Le module Médias Sociaux de Divi, vous permet de créer des liens basés sur des icônes qui pointent vers vos profils sociaux en ligne, tels que Facebook, Twitter et Google+. Ces icônes sont intégrées dans le thème, dans le style propre de Divi en utilisant ses icônes élégantes, ce qui les rend préférables à l’utilisation de plugins tiers. Vous pouvez ajouter des liens à plusieurs profils sociaux dans chaque module, et vous pouvez ajouter le module n’importe où sur la page.
Comment ajouter un module de médias sociaux à votre page
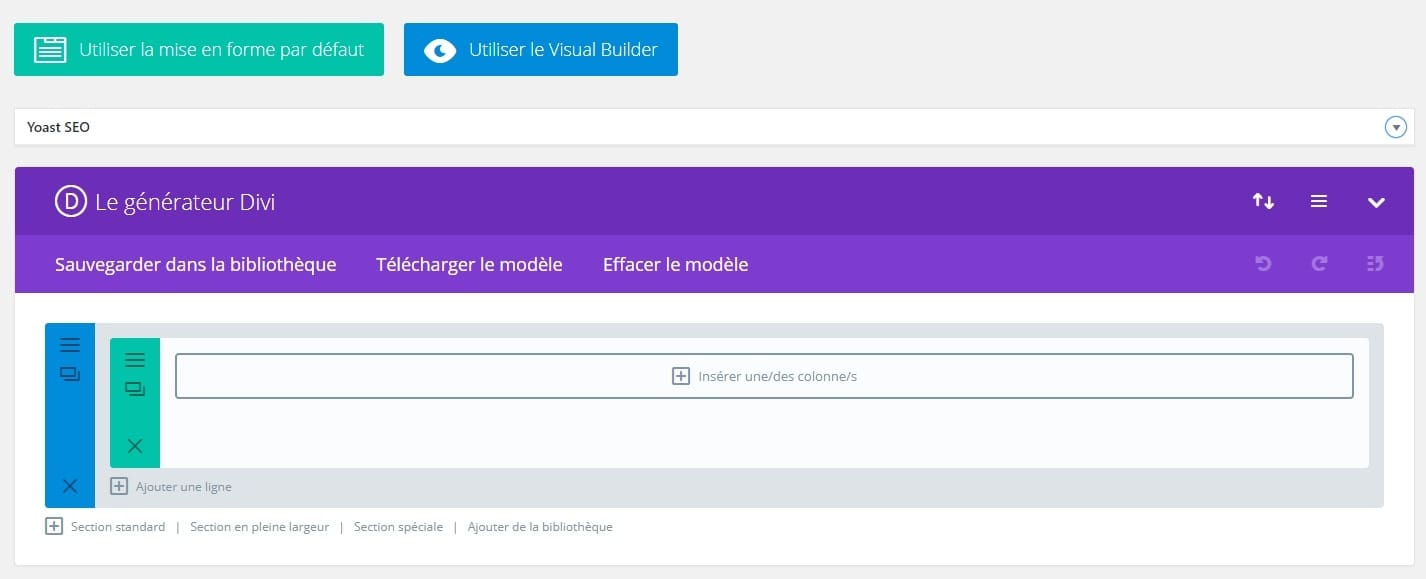
Avant de pouvoir ajouter un module de média social à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

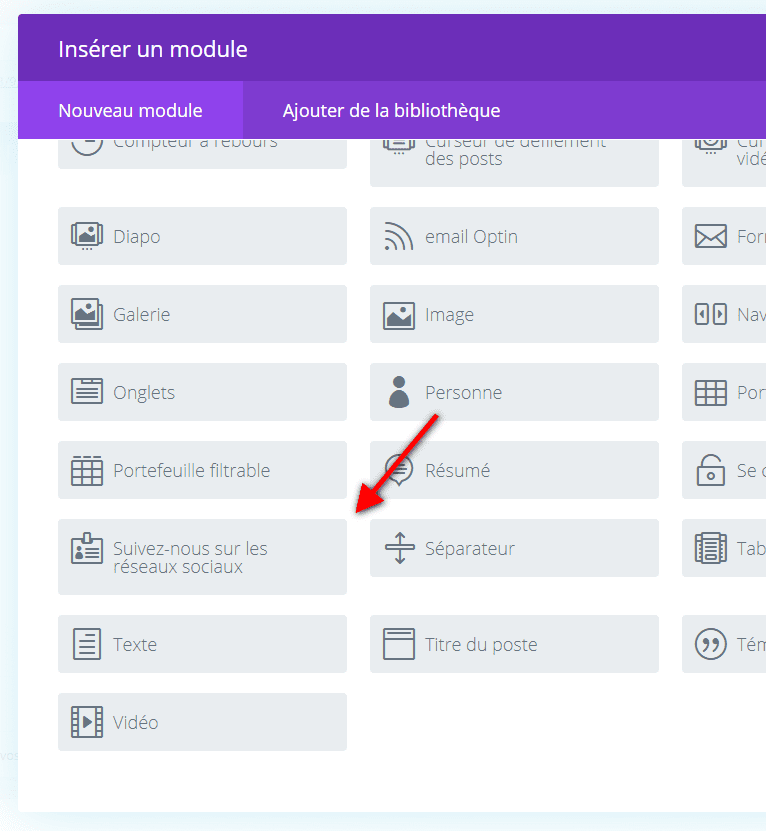
Localisez le module de médias sociaux dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot «Suivez-nous sur les réseaux sociaux », puis cliquer sur «entrer» pour trouver et ajouter automatiquement le module de médias sociaux! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Ajout d’icônes de médias sociaux correspondants à une page de contact
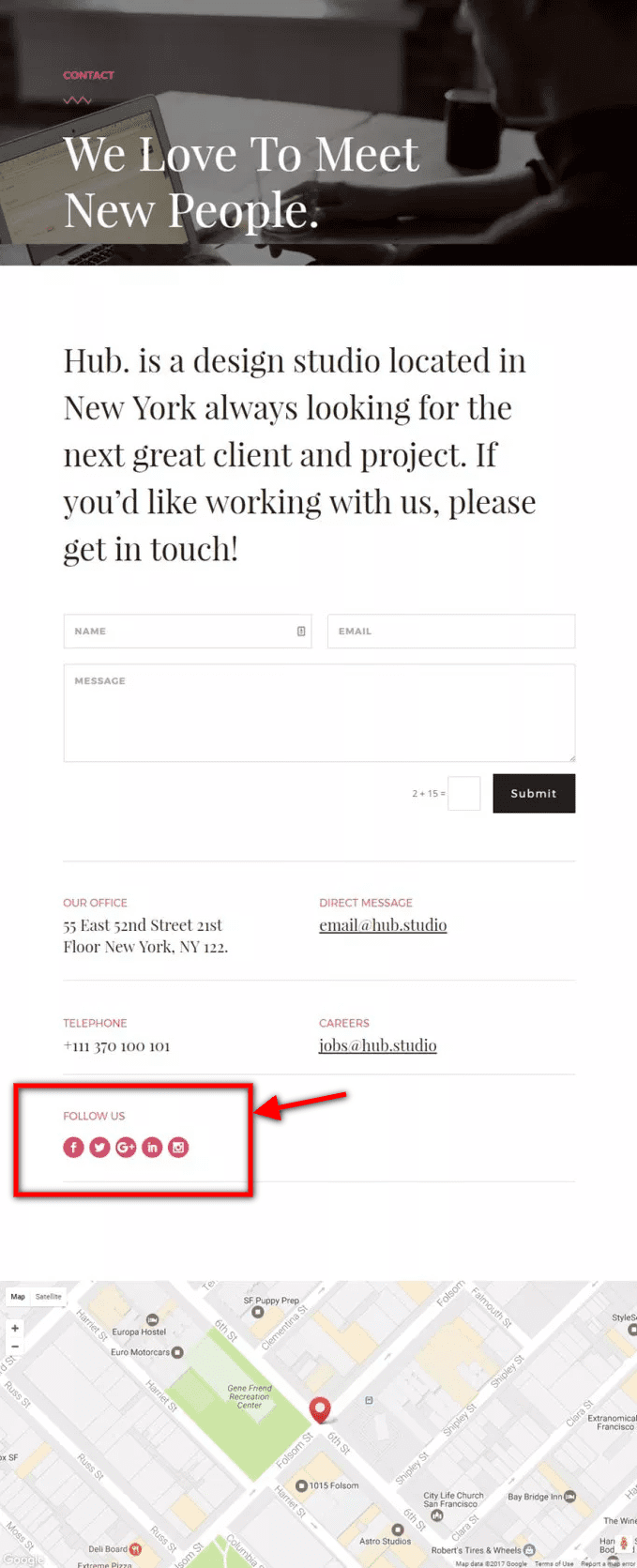
La page de contact d’un site Web est l’endroit idéal pour présenter vos profils sociaux en ligne. Cela offre plus de possibilités aux utilisateurs de rester connectés et de promouvoir votre blog ou votre entreprise. Pour cet exemple, je vais vous montrer comment ajouter des icônes de médias sociaux pour correspondre à la conception actuelle d’une page de contact.

À l’aide du générateur visuel, ajoutez une nouvelle section régulière avec une ligne pleine largeur d’une colonne. Insérez un module de médias sociaux dans votre colonne.
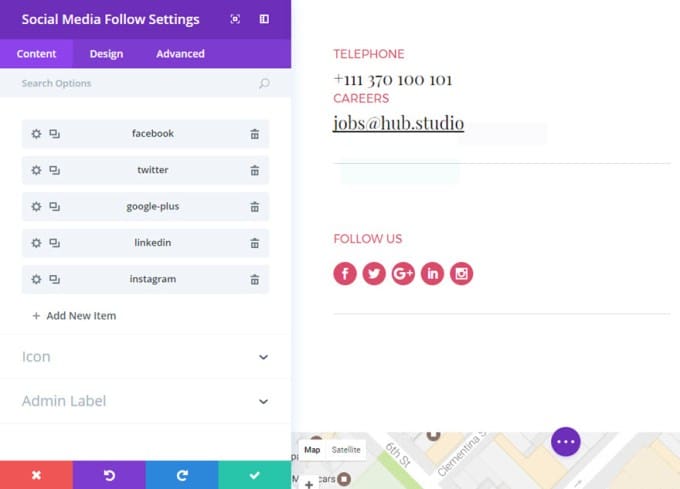
Dans l’onglet Contenu des paramètres du module, cliquez sur le bouton « Ajouter un nouvel élément » pour ajouter un nouveau réseau social à votre module. Sous les paramètres de réseau social spécifiques, mettez à jour les éléments suivants:
Options de contenu
Réseau social:
URL du compte Facebook : [entrez l’URL de votre compte Facebook]
Options de conception
Couleur de l’icône: # d94b6a (couleur assortie)

Ensuite, dupliquez ce réseau social pour ajouter quatre autres réseaux (Twitter, Google+, LinkedIn et Instagram). Étant donné que vous avez dupliqué le réseau, la couleur de l’icône personnalisée a été transférée. Il vous suffit donc de mettre à jour chaque URL de réseau et le compte.

Maintenant, vous avez des icônes de médias sociaux qui correspondent à la conception de la page de contact.

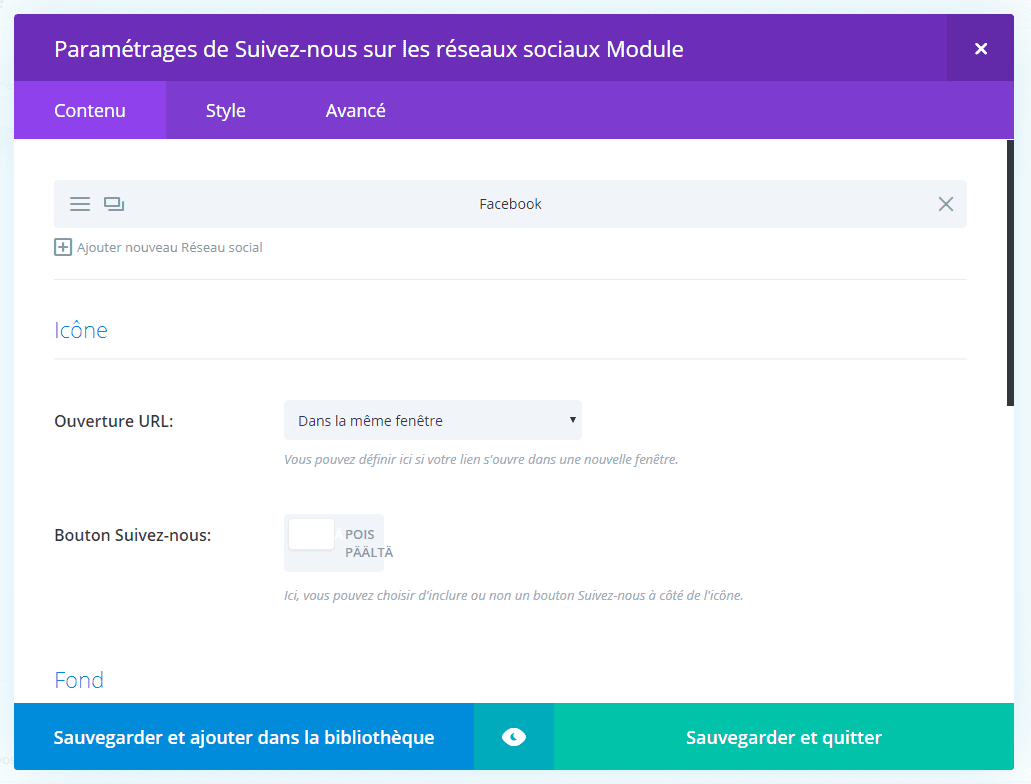
Options de contenu de médias sociaux
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Ajoute un nouvel objet
C’est ici que vous ajoutez de nouveaux réseaux à votre module. En cliquant sur « ajouter un nouvel élément », vous ouvrirez une toute nouvelle fenêtre d’options spécifiques à votre nouveau réseau (sous les onglets « Contenu », « Conception » et « Avancé »). Voir ci-dessous pour les paramètres individuels du réseau de médias sociaux.
Après avoir ajouté votre premier réseau, vous verrez une barre grise apparaître avec le titre de votre réseau affiché comme une étiquette. La barre grise comporte également trois boutons vous permettant d’éditer, de dupliquer ou de supprimer le réseau.
Forme de lien
Ici, vous pouvez choisir la forme de vos icônes de réseaux sociaux soit en rectangle arrondi ou en cercle.
Url s’ouvre
Choisissez d’ouvrir votre URL réseau dans un nouvel onglet ou dans la même fenêtre.
Bouton Suivre
Ici vous pouvez choisir d’inclure ou non le bouton suivant à côté de l’icône.
Admin Label
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
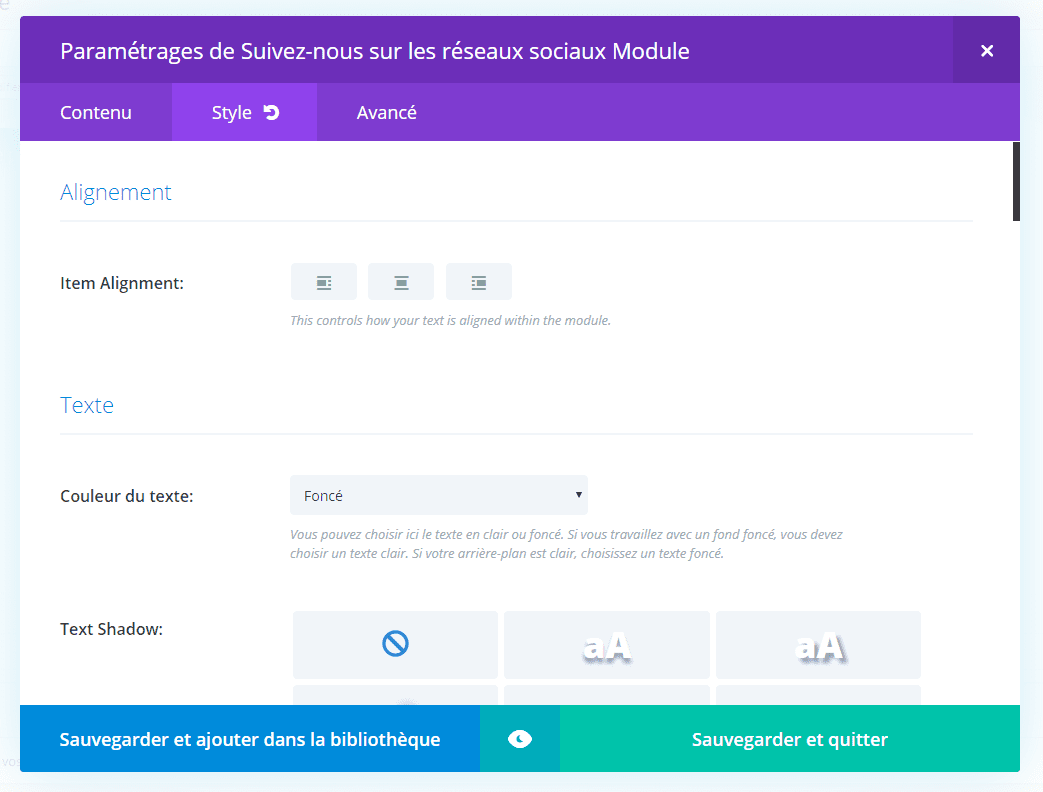
Options de conception de médias sociaux
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer l’apparence.

Pour ce module, les options de conception sont composées d’un seul élément – Couleur du texte.
Couleur du texte
Ici vous pouvez choisir si votre texte doit être clair ou sombre. Si vous travaillez sur un fond sombre, votre texte doit être clair. Si votre arrière-plan est clair, votre texte doit être sombre.
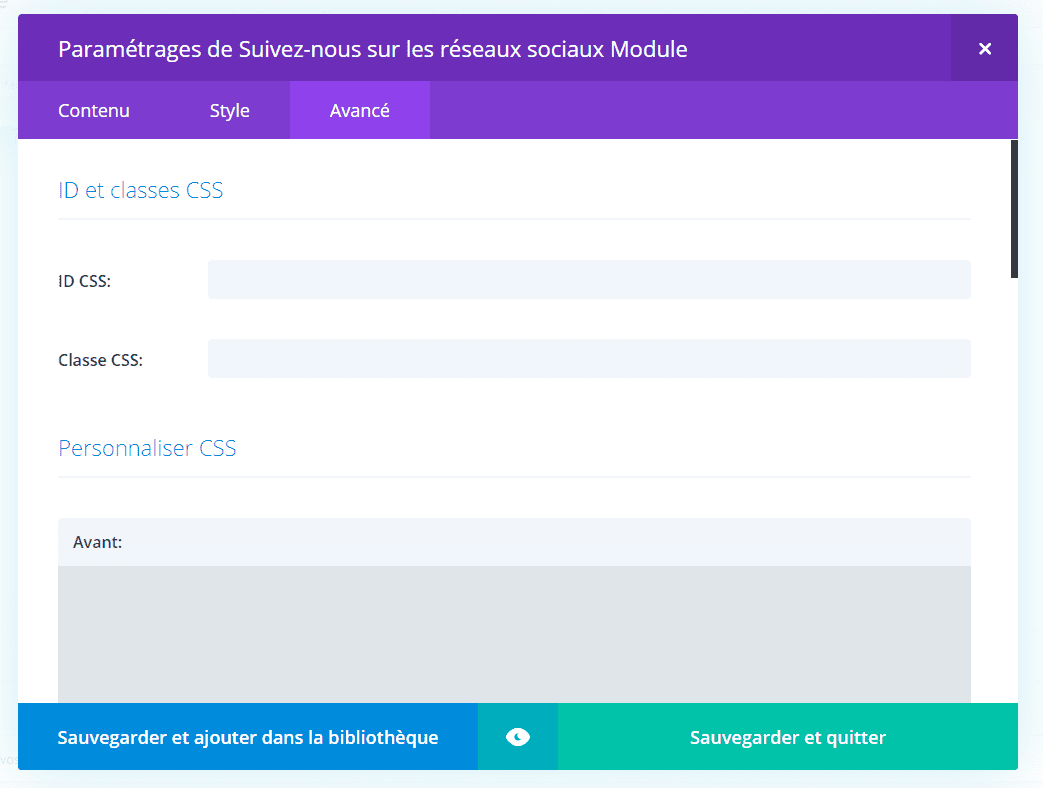
Options avancées de médias sociaux
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
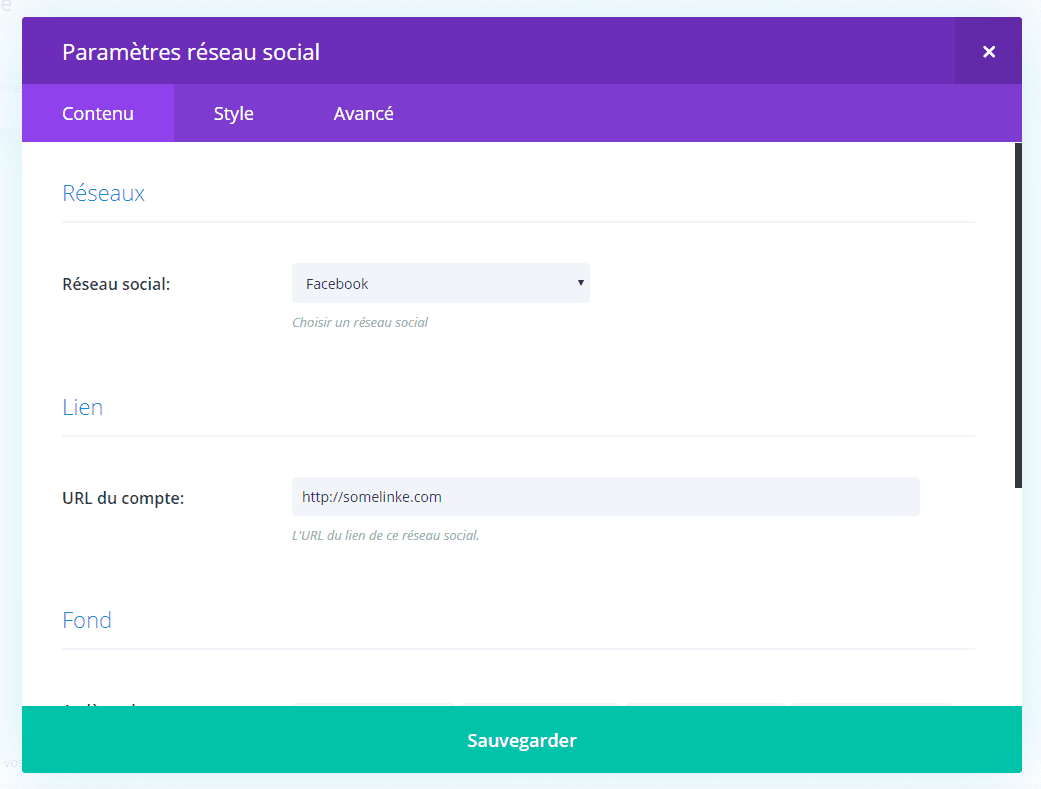
Options de contenu de médias sociaux individuels

Réseau social
Ici vous pouvez choisir le réseau social que vous souhaitez afficher.
URL du compte
C’est ici que vous entrez l’URL de ce lien de réseau social. Si vous avez choisi Facebook comme réseau, c’est ici que vous mettriez l’URL de votre page Facebook.
Options de conception de médias sociaux individuels

Couleur de l’icône
Divi a propose des couleurs standard pour chaque réseau social défini par défaut. Ici, vous pouvez facilement changer cette couleur d’icône pour ce que vous voulez.
Options avancées de médias sociaux individuels

CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi