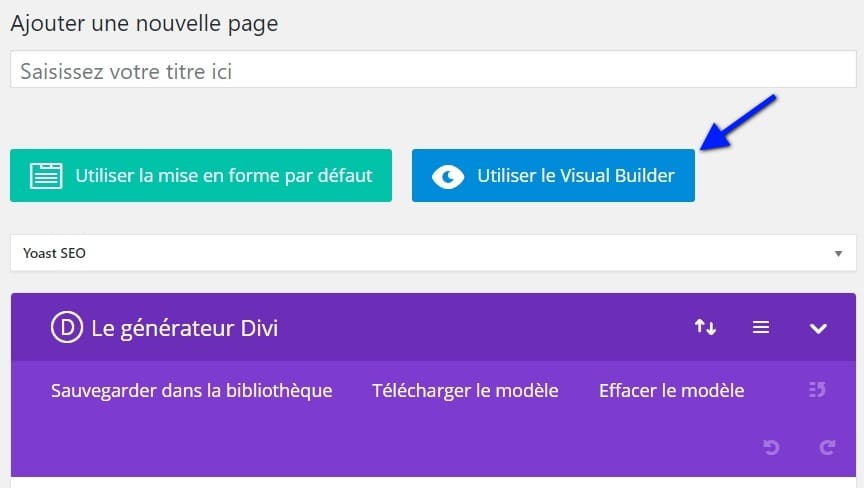
Avant de pouvoir ajouter un module vidéo à votre page, vous devez d’abord utiliser le Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser le visual builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page.
Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser le visual builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Activer Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

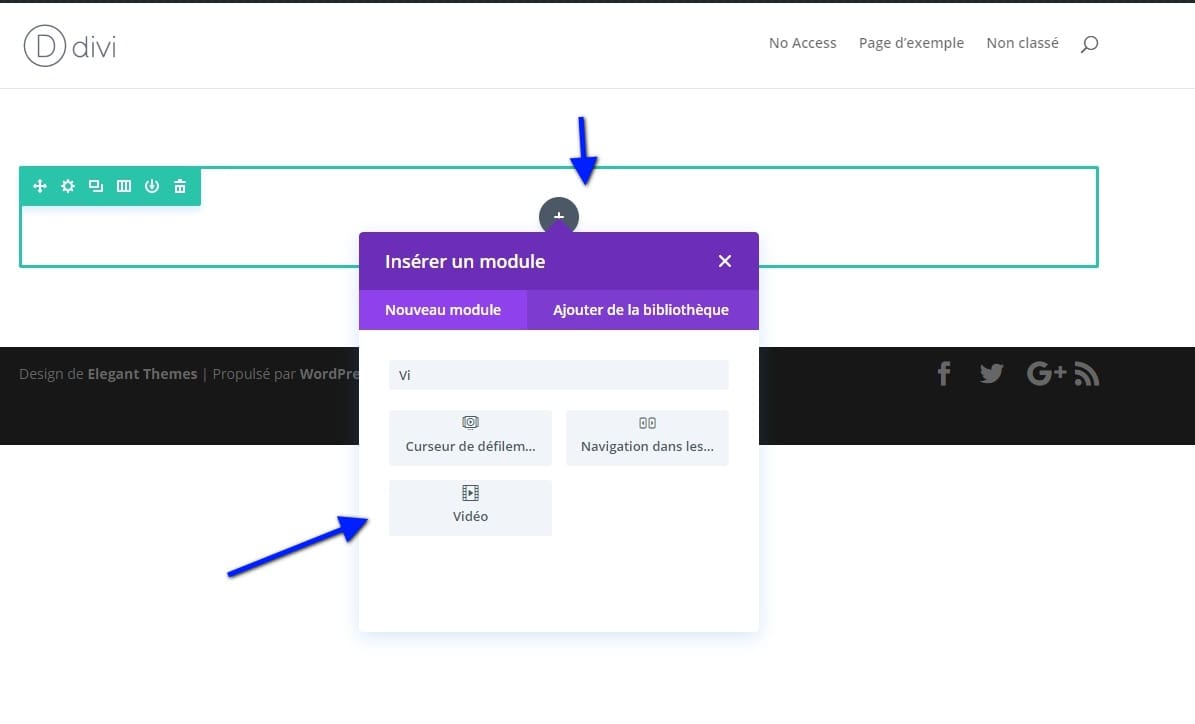
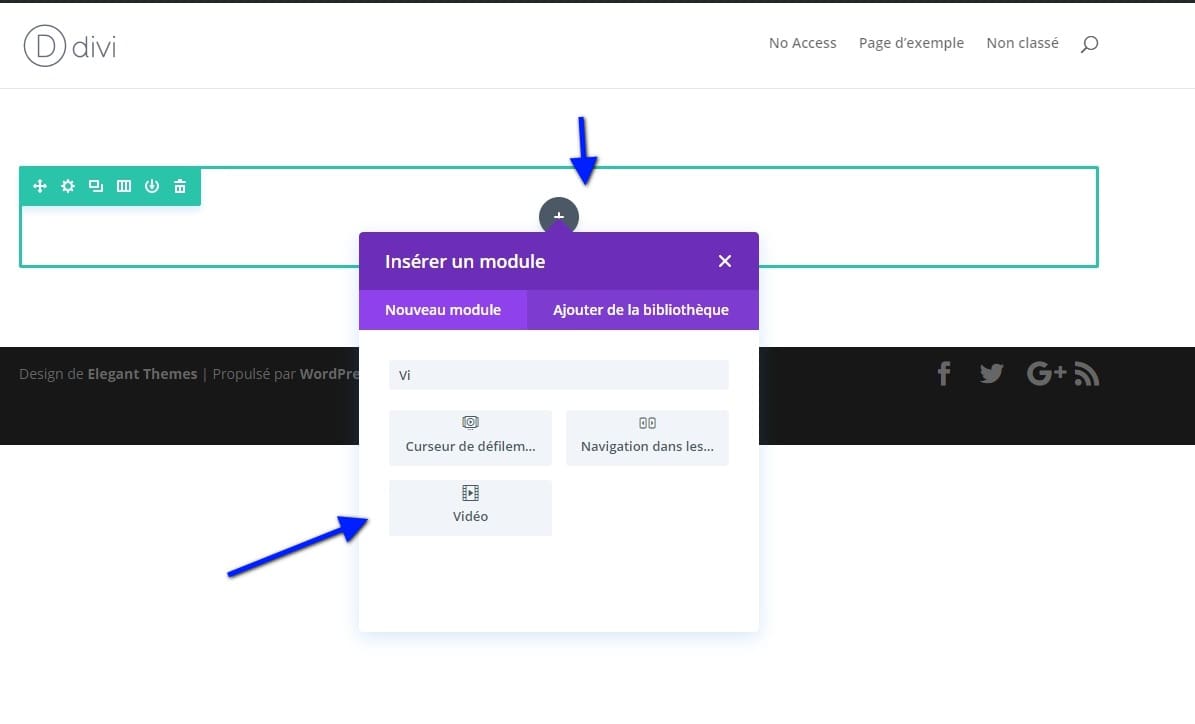
Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

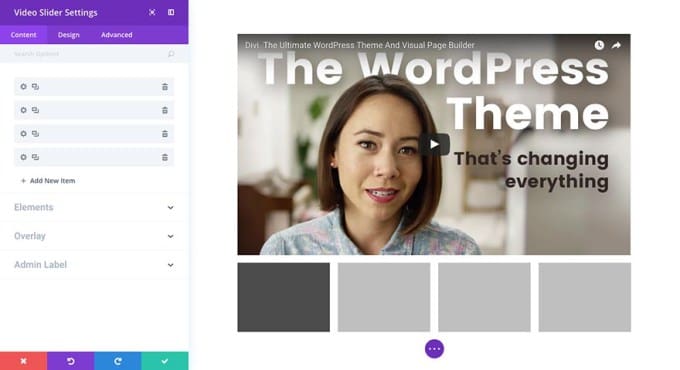
Localisez le module curseur vidéo dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper « Curseur de défilement de vidéo », puis appuyer sur Entrée pour rechercher et ajouter automatiquement le module vidéo ! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé.

Remplir le curseur vidéo avec du contenu

Avant d’ajuster trop de paramètres, il est probablement préférable d’aller de l’avant et de remplir votre curseur vidéo avec des diapositives vidéo. De cette façon, lorsque vous effectuez des changements, vous serez en mesure de voir comment ils affectent le résultat final. Pour ajouter une nouvelle diapositive vidéo, vous devez cliquer sur le lien + Ajouter un nouvel élément .

Ici vous pouvez télécharger un fichier .mp4 ou Webm. Vous pouvez également insérer une URL vidéo sur YouTube. Lorsque vous avez téléchargé votre fichier ou ajouté le lien YouTube, cliquez simplement sur le bouton vert dans le coin inférieur droit et vous revenez à l’onglet de contenu principal du module de curseur vidéo. Répétez ce processus pour chaque vidéo que vous souhaitez ajouter.
Paramètres de contenu du module curseur vidéo
Maintenant que votre contenu a été ajouté, il y a quelques autres domaines à explorer. Les trois menus déroulants de l’onglet de contenu où les paramètres ont été regroupés qui affecteront le module entier.
Éléments
Sous les éléments, vous pouvez ajuster le réglage des flèches et des curseurs du module curseur vidéo.
Recouvrir
Ici vous pouvez choisir d’afficher ou de masquer les superpositions vidéo sur la vidéo principale. Cela peut être fait en ajoutant une superposition à chaque diapositive vidéo ou générée automatiquement par Divi.
Admin Label
Dans cette liste déroulante, vous pouvez ajouter une étiquette d’admin qui apparaîtra dans le générateur back end, ainsi que la vue squelette du générateur visuel.
Paramètres de conception du module curseur vidéo

Dans cet onglet, il n’y a qu’un seul groupe de paramètres appelé Contrôles de Couleurs . Ici, vous pouvez modifier la couleur des contrôles du curseur de clair à foncé, modifier la couleur de l’icône de lecture et ajuster la couleur de superposition des vignettes.
Paramètres avancés du module curseur vidéo

Dans l’onglet Avancé de votre module de curseur vidéo, vous pouvez ajouter un ID et une classe css uniques. Vous pouvez également ajouter des css personnalisés à divers sélecteurs css prédéfinis (et présélectionnés) dans le module de curseur vidéo de la liste déroulante css personnalisée. Enfin, dans la liste déroulante de visibilité, vous pouvez ajuster la visibilité de votre module sur les téléphones, les tablettes et les ordinateurs de bureau.
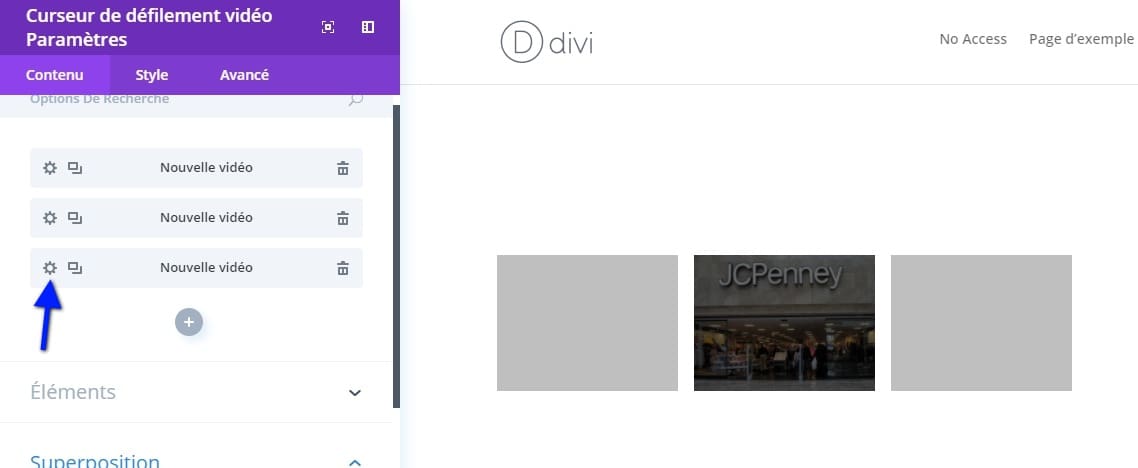
Paramètres de contenu vidéo individuel

Si vous souhaitez créer des paramètres spécifiques pour des diapositives individuelles, celles-ci doivent être configurées dans les diapositives vidéo elles-mêmes. Cliquez simplement sur l’icône d’engrenage de cette diapositive pour ouvrir ses paramètres uniques.

Vidéo
Comme démontré ci-dessus, c’est ici que vous pouvez ajouter votre contenu vidéo.
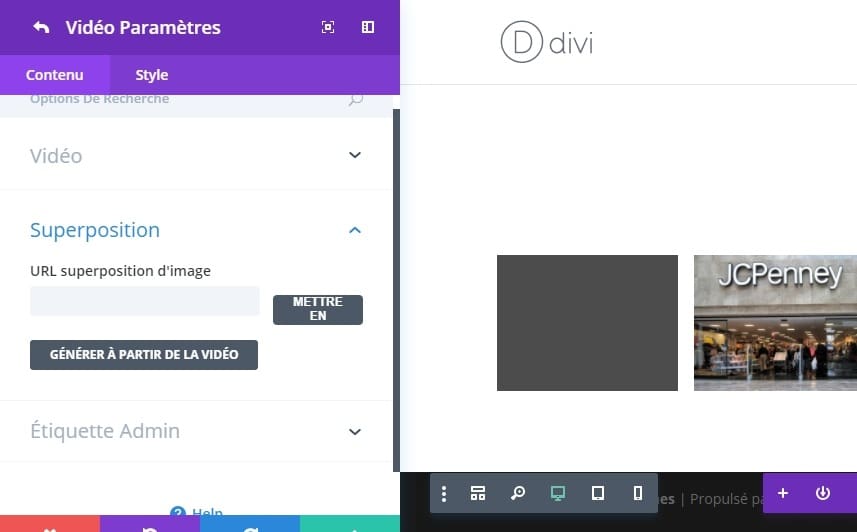
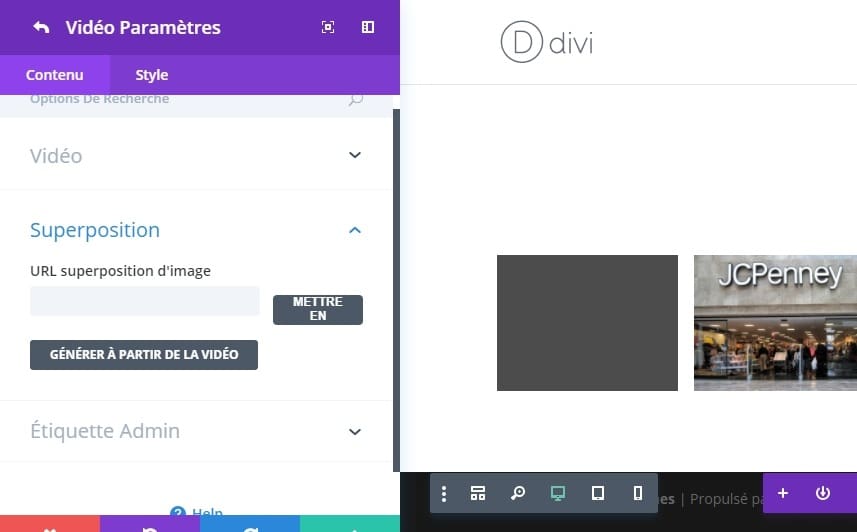
Recouvrir
Dans la liste déroulante de superposition, vous pouvez télécharger une image pour superposer votre diapositive vidéo ou choisir d’en générer automatiquement un.
Paramètres de conception vidéo individuels

Dans l’onglet Conception de votre diapositive vidéo, vous pouvez modifier la couleur de la flèche de votre diapositive de la lumière à l’obscurité.

C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’utiliser le module de défilement de vidéos sur Divi.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi