De nombreux clients ne sont pas familiers avec WordPress et n’ont jamais utilisé de CMS avant, leur donner un accès illimité au tableau de bord est comme demander à un enfant de piloter un avion. Il risque y avoir beaucoup de dégâts. Ils peuvent gâcher votre conception, ou pire, briser l’ensemble du site. Ensuite, il vous reviendra de corriger tout cela. Voilà pourquoi il est préférable de prendre l’avance sur cette catastrophe et de prendre le temps de définir ce que votre client pourra faire sur le site. Cela garantit qu’ils ne peuvent accéder qu’aux endroits qui leur sont indispensable et rien de plus.
L’éditeur de rôle de Divi est une solution parfait pour cela. Avec son interface simple, vous pouvez facilement activer et désactiver les autorisations pour chacun des rôles, ce qui vous donne un pouvoir sur ce que peut ou ne pas voir un compte sur WordPress.
Aujourd’hui, je vais vous montrer comment configurer les autorisations des rôles d’utilisateur pour un site que vous pouvez remettre à un client. Je sais que tous les clients sont différents, donc considérez ceci comme une pratique générale.
Autres tutoriels sur Divi thème
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce sur Divi
- Comment modifier la couleur des menu entre les pages sur Divi
- Des fonctionnalités que vous ignorez sur Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur sur Divi
Commençons!
Présentation des rôles d’utilisateurs
Sur WordPress, il existe 5 rôles d’utilisateurs différents. Voici une ventilation rapide de chacune des capacités des rôles d’utilisateurs:
- Administrateur – a accès à tout. Aucune limitation.
- Éditeur – a accès uniquement aux pages, tous les articles, tous les commentaires, toutes les catégories, toutes les étiquettes, et tous les liens. Ne peut pas accéder aux paramètres, aux plugins et hèmes.
- Auteur – Seulement a accès à ses propres articles. Cela comprend l’édition, le téléchargement de photos et la publication d’article.
- Contributeur – a accès à l’édition de ses articles, mais ne peux pas les publier.
- Abonné (suiveur) – capable de recevoir des mises à jour et n’a que la capacité de lire et de commenter les articles et les pages.
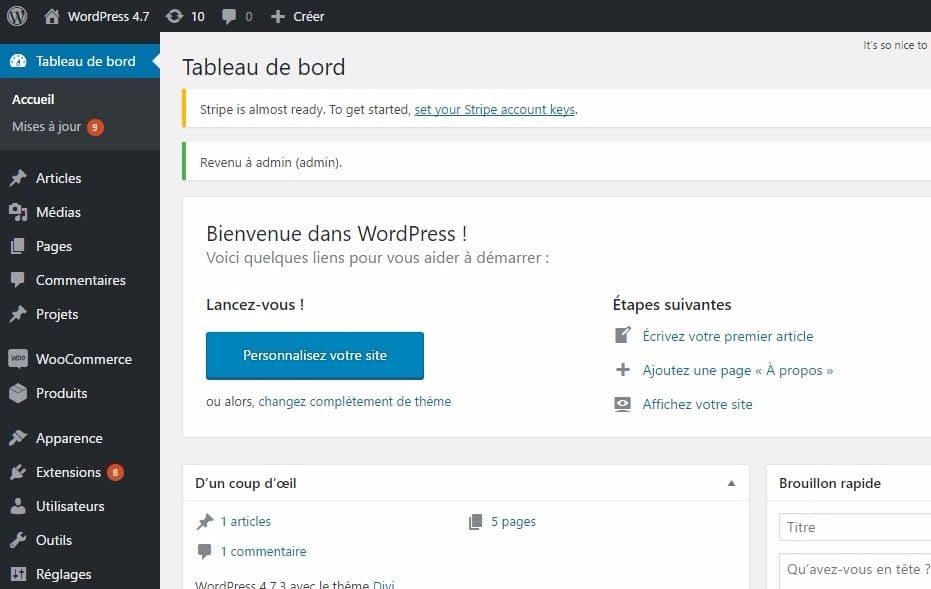
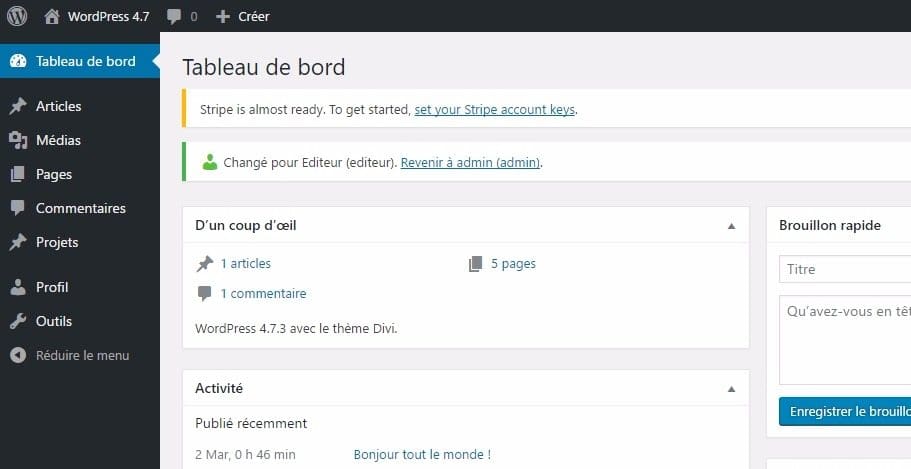
Ce que l’on peut comprendre de ces rôles d’utilisateurs, c’est que deux seulement ont la capacité de faire des modifications sur toutes les pages et les articles, il s’agit de l’administrateur et du rédacteur en chef (Editeur). Vous ne voulez probablement pas risquer de donner à votre client le rôle d’administrateur. Cela leur donne un contrôle complet sur le site, y compris la capacité de modifier des réglages, des plugins et thèmes. Une meilleure option pour un client serait le rôle de rédacteur en chef. De cette façon, ils ne modifieront rien de trop important. De plus, cela simplifie l’interface de WordPress. Par exemple, regardez la différence entre le menu du tableau de bord WordPress pour les administrateurs et les éditeurs.
Voici le menu du tableau de bord pour les administrateurs:
Voici le tableau de bord pour les utilisateurs avec le rôle d’Editeur:
Il y a moins d’options et moins d’encombrement sur le tableau de bord. Votre client aimera cette simplicité.
Assignez le rôle d’éditeur à votre client
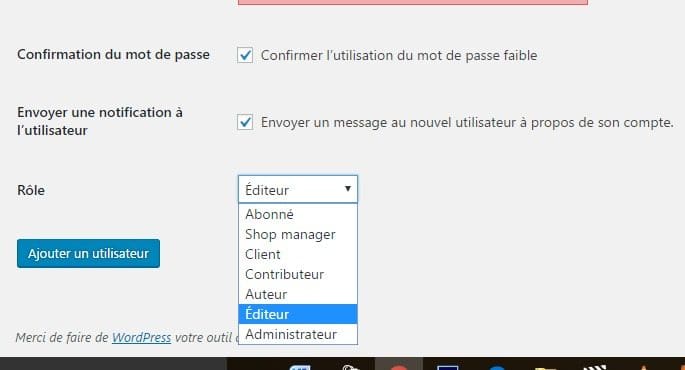
Vous pouvez attribuer à votre client un nouveau rôle d’utilisateur à partir du tableau de bord WordPress. Aller vers « Utilisateurs > Ajouter ». Entrez les informations de votre client et sélectionnez le rôle « Editeur » comme rôle.
Comment personnaliser les rôles d’éditeur sur Divi
Bien que votre client ait un rôle d’éditeur avec certaines limitations sur WordPress, le client a toujours accès à toutes les options Divi. Cela peut devenir un problème si vous ne voulez pas que le client modifie vos réglages Divi. C’est là que l’éditeur de rôle de Divi est très pratique.
L’éditeur de rôle de Divi vous permet de limiter les capacités des rôles utilisateurs pour Divi spécifiquement.
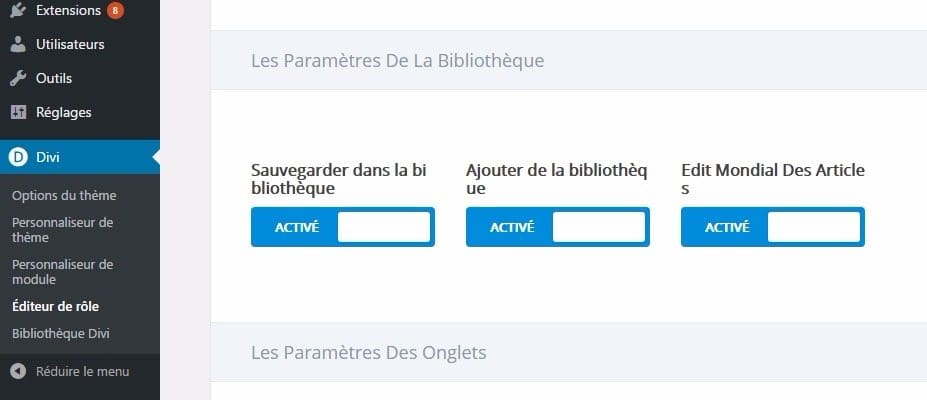
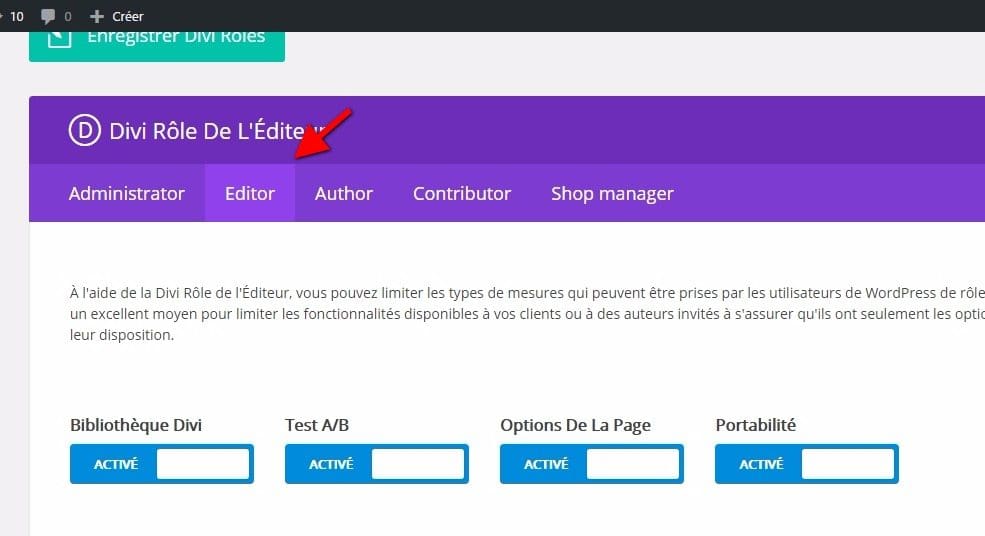
Vous pouvez accéder à l’éditeur de rôle dans le tableau de bord WordPress sous « Divi → Editeur de rôle ».
Notez que vous avez quatre rôles différents, vous pouvez choisir de personnaliser – « Administrateur, éditeur, auteur, et des contributeurs ». Abonné ne figure pas ici puisque ce rôle n’a aucune capacité d’édition par défaut.
Sélectionnez l’onglet éditeur pour modifier les paramètres du rôle pour les éditeurs.
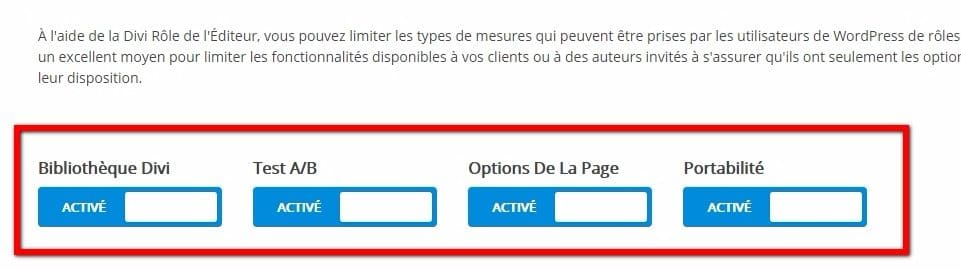
Premières actions : actions de haut niveau
Voici un bref aperçu de chacune de ces options:
- La Bibliothèque Divi – Donne accès aux modèles enregistrés et aux modules.
- Split Testing – Donne accès pour activer et effectuer des « splits tests »
- Options de page – les options en haut à droite lors de l’édition page qui vous permet d’accéder aux paramètres de navigation.
- La portabilité – capacité d’importer et d’exporter les mises en page de Divi.
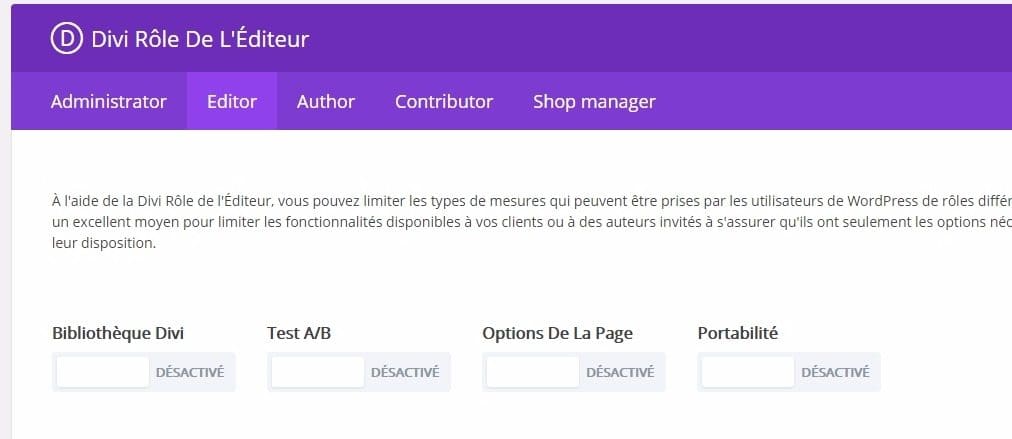
Puisque ce sont toutes les fonctions que l’administrateur utilise normalement, je suggère de désactiver toutes ces options pour le rôle Editeur du client.
Remarque: Une exception possible, vous pouvez donner un accès à la bibiothèque Divi. Cela peut être utile pour les clients qui ont été coachés sur la façon d’utiliser des modèles de Divi.
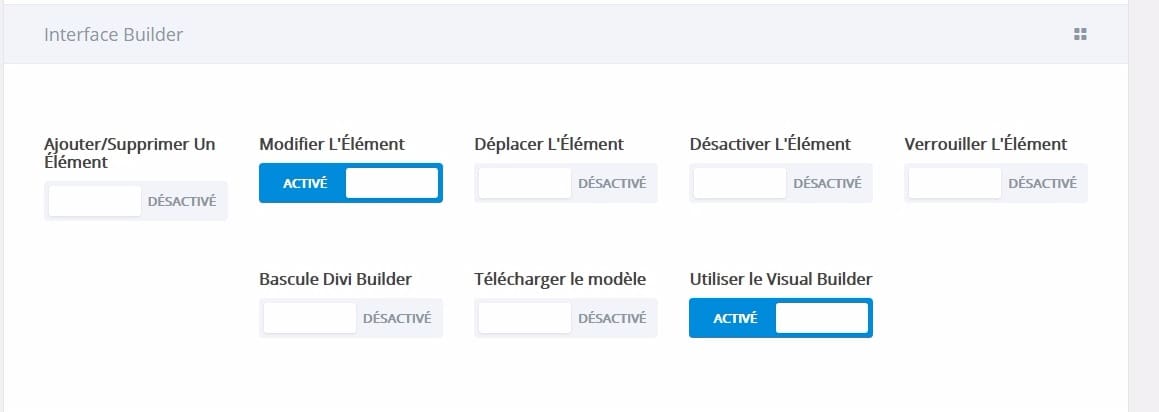
Interface Builder
La prochaine rangée d’options concerne l’Interface Builder de Divi.
Sur cette ligne, je vous suggère de désactiver toutes les options, sauf deux – « Modifier l’élément » et « utiliser le Visual Builder ».
Cela permet au client de modifier ce qui est déjà là sans lui donner la possibilité d’ajouter ou de déplacer tout contenu. Le résultat est une interface simplifiée que votre client appréciera.
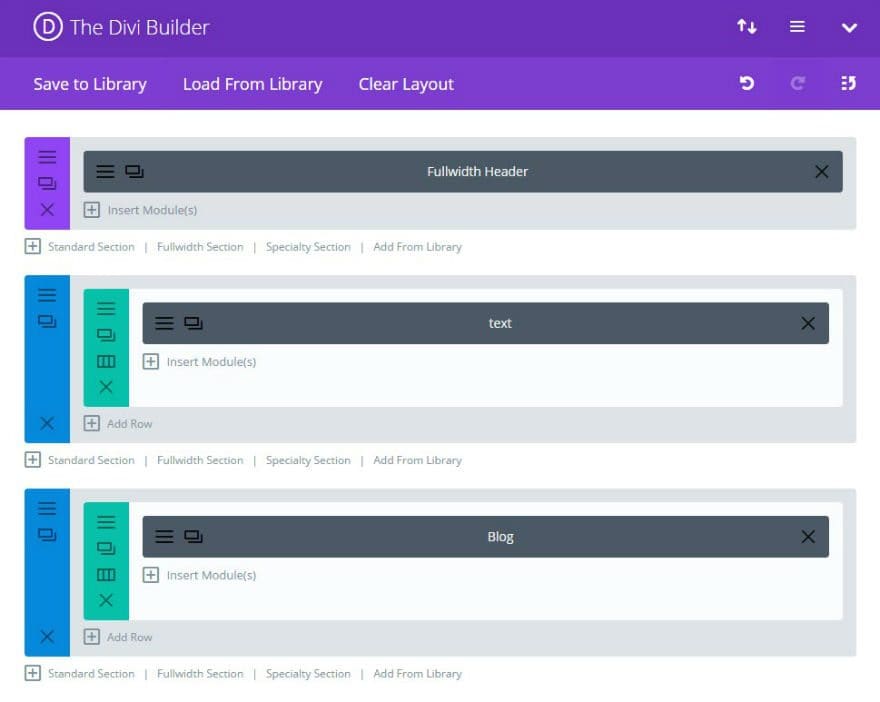
Voici une capture d’écran exemple de ce à quoi l’Interface Builder de Divi ressemble avant de modifier les paramètres:
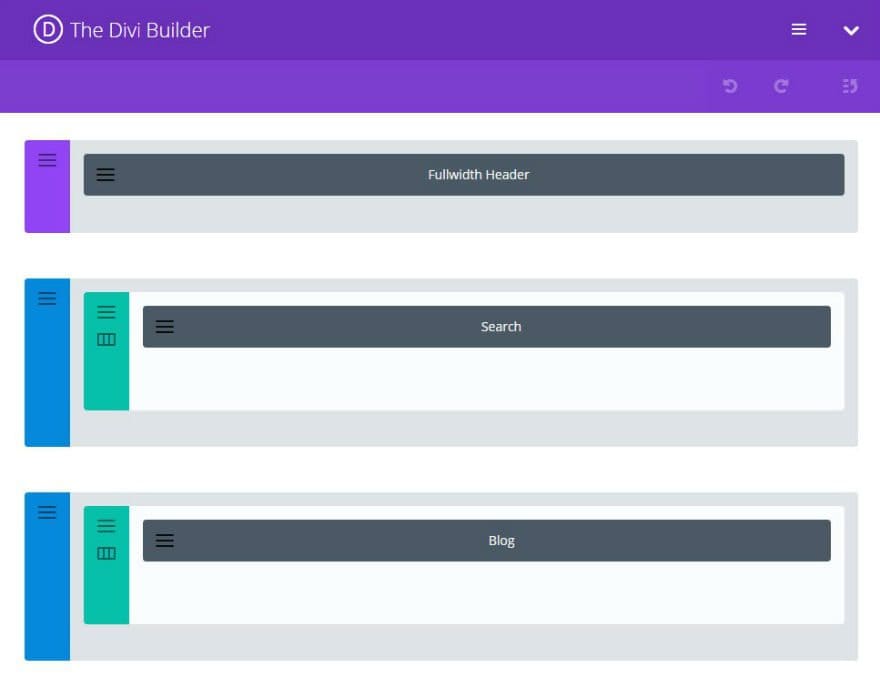
Et voici une capture d’écran de l’Interface du Builder avec les changements en place:
Notez certaines options et les boutons sont masqués. En effet, les options de haut niveau et la plupart des options de l’interface du Builder ont été désactivées. Ce qu’il y a de bien avec cette configuration est que le client est moins submergé par des choix rendant facile pour eux la modification du contenu.
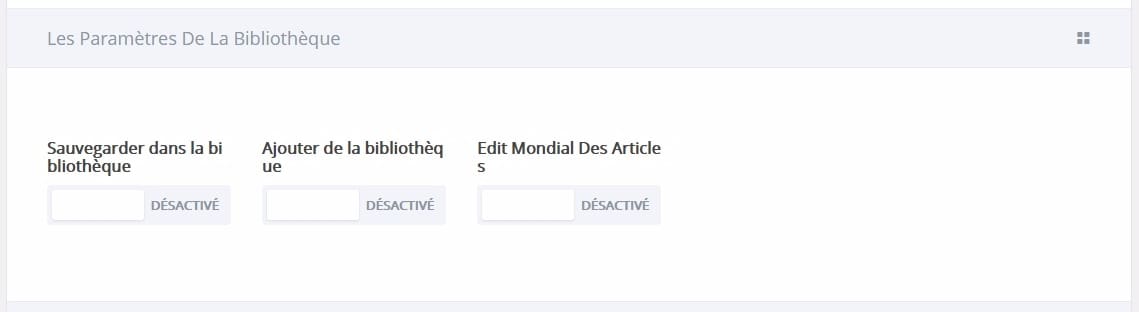
Paramètres de la bibliothèque
La section suivante regroupe les options des Paramètres de la bibliothèque. Puisque les Paramètres de la bibliothèque sont déjà désactivés, ces options sont désactivées par défaut. (Si vous voulez activer les paramètres de la bibliothèque, mais limiter les fonctionnalités dans les paramètres de la bibliothèque, vous pouvez le faire ici.) Allez-y et désactivez-les pour qu’il n’y ait pas de confusion.
Paramètres des onglets
La ligne suivante comprend les actions sur les onglets. Ils contrôlent les paramètres de chaque module et comprennent trois types: Les paramètres généraux, les paramètres avancés et le CSS personnalisés.
Je propose les options suivantes pour la section des paramètres des onglets :
- Paramètres généraux : activer
- Paramètres avancés : désactiver
- CSS personnalisé : désactiver
Je suggère maintenant que les paramètres généraux soit activées car cela permet au client de changer le contenu réel du module comme les rubriques, sous-position, le texte, les images, etc…
Je suggère la désactivation des paramètres avancés et le CSS personnalisés parce que c’est là où la majeure partie de votre conception de votre développement se construit. Et un client pourrait facilement commencer à faire des modifications qui seront en conflit avec la conception globale et la mise en page du site.
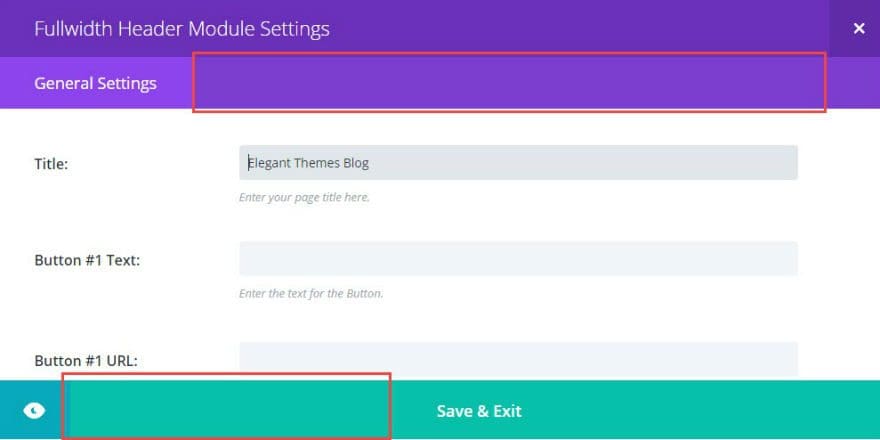
Maintenant, lorsque votre client clique sur modifier les paramètres d’un module, ils ne verront pas les onglets : paramètres avancés ou CSS personnalisés. Notez également qu’il n’y a pas d’option pour enregistrer et ajouter à la bibliothèque en bas à gauche:
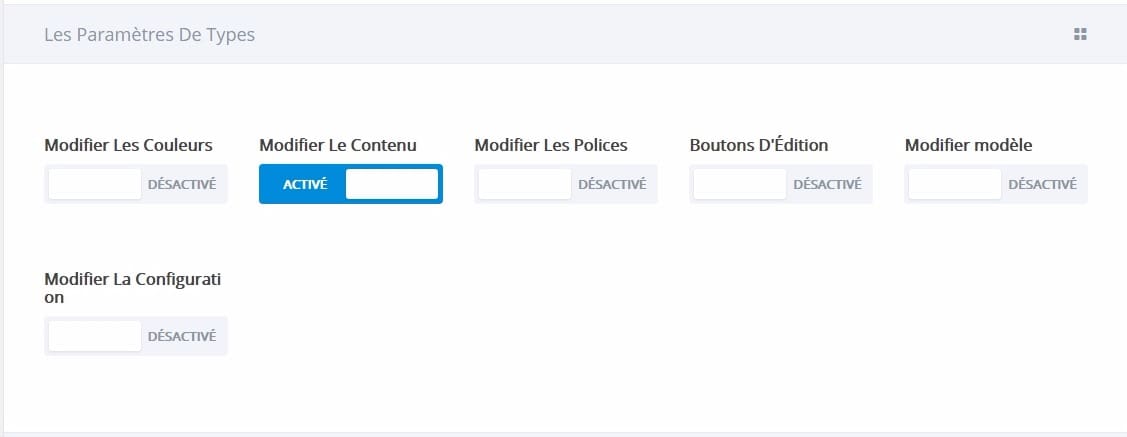
Réglages des Types
La ligne suivante des capacités de rôle est les réglages des Types. Les options des types peuvent être modifiées dans les paramètres du module. Voici les options proposées pour la section reglages des Types:
- Modifier les couleurs : Désactivé
- Modifier le contenu : Activé
- Modifier les polices de caractères : Désactivé
- Modifier les boutons : Désactivé
- Modifier la mise en page : Désactivé
- Modifier la configuration : Désactivé
Je suggère de désactiver tout sauf « Modifier le contenu ». la limitation de la capacité du client à modifier les couleurs, les polices et autres éléments, vous permettront de garder votre conception intacte.
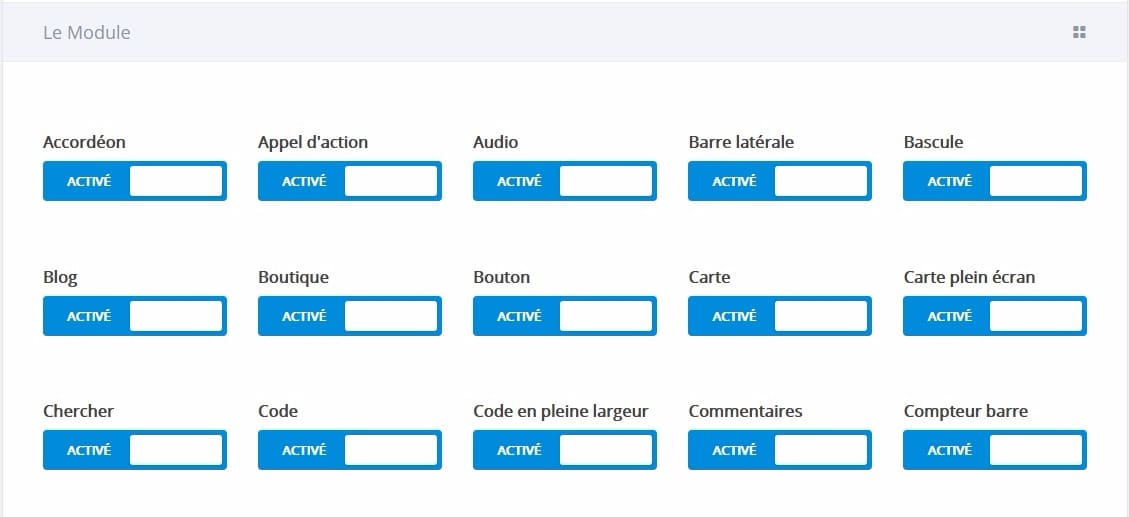
Utilisation des modules
La section suivante concerne l’utilisation des modules. Ces options vous donnent la possibilité de limiter l’accès à certains modules pour certains utilisateurs.
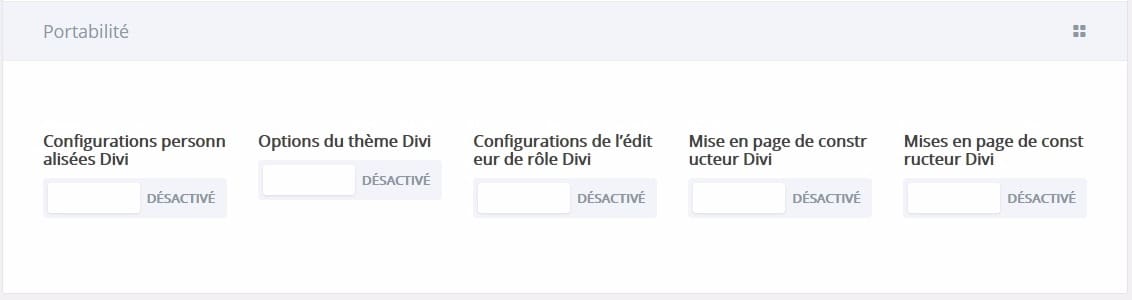
Portabilité
La dernière section est la portabilité. Cette option contrôle l’accès à tous les principaux paramètres de Divi comme la personnalisation de thème, des options et des mises en page. Je suggère de désactiver tous ces dernières options également.
C’est tout!
Ne pas oublier de faire défiler jusqu’au sommet de la page et cliquez sur « Enregistrer Divi rôles » avant de partir.
Vous pouvez désormais tester les options de l’éditeur pour vous assurer que tout fonctionne (ou est masqué normalement).
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi