S’il est vrai que WordPress offre des fonctionnalités de bases pour créer un blog et maintenant un site web d’affaire avec le nouveau Twenty Seventeen, il reste que pour se démarquer de la concurrence, mais surtout pour proposer une expérience utilisateur unique et conviviale, vous devez absolument rechercher un thème WordPress adapté à votre affaire.
Nous ici sur BlogPasCher avons l’habitude de vous proposer des thèmes ici et là qui sont spécialisés sur des domaines spécifiques et ces thèmes le font bien. Cependant, vous pourrez avoir un besoin qui n’est pas comblé par ces thèmes, c’est donc là que deviennent très important les thèmes qui ont la capacité à s’adapter à n’importe quel niche. Dans ce cas, on parle de thème « multipurpose », et celui que nous avons toujours eu l’habitude de vous recommander et que l’on propose à la plupart de nos clients, c’est Total.
Je ne reviendrai pas sur les fonctionnalités de ce thème, car il est vrai qu’il est bon, mais aujourd’hui, je vais vous parler d’un candidat sérieux qui se nomme « Divi ».
Présentation de Divi
Divi est un thème WordPress Premium conçu par les auteurs d’Elegant Thème. C’est aussi un framework, en ce sens qu’il peut être utilisé pour créer d’autres thèmes, mais ce n’est pas cette partie qui devrait vous intéresser.
Ce qu’il y a de bien avec Divi, c’est que :
- C’est un thème multipurpose
- Qui offre du tout en un avec un drag and drop (pas besoin de visual composer)
- Optimisé pour le référencement
- Un thème responsive
- Un thème qui dispose d’une très grande communauté
- Un thème qui dispose de beaucoup de tutoriel
- Un thème constamment mis à jour
- Un thème compatible avec MailChimp
C’est vraiment un bon thème et ce n’est pas la vidéo de présentation qui vous dira le contraire.
Que ferons donc nous dans ce tutoriel ? Eh bien, nous allons essentiellement parler de Divi, de comment se l’approprier, l’installation (présentation de l’interface), de la configuration et enfin de comment vous pouvez créer des sites web spécifiques, nous allons prendre quelques niches au hasard (je vais m’assurer de couvrir la plupart de vos besoins).
Comment s’approprier le thème Divi ?
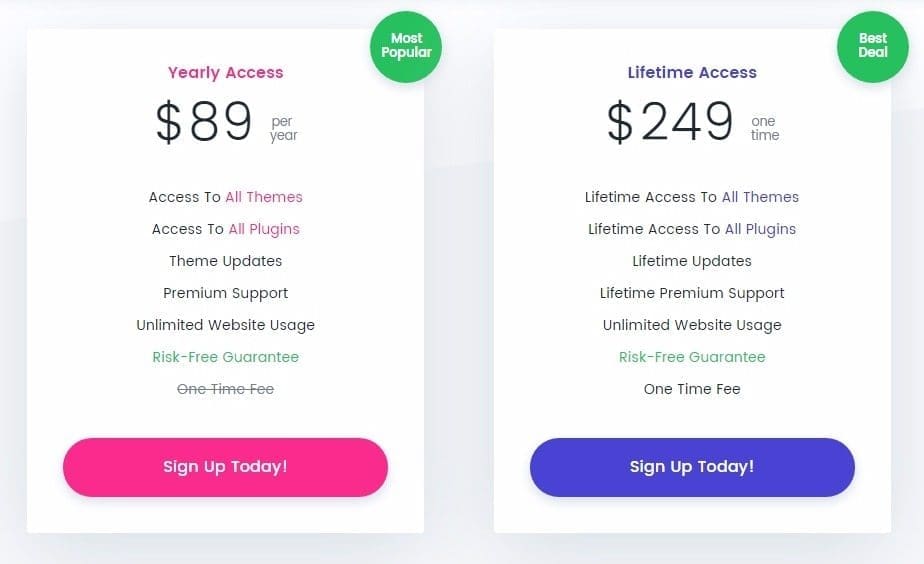
Comme je vous l’ai dit plutôt, Divi est un thème conçu par Elegant Themes. Pour l’avoir, vous devez accéder à leur site web et choisir l’une de leur formule.
Oui, je l’imagine bien, ce n’est pas aussi abordable que ça, mais ne vous concentrez pas uniquement sur le prix, mais aussi sur ce que vous aurez pour ce prix. Ce que vous devez savoir, c’est que Elegant Theme offre bien plus que Divi, vous avez :
Pour le plan d’accès annuel
- Accès à tous les thèmes
- Accès à tous les plugins
- Les mises à jour gratuites
- La possibilité de demander un remboursement après 30 jours
Pour le plan d’accès à vie
Vous avez les mêmes possibilités que le plan annuel, mais ici tout est illimité, mais en plus cela inclus une assistance à vie et un coût unique à vie.
Si vous souhaitez en savoir plus, accédez à leur site web.
Installation et premières impressions
Une fois que vous aurez choisi une formule, vous pourrez, depuis votre tableau de bord Elegant Theme, télécharger Divi, tout ce qu’il vous manquera à faire, c’est de l’installation. Lisez ce tutoriel, si vous souhaitez savoir comment installer un thème WordPress.
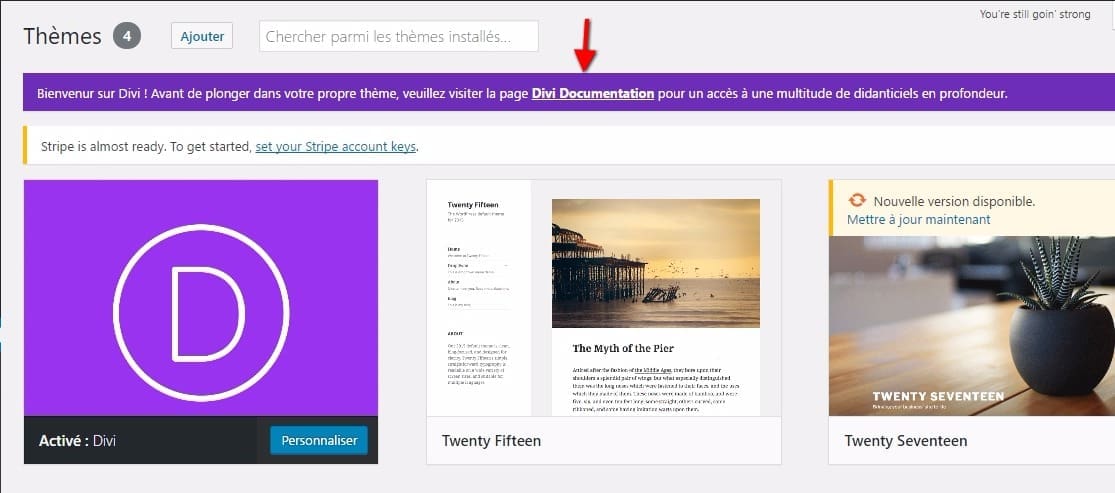
La première chose que j’ai remarqué après avoir installé Divi, et bien c’est de me rendre compte qu’il est en français (contrairement à son site).
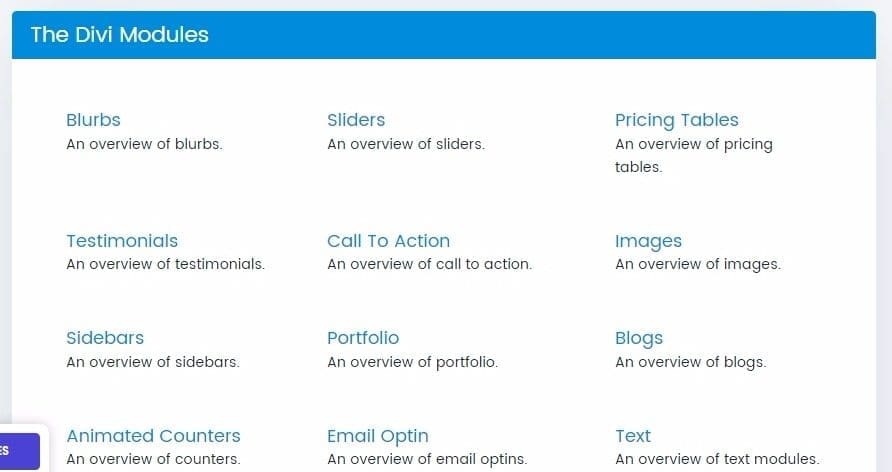
Vous pourrez voir qu’il propose un lient vers la documentation, ce qui est déjà une bonne chose au cas où vous rencontrerez des problèmes. J’avoue que ce qui a été un peu décevant, c’est que la documentation est en anglais. Mais bon, elle est assez détaillée avec des vidéos, surtout organisées en rubrique (modules), donc vous pourrez voir facilement (en visuel) comment fonctionne divers aspect de Divi.
Présentation de l’interface de Divi
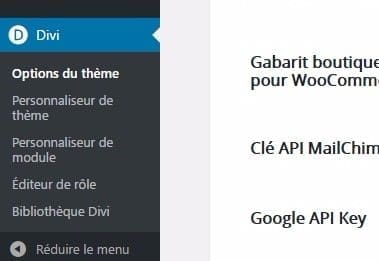
De retour sur le tableau de bord, il est maintenant question de comprendre ce que Divi apporte de nouveau. Vous remarquerez sur votre menu latéral un nouveau menu intitulé « Divi ».
Options du thème
En cliquant sur le menu « Divi », vous accéderez à l’interface de Divi ou plus précisément les « options du thème ». Cette interface vous permettra de gérer différents aspect du thème notamment les clés (MailChimp, Google Analytics), mais également c’est une section qui rassemblera aussi quelques réglages par défaut de WordPress (comme le nombre d’article par pages, le format de la date, et une zone CSS).
Vous remarquerez aussi que ce tableau de bord est constitué de plusieurs onglets. Nous n’allons pas tout détailler ici. Nous y reviendrons lorsque nous aborderons comment créer un site avec Divi pour une niche précise. Mais je vais quand même vous dire en quoi consistent les autres onglets :
Navigation : cet onglet vous permet de contrôler l’affichage des éléments sur le menu, de déterminer comment se présente le menu pour les pages et les catégories.
Modèles : cet onglet vous permet de contrôler les éléments qui s’afficheront dans la section infos de vos articles et certaines options des articles. Vous avez aussi la possibilité de contrôler quelques réglages des pages.
Pub : c’est à cet emplacement que vous pourrez contrôler les publicités sur Divi.
Seo : Je pense que cet onglet parle de lui-même. Tout ce qu’il faut pour optimiser votre blog pour le référencement se fera ici.
Intégration : Cette section est réservé au développeur et leur permettra de contrôler l’emplacement où s’affichera certains éléments (balises, code css, etc).
Update : Ici vous pourrez définir la clé de votre licence pour recevoir les mises à jour gratuitement.
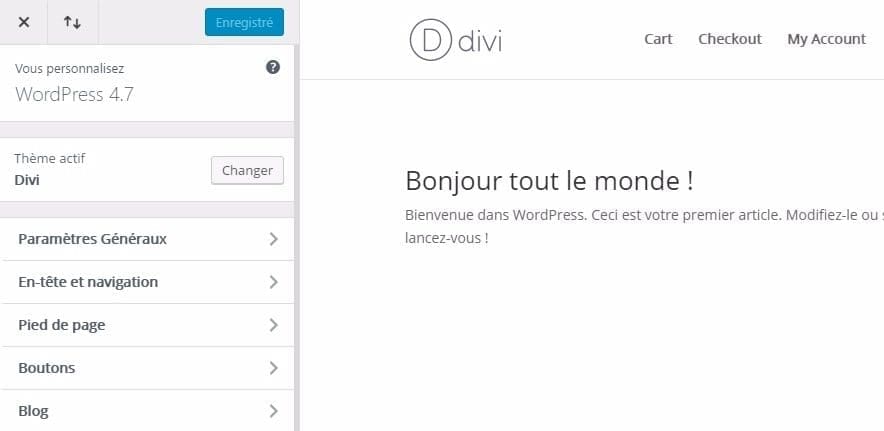
Personnalisation de thème
Ce deuxième menu vous amène directement vers le customizer du thème. Nous n’allons pas entrer dans les détails. Nous y reviendront lorsque nous aborderons la conception de sites web.
Pour commencer, vous n’aurez pas besoin des autres options du menu de Divi. C’est tout pour cette présentation de Divi. Nous reviendrons plus tard sur la conception de site web avec Divi. Si vous avez des questions, n’hésitez surtout pas.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi







Très bon article complet sur DIVI, merci !
Je suis passé à divi depuis début 2019 et c’est un vrai régale !
Le before after est vraiment un effet sympa, on ne peut s’empêcher de toucher au curseur je le recommande malgré qu’il soit payant…
Bonne journée !
Bonjour William,
Merci pour ce commentaire sur Divi. Je pense également qu’il s’agit d’un très bon thème WordPress.
Bonjour,
J’ai récemment installé ce thème, qui est vraiment bien. Cependant j’ai un petit soucis avec mon logo.. Dés lors que je scroll pour aller plus bas sur ma page, celui ci disparaît (alors que mon menu est bien fixé!) Savez vous d’ou ça peut venir ? merci d’avance !
Bonjour,
Non malheureusement. Veuillez contacter le support de DIVI pour cela svp.
Thibaud,
au cas où votre problème ne soit pas réglé: vérifiez que vous n’avez PAS coché la case « cacher l’image du logo » dans le paramétrage de la barre supérieure.