Il existe plusieurs manières d’offrir aux visiteurs de votre blog quelque chose possédant une valeur supplémentaire à leur yeux. Selon nous, la meilleure façon de le faire est de leur laisser, par exemple, un mini-tutoriel gratuit.
Au lieu de simplement mettre le tutoriel et laisser quelqu’un y accéder, vous pouvez utiliser la possibilité qui consiste à amener les visiteurs à s’inscrire à une liste de diffusion de votre blog.
Pour le faire, vous devez mettre par exemple un de vos tutoriels à leur disposition. La seule condition qu’il faudra poser sera la présentation de leur adresse email.
Et c’est ce que nous allons faire dans ce tutoriel.
Mais avant de vous lancer, prenez la peine de jeter un coup d’œil sur Comment installer un thème WordPress, Combien de plugins faut-il installer sur WordPress.
Ensuite, mettons-nous au travail !

Les services de messagerie électronique
Avant de commencer, nous allons tout d’abord dire quelques mots au sujet des services de messagerie électronique. Il existe tellement de services de messagerie, que nous ne pourrons pas tous les couvrir. Ainsi, nous ne parlerons que de la partie sur laquelle vous devriez travailler vous-même.
Essentiellement, vous devez chercher un moyen d’intégrer les inscriptions des utilisateurs à votre blog avec votre service de messagerie.
Encore une fois, comme ceux-ci sont différents, nous n’iront pas sur cette voie.
Toutefois, si vous utilisez le plugin MailChimp de WPMU DEV , il intègre automatiquement les nouveaux utilisateurs à votre blog et dans votre liste MailChimp. Il est super facile et fonctionne comme un champion. En fait, c’est ce que nous utilisons pour notre propre liste de diffusion ici à BlogPasCher.
Un plan d’action
OK, maintenant plus profondément,
Il existe essentiellement deux sections dans ce didacticiel:
- La mise en place de votre contenu
- L’implémentation d’un « paywall » (péage) afin de protéger votre contenu des membres non abonnés.
Nous commencerons d’abord par la mise en place de votre contenu. Et ensuite pour la section paywall, nous allons utiliser le plugin Membership, qui est la version gratuite du plugin de WPMU DEV.
Selon Wikipédia (En informatique, un péage est un mécanisme qui sert à bloquer tout ou une partie de l’accès à un blog à l’aide d’un système de paiement. En anglais américain, un tel mécanisme s’appelle « paywall » ou « pay wall » (qui signifie littéralement « mur à péage »). Les plus connus sont maintenus par des publications périodiques, tel des magazines.[ Le premier paywall connu serait celui mis en place par le Financial Times en 2002) [2]
Remarque: La version du plugin utilisée dans ce tutoriel est une version anglaise il pourrait arriver que vous possédiez une version française; sachez que cela n’enlève rien à la qualité de ce tutoriel et de tout ce dont il fait mention.
Mise en place du contenu
Bien sûr, il existe plusieurs manière d’organiser votre tutoriel. Nous appellerons le nôtre “Great Espresso”.
Il possède 6 sections:
Une page d’Introduction et 5 pages de leçon.
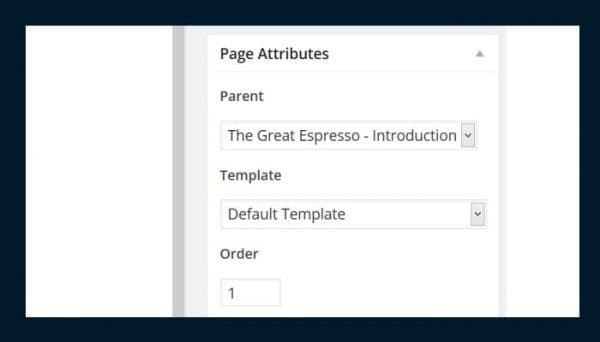
Nous avons conçu 5 sous pages de la page d’Introduction (c’est-à-dire la page d’Introduction est la page parent).
Nous les avons également rangées dans l’ordre en fonction de leurs positions. Car cela pourra nous aider plus tard.
Lisez aussi notre article sur Comment utiliser efficacement les onglets de votre navigateur Web
Vous pouvez le faire dans l’écran d’édition lorsque vous configurez vos pages. Vous pouvez également modifier ces paramètres dans l’écran affichant toutes les pages.

La Navigation
Il existe plusieurs manière d’employer la navigation. Ici, il s’agit tout simplement d’une manière que nous avons choisie juste pour un but démonstratif.
Le Plugin Page- List
La première chose que nous allons faire est d’installer le plugin Page-list.
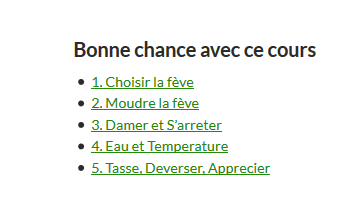
Au bas de la page d’Introduction, nous avons mis un shortcode qui répertorie toutes les sous-pages de cette page parent.
[subpages]
Comme nous avons mis en place toutes les sous-pages plus tôt, et nous avons demandé qu’elles apparaissent justes comme nous voulons :

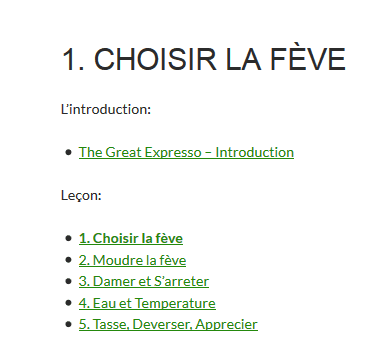
Puis, au bas de chaque page de la leçon, nous allons mettre un lien vers ma page d’Introduction et ensuite générer automatiquement un lien vers toutes les autres leçons. Dans notre cas, il ressemble à ceci.
Découvrez également Comment créer de cours liens personnalisés sur WordPress
(16 est l’ID de ma page d’Introduction. Vous aurez besoin de trouver votre propre ID.)
The Intro:
[pagelist include="16"]
Leçon:
[siblings]
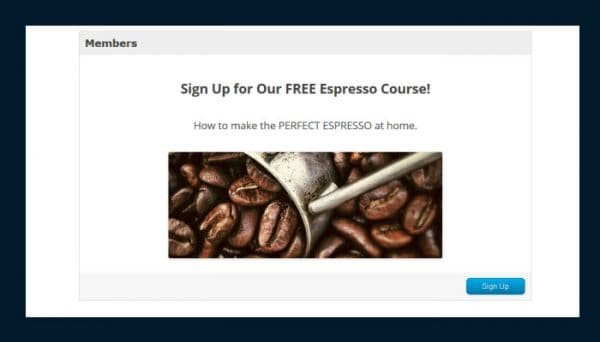
Et voici à quoi ressemble ma page Introduction .

(L’apparence de vos liens sera déterminée par votre thème WordPress. J’utilise le thème WordPress par défaut Twenty Twelve)
Ce qui est intéressant au sujet de ces shortcodes est que : si nous voulons insérer une nouvelle leçon, nous aurons juste besoin de créer une page enfant comme les autres, et elle sera automatiquement inclue dans notre liste de liens.
Les autres options de navigations
Il existe d’autres options de navigation mises à votre disposition. Vous pourrez utiliser celles qui sont disponibles ou en conjonction avec la solution ci-dessus.
Nous pensons qu’il est important d’avoir votre navigation à droite de la page dans ce cas, et donc, personnellement, nous voudrons quelque chose semblable à ce qui précède.
Vous pourriez également créer une nouvelle barre latérale (sidebar) pour ces pages avec un plugin comme Custom Sidebars. Ou vous pourrez créer un widget qui sera affiché uniquement aux utilisateurs connectés. Ou encore, vous pourriez afficher un certain menu uniquement aux utilisateurs enregistrés.
Mise en place de la liste d’adhésion :
OK, maintenant pour mettre en place le paywall et protéger notre contenu;
Une fois de plus, nous utiliserons le plugin libre Membership de WPMU DEV ici.
Cela peut sembler un peu compliqué, mais nous essayerons de procéder étape par étape ; ainsi si vous les suivez minutieusement tout devrait fonctionner correctement.
Le type de site internet
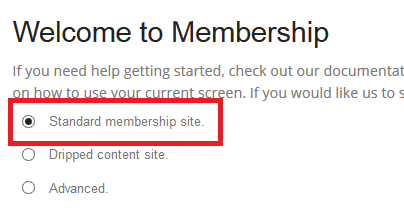
Après que le plugin ait été installé et activé, allez dans le premier lien “Membership.”
De là, nous allons faire des choix. Dans cet exemple, nous allons choisir un blog d’adhésion Standard « Standard membership site.«

Si vous choisissez l’option « Dripped Content « , alors vous pourrez configurer votre tutoriel afin que les membres puissent accéder uniquement à certains contenus après un certain temps. Par exemple, vous pourriez avoir 5 niveaux, premier niveau à disposition le jour 1, le deuxième niveau disponible le jour 2, etc…
Si vous choisissez l’option avancée « Advanced« , l’Assistant supposera que vous savez ce que vous faites. Après avoir fait votre choix, cliquez sur suivant.
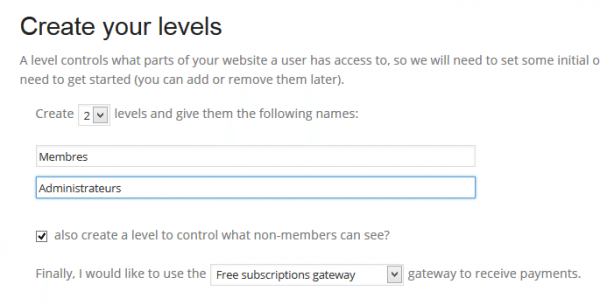
La création des niveaux.
Dans la version gratuite du plugin Membership, il ne vous est autorisé de créer que deux niveaux. Dans la version pro du plugin, vous aurez un nombre illimité de niveaux. Nous allons juste utiliser un niveau dans cet exemple, mais nous pourrons créer deux niveaux.
Consultez aussi nos 9 plugins WordPress pour restreindre l’accès à votre contenu
Si vous voulez placer ce tutoriel sur un blog disposant déjà d’anciens contenus que vous voulez laisser ouvert au public, alors vous devez vous assurer que la case qui dit “also create a level to control what non-members can see” reste cochée.
Nous choisirons également “Free subscriptions gateway” dans le menu déroulant.
Que devez-vous attendre des passerelles de paiement est à consulter absolument.

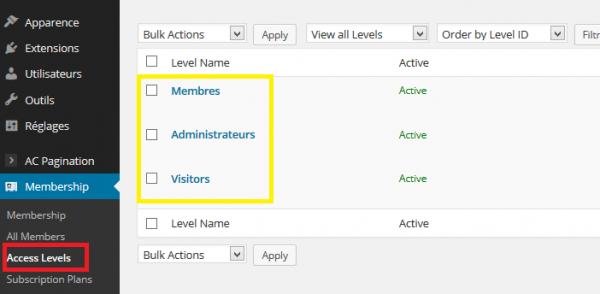
Consulter vos niveaux d’accès
Si cela est fait, cliquez sur le lien « Access Levels » sur la gauche et observez les niveaux que vous venez de créer.
Dans notre cas, nous avons les niveaux « Membres » et « Administrateur » que nous venons de créer, ensuite nous avons aussi le niveau « Visitors » qui a été créé automatiquement pour les non-membres.
Jetez un coup d’œil à Comment avoir un contrôle avancé des utilisateurs sur WordPress

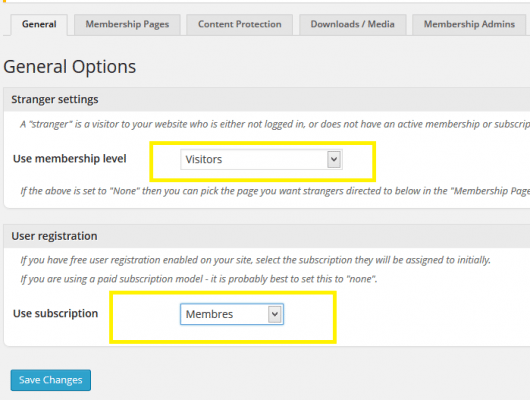
Configuration des options.
Allons à la section Options (dernière de la liste sur la gauche).
Il y’a beaucoup de manipulation que l’on peut faire ici, mais comme nous sommes juste entrain de faire la mise en place d’un tutoriel simple et gratuit, nous n’aurons pas à faire face à tout cette configuration.
Découvrez d’autres configurations avancées en lisant Comment maîtriser l’éditeur visuel de WordPress : Le tutoriel
Dans le premier onglet, l’onglet général, nous allons définir mes paramètres « Stranger Settings » donc affecter « Visitor » à « Use Membership level« .
N’oubliez pas le niveau « visitors » qui a été mis en place pour les visiteurs non abonnés ? C’est ce que « Stranger » désigne ici.
Et ensuite nous irons à la section « User registration » et nous lui affecterons la valeur « Members« . Ainsi lorsque des personnes s’inscriront sur notre blog. Elles seront automatiquement placées au niveau que nous choisirons ici (membres).

Les pages d’adhésion
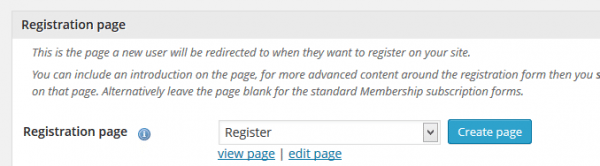
La section suivante, la Page d’adhésion, est assez explicite. C’est là que vous devez configurez votre page d’inscription, page vers laquelle les visiteurs seront orientés après inscription.
Configurez la comme vous le souhaitez.
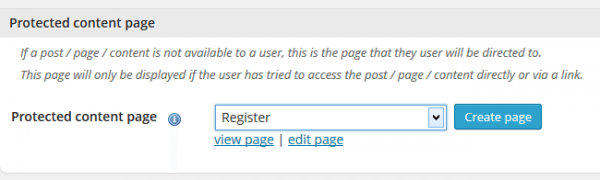
L’un des éléments qui semble être pratique pour nous a été de remplir la valeur de “Protected content page” Register. De cette façon, si un tiers tente d’accéder à une page protégée, il est simplement redirigé vers la page d’inscription.

A ce moment si vous voulez partager le lien de votre tutoriel, vous aurez besoin de les envoyer à la page d’inscription qui ici est la page « Register » (générée par le plugin).
Une autre chose importante à noter ici est que ces pages sont des pages réelles dans votre système WordPress. Alors les éléments importants comme les formulaires d’inscription seront générés automatiquement pour vous, vous pourrez accéder à ces pages dans votre zone d’administration (Pages > All Pages) et y ajouter plus de contenu si nécessaire.

Quelques notes:
- Il y a une option pour une fenêtre d’inscription pop-up, mais vous pourriez rencontrer des problèmes avec les navigateurs mobiles ici, donc c’est quelque chose à considérer.
- Dans ce tutoriel simple, il n’y aura aucun “abonnement”, donc vous n’aurez pas besoin de vous inquiéter à ce sujet.
La protection du contenu
Lisez aussi nos 10 plugins WordPress pour protéger le contenu d’un site web
La protection du contenu vous permet essentiellement de cacher des parties de vos pages tout en laissant les autres parties (par exemple, le premier paragraphe) ouvertes au public.
Vous pouvez décider de le faire ou pas. Mais dans notre exemple, nous allons faire les choses simplement et masquer tous les tutoriels aux personnes qui ne se sont pas encore abonnées. Donc, cette section est moins importante pour ce tutoriel.
Téléchargers / Médias
Ici vous pourrez masquer l’emplacement de vos médias.
Les autres onglets
Les trois derniers onglets dans ce domaine sont des éléments dont vous n’aurez probablement pas besoin. Surtout avec un cas similaire au nôtre. Mais vérifiez et décidez de vous-même.
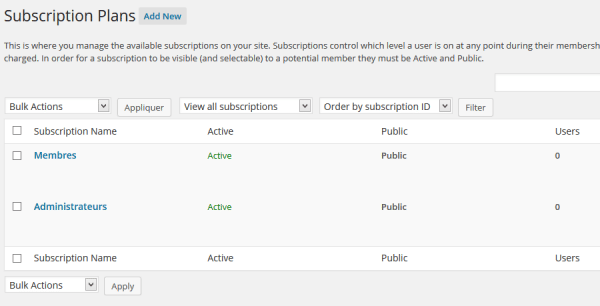
Les plans d’abonnement
Le plan d’abonnement peut présenter un peu de confusion si des personnes payent pour un plan ou un autre, ou si vous possédez plusieurs plans.
Cependant, dans le cas présent, c’est assez simple car nous avons seulement un « plan », et il est gratuit.
Si vous allez sur « Membership > Subscription Plans« , vous verrez que votre plan existe déjà.

Si vous placez le curseur sur le titre pour le modifier, vous verrez deux domaines fondamentaux auxquels vous devriez prêter attention.
Tout d’abord, il y a un éditeur visuel. Les graphiques ou le texte inséré ici iront sur votre page d’inscription. Et le formulaire d’inscription qui est sur l’interface visible par le visiteur.

Au-dessous, il y a la zone de niveaux d’adhésion. Si vous avez utilisé l’Assistant au début pour définir des éléments comme nous l’avons fait, alors vous devriez déjà voir votre niveau d’accès « Membres » ou « Administrateur » inséré.
Comment étendre les fonctionnalités de l’éditeur visuel de WordPress est à découvrir.
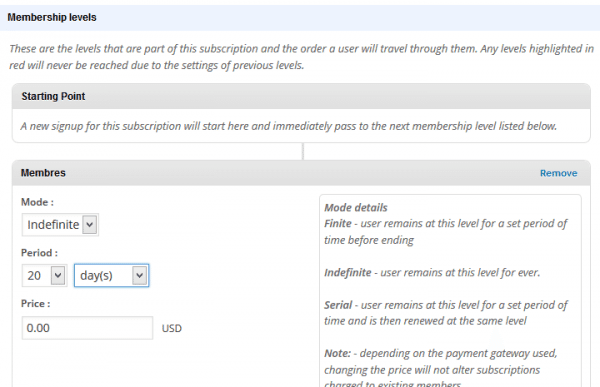
Dans ce domaine, vous pouvez définir la période de validité de « l’abonnement« . Si quelqu’un a souscrit à un abonnement mensuel, par exemple, vous définiriez cela pendant 1 mois en mode série. Cela signifie qu’il renouvellera son abonnement chaque mois.
Cependant, parce que ce tutoriel sera gratuit nous allons le configurer de telle manière qu’il soit facile à utiliser. Nous voulons juste que les choses restent simples. Pour cela nous allons affecter « Indéfinite » au « Mode ». Donc il ne sera pas question de période ici. L’utilisateur continuera à avoir accès au tutoriel sans se soucier de quoi que ce soit.

Protéger votre contenu
OK, maintenant que tout est configuré et prêt, nous allons commencer réellement à protéger le contenu derrière notre « Paywall« .
Bien sûr cela signifie que vous devez avoir un contenu à protéger. Donc, nous supposons que vous avez du contenu et que vous souhaitez le protéger. Si ce n’est pas le cas, vous devez créer au moins quelques pages vierges pour vos contenus.
Comme mentionné, nous avons décidé de mettre notre contenu sur les pages. N’oubliez pas que nous possédons une page Introduction et ensuite 5 leçons.
Retour au niveau d’accès
Vers le début de cette mise en place, nous avons jeté un coup d’œil rapide sur les niveaux d’accès. Nous allons donc revenir dessus. (Membership > Access Levels).
Nous avons trois niveaux – Membres, Administrateurs et Visitors. Nous allons d’abord commencer à traiter avec les « Visitors« .
Consultez également Comment permettre aux visiteurs de vous informer des erreurs sur vos articles WordPress
Configurer les règles négatives
Placez le pointeur sur le titre du visiteur et cliquer sur modifier.
Sur l’écran suivant, nous avons des onglets portant les mentions suivantes : règles positives « positives rules« , des règles négatives « negatives rules » et avancé (les deux) pour « Advanced« .
A ce moment les visiteurs n’étant pas encore membres, nous allons utiliser les règles négatives ici. Essentiellement, nous allons mettre en place ce que les visiteurs ne pourront pas voir c’est-à-dire notre mini-tutoriel.
Comment ajouter un menu d’aide contextuelle sur WordPress est à lire absolument
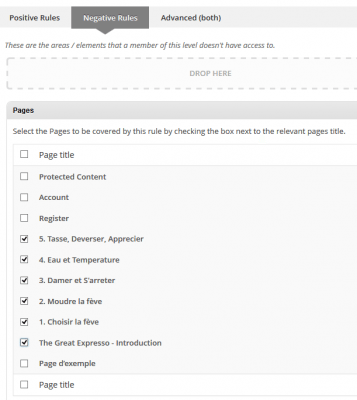
Parce que notre tutoriel est mis en place sur les Pages, nous allons faire glisser la section Pages sur la droite dans la zone règles négatives. Et puis, nous allons simplement aller vérifier toutes les Pages qui appartiennent pas à notre tutoriel.

N’oubliez pas de mettre à jour.
Les Visiteurs (c’est-à-dire les personnes qui ne se sont pas encore inscrits) ne seront pas en mesure de voir ces pages.
La Mise en place des règles positives
La configuration des règles positives pour les membres est un peu plus compliquée. Ou au moins nous allons faire un peu plus compliqué au début, pour que nous ne rencontrions pas de problèmes dans la suite.
Jetez un coup d’œil à Comment simplifier son design web grâce aux plugins WordPress
Mais si nous voulons le faire simplement comme dans les règles négatives et dans le sens inverse ceci ne marcherait pas du tout. Du moins pas comme vous pensez.
Lorsque vous utilisez les règles positives, vous vous dites que ce groupe pourra voir certaines pages, mais vous vous dites aussi que ce groupe ne pourra voir uniquement que ces Pages.
Ce n’est pas un gros problème. Il nous suffit de cocher toutes les Pages. Mais si jamais nous ajoutons une autre page de type public à l’avenir, alors, nous aurions besoin de revenir et de nous assurer que la Page a été configurée de telle manière à ce que les membres puissent la voir.
Lisez également Comment afficher toutes vos publications WordPress sur une seule page
Ce serait facile d’oublier, et c’est probablement quelque chose que vous ne souhaitez pas de toute façon.
Penser à ce sujet sous un autre angle, nous voulons essentiellement que les membres soient capable de voir tout le contenu du blog – ceci inclut tout le contenu public, et tout le contenu du mini-tutoriel également.
Donc, s’il y avait un moyen d’ouvrir tout le contenu du blog aux membres, cela ferait l’affaire. Et, bien sûr, il y a une manière de le faire.
Utilisation des groupes d’URL
Nous pouvons permettre à un groupe de membres de voir tout le contenu à l’aide des groupes d’URL. Vous aurez donc besoin du titre de cet article maintenant.
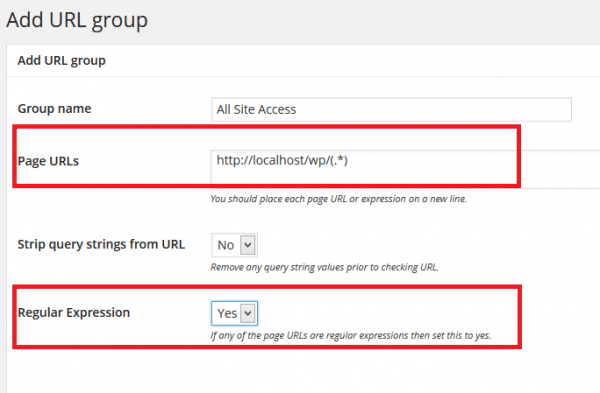
Quand vous y serez, vous devrez créer un nouveau groupe appelé “All Site Access” ou quelque chose semblable à cela. Les groupes d’URL peuvent avoir beaucoup plus de complications, mais ce que nous allons faire est assez simple.
Dans la boîte “Page URLs”, mettez le domaine racine de votre blog et puis après la barre oblique, mettez (. *), comme ceci : https://myblog.com/(.*)
Lisez aussi : Comment désactiver la transformation en lien des URLs sur WordPress
Cela donne accès à une URL qui commence par votre nom de domaine racine. (Bien sûr, même si vous utilisez un sous-domaine, vous devriez tenir compte de cela.)
Au bas de la page, assurez-vous de passer le menu déroulant de “Regular Expression” à « Yes« , puis mettre à jour cette page.

Retour au niveau d’accès une fois de plus
OK, maintenant que le groupe d’URL est configuré, nous allons juste revenir aux niveaux d’accès une dernière fois afin de mettre les règles en place pour les membres.
Allez à la zone niveau d’accès, modifiez le niveau des membres.
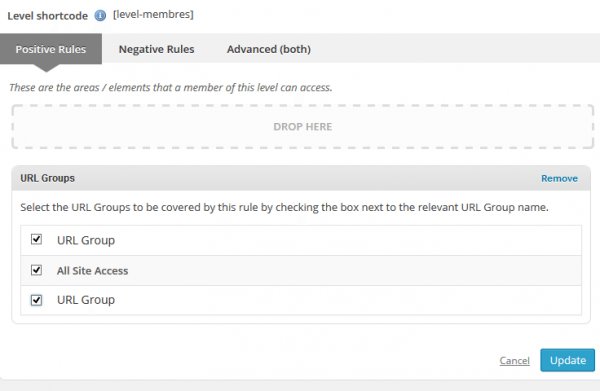
De la barre latérale à droite, faites glisser la section “URL Groups” dans les règles positives.
Vous devriez voir apparaître votre nouveau groupe d’URL – Cochez cette option “All Site Access.” Et mettez à jour votre page. Vos membres ont maintenant accès à l’ensemble du blog, y compris à votre mini-tutoriel.
Prêtez également attention à Pourquoi WordPress et votre nom de domaine doivent être séparés

C’est tout !
Votre mini-tutoriel est désormais limité aux seules personnes qui se sont préalablement inscrites. J’espère que vos visiteurs trouveront cela nécessaire, et que vous obtiendrez quelque chose en retour.
Si vous rencontrez des problèmes avec cela, vous pourrez consulter la page du plugin Membership.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WooCommerce Bulk Price and Stock Quantity Update
WooCommerce Bulk Price and Stock Update est un plugin WooCommerce premium qui permet aux propriétaires ou administrateurs de boutiques WooCommerce de mettre à jour les prix de tous leurs produits ou juste une catégorie de produits par un simple montant ou pourcentage.
Les propriétaires de boutiques en ligne pourront mettre à jour les stocks de tous leurs produits ou juste les stocks de produits d’une catégorie spécifique.
Télécharger | Démo | Hébergement Web
2. Instagram Testimonials
Le plugin WordPress premium Instagram Testimonials vous permet d’afficher les publications Instagram de vos clients sous forme de témoignages sur votre site Web. Ne loupez pas cette nouvelle tendance et utilisez les réseaux sociaux pour susciter de la confiance chez vos clients. Si ces derniers apprécient vraiment vos services et les partagent sur Instagram, pourquoi ne pas s’en vanter ?
Affichez donc leurs impressions positives sous forme de témoignages sur votre site Web avec un design reconnaissable. Ajoutez des autocollants et rendez-les plus attirants, mettez en surbrillance les phrases pour qu’elles attirent le regard, définissez le classement et vous verrez à quel point ce plugin WordPress est très attirant.
Découvrez Comment supprimer la chaîne de caractères v=xxx des URLs WordPress
Télécharger | Démo | Hébergement Web
3. PhotoCluster
C’est un plugin WordPress premium qui peut s’intégrer avec tout thème WordPress. Il met à votre disposition un nombre illimité de galeries qui pourront être personnalisées à votre guise.
Ainsi il vous accorde la possibilité de contrôler la taille des vignettes ou des images à afficher, la police, le titre et bien d’autres.
Ses principales fonctionnalités sont : une mise en page conviviale, le support du moteur Ajax, la possibilité de lire des fichiers audio, le partage de la collection ou d’une seule image, la compatibilité avec les principaux navigateurs, des filtres puissants et facile à prendre en main, un look entièrement personnalisable, et bien plus
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 10 plugins WordPress de partage sur les réseaux sociaux
- 9 plugins WordPress pour personnaliser votre page d’accueil
- 5 plugins WordPress pour intégrer les commentaires Facebook
- Comment modifier le texte « Répondre » des commentaires WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de configurer un mini-tutoriel gratuit dans WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…