Divi est certainement l’un des thèmes WordPress les plus populaires de nos jours. L’un des éléments qui constitue la force de ce thème est son builder (Divi Builder), qui nous rappelle énormément celui de Visual Composer.
Le Divi Builder se présente sous deux formes : le « Back-end Builder » standard et le « Visual Builder ». Les deux interfaces vous permettent de construire exactement les mêmes types de sites Web avec les mêmes éléments de contenu et les mêmes paramètres de conception. La seule différence est l’interface. Le back-end Builder vit à l’intérieur du tableau de bord WordPress et il est accessible avec tous les autres paramètres WordPress standard.
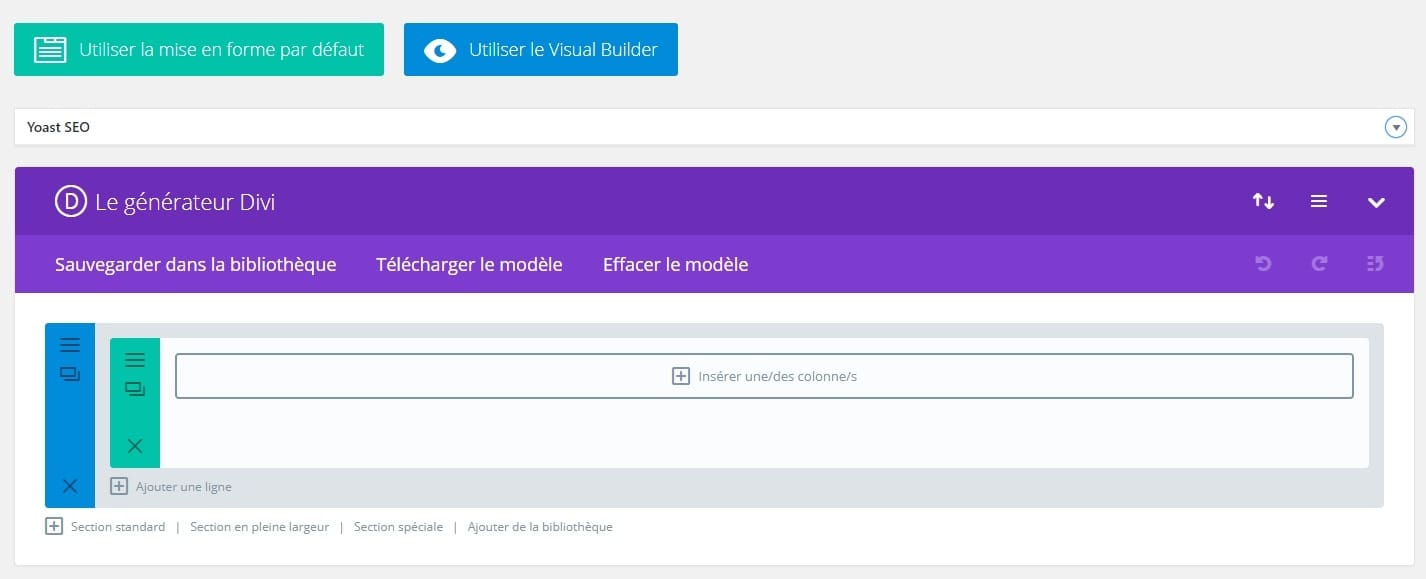
Il se trouve à l’intérieur de l’interface utilisateur de WordPress et remplace l’éditeur de messages WordPress standard. Il est idéal pour faire des changements rapides pendant que vous êtes à l’intérieur du tableau de bord, mais il est également confiné par le tableau de bord et est rendu sous la forme d’une représentation de votre site Web par blocs. Ce tutoriel se concentrera uniquement sur le constructeur visuel.
Télécharger le thème WordPress DIVI

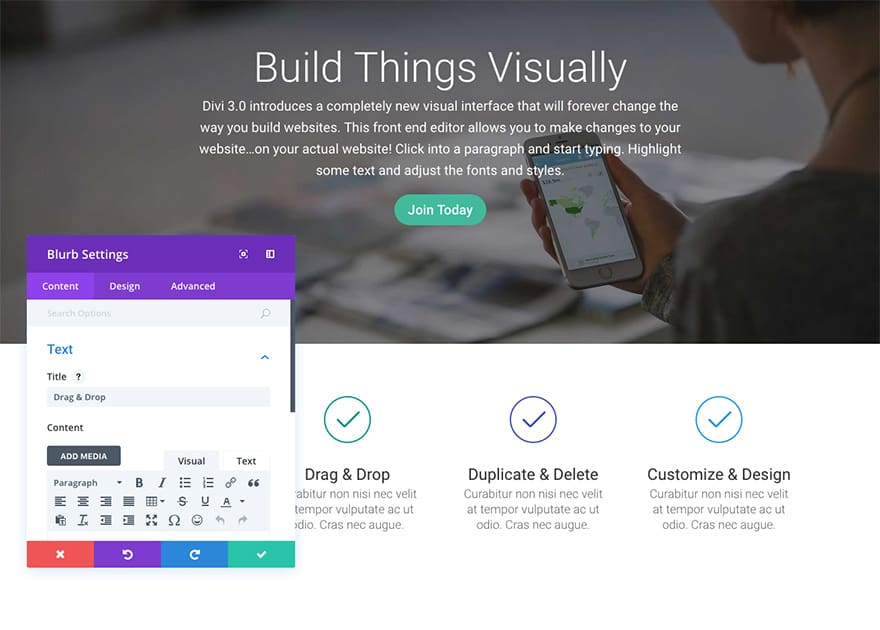
Le tout nouveau Visual Builder, d’autre part, vous permet de construire vos pages sur le front-end de votre site web ! C’est une expérience étonnante et permet une conception beaucoup plus rapide. Lorsque vous ajoutez du contenu ou ajustez les paramètres de conception à l’intérieur du générateur visuel, vos modifications apparaissent instantanément.
Vous pouvez cliquer sur la page et commencer à taper. Vous pouvez surligner le texte et ajuster sa police et son style. Vous pouvez ajouter du nouveau contenu, construire votre page et regarder tout ce qui se passe sous vos yeux.

Comment activer le Visual Builder
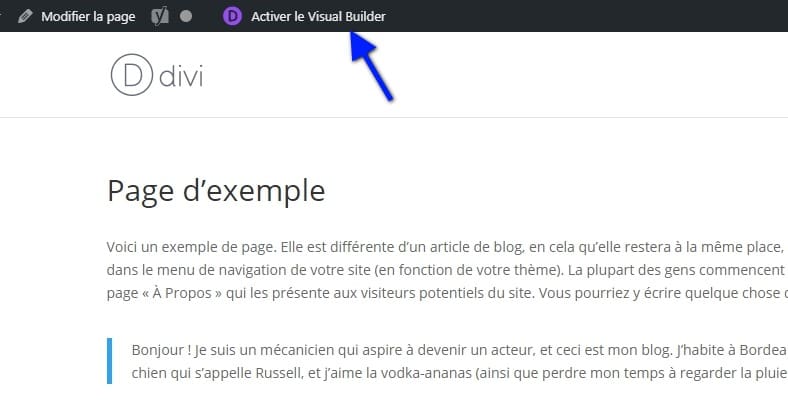
Lorsque vous êtes connecté à votre tableau de bord WordPress, vous pouvez naviguer vers n’importe quelle page de la partie frontale de votre site Web et cliquer sur le bouton « Activer Visual Builder » dans la barre d’administration de WordPress pour lancer le constructeur visuel.

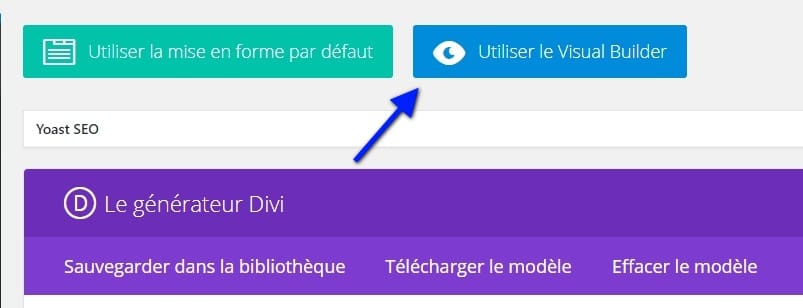
Si vous éditez votre page sur le tableau de bord, vous pouvez passer au constructeur visuel en cliquant sur le bouton « Enable Visual Builder » qui se trouve en haut de l’interface du back-end Divi Builder (notez que vous devez d’abord activer le Divi Builder avant que le bouton du constructeur visuel n’apparaisse).

Les bases de Visual Builder
Le pouvoir de Divi réside dans Visual Builder, un constructeur de pages qui fonctionne avec du « Drag And Drop » qui vous permet de construire à peu près n’importe quel type de site Web en combinant et en arrangeant les éléments de contenu.
Le constructeur utilise trois blocs de construction principaux : les sections, les rangées et les modules. Les utiliser à l’unisson vous permet de créer un nombre incalculable de mises en page. Les sections sont les plus grands blocs de construction et elles abritent des groupes de rangées. Les rangées se trouvent à l’intérieur des sections et sont utilisées pour loger les modules. Les modules sont placés à l’intérieur des rangées. C’est la structure de chaque site web Divi.
Sections
Les blocs de construction les plus basiques et les plus grands utilisés dans la conception de layouts avec Divi sont les sections. Ils sont utilisés pour créer de grands groupes de contenu, et c’est la première chose que vous ajoutez à votre page. Il existe trois types de sections : Regular, Specialty et Full Width.
Les sections régulières sont composées de rangées de colonnes tandis que les sections pleines largeurs sont composées de modules pleines largeurs qui élargissent toute la largeur de l’écran. Les sections spéciales permettent des mises en page latérales plus avancées.
Rangée
Les rangées se trouvent à l’intérieur des sections et vous pouvez placer n’importe quel nombre de rangées à l’intérieur d’une section. Il y a beaucoup de différents types de colonnes à choisir. Une fois que vous avez défini une structure de colonnes pour votre ligne, vous pouvez ensuite placer des modules dans une colonne souhaitée. Il n’y a pas de limite au nombre de modules que vous pouvez placer dans une colonne.
Modules
Les modules sont les éléments de contenu qui composent votre site Web. Chaque module de Divi peut s’adapter à n’importe quelle largeur de colonne et ils sont tous totalement responsive.
Construire votre première page
Les trois blocs de construction de base (sections, lignes et modules) sont utilisés pour construire votre page.

Ajout de votre première section
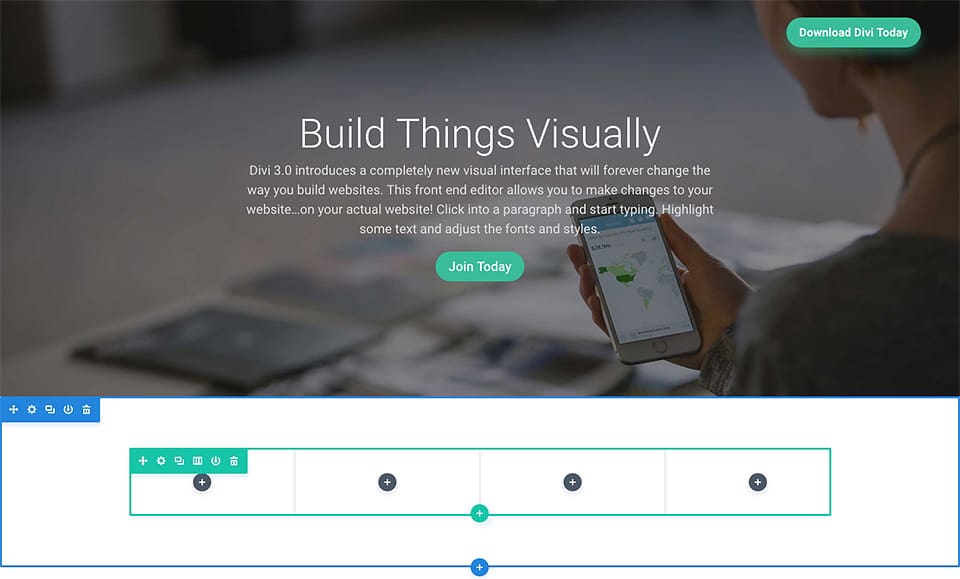
Avant de pouvoir ajouter quoi que ce soit à votre page, vous devrez d’abord ajouter une section. Les sections peuvent être ajoutées en cliquant sur le bouton bleu (+). Lorsque vous survolez une section qui existe déjà sur la page, un bouton bleu (+) apparaîtra en dessous. Lorsque vous cliquez, une nouvelle section sera ajoutée sous la section sur laquelle vous êtes actuellement survolé.
Si vous commencez une nouvelle page, votre première section sera ajoutée automatiquement.

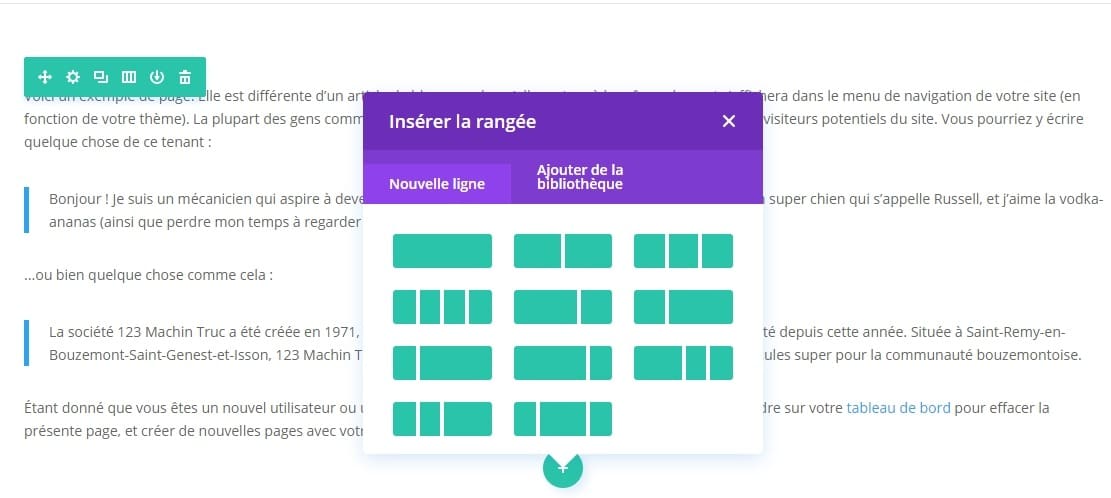
Ajout de votre première ligne
Après avoir ajouté votre première section, vous pouvez commencer à ajouter des rangées de colonnes à l’intérieur. Une section peut contenir n’importe quel nombre de lignes, et vous pouvez mélanger et faire correspondre des lignes de différents types de colonnes pour créer une variété de mises en page.
Pour ajouter une rangée, cliquez sur le bouton vert (+) à l’intérieur d’une section vide, ou cliquez sur le bouton vert (+) qui apparaît lors du survol d’une rangée courante pour ajouter une nouvelle rangée en dessous. Une fois que vous avez cliqué sur le bouton vert (+), vous serez accueilli par une liste de types de colonnes. Choisissez la colonne de votre choix et vous êtes prêt à ajouter votre premier module.

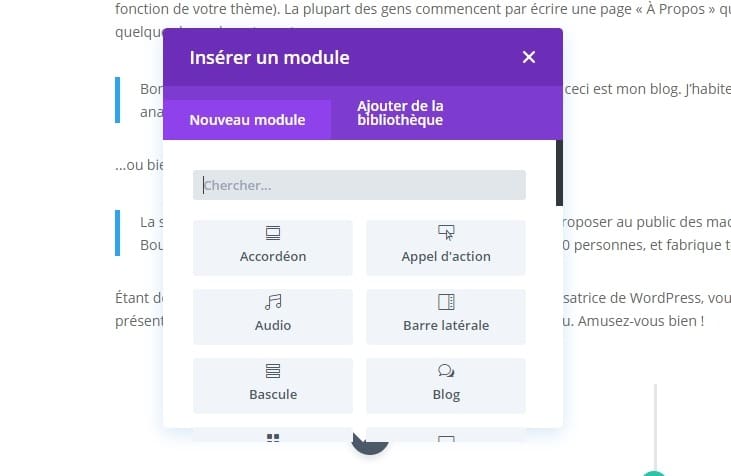
Ajout de votre premier module
Les modules peuvent être ajoutés à l’intérieur des rangées, et chaque rangée peut contenir un nombre quelconque de modules. Les modules sont les éléments de contenu de votre page, et Divi est livré avec plus de 40 éléments différents que vous pouvez utiliser pour construire.
Vous pouvez utiliser des modules de base tels que Textes, Images et Boutons, ou des modules plus avancés tels que Sliders, Galeries Portfolios et eCommerce Shops.
Pour ajouter un module, cliquez sur le bouton gris (+) qui existe à l’intérieur d’une colonne vide ou cliquez sur le bouton gris (+) qui existe lorsque vous survolez un module sur la page pour ajouter un nouveau module en dessous. Une fois que vous aurez cliqué sur le bouton, vous serez accueilli par une liste de modules.
Choisissez le module de votre choix et il sera ajouté à votre page et le panneau de configuration du module apparaîtra. En utilisant ce panneau de configuration, vous pouvez commencer à configurer votre module.

C’est tout pour ce tutoriel. Avec ce que vous avez appris aujourd’hui, vous serez en mesure de créer une mise en page avec Divi. Nous reviendrons avec des tutoriels avancés sur le sujet. Vous pouvez d’ores et déjà télécharger le thème Divi.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi
Chiedo scusa se non è la sezione esatta ma non riesco a visualizzare le mie pagine create con visual builder divi attraverso il suo tema se non tengo attivato il visual builder divi, altrimenti non vedo la formatttazione delle pag. Uso local by flywheel oppure xammp per vedere il mio sito in locale. Grazie e buon lavoro.
permission de demander à l’administrateur les problèmes auxquels je suis confronté concernant le thème divi, comment résoudre le thème divi qui ne peut pas être modifié (le générateur de divi ne peut pas être cliqué, seulement mutuellement) tout a commencé lorsque j’ai édité le fichier .htaccess pour rediriger l’url de http vers https, en conséquence une erreur s’est produite, je ne pouvais pas entrer dans la zone d’administration et je n’avais pas la sauvegarde, bref, j’ai pu entrer dans la zone d’administration de WordPress, et l’apparence du site Web avait légèrement changé, puis je suis entré dans le constructeur de divi (page) et c’est là que le problème ne fait que tourner en rond seulement si vous le souhaitez, j’espère vraiment que l’administrateur de BlogPascher fournira une solution. Je vous remercie