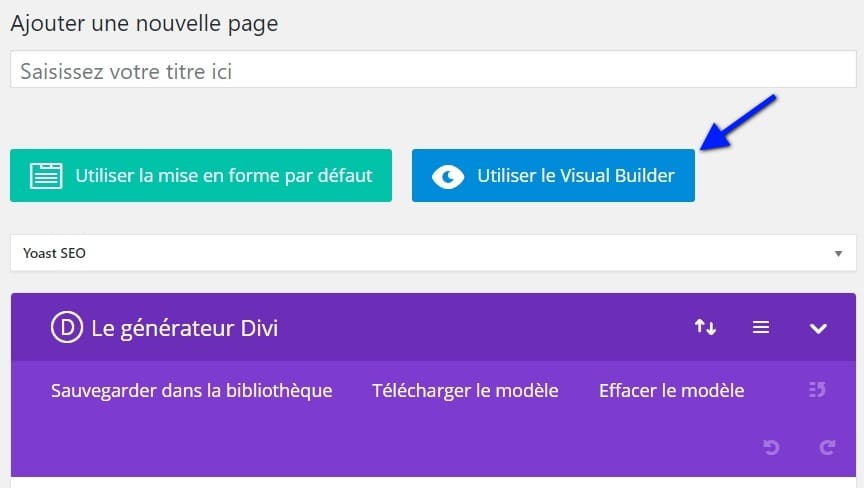
Avant de pouvoir ajouter un module Bascule à votre page, vous devez d’abord sauter dans le Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Activer Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

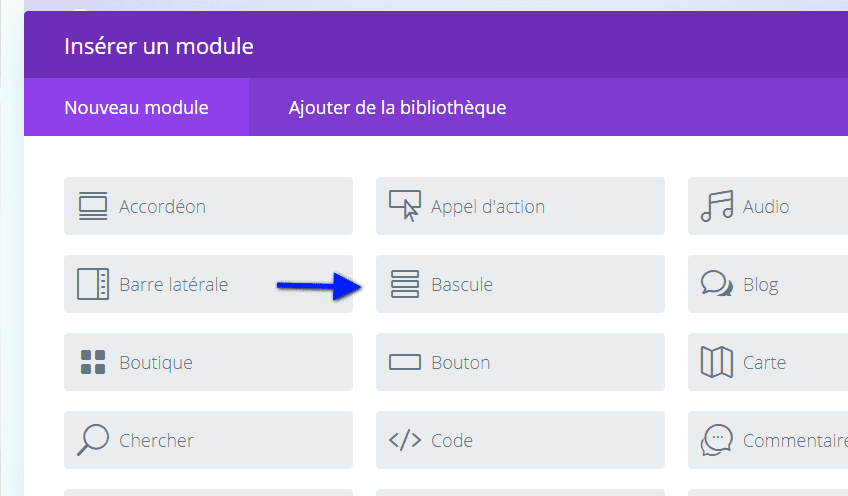
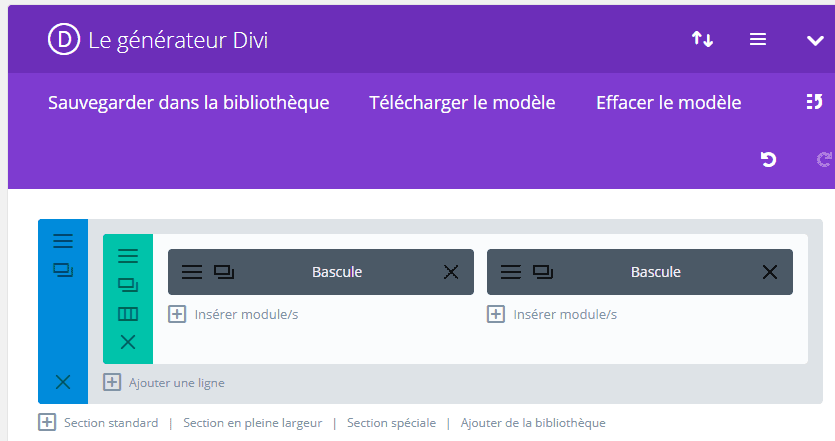
Une fois que vous êtes sur le Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

Localisez le module à bascule dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper « toggle » puis appuyer sur enter pour rechercher et ajouter automatiquement le module bascule ! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
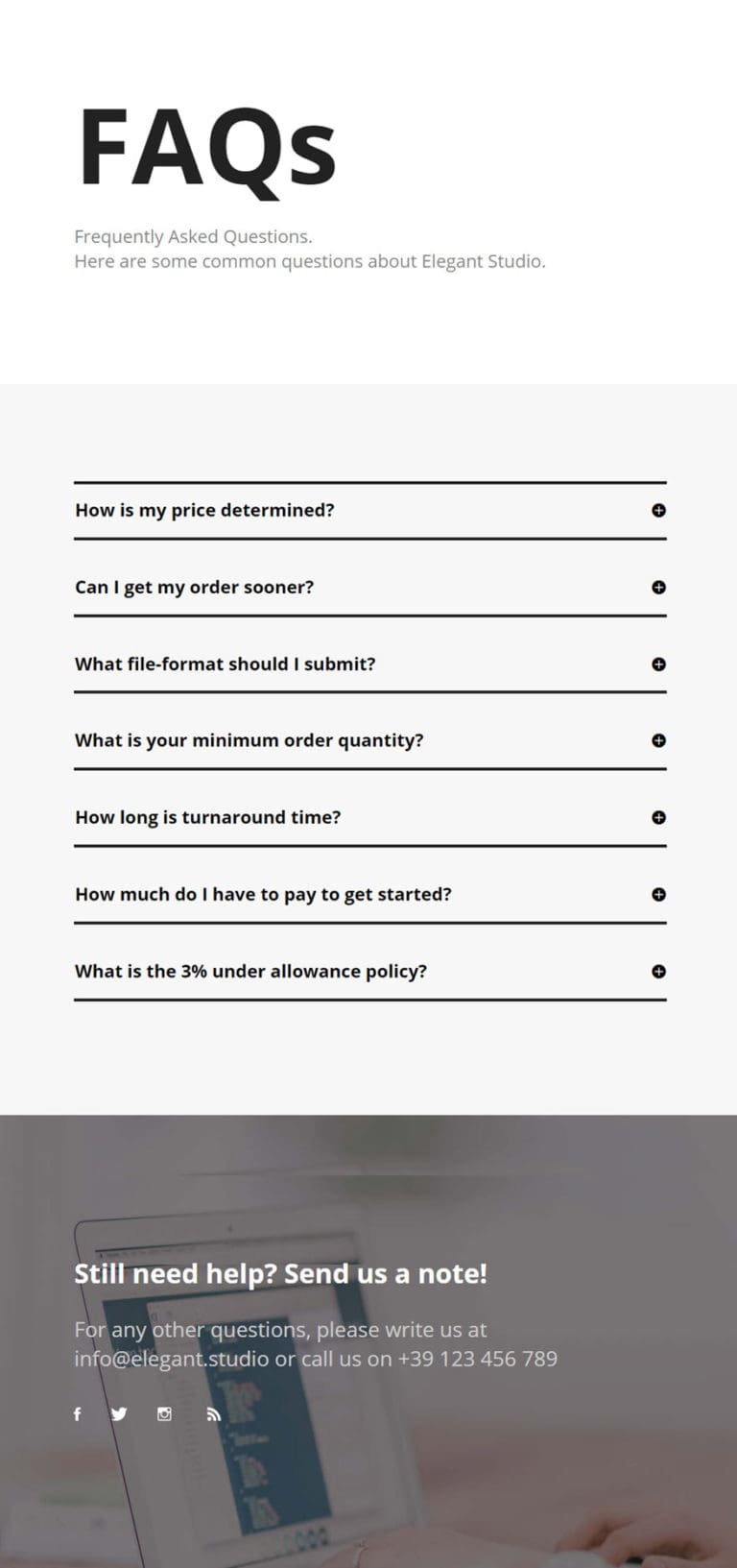
Exemple de cas d’utilisation: page FAQ
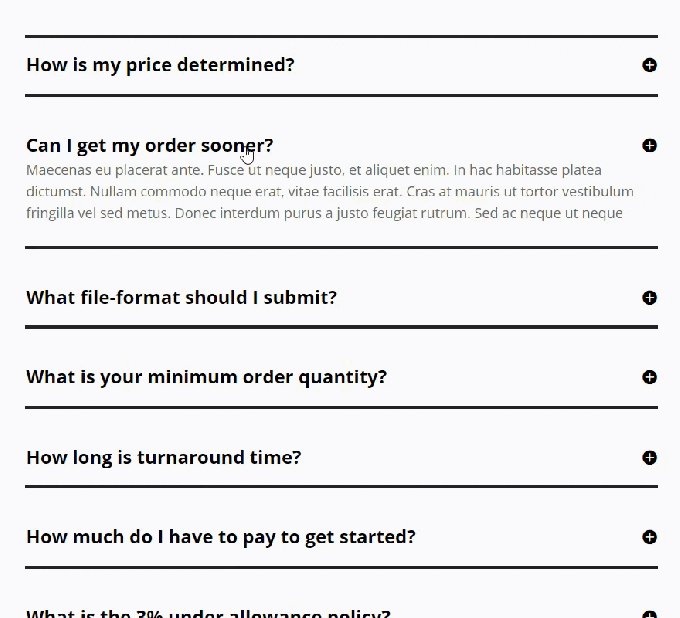
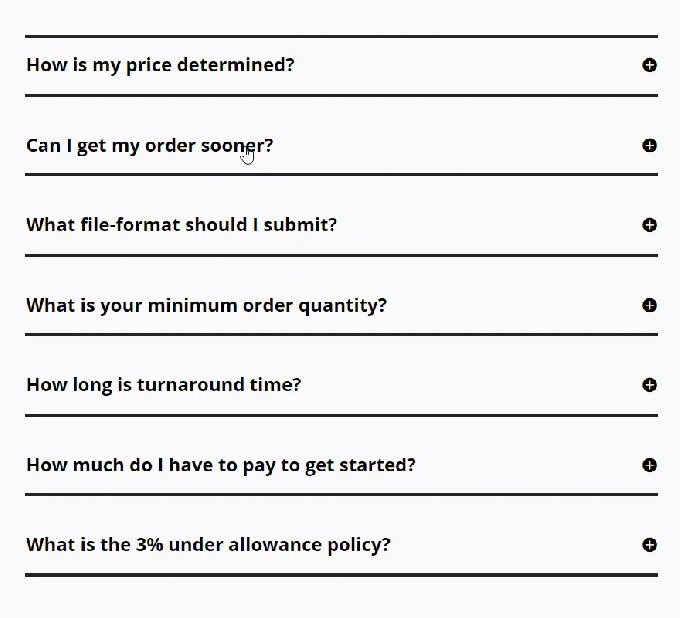
Une page FAQ est l’un des meilleurs endroits pour consolider les informations à l’aide du module Toggle. Il permet à l’utilisateur d’identifier rapidement la question qu’il recherche sans avoir à lire des tonnes de texte. Pour cet exemple, je vais vous montrer comment vous pouvez utiliser le module Toggle pour concevoir une section FAQ moderne pour votre page FAQ en quelques minutes.

À l’aide du Visual Builder, ajoutez une nouvelle section avec une ligne fullwidth (1 colonne). Ensuite, ajoutez un module Divider à la ligne. Sous l’onglet Contenu des paramètres du module Divider, sélectionnez l’option « Show Divider ».

Sous l’onglet Design, entrez les options suivantes:
Couleur: # 000000 (noir)
Style du diviseur: Solid
Séparateur Position:
Diviseur verticalement centré Poids: 4px
Hauteur: 1

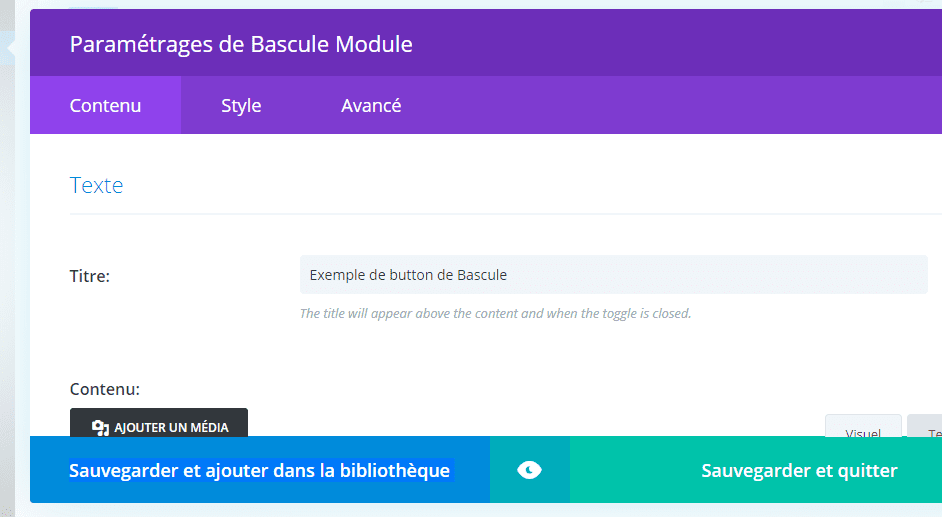
Ensuite, ajoutez un module à bascule sous le diviseur que je viens de créer dans la même rangée. Dans les paramètres du module Toggle, mettez à jour les éléments suivants:
Onglet Contenu
Titre: [entrez votre titre]
Contenu: [entrez votre contenu]
État: Fermer
Ouvrir Couleur de l’arrière-plan: #ffffff
Closed Basculer la couleur de fond: #ffffff
Couleur de fond: #ffffff
Onglet Conception
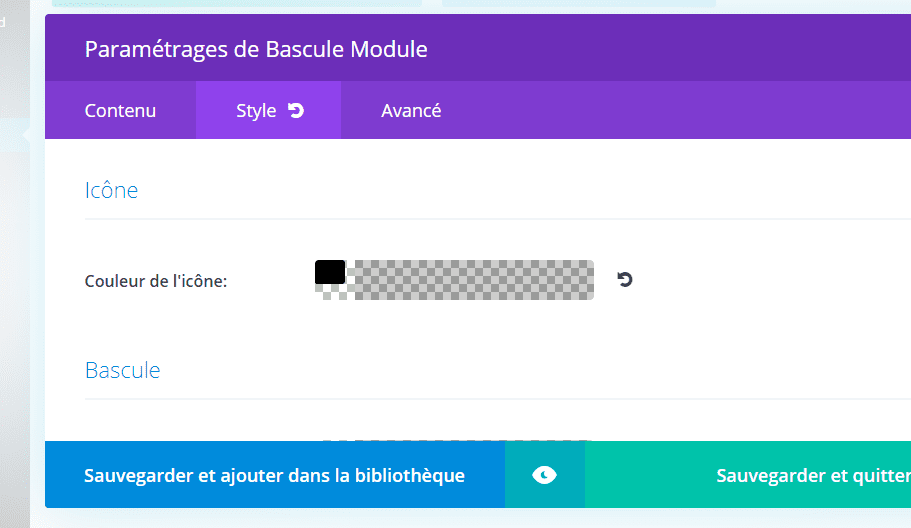
Couleur de l’icône: # 000000
Open Toggle Couleur du texte: # 000000
Closed Toggle Couleur du texte: # 000000
Title Police: Open Sans, Bold
Taille de la police: 24px
Title Couleur du texte: # 000000
Body Font: Open Sans
Body Taille de police: 18px
Body Text Colour : # 666666
Hauteur de la ligne de corps: 1.6em
Utiliser la bordure: OUI
Largeur de la bordure: 0px
Rembourrage personnalisé: Top 2px, Bottom 2px

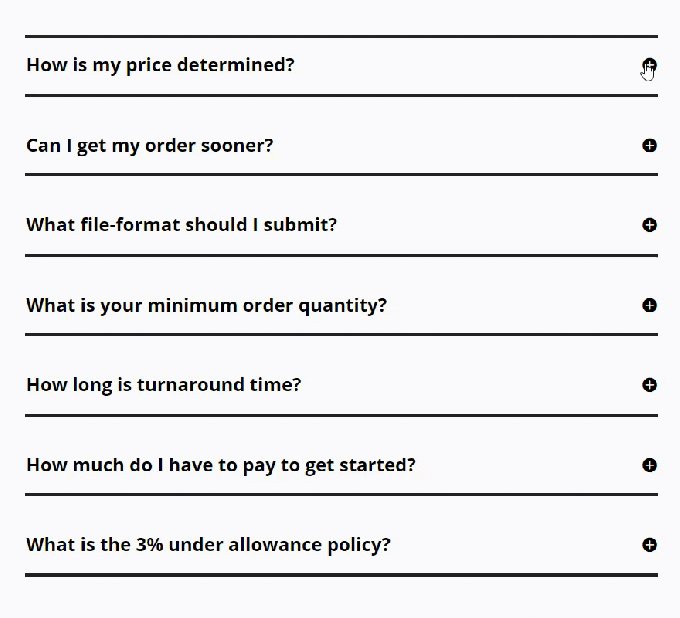
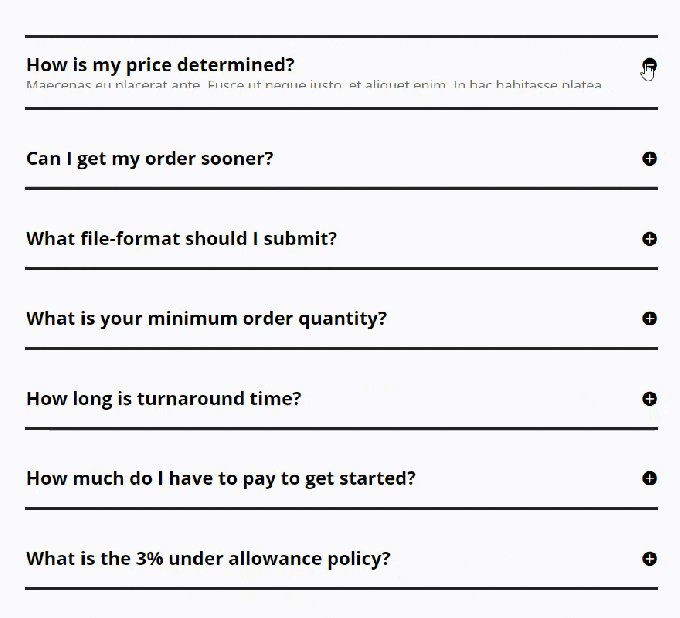
