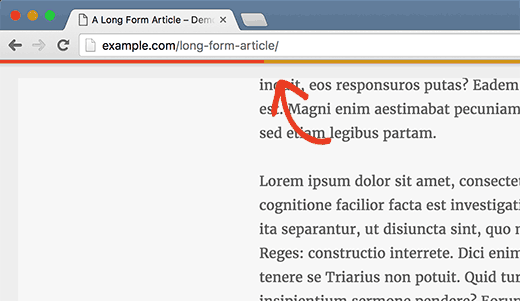
Avez-vous déjà remarqué comment certains sites populaires affichent une barre de progression de la lecture au-dessus des articles ? Cette petite barre indique aux utilisateurs la longueur restant pour atteindre la fin d’un article.
Dans ce tutoriel, nous allons vous montrer comment ajouter une barre de progression de lecture sur votre blog WordPress.
Quand faut-il utiliser une barre de progression de lecture
Les utilisateurs passent seulement quelques secondes sur une page Web avant de décider s’ils partent ou non. Garder les utilisateurs engagés devient difficile surtout lorsque l’on a de long articles, car ils sont tous amenés à défiler vers le bas, ce qui pour certains peut être ennuyeux.
Certains propriétaires de sites ajoutent des articles similaires, d’autres utilisent des vidéos ou des galeries d’images pour retenir les utilisateurs.
Une barre de progression de lecture ajoute un peu de l’amélioration de l’interface utilisateur qui encourage les utilisateurs à faire défiler vers le bas. Il motive également aux utilisateurs de terminer l’article qu’ils lisent.
De nombreux sites Web populaires comme « The Daily Beast », utilisent les indicateurs de progrès de lecture pour engager leurs lecteurs. Cependant, vous devez également vous assurer que l’indicateur de progression de lecture soit subtil et ne ruine pas l’expérience de l’utilisateur sur votre site.
Cela dit, nous allons voir comment ajouter facilement un indicateur de progression de lecture pour vos articles WordPress.
Comment ajouter une barre de progression sur WordPress
La première chose que vous devez faire est d’installer et d’activer le plugin « Worth The Read ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
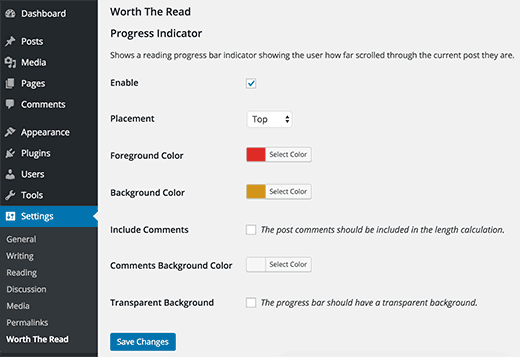
Après l’activation, vous devez visiter « Réglages > Worth The Read », pour configurer le plugin.
Tout d’abord, vous devez activer la barre de progression de lecture en cochant l’option « Activer » (Enable). Après cela, vous devez sélectionner l’emplacement où vous souhaitez afficher la barre de progression.
L’option par défaut affiche la barre au-dessus, c’est le choix de plusieurs sites web. Vous pouvez modifier cela pour afficher la barre de progression sur la droite, à gauche ou en bas de la page.
Le plugin vous permet de choisir les couleurs de premier plan et d’arrière de la barre de progression pour correspondre à votre thème WordPress. La couleur de fond est utilisée pour remplir la barre de progression vide et que la couleur de premier plan sera utilisé pour montrer les progrès que l’utilisateur fait en faisant défiler la page.
Vous pouvez également inclure des commentaires sur la longueur totale de la barre de progression en cochant l’option « include comments ». Si vous incluez les commentaires, vous pouvez également choisir une couleur de fond différente pour la zone de progression des commentaires.
La dernière option sur la page vous permet d’utiliser un fond transparent pour la barre de progression. Cochez cette option remplacera la couleur de fond et seule la couleur de premier plan sera affichée, lorsque les utilisateurs feront défiler la page. N’oubliez pas d’enregistrer vos réglages, lorsque vous aurez terminé les configurations.
C’est tout pour ce tutoriel. J’espère que vous parviendrez à ajouter une barre de progression sur votre blog WordPress.
Ce plugin ne fonctionne que sur les articles. Vous ne pouvez pas utiliser cette fonctionnalité sur les pages ou les formats de publication personnalisés.
Si vous avez des questions, n’hésitez pas à nous en poser.