Le module Fullwidth Portefeuille du thème Divi, fonctionne exactement comme le module Portefeuille normal, à ceci près qu’il affiche votre projet dans un superbe mode Fullwdth. Il vient également avec quelques nouvelles configurations uniques: Grille et carrousel. Le module fonctionne par affiche une liste de vos projets les plus récents , et peut être utilisé par les concepteurs et les artistes qui veulent afficher une galerie de leurs travaux les plus récents.

Comment ajouter un module Portefeuille Fullwidth à votre page
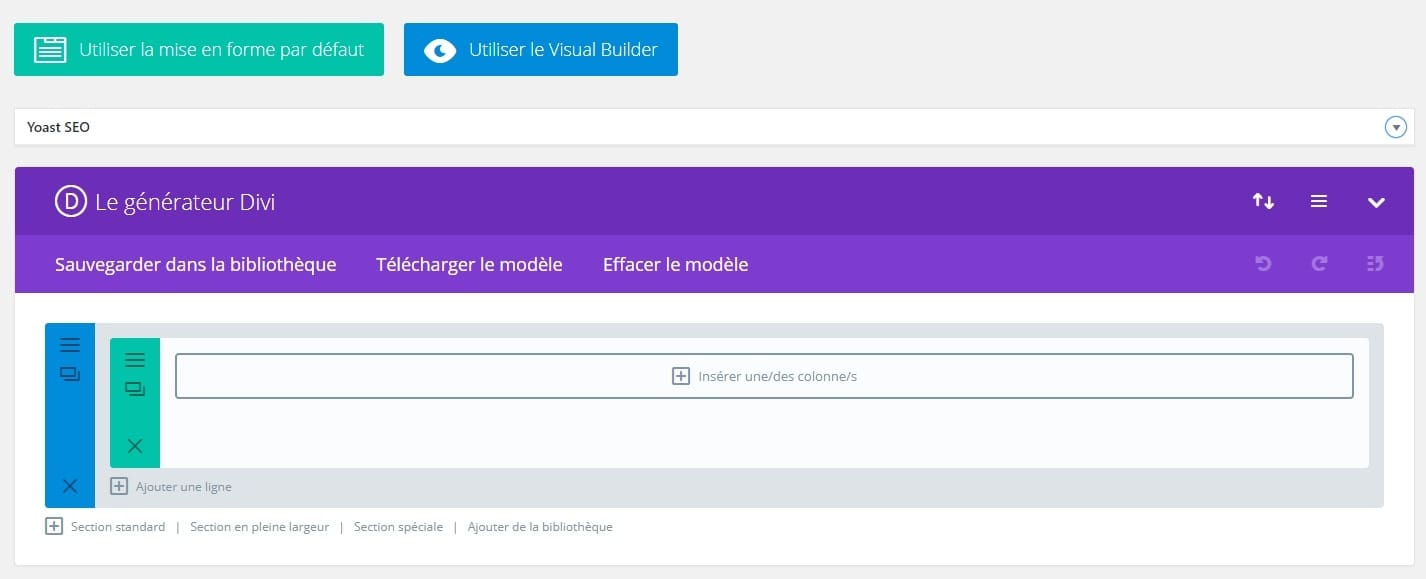
Avant de pouvoir ajouter un module portfolio complet à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

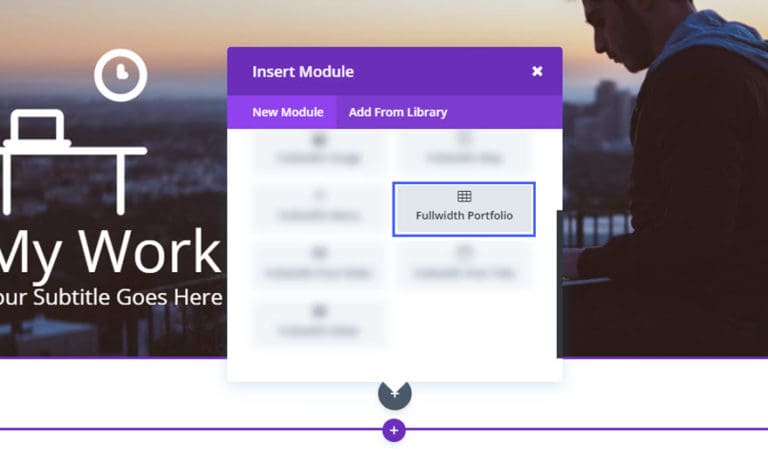
Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page. Nous avons d’excellents tutoriels sur l’utilisation des éléments de lignes et de sections de Divi.

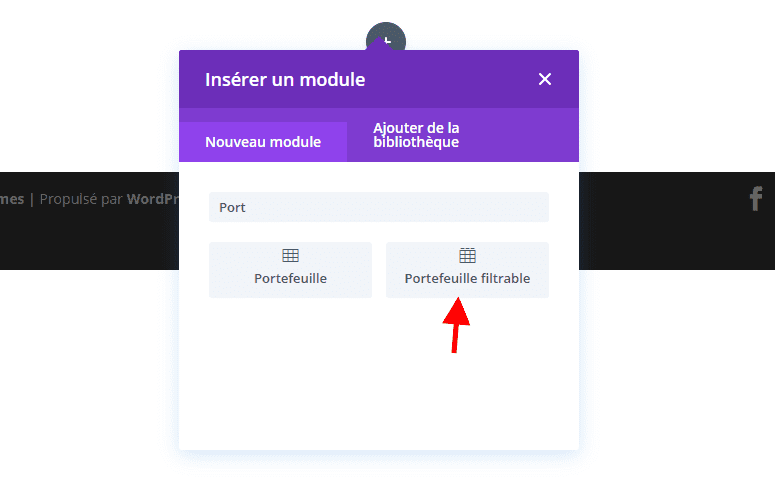
Localisez le module portefeuille filtrable dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot «portfolio filtrable », puis cliquer sur «Entrée» pour rechercher et ajouter automatiquement le module portfolio filtrable. Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé.
Exemple de cas d’utilisation: Ajout d’un module de portefeuille filtrable à une page de portefeuille
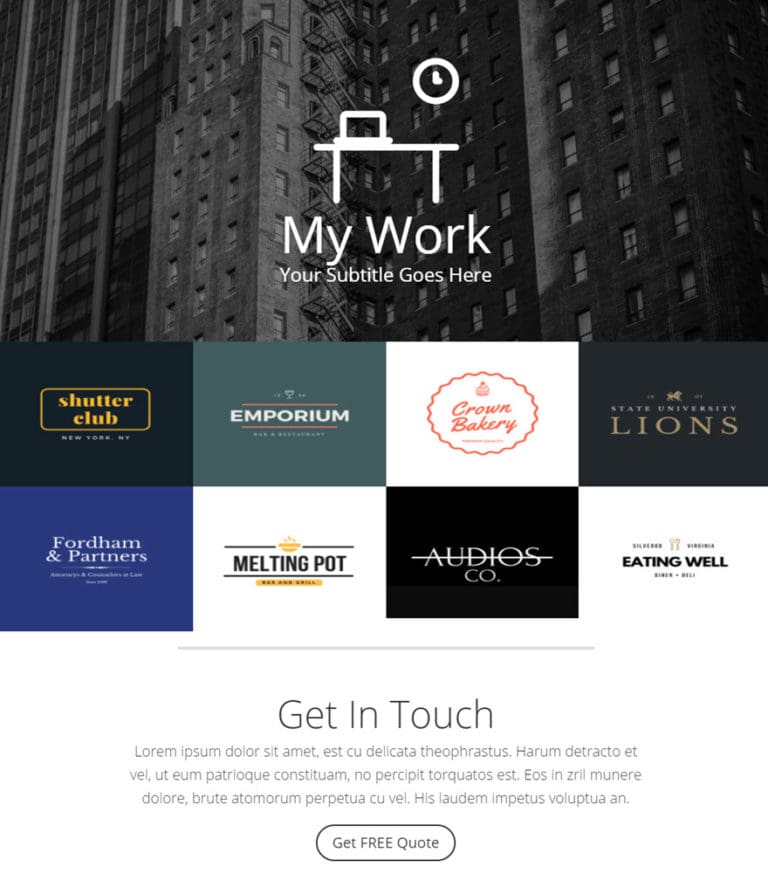
Pour cet exemple, je vais vous montrer comment présenter un portefeuille sur une page de portefeuille qui couvre toute la largeur de la page.

Commençons.
Utilisez le constructeur visuel pour ajouter une section Fullwidth sous l’en-tête de la page. Ajoutez ensuite un module de portefeuille filtrable.

Mettez à jour les paramètres du portefeuille filtrable comme suit:
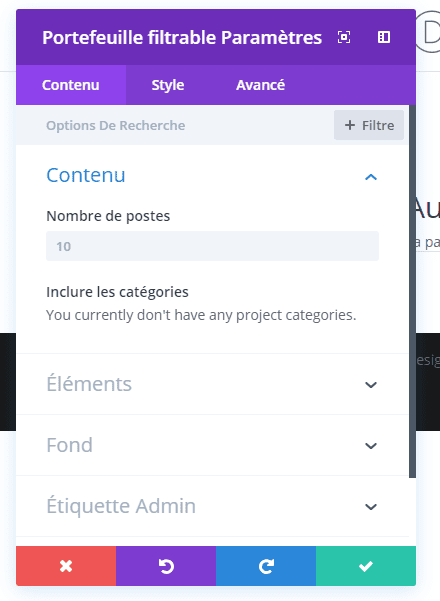
Options de contenu
Messages Numéro: 8 Afficher Pagination: NON
Options de conception
Mise en page: Grille Zoom Icône Couleur: # 000000 Couleur de recouvrement Hover: #ffffff Police de titre: Par défaut, gras, majuscules Titre Taille de la police: 14px Titre Espacement des lettres: 1px Meta Taille de la police: 12px Meta Espacement des lettres: 1px

C’est tout!
Option de contenu du module portfeuille
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Titre du portefeuille
Entrez un titre affiché au-dessus du portfolio, ou laissez-le vide pour ne pas utiliser un titre.
Inclure les catégories
Choisissez les catégories que vous souhaitez afficher. Les projets provenant de catégories qui ne sont pas sélectionnées n’apparaîtront pas dans la liste des projets.
Nombre de messages
Contrôler le nombre de projets affichés Laissez vide ou utilisez 0 pour ne pas limiter le montant.
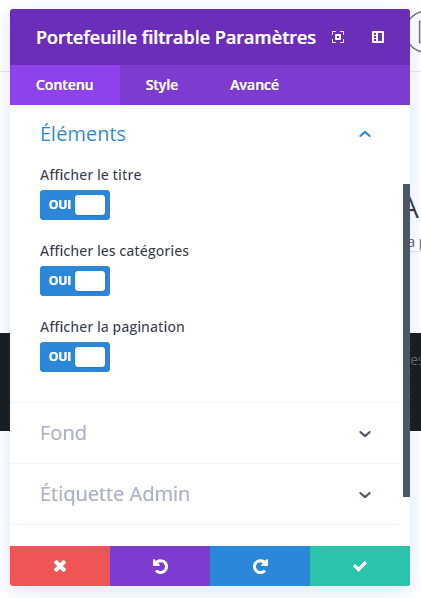
Afficher le titre
Choisissez si le titre de chaque projet est affiché ou non lorsque vous passez la souris sur l’élément de projet.
Afficher la date
Choisissez si la date de publication de chaque projet est affichée ou non lorsque vous passez la souris sur l’élément de projet.
Couleur de fond
Définissez une couleur d’arrière-plan personnalisée pour votre module ou laissez vide pour utiliser la couleur par défaut.
Image de fond
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, supprimez simplement l’URL du champ des paramètres. Les images d’arrière-plan apparaîtront au-dessus des couleurs d’arrière-plan, ce qui signifie que la couleur d’arrière-plan ne sera pas visible lorsqu’une image d’arrière-plan est appliquée.
Étiquette Admin
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
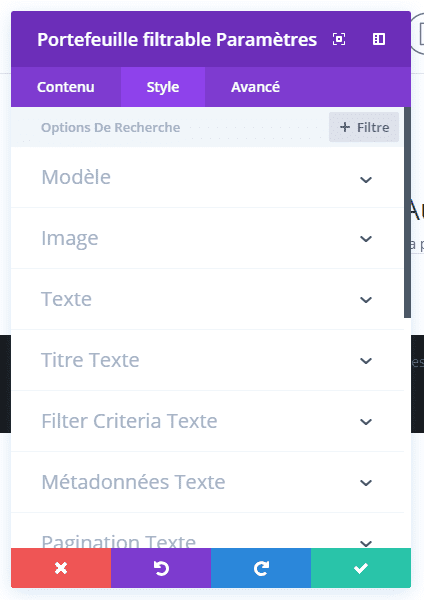
Options de conception de portefeuille pleine largeur
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Disposition
Choisissez la disposition que vous souhaitez utiliser. « Grille » affichera tous vos éléments dans une disposition multi-colonnes et multi-lignes. Le carrousel affiche vos éléments dans une seule rangée d’images en mosaïque qui glissent pour révéler des éléments supplémentaires dans la liste.
Zoom Icône Couleur
Lorsque vous survolez un élément du module de portefeuille, une icône de superposition apparaît. Vous pouvez ajuster la couleur utilisée à partir de cette icône à l’aide du sélecteur de couleur dans ce paramètre.
Hover Overlay Couleur
Lorsque vous survolez un élément du module de portefeuille, une couleur de superposition apparaît en haut de l’image et sous le texte et l’icône du titre du portfolio. Par défaut, une couleur blanche semi-transparente est utilisée. Si vous souhaitez utiliser une couleur différente, vous pouvez ajuster la couleur à l’aide du sélecteur de couleur dans ce paramètre
Hover Icon Sélecteur
Ici, vous pouvez choisir une icône personnalisée à afficher lorsqu’un visiteur survole les éléments du portefeuille dans le module.
Couleur du texte
Ici vous pouvez choisir si votre texte doit être clair ou sombre.

Police du titre
Vous pouvez changer la police du texte de votre titre en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du titre
Ici vous pouvez ajuster la taille de votre texte de titre. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du titre
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre titre, choisissez la couleur désirée dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres de titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre titre, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne de titre
La hauteur de ligne affecte l’espace entre chaque ligne du texte de votre titre Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.

Meta Font
Vous pouvez changer la police de votre méta texte en sélectionnant votre police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police des métas
Ici vous pouvez ajuster la taille de votre méta-texte. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte Meta
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre méta-texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Meta Espacement des lettres
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre méta-texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Meta Line Hauteur
La hauteur de ligne affecte l’espace entre chaque ligne de votre méta-texte Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Utiliser la bordure
Activer cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée en utilisant les paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Unités de mesure personnalisées de supportées, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, comme em, vh, vw etc.
Border Style
Les bordures prennent en charge huit styles différents: solide, pointillé, pointillé, double, rainure, crête, incrustation et début. Sélectionnez votre style désiré dans le menu déroulant pour l’appliquer à votre frontière.
Options avancées du portefeuille Fullwidth
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Carrousel automatique
Si l’option de disposition du carrousel est choisie et que vous souhaitez que le carrousel glisse automatiquement sans que le visiteur doive cliquer sur le bouton suivant, activez cette option et ajustez la vitesse de rotation ci-dessous si vous le souhaitez.
Vitesse automatique du carrousel
Vous pouvez indiquer ici la vitesse de rotation du carrousel, si l’option « Rotation automatique du carrousel » est activée ci-dessus. Plus le nombre est élevé, plus la pause entre chaque rotation est longue. (Ex. 1000 = 1 sec)
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi
Bonjour,
Je parviens à avoir soit un portefeuille filtrable, soit un portefeuille pleine largeur mais le pleine largeur n’est pas filtrable.
Je souhaiterai pouvoir ajouter sur mes images de portefeuille filtrable, au survol, le titre du projet concerné comme c’est le cas avec les portefeuilles « classiques ». Savez-vous comment faire ?
Bonjour !
Je viens de passer sur Divi et je bute sur la maniere de creer une page d »Annonces » dans laquelle apparaitrais mes nouvelles annonces en petite vignettes/minuatures les unes a cotés des autres comme sur les sites d’agence immobilieres. Pour infos j’ai deja crée ma pages ANNONCES et quelques articles (un article pour une annonce) que j’associe à la categorie ANNONCES …. mais elle apparaissent en grand format. J’espère m’être bien expliqué dans ma problematique ! En l’attente de vos suggestions je vous remercie d’avance pour vos explications et conseils ! Bonne soirée !! Amicalement – Jerome
Bonjour, si vous utilisez le module blog, vous aurez besoin d’ajouter un CSS specifique qui s’applique a ce module. Malheureusement, ce moule n’offre pas beaucoup d’options de personnalisation.
Bonjour,
Merci pour votre article très complet.
J’arrive à afficher soit un porftolio pleine largeur soit un portfolio filtrable mais avec des marges importantes autour.
Savez-vous si divi permet d’afficher un portfolio filtrable pleine largeur ?
Ou bien d’afficher un portfolio filtrable sans les marges importantes ?
Merci
Bonjour Delphine,
Je n’ai jamais testé mais je vous reviendrai si j’ai une réponse.
Bonjour, j’ai beaucoup apprécié votre article mais quand j’essaie de reproduire ce type de mise en page, j’ai de gros espaces entre mes images. J’aurai préféré avoir les images jointives comme dans votre exemple. Comment configuer le module pour ça ?
Merci !
Bonjour Valérie,
Avez-vous essayé de désactiver tous les plugins juste pour voir si l’affichage s’améliore ?