Après avoir enregistré votre paramètre pour le module à bascule, dupliquez le module diviseur que vous avez créé et placez-le sous le module à bascule. Cela encadrera le Bascule avec une ligne de séparation supérieure et inférieure. Après cela, dupliquez votre module bascule et placez-le après la ligne de séparation inférieure. Comme il s’agit d’un module Bascule en double, tous les paramètres de conception ont été transférés au nouveau Bascule et tout ce que vous devez faire est de mettre à jour le contenu du nouveau module Bascule. Ensuite, continuez le processus de duplication des modules de division et de Bascule Modules et mettez à jour le contenu de vos Bascules jusqu’à ce que vous ayez complété toute la section FAQ.
C’est tout. Vous avez maintenant une section FAQ moderne utilisant le module Toggle pour consolider vos questions et réponses.

Maintenant que vous avez vu le module à bascule en action, plongez dans TOUS ses paramètres dans les sections ci-dessous. Nous avons fourni un aperçu détaillé de ce que vous trouverez dans chaque onglet des paramètres du module et une explication de ce que chacun fait.
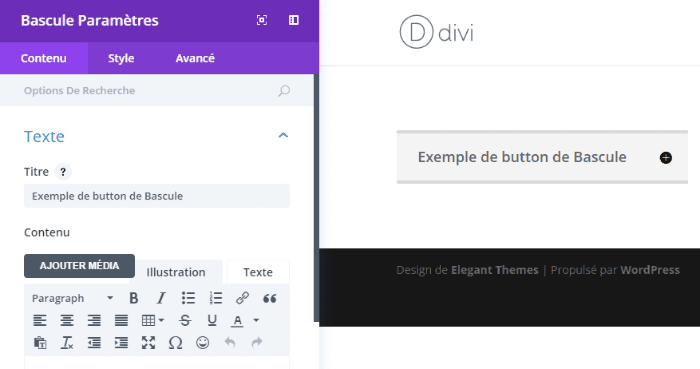
Les paramètres de contenu du module Toggle

L’onglet de contenu du module bascule est organisé dans les groupes de paramètres suivants (qui alternent aussi !).
Texte
C’est ici que vous pouvez ajouter le titre et le contenu de bascule.
Etat
Vous pouvez choisir si vous voulez ou non que votre bouton apparaisse ouvert ou fermé par défaut avec ce paramètre.
Contexte
Ici, vous pouvez modifier la couleur d’arrière-plan lorsque la bascule est ouverte et la couleur d’arrière-plan lorsqu’elle est fermée. Vous pouvez également facilement les rendre la même chose en définissant l’option de couleur d’arrière-plan. Il existe également la possibilité de définir ou de télécharger une image d’arrière-plan.
Admin Label
Par défaut, votre module bascule apparaîtra avec une étiquette qui lit ‘Toggle’ dans le générateur. L’étiquette Admin vous permet de changer cette étiquette pour une identification facile.
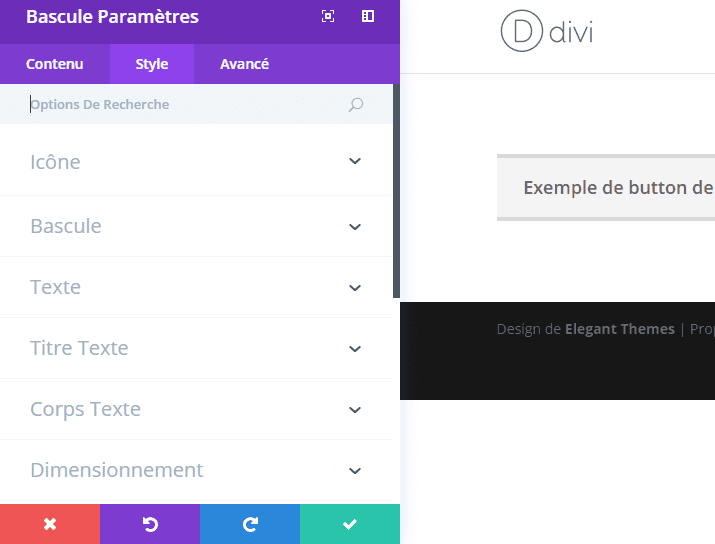
Les paramètres de conception du module à bascule

Les paramètres de conception du module à bascule ont été regroupés dans les bascules déroulantes suivantes sous l’onglet Conception.
Icône
C’est ici que vous pouvez changer la couleur de l’icône à bascule.
Texte
Ici, vous êtes en mesure de définir la couleur pour le texte à bascule ouvert et fermé.
Texte du titre
Ici vous pouvez ajuster la police du texte du titre, le poids, la taille, la couleur, l’espacement, la hauteur de la ligne, et plus encore.
Le corps du texte
Ici, vous pouvez ajuster la police, le poids, la taille, la couleur, l’espacement, la hauteur de ligne et plus encore.
Bordures
Ici vous pouvez choisir d’utiliser une bordure. Et si vous choisissez d’utiliser une bordure, vous pouvez également sélectionner sa couleur, modifier sa largeur et choisir son style.
Espacement
Dans la zone d’espacement, vous pouvez ajouter un rembourrage personnalisé en haut, à droite, en bas ou à gauche de la bascule. Vous pouvez également modifier ces valeurs pour les ordinateurs de bureau, les tablettes ou les appareils mobiles.
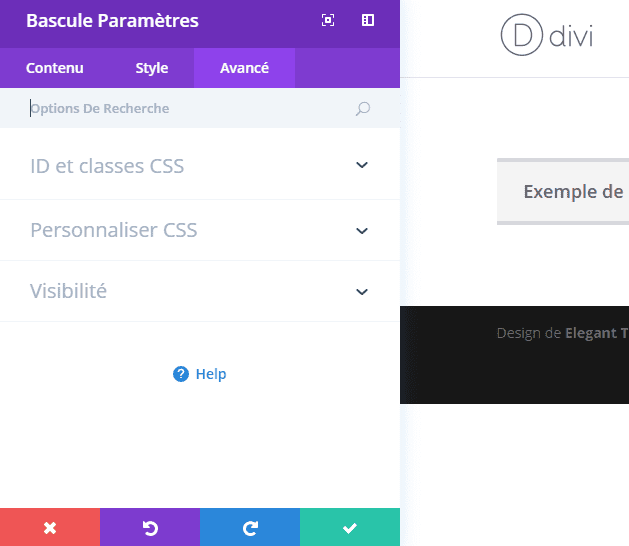
Les paramètres avancés du module bascule

Dans l’onglet Avancé de votre module bascule, vous pouvez ajouter un ID et une classe css uniques. Vous pouvez également ajouter des css personnalisés à divers sélecteurs css prédéfinis (et présélectionnés) dans le module de curseur vidéo de la liste déroulante css personnalisée. Enfin, dans la liste déroulante de visibilité, vous pouvez ajuster la visibilité de votre module sur les téléphones, les tablettes et les ordinateurs de bureau.
C’est tout pour ce tutoriel, j’espère qu’il vous permettra de mieux utiliser le module Bascule de Divi.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi