Le slider de pleine largeur est livré avec des fonctionnalités impressionnantes, y compris avec la possibilité d’ajouter des sliders avec des arrière-plans vidéo. Mais, une caractéristique qui la rend encore plus puissante est la possibilité d’étendre le slider pour s’afficher en mode plein écran. Nous allons donc vous montrer comment ajouter une fonctionnalité plein écran sur un slider.
L’ajout d’une fonctionnalité plein écran au module slider de Divi est extrêmement facile à mettre en œuvre avec quelques lignes de CSS et JavaScript. En seulement 5 minutes, vous pouvez convertir votre slider pleine largeur en slider de plein écran qui se dilate pour remplir tout l’écran, un peu comme les en-têtes plein écran.
La mise en œuvre de la fonctionnalité de slider plein écran sur Divi
Si vous n’avez pas lu notre tutoriel sur la présentation de l’interface de Divi, je vous invite à le faire.
Étape 1: Ajouter un slider avec des diapositives en mode pleine largeur
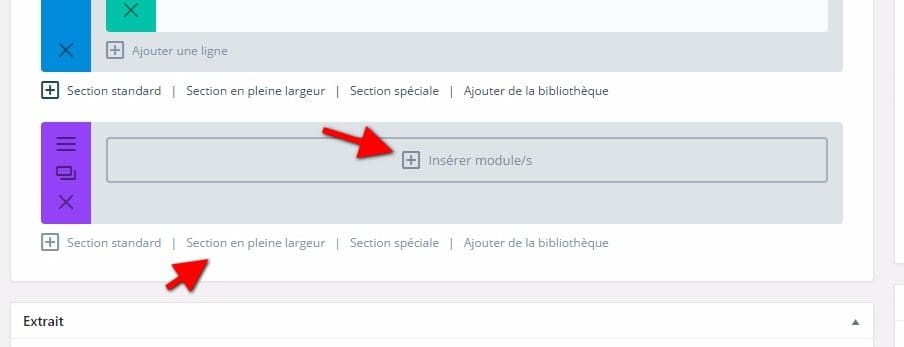
Utilisez le « Builder Divi », ajoutez une section « pleine largeur » et cliquez sur « Insérer un module ».
Ajouter un module pleine largeur.
ajouter un module slider sur Divi#
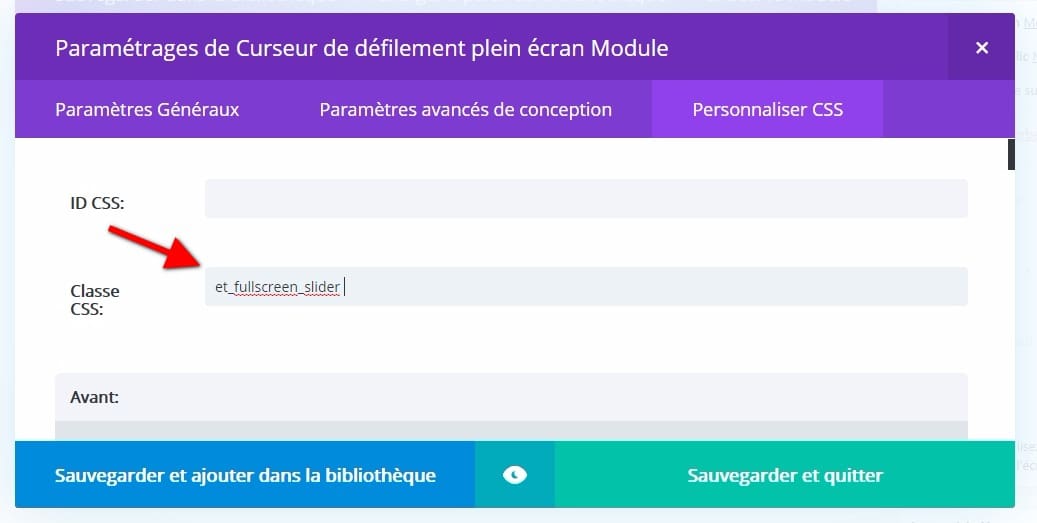
Dans les Paramètres du slider un plein écran, sous l’onglet « CSS Personnalisé », ajoutez une classe CSS appelée « et_fullscreen_slider ».
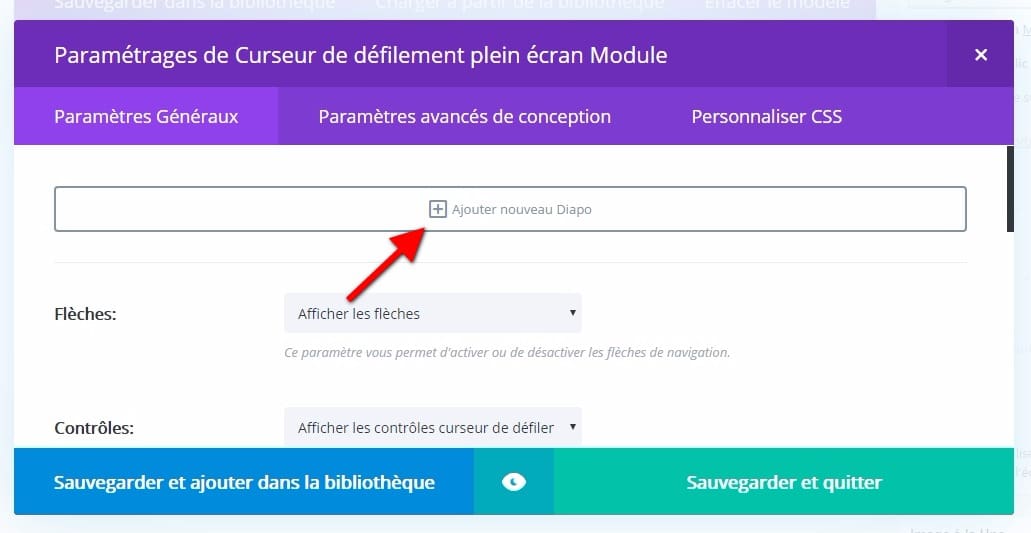
Dans « Paramètres généraux » ajouter une nouvelle diapositive.
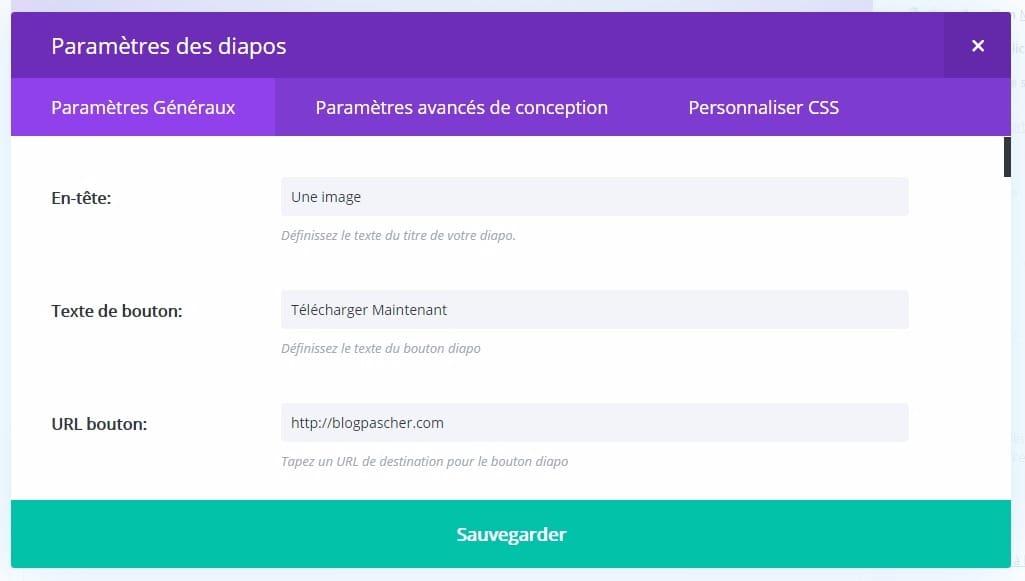
Dans les paramètres des diapositives, sous paramètres généraux mettez à jour les éléments suivants :
- Rubrique : [entrez votre rubrique]
- Bouton Texte : [entrez votre texte bouton]
- URL Bouton : [entrez votre URL bouton]
- Image de fond : [ajouter votre image de fond] (j’utilise une image de unsplash.com)
Répétez cette étape pour autant de diapositives que vous souhaitez ajouter.
Une fois que c’est fait, cliquez sur « Save & Exit ».
Comment ajouter du CSS & JavaScript personnalisé
À partir du tableau de bord WordPress, allez vers « Divi → Options du thème » et sous « Paramètres généraux », entrez le CSS suivant dans la zone de texte CSS personnalisé:
.et_fullscreen_slider .et_pb_slides,
.et_fullscreen_slider .et_pb_slide,
.et_fullscreen_slider .et_pb_container {
min-height: 100% !important;
height: 100% !important;
}
cliquez sur l’onglet suivant et ajoutez le javascript suivant à la zone de texte intitulée « Ajouter le code à la tête de votre blog »:
<script>
(function($) {
$(window).on('load resize', function() {
$('.et_fullscreen_slider').each(function() {
et_fullscreen_slider($(this));
});
});
function et_fullscreen_slider(et_slider) {
var et_viewport_width = $(window).width(),
et_viewport_height = $(window).height(),
et_slider_height = $(et_slider).find('.et_pb_slider_container_inner').innerHeight(),
$admin_bar = $('#wpadminbar'),
$main_header = $('#main-header'),
$top_header = $('#top-header');
$(et_slider).height('auto');
if ($admin_bar.length) {
var et_viewport_height = et_viewport_height - $admin_bar.height();
}
if ($top_header.length) {
var et_viewport_height = et_viewport_height - $top_header.height();
}
if (!$('.et_transparent_nav').length) {
var et_viewport_height = et_viewport_height - $main_header.height();
}
if (et_viewport_height > et_slider_height) {
$(et_slider).height(et_viewport_height);
}
}
})(jQuery);
</script>
Pour finir
Maintenant, vous disposez d’un slider en mode plein écran pour votre site web. Utilisez-le pour créer des sliders efficaces en pleine largeur pour la plupart des navigateurs.
Si vous avez des questions, n’hésitez pas à nous les poser.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi




bonjour et merci pour ce tuto ! je ne trouve pas le code js et css a inserer dans le slider ici
Bonjour, super tuto.
Par contre il ne s’affiche pas plein écran sur iphone par exemple, en basculant l’iphone le slider s’affiche de temps en temps en plein écran mais pas tout le temps…. comme si il n’était pas responsive, vous auriez une idée pour résoudre ce petit problème ?
D’avance merci,
Cordialement,
Bonjour,
Essayez de désactiver tous les autres plugins, vérifiez aussi que vos versions de WordPress et Divi sont à jour.
Bon après-midi, comment puis-je personnaliser la taille de la diapositive en fonction de la taille de l’image de la bannière afin que je ne peux pas recadrer l’image?
Bonjour,
Je ne comprends pas la question.
Bonjour,
Merci pour cet article. J’ai lu qu’il n’était pas forcement nécessaire d’installer un thème enfant avec Divi tant qu’on ne modifiait pas trop le CSS.
Là, il y a quand même un peu de personnalisation…
Donc conseillez-vous un thème enfant avant d’appliquer votre super Tuto ?
D’avance merci pour tous vos bons conseils, je m’en inspire souvent 🙂
Bonjour,
Pas forcément. Vous pouvez garder divi si vous n’avez pas trop de connaissances techniques.
Bonjour, très bon article !
J’ai suivi ce qui était indiqué dans l’article mais mon slider ne s’affiche pas en plein écran sur DIVI.
Pouvez-vous m’aider ? Je souhaiterai le mettre sur ma page d’accueil.
Merci pour votre aide
Bonjour,
Avez-vous contacté l’équipe de DIVI ?
Bonjour Aliénor,
J’ai le meme probleme… Avez-vous trouver une solution ?
Merci d’avance
Bonjour,
Je construis ma page d’accueil avec builder… lorsque je fais une previsualisation , je vois la page.
Le problème c’est que lorsque j’enregistre ma page et que je l’ouvre à nouveau, le slider n’apparaît pas.
Quelqu’ un pourrait-il m’aider svp ?
Bonjour,
Cela peut être dû à un bug, avez-vous essayez de contacter le support d’Eleganthemes ?
Bonjour,
Merci pour votre article !
Savez-vous comment je pourrais modifier la vitesse de défilement des diapos ?