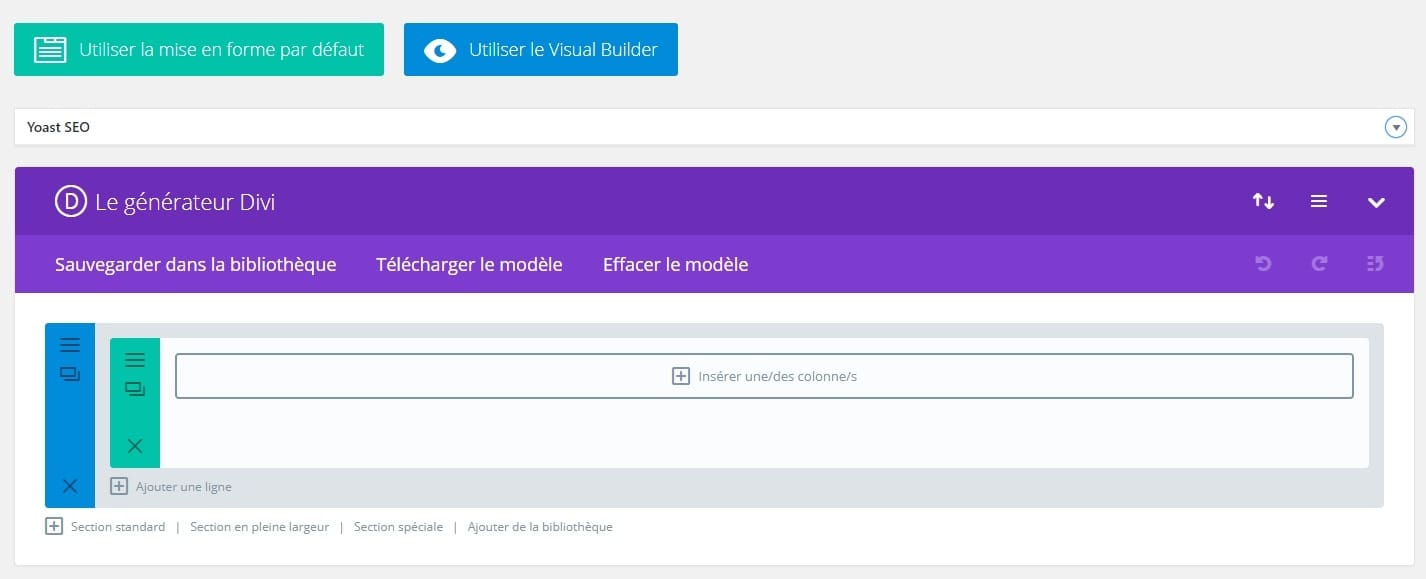
Avant de pouvoir ajouter un module Divi de navigation d’article à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

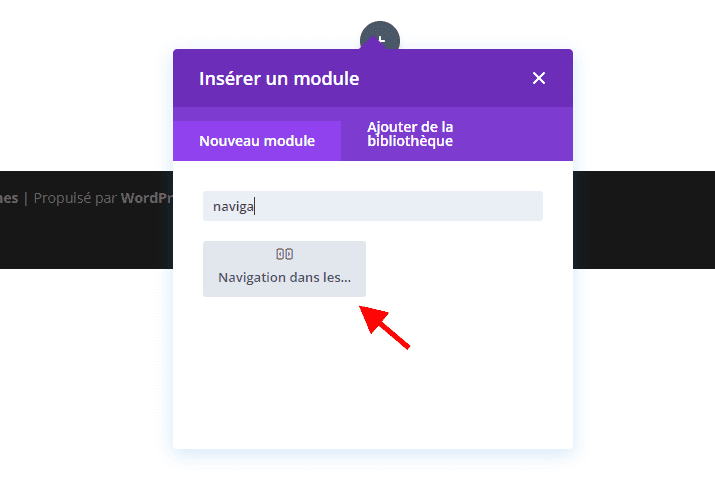
Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

Localisez le module de navigation dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « navigation dans les articles », puis cliquer sur entrer pour rechercher et ajouter automatiquement le module de navigation. Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Ajout de liens de navigation personnalisés au bas d’un article de blog
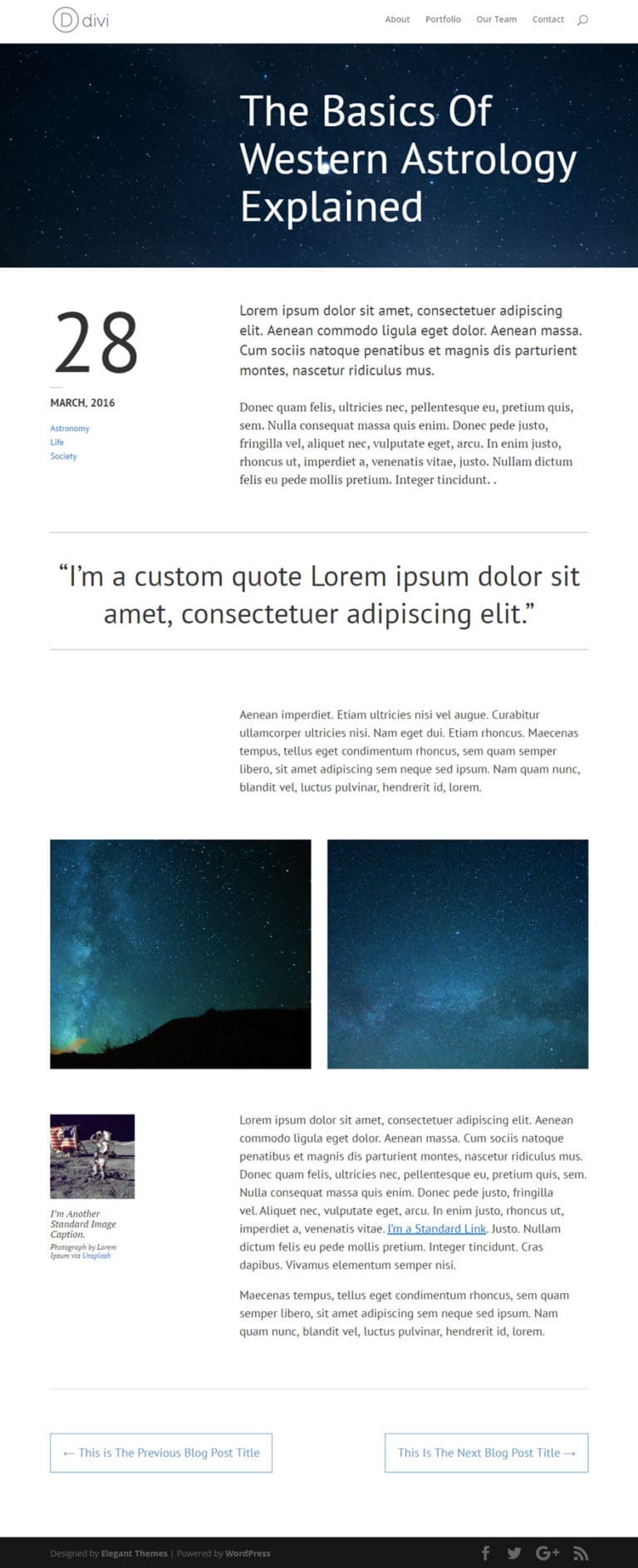
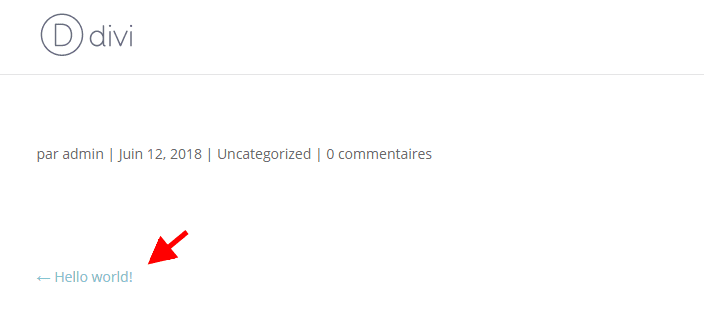
Avoir des liens de navigation vers les articles suivants et précédents au bas de votre article est un excellent moyen de garder vos visiteurs engagés avec votre contenu. Dans cet exemple, je vais vous montrer comment utiliser les noms réels des titres de publication pour vos liens de navigation au lieu des noms de liens généraux « précédent » et « suivant ». Je vais également vous montrer comment ajouter une bordure autour des liens pour leur donner plus d’effets.

Commençons.
Utilisez le générateur de visuel pour ajouter une section standard avec une disposition pleine largeur (1 colonne) au bas de la publication. Puis ajoutez un module de navigation après la ligne.

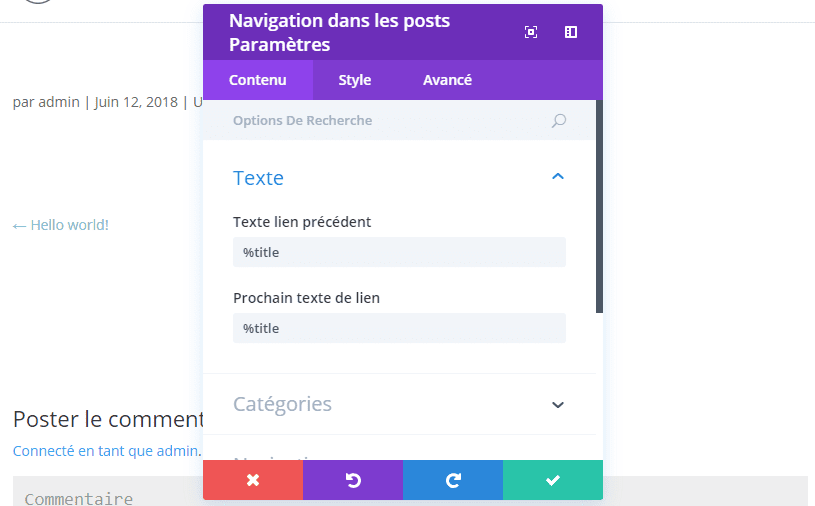
Mettez à jour les paramètres de navigation de publication comme suit:
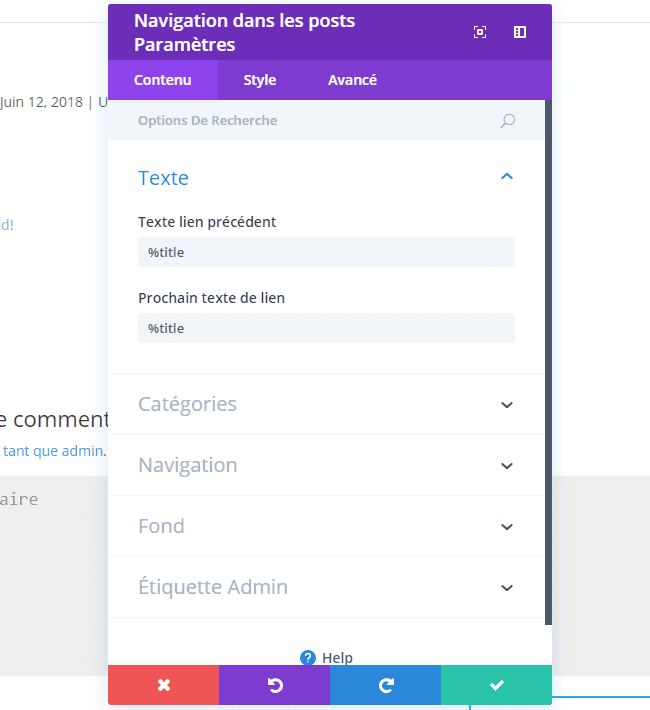
Onglet Contenu
Texte du lien précédent: %title (cette variable insère le titre de l’article)
Texte du lien suivant: %title (cette variable insère le titre de l’article)
Onglet Conception
Liens Police: PT Sans
Links Taille de la police: 20px
Liens Couleur du texte: # 5e95c1
Utiliser la bordure: OUI
Couleur de la bordure: # 5e95c1
Largeur de la bordure: 1px
Rembourrage personnalisé: 20px Dessus, 20px Droit, 20px Dessous, 20px Gauche

C’est tout ! Vous avez maintenant des titres de publication sur les liens de navigation

Options de contenu pour le module de navigation
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Texte du lien précédent
Définir un texte personnalisé pour le lien précédent. Vous pouvez utiliser la variable %title pour inclure le titre de l’article. Laissez vide pour la valeur par défaut.
Texte du lien suivant
Définir un texte personnalisé pour le lien suivant. Vous pouvez utiliser la variable %title pour inclure le titre du message. Laissez vide pour la valeur par défaut.
Dans la même catégorie
Vous pouvez définir ici si les articles précédents et suivants doivent être dans le même terme de taxonomie que l’article actuel.
Nom de la taxonomie personnalisée
Laissez cette option vide si vous utilisez ce module sur un projet ou un article. Sinon, tapez le nom de la taxinomie pour que l’option « Dans la même catégorie » fonctionne correctement.
Masquer le lien précédent
Vous pouvez choisir ici de masquer ou d’afficher le lien précédent.
Masquer le lien suivant
Vous pouvez choisir ici de masquer ou d’afficher le lien suivant.
Admin Label
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
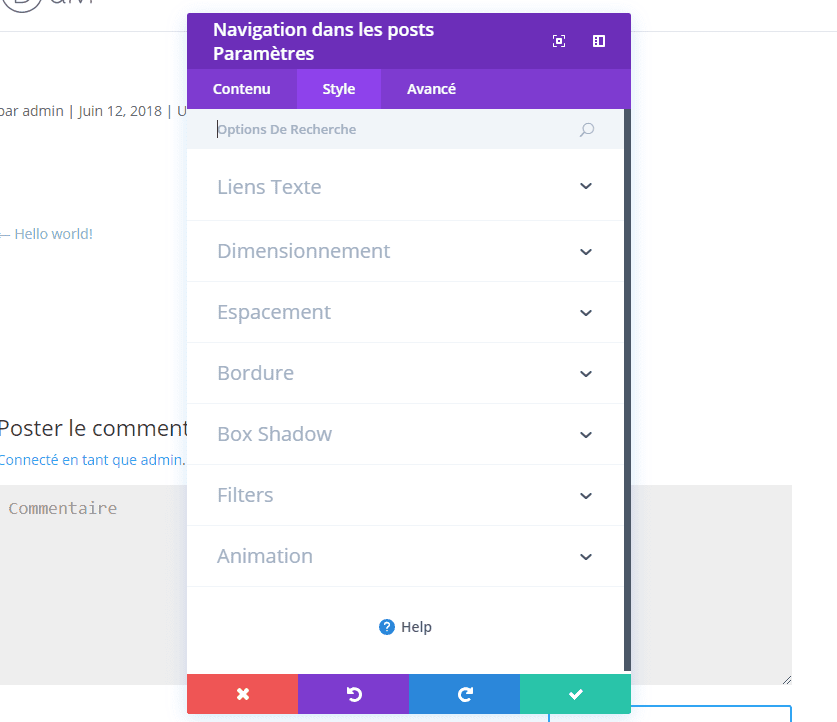
Options de conception après la navigation
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Police des liens
Vous pouvez changer la police de votre texte de liens en sélectionnant votre police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police des liens
Ici vous pouvez ajuster la taille de votre texte de liens. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur des textes des liens
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez changer la couleur de votre texte de liens, choisissez la couleur désirée dans le sélecteur de couleur en utilisant cette option.
Espacement des lettres des liens
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte de liens, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne des liens
La hauteur de la ligne affecte l’espace entre chaque ligne du texte de vos liens Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Utiliser la bordure
Activer cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée en utilisant les paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Unités de mesure personnalisées de supportées, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, comme em, vh, vw etc.
Style de bordure
Les bordures prennent en charge huit styles différents: solide, pointillé, pointillé, double, rainure, crête, incrustation et début. Sélectionnez votre style désiré dans le menu déroulant pour l’appliquer à votre frontière.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, en dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
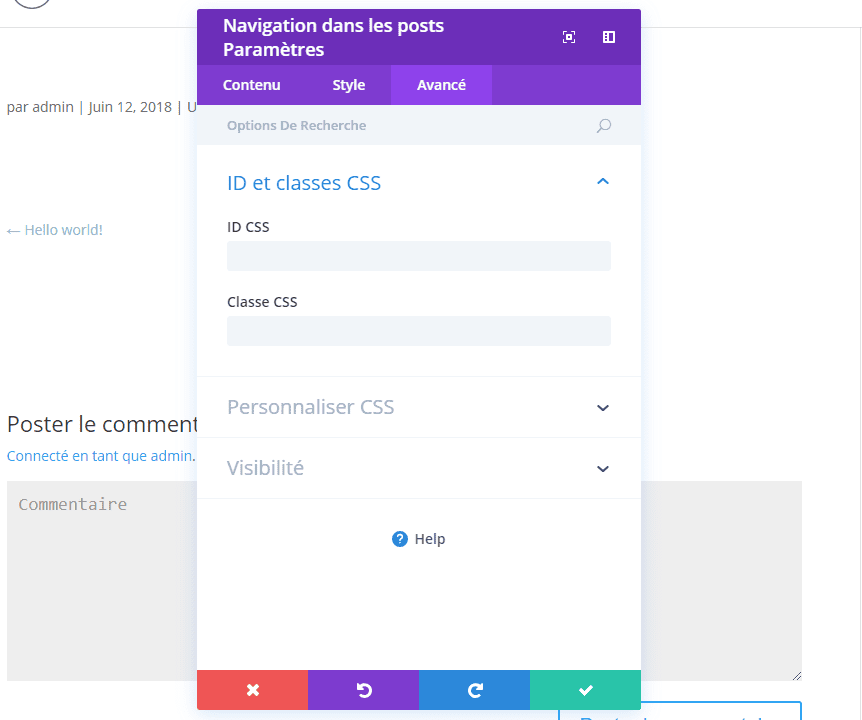
Options avancées pour le module de navigation
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi