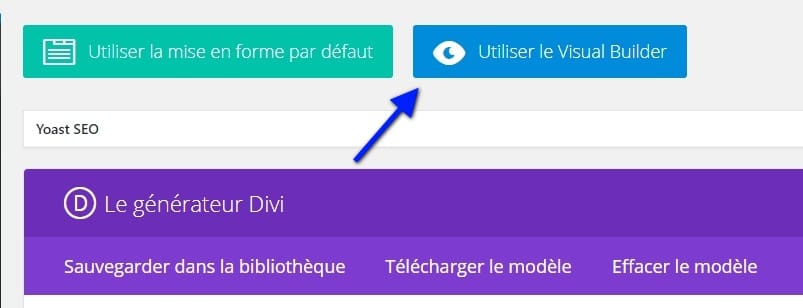
Avant de pouvoir ajouter un module de témoignage à votre page, vous devez d’abord accéder à Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules que ce dernier propose. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Activer Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.
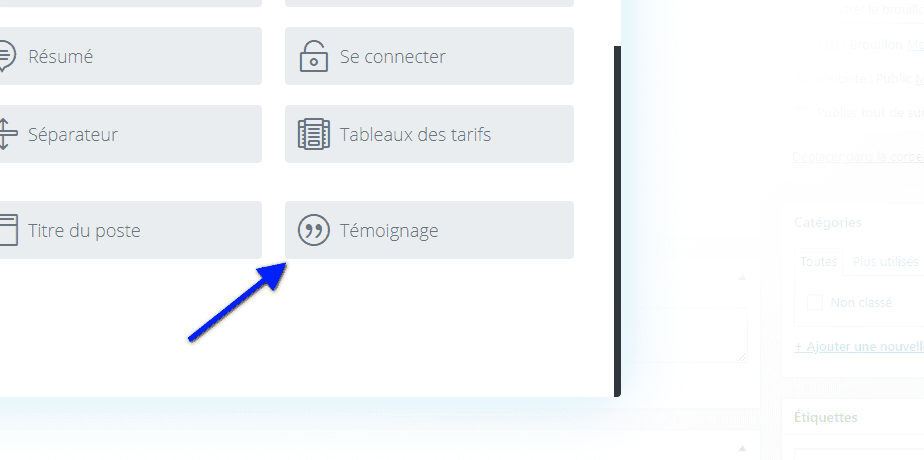
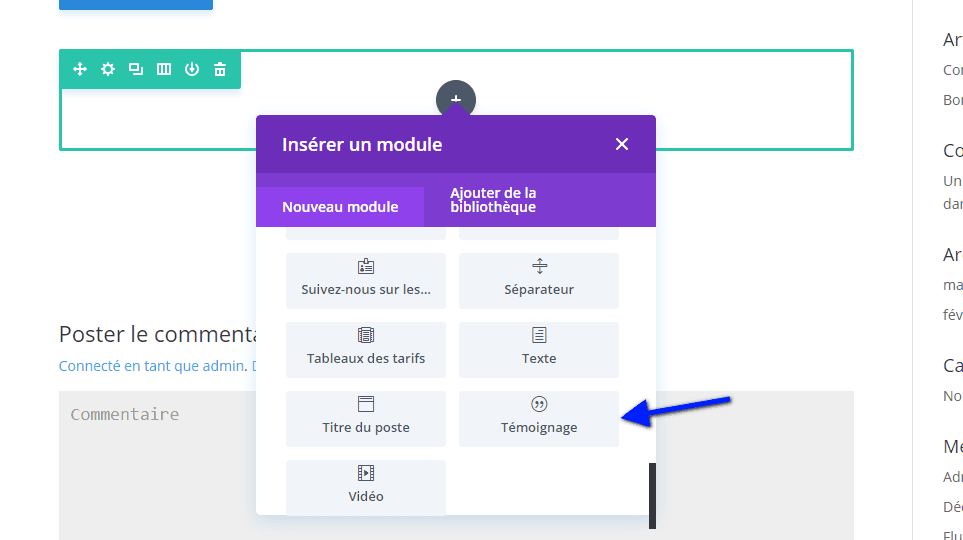
Localisez le module de témoignage dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper « témoignage », puis appuyer sur enter pour rechercher et ajouter automatiquement le module témoignage ! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Section Témoignage pour une page de produit
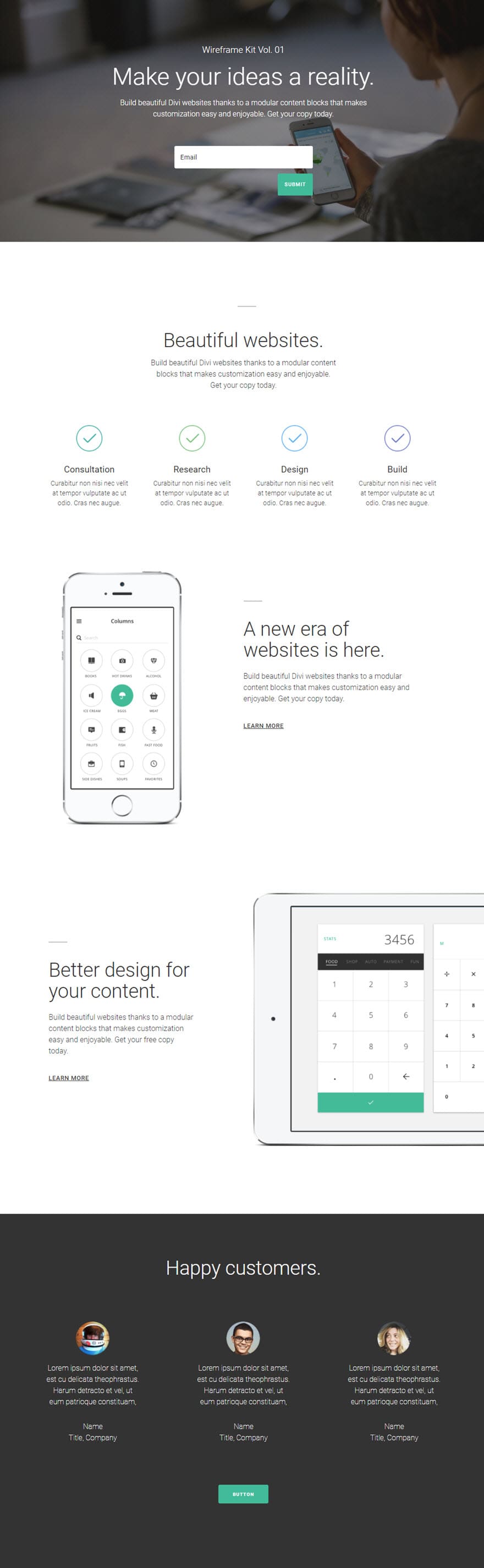
L’ajout d’une section de témoignage est l’un des meilleurs moyens de promouvoir votre produit ou service. Pour cet exemple, je vais vous montrer comment utiliser le module Témoignage pour créer une section de témoignage en bas d’une page de destination afin de promouvoir votre produit ou service. Le titre de la section testimoniale est « Happy Customers ». Il est important d’avoir un titre efficace à la fois créatif et pertinent. Les trois témoignages sont courts dans une disposition en trois colonnes suivie d’un bouton CTA au bas de la page.
Pour ajouter la section de témoignage à la page, utilisez le générateur visuel pour ajouter une section standard avec une ligne de trois colonnes. Ensuite, ajoutez un module de témoignage à la première colonne de votre rangée.
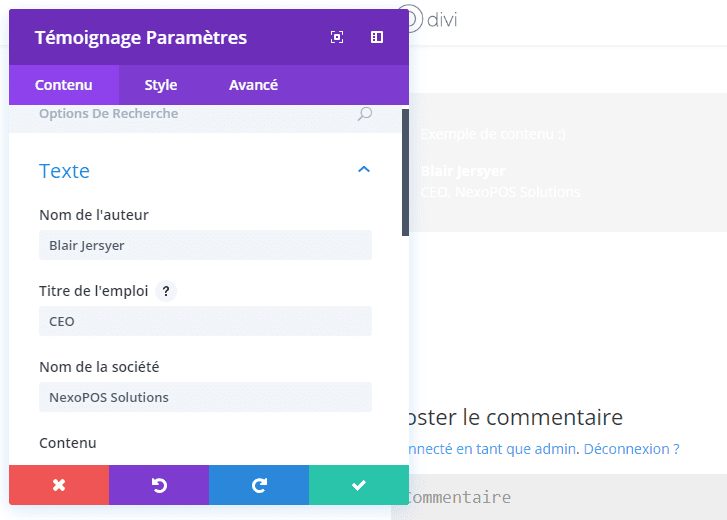
 Mettez à jour les paramètres du module Témoignage avec les éléments suivants:
Mettez à jour les paramètres du module Témoignage avec les éléments suivants:
Onglet Contenu
Nom de l’auteur: [entrez le nom]
Titre de l’article: [entrez le titre]
Nom de l’entreprise: [entrez l’entreprise]
Contenu: [entrez le contenu du témoignage]
Portrait Image URL: [télécharger 90 × 90 image]
Icône de citation
:
Onglet Conception
Couleur du texte: Léger
Orientation du texte:
Corps Corps Police: Roboto Light
Body Taille de la police: 20px
Hauteur de la ligne du corps: 1.5em
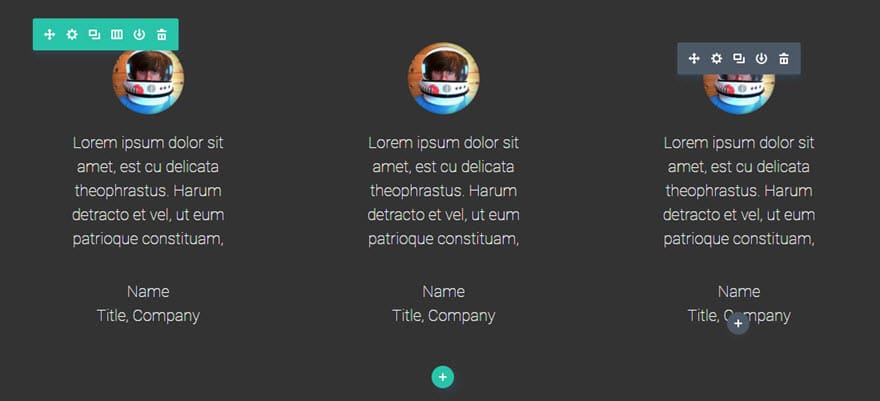
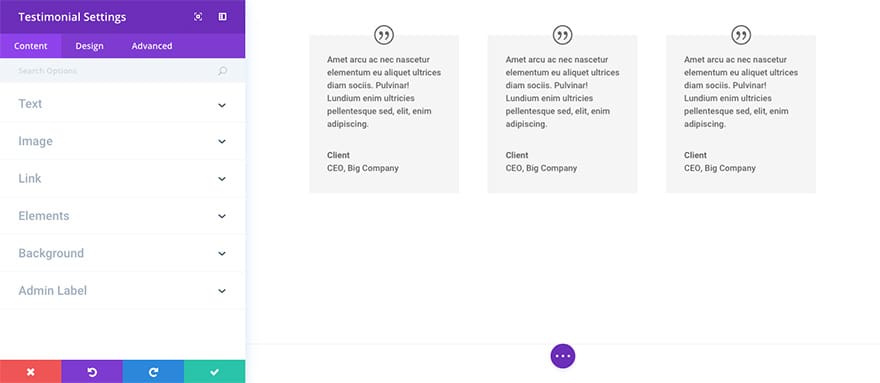
 Maintenant que vous avez créé votre premier module de témoignage, dupliquez-le deux fois et faites glisser les modules dupliqués pour remplir les deuxième et troisième colonnes.
Maintenant que vous avez créé votre premier module de témoignage, dupliquez-le deux fois et faites glisser les modules dupliqués pour remplir les deuxième et troisième colonnes.
Étant donné que tous les paramètres de conception ont été transférés aux modules dupliqués de la deuxième et de la troisième ligne, il vous suffit de revenir en arrière et de mettre à jour le contenu de chacun.
C’est tout.
Les paramètres du contenu du module Témoignage
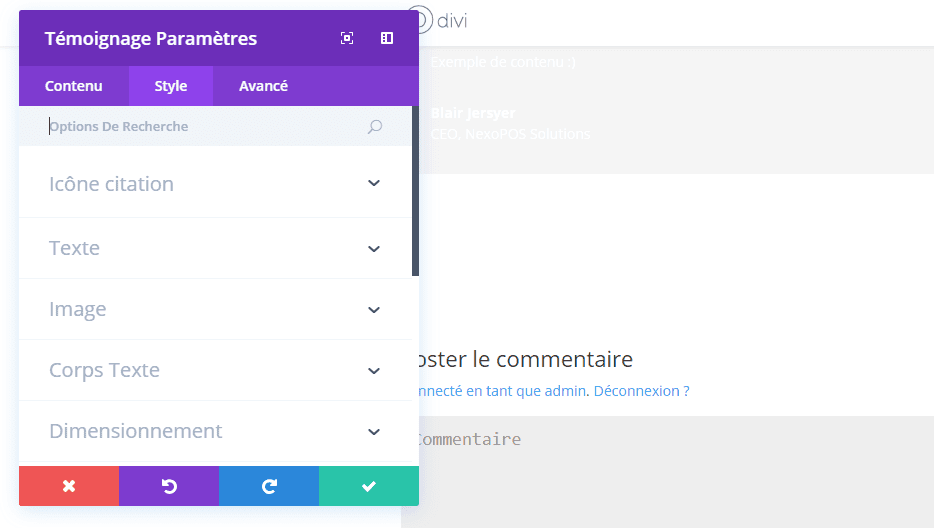
 Les paramètres de l’onglet de contenu sont organisés en groupes que vous pouvez ouvrir pour afficher plus d’options. Cela vous permet de trouver le réglage que vous cherchez beaucoup plus facilement. Vous pouvez également utiliser la barre de recherche en haut pour rechercher tous les onglets des paramètres à la fois pour le paramètre que vous recherchez. Cela vous mènera droit au but !
Les paramètres de l’onglet de contenu sont organisés en groupes que vous pouvez ouvrir pour afficher plus d’options. Cela vous permet de trouver le réglage que vous cherchez beaucoup plus facilement. Vous pouvez également utiliser la barre de recherche en haut pour rechercher tous les onglets des paramètres à la fois pour le paramètre que vous recherchez. Cela vous mènera droit au but !
Texte
C’est là que vous êtes en mesure d’ajouter le nom de l’auteur du témoignage, le titre de l’article, la société et le contenu du témoignage lui-même.
Image
Si vous avez une photo de profil ou un autre type d’image pour accompagner votre témoignage, c’est là que vous l’ajouterez.
Lien
Ici vous pouvez ajouter l’URL de l’auteur ou de l’entreprise et contrôler son ouverture.
Éléments
Ici vous pouvez choisir de rendre l’icône de citation visible ou cachée.
Contexte
Ici vous pouvez choisir d’ajouter une couleur de fond ou une image à votre témoignage.
Admin Label
Dans cette liste déroulante, vous pouvez ajouter une étiquette d’admin qui apparaîtra dans le générateur sur le tableau de bord, ainsi que sur la vue du générateur visuel.
Les paramètres de conception du module de témoignage
 Les paramètres de l’onglet Conception sont organisés en des groupes suivants pour faciliter la recherche du paramètre souhaité. Et rappelez-vous, vous pouvez également utiliser la barre de recherche pour trouver un réglage encore plus rapide !
Les paramètres de l’onglet Conception sont organisés en des groupes suivants pour faciliter la recherche du paramètre souhaité. Et rappelez-vous, vous pouvez également utiliser la barre de recherche pour trouver un réglage encore plus rapide !
Icône de devis
C’est ici que vous pouvez ajuster la couleur de l’icône de devis.
Portrait
Les paramètres du portrait vous permettent d’ajuster le rayon de la bordure, la largeur du portrait et la hauteur du portrait pour l’image que vous avez peut-être ajoutée dans l’onglet Contenu.
Texte
Ces paramètres vous permettent de modifier la couleur et l’orientation du texte.
Le corps du texte
Ces paramètres vous permettent d’ajuster la police, le poids, la taille, la couleur, l’espacement, la hauteur de ligne et plus encore.
Frontière
Ici vous pouvez choisir d’utiliser une bordure. Et si vous choisissez d’utiliser une bordure, vous pouvez également sélectionner sa couleur, modifier sa largeur et choisir son style.
Espacement
Dans la zone d’espacement, vous pouvez ajouter un remplissage personnalisé en haut, à droite, en bas ou à gauche du témoignage. Vous pouvez également modifier ces valeurs pour les ordinateurs de bureau, les tablettes ou les appareils mobiles.
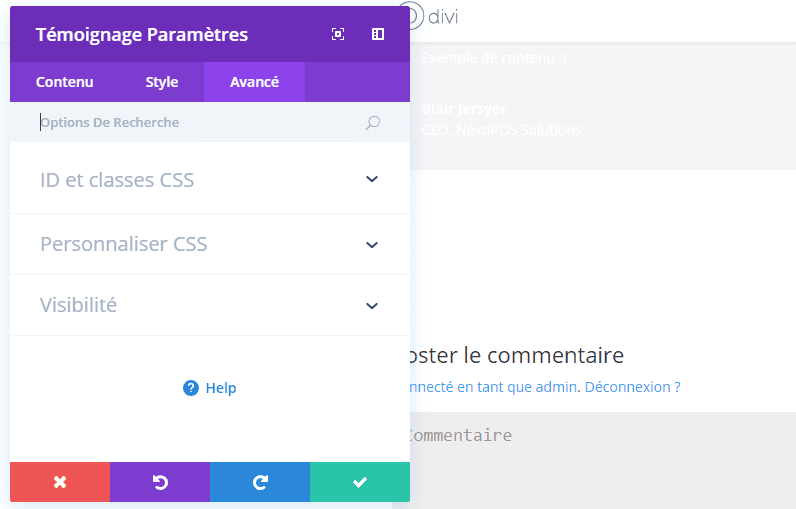
Les paramètres avancés du module Témoignage
 Dans l’onglet Avancé de votre module de témoignage, vous pouvez ajouter un ID (identifiant) et une classe css unique. Vous pouvez également ajouter des css personnalisés à divers sélecteurs css prédéfinis (et présélectionnés) dans le module du slider vidéo de la liste déroulante css personnalisée. Enfin, dans la liste déroulante de visibilité, vous pouvez ajuster la visibilité de votre module sur les téléphones, les tablettes et les ordinateurs de bureau.
Dans l’onglet Avancé de votre module de témoignage, vous pouvez ajouter un ID (identifiant) et une classe css unique. Vous pouvez également ajouter des css personnalisés à divers sélecteurs css prédéfinis (et présélectionnés) dans le module du slider vidéo de la liste déroulante css personnalisée. Enfin, dans la liste déroulante de visibilité, vous pouvez ajuster la visibilité de votre module sur les téléphones, les tablettes et les ordinateurs de bureau.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi