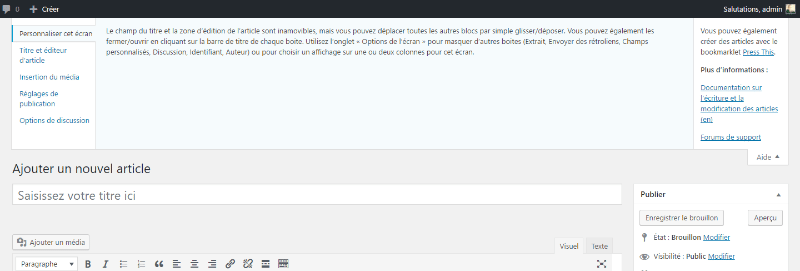
Ce petit onglet « Aide » qui se trouve sur le coin supérieur droit du tableau de bord d’administration de WordPress qui, lorsqu’il est cliqué, révèle des informations utiles sur les différentes pages d’administration et leur fonctionnement est appelé un onglet d’aide contextuelle.
Avant toute chose, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Cette aide est contextuelle parce que l’information qu’elle affiche appartient à la page d’administration actuellement en cours de visualisation.
Par exemple, lorsque l’onglet d’aide contextuelle est cliqué sur l’écran d’édition des articles, des informations sur la façon dont plusieurs tâches sont révélées, y compris les exemples suivants:
- Comment personnaliser l’affichage de l’écran
- Comment entrer le titre et le contenu du message
- Comment insérer des fichiers multimédias dans le contenu de la publication
- Comment activer ou désactiver les commentaires et les pingbacks
Si vous êtes un développeur de plugin ou de thème WordPress, cela vous aidera à fournir une documentation rapide à vos utilisateurs qui réduira les questions d’assistance de vos clients.
Lorsqu’un type de publication personnalisé et une page de paramètres du thème WordPress ou du plugin sont créés, il n’existe aucun onglet d’aide contextuelle par défaut. Par conséquent, dans ce tutoriel, vous apprendrez comment ajouter un aux pages d’administration mentionnées ci-dessus.
Lisez aussi nos 5 étapes pour créer un meilleur contenu pour votre blog
Ajout de l’onglet d’aide contextuelle sur le tableau de bord
Les méthodes « add_help_tab() » et « set_help_sidebar() » de la classe WP_Screen permettent d’ajouter un menu contextuel d’aide et une barre latérale à l’onglet Aide dans une page d’administration.
La fonction ci-dessous ajoutera trois menus à l’onglet d’aide contextuelle d’une page d’administration.
Pour l’instant, la fonction « sp_help_tabs » ne s’affiche dans aucune page d’administration car vous n’avez pas encore défini la (les) page (s) où elle sera affichée.
function sp_help_tabs() {
$screen = get_current_screen();
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Aperçu',
'content' => '<p>Aperçu de votre plugin</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_faq',
'title' => 'FAQ',
'content' => '<p>Foire aux questions</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_support',
'title' => 'Assistance',
'content' => '<p>Assisance</p>'
)
);
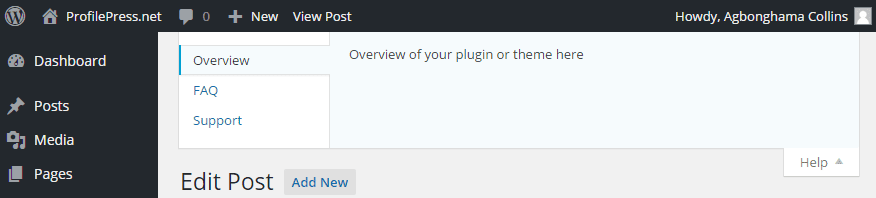
}Vous trouverez ci-dessous une capture d’écran de l’onglet d’aide contextuelle lorsqu’il est ajouté à une page d’administration.
Jetez un coup d’œil aussi à Comment créer des captures d’écran sur WordPress
La fonction « get_current_screen() » renvoie un objet « WP_Screen » de la page d’administration actuellement ouverte, et sa valeur est enregistrée dans la variable $screen.
La méthode « add_help_tab() », qui accepte les paramètres ci-dessous, est appelée trois fois pour ajouter trois menus à l’aide contextuelle de l’écran.
- ID : un identifiant unique pour l’onglet. Il doit être sécurisé en HTML et ne doit pas contenir d’espaces.
- Titre : titre pour l’onglet.
- Contenu : contenu de l’onglet d’aide. Peut-être en texte clair ou HTML.
- Rappel : la fonction doit être appelée pour afficher le contenu de cette page.
À partir de la description des paramètres ci-dessus, vous pouvez voir que les troisièmes et quatrième paramètres sont liés – ils traitent de l’affichage du contenu de l’onglet. Alors que le premier est une chaîne contenant le contenu en format texte ou au format HTML, ce dernier est une fonction de rappel qui fait écho ou imprime le contenu de l’onglet.
Découvrez également Comment personnaliser l’espace admin de votre blog WordPress
La fonction de rappel accepte deux arguments « $screen » et « $tab ». Alors que le premier est l’objet « WP_Screen » de la page actuelle et le dernier, un tableau d’arguments et leurs valeurs de la fonction « add_help_tab() ».
Ces deux arguments seront utiles si vous souhaitez afficher du contenu à l’onglet dans certaines conditions. Par exemple, vous pouvez déjà avoir le contenu que vous devez afficher, ce qui vous permet de simplement afficher la chaîne. Cependant, vous devrez peut-être manipuler quelque chose pour acquérir ce contenu, ce qui rend l’utilisation d’un rappel plus approprié.
Un exemple de l’utilisation du callback:
function sp_help_tabs() {
$screen = get_current_screen();
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Aperçu',
'callback' => function ( $screen, $tab ) {
echo '<p>Aperçu de votre onglet</p>';
}
)
);
}Dans le code ci-dessus, une fonction anonyme est utilisée comme rappel. Une fonction nommée peut également être utilisée de la manière suivante:
function sp_help_tabs() {
$screen = get_current_screen();
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Aperçu',
'callback' => 'overview_content'
)
);
}
function overview_content( $screen, $tab ) {
echo '<p>Aperçu de votre plugin.</p>';
}Les deux : « content » et « callback » peuvent être combinés avec le premier affiché avant celui-ci.
function sp_help_tabs() {
$screen = get_current_screen();
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Aperçu',
'content' => '<p>Aperçu de votre plugin</p>',
'callback' => function () {
echo '<p>Plus de détails sur le plugin</p>';
}
)
);
}Pour ajouter une barre latérale à l’aide contextuelle de l’écran, utilisez « WP_Screen » et sa méthode « set_help_sidebar » comme suit :
function sp_help_tabs() {
$screen = get_current_screen();
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Aperçu',
'content' => '<p>Aperçu de votre plugin</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_faq',
'title' => 'FAQ',
'content' => '<p>Foire aux questions</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_support',
'title' => 'Asistance',
'content' => '<p>Tout sur l'assistance</p>'
)
);
// Add a sidebar to contextual help.
$screen->set_help_sidebar( 'Cette section sera ajoutée à la sidebar.' );
}Pour ajouter l’onglet d’aide contextuelle à un type de publication « book », accrochez la fonction « sp_help_tabs » aux actions « load-edit.php » et les « load-post.php ». Ensuite, effectuez une vérification conditionnelle pour vous assurer que vous êtes dans un type de publication personnalisé pour « book », comme suit :
add_action( "load-edit.php", 'sp_help_tabs' );
add_action( "load-post.php", 'sp_help_tabs' );
function sp_help_tabs() {
$screen = get_current_screen();
$screen_ids = array( 'edit-book', 'book' );
if ( ! in_array( $screen->id, $screen_ids ) ) {
return;
}
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Aperçu',
'content' => '<p>Aperçu de votre plugin</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_faq',
'title' => 'FAQ',
'content' => '<p>Foire aux questions</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_support',
'title' => 'Assistance',
'content' => '<p>Section pour l'assistance</p>'
)
);
// Add a sidebar to contextual help.
$screen->set_help_sidebar( 'Cette section sera ajoutée à la sdeibar.' );
}La fonction « sp_help_tabs() » a été accrochée à « load-edit.php »et « load-post.php » parce que vous souhaitez que l’onglet d’aide contextuelle apparaisse dans les listes des publications (page qui répertorie la publication appartenant au type de publication) et celle d’édition (page d’administration où une publication est éditée, enregistrée et publiée) .
Consultez notre article sur Comment restaurer le mode d’édition sans distraction de WordPress
Pour vous assurer que vous ajoutez l’onglet d’aide contextuelle au type de publication personnalisé « book », vous pouvez utiliser l’ instruction « if » conditionnelle à l’intérieur de la fonction pour vous assurer que l’ID de l’écran actuel soit effectivement « edit-book » et « book ». Notez que l’ID de l’écran est « edit-book » et « book » dans les crochets « load-edit.php » et « load-post.php » respectivement.
Si vous souhaitez que les onglets d’aides contextuelles affichés dans la liste des livres et les écrans d’édition « edit-book » soient différents, raccordez deux fonctions contenant le contenu de l’onglet load-edit.php » et « load-post.php »comme suit:
add_action( 'load-edit.php', 'post_listing_screen_help_tab' );
/**
* Cette section sera ajouté au CPT book
*/
function post_listing_screen_help_tab() {
$screen = get_current_screen();
if ( 'edit-book' != $screen->id ) {
return;
}
$screen->add_help_tab(
array(
'id' => 'book_review',
'title' => 'Revue des livres',
'content' => '<p>Ajouter une revue des livres ici</p>'
)
);
// Add a sidebar to contextual help.
$screen->set_help_sidebar( 'Cette section s'affichera sur la sidebar.' );
}
add_action( 'load-post.php', 'post_edit_screen_help_tab' );
/**
* This will be added to the admin page for editing a post belonging to "book" CPT.
*/
function post_edit_screen_help_tab() {
$screen = get_current_screen();
if ( 'book' != $screen->id ) {
return;
}
$screen->add_help_tab(
array(
'id' => 'edit_book_review',
'title' => 'Modifier uner evue',
'content' => '<p>Comment modifier une revue.</p>'
)
);
// adds a sidebar to contextual help.
$screen->set_help_sidebar( 'Cette section s'affichera sur la sidebar.' );
}Comment ajouter un menu d’aide aux pages de paramètres des plugins
L’ajout d’un onglet d’aide à une page de paramètres d’un plugin ou d’un thème WordPress est à peu près le même processus que sur un écran d’un format de publication personnalisé.
La seule différence est le crochet sur lequel la fonction contenant l’onglet d’aide contextuelle sera accrochée, ce qui, dans ce cas, est « hook_suffix » renvoyé par add_menu_page(). Si vous créez un menu de niveau supérieur ou s’il s’agit d’un sous-menu add_submenu_page().
Découvrez également notre article sur Quelques plugins WordPress pour faire des redirections
Le code ci-dessous crée un menu de haut niveau pour notre plugin de démo et notre onglet d’aide contextuelle qui a été ajouté à la page de configuration du plugin.
add_action( 'admin_menu', 'register_plugin_page' );
function register_plugin_page() {
$hook_suffix = add_submenu_page( 'plugins.php', 'SitePoint Plugin', 'SitePoint', 'manage_options', 'sp-config', 'sp_plugin_page' );
add_action( "load-$hook_suffix", 'sp_help_tabs' );
}
function sp_plugin_page() {
/* Le code pour les réglages sera ajouté ici */
}
function sp_help_tabs() {
$screen = get_current_screen();
$screen->add_help_tab(
array(
'id' => 'sp_overview',
'title' => 'Aperçu',
'content' => '<p>Aperçu de votre thème ici</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_faq',
'title' => 'FAQ',
'content' => '<p>Foire aux questions</p>'
)
);
$screen->add_help_tab(
array(
'id' => 'sp_support',
'title' => 'Assistance',
'content' => '<p>Section d'assistance</p>'
)
);
$screen->set_help_sidebar( 'Cette section sera ajoutée à la sidebar.' );
}Le « hook_suffix » renvoyé par « add_menu_page() » été enregistré sur une variable « $hook_suffix » puis utilisé avec le préfixe « load » pour former une action « load-$hook_suffix » qui a été utilisée pour inclure notre onglet d’aide contextuelle à l’aide de la fonction « sp_help_tabs() » sur la page des paramètres du plugin.
Voilà à peu prêt tout sur la méthode assez détaillée sur comment ajouter un menu d’aide aux pages de paramètres des plugins.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WooCommerce Multi Currency
WooCommerce Multi Currency est un plugin WordPress premium assez impressionnant qui vous permet d’afficher votre boutique en plusieurs devise. Il ajoute une option qui permet à l’utilisateur de basculer à tout moment entre les devises. Le changement entre les devises est assez rapide, ce qui le rend encore plus pratique.
Vu qu’il est susceptible de fonctionner avec plusieurs devises, avoir la capacité d’être disponible en plusieurs langues n’est qu’une suite logique.
Lisez aussi nos 10 plugins WordPress et WooCommerce pour utiliser plusieurs devises
WooCommerce Multi Currency est donc compatible avec PolyLang, WPML et bien d’autres plugin. Il propose également un détecteur de région, qui permettra d’afficher la monnaie locale du visiteur.
Télécharger | Démo | Hébergement Web
2. Aparg SmartAd
Si vous voulez gagner de l’argent en vendant des espaces publicitaires sur votre site Web alors vous êtes au bon endroit. Le plugin WordPress premium Aparg SmartAd est un plugin unique de gestion d’annonces publicitaires, qui vous offre des fonctionnalités exclusives.
Sa durée d’installation et son interface vous fourniront une excellente expérience utilisateur. C’est le seul plugin WordPress de ce type, qui possède un contrôle publicitaire intelligent qui vous permettra d’atteindre votre public cible.
Lisez aussi Comment choisir le mot-clé qui attirera des visiteurs sur WordPress
Ses principales fonctionnalités sont : le support du multilingue, une interface graphique professionnelle, la prise en charge du multisite, la gestion intelligente des annonces publicitaires, 43 modèles de pop-up et 34 animations, entièrement personnalisable, le support de multiples formats d’annonces publicitaires, la possibilité de planifier des annonces publicitaires, la détection automatiques des bloqueurs de publicités, etc…
Télécharger | Démo | Hébergement Web
3. CommentPress
CommentPress est un plugin WordPress premium puissant et compact qui vous permet d’insérer, de modifier et de supprimer des commentaires rapidement et facilement. CommentPress utilise Ajax, jQuery et PHP pour donner la possibilité aux visiteurs d’insérer des commentaires sans avoir à recharger la page.
Ce plugin possède de nombreuses options de personnalisation, enfin de lui donner le look et l’apparence que vous souhaitez. Il possède un captcha pour bloquer les spams et apporte à votre section commentaire plus de sécurité.
Lire aussi notre article sur Comment le marketing de contenu affecte le référencement de votre blog
Ses principales fonctionnalités sont : l’insertion facile des commentaires, la possibilité donnée aux utilisateurs de répondre à des commentaires spécifiques, la pagination des commentaires, la gestion complète de l’administration de la section commentaires, des boutons d’insertion facile des images, des vidéos et des liens, une mise en page entièrement responsive, un Captcha pour sécuriser le formulaire et éviter le spam, et beaucoup plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment afficher la musique récente SoundCloud d’un artiste sur WordPress
- Blog: Ce que vos lecteurs n’ont pas besoin de connaître de vous
- 8 plugins WordPress pour intégrer une fonction d’édition
- 10 plugins WordPress pour ajouter une newsletter sur un blog
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’ajouter un menu d’aide contextuelle sur WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…