Le module compteur de nombre sur le thème WordPress Divi est un excellent moyen d’afficher les chiffres d’une manière amusante et engageante. Ce module est couramment utilisé pour afficher des statistiques sur vous ou votre entreprise. Par exemple, afficher votre nombre de clients ou vos abonnés sur Facebook est un excellent moyen de présenter des preuves sociales.

Comment ajouter le module Compteur nombre de Divi
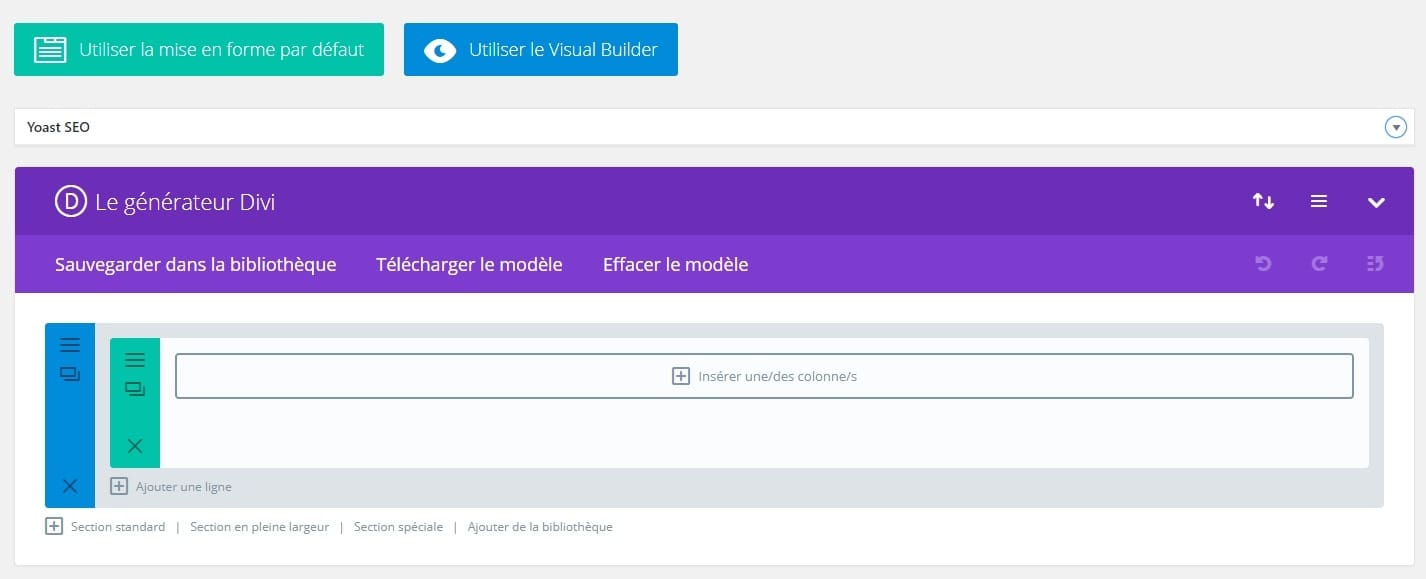
Avant de pouvoir ajouter un module compteur à votre page, vous devez d’abord sauter dans le Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

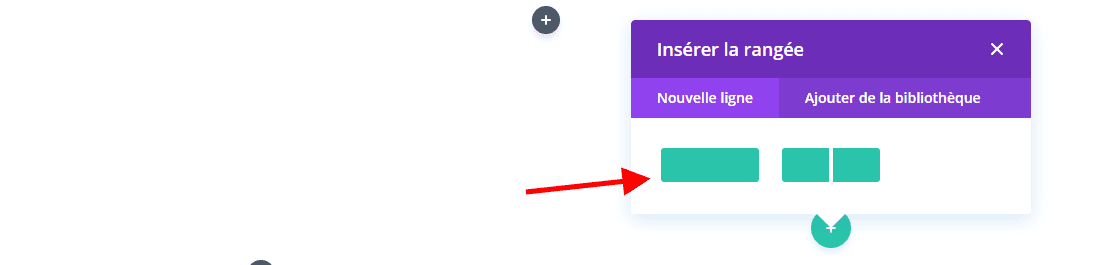
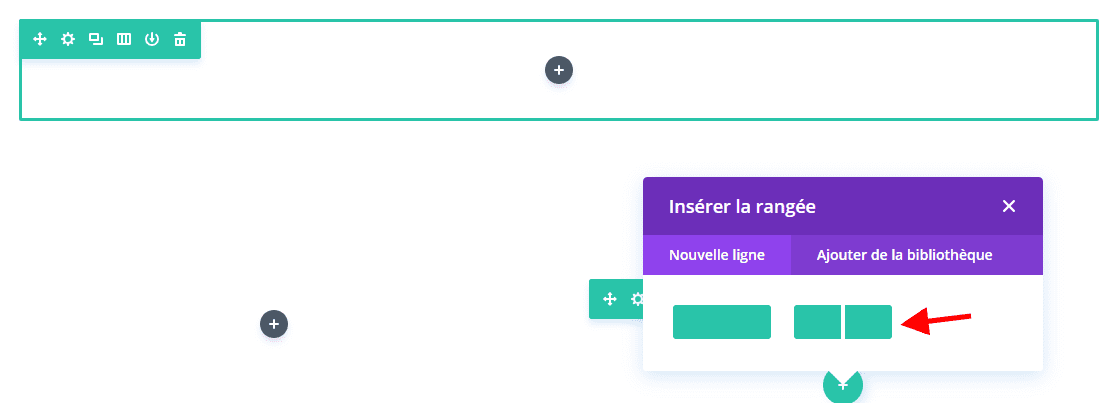
Une fois que vous avez entré dans Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

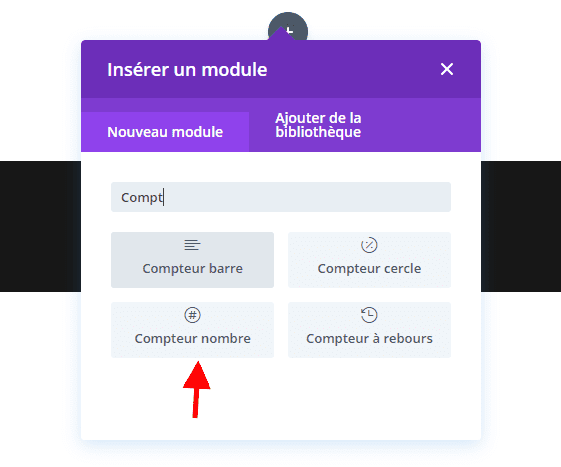
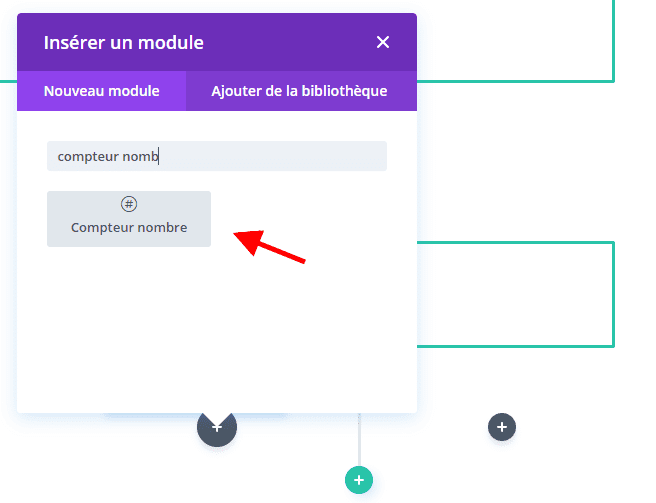
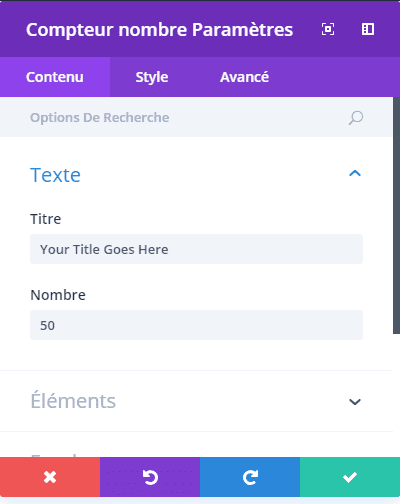
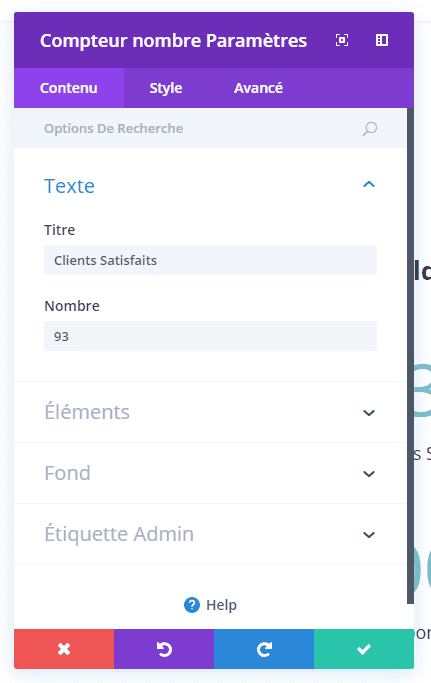
Localisez le module compteur de nombre dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « compteur de nombre », puis cliquer sur « Entrée » pour rechercher et ajouter automatiquement le module compteur de numéro ! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Utilisation du module de compteur numérique pour afficher les résultats d’un projet
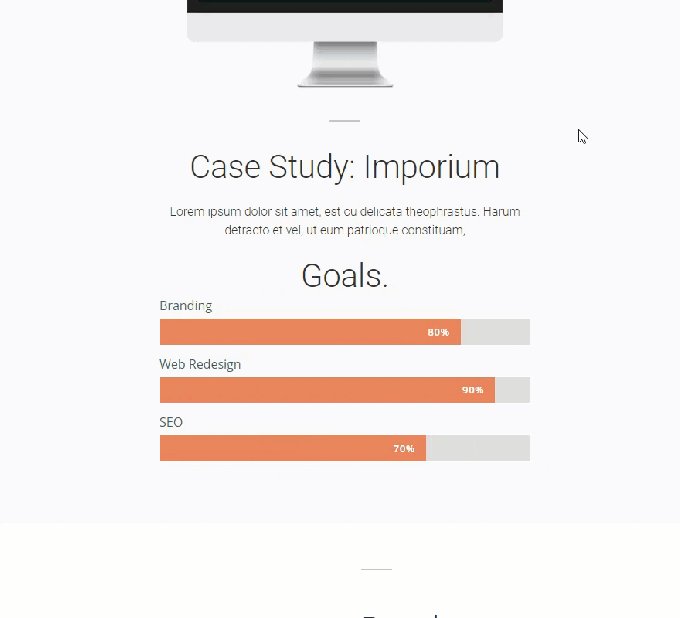
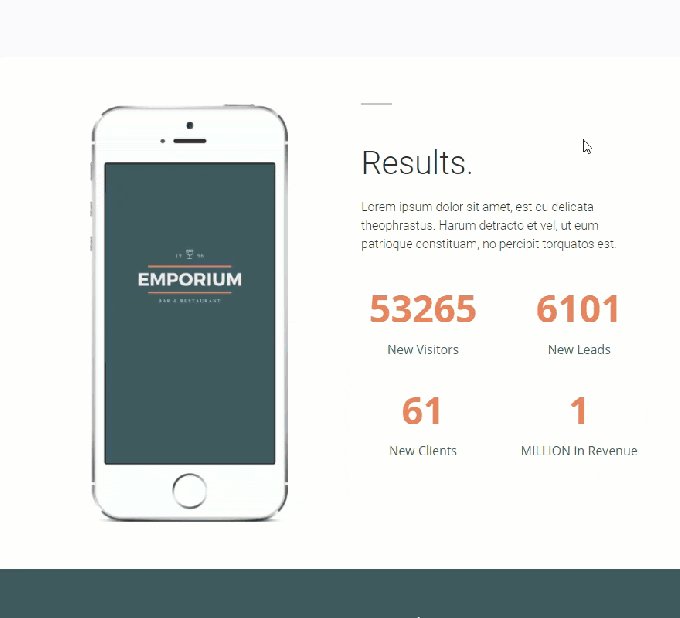
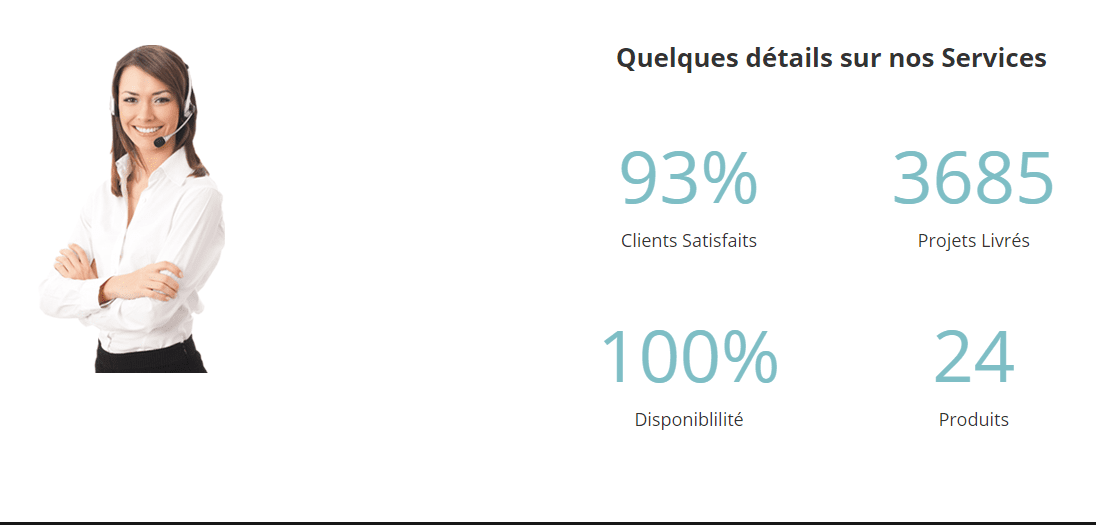
Une excellente façon d’utiliser le module de compteur de nombres est d’illustrer les statistiques pour les études de cas. Il suffit d’étiqueter chaque compteur avec un nombre afin que l’utilisateur puisse facilement voir le succès du projet. Dans cet exemple, j’utilise le module compteur numérique pour afficher quatre résultats de projet.
Comme vous pouvez le voir, le haut de la page comprend les trois objectifs du projet à l’aide du module « Compteur de barres » et le bas de la page comprend les résultats de l’étude de cas à l’aide des modules de compteur numérique.

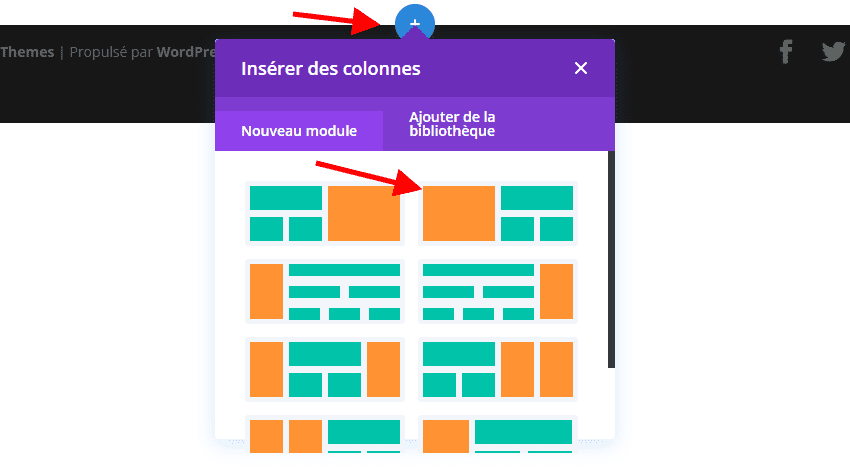
La section de la page qui montre les résultats de l’étude de cas en utilisant les modules numériques nécessite l’utilisation d’une section spécialisée. À l’aide de Visual Builder, ajoutez une section spécialisée à la page et sélectionnez la disposition suivante:

Sélectionnez une disposition de 1 colonne pour le côté droit de la section et entrez le titre et le texte requis pour les résultats de l’étude de cas.

Insérez une disposition de 2 colonnes directement sous la disposition de 1 colonne sur le côté droit de la section.

Maintenant, ajoutez votre premier module de compteurs de nombres à la colonne de gauche.

Mettez à jour les paramètres des compteurs de nombres comme suit:
Options de contenu
Titre: Nouveaux visiteurs
Numéro: 54210
Signe pourcentage: OFF
Options de conception
Couleur du texte: Dark
Police du titre: default
Titre Taille de la police: 20px
Titre Couleur du texte: # 405c60
Hauteur de la ligne du titre: 1em
Nombre de caractères: Default, Bold
Nombre de caractères: 60px
Nombre Couleur du texte: # e07a5e
Number Line Height: 72px

Enregistrer les paramètres
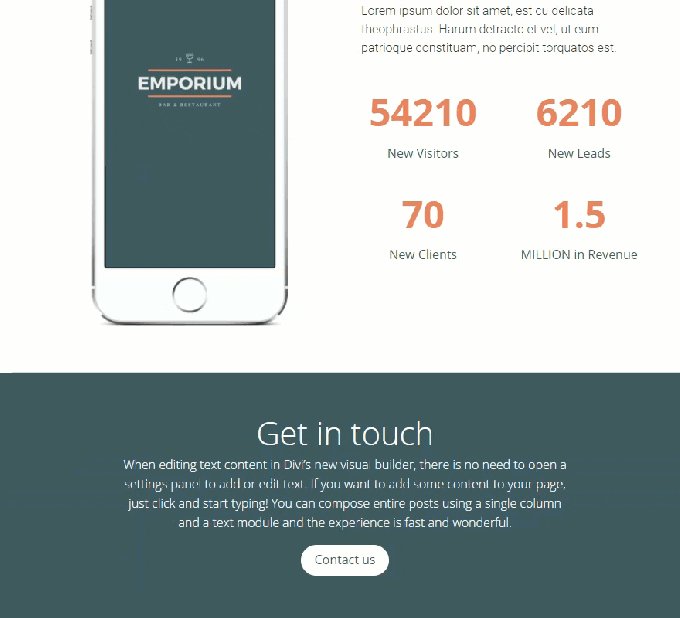
Dupliquez le module Compteurs de nombres et faites-le glisser dans la colonne de droite adjacente et mettez à jour les options Titre et Numéro.

Dupliquez la ligne qui contient les deux modules de compteurs de nombres afin que deux autres compteurs de nombres soient affichés ci-dessous.

Ensuite, mettez à jour les options Titre et Numéro pour celles-ci. Maintenant, vous avez tous les quatre compteurs de numéros complets.
N’oubliez pas d’ajouter l’image 667 x 320 dans la colonne de gauche / côté de la section spécialisée.
C’est fini ! La combinaison des compteurs de nombres et des compteurs de barres sur cette page d’étude de cas rend vraiment le contenu attrayant.

Options de contenu du compteur numérique
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Titre
Entrez un titre pour le compteur. Cela sera affiché sous le numéro en plus petit texte.
Nombre
C’est le nombre que le compteur va compter. Lorsque vous faites défiler la page et atteignez le compteur, le nombre compte rapidement à partir de 0 jusqu’à ce qu’il atteigne le nombre que vous définissez ici. Seules les valeurs numériques peuvent être placées ici.
Signe pourcentage
Ici, vous pouvez choisir si le signe de pourcentage doit être ajouté après le nombre défini ci-dessus.
Couleur de fond
Définissez une couleur d’arrière-plan personnalisée pour votre module ou laissez vide pour utiliser la couleur par défaut.
Image de fond
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, supprimez simplement l’URL du champ des paramètres. Les images d’arrière-plan apparaîtront au-dessus des couleurs d’arrière-plan, ce qui signifie que la couleur d’arrière-plan ne sera pas visible lorsqu’une image d’arrière-plan est appliquée.
Etiquette Admin
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
Options de conception (Style) du compteur numérique
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Couleur du texte
Vous pouvez choisir ici si le texte de votre titre doit être clair ou sombre. Si vous travaillez sur un fond sombre, votre texte doit être clair. Si votre arrière-plan est clair, votre texte doit être sombre.
Police Du Titre
Vous pouvez changer la police du texte de votre titre en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du titre
Ici vous pouvez ajuster la taille de votre texte de titre. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du titre
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre titre, choisissez la couleur désirée dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres du titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre titre, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du titre
La hauteur de ligne affecte l’espace entre chaque ligne du texte de votre titre Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Polices du nombre
Vous pouvez changer la police de votre texte en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du nombre
Ici vous pouvez ajuster la taille de votre texte numérique. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte numérique
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte numérique, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres numériques
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte numérique, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de ligne du nombre
La hauteur de la ligne affecte l’espace entre chaque ligne de votre texte numérique Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Utiliser la bordure
Activer cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée en utilisant les paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Unités de mesure personnalisées de supportées, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, comme em, vh, vw etc.
Style de bordure
Les bordures prennent en charge huit styles différents: solide, pointillé, pointillé, double, rainure, crête, incrustation et début. Sélectionnez votre style désiré dans le menu déroulant pour l’appliquer à votre frontière.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Options avancées du compteur de nombre
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi