Tout blogueur doit apprendre à éviter de perdre du temps, et pour cela, vous devez maîtriser (presque) toutes les fonctionnalités qui existent sur WordPress, plus particulièrement celles disponibles sur l’éditeur visuel, car c’est là que nous passons la plupart de notre temps.
Dans le passé, nous vous avons montré quelques raccourcis disponibles sur l’éditeur visuel, et avons été particulièrement satisfaits des feedbacks envoyés par nos lecteurs.
Dans ce tutoriel, je vous montrerais 10 astuces à maîtriser (par cœur) pour dompter définitivement l’éditeur visuel.
Mais, avant de nous lancer, si vous n’avez jamais installé WordPress, découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Pour tous ceux qui ne savent pas ce que c’est, il s’agit en réalité d’un mini-logiciel (TinyMCE) intégré à WordPress qui permet de rédiger des articles en utilisant des fonctionnalités que l’on retrouve généralement sur les applications telles que Microsoft Office Word ou Open Office.
Ce mini-logiciel est très utilisé sur WordPress, c’est avec ce dernier que l’on crée des articles, des pages, un forum, une boutique, bref c’est quasi-incontournable sur WordPress.
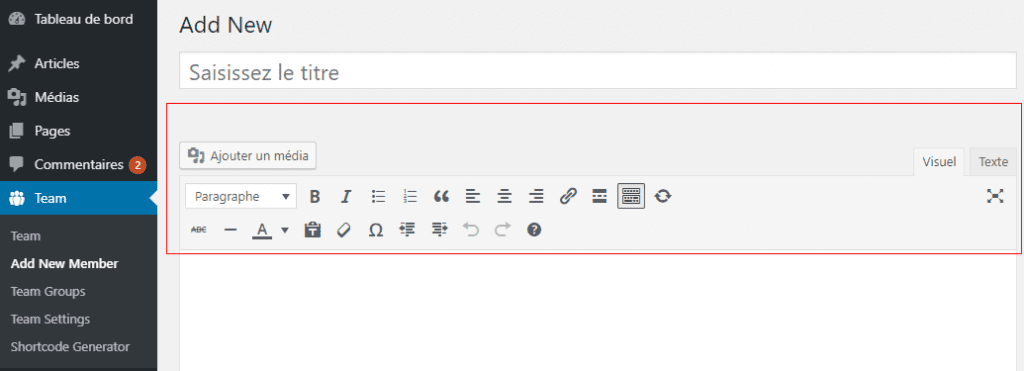
Comment afficher plus d’options sur l’éditeur visuel
Pour moi c’est tout simplement l’incontournable, car pour toutes nos mises en page, nous utilisons toujours un « texte justifié ». En dépliant la barre d’outils, vous pourrez accéder à plus de fonctionnalités, l’alignement justifié entre autres.
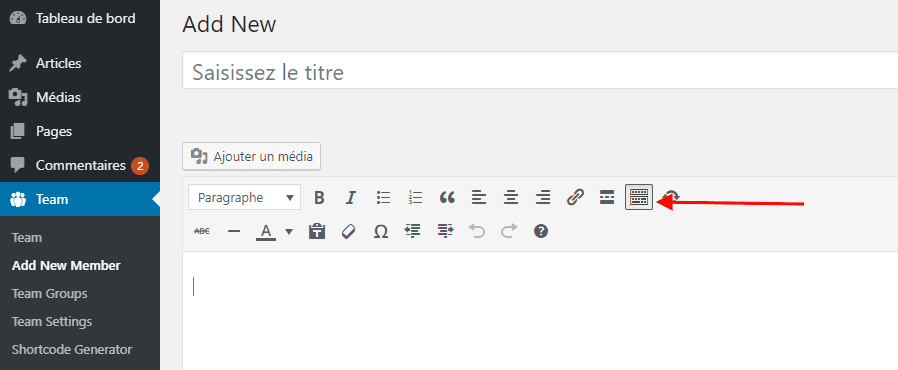
Comment maîtriser les raccourcis sur WordPress
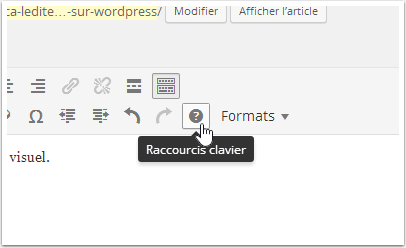
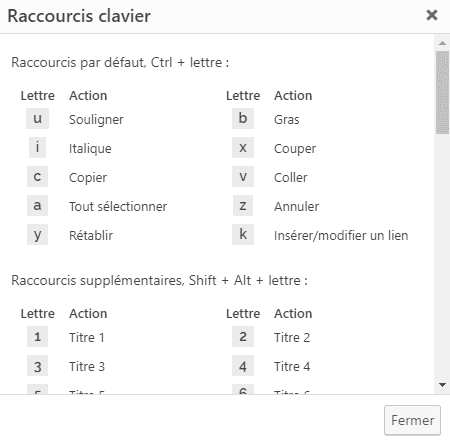
Nous avons déjà écrit un article dessus. Cependant, je reconnais que ce n’est pas évident de toujours l’avoir devant soi lorsque vous rédigez un article. Sur WordPress, il existe un raccourci, qui permet d’afficher une fenêtre avec tous les raccourcis de l’éditeur visuel uniquement.
Si vous avez besoin de connaitre quels sont les autres raccourcis disponibles sur WordPress, alors je vous invite à lire l’article : 22 raccourcis WordPress pour travailler plus rapidement sur votre blog.
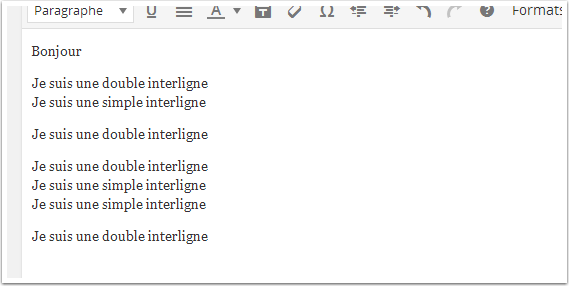
Simple ou double interligne
La plupart des blogueurs débutants, on souvent du mal à créer des paragraphes et des sauts de ligne sur WordPress. Pour créer un nouveau paragraphe, vous devez tout simplement appuyer sur la touche « Enter » ou « Entrée » de votre clavier. Ainsi, WordPress créera automatiquement un nouveau paragraphe à double interligne.
Pour créer une simple interligne, il vous suffit d’utiliser la combinaison des touches « MAJ + Enter » de votre clavier.
En effet, il existe des éléments sur votre espace rédactionnel que vous n’utilisez pas, où d’autres qui vous sont pourtant utiles, mais sont placés sur des emplacements difficilement accessibles (qui imposent de faire défiler la page).
Si vous souhaitez savoir comment réorganiser votre espace rédactionnel, je vous invite à lire l’article : comment réorganiser l’espace rédaction de votre blog WordPress.
Comment passer en mode plein écran pour travailler plus vite
C’est la fonctionnalité que j’utilise chaque fois que je commence à écrire un nouvel article. Dans la plupart des cas, lorsque l’on débute un article, les meta-box telles que « Publier », « Format », « Catégories », « Mots-clés » et « Images à la une », ne sont pas utiles.
C’est pourquoi il peut être utile de masquer ces dernières . Pour passer au mode plein écran, rien de plus simple. Il vous suffit de cliquer sur l’icône isolée sur la droite ayant 4 flèches directionnelles orientées diagonalement.

En mode plein écran, seuls les éléments indispensables à la rédaction seront affichés.
Comment modifier la taille de la police
C’est avec cette fonctionnalité que vous pourrez déterminer un titre, un sous-titre ou un paragraphe dans votre article. Pour modifier la taille d’une police, vous devez cliquer sur le menu déroulant et choisir la taille qui vous convient. 
Il n’est pas recommandé d’envoyer directement vos vidéos sur votre hébergement WordPress. Vous devez plutôt opter pour une solution tierce telle que Youtube, Vimeo pour sauvegarder vos vidéos.
Découvrez Comment créer un compte Youtube et ajouter vos vidéos sur WordPress
La première et la seule chose à faire est d’envoyer vos fichiers sur Youtube ou Vimeo et d’insérer l’adresse de votre vidéo dans l’éditeur visuel.
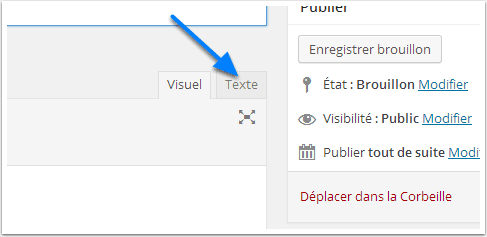
Comment basculer du mode éditeur visuel à éditeur de texte
Cette astuce concerne beaucoup plus les développeurs HTML, car en effet, avec cette fonctionnalité, vous pourrez passer au mode édition du code HTML sur l’éditeur.
N’essayer pas cet éditeur, si vous ne savez pas ce que vous faites.
Il existe un grand nombre de plugins disponibles qui vous permettront d’ajouter des boutons sur l’éditeur visuel. Cependant, il faut reconnaître que dans la plupart des cas, ces plugins n’offrent pas de solutions satisfaisantes, sans parler des petites bugs existants.
Si vous souhaitez savoir s’il est possible d’utiliser des boutons sur l’éditeur visuel de WordPress, je vous invite à lire : comment ajouter des boutons sur WordPress sans utiliser de shortcodes.
Mais revenons vers ce pourquoi nous sommes là.
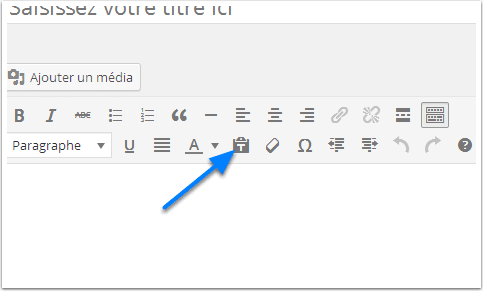
Généralement, lorsque vous copiez un texte d’un autre emplacement (d’un autre site web par exemple), et le collez sur l’éditeur de WordPress, celui-ci sera ajouté avec la même mise en forme.
Dans certains cas, cela peut être utile, mais dans d’autres, c’est particulièrement irritant. En ce qui me concerne, je préfère ajouter un texte sans mise en forme.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main ou le fonctionnement de votre blog ou site web.
Voici quelques plugins WordPress premium que nous conseillons.
1. The Grid
The Grid est un plugin WordPress premium de grille qui vous permet de présenter tous les types de publications dans un système de grille entièrement personnalisable et responsive. Il est parfaitement adapté pour l’affichage de votre blog, d’un portfolio, de produits e-commerce ou toute sorte de types de publications WordPress.
Ce plugin supporte les formats de fichier suivant : standard, vidéo, audio, galerie, lien, citation. Les possibilités sont illimitées et peuvent être facilement contrôlées grâce un puissant panneau d’administration.
The Grid est l’un des plugins de grille les plus avancés sur WordPress et aussi le seul avec un slider tactile responsive à 100%. Vous pouvez filtrer tout type de grille dans ce slider tactile, ce qui est tout simplement unique. Le plugin peut être facilement intégré dans un thème WordPress et avec un style personnalisé…
Télécharger | Démo | Hébergement Web
2. ConvertPlus
ConvertPlus est un plugin WordPress tout-en-un qui transforme votre site Web en un puissant module de production de prospects. Il vous permet notamment de créer votre propre liste de messagerie, plus grande, plus rapide et plus ciblée que jamais. Vous pouvez créer de beaux popups en quelques minutes et commencer à convertir vos visiteurs en abonnés, suiveurs et clients.
Parmi ses fonctionnalités on retrouve entre autres : plus de 10 emplacements pour l’affichage du popup, plus de 100 thèmes, des popups vidéo, des popups sociaux, des formulaires intégrés, des Widgets, des barres d’information etc…
Télécharger | Démo | Hébergement Web
3. WP Real Media Library
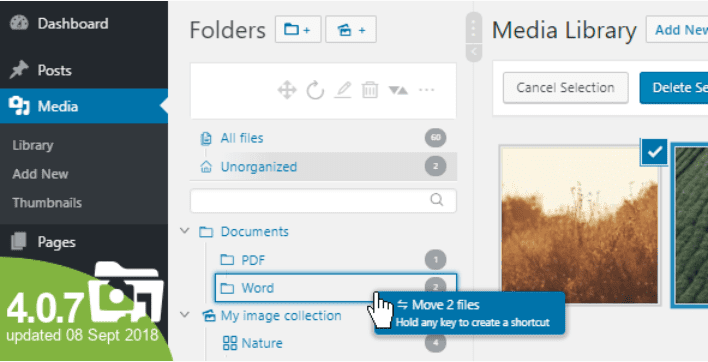
WP Real Media Library (RML) est l’un des plugins de gestion de médias les plus convoités sur la plateforme WordPress. Il est facile à utiliser et vous permet concrètement d’organiser de milliers d’images dans des dossiers.
Son utilisation est vraiment simple. Utilisez votre souris (ou votre tactile) pour glisser-déposer vos fichiers. Vous pourrez facilement créer, renommer, supprimer et réorganiser vos dossiers dans votre site web. Lorsque vous aurez besoin de sélectionner une image, vous pourrez par exemple filtrer votre bibliothèque pour vite retrouver votre fichier.
WP Real Media Library prend en charge toutes vos images, ainsi que vos fichiers média, dès son installation. Il supporte également le réseau multisite de WordPress.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment partager la prévisualisation d’un brouillon sur WordPress
- Comment installer WordPress sur Google Cloud
- Comment déplacer les commentaires d’un article vers un autre sur WordPress
- Comment sécuriser davantage WordPress avec votre Smartphone
Conclusion
Voila ! Nous espérons que ce tutoriel vous aidera à maîtriser l’éditeur visuel. N’hésitez pas de nous poser vos questions si vous rencontrez des difficultés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez aimé, n’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
…








Bonjour,
J’utilise wp à jour, theme: maipro lifestyle et voici mon souci.
Pour ecrire une page, je vois ma barre complète de mise en page.( avec insertion image, formats, attaché une image…)
MAIS Dès que j’écris un article, je n,ai acces qu’à la base de mise en page ( aligner, gras, italique, liens) C’est tout.
Il y a t-il moyen d,activer le menu complet pour les articles?
Merci de votre aide.
Bonjour Nath,
Lorsque vous utilisez un thème par défaut, avez-vous le même souci ?
Bonjour,
J’utilise WP et à ce jour je n’avais rencontré aucun problème.
Mais aujourd’hui, alors que j’écrivais un article, puis en passant en mode aperçu, mes paragraphes et photos restaient toutes collés, sans espaces. J’ai essayé d’inclure des espaces de plusieurs lignes mais même là, tout reste collé en un seul et beau bloc…
Pourriez vous m’aider ?
Merci d’avance,
Lia.
Bonsoir,
Avez-vous désactivé le mode « aperçu » ? Le problème est-il le même lorsque vous essayez d’écrire un nouvel article ?
Un grand Merci pour ce Tuto très pratique, j’avais du mal à aller simplement à la ligne suivante en appuyant à chaque fois sur la touche entrée. maintenant j’ai compris je comprends qu’il faut utiliser « Maj+Entrée » pour un simple saut de ligne un peu comme sur facebook ou youtube.
Encore merci pour cet article.
de rien.
Bonjour,
Je viens d’installer un thème sous la dernière version de WP.
Lorsque je souhaite créer une nouvelle page je n’ai plus l’onglet « Editeur de mise en forme avancé » tel que je l’ai sur un autre site avec un autre thème.
Je ne peux donc pas modifier ou intégrer des blocs (colonne, vidéos…).
J’ai simplement un onglet « insérer un shortcode » mais je ne suis pas développeur !
Merci pour votre réponse.
Bonsoir Thierry,
Je vous invite de contacter notre équipe pour une mise en page car nous n’assurons pas de support technique gratuitement désolé. Notre aide gratuite se limite au tutoriel.
Bonjour,
A la suite d’une mise à jour de WordPress, version 4.7.2, j’ai perde des éléments de ma barre d’outils de rédaction d’article, la fonction « texte justifié » en particulier. J’utilise le thème VisitPress.
Bonjour,
Tapez : alt+shift+J et le tour est joué. Veuillez sélectionner le texte avant.
Bonjour,
Dans la barre d’outils je n’ai pas d’icône pour modifier la police
Merci
Bonsoir,
Tout dépend de votre thème, mais aussi des plugins installés.
Bonjour,
Quelle version de WordPress utilisez-vous.
Bonjour,
La barre d’outils de l’éditeur de texte de mon site premium a disparu… j’ai désactivé, réactivé les extensions : rien à faire !
Merci de m’aider,
Lucien
Bonjour Lucien,
Nous ne savons même pas le nom du plugin que vous utilisez pour créer votre espace membres… Pouvez-vous commencer par là ?
Bonjour,
J’ai un gros soucis. Ma barre d’outils a disparu de mon wordpress. Pourriez vous m’aider ?
Bonjour,
Avez-vous installé un plugin ? Est-ce apparu après une mise à jour de WordPress ?