Le module « Slider d’articles » ou Posts Slider sur le thème WordPress Divi vous permet d’afficher d’une manière distinguée, des articles de votre choix sur la page d’accueil. Sur beaucoup de blogs, ce type de module est généralement utilisé pour afficher les articles à la une. Mais vous pouvez en faire un usage différent et afficher des suggestions d’articles par exemple.
Comment ajouter le module slider d’articles sur Divi Builder
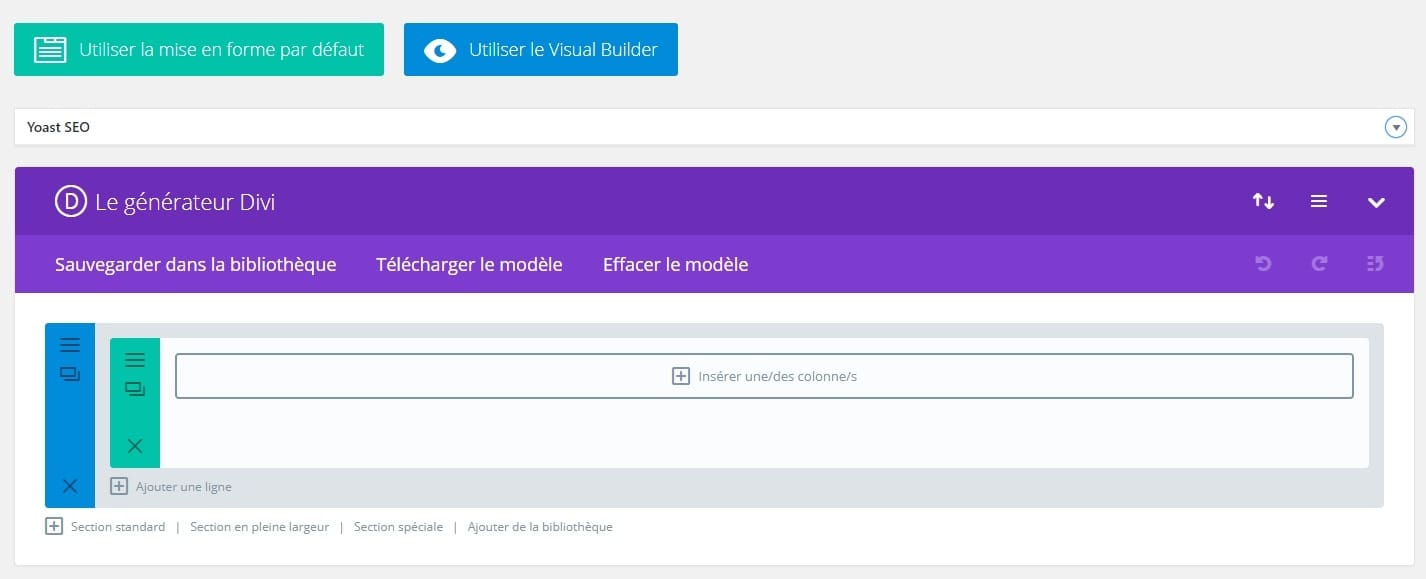
Avant de pouvoir ajouter un module slider d’articles à votre page, vous devez d’abord sauter sur Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.
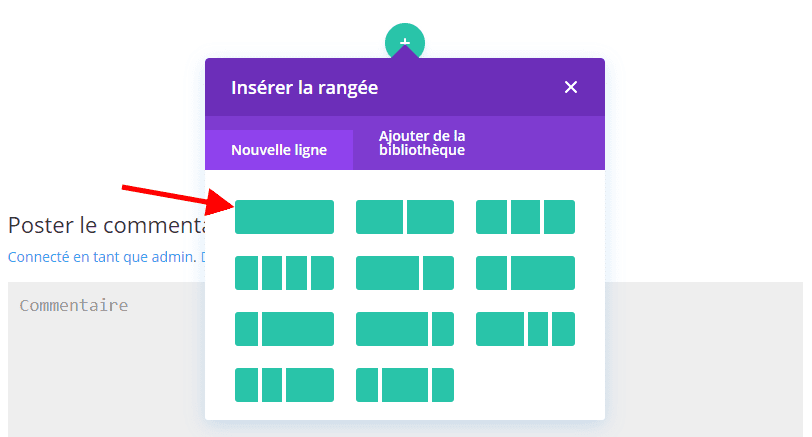
Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

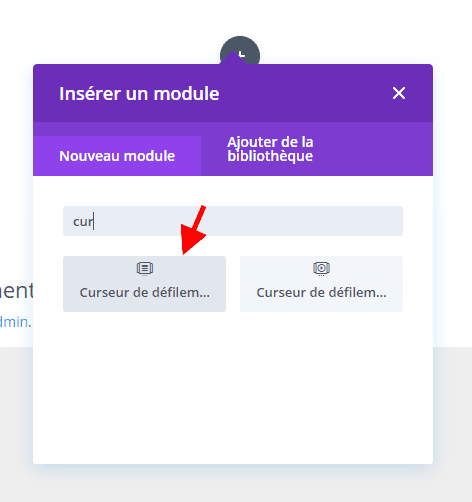
Localisez le module « Curseurs de posts » dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « Cuseurs de posts », puis cliquer sur « Entrée » pour rechercher et ajouter automatiquement le module Cuseurs de posts! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Curseurs de posts (articles) pour afficher ceux récents
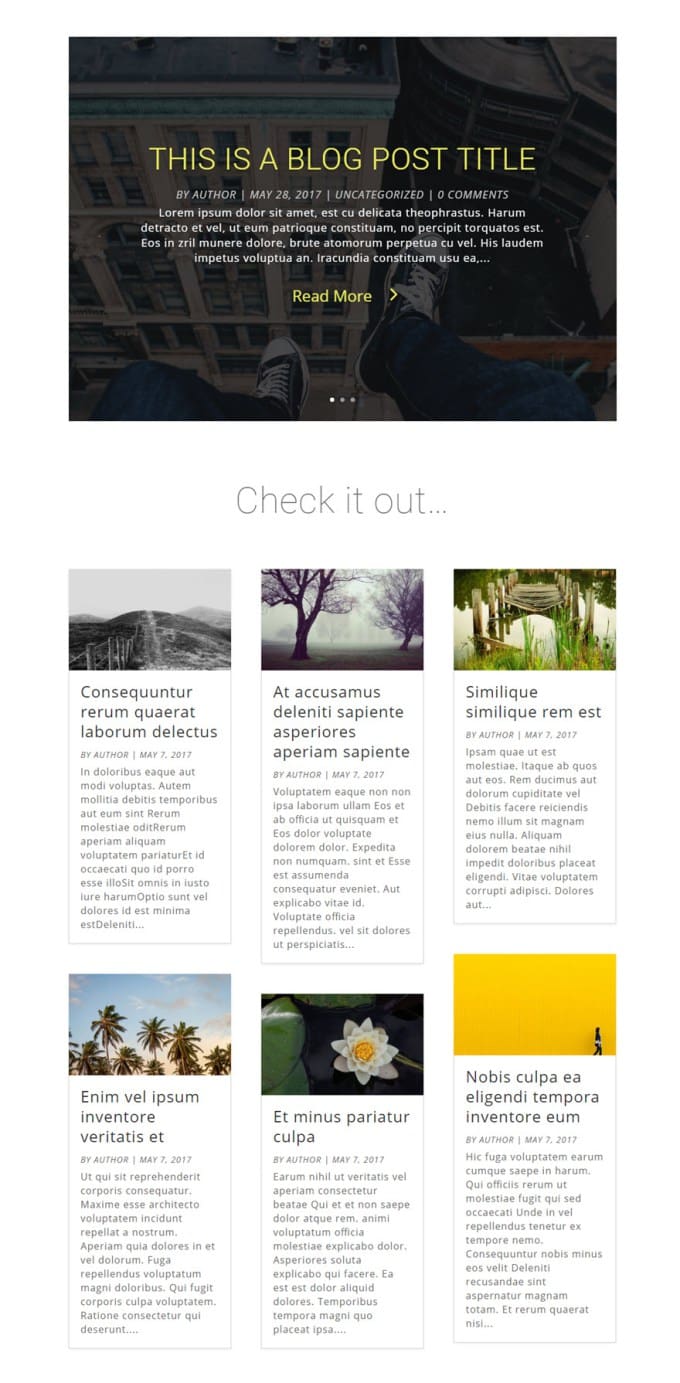
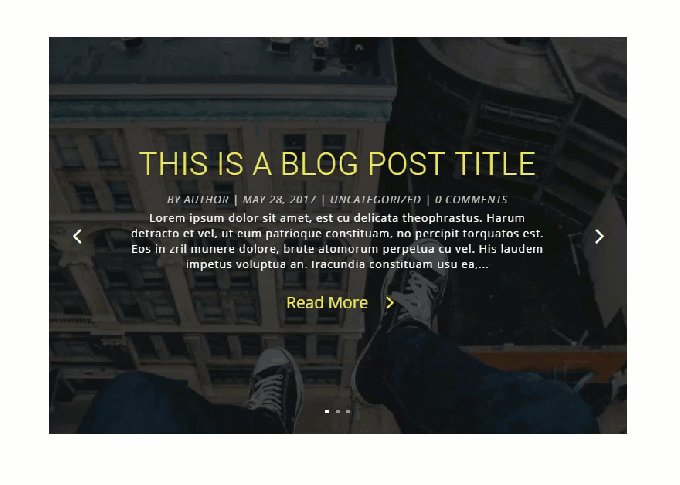
Pour cet exemple, je vais ajouter un curseur d’articles pour présenter les trois articles les plus récents en haut d’une page de blog. Chaque diapositive affiche l’image sélectionnée de la publication en tant qu’image de fond, le titre de l’article et la méta de l’article, ainsi qu’un bouton Lire plus.

À l’aide de Visual Builder, ajoutez une nouvelle section standard en haut de la page de blog avec une ligne fullwidth (1 colonne). Insérez ensuite le module Post Slider dans votre nouvelle ligne.

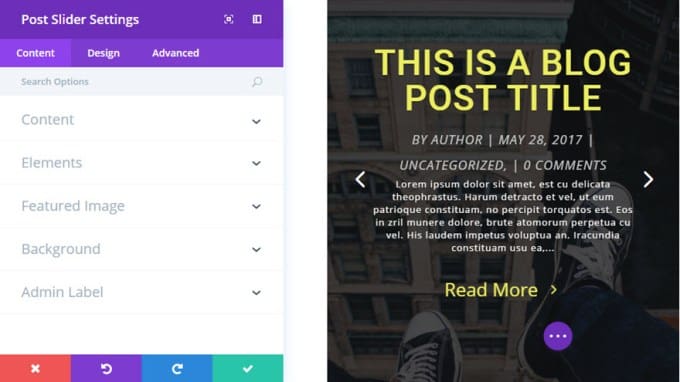
Sous Paramètres de curseur, mettez à jour les options suivantes:
Options de contenu
Messages Numéro: 3
Options de conception
Header Police: Roboto (Majuscules) header Taille de police: 50px Header Text Couleur: # edef5d Header Espacement des lettres: 1px Body Taille de la police: 16 Body Letter-Space: 1px Body Line Height: 1.4em Police Meta: Open Sans, Italic, Majuscules Taille Police Meta: 18px Méta Texte Couleur: #cccccc Meta Ligne Hauteur: 2em Utiliser des styles personnalisés pour le bouton: OUI Taille du texte: 26px Bouton Couleur du texte: #edef5d Largeur du bouton : 0px Icône du bouton: > Afficher uniquement l'icône

Enregistrer les paramètres
C’est tout !

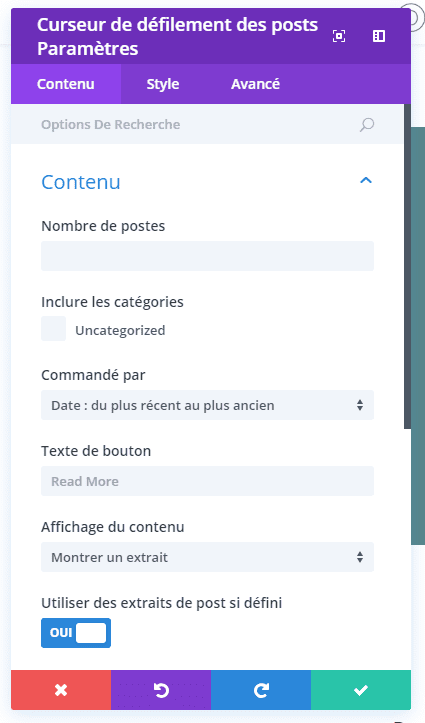
Options de contenu module slider d’articles
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Nombre d’articles (nombre de postes)
Choisissez le nombre d’articles que vous souhaitez afficher dans le curseur.
Inclure les catégories
Choisissez les catégories que vous souhaitez inclure dans le curseur.
Ordonner par
Ici vous pouvez ajuster l’ordre dans lequel les articles sont affichés.
Texte du bouton
Définissez le texte qui sera affiché sur le bouton « Lire la suite ». laisser vide pour valeur par défaut (Lire la suite)
Affichage du contenu
L’affichage du contenu complet ne tronquera pas vos articles dans le curseur. L’affichage de l’extrait n’affiche que le texte de l’extrait.
Utiliser l’extrait de l’article s’il est défini
Désactivez cette option si vous souhaitez ignorer les extraits définis manuellement et toujours le générer automatiquement.
Longueur d’extrait automatique
Définissez la longueur des extraits générés automatiquement. Laissez vide pour valeur par défaut (270)
Afficher les flèches
Ce réglage activera et désactivera les flèches de navigation.
Afficher les contrôles
Ce paramètre activera et désactivera les boutons en forme de cercle au bas du curseur.
Afficher le bouton Lire la suite
Ce paramètre activera et désactivera le bouton Lire plus.
Afficher le message Meta
Ce paramètre activera et désactivera la section méta.
Afficher l’image en vedette
Ce paramètre active et désactive l’image sélectionnée dans le curseur.
Image Placement
Sélectionnez comment vous souhaitez afficher l’image sélectionnée dans les diapositives
Couleur de fond
Utilisez le sélecteur de couleurs pour choisir une couleur d’arrière-plan pour ce module.
Image de fond
Téléchargez votre image souhaitée ou tapez l’URL de l’image que vous souhaitez utiliser comme arrière-plan pour le curseur.
Position de l’image de fond
Choisissez le positionnement CSS de l’image d’arrière-plan pour chaque diapositive.
Taille de l’image de fond
Choisissez la taille d’image de fond CSS utilisée pour chaque diapositive.
Etiquette Administrateur
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
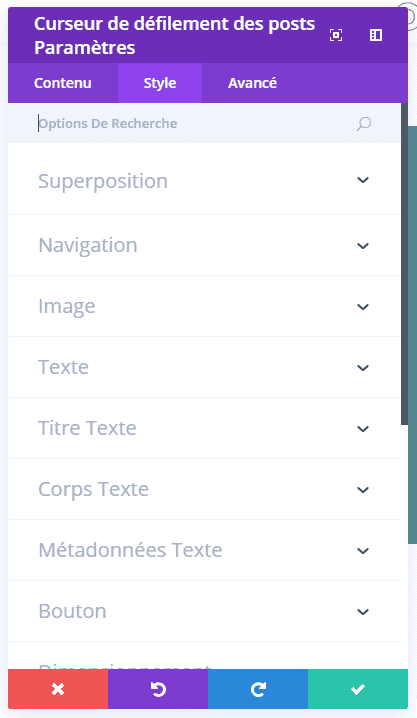
Options de conception module slider
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Supprimer l’ombre intérieure
Cela supprimera l’ombre interne CSS appliquée à toutes les diapositives par défaut.
Utiliser la superposition d’arrière-plan
Lorsqu’elle est activée, une couleur de surimpression personnalisée sera ajoutée au-dessus de votre image de fond et derrière votre contenu de curseur.
Couleur de superposition de fond
Utilisez le sélecteur de couleurs pour choisir une couleur pour l’arrière-plan.
Utiliser la superposition de texte
Lorsque cette option est activée, une couleur d’arrière-plan est ajoutée derrière le texte du curseur pour le rendre plus lisible sur les images d’arrière-plan.
Rayon de bordure de superposition de texte
Le rayon de la bordure affecte l’arrondi des coins de la zone de superposition de texte. Par défaut, les coins ont un bord légèrement arrondi de 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer une boîte rectangulaire ou augmenter la valeur pour rendre les coins encore plus arrondis.
Utiliser l’effet Parallax
Activer cette option donnera à vos images d’arrière-plan une position fixe pendant que vous faites défiler.
Méthode Parallax
Ici vous pouvez définir la méthode utilisée pour l’effet de parallaxe – CSS ou True Parallax.
Flèches Couleur personnalisée
Lorsque vous survolez un module curseur, des flèches apparaissent pour permettre au visiteur de naviguer dans chaque diapositive. Par défaut, ces flèches héritent de la couleur du texte principal de la diapositive. Cependant, vous pouvez définir une couleur personnalisée pour ces flèches en utilisant ce paramètre.
Dot Nav Couleur personnalisée
Dans chaque curseur, les éléments de navigation par points apparaissent sous le contenu du curseur. Ces éléments permettent à l’utilisateur de naviguer dans le curseur. Vous pouvez définir une couleur personnalisée à utiliser pour ces éléments à l’aide du sélecteur de couleurs dans ce paramètre.
Couleur du texte
Ici vous pouvez choisir si votre texte est clair ou sombre. Si vous avez une diapositive avec un arrière-plan sombre, choisissez un texte clair. Si vous
avez un arrière-plan clair, utilisez du texte sombre.
 Police en-tête
Police en-tête
Vous pouvez changer la police de votre texte d’en-tête en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police d’en-tête
Ici vous pouvez ajuster la taille de votre texte d’en-tête. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte d’en-tête
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres d’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte d’en-tête, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne d’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police du corps
Vous pouvez changer la police de votre corps en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du corps
Ici vous pouvez ajuster la taille du texte de votre corps. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne de texte de votre corps Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police Méta
Vous pouvez changer la police de votre méta texte en sélectionnant votre police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Meta Font Size
Ici vous pouvez ajuster la taille de votre méta-texte. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte Meta
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre méta-texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Meta Espacement des lettres
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre méta-texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Meta Line Hauteur
La hauteur de ligne affecte l’espace entre chaque ligne de votre méta-texte Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Rembourrage supérieur
Ce paramètre contrôle l’espace interne entre le haut du module et le contenu du texte dans le module. Si vous souhaitez augmenter ou diminuer cet espace, entrez votre valeur désirée ici. Par exemple, pour réduire l’espace et la taille globale du curseur, vous pouvez entrer une valeur de 100 px. Vous pouvez également entrer une valeur en pourcentage, par exemple 10%, pour rendre la hauteur plus dynamique.
Rembourrage inférieur
Ce paramètre contrôle l’espace interne entre le bas du module et le contenu du texte dans le module. Si vous souhaitez augmenter ou diminuer cet espace, entrez votre valeur désirée ici. Par exemple, pour réduire l’espace et la taille globale du curseur, vous pouvez entrer une valeur de 100 px. Vous pouvez également entrer une valeur en pourcentage, par exemple 10%, pour rendre la hauteur plus dynamique.
 Utiliser des styles personnalisés pour le bouton
Utiliser des styles personnalisés pour le bouton
L’activation de cette option révèle différents paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte dans le bouton. Le bouton s’adapte à mesure que la taille du texte augmente et diminue.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour changer la couleur du bouton.
Couleur de fond du bouton
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Cela peut être modifié en sélectionnant la couleur d’arrière-plan souhaitée dans le sélecteur de couleur.
Largeur de bordure du bouton
Tous les boutons Divi ont une bordure 2px par défaut. Cette bordure peut être augmentée ou réduite en utilisant ce paramètre. Les bordures peuvent être supprimées en entrant une valeur de 0.
Couleur de bordure du bouton
Par défaut, les bordures de bouton adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de bordure du bouton
Le rayon de la bordure affecte l’arrondi des coins de vos boutons. Par défaut, les boutons dans Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer un bouton carré ou l’augmenter de manière significative pour créer des boutons avec des bords circulaires.
Espacement des lettres du bouton
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police bouton
Vous pouvez changer la police du texte de votre bouton en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Ajouter une icône de bouton
Désactivé, ce paramètre supprimera les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche sur le vol stationnaire.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton. Divi a différentes icônes à choisir.
Bouton icône couleur
Le réglage de ce paramètre changera la couleur de l’icône qui apparaît sur votre bouton. Par défaut, la couleur de l’icône est la même que la couleur du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Bouton Icon placement
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de votre bouton.
Afficher uniquement l’icône au survol du bouton
Par défaut, les icônes de bouton ne s’affichent que lors du survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte de Hover de bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Couleur de fond de bouton Hover
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Couleur
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Radius
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Bouton Espacement de lettre de pointage
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
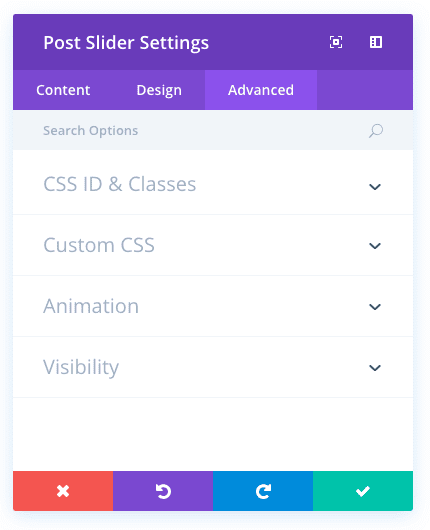
Options avancées de Post Slider
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
 Animation automatique
Animation automatique
Si vous souhaitez que le curseur glisse automatiquement, sans que le visiteur doive cliquer sur le bouton suivant, activez cette option, puis ajustez la vitesse de rotation ci-dessous si vous le souhaitez.
Vitesse d’animation automatique (en ms)
Vous pouvez indiquer ici à quelle vitesse le curseur se fane entre chaque diapositive, si l’option ‘Animation automatique’ est activée ci-dessus. Plus le nombre est élevé, plus la pause entre chaque rotation est longue.
Continuer Diapositive automatique sur Hover
Allumer ceci permettra le glissement automatique pour continuer sur le vol stationnaire de la souris.
Masquer le contenu sur mobile
Comme la taille de l’écran devient plus petite sur les appareils mobiles, l’immobilier à écran devient plus précieux. Parfois, c’est une bonne idée de désactiver certains éléments de curseur moins importants pour réduire la taille du curseur et le rendre plus lisible. L’activation de ce paramètre masque le contenu du texte du curseur sur le mobile.
Masquer CTA On Mobile
Comme la taille de l’écran devient plus petite sur les appareils mobiles, l’immobilier à écran devient plus précieux. Parfois, c’est une bonne idée de désactiver certains éléments de curseur moins importants pour réduire la taille du curseur et le rendre plus lisible. L’activation de ce paramètre masquera l’appel du curseur aux boutons d’action sur mobile.
Afficher l’image / la vidéo sur mobile
Comme la taille de l’écran devient plus petite sur les appareils mobiles, l’immobilier à écran devient plus précieux. Parfois, c’est une bonne idée de désactiver certains éléments de curseur moins importants pour réduire la taille du curseur et le rendre plus lisible. L’activation de ce paramètre affiche les images de diapositives et les vidéos sur mobile (elles sont désactivées par défaut).
Désactiver
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi





Merci pour l’article. Est-il possible de faire afficher plusieurs articles côte à côte afin de faire un caroussel d’article ?
Merci 🙂
Oui C’est Possible
Bonjour,
. Est-il possible d’avoir plusieurs article dans le même slider.. Comme exemple cette page YouTube.
Merci, bonne journée.
Bonjour,
Oui c’est possible. Tout dépend du plugin que vous utilisez.
Comment pouvez-vous en mettre plusieurs?
Désolé, je ne comprends pas la question