Divi facilite l’ajout d’images n’importe où sur votre blog. Toutes les images prennent en charge le chargement progressif, et viennent avec 4 styles d’animation différents qui rendent la navigation sur votre site amusant et engageant. Les modules d’image peuvent être placés dans n’importe quelle colonne que vous créez et leur taille sera ajustée pour s’adapter.

Comment ajouter un module Image de Divi
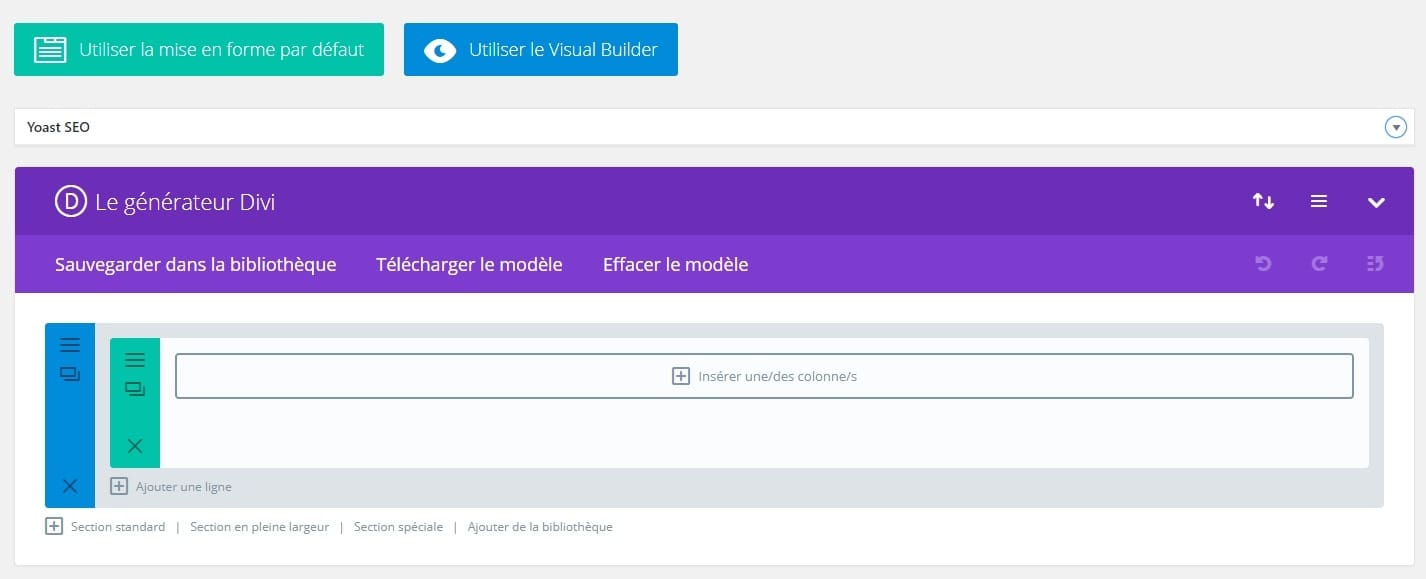
Avant de pouvoir ajouter un module d’image à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

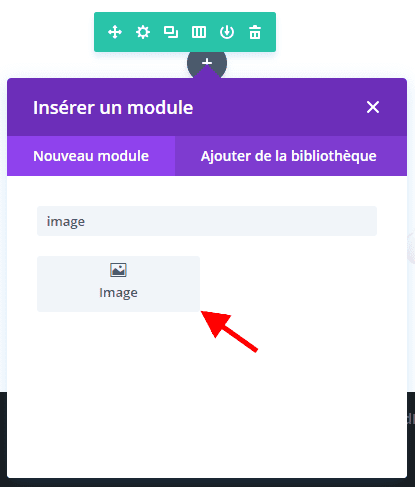
Une fois que vous avez activé le Visual Builder, vous pouvez cliquer sur le bouton gris (+) pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

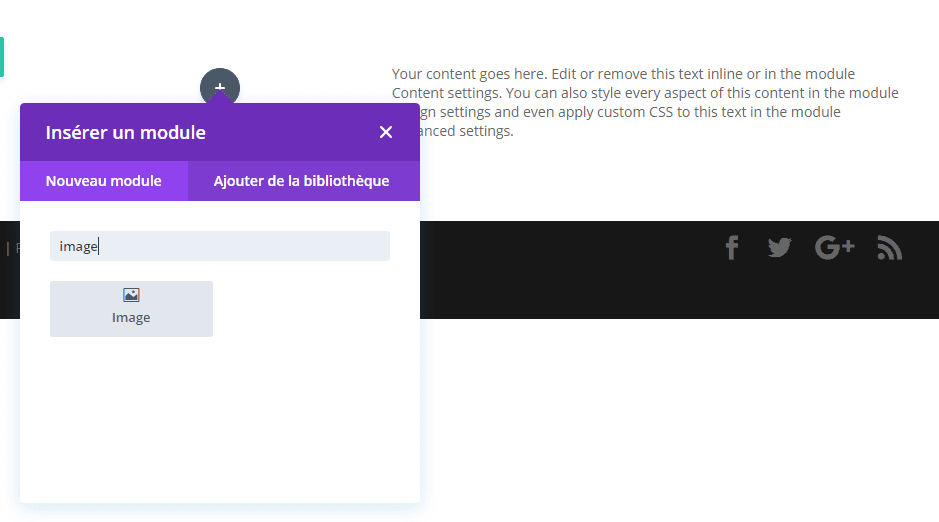
Localisez le module d’image dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot «image», puis cliquer sur entrer pour rechercher et ajouter automatiquement le module d’image ! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
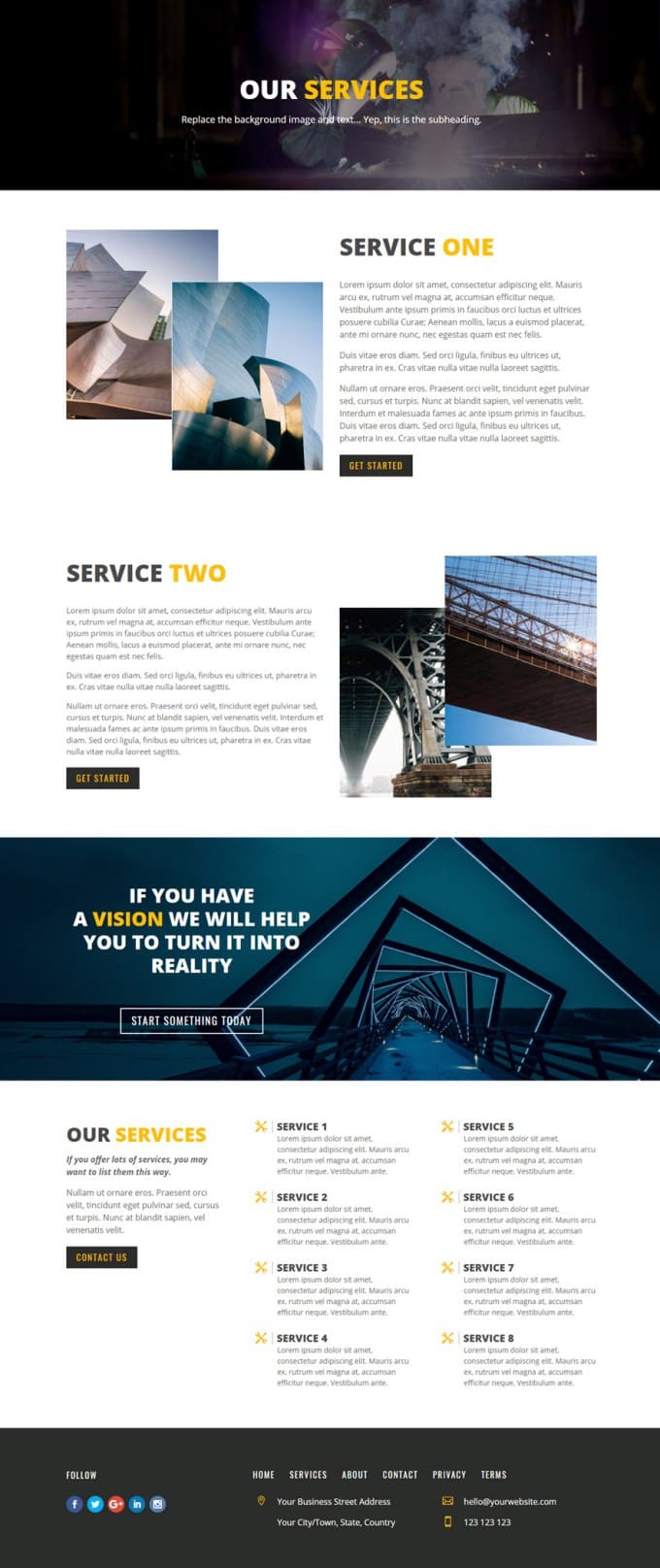
Exemple de cas d’utilisation: Ajout d’images chevauchantes pour illustrer des services sur une page de services
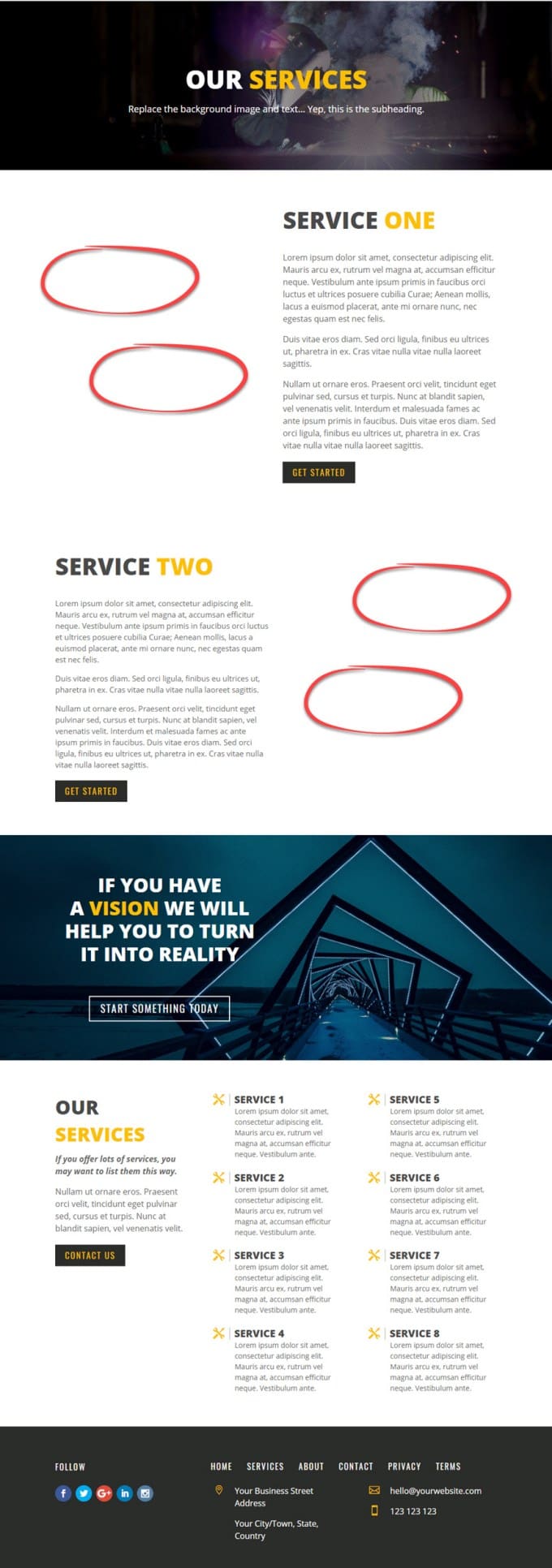
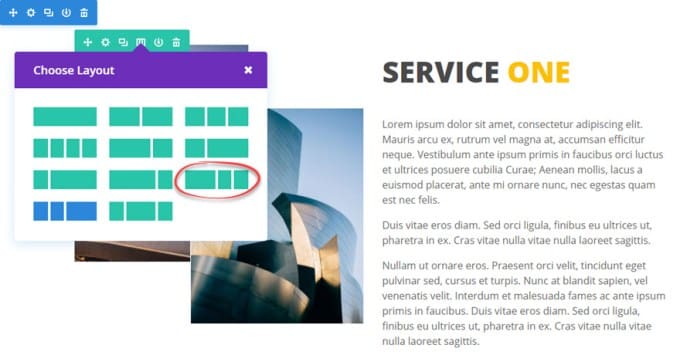
Il existe d’innombrables façons d’utiliser le module d’image. Pour cet exemple, je vais vous montrer comment ajouter des images à une page de services pour un site Web de petite entreprise. Voici où je vais ajouter les images. Chaque cercle rouge représente une image.

Étant donné que l’ajout d’une image à une page est un processus assez simple et direct, je vais ajouter un peu de style personnalisé pour positionner mes images afin qu’elles se chevauchent, créant un effet d’empilement.
Commençons.
Utilisez le constructeur visuel pour ajouter une section standard avec une disposition 1/4 1/4 1/2. Ensuite, ajoutez un module de texte à la colonne de droite 1/2 de votre rangée. Entrez un en-tête et une description du service.
Ensuite, ajoutez un module d’image à la colonne 1/4 de l’extrême gauche.

Mettez à jour les paramètres du module Image comme suit:
Options de contenu
URL de l’image: [entrez l’URL ou téléchargez l’image avec les dimensions 500 × 625]
Options de conception
Marge personnalisée: left -60px
Options avancées
Animation: De gauche à droite

Enregistrer les paramètres
Ajouter un autre module d’image dans la deuxième colonne 1/4 (ou colonne du milieu) et mettre à jour les paramètres d’image comme suit:
Options de contenu
URL de l’image: [entrez l’URL ou téléchargez l’image avec les dimensions 500 × 625]
Options de conception
Marge personnalisée: Top 100px, -60px Left
Options avancées
Animation: De droite à gauche

Enregistrer les paramètres
Cela prend soin de la première section. Maintenant, pour la prochaine section de service, nous pouvons dupliquer la section que nous venons de créer pour la première section de service. Une fois la section dupliquée, changez la structure de la colonne en une disposition de 1/2 1/4 1/4 colonne (le contraire de la précédente).

Faites ensuite glisser le module de texte avec l’en-tête et la description du service dans la colonne 1/2 de l’extrême gauche. Assurez-vous de faire glisser les deux modules d’image pour remplir chaque 1/4 de colonne (maintenant sur la droite).
Puisque les modules d’image sont des doublons, nous devons télécharger les nouvelles images pour cette section de service particulière. En outre, les modules ont toujours les paramètres de marge personnalisés comme les deux premiers modules d’image créés. Changeons ça.
En commençant par le module Image dans la colonne 1/4 de droite, mettez à jour les paramètres Image suivants:
Options de contenu
URL de l’image: [entrez l’URL ou téléchargez l’image avec les dimensions 500 × 625]
Options de conception
Marge personnalisée: -60px Gauche (uniquement)
Onglet Avancé
Animation: De droite à gauche
Enfin, mettez à jour les paramètres d’image pour le module d’image de la colonne centrale 1/4 avec les éléments suivants:
Options de contenu
URL de l’image: [entrez l’URL ou téléchargez l’image avec les dimensions 500 × 625]
Options de conception
Marge personnalisée: 100px Haut, -60px Droite
Onglet Avancé
Animation: De gauche à droite
Enregistrer les paramètres
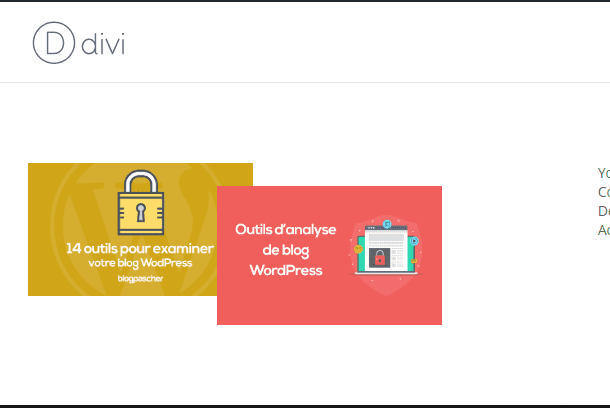
Maintenant, consultez la page!

Options de contenu du module image
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

URL de l’image
Placez une URL d’image valide ici, ou choisissez / téléchargez une image via la médiathèque de WordPress. Les images apparaîtront toujours justifiées à gauche dans leurs colonnes et couvriront toute la largeur de votre colonne. Toutefois, votre image ne sera jamais plus grande que sa taille d’origine. La hauteur de l’image est déterminée par le rapport d’aspect de votre image d’origine.
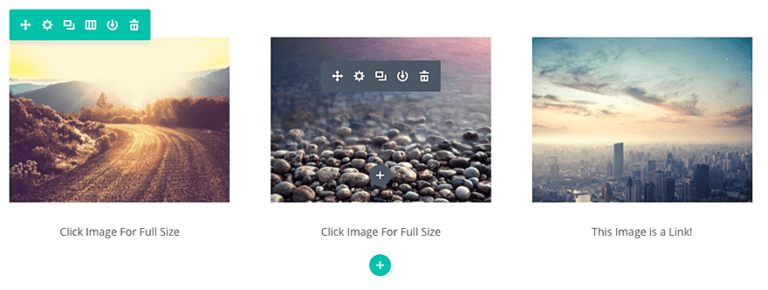
Ouvrir dans la visionneuse
Vous pouvez choisir ici si votre image s’ouvrira ou non dans une visionneuse lorsque vous cliquerez dessus. Si cette option est activée, votre image «zoomera» sur sa taille maximale lorsque vous cliquerez dans une fenêtre modale. C’est une excellente fonctionnalité pour les portefeuilles.
URL du lien
Placez une URL Web valide dans ce champ pour transformer votre image en lien. Laisser ce champ vide laissera simplement votre image comme un élément statique.
Ouverture de l’URL
Vous pouvez choisir ici si votre lien s’ouvre dans une nouvelle fenêtre.
Étiquette Admin
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
Options de conception du module image
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Superposition d’image
Si cette option est activée, une couleur et une icône de superposition s’affichent lorsqu’un visiteur survole l’image.
Superposition de l’icône Couleur
Ici vous pouvez définir une couleur personnalisée pour l’icône de superposition
Couleur de surcouche au survol
Ici vous pouvez définir une couleur personnalisée pour la superposition.
Icône au survol
Ici vous pouvez définir une icône personnalisée pour la superposition.
Supprimer l’espace au-dessous de l’image
Cette option affecte uniquement les images lorsqu’elles sont le dernier module d’une colonne. Lorsque cette option est activée, la distance entre le bas de l’image et la section suivante est supprimée, ce qui permet à l’image d’encadrer le haut de la section suivante de la page.
Alignement de l’image
Vous choisissez ici la direction dans laquelle votre image flotte dans la colonne. Vous pouvez faire flotter l’image vers la gauche, la droite ou la maintenir centrée.
Toujours centrer l’image sur le mobile
Souvent, les petites images sont plus agréables à regarder sur les appareils mobiles lorsqu’ils sont centrés. À mesure que les colonnes tombent en panne, les images alignées à gauche ou à droite dans des colonnes plus petites deviennent orphelines lorsque les colonnes tombent en panne et atteignent une largeur de 100%. Activation de cette colonne avec des images forcées pour aligner au centre de la colonne sur mobile sans affecter l’alignement de l’image sur les ordinateurs de bureau.
Utiliser la bordure
Activer cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée en utilisant les paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Unités de mesure personnalisées de supportées, ce qui signifie que vous pouvez changer l’unité par défaut de « px » pour autre chose, comme em, vh, vw etc.
Style de bordure
Les bordures prennent en charge huit styles différents: solide, pointillé, pointillé, double, rainure, crête, incrustation et début. Sélectionnez votre style désiré dans le menu déroulant pour l’appliquer à votre frontière.
Largeur maximale de l’image
Par défaut, la largeur maximale de l’image est définie sur 100%. Cela signifie que l’image sera affichée à sa largeur naturelle à moins que la largeur de l’image dépasse la largeur de la colonne parente, auquel cas l’image sera limitée à 100% de la largeur de la colonne. Si vous souhaitez limiter davantage la largeur maximale de l’image, vous pouvez le faire en entrant ici la valeur de largeur maximale souhaitée. Par exemple, une valeur de 50% limiterait la largeur de l’image à 50% de la largeur de la colonne parente.
Forcer la pleine largeur
Par défaut, les images sont affichées à leur largeur native. Toutefois, vous pouvez choisir de forcer l’image à étendre toute la largeur de la colonne parente en activant cette option.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, en dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Options avancées du module image
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
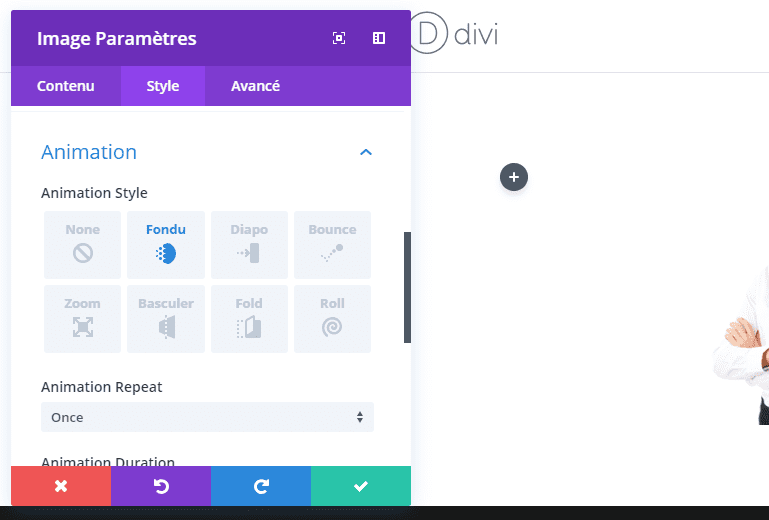
Animation
Utilisez ce menu déroulant pour spécifier l’animation de chargement paresseux pour votre image. Vous pouvez choisir que votre image apparaisse à partir de la droite, de la gauche, du bas ou du haut.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
Texte Alternatif de l’image
Le texte alternatif fournit toutes les informations nécessaires si l’image ne se charge pas, ne s’affiche pas correctement ou dans toute autre situation où un utilisateur ne peut pas voir l’image. Cela permet également à l’image d’être lue et reconnue par les moteurs de recherche.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi