Le texte peut être ajouté n’importe où sur votre page avec Divi. Les modules Texte peuvent être placés dans n’importe quel type de colonne, et lorsqu’ils sont combinés avec d’autres modules, ils constituent une véritable page dynamique. Lorsque vous ajoutez un module de texte, vous disposez de toutes les fonctionnalités d’édition d’une page WordPress normale. Le module de texte Divi peut être utilisé pour créer un petit bout de texte dans une mise en page complexe, ou il peut être utilisé dans une colonne pleine largeur pour créer une page entière.
Comment ajouter le module Texte de Divi
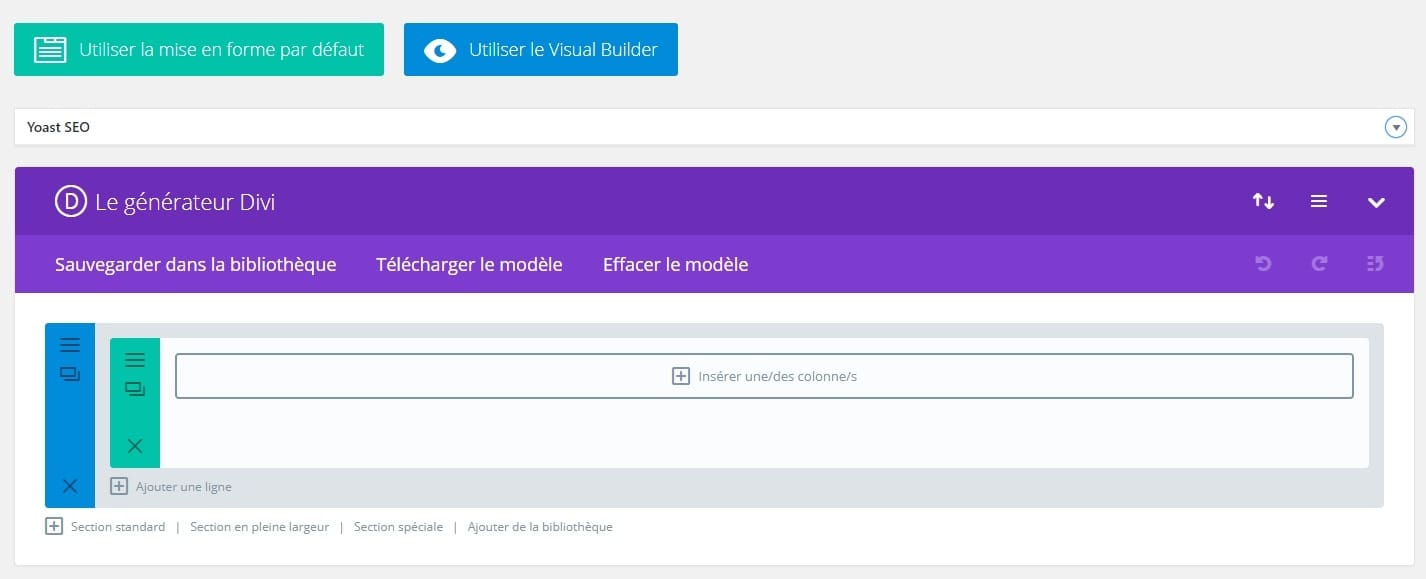
Avant de pouvoir ajouter un module de texte à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

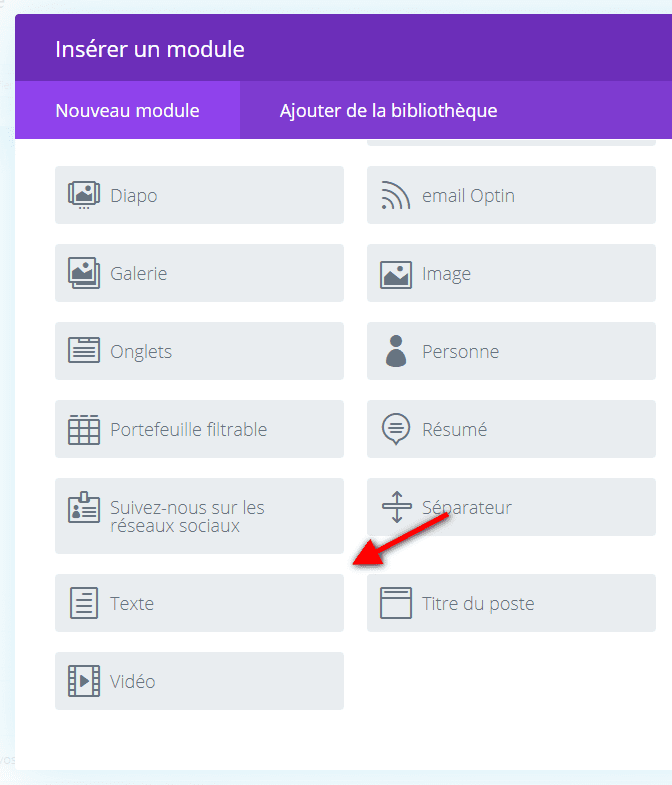
Localisez le module de texte dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « texte », puis cliquer sur entrer pour rechercher et ajouter automatiquement le module de texte ! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Options de contenu

Contenu textuel
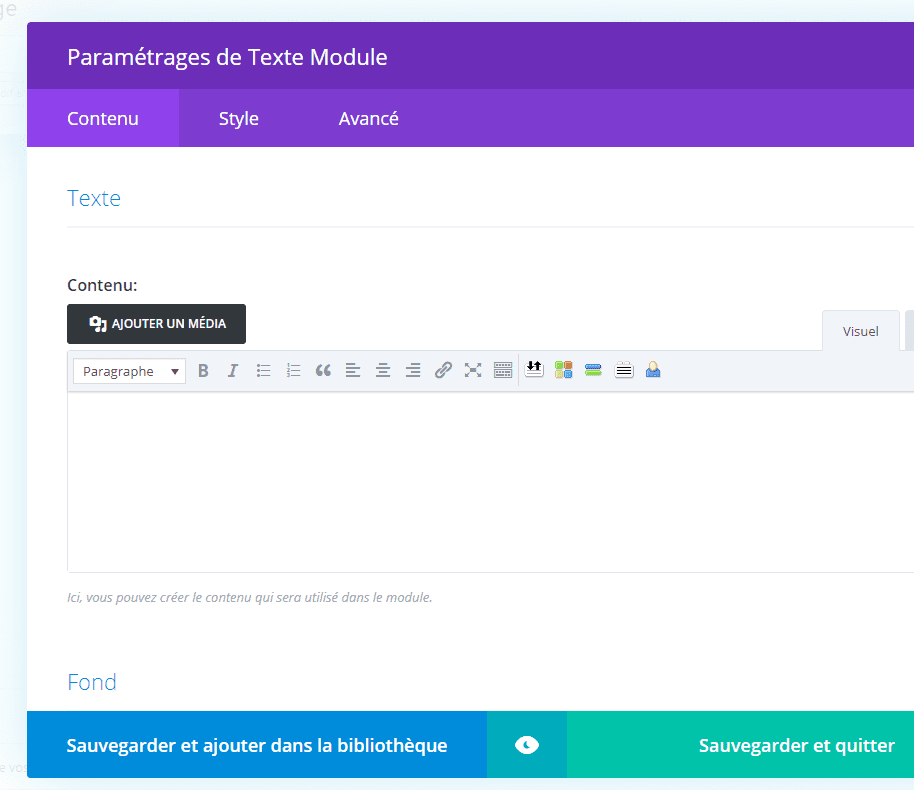
Ce champ est l’endroit où vous pouvez entrer le contenu du corps de votre module. Le contenu du texte s’étend sur toute la largeur de la colonne dans laquelle il se trouve.
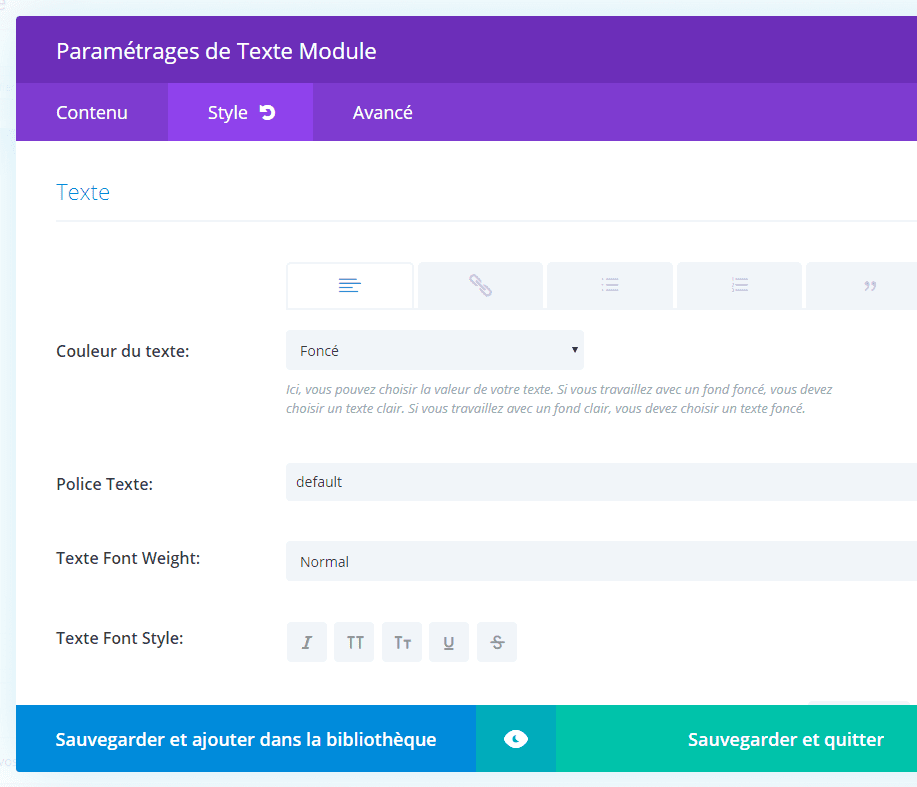
Si votre texte est placé sur un arrière-plan sombre, la couleur du texte doit être définie sur « Foncé ». En revanche, si votre texte est placé sur un arrière-plan clair, la couleur du texte doit être réglée sur «Clair».
Couleur de fond
Ici vous pouvez choisir une couleur d’arrière-plan pour votre module de texte.
Image de fond
Ici vous pouvez choisir une image de fond pour votre module de texte.
Admin Label
Par défaut, votre module de texte apparaîtra avec une étiquette qui lit ‘Texte’ dans le générateur. L’étiquette Admin vous permet de changer cette étiquette pour une identification facile.
Options de conception

Vous pouvez ici styliser et / ou positionner votre texte ou texte d’en-tête comme vous le souhaitez en choisissant la couleur du texte, l’orientation, la police, la taille de la police, l’espacement des polices et la hauteur de la ligne.
Vous pouvez également désigner un style de bordure, définir une largeur maximale pour votre module et ajouter une marge et un remplissage personnalisés.
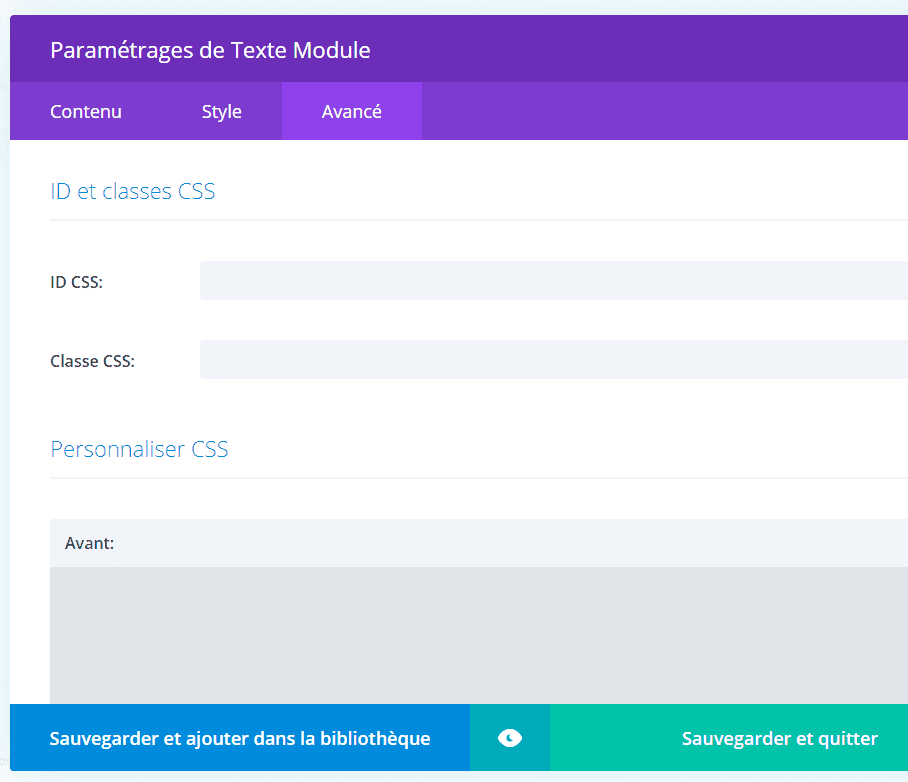
Options avancées

Utilisez les options avancées pour donner à votre module de texte des ID et des classes CSS personnalisés. Ajoutez des CSS personnalisés pour un style avancé et indiquez la visibilité du module sur certains appareils.
C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’utiliser le module texte sur Divi.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi