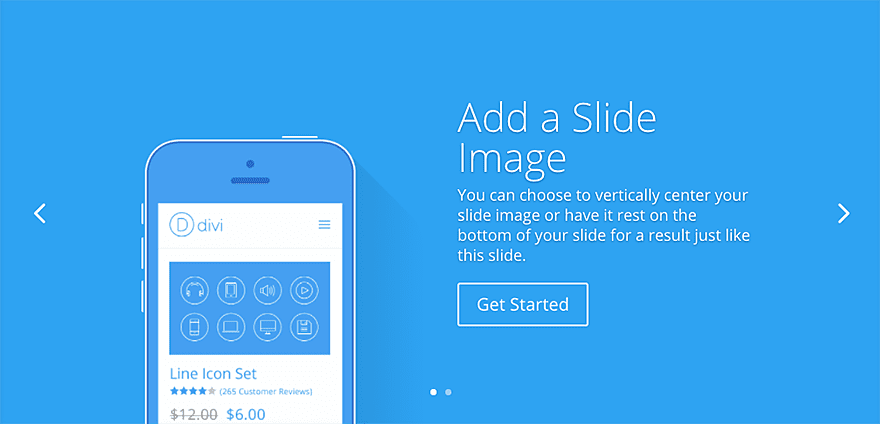
Divi vous permet de placer des sliders dans des sections de pleine largeur, ce qui fait que vos curseurs s’étendent sur toute la largeur du navigateur. Les sliders (Diapos) Divi prennent en charge les arrière-plans parallaxes, ainsi que les arrière-plans vidéo!

Comment ajouter un module Diapo pleine largeur de Divi
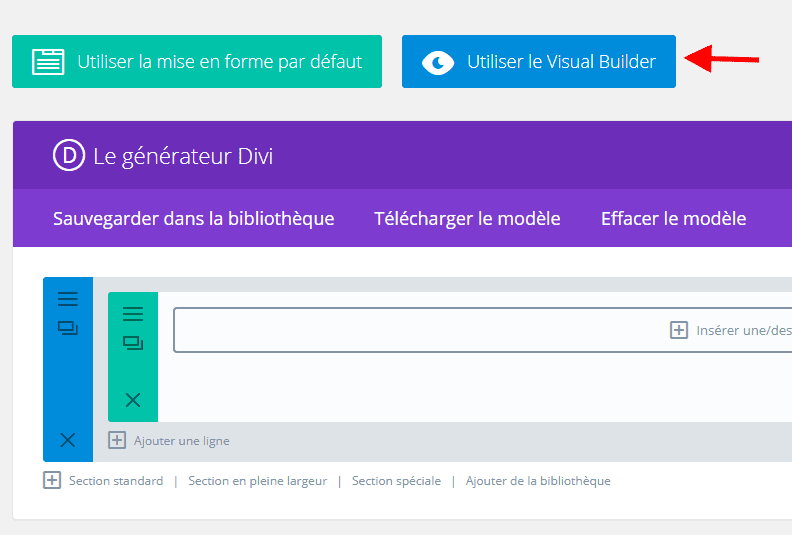
Avant de pouvoir ajouter un module de curseur pleine largeur à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builderau-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes dans le Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

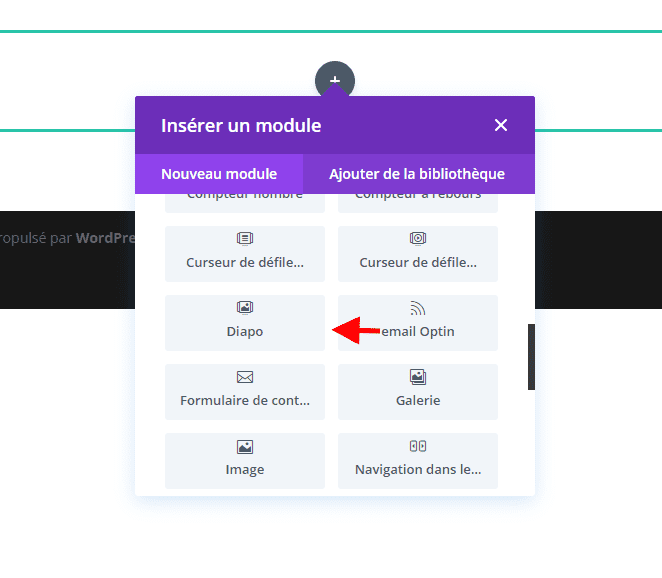
Localisez le module de curseur fullwidth dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « Diapo », puis cliquez sur Entrée pour rechercher et ajouter automatiquement le module curseur pleine largeur! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
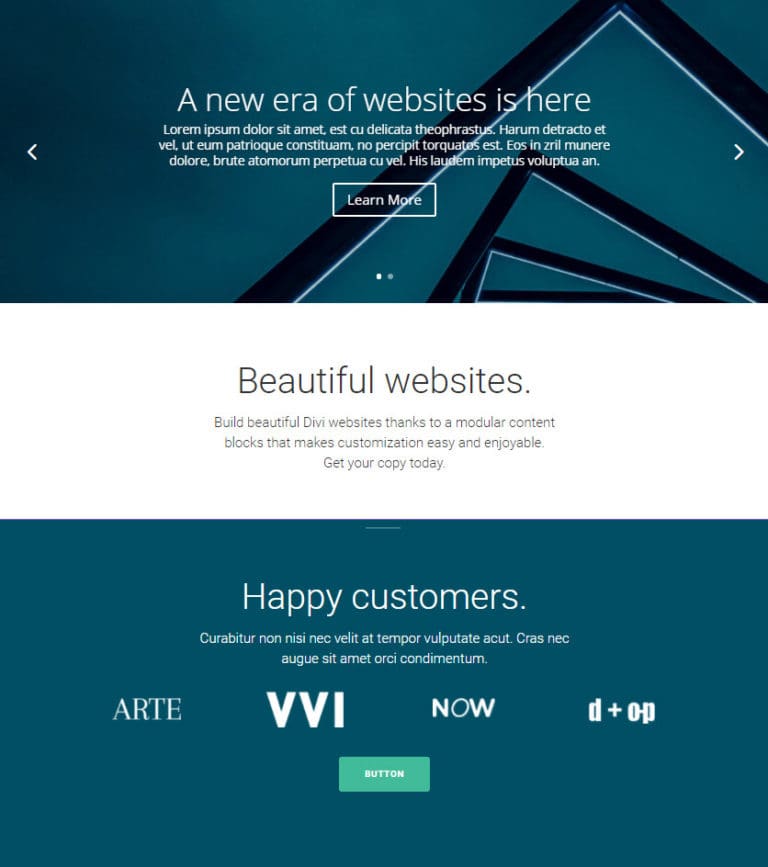
Exemple de cas d’utilisation: Ajouter une section de héros Slider Fullwidth à votre page d’accueil
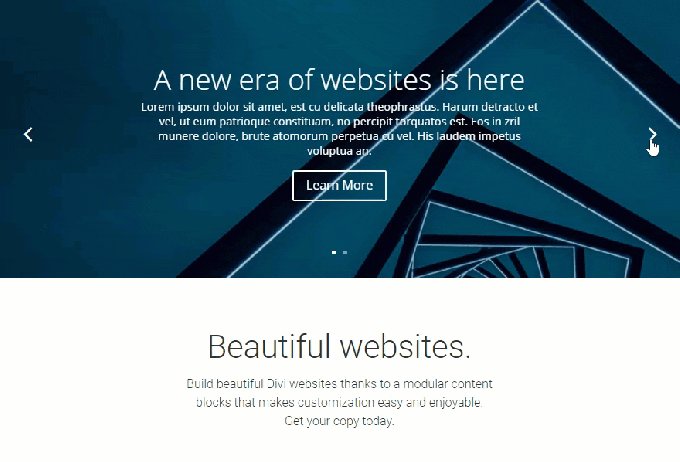
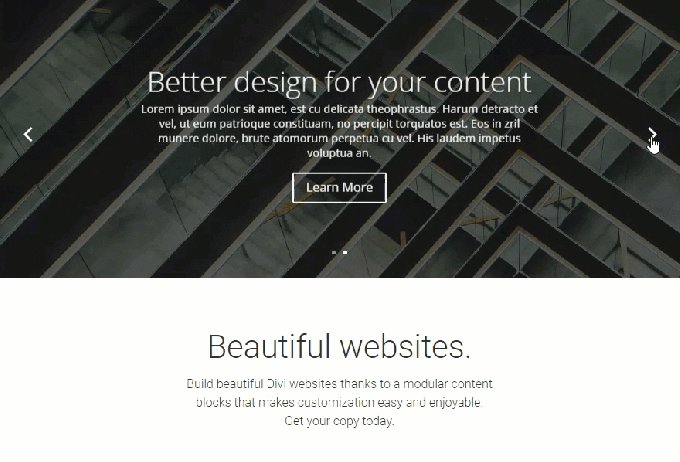
Un curseur pleine largeur est un excellent moyen de présenter plusieurs CTA au-dessus du seuil de votre page d’accueil. La combinaison d’images et de contenu peut vraiment donner à votre section une sensation professionnelle qui se démarque.
Pour cet exemple, je vais ajouter une diapo pleine largeur pour servir de section principale sur une page d’accueil.

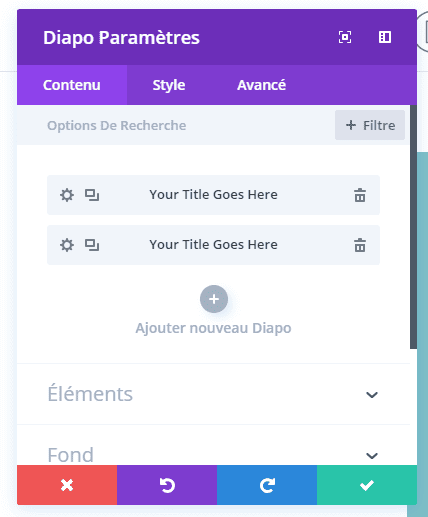
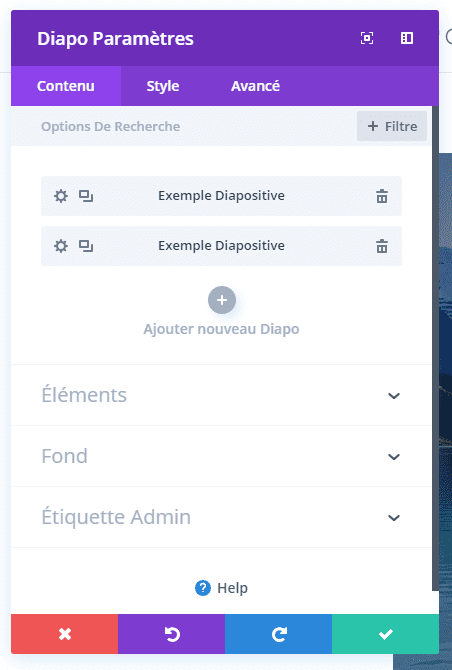
À l’aide de Visual Builder, ajoutez une section Fullwidth en haut de votre page Web. Insérez ensuite le module Fullwidth Slider dans votre nouvelle section. Dans l’onglet Contenu des paramètres de la diapo pleine largeur, cliquez sur + Ajouter un nouvel élément pour créer votre première diapositive.

Dans les paramètres de diapositive de votre première diapositive, mettez à jour les options suivantes:
Options de contenu
En–tête : [entrez le titre de la diapositive]
Texte du bouton : [entrez le texte du bouton]
Contenu : [entrez le contenu du texte de la diapositive]
URL du bouton : [entrez l’URL de destination du bouton Diapositive]
Image d’arrière-plan : [entrez l’image qui servira comme toile de fond pour la diapositive]
Options de conception
Utiliser la superposition d’arrière-plan : OUI
Couleur de superposition d’arrière-plan : rgba (0,0,0,0.2) cette superposition assombrit légèrement l’image d’arrière-plan pour rendre le texte plus lisible.

Enregistrer les paramètres de diapos
Maintenant dupliquez la diapositive que vous venez de créer et mettez à jour la nouvelle diapositive avec du nouveau contenu si nécessaire. Répétez cette opération pour toutes les diapositives que vous souhaitez ajouter.

C’est tout. Pour cet exemple, je n’inclue que deux diapositives, mais le résultat est un curseur de héros fullwidth efficace avec plusieurs appels à l’action qui engage l’utilisateur à cliquer sur le bouton pour plus d’informations. Puisqu’il s’agit de votre principal appel à l’action pour votre site Web, je suggère d’effectuer des tests fractionnés sur votre diapo à pleine largeur en utilisant Divi Leads et de voir lequel convertit le mieux.

Options de contenu de Diapo pleine largeur
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Flèches
Choisissez si vous souhaitez ou non afficher les flèches de navigation gauche et droite.
Contrôles
Choisissez si vous souhaitez ou non afficher les boutons de cercle / indicateurs de diapositive au bas du curseur.
Étiquette Administrateur
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
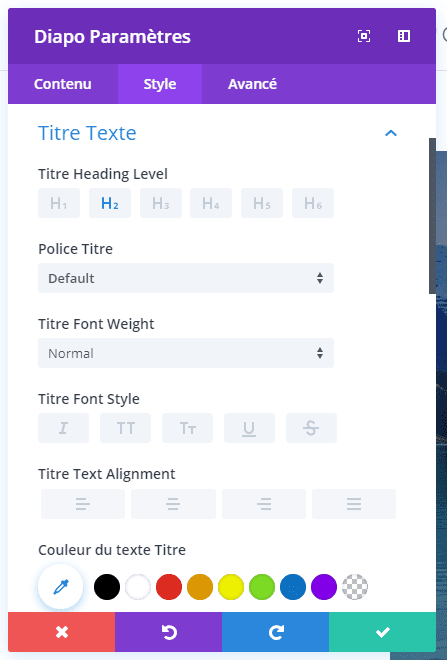
Options de conception du module Diapo
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Supprimer l’ombre intérieure
Par défaut, une ombre interne est affichée dans le curseur. Si vous souhaitez désactiver cette ombre, vous pouvez le faire en utilisant ce paramètre.
Effet de parallaxe
Activer cette option donnera à vos images d’arrière-plan une position fixe pendant que vous faites défiler. Gardez à l’esprit que lorsque ce paramètre est activé, vos images mettent à l’échelle vos images à la hauteur du navigateur.
Police de l’en-tête
Vous pouvez changer la police de votre texte d’en-tête en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.

Taille de la police d’en-tête
Ici vous pouvez ajuster la taille de votre texte d’en-tête. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte d’en-tête
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres d’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte d’en-tête, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne d’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police Du corps
Vous pouvez changer la police de votre corps en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du corps
Ici vous pouvez ajuster la taille du texte de votre corps. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.

Couleur du texte du corps
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne de texte de votre corps Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Rembourrage supérieur
Ce paramètre contrôle l’espace interne entre le haut du module et le contenu du texte dans le module. Si vous souhaitez augmenter ou diminuer cet espace, entrez votre valeur désirée ici. Par exemple, pour réduire l’espace et la taille globale du curseur, vous pouvez entrer une valeur de 100 px. Vous pouvez également entrer une valeur en pourcentage, par exemple 10%, pour rendre la hauteur plus dynamique.
Rembourrage inférieur
Ce paramètre contrôle l’espace interne entre le bas du module et le contenu du texte dans le module. Si vous souhaitez augmenter ou diminuer cet espace, entrez votre valeur désirée ici. Par exemple, pour réduire l’espace et la taille globale du curseur, vous pouvez entrer une valeur de 100 px. Vous pouvez également entrer une valeur en pourcentage, par exemple 10%, pour rendre la hauteur plus dynamique.
Utiliser des styles personnalisés pour le bouton
L’activation de cette option révèle différents paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte dans le bouton. Le bouton s’adapte à mesure que la taille du texte augmente et diminue.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour changer la couleur du bouton.

Couleur de fond du bouton
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Cela peut être modifié en sélectionnant la couleur d’arrière-plan souhaitée dans le sélecteur de couleur.
Largeur de la bordure du bouton
Tous les boutons Divi ont une bordure 2px par défaut. Cette bordure peut être augmentée ou réduite en utilisant ce paramètre. Les bordures peuvent être supprimées en entrant une valeur de 0.
Couleur de bordure du bouton
Par défaut, les bordures du bouton adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de bordure du bouton
Le rayon de la bordure affecte l’arrondi des coins de vos boutons. Par défaut, les boutons dans Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer un bouton carré ou l’augmenter de manière significative pour créer des boutons avec des bords circulaires.
Espacement des lettres du bouton
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Button Font
Vous pouvez changer la police du texte de votre bouton en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Ajouter une icône du bouton
Désactivé, ce paramètre supprimera les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche sur le vol stationnaire.
Icône du bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton. Divi a différentes icônes à choisir.
Bouton icône couleur
Le réglage de ce paramètre changera la couleur de l’icône qui apparaît sur votre bouton. Par défaut, la couleur de l’icône est la même que la couleur du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Bouton Icon placement
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de votre bouton.
Afficher uniquement l’icône au survol du bouton
Par défaut, les icônes du bouton ne s’affichent que lors du survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte de Hover du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Couleur de fond du bouton Hover
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Couleur
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Radius
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Bouton Espacement de lettre de pointage
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Options avancées module diapo pleine largeur
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Animation automatique
Si vous souhaitez que le curseur glisse automatiquement, sans que le visiteur doive cliquer sur le bouton suivant, activez cette option, puis ajustez la vitesse de rotation ci-dessous si vous le souhaitez.
Vitesse d’animation automatique (en ms)
Vous pouvez indiquer ici à quelle vitesse le curseur se fane entre chaque diapositive, si l’option ‘Animation automatique’ est activée ci-dessus. Plus le nombre est élevé, plus la pause entre chaque rotation est longue.
Continuer Diapositive automatique sur Hover
Allumer ceci permettra le glissement automatique pour continuer sur le vol stationnaire de la souris.
Masquer le contenu sur mobile
Comme la taille de l’écran devient plus petite sur les appareils mobiles, l’immobilier à écran devient plus précieux. Parfois, c’est une bonne idée de désactiver certains éléments de curseur moins importants pour réduire la taille du curseur et le rendre plus lisible. L’activation de ce paramètre masque le contenu du texte du curseur sur le mobile.
Masquer le CTA sur mobile
Comme la taille de l’écran devient plus petite sur les appareils mobiles, l’immobilier à écran devient plus précieux. Parfois, c’est une bonne idée de désactiver certains éléments de curseur moins importants pour réduire la taille du curseur et le rendre plus lisible. L’activation de ce paramètre masquera l’appel du curseur aux boutons d’action sur mobile.
Afficher l’image / la vidéo sur mobile
Comme la taille de l’écran devient plus petite sur les appareils mobiles, l’immobilier à écran devient plus précieux. Parfois, c’est une bonne idée de désactiver certains éléments de curseur moins importants pour réduire la taille du curseur et le rendre plus lisible. L’activation de ce paramètre affiche les images de diapositives et les vidéos sur mobile (elles sont désactivées par défaut).
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
Options de contenu des éléments du module diapo pleine largeur

Titre
Définissez le texte du titre de votre curseur ici.
Texte du bouton
Si vous souhaitez afficher un bouton sous le contenu de votre diapo, entrez le texte du bouton ici. Laissez ce champ vide si vous ne souhaitez pas afficher un bouton.
Contenu
Entrez le contenu du corps de votre curseur ici. Notez que la quantité de texte que vous entrez ici déterminera la hauteur de vos diapositives.
URL du bouton
Si vous affichez un bouton, insérez une URL Web valide dans ce champ pour définir le lien de destination.
Faire glisser l’image
Si vous ajoutez une image de diapositive, elle apparaîtra à gauche du texte de votre diapositive au-dessus de votre arrière-plan de diapositive. Si vous ne spécifiez pas une image de diapositive, vous serez à gauche avec une diapositive centrée, texte seulement. Étant donné que la hauteur de chaque diapositive est déterminée par le texte, si l’image de votre diapositive est suffisamment haute, elle tombera en dessous du bas de la diapositive, créant une image alignée en bas.

Notez que la hauteur d’une diapositive avec une image de diapositive peut être déterminée par une diapositive plus grande dans le curseur. Assurez-vous que l’image de votre diapositive est assez grande pour s’adapter si vous souhaitez avoir une image alignée en bas. Pour des raisons de lisibilité, les images de diapositive n’apparaissent que dans les curseurs en colonne, en colonne ou en largeur de 1 colonne. De même, les images de diapositives ne s’afficheront pas sur les largeurs de navigateur inférieures à 768 pixels. Les largeurs d’images de diapositives sont définies ci-dessous. Nous recommandons que vos images de diapositives soient au moins aussi larges.
Diapositive vidéo
Si vous ajoutez une vidéo de diapositive, elle apparaîtra à gauche du texte de votre diapositive au-dessus de l’arrière-plan de votre diapositive. Si vous ne spécifiez pas une vidéo de diapositive, vous serez à gauche avec une diapositive centrée, texte seulement. Étant donné que la hauteur de chaque diapositive est déterminée par le texte, si l’image de votre diapositive est suffisamment haute, elle tombera en dessous du bas de la diapositive, créant une image alignée en bas.
Pause Video
Autoriser la vidéo à être mise en pause par les autres joueurs lorsqu’ils commencent à jouer
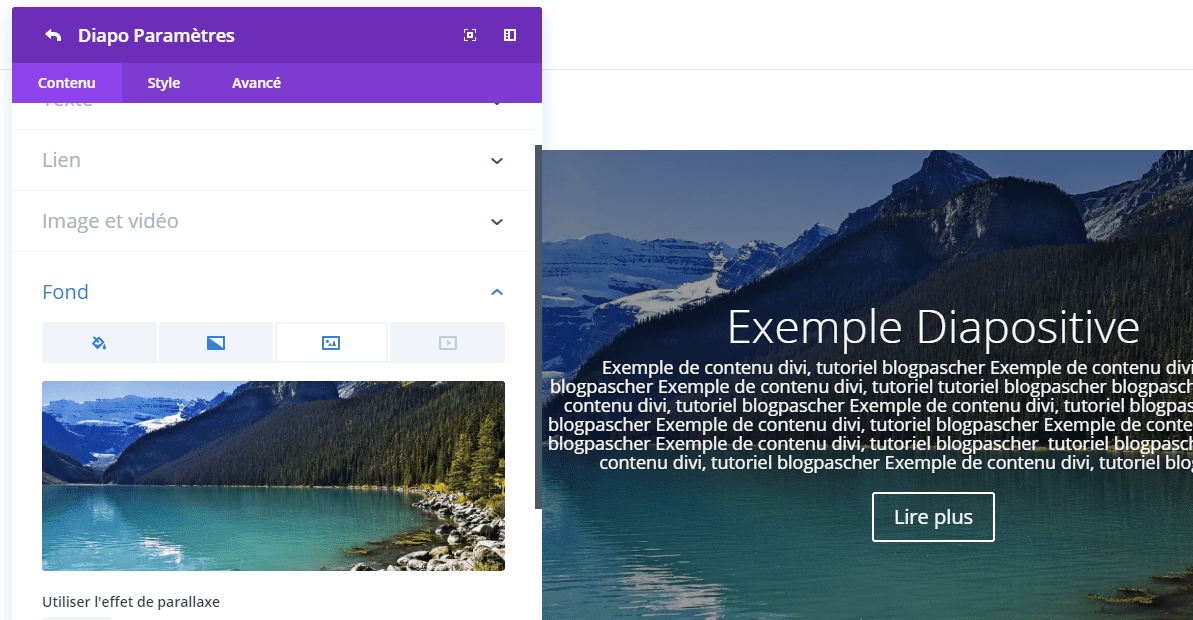
Image de fond
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, supprimez simplement l’URL du champ des paramètres.
La hauteur d’une diapositive est déterminée par la quantité de texte que vous ajoutez. Si vous avez plusieurs diapositives, le curseur prendra la hauteur de la diapositive la plus haute.
La largeur de votre curseur est déterminée par la largeur du navigateur. Sur la base des tailles d’écran standard, nous recommandons que vos images soient au moins 1280px par 768px.
Position de l’image de fond
Par défaut, les images d’arrière-plan sont affichées au centre de la diapositive. Vous pouvez utiliser ce paramètre pour modifier le positionnement en haut, en bas, à gauche, à droite ou dans l’un des quatre coins de la diapositive.
Taille de l’image de fond
Par défaut, les images d’arrière-plan seront agrandies proportionnellement pour garantir qu’elles remplissent la totalité de la diapositive. Toutefois, vous pouvez utiliser cette option pour modifier le comportement par défaut. « Couverture » est le comportement par défaut, qui met à l’échelle l’image pour couvrir toute la zone de diapositive. « Ajuster » forcera également l’image à couvrir toute la zone, cependant, elle forcera la hauteur et la largeur de l’image à correspondre à la hauteur et à la largeur du curseur. Cela peut entraîner une image faussée, mais cela empêchera le recadrage de l’image. « Taille réelle » n’échelonne pas l’image et l’affiche à sa taille native.
Couleur de fond
Si vous souhaitez simplement utiliser un arrière-plan de couleur unie pour votre diapositive, utilisez le sélecteur de couleurs pour définir une couleur d’arrière-plan.
Vidéo d’arrière-plan MP4
Toutes les vidéos doivent être téléchargées dans les deux formats .MP4 .WEBM pour assurer une compatibilité maximale dans tous les navigateurs. Téléchargez la version .MP4 ici. Remarque importante: Les arrière-plans vidéo sont désactivés à partir d’appareils mobiles. Au lieu de cela, votre image bkacground sera utilisée. Pour cette raison, vous devez définir à la fois une image d’arrière-plan et une vidéo d’arrière-plan pour garantir de meilleurs résultats.
Vidéo de fond WEBM
Toutes les vidéos doivent être téléchargées dans les deux formats .MP4 .WEBM pour assurer une compatibilité maximale dans tous les navigateurs. Téléchargez les versions .WEBM ici. Remarque importante: Les arrière-plans vidéo sont désactivés à partir d’appareils mobiles. Au lieu de cela, votre image bkacground sera utilisée. Pour cette raison, vous devez définir à la fois une image d’arrière-plan et une vidéo d’arrière-plan pour garantir de meilleurs résultats.
Largeur vidéo d’arrière-plan
Pour que les vidéos soient correctement dimensionnées, vous devez saisir la largeur exacte (en pixels) de votre vidéo ici.
Hauteur vidéo arrière-plan
Pour que les vidéos soient correctement dimensionnées, vous devez entrer la hauteur exacte (en pixels) de votre vidéo ici.
Options de conception des éléments du module diapo

Utiliser la superposition d’arrière-plan
Lorsqu’elle est activée, une couleur de surimpression personnalisée sera ajoutée au-dessus de votre image de fond et derrière votre contenu de curseur.
Couleur de superposition de fond
Utilisez le sélecteur de couleurs pour choisir une couleur pour l’arrière-plan.
Utiliser la superposition de texte
Lorsque cette option est activée, une couleur d’arrière-plan est ajoutée derrière le texte du curseur pour le rendre plus lisible sur les images d’arrière-plan.
Couleur de superposition de texte
Utilisez le sélecteur de couleurs pour choisir une couleur pour la superposition de texte.
Rayon de bordure de superposition de texte
Le rayon de la bordure affecte l’arrondi des coins de la zone de superposition de texte. Par défaut, les coins ont un bord légèrement arrondi de 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer une boîte rectangulaire ou augmenter la valeur pour rendre les coins encore plus arrondis.
Flèches Couleur personnalisée
Lorsque vous survolez un module curseur, des flèches apparaissent pour permettre au visiteur de naviguer dans chaque diapositive. Par défaut, ces flèches héritent de la couleur du texte principal de la diapositive. Cependant, vous pouvez définir une couleur personnalisée pour ces flèches en utilisant ce paramètre.
Dot Nav Couleur personnalisée
Dans chaque curseur, les éléments de navigation par points apparaissent sous le contenu du curseur. Ces éléments permettent à l’utilisateur de naviguer dans le curseur. Vous pouvez définir une couleur personnalisée à utiliser pour ces éléments à l’aide du sélecteur de couleurs dans ce paramètre.
Alignement vertical de l’image de la diapositive
Ce paramètre détermine l’alignement vertical de votre image de diapositive. Votre image peut être centrée verticalement ou alignée au bas de votre diapositive.
Couleur du texte
Si l’arrière-plan de votre diapositive est sombre, la couleur du texte doit être réglée sur « Lumière ». Visa versa, si l’arrière-plan de la diapositive est clair, la couleur du texte doit être réglée sur « Foncé ».
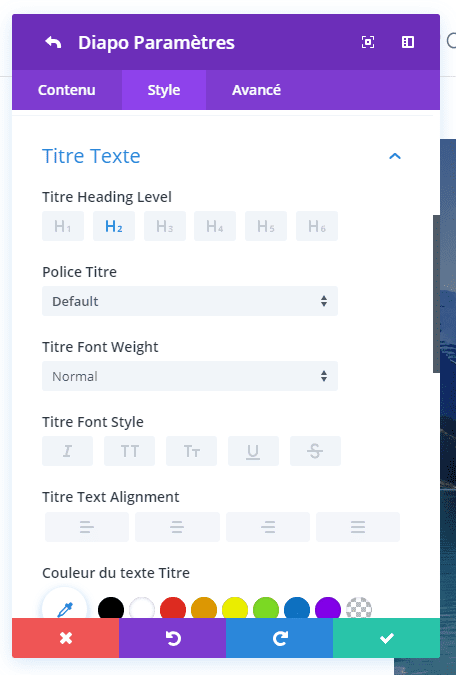
Header Font
Vous pouvez changer la police de votre texte d’en-tête en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police d’en-tête
Ici vous pouvez ajuster la taille de votre texte d’en-tête. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte d’en-tête
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.

Espacement des lettres d’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte d’en-tête, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne d’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
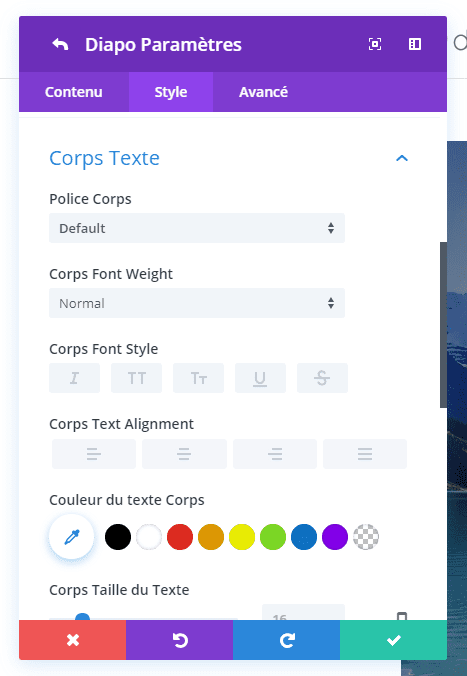
Body Font
Vous pouvez changer la police de votre corps en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du corps
Ici vous pouvez ajuster la taille du texte de votre corps. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.

Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne de texte de votre corps Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
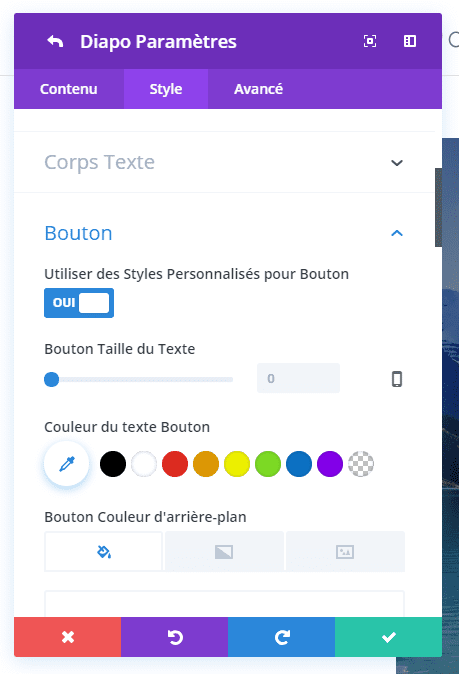
Utiliser des styles personnalisés pour le bouton
L’activation de cette option révèle différents paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte dans le bouton. Le bouton s’adapte à mesure que la taille du texte augmente et diminue.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour changer la couleur du bouton.
Couleur de fond du bouton
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Cela peut être modifié en sélectionnant la couleur d’arrière-plan souhaitée dans le sélecteur de couleur.
Bouton Bordure Largeur
Tous les boutons Divi ont une bordure 2px par défaut. Cette bordure peut être augmentée ou réduite en utilisant ce paramètre. Les bordures peuvent être supprimées en entrant une valeur de 0.
Couleur de bordure du bouton
Par défaut, les bordures du bouton adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de bordure du bouton
Le rayon de la bordure affecte l’arrondi des coins de vos boutons. Par défaut, les boutons dans Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer un bouton carré ou l’augmenter de manière significative pour créer des boutons avec des bords circulaires.

Espacement des lettres du bouton
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Button Font
Vous pouvez changer la police du texte de votre bouton en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Ajouter une icône du bouton
Désactivé, ce paramètre supprimera les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche sur le vol stationnaire.
Icône du bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton. Divi a différentes icônes à choisir.
Bouton icône couleur
Le réglage de ce paramètre changera la couleur de l’icône qui apparaît sur votre bouton. Par défaut, la couleur de l’icône est la même que la couleur du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Bouton Icon placement
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de votre bouton.
Afficher uniquement l’icône au survol du bouton
Par défaut, les icônes du bouton ne s’affichent que lors du survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte de Hover du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Couleur de fond du bouton Hover
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Couleur
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Radius
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Bouton Espacement de lettre de pointage
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
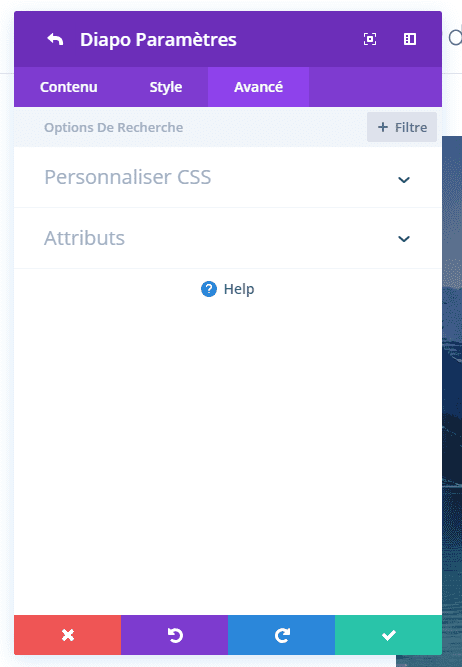
Options avancées du curseur Fullwidth

CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Texte Alternatif de l’image
Le texte alternatif fournit toutes les informations nécessaires si l’image ne se charge pas, ne s’affiche pas correctement ou dans toute autre situation où un utilisateur ne peut pas voir l’image. Cela permet également à l’image d’être lue et reconnue par les moteurs de recherche.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi
Bonjour,
Merci beaucoup pour ce tuto. J’avoue être complètement perdu et ne pas parvenir à faire quelque chose qui devrait être d’une simplicité biblique :
supprimer une (ou plusieurs) diapo en trop dans mon diaporama divi
J’ai bien entendu vu que dans la liste des diapos d’un diaporama créé, à droite de chaque ligne correpondant à une diapo on trouve l’icone d’une « poubelle » et trois petits points : mais cliquer sur la poubelle… ajoute une copie de la diapo en cours ! et le menu contextuel ne contient aucune ligne permettant la suppression.
J’ai déniché quelque part (je ne sais plus où) qu’il fallait « se positionner sur la diapo à supprimer » (faire en sorte qu’elle soit à l’écran) mais ça ne change strictement rien.
Je travaille sur Mac en système Mojave. Et j’ai tenté de me connecter à WordPress sous Firefox comme sous Chrome
Merci infiniment de toute aide que vous pourrez… et pardon d’une question aussi nulle
Bonjour
Merci pour ce tuto, il est vraiment complet !
Savez-vous si il est possible de changer ou même de retirer l’animation du texte ? car pas défaut il va de bas en haut sur les images de fond et c’est pas très beau je trouve.
Merci 🙂
Bonjour Olivier,
Avez-vous regarder dans les paramètres du texte en question ?
Bonjour,
Est-il possible que le clic d’un bouton de diapo redirige le lien URL vers un nouvel onglet ?
Merci d’avance pour vos lumières !
Hello ! merci pour ton article. mon problème est le non-affichage de la vidéo de fond sur mobile, mon client la voulait absolument. Je pensais avoir trouvé ma réponse car selon ton article, dans « Avancé » il y a la possibilité d’activer les vidéos sur mobile qui sont désactivées par défaut. mais je n’ai pas retrouvé cette possibilité sur mon divi. Merci pour ta réponse…
Yanis
Bonjour Yanis,
Ton Divi est-il à jour ?