Au cours des dernières années, de nombreuses fonctionnalités pratiques et puissantes ont été ajoutées au thème Divi. Et certaines de ces fonctionnalités risquent de vous intéresser sans que vous ne vous en rendiez compte. En fait, elles se cachent en ce moment, se cachant dans un site ordinaire (une tactique de survie impressionnante peut-être, mais malheureuse). C’est pourquoi je vais vous parler de ces fonctionnalités que vous ignorez probablement.
1 – Options du clic droit
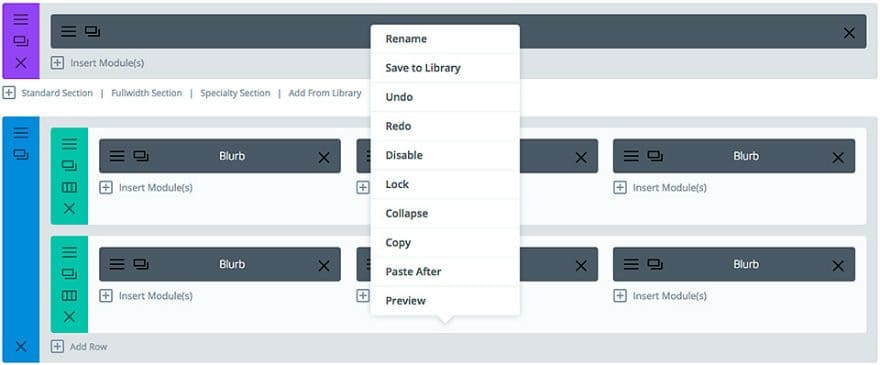
Fonctionnement : cliquez simplement avec le bouton droit de la souris sur n’importe quelle section du Builder de Divi.
Même si je ne survole pas toutes les options de clic droit, j’aimerais souligner quelques options qui ne sont accessibles que lorsque vous cliquez avec le bouton droit de la souris, ce qui est tout simplement trop pratique pour ne pas faire l’objet d’une critique.
2 – Verrouillage
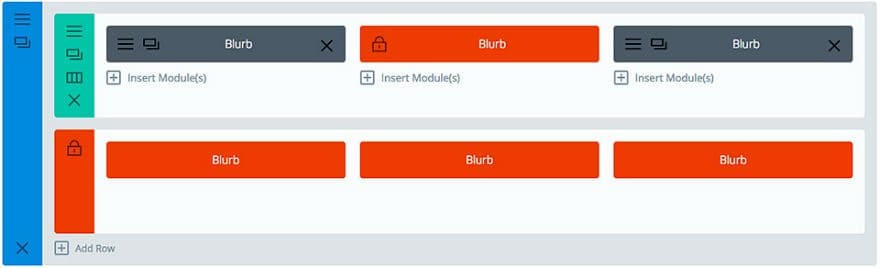
En tant qu’administrateur, vous seul avez la possibilité de verrouiller certains objets. C’est un moyen pratique d’empêcher à vos éditeurs de modifier le contenu que vous voulez conserver. Cela vous protège également contre les changements accidentels d’une section importante.
3 – Réduire et renommer
J’aime utiliser ces deux options en combinaison car je crée des pages Web plus longues. Je ne sais pas pour vous, mais je suis vraiment fatigué de faire défiler vers le haut et vers le bas pour trouver les sections que je dois modifier. C’est pourquoi j’utilise l’option pour condenser de grandes sections de ma page Web qui ont été complétées. Une fois collé, j’utilise l’option de clic droit pour renommer la section pour une étiquette d’administrateur reconnaissable.
4 – Désactiver les liens du menu déroulant du niveau supérieur
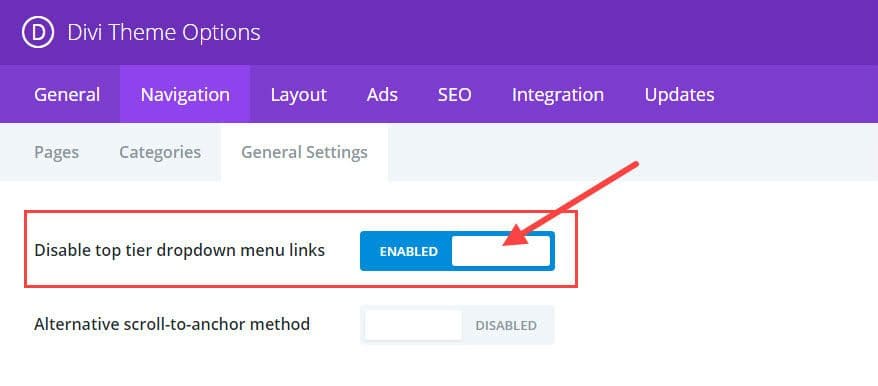
Emplacement : Divi → Options → Navigation → Paramètres généraux
Pour être clair, les liens du menu déroulant du niveau supérieur sont les principaux liens parent qui restent visibles dans le menu de navigation. Les liens des sous-niveaux sont ceux qui s’affichent après que vous ayez survolé le lien parent de niveau supérieur.
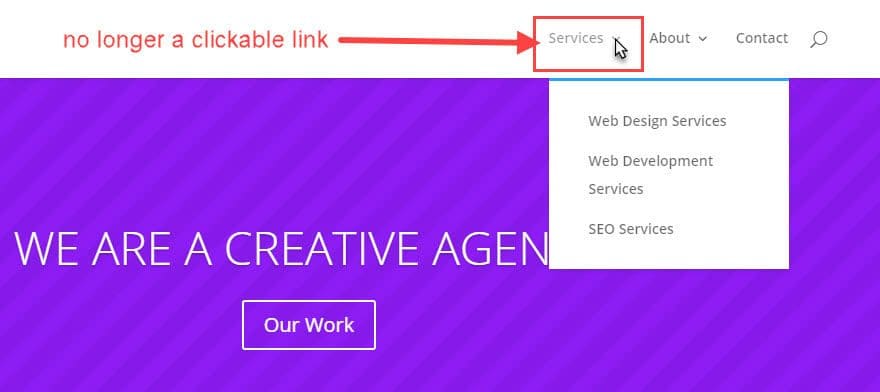
En désactivant les liens du menu déroulant du niveau supérieur, ces liens ne sont plus des liens cliquables. Au lieu de cela, ils peuvent servir d’espace réservé non-cliquables qui étiquettent et organisent vos sous-liens.
Par exemple, disons que vous construisez un site pour une entreprise qui offre trois services principaux et que chacun de ces services a besoin de sa propre page. Une configuration normale serait d’avoir un lien de niveau supérieur appelé « services » avec les trois types de services en tant qu’éléments du sous-menu. Au lieu d’ajouter un lien sur la page principale « services », vous pouvez désactiver le lien « services » du niveau supérieur et tout simplement l’utiliser comme étiquette organisationnelle.
5 – Défilement vers une ancre
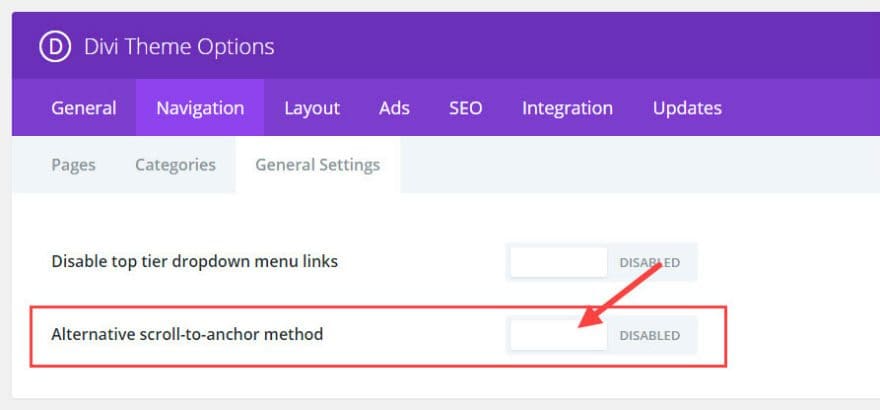
Emplacement de la fonctionnalité : Divi → Options → Navigation → Paramètres généraux
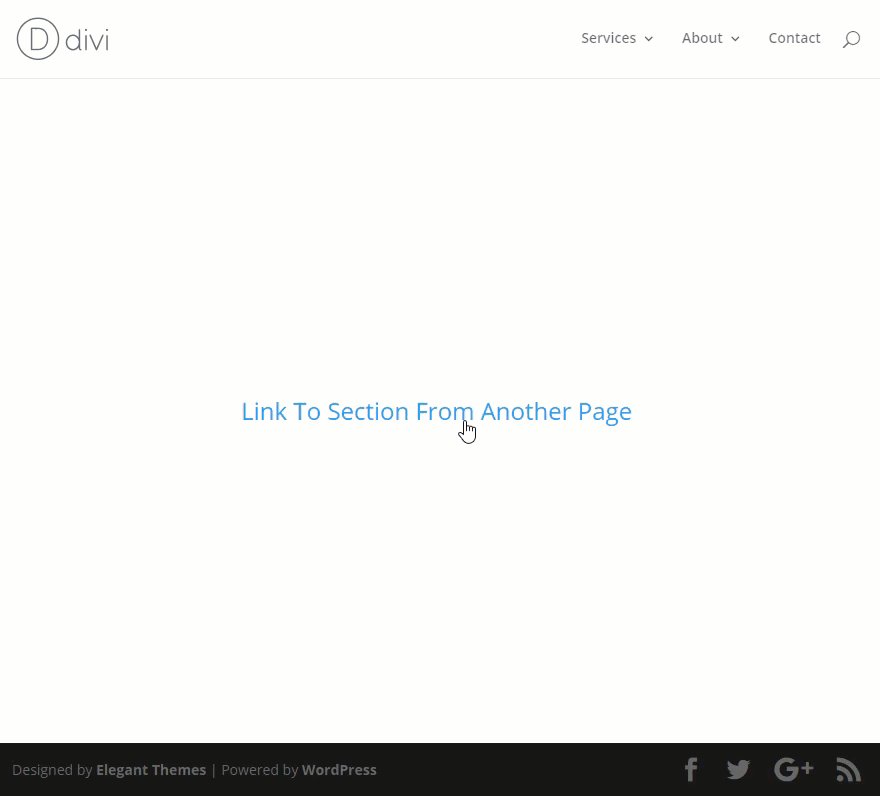
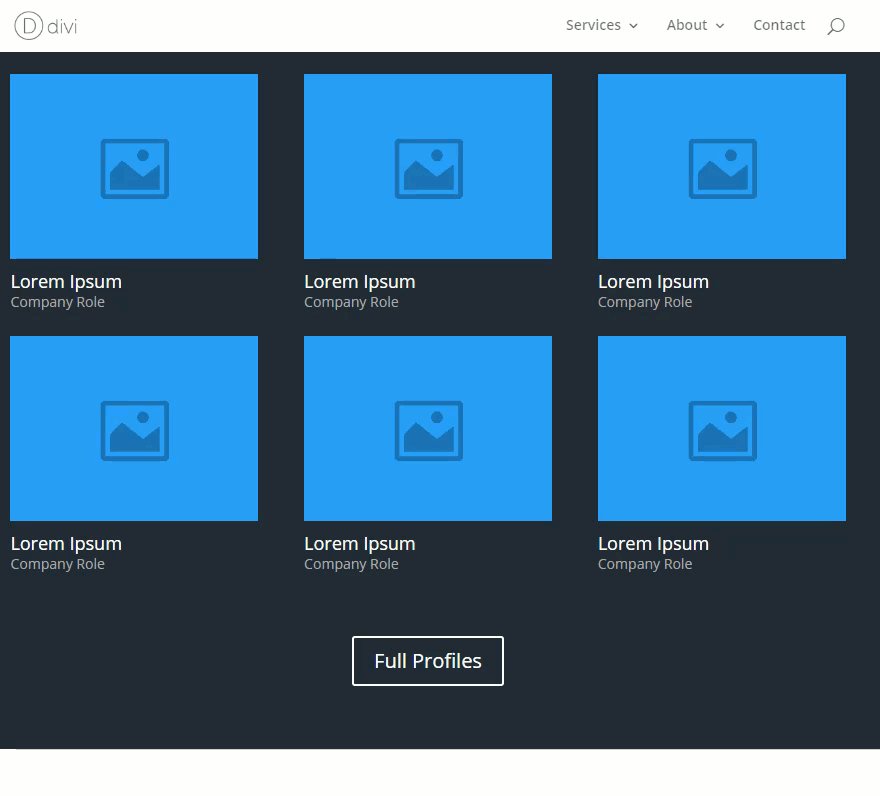
Si vous avez déjà essayé de lier directement à un ID CSS une ancre à partir d’une page externe, vous avez peut-être remarqué que l’emplacement qu’affiche la page n’est pas tout à fait correct. Parfois, il est trop bas ce que fait que certains des contenus soient coupés au sommet.
Voici à quoi ressemble mon écran après avoir relié mon identifiant CSS à une page externe. Vous ne pouvez pas le voir, mais le titre de la section a été coupé.
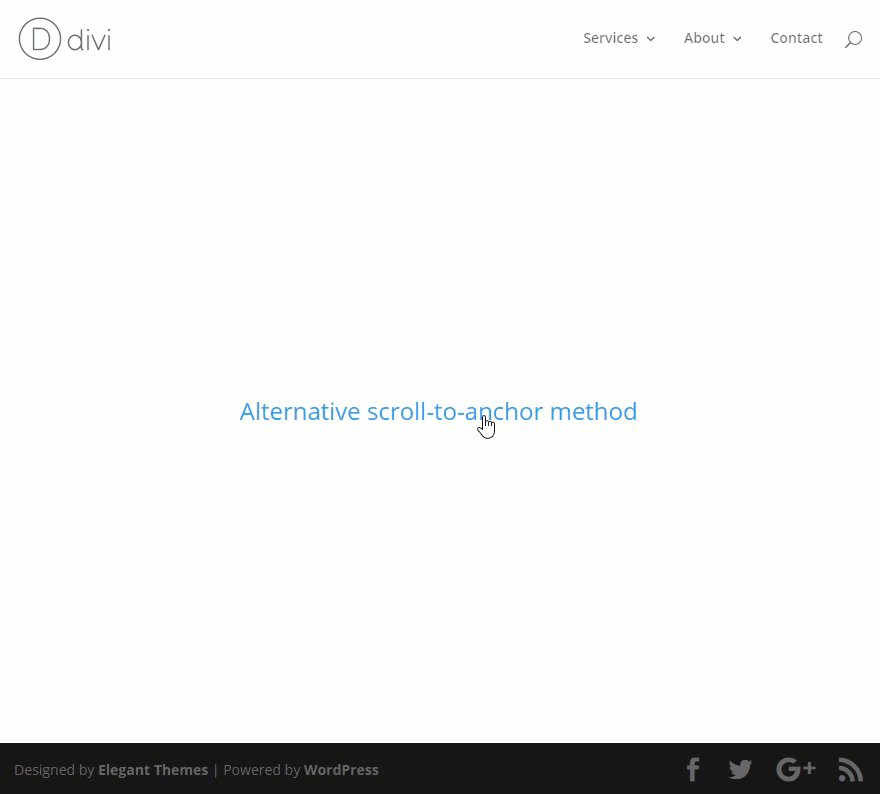
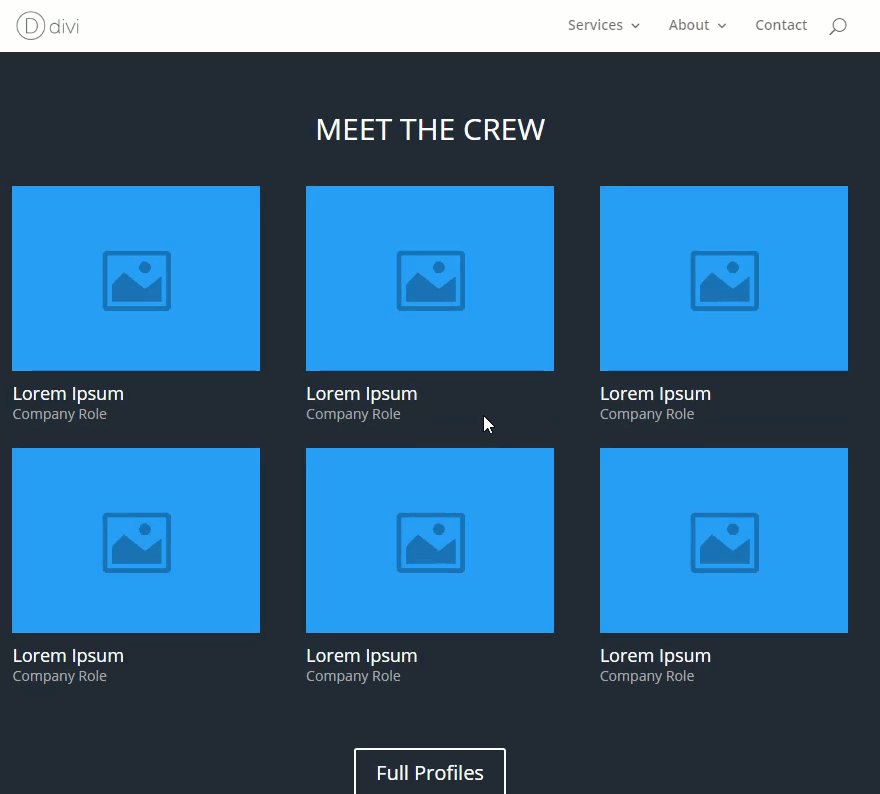
L’activation de la méthode alternative de défilement par ancrage corrige ce problème. Non seulement il met l’utilisateur au bon endroit, et le haut de la page est chargé d’abord avant de faire défiler vers l’ID CSS. Je trouve cela utile pour les utilisateurs qui peuvent perdre dans cet affichage brusque avant de réaliser qu’ils regardent une partie de la page.
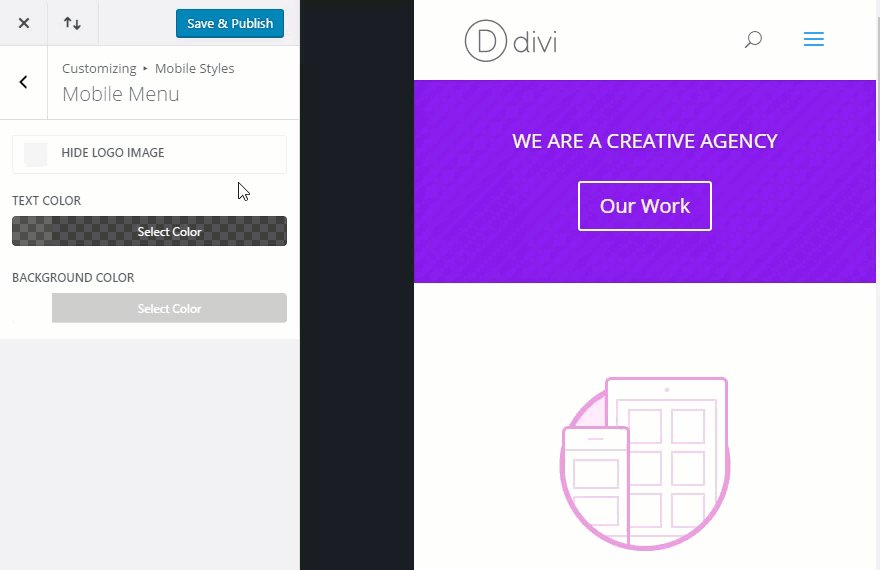
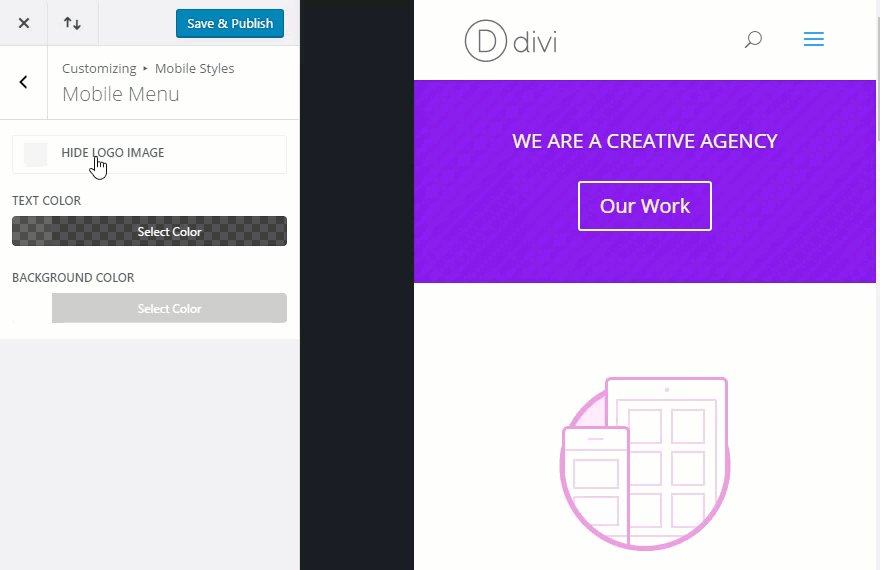
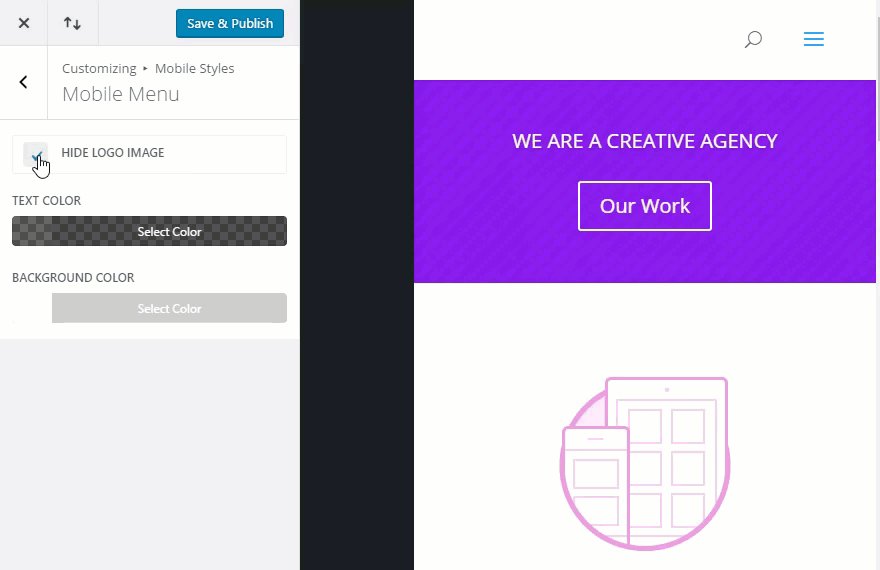
6 – Masquer le logo sur mobile
Lieu : Divi → Personnalisateur de thème → Styles mobiles → Menu mobile
Si jamais vous devez cacher votre logo sur mobile, Divi rend cela très simple. Mais c’est une de ces options qui est facile à négliger. Gagnez du temps en utilisant cette fonction au lieu d’un code CSS.
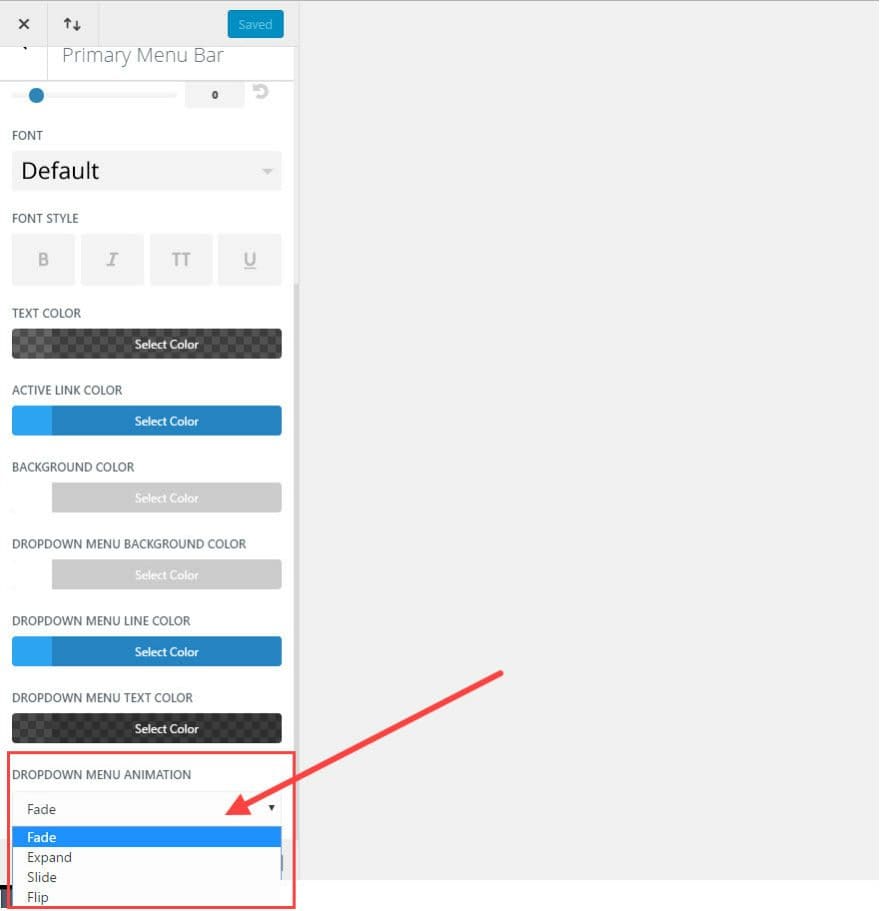
7 – Animation déroulante sur le menu principal et segondaire
- Fonctionnalité pour le menu principal : Divi → Personnalisateur de thème → En-tête et navigation → Barre du menus principale > Animation déroulante du menu
- Fonctionnalité pour le menu segondaire : Divi → Personnalisateur de thème → En-tête et navigation → Barre du menus secondaire -> Animation déroulante du menu.
Vous ne devez pas vous contenter de l’animation de fondu par défaut pour vos menus déroulants. La section Animation du menu déroulant propose quatre options:
- Animation Fondue
- Animation Développement
- Animation diapositive
- Animation déroulante
C’est tout pour cet ensemble de fonctionnalité que vous ignorez peut être sur Divi. J’espère qu’elles vous permettront de mieux personnaliser votre thème.
Téléchargez DIVI maintenant
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi









Bonjour Blair,
J’ai une seule question:
Avez-vous une solution comme je peux l’obtenir?
Merci d’avance,
Harald