Nous avons commencé il y a de cela quelque jour un tutoriel sur le thème Divi. Si vous avez besoin de savoir de quoi il s’agit, vous pouvez lire ce tutoriel.
Autres tutoriels sur Divi thème
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce sur Divi
- Comment modifier la couleur des menu entre les pages sur Divi
- Des fonctionnalités que vous ignorez sur Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur sur Divi
Ce que nous avons dit dans notre précédent tutoriel et que je dirai à nouveau ici, c’est que Divi est un thème polyvalent (multipurpose), qui peut être utilisé pour créer n’importe quel type de thème. Dans ce nouveau tutoriel, nous allons vous donner de l’inspiration en vous montrant ce que certains titulaires de sites web ont réussi à faire en utilisant Divi pour créer un site pour leur restaurant.
Les sites pour restaurants sont réputés pour avoir un design très élégant. Grâce à leur utilisation de couleurs, de polices, d’images, des menus, des systèmes de réservation, et même des services tels que la restauration, les restaurants ont toujours eu besoin de site web intéressant. J’espère que vous pourrez apprécier le potentiel de Divi.
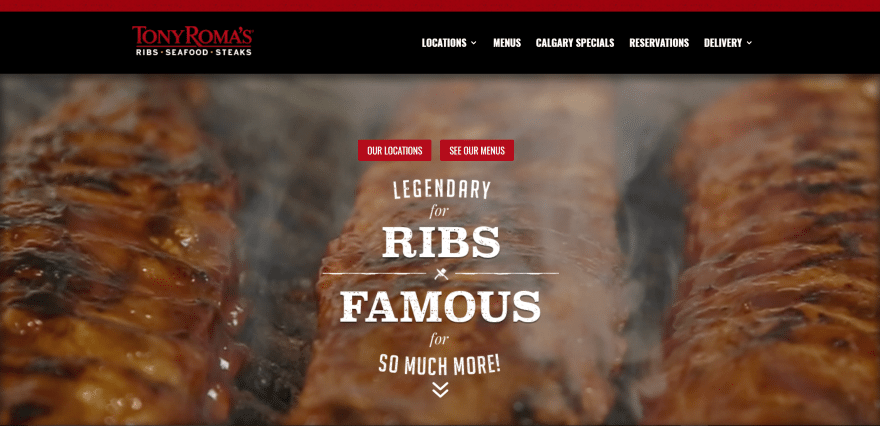
1 – Tony Roma
Tony Roma dispose d’une image en plein écran avec un CTA (appel à l’action) en parallaxe. Le défilement affiche une section ombragée avec trois catégories cliquables. En dessous de ça vous verrez une section à propos avec les informations sur le restaurant. Les emplacements sont affichés sur des pages individuelles avec des informations de contact, les heures, une carte, des boutons pour voir le menu, et un bouton pour le service de livraison. Les menus alimentaires sont téléchargeables au format PDF. La page de réservation fournit des informations de contact pour chacun des emplacements. Le site fait un excellent usage de la couleur et des images de fond.
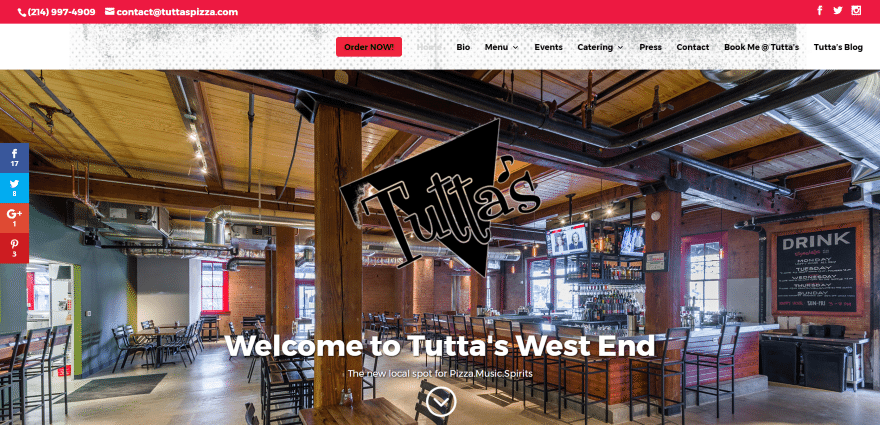
2 – Tutta’s Pizza
De Tutta Pizza affiche une image en plein écran avec le logo dans une section parallaxe avec un appel à l’action « Order Now » dans le menu qui s’affiche sur un fond qui disparaît durant le défilement. Vient ensuite une section avec un arrière-plan parallaxe et une superposition, des icônes de menu avec des animations de vol stationnaire, un flux Instagram, un événement CTA, et un formulaire de contact. Le menu est affiché sous forme d’images et de texte avec un lien vers un système de commande en ligne. Le site utilise les motifs de fond intéressants sur son image de marque.
3 – Casa Dorita
Casa Dorita propose une image en plein écran avec le logo, le slogan et un bouton de réservation (CTA) dans un arrière-plan parallaxe. La section suivante fournit des informations sur la nourriture avec un lien vers le menu alimentaire. Ensuite, vous verrez un slider d’images avec des illustrations, une section divisée avec des infos en parallaxe, une section « spécialité du jour » avec une réservation (qui utilise un système de réservation intégré), en survolant l’image en plein écran vous verrez la charcuterie, et plusieurs autres sections sur un fond parallaxe avec plus d’informations sur la charcuterie, des renseignements sur l’emplacement sur la carte, et le formulaire de contact. Le menu disponible est téléchargeable sous forme de PDF. Le site fait bon usage de la couleur et les polices.
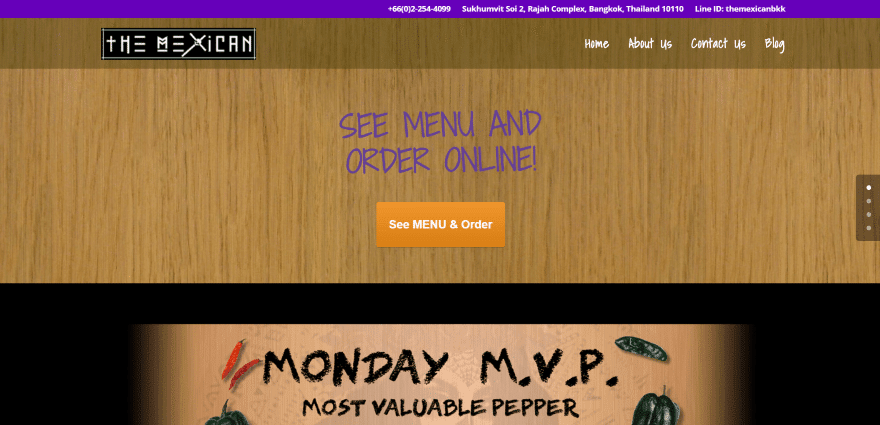
4 – The Mexican
Le Mexicain utilise une conception sur une page, Il affiche un arrière-plan sur toute la largeur avec un CTA, un slider d’articles, une section avec des liens vers des éléments du menu (en cliquant sur ces derniers, vous aurez une image plus large), une section sur l’image de marque et un formulaire de contact sur la carte. Le menu est un système de commande interactive qui est affiché dans une fenêtre modale. Le menu comprend des sections cliquables pour ajouter des articles à votre panier et beaucoup d’images des plats. C’est l’un des systèmes de menu alimentaire les plus intéressants que j’ai vu.
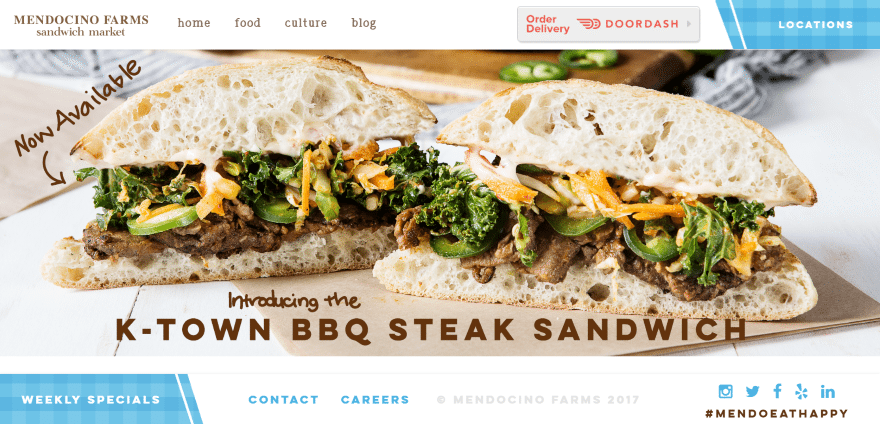
5 – Mendocino Farms
Mendocino Farms affiche un slider d’articles en plein écran avec des menus de navigation correspondant. Les menus comprennent des CTA. Le menu déroulant affiche des icônes et du texte qui correspondent à l’image de marque. En défilant sur la page, cela affichera un slogan et trois articles sur l’entreprise avec une animation de vol stationnaire. Le menu alimentaire affiche un lien vers la version PDF suivie par la version en ligne qui affiche le menu avec des catégories et une image, des éléments de menu, et les prix. La conception du menu est l’un des meilleurs que j’ai vu. La page des emplacements ressemble à une page de blog avec les emplacements qui se présentent comme des articles. Les articles pour les emplacements incluent un slider d’image, des commentaires, des informations sur le parking, et une carte.
Pour se résumer
Vous pouvez remarquer qu’il y a beaucoup de possibilité qui vous sont offertes avec Divi. Avec beaucoup de pratique, vous arriverez à créer de très bons sites web. Nous allons entrer plus en détails avec des tutoriels spécifiques.