Divi a été conçu pour être compatible avec WooCommerce. Pour intégrer WooCommerce, vous devez installer la dernière version de WooCommerce.
WooCommerce est le plugin e-commerce que nous recommandons, car il a le plus bel ensemble de fonctionnalités, interface et suit les meilleures pratiques de codage. Après avoir activé le plugin, vous verrez deux nouvelles sections « WooCommerce » et « Produits » ajoutée à votre tableau de bord WordPress. Vous pouvez utiliser ces zones pour ajuster vos paramètres de commerce électronique et publier de nouveaux produits. Vous pouvez trouver la documentation complète sur WooCommerce ici .
S’il vous plaît noter que même si le constructeur comprend divers modules WooCommerce, vous pouvez également utiliser WooCommerce par lui-même sans le constructeur juste très bien. Vous pouvez créer des pages standard pour Checkout, Shopping Cart, etc., comme indiqué dans leur documentation. Vous pouvez également lier directement à vos catégories woocommerce, ou utiliser les Shortcodes WooCommerce dans un module de texte Divi. Cela vous donne la liberté de faire à peu près tout.
Comment ajouter un module de magasin à votre page
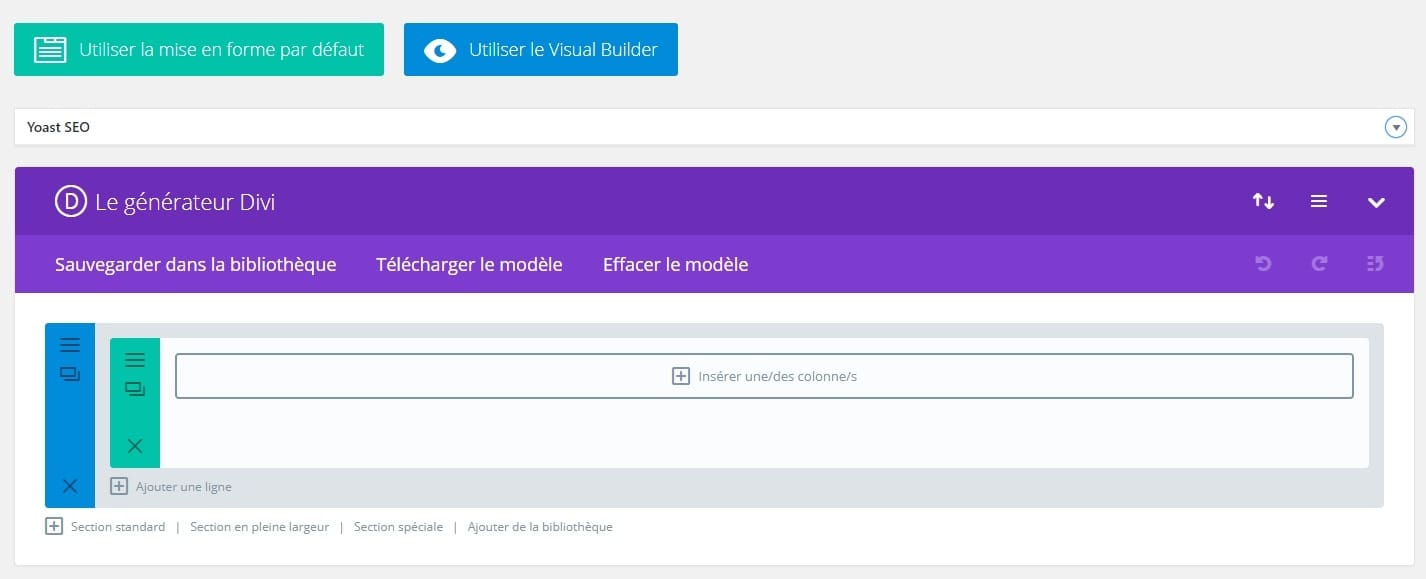
Avant de pouvoir ajouter un module de boutique à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

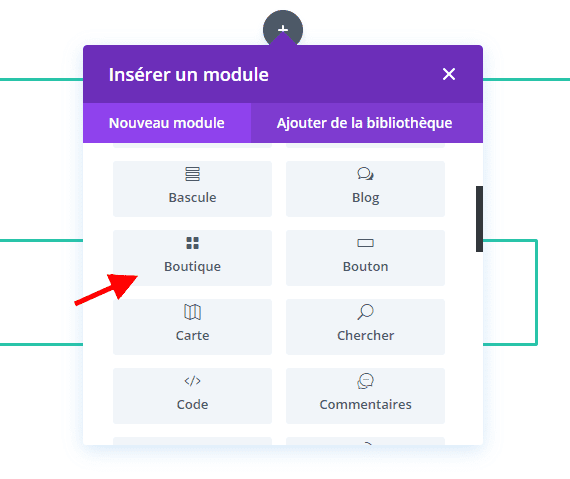
Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page. Nous avons d’excellents tutoriels sur l’utilisation des éléments de lignes et de sections de Divi .

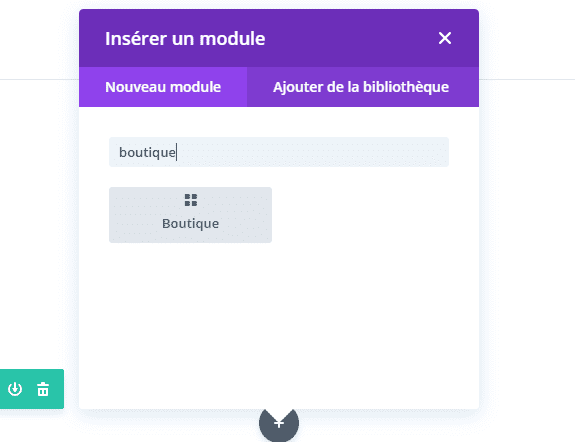
Localisez le module boutique dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot «boutique», puis cliquer sur enter pour rechercher et ajouter automatiquement le module boutique ! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: présentation des produits les plus récents sur une page d’accueil à l’aide du module Boutique
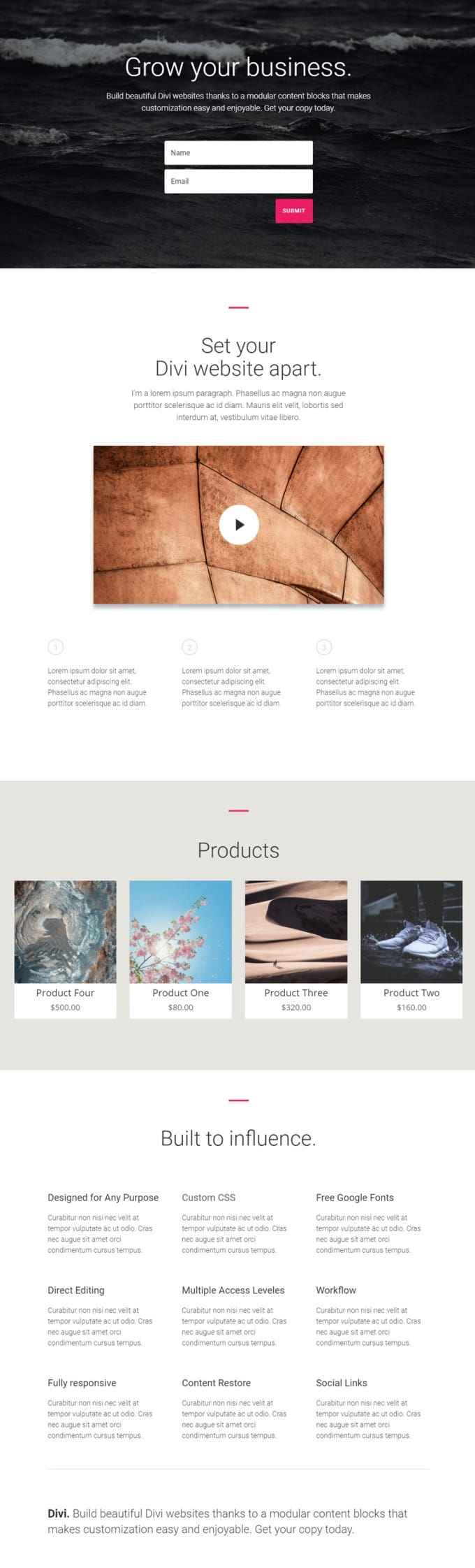
Pour cet exemple, je vais utiliser le module shop pour afficher les produits les plus récents sur une page d’accueil.
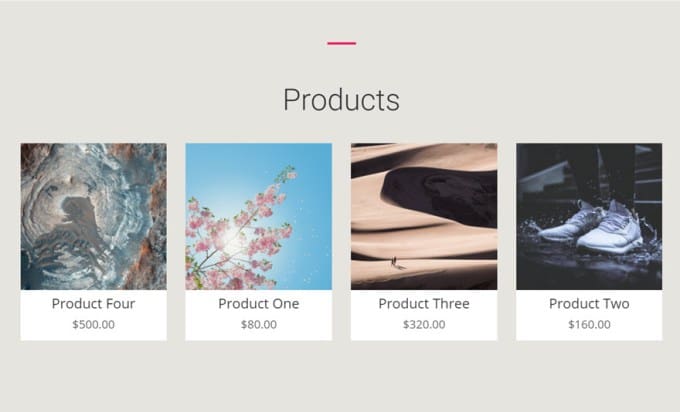
Voici la page avec les quatre produits présentés.

Commençons.
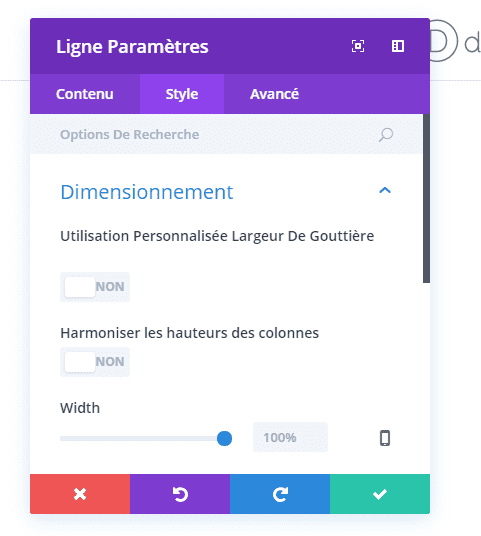
Utilisez le générateur visuel pour ajouter une section régulière avec une ligne pleine largeur (1 colonne). Modifiez le paramètre de ligne pour le rendre fullwidth avec une largeur de gouttière personnalisée de 2.

Ensuite, ajoutez un module boutique à la ligne.

Mettez à jour les paramètres du module comme suit:
Options de contenu
Type: Produits récents
Nombre de produits: 4
Options de conception
Icon Hover Couleur: # ea1d63
Titre Police: Ouvert Sans
Titre Taille de police: 24px
Prix Police: Ouvert Sans
Prix Taille de la police: 20px
Options avancées (CSS personnalisé)
Titre:
text-align: centre;
fond: #fff;
margin-top: -10px! important;
Prix:
text-align: centre;
fond: #fff;
rembourrage-bas: 15px;
C’est tout! Voici le résultat final.

Options de contenu de la boutique
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.
Type
Choisissez le type de produits que vous souhaitez afficher dans votre flux de produits. Vous pouvez choisir parmi les produits récents qui afficheront tous vos produits dans l’ordre chronologique, les produits vedettes, les produits soldés, les produits les plus vendus ou les produits les mieux notés.
Nombre de produits
Définissez le nombre de produits que vous souhaitez afficher. Vous aurez besoin de faire fabriquer des produits pour que n’importe quoi apparaisse dans ce module.
Inclure les catégories
Choisissez les catégories que vous souhaitez inclure.
Nombre de colonnes
Choisissez le nombre de colonnes à afficher dans votre module de boutique. 4 colonnes doivent être utilisées pour une rangée de 1 colonne. 3 colonnes doivent être utilisées pour une colonne qui occupe 3/4 d’espace de la ligne. La colonne 2 devrait être utilisée pour une colonne qui occupe 1/2 d’espace de la light. Une colonne devrait être utilisée pour une colonne de 1/4 d’espace de la ligne.
Réorganiser Par
Choisissez comment vous souhaitez que vos produits soient commandés. Choisissez de trier par défaut Tri, Popularité, Note, Date, Prix bas à haut, Prix élevé à bas, le plus ancien au plus récent, le plus récent au plus ancien.
Admin Label
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
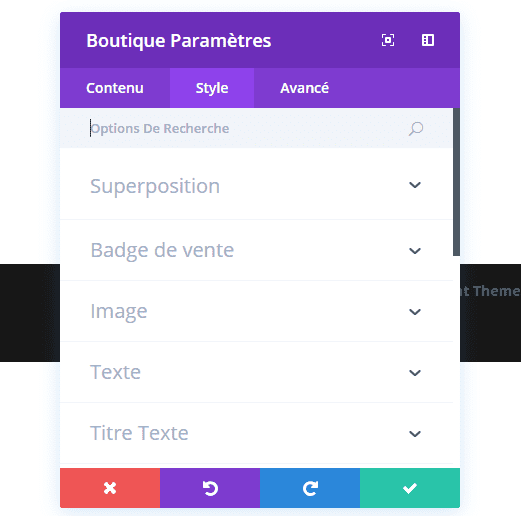
Options de conception d’atelier
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Icône Superposition
Lorsque vous survolez un élément dans le module Boutique, une icône de superposition apparaît. Vous pouvez ajuster la couleur utilisée pour cette icône en utilisant le sélecteur de couleur dans ce paramètre.
Couleur de la superposition
Lorsque vous passez la souris sur un élément dans le module Boutique, une couleur de superposition apparaît en haut de l’image et sous le texte et l’icône du titre de la boutique. Par défaut, une couleur blanche semi-transparente est utilisée. Si vous souhaitez utiliser une couleur différente, vous pouvez ajuster la couleur à l’aide du sélecteur de couleur dans ce paramètre
Icône Sélecteur
Ici, vous pouvez choisir une icône personnalisée à afficher lorsqu’un visiteur survole les articles de la boutique dans le module.
Couleur du badge de vente
Lorsqu’un article est en vente, un badge de vente apparaît sur l’image du produit. Grâce à ce paramètre, vous pouvez ajuster la couleur utilisée pour l’arrière-plan du badge.
Police du titre
Vous pouvez changer la police du texte de votre titre en sélectionnant la police désirée dans le menu déroulant. Divi propose des dizaines de grandes polices offertes par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Titre Taille de la police
Ici vous pouvez ajuster la taille de votre texte de titre. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du titre
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre titre, choisissez la couleur désirée dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres de titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre titre, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne de titre
La hauteur de ligne affecte l’espace entre chaque ligne du texte de votre titre Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police du prix
Vous pouvez changer la police de votre texte de prix en sélectionnant votre police souhaitée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Prix Taille de la police
Ici vous pouvez ajuster la taille de votre texte de prix. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte des prix
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez changer la couleur de votre texte de prix, choisissez la couleur désirée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de prix
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte de prix, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne de prix
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de prix Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
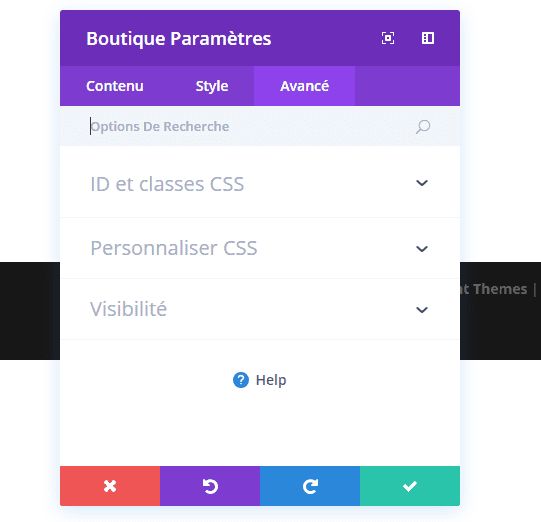
Options avancées de la boutique
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi
Cher Bair,
Merci pour votre contribution.
J’ai une question sur le module de magasin et serais très heureux si vous pouviez y répondre pour moi.
Et j’aimerais que dans mon module boutique, des produits sélectionnés individuellement soient visibles. Je pensais que cela pourrait être réalisé en adoptant des « produits vedettes ». Mais après avoir sélectionné cette option, je ne trouve aucun moyen de sélectionner mes produits souhaités pour le module. Ai-je raté quelque chose? Avez-vous une explication?
Cordialement, Frederik