Le module Blog de Divi a une option de mise en page sous forme de grille utile pour vos articles de blog. Le modèle de grille organise vos articles de blog dans des boîtes ou des cartes qui simplifient la visibilité des articles sur un écran en comparaison avec l’affichage standard.
Les paramètres du module du Blog vous permettent de personnaliser la conception globale de votre réseau. Vous pouvez facilement faire en sortes que toutes vos cartes aient la même couleur d’arrière-plan, la police, les marges, etc … Cependant, les options de style sont limitées à la conception de la grille dans son ensemble, ce qui rend difficile l’application de conceptions multiples ou différentes pour les cartes au sein de la grille.
Aujourd’hui, je vais vous montrer comment cibler et appliquer plus d’un style aux cartes qui composent la grille de votre blog en utilisant du CSS personnalisé. Je vais vous montrer comment appliquer un style différent à chaque autre carte, pour créer un effet damier. Je vais aussi vous montrer comment styler chaque carte différemment par ligne et je vous montrerai comment cibler toute carte individuelle.
Il s’agit donc de 4 exemples sur la façon de personnaliser votre blog, y compris quelques effets de survol que vous pouvez utiliser. À la fin de ce tutoriel, vous allez être en mesure de créer des designs impressionnants pour votre blog.
Autres tutoriels sur Divi thème
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce sur Divi
- Comment modifier la couleur des menu entre les pages sur Divi
- Des fonctionnalités que vous ignorez sur Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur sur Divi
Commençons.
Configuration de la mise en page Grille pour votre blog
Avant de commencer avec la conception des cartes du module du blog, assurez-vous que vous avez au moins 12 articles déjà créés avec une image à la une.
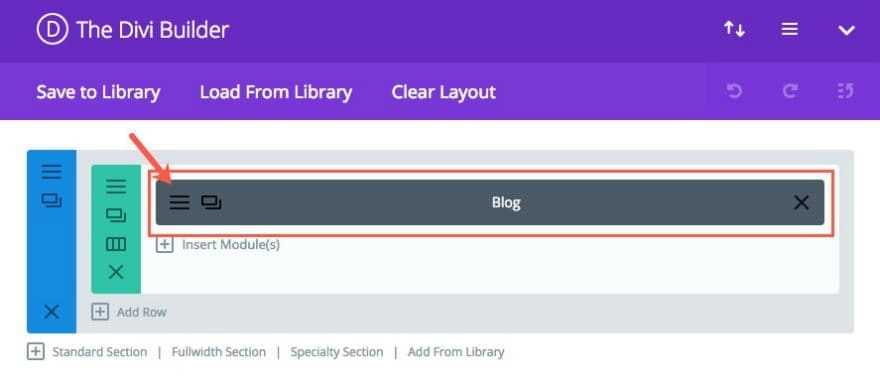
Une fois que vos messages ont été créés, créer une nouvelle page. Sur votre nouvelle page, déployer le module blog sur une colonne pleine largeur dans une partie standard:
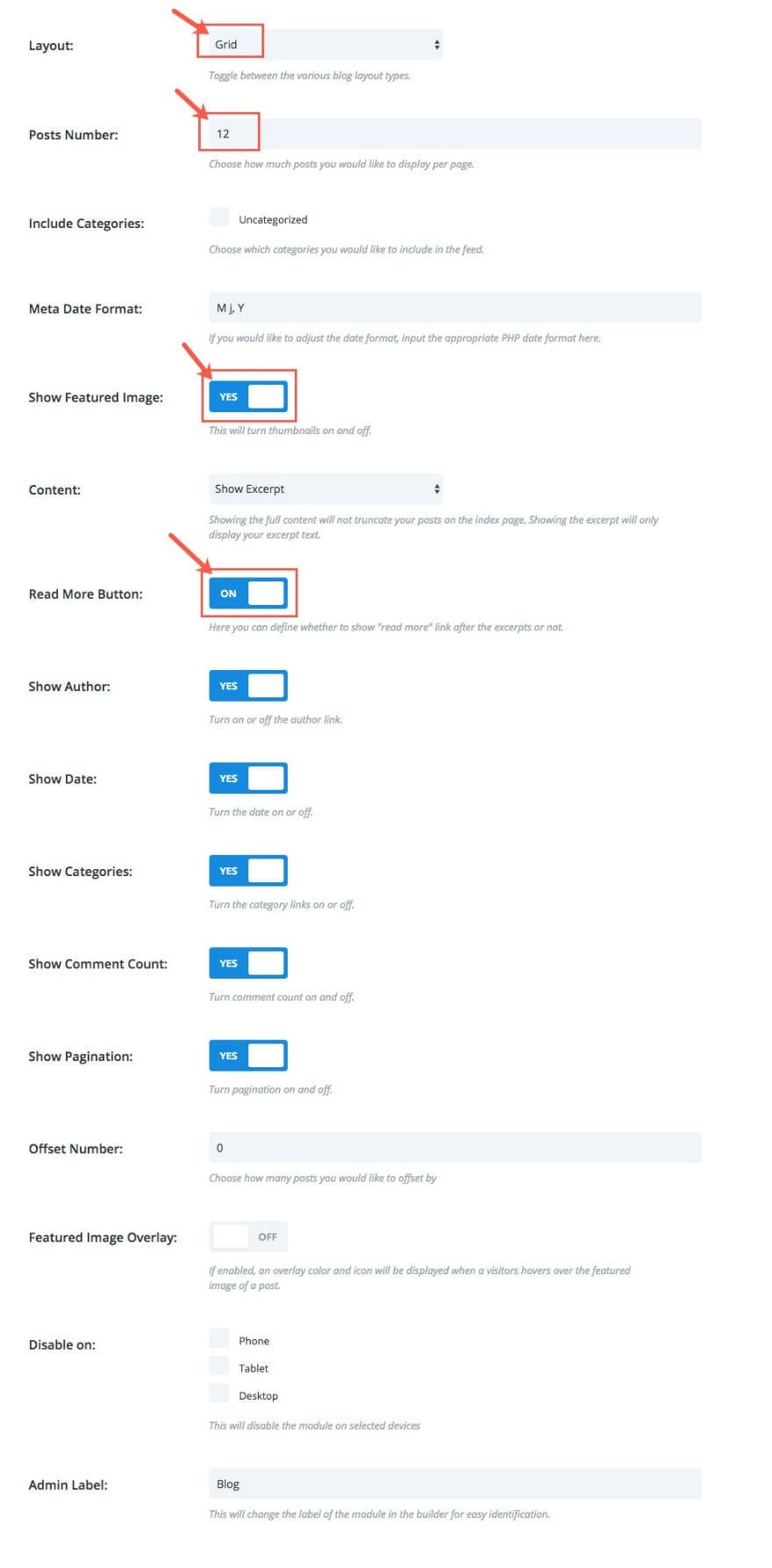
Cliquez pour modifier les paramètres du module du Blog. Sous Paramètres généraux modifier les paramètres suivants:
- Mise en page: Grid (Grille)
- Nombre d’articles : 12
- Afficher l’image à la une : OUI
- Bouton Lire la suite : ON
Sous CSS personnalisé, entrez « gridcard » dans la zone de texte CSS ID. Ce sera une façon pour nous de personnaliser uniquement ce module de blog.
Sauvegardez vos modifications
Comment comprendre la mise en page « Grille » pour le blog
Maintenant que vous avez votre grille de blog en place, il est important de comprendre la structure de la disposition de la grille de sorte que vous puissiez localiser les cartes du module blog que vous souhaitez personnaliser.
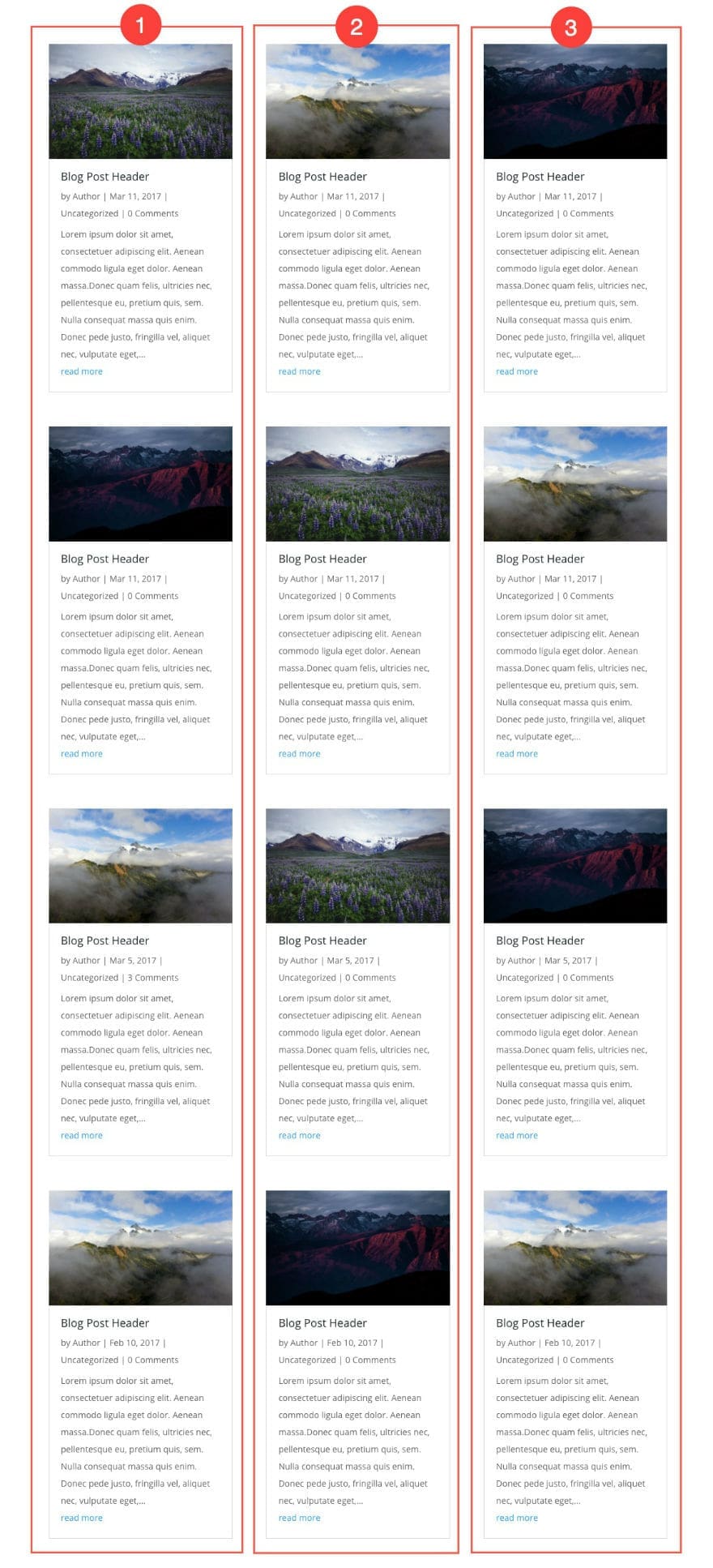
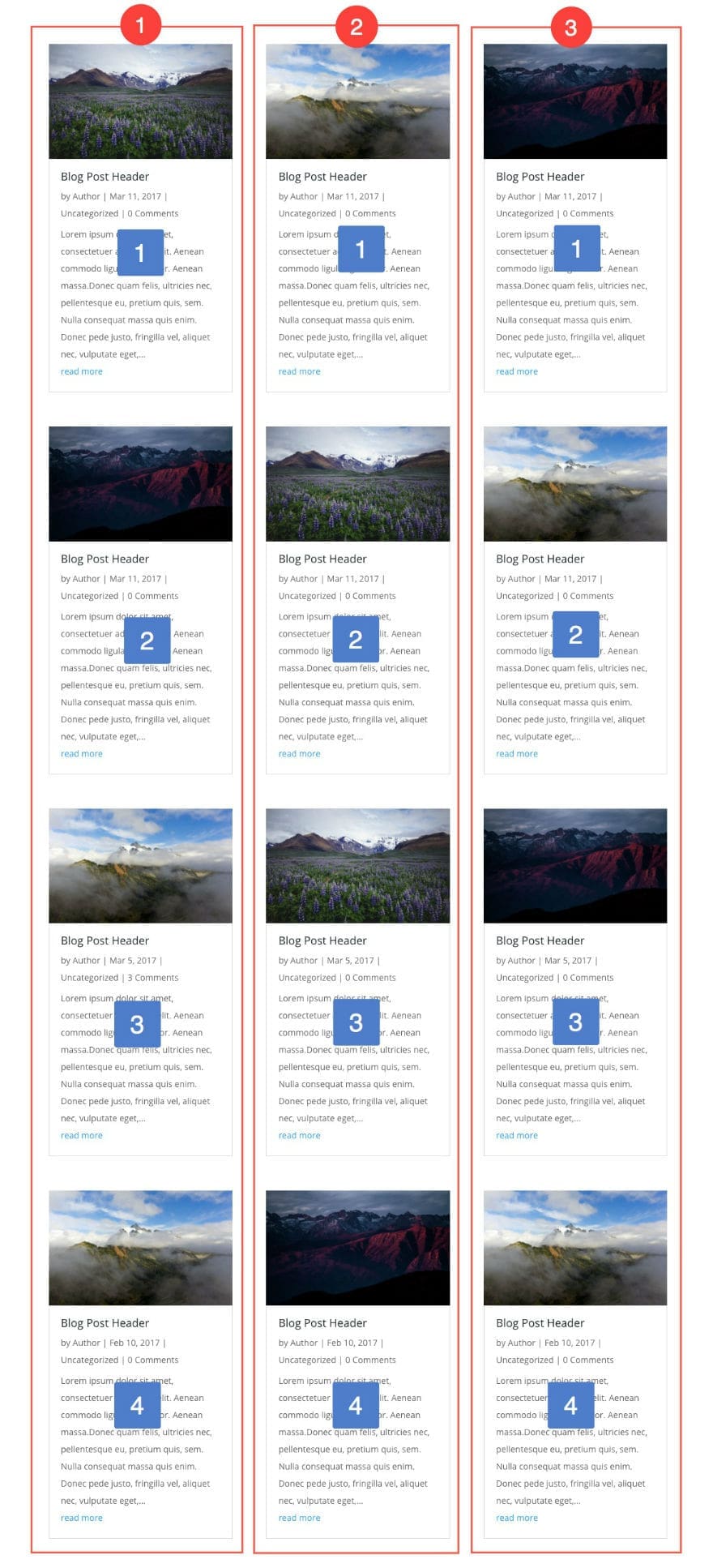
La grille de blog est configurée avec une mise en page à trois colonnes. Ce qui suit est une illustration de la grille de blog avec 12 articles de blog divisés en trois colonnes:
Les cartes de billets du blog sont ordonnées de haut en bas dans chacune des colonnes. Donc, si vous souhaiter leur donner un numéro, vous devrez compte de 1 à 4 sur chaque longueur de haut en bas :
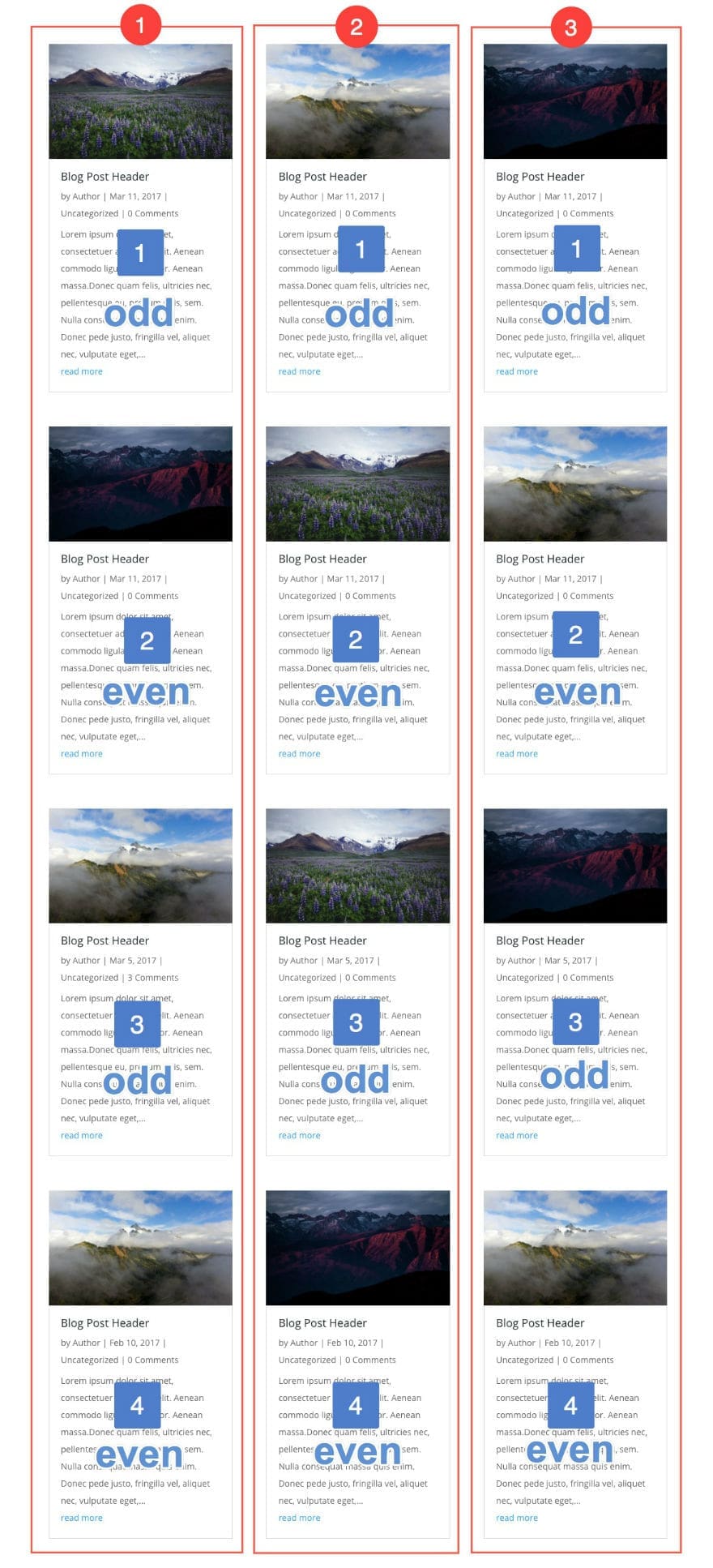
Puisque vous connaissez l’ordre numérique de chaque carte de blog sous chaque colonne, vous pouvez également identifier chaque carte comme un nombre impair ou pair comme suit:
Exemple de grille Designs
Exemple n ° 1: Conception d’une grille « Checkered »
Pour ce premier exemple, je vais cibler toutes les cartes impaires du module de blog (cartes 1 et 3) dans la première colonne en leur donnant une couleur de fond gris sombre. Pour ce faire, aller à « Divi → Options du thème » et ajouter le CSS suivant dans la zone de texte du CSS personnalisé:
#gridcard .column:first-child article:nth-child(odd){
background: #333;
}
Voici une ventilation de ce que ce code fait:
#gridcard = l’ID de l’ensemble du module de blog
.column: first-child = sélectionne la première colonne dans le module de blog
post: nth-child (odd) = sélectionne tous les articles impaires (ou cartes) dans la colonne
Mettre le tout ensemble, cela sélectionne les cartes numérotées impaires dans la première colonne du module de blog avec l’ID « gridcard ».
Ensuite, ajoutez votre texte blanc qui ira sur le fond sombre en ajoutant le CSS suivant:
#gridcard .column:first-child article:nth-child(odd) .entry-title,
#gridcard .column:first-child article:nth-child(odd) .post-meta,
#gridcard .column:first-child article:nth-child(odd) .post-meta a,
#gridcard .column:first-child article:nth-child(odd) .post-content p {
color: #ffffff;
}
Ce code vise tous les éléments de texte dans les cartes de module du blog (y compris le titre, les métas des articles, les liens des métas de l’article et le contenu de l’article) et leur attribue la couleur blanche.
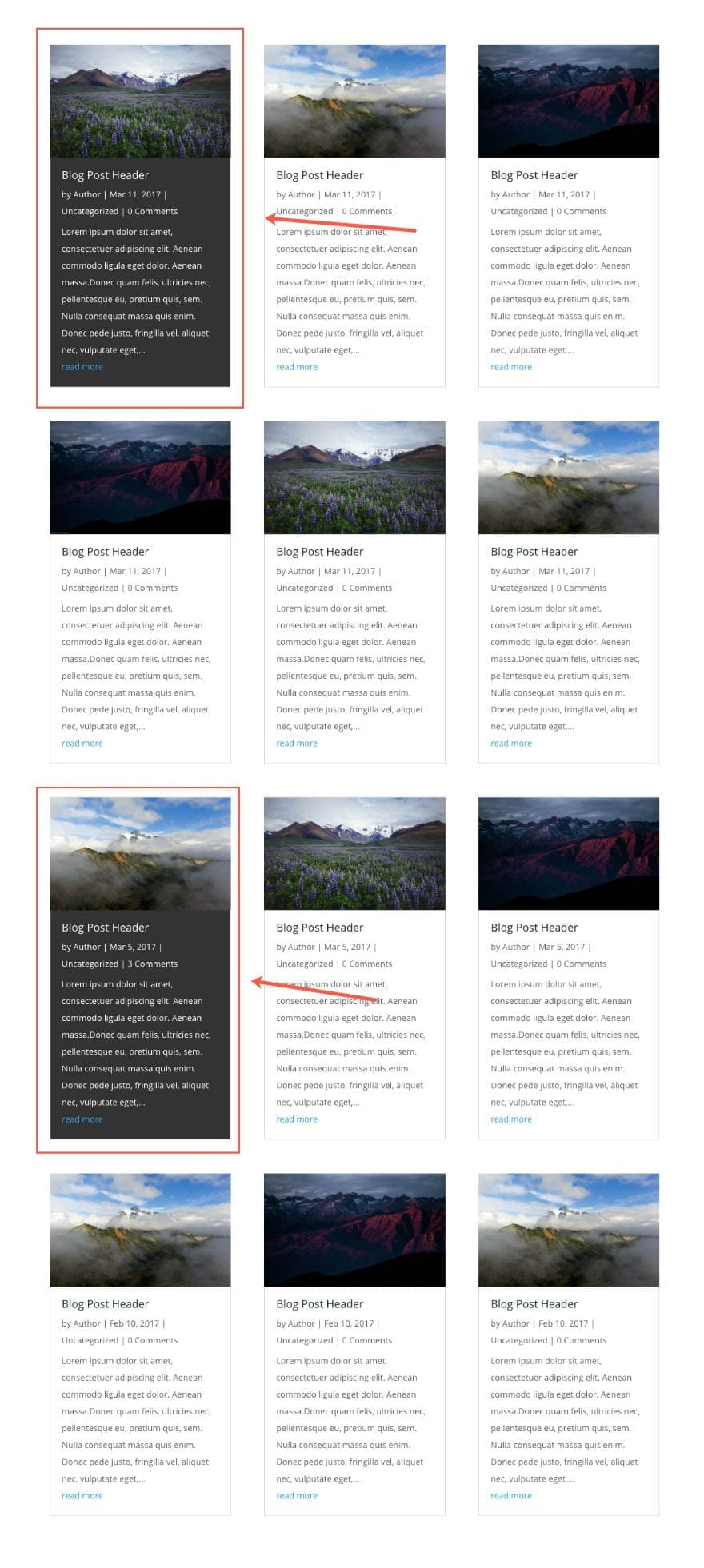
Voici le résultat:
La prochaine étape dans la création de notre mise en page damier est de cibler les cartes numérotées impaires sur la troisième colonne et appliquer le fond gris foncé et le texte blanc comme vous l’avez fait dans la première colonne. Ajoutez le CSS suivant dans la zone de texte CSS personnalisé:
#gridcard .column:last-child article:nth-child(odd){
background: #333;
}
#gridcard .column:last-child article:nth-child(odd) .entry-title,
#gridcard .column:last-child article:nth-child(odd) .post-meta,
#gridcard .column:last-child article:nth-child(odd) .post-meta a,
#gridcard .column:last-child article:nth-child(odd) .post-content p {
color: #ffffff;
}
Ce code vise la colonne « last » (dans ce cas, la troisième colonne est la dernière colonne) avec l’élément de pseudo « last-child ».
Pour la deuxième colonne (ou milieu), ciblez les cartes paires afin de compléter l’effet damier. Pour ce faire, nous devons ajouter le CSS suivant:
#gridcard .column:nth-child(2) article:nth-child(even) {
background: #333;
}
#gridcard .column:nth-child(2) article:nth-child(even) .entry-title,
#gridcard .column:nth-child(2) article:nth-child(even) .post-meta,
#gridcard .column:nth-child(2) article:nth-child(even) .post-meta a,
#gridcard .column:nth-child(2) article:nth-child(even) .post-content p {
color: #fff;
}
Maintenant, allez consulter la page de blog pour voir la mise en page en damier des cartes de module du Blog.
Exemple n°2: Ajout d’effets Hover avec la mise en page Checkered
Une fois que vous savez comment cibler les cartes du module du blog, vous pouvez modifier l’un des éléments à l’intérieur de la carte de façon créative.
Pour cet exemple, je vais utiliser la mise en page en damier et cette fois je vais changer les images à la une des cartes grise foncée en noir et blanc lors du survol de la carte. Et, je vais rendre les images à la une des cartes blanche plus lumineuses lors du survol de la carte. Pour ce faire, ajoutez le CSS suivant dans la zone de CSS personnalisé (assurez-vous de désactiver ou couper l’autre code afin qu’il ne soit pas incompatible avec le nouveau):
#gridcard .column:first-child article:nth-child(odd),
#gridcard .column:last-child article:nth-child(odd),
#gridcard .column:nth-child(2) article:nth-child(even) {
background: #333;
}
#gridcard .column:first-child article:nth-child(odd) .entry-title,
#gridcard .column:first-child article:nth-child(odd) .post-meta,
#gridcard .column:first-child article:nth-child(odd) .post-meta a,
#gridcard .column:first-child article:nth-child(odd) .post-content p,
#gridcard .column:last-child article:nth-child(odd) .entry-title,
#gridcard .column:last-child article:nth-child(odd) .post-meta,
#gridcard .column:last-child article:nth-child(odd) .post-meta a,
#gridcard .column:last-child article:nth-child(odd) .post-content p,
#gridcard .column:nth-child(2) article:nth-child(even) .entry-title,
#gridcard .column:nth-child(2) article:nth-child(even) .post-meta,
#gridcard .column:nth-child(2) article:nth-child(even) .post-meta a,
#gridcard .column:nth-child(2) article:nth-child(even) .post-content p {
color: #fff;
}
#gridcard .column:nth-child(2) article:nth-child(even):hover img,
#gridcard .column:first-child article:nth-child(odd):hover img,
#gridcard .column:last-child article:nth-child(odd):hover img {
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
#gridcard .column:nth-child(2) article:nth-child(odd):hover img,
#gridcard .column:first-child article:nth-child(even):hover img,
#gridcard .column:last-child article:nth-child(even):hover img {
-webkit-filter: brightness(1.5);
filter: brightness(1.5);
}
Vous pouvez également ajouter un effet d’inversion sur les cartes de sorte que lorsque vous survolez les cartes blanches, elles deviennent gris foncé, et lorsque vous survolez les cartes grises foncées, elles deviennent blancs.
Ajouter le CSS suivant en plus du CSS ci-dessus:
#gridcard .column article, #gridcard .column article img {
-webkit-transition: all 0.8s;
-moz-transition: all 0.8s;
transition: all 0.8s;
}
#gridcard .column:first-child article:nth-child(odd):hover,
#gridcard .column:last-child article:nth-child(odd):hover,
#gridcard .column:nth-child(2) article:nth-child(even):hover {
background: #fff;
}
#gridcard .column:first-child article:nth-child(odd):hover .entry-title,
#gridcard .column:first-child article:nth-child(odd):hover .post-meta,
#gridcard .column:first-child article:nth-child(odd):hover .post-meta a,
#gridcard .column:first-child article:nth-child(odd):hover .post-content p,
#gridcard .column:last-child article:nth-child(odd):hover .entry-title,
#gridcard .column:last-child article:nth-child(odd):hover .post-meta,
#gridcard .column:last-child article:nth-child(odd):hover .post-meta a,
#gridcard .column:last-child article:nth-child(odd):hover .post-content p,
#gridcard .column:nth-child(2) article:nth-child(even):hover .entry-title,
#gridcard .column:nth-child(2) article:nth-child(even):hover .post-meta,
#gridcard .column:nth-child(2) article:nth-child(even):hover .post-meta a,
#gridcard .column:nth-child(2) article:nth-child(even):hover .post-content p {
color: #333;
}
#gridcard .column:first-child article:nth-child(even):hover,
#gridcard .column:last-child article:nth-child(even):hover,
#gridcard .column:nth-child(2) article:nth-child(odd):hover {
background: #333;
}
#gridcard .column:first-child article:nth-child(even):hover .entry-title,
#gridcard .column:first-child article:nth-child(even):hover .post-meta,
#gridcard .column:first-child article:nth-child(even):hover .post-meta a,
#gridcard .column:first-child article:nth-child(even):hover .post-content p,
#gridcard .column:last-child article:nth-child(even):hover .entry-title,
#gridcard .column:last-child article:nth-child(even):hover .post-meta,
#gridcard .column:last-child article:nth-child(even):hover .post-meta a,
#gridcard .column:last-child article:nth-child(even):hover .post-content p,
#gridcard .column:nth-child(2) article:nth-child(odd):hover .entry-title,
#gridcard .column:nth-child(2) article:nth-child(odd):hover .post-meta,
#gridcard .column:nth-child(2) article:nth-child(odd):hover .post-meta a,
#gridcard .column:nth-child(2) article:nth-child(odd):hover .post-content p {
color: #fff;
}
Maintenant aller voir l’effet sur votre blog.
Exemple # 3: Personnalisation des cartes par lignes
Pour le troisième exemple, je vais appliquer le même fond sombre et du texte blanc pour les cartes dans chaque autre rangée (et non colonne). Pour ce faire, vous avez besoin de cibler toutes les cartes paires dans chacune des colonnes. Allez à « Divi → Options » du thème et assurez-vous désactiver ou supprimer tout code CSS précédent que vous aurez ajouté depuis le début de ce tutoriel. Ajoutez ensuite le CSS suivant:
#gridcard article:nth-child(even) {
background-color: #333;
}
#gridcard article:nth-child(even) .entry-title,
#gridcard article:nth-child(even) .post-meta,
#gridcard article:nth-child(even) .post-meta a,
#gridcard article:nth-child(even) .post-content p {
color: #fff;
}
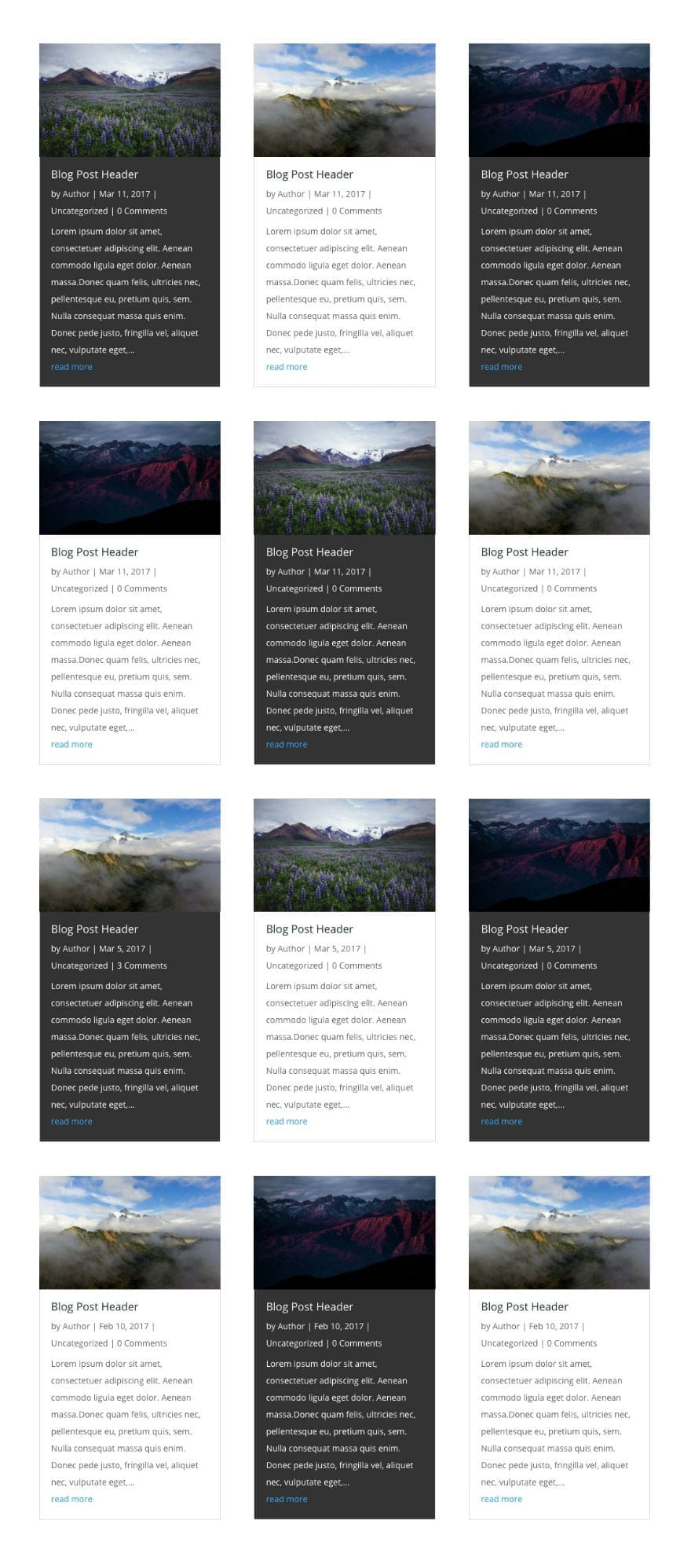
Voici ce que le résultat :
Exemple # 4: Conception d’une carte spécifique de la grille
Certains d’entre vous souhaiteront peut-être choisir une carte spécifique. Pour ce faire, vous devez trouver l’ID de l’article unique qui est automatiquement assigné à chacune de vos cartes. Pour cet exemple, j’utilise le navigateur Chrome.
Aller à la page affichant votre module de blog et un clic droit sur une de vos cartes. Dans la boîte d’options qui apparaît, sélectionnez « Inspecter » (certains navigateurs peuvent avoir « Inspecter l’élément » ou quelque chose de similaire. Cela va déployer la fenêtre des outils de développement qui affiche à la fois le html et css de votre page Web. Trouver la balise de l’article qui enveloppe votre article et notez l’ID de l’article qui lui est attribué. C’est le sélecteur que vous devez utiliser pour cibler votre carte individuelle. Pour mon exemple, j’ai fait un clic droit et cliqué sur inspecté pour retrouver l’ID « post-3466 ».
Comme ci-après :
Pour ne cibler que cette carte en CSS pour lui donner un fond gris avec une police blanche, vous devez utiliser le CSS suivant:
#post-3466 {
background: #333333;
}
#post-3466 .entry-title,
#post-3466 .post-meta,
#post-3466 .post-meta a,
#post-3466 .post-content p {
color: #fff;
}
Maintenant, la carte a ce style spécifique qui lui est appliquée.
C’est tout!
Dernières pensées
Ce ne sont que quelques exemples des nombreux styles différents que vous pouvez accomplir en utilisant ce type de ciblage CSS des cartes de module du Blog. Vous n’êtes plus obligé de garder le même style pour chaque carte. Vous pouvez les concevoir comme vous le souhaitez.
Si vous avez des questions ou des suggestions sentez-vous libre de me les proposer.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi











Bonjour ! Savez-vous S’il est possible de modifier le nombre de colonnes de cet objet Blog ?
J’aimerais que chaque carte soit affichée en pleine largeur. Merci !
Bonjour,
J’ai essayer d’afficher les articles de blog en « grid » avec l’ID « gridcard » mais ça ne fonctionne pas. Pouvez-vous m’aider ?
Bonsoir,
Désolé pour la réponse tardive.
Pouvez-vous reformuler votre demande s’il vous plaît ?
Bonjour,
Je suis vraiment débutante mais, grâce aux tutos en ligne, j’arrive à construire un blog sympa.
Vraiment, merci pour celui-ci car je n’ai eu qu’à copier les codes et tout s’est passé de façon impeccable, je suis ravie du résultat.
Merci encore, bonne journée 🙂
Je vous en prie. Merci à vous de nous lire.
Bonsoir,
le blog DIVI, à côté du nom de l’auteur, place la préposition « de » (par exemple de Stefano). J’aimerais savoir s’il est possible de le changer en « de »
Bonjour,
Oui c’est possible de changer cet élément avec Divi.
Bonjour Thierry
Super tuto
J’aimerais bien savoir s’il est possible d’augmenter la taille de l’image à la une
Je voudrais bien appliquer ce style à mon blog
Merci
Bonjour,
Oui c’est possible.
Bonjour,
Comment puis-je optimiser cette mise en page pour mobile (tablette)? Je n’ai pas de Schabrettmuster mais des couleurs différentes pour chaque article de blog, dans un ordre déterminé. Bien sûr, cela change quand on passe à mobile et que les couleurs ne sont plus associées aux bons posts …
Est-ce que quelqu’un a une idée ici?
Bonjour,
Non malheureusement.
Bonjour,
Merci pour cet article! Je souhaiterai également modifier le « read more » en bas des articles.
Pourriez-vous nous donner des exemples de code CSS pour changer le texte et le mettre dans un jolie bouton centré par exemple?
En vous remerciant.
Sophie
Salut 🙂 Pour changer le texte du bouton « read more », ça se passe dans Blog Paramètres > Style > Lire plus Texte. Tu peux modifier la typographie et le texte du « read more ». Par contre, je ne sais pas comment en faire un bouton. Bon paramétrage !
Cuándo lo pones en el CSS personalizado, por ejemplo:
#gridcard .Column: first-child artículo: nth-child (impar) {background: #333; }
da un error como el que sigue: Expected a FUNCTION or IDENT after colon at line 1, col 18
Saludos
Bonsoir,
Notre Blog est automatiquement traduit à partir du français. Je vous invite donc à choisir la langue française dans le widget de langue situé sur la topbar de notre blog et le bon code CSS s’affichera.
usted escribió un artículo mal escrito, debería ser: artículo del primer hijo: no arte del primer hijo:
You misspelled article, it should be: first-child article: not first-child art:
Hi,
Post is automatically translated from french to 70 others languages.
Bonjour
Merci pour l’article. J’ai une présentation en grille (Thème Divi) j’ai des vignettes (photos) pour la présentation des articles, par contre quand je clique pour avoir accès à l’article, l’image s’affiche en grand au début de l’article. Il y a t’il un moyen de lui donner la même taille que la vignette ou alors de la supprimer dans l’affichage de l’article.
Merci
Patrick
Bonsoir,
Désolé, mais notre assistance concernant divi se limite à nos tutoriels. Veuillez contacter Eleganthemes SVP.
Bonjourn, super article
Je tente ma chance ici, parfois, on tourna autour d’un sujet des semaines durant sans trouver la réponse alors que le même sujet est logique pour d’autres.
Je cherche donc la solution afin de mettre en place une grid de post, uniquement composée de visuels mais de hauteurs différentes, pour etre plus explicite, qu’un visuel sur deux ait le double de la hauteur du visuel d’a coté.
Une idee ?
Julien
Bonjour Julien,
Je vous recommande de contacter l’équipe de DIVI. C’est plus pratique dans ce cas.
Super tuto ! Je vais tester ca ce week end pour mon site .
avez vous une solution pour enlever les extraits dans les grilles ?
Merci à vous
Sofhy