Ajouter des vidéos à votre page dans Divi est simple lorsque vous utilisez le module Vidéo. Ce module vous permet d’intégrer des vidéos à partir de n’importe quelle source, mais aussi de personnaliser l’image miniature et le bouton de lecture.
Comment ajouter un module vidéo à votre page
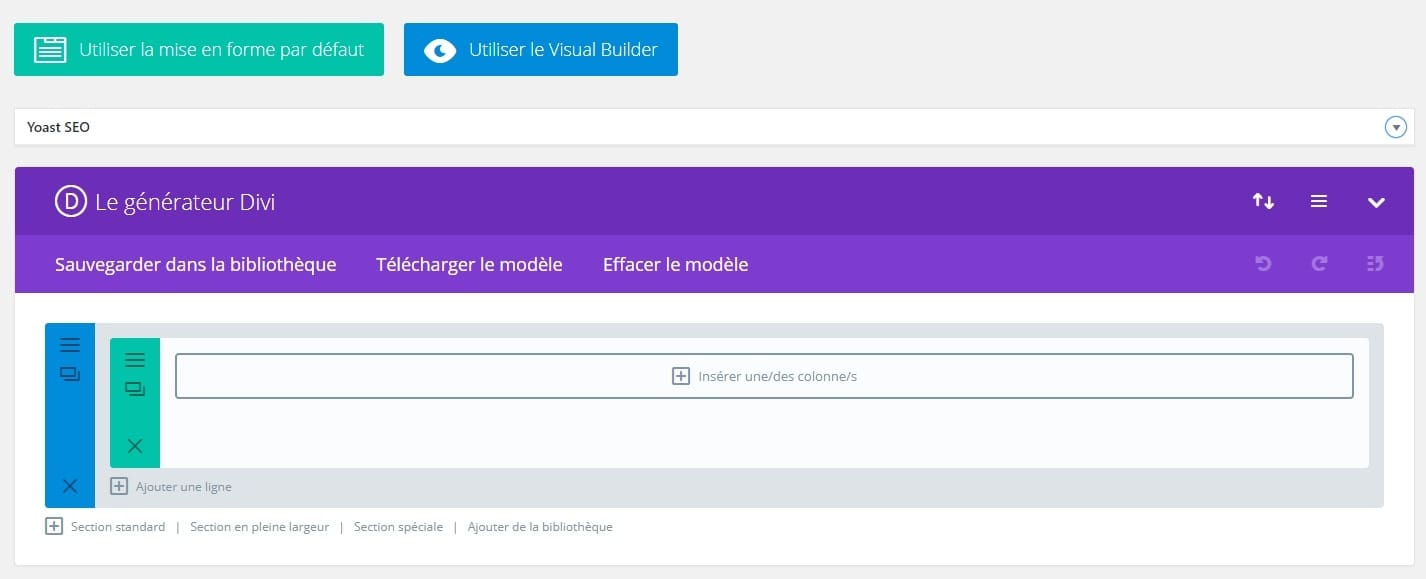
Avant de pouvoir ajouter un module vidéo à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

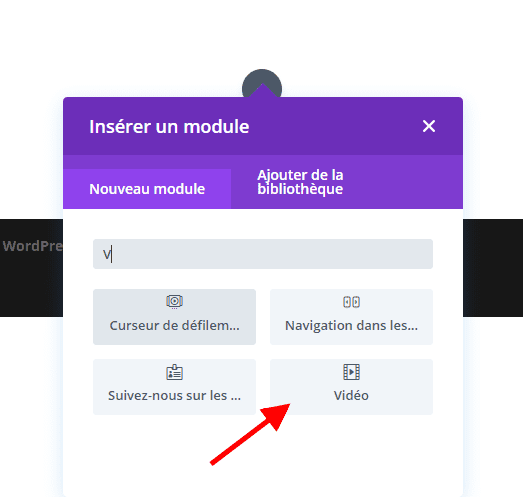
Localisez le module vidéo dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « vidéo », puis cliquer sur entrer pour rechercher et ajouter automatiquement le module vidéo ! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Ajout d’une vidéo à votre page de destination
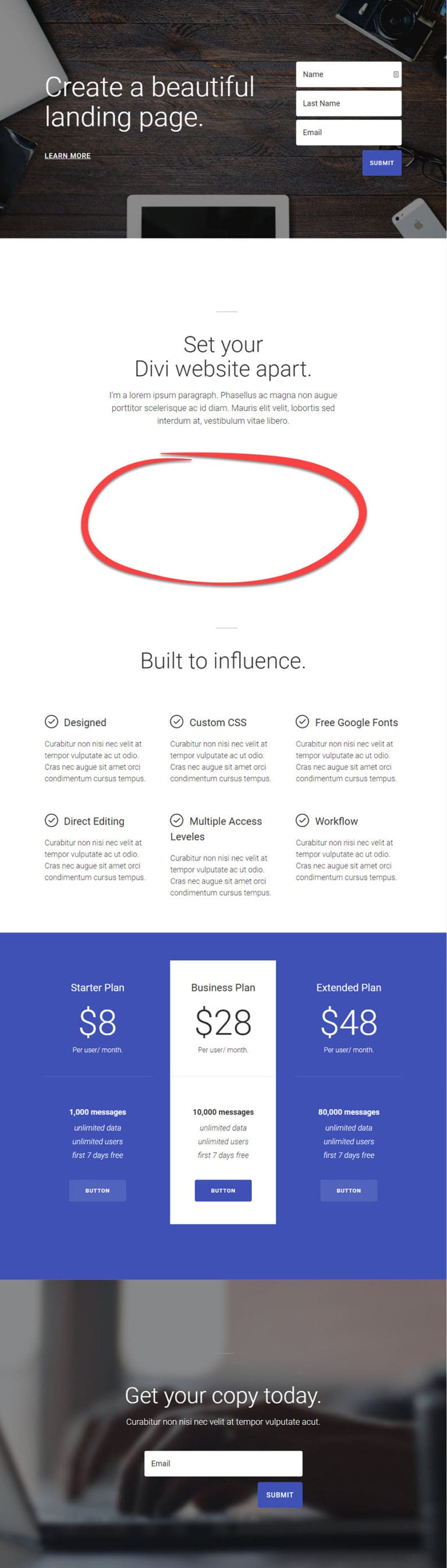
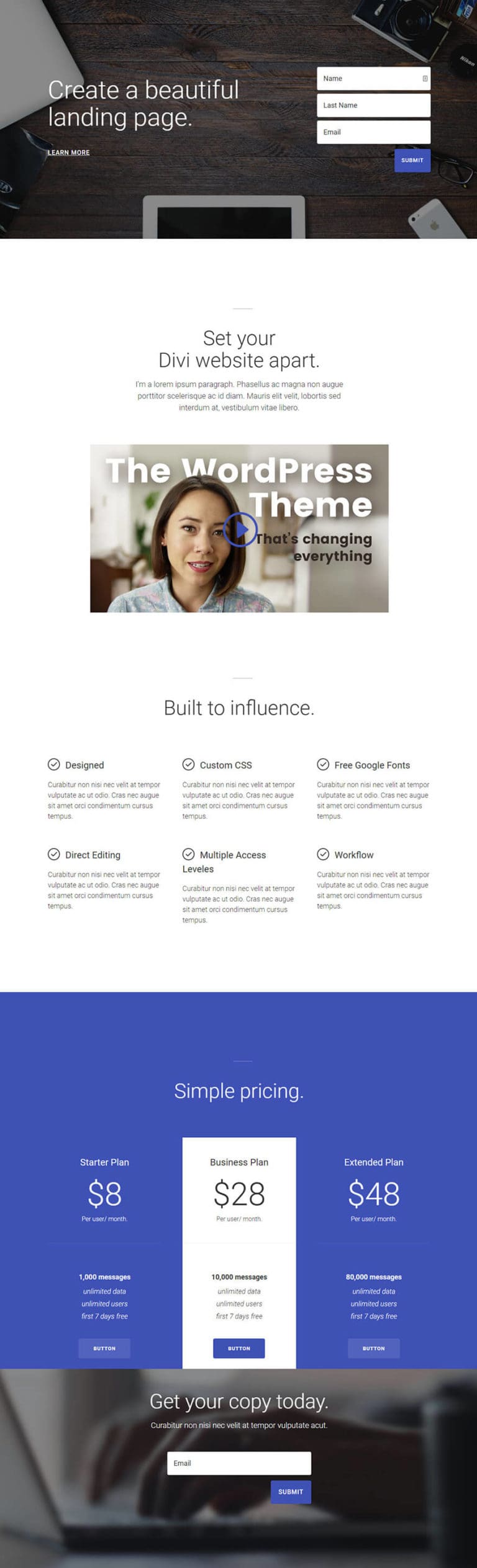
L’ajout d’une vidéo à votre page de destination est un excellent moyen de promouvoir vos produits et d’augmenter les conversions. Dans cet exemple, je vais vous montrer comment vous pouvez utiliser le module vidéo pour ajouter une vidéo à votre page de destination. J’ai mis un cercle rouge là où la vidéo doit aller.

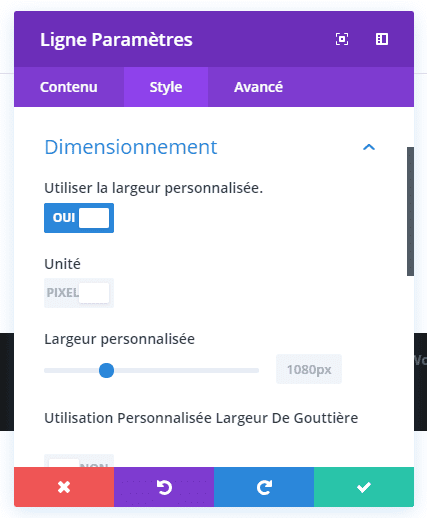
À l’aide de Visual Builder, j’ajoute une nouvelle section avec une ligne fullwidth (1 colonne). Dans les paramètres de ligne, sous l’onglet Conception, je sélectionne l’option « Utiliser la largeur personnalisée ». Pour l’option Custom Width qui s’affiche, j’entre une largeur personnalisée de 767px. Cela fait en sorte que le module vidéo que je vais ajouter dans cette rangée ne dépasse pas cette largeur et devienne trop grand sur des tailles d’écran plus grandes.

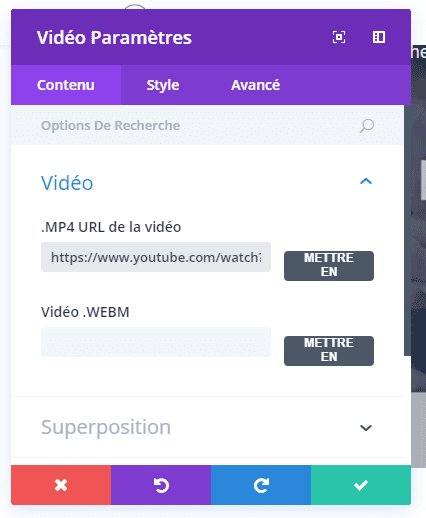
Ensuite, j’ajoute le module vidéo à la rangée. Sous l’onglet Contenu du paramètre Module vidéo, j’entre l’URL vidéo de la vidéo que je souhaite intégrer sur ma page de destination. J’utilise l’URL d’une vidéo YouTube pour cet exemple.

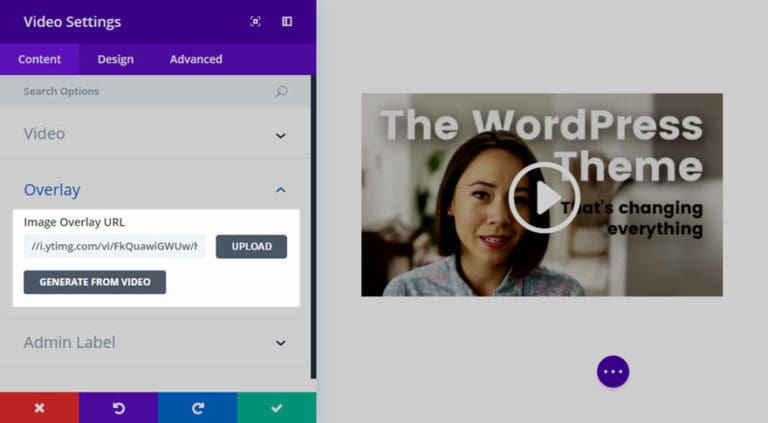
Ensuite, j’ajoute une URL de superposition d’images pour ma vidéo en cliquant sur le bouton « Générer de la vidéo ». Cela tire automatiquement une image de la vidéo pour servir de superposition avec une nouvelle icône vidéo personnalisée.

Sous l’onglet Conception, je change la couleur de l’icône de lecture pour correspondre à ma page de destination.
![]()
Maintenant, j’ai une vidéo pour ma page de destination qui a l’air propre et correspond à mon design.

Maintenant que vous avez vu le module vidéo en action, plongez dans tous ses paramètres dans les sections ci-dessous. Nous avons fourni un aperçu détaillé de ce que vous trouverez dans chaque onglet des paramètres du module et une explication de ce que chacun fait.
Options de contenu

URL de la vidéo
Le module Divi Video vous permet d’ajouter de la vidéo en utilisant deux méthodes différentes. Vous pouvez télécharger votre propre fichier vidéo à partir de votre ordinateur en cliquant sur le bouton « Télécharger la vidéo » et en sélectionnant le fichier souhaité, ou vous pouvez saisir n’importe quelle URL vidéo à partir d’une source vidéo tierce telle que Youtube ou Vimeo. Il suffit de copier et coller l’URL de votre navigateur et collez-le dans le champ URL de la vidéo et Divi s’occupera du reste !
URL de superposition d’images
Si vous souhaitez définir une image miniature de vidéo personnalisée, qui sera placée sur l’interface vidéo standard avec un bouton de lecture personnalisé pour créer une apparence plus nette et plus stylisée, vous pouvez choisir de le faire en utilisant le champ Image Overlay. Ce champ vous permet soit de télécharger votre propre image personnalisée, soit de laisser automatiquement Divi en générer une à partir de l’URL de votre vidéo. La plupart des fournisseurs de vidéos supportent cette option, comme Youtube et Vimeo. Cliquez simplement sur le bouton « Générer de la vidéo » et laissez Divi s’occuper du reste !
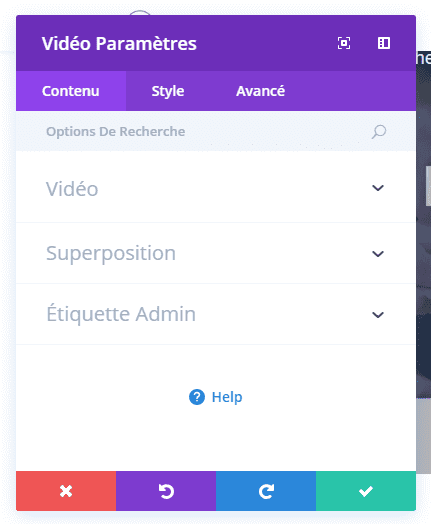
Admin Label
Par défaut, votre module vidéo apparaîtra avec une étiquette ‘Vidéo’ dans le générateur. L’étiquette Admin vous permet de changer cette étiquette pour une identification facile.
Options de conception
modifier la couleur de l’icône

Si vous désignez une superposition d’images pour votre module vidéo, la vidéo affichée contient une icône de lecture sur la vidéo. Vous pouvez désigner la couleur de cette icône ici pour faire correspondre les couleurs de votre page.
Options avancées

Identifiant CSS et classes
Cela peut être utilisé pour ajouter un ID CSS ou une classe à votre module. Ceux-ci peuvent ensuite être utilisés dans votre feuille de style ou dans la boîte CSS personnalisée Options du thème pour appliquer un style personnalisé au module. Les identifiants CSS peuvent également être ciblés avec des liens d’ancrage pour créer un lien vers certaines zones de votre page.
CSS personnalisé
Ici vous pouvez ajouter des CSS personnalisés à votre module vidéo.
Visibilité
Si vous souhaitez masquer votre module vidéo sur certains périphériques, vous pouvez sélectionner les périphériques sur lesquels vous souhaitez désactiver le module vidéo.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi