Dans un précédent tutoriel, nous vous avons présenté Divi. Pour ceux qui ne savent pas, Divi est un thème WordPress premium conçu par l’équipe Elegant Themes qui propose des services divers sur WordPress et conçoivent des plugins et thèmes.
Divi est un thème responsive et ce dernier est compatible avec plusieurs autres plugins entre autres nous avons WooCommerce. Aujourd’hui, nous allons vous montrer comment donner une animation différente à vos produits WooCommerce.
Parfois, le style de WooCommerce peut être un peu inadéquat, surtout si votre style CSS est un peu différent. Ce tutoriel, qui sera un peu technique (unpeu de CSS et rien que ça), vous permettra d’y remédier.
Autres tutoriels sur Divi thème
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce sur Divi
- Comment modifier la couleur des menu entre les pages sur Divi
- Des fonctionnalités que vous ignorez sur Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur sur Divi
Commençons.
Modification d’une icône pour un texte au survole de la souris
Par défaut, lorsque vous utilisez WooCommerce avec Divi et survolez un produit que vous voyez une petite icône « + » qui est une police (font-icon) proposé par Divi et qui se présente comme suit:
Il est vraiment facile de modifier cela pour une icône différente dans les réglages, mais si vous voulez ajouter un texte, c’est une autre chose ? Je vais vous montrer comment y parvenir avec les extraits de CSS d’aujourd’hui, et je vais aussi inclure un code facultatif à ajouter sur votre site.
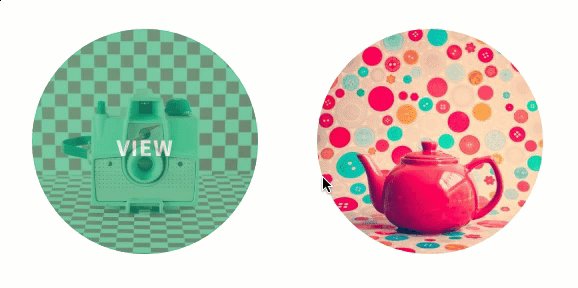
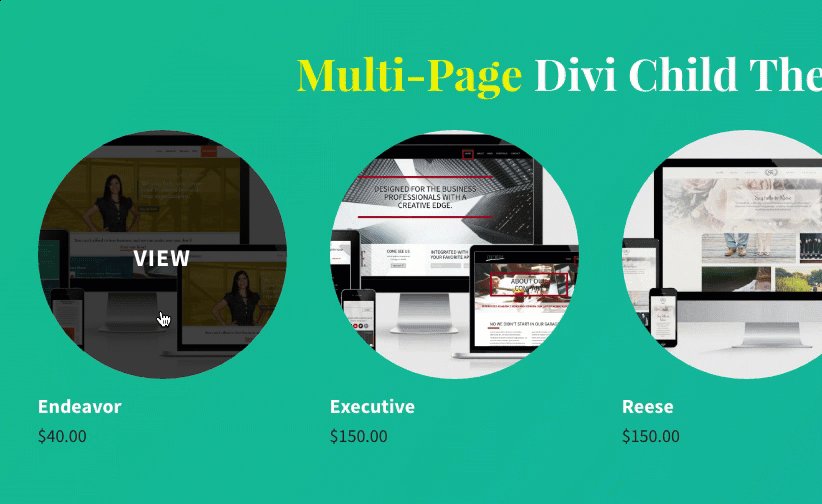
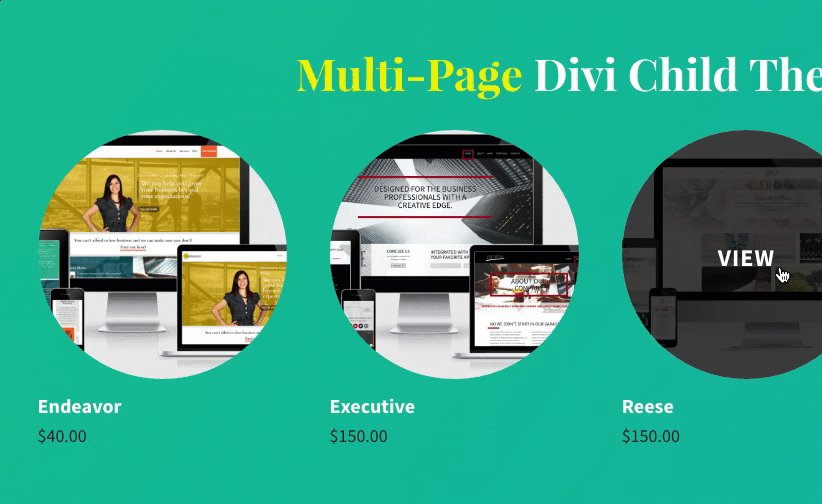
Voici ce que nous aurons une fois terminé:
Pourquoi utiliser du texte à la place d’une icône de toute façon?
Je peux penser à quelques raisons qui peuvent vous pousser à faire cela :
Pour définir donner un look unique à votre boutique : Tout ce que vous pouvez faire pour distinguer votre site Divi / WooCommerce d’un autre est toujours une bonne chose.
L’utilisation d’un mot comme « Voir » ou « Acheter » peut entraîner plus de conversion: Tout le monde doit faire ce qui est mieux pour son site web, et vous pouvez profiter de tests A/B intégré sur Divi pour aider à cela.
Source d’inspiration
J’ai récemment parcouru un site qui avait du texte sur le produit en vol stationnaire. Je l’ai bien sûr vu d’autres sites de commerce électronique qui ont des mots plutôt que des icônes sur le produit en vol stationnaire, donc ce n’était pas nouveau concept. Je n’avais jamais eu à faire cela sur un thème Divi, et lorsque j’ai vu cela, je m’en suis fixé un défis et je me suis rendu compte qu’il est effectivement facile de mettre cela en œuvre. Avec très peu de code nécessaire, vous êtes sûr de ne pas affecter les performances de votre blog.
La mise en œuvre d’un texte sur survol de la souris
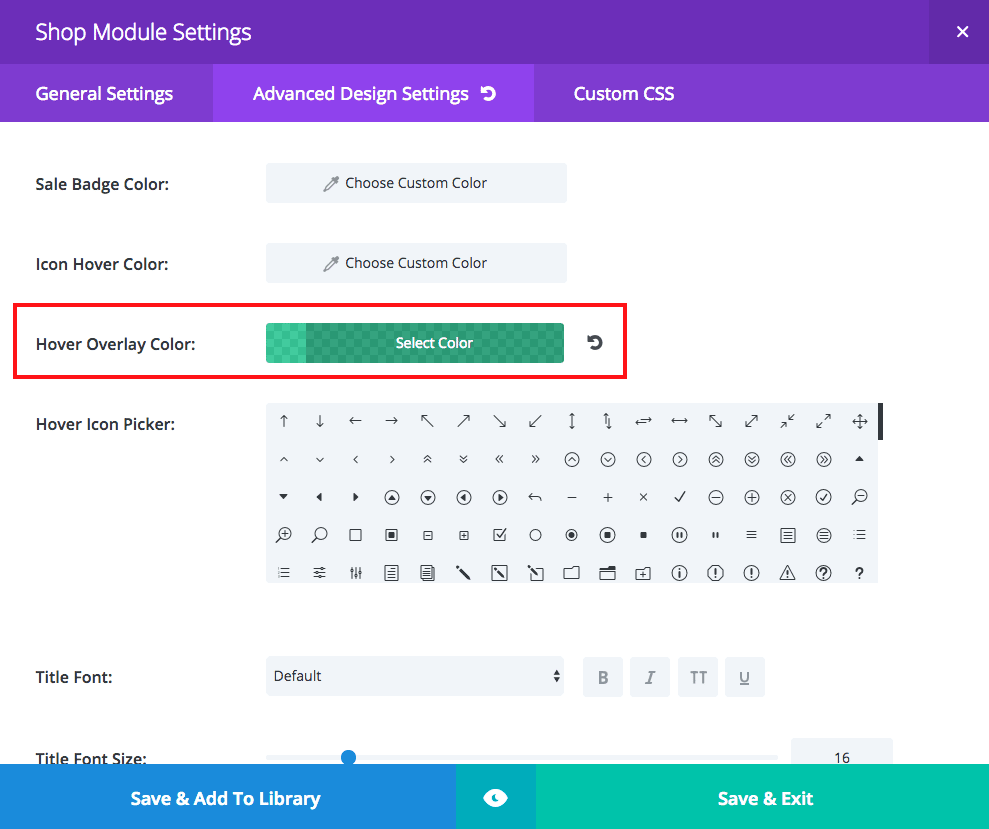
Étape 1: La superposition de couleur
Nous allons d’abord changer la couleur de la superposition sur survol stationnaire. Cela est extrêmement facile à faire sur Divi. Dans votre module de magasin Accédez à l’onglet « paramètres avancés de conception avancée » et sélectionnez votre couleur.
Étape 2: Ajout du CSS
Le code CSS suivant dans « Options du thème > CSS Personnalisé » ou sur la feuille de style de votre thème enfant.
.woocommerce .et_overlay:before {
left: 0;
margin-left: 0;
content: 'view';
/*** Votre Text ici ***/
font-family: 'Source Sans Pro', Arial !important;
/*** Choissiez votre police ***/
text-transform: uppercase;
font-size: 24px;
color: #fff;
/*** Définir la couleur du texte ***/
font-weight: bold;
text-align: center;
width: 100%;
padding: 5px 0;
}
Si vous souhaitez que vos produits soit plutôt ronds, vous pouvez ajouter ce code facultatif :
.woocommerce ul.products li.product a img,
.et_overlay {
border-radius: 50%;
}
C’est tout !
Désormais, vous pouvez visiter votre boutique et voir comment vos modifications sont prise en considération.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi




Un texte différent par produit ? vous dites de l’ajouter aux nouveaux produits ? comment ça ?et où ?
Super article, merci pour cette astuce. Et si nous souhaitons un texte différent par produit, comment faire ?
Bonjour Brice,
Dans ce cas, vous ajoutez un texte différent sur le nouveau produit WooCommerce.
Super !! Merci pour cette astuce.
de rien.