L’éditeur visuel de WordPress est mis à jour constamment. Depuis, plusieurs utilisateurs apprécient sa nouvelle apparence, mais parfois, ses fonctionnalités ne sont pas suffisantes.
Dans ce tutoriel, nous vous montrerons comment étendre les fonctionnalités de l’éditeur visuel de votre tableau de bord WordPress.
Voici pour cela 2 plugins WordPress gratuit à utiliser et au choix.
Mais avant de vous lancer, nous vous conseillons de consulter aussi Comment installer un thème WordPress, Combien de plugins faut-il installer sur WordPress. Et ensuite revenons sur ce pourquoi nous sommes là.
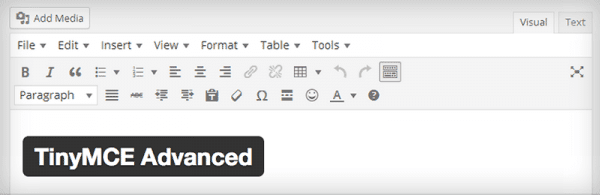
1. TinyMCE Advanced
TinyMCE Advanced est un plugin WordPress qui vous permettra d’ajouter, de retirer et d’organiser les boutons de votre éditeur visuel. Il apporte 16 nouveaux boutons à l’éditeur visuel, qui pourront automatiquement être ajoutés ou retirés en fonction de vos besoins.
Consultez aussi : Comment implémenter le mode sombre sur votre site avec Divi
L’une de fonctionnalités du plugin permettra de créer, et de modifier des tableaux, mais aussi vous donnera la possibilité d’effectuer des recherches et opérer des remplacements de mot ou phrases sur l’éditeur. Vous aurez également la possibilité de modifier le style CSS et ajouter des attributs HTML aux balises (pour les développeurs, ça peut être utile).
Télécharger | Démo | Hébergement Web
2. WP Super Edit
WP Super Edit est conçu pour obtenir le contrôle de l’éditeur visuel de WordPress et ajoute quelques fonctionnalités avec plus de boutons et le plugin TinyMCE personnalisé. Le plugin WordPress gratuit WP Super edit sert de fondation de base pour les plugins et boutons de l’éditeur visuel TinyMCE, ce qui permet aux administrateurs (ou aux utilisateurs) d’organiser les boutons et d’ajouter des plugins à l’éditeur visuel.
Lire aussi notre article sur les 8 plugins WordPress pour améliorer le SEO de votre blog
Ses fonctionnalités principales sont : le support d’une interface Glisser et déposer pour organiser les boutons de l’éditeur visuel, l’accès aux boutons et fonctions de l’éditeur visuel WordPress, la prise en charge du contrôle des balises, des propriétés avancées d’image et de lien, des émoticônes WordPress, des attributs de style, des classes CSS sur les thèmes, la fonctionnalité recherche / remplacer, et plus encore.
Consultez également : 10 plugins WordPress pour créer des sliders sur votre blog
La présence des options de configuration permet également de donner plus de contrôle à l’administrateur. Ainsi on pourra par exemple configuré cet éditeur visuel en fonction des rôles utilisateurs. Il est facile à installer et à supprimer. Il faut aussi noter que c’est un plugin qui supporte parfaitement le multi-site.
Télécharger | Démo | Hébergement Web
C’est deux plugins vous offrent la possibilité de personnaliser votre éditeur. C’est important lorsque l’organisation proposée par défaut sur l’éditeur visuel ne vous correspond pas.
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Quelques erreurs SEO sur vos images que vous devez éviter
- 5 outils WordPress pour mieux gérer l’abandon des paniers
- Comment restaurer un mot de passe perdu sur WordPress
- 7 plugins WordPress pour personnaliser les zones de widget
Conclusion
Voilà ! C’est tout pour cet article. Nous espérons qu’il vous permettra d’étendre les fonctionnalités de l’éditeur visuel de votre blog WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…