En utilisant le module de recherche, vous pouvez placer un formulaire de recherche n’importe où sur votre site. Ce formulaire de recherche permettra à vos visiteurs de faire des recherches dans l’ensemble du contenu de votre site Web, y compris toutes les pages et les articles de blog. Cela vous donne la fonctionnalité du widget de recherche WordPress avec la flexibilité que propose Divi Builder. Vous pouvez non seulement contrôler l’emplacement des formulaires de recherche sur la page, mais également personnaliser son design.
Comment ajouter un module de recherche à votre page
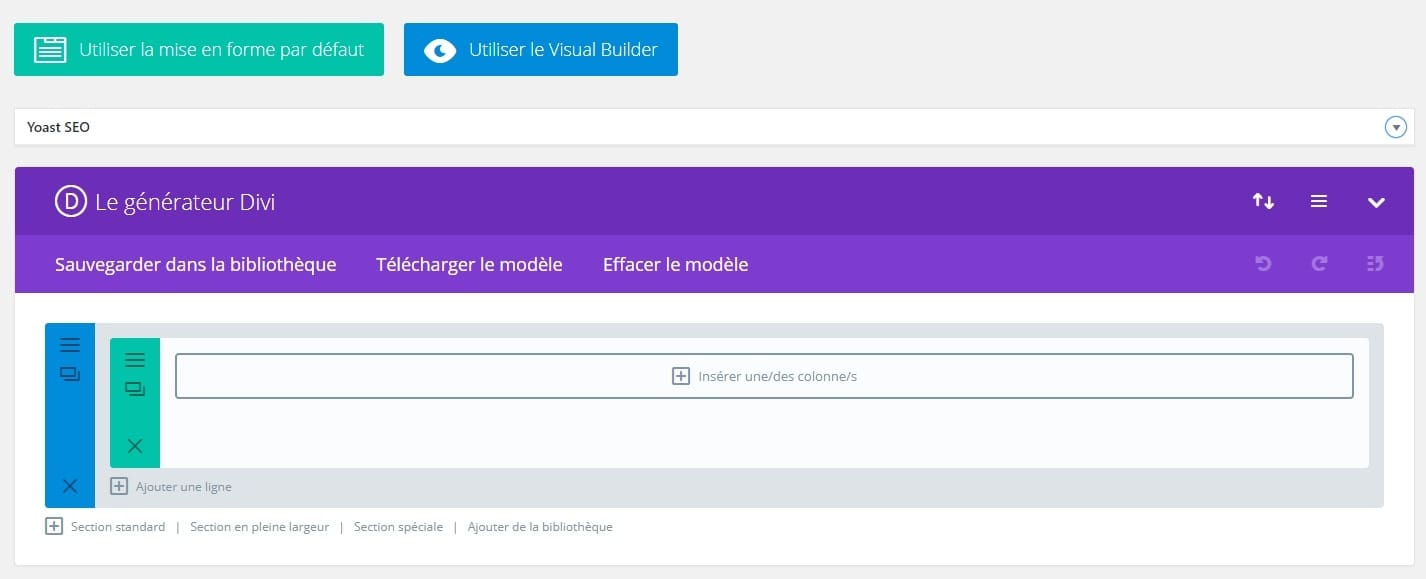
Avant de pouvoir ajouter un module de recherche à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

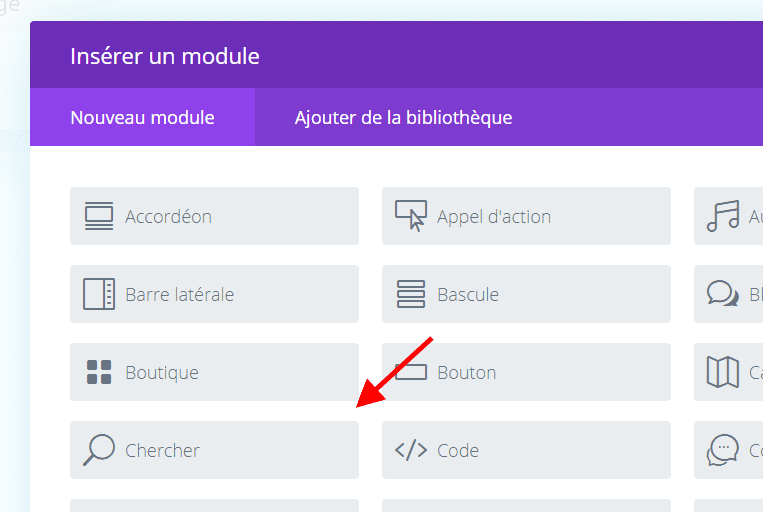
Localisez le module de recherche dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « recherche », puis cliquer sur entrer pour rechercher et ajouter automatiquement le module de recherche! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Ajout d’un module de recherche personnalisé à une page de blog Pleine largeur
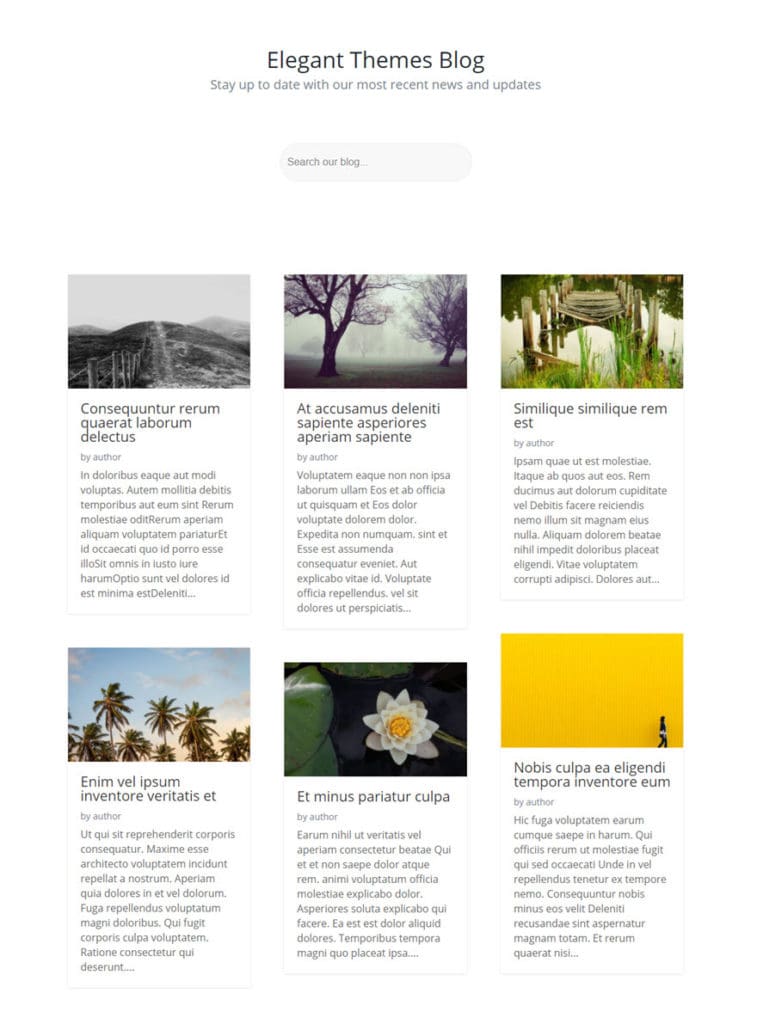
Pour cet exemple, je vais vous montrer comment ajouter un module de recherche pour être un appel principal à l’action en haut d’une page de blog. Cela permet aux utilisateurs de rechercher facilement le contenu de votre blog sans aucun encombrement.
Cette page a un en-tête pleine largeur en haut avec le module de recherche directement en dessous. Sous le module de recherche est un module de blog en utilisant la disposition de la grille.

À l’aide de Visual Builder, ajoutez une nouvelle section standard à la page de blog avec une ligne fullwidth (1 colonne). Ensuite, insérez le module de recherche dans la rangée.
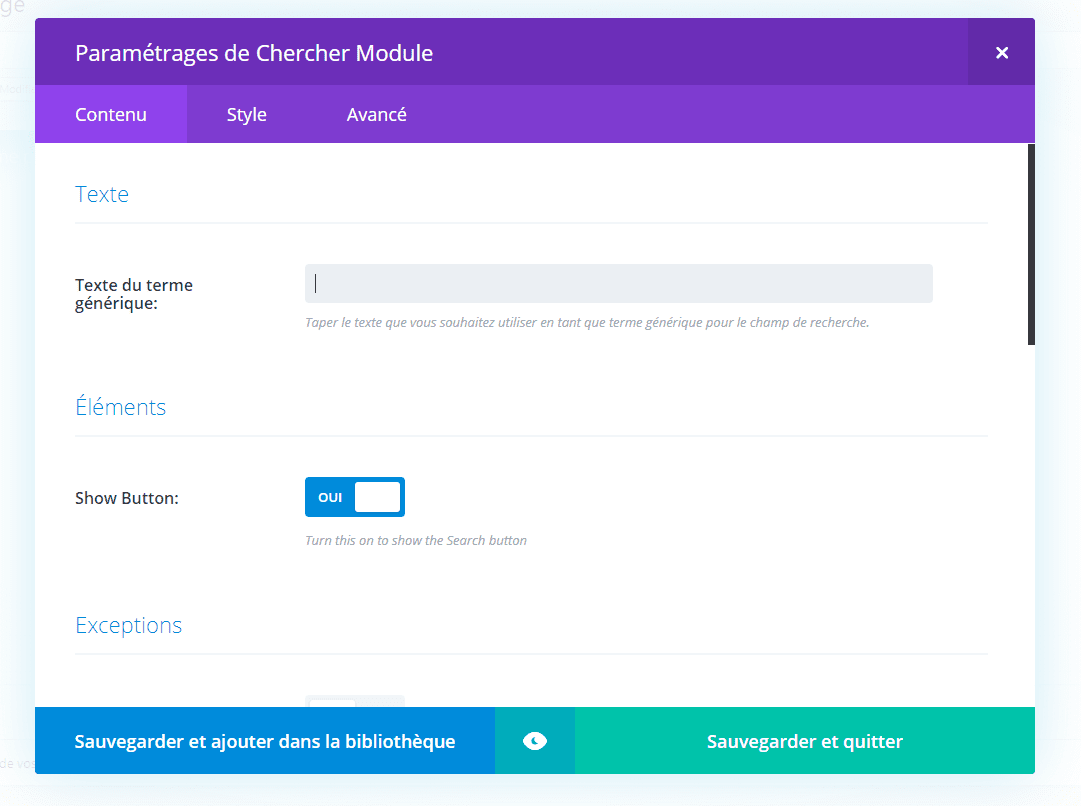
Mettez à jour les paramètres du module de recherche comme suit:
Options de contenu
Texte réservé: Recherchez notre blog …
Masquer le bouton: OUI
Options de conception
Couleur de l’arrière-plan du champ de saisie: # f8f8f8
Couleur de l’espace réservé: # 888888
Taille de la police d’entrée: 16px
Couleur du texte d’entrée: # 888888
Hauteur de la ligne d’entrée: 1em
Rembourrage personnalisé: 20px Dessus, 20px Dessous

Enregistrer les paramètres
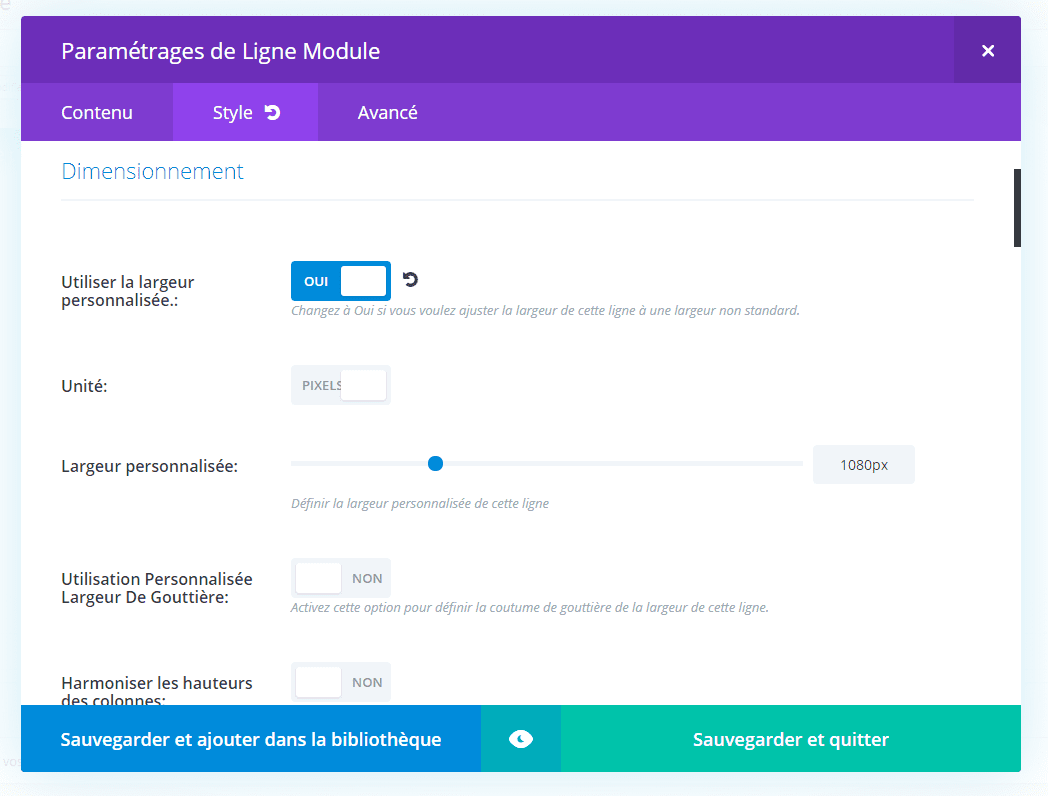
Maintenant, revenez pour modifier la largeur de la ligne contenant votre module de recherche. Sous l’onglet Conception des paramètres de ligne, attribuez à la ligne une largeur personnalisée de 300 px. Cela gardera le module de recherche compact et centré sur la page.

C’est tout !
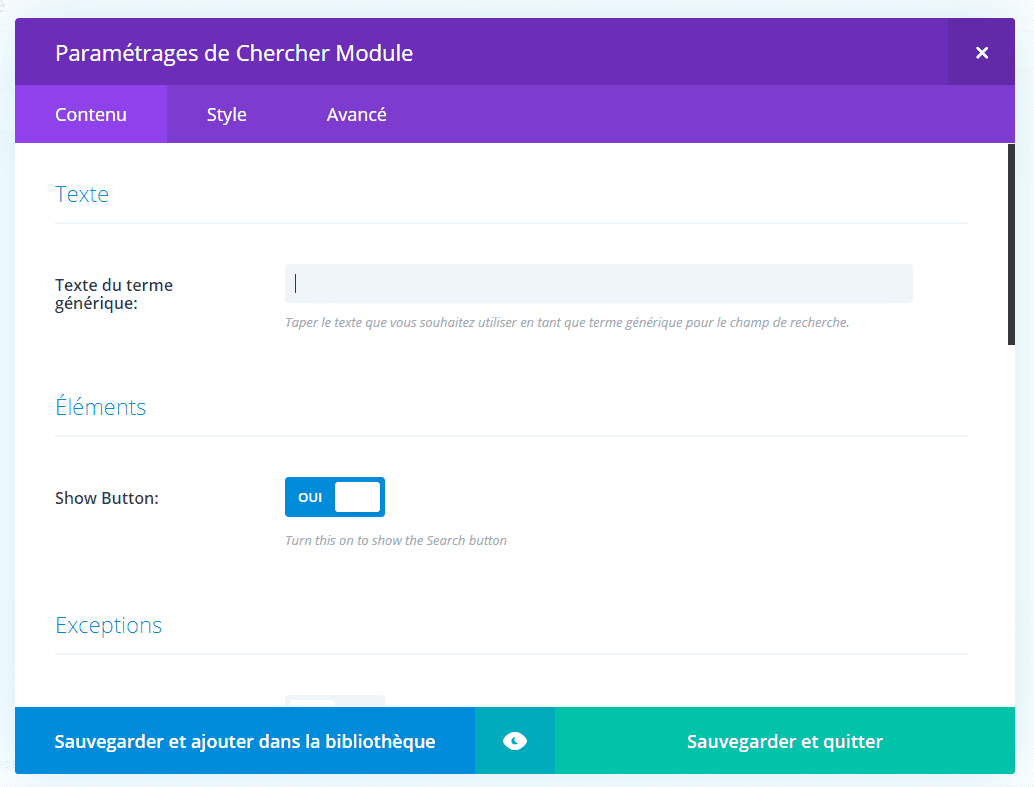
Rechercher les options de contenu
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Texte d’espace réservé
Tapez le texte que vous souhaitez utiliser comme espace réservé pour le champ de recherche.
Masquer le bouton
Si vous activez cette option, le bouton Rechercher sera masqué.
Exclude Pages
Si vous activez cette option, les pages seront exclues des résultats de recherche.
Exclure des articles
Activer cette option exclura les messages des résultats de recherche.
Exclure les catégories
Choisissez les catégories que vous souhaitez exclure des résultats de recherche.
Admin Label
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
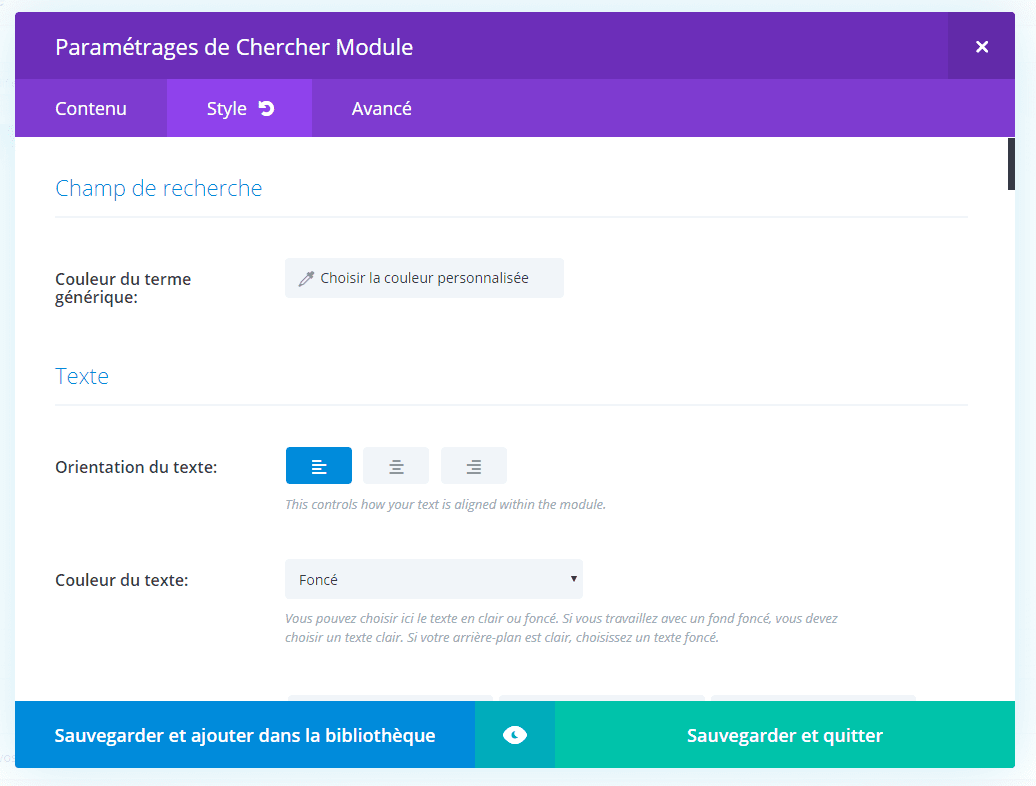
Options de conception de recherche
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour modifier n’importe quoi.

Couleur de fond du champ de saisie
Ici vous pouvez changer la couleur de fond de la barre de recherche.
Placeholder Couleur
Avant que le champ de recherche ne soit utilisé, le texte de l’espace réservé existe à l’intérieur du champ. Si vous avez ajusté la couleur d’arrière-plan du champ, vous pouvez également ajuster la couleur du texte de l’espace réservé pour vous assurer qu’il est lisible.
Couleur du texte
Ici vous pouvez choisir la valeur de votre texte. Si vous travaillez sur un arrière-plan sombre, votre texte doit être allumé. Si vous travaillez avec un arrière-plan clair, votre texte devrait être sombre.
Orientation du texte
Cela contrôle la façon dont votre texte est aligné dans le module.
Police d’entrée
Vous pouvez changer la police de votre texte d’entrée en sélectionnant votre police souhaitée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police d’entrée
Ici vous pouvez ajuster la taille de votre texte d’entrée. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte d’entrée
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’entrée, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte d’entrée, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’entrée Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Bouton et couleur de la bordure
Cela modifiera l’arrière-plan et la couleur de la bordure du bouton de recherche.
Police des boutons
Vous pouvez changer la police du texte de votre bouton en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du bouton
Ici vous pouvez ajuster la taille du texte de votre bouton. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du bouton
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez changer la couleur du texte de votre bouton, choisissez la couleur désirée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du bouton
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du bouton
La hauteur de ligne affecte l’espace entre chaque ligne du texte de votre bouton Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Largeur maximale
Par défaut, la largeur maximale de la barre de recherche est définie sur 100%. Cela signifie que la barre de recherche sera affichée à sa largeur naturelle à moins que la largeur de la barre de recherche ne dépasse la largeur de la colonne parente, auquel cas la barre de recherche sera limitée à 100% de la largeur de la colonne. Si vous souhaitez restreindre davantage la largeur maximale de la barre de recherche, vous pouvez le faire en entrant ici la valeur de largeur maximale souhaitée. Par exemple, une valeur de 50% limiterait la largeur de la barre de recherche à 50% de la largeur de la colonne parente.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, en dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
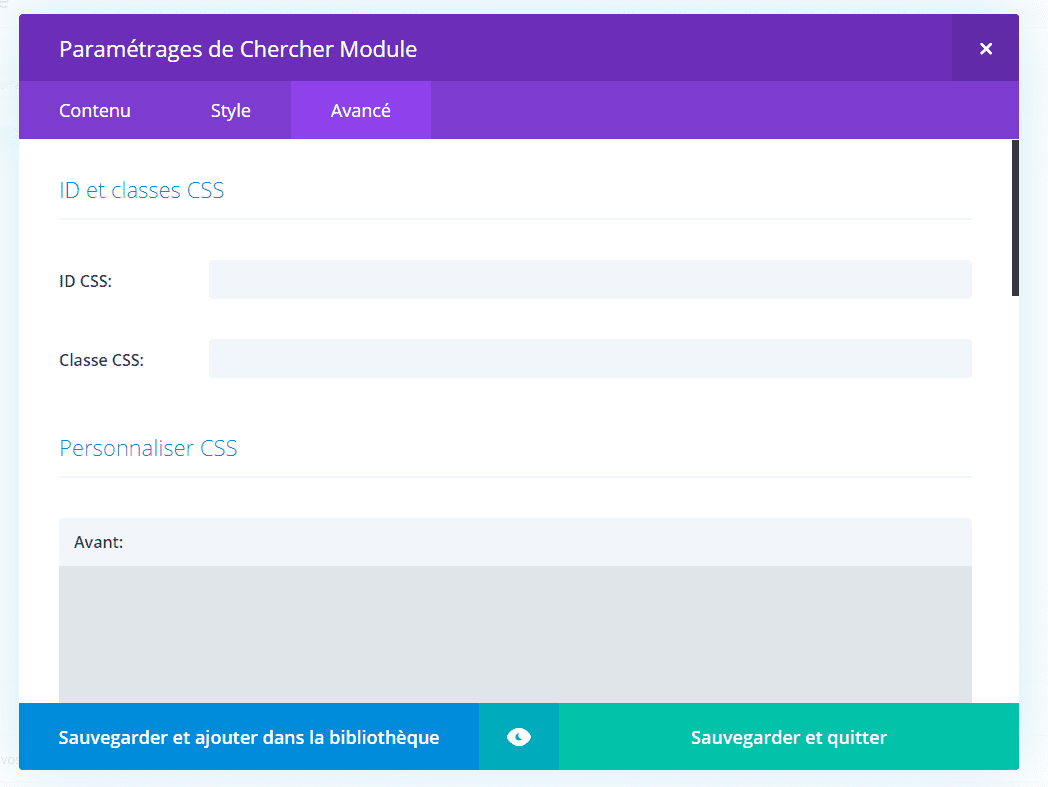
Options avancées du module Recherche
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi
Bonjour,
Merci pour cet article.
Il y a un point que vous n’avez pas abordé (et malheureusement, c’est justement le point qui me pose problème…) :
Lorsqu’on choisi de faire apparaître le bouton de recherche, par défaut le texte du bouton est « Search » et, j’aimerais savoir, comment je peux modifier ce texte pour le personnaliser ? J’ai eu beau chercher partout, je n’ai trouvé aucun champ ou espace où il est possible de faire ce changement…
Par avance, merci pour votre aide !
Salut, merci pour l’article. J’ai une question, le formulaire de recherche ne peut-il être utilisé que pour une section d’une page? par exemple pour la section FAQ, je voudrais mettre en place un formulaire de recherche limité aux seules questions de la FAQ (+ 20 questions) de cette façon l’utilisateur n’a pas à les lire toutes mais trouve grâce au formulaire de recherche uniquement celles avec les mots-clés qui il se soucie. Merci d’avance pour votre réponse.
Merci pour cet article, sympa le fait de supprimer les pages du module recherche, mais peux t’on également exclure les pages lorsque l’on fait une recherche avec la loupe du header ?? Merci
Bonjour David,
Je n’ai pas encore testé cette option.