Divi Builder est livré avec une longue liste de raccourcis clavier très utiles. Une fois maîtrisés, ils vous feront économiser une tonne de temps de conception. Les actions qui peuvent normalement prendre 2, 3 ou 4 clics peuvent souvent être effectuées en quelques frappes. Divi Builder a des raccourcis pour à peu près tout !

Référencement des raccourcis lors de la construction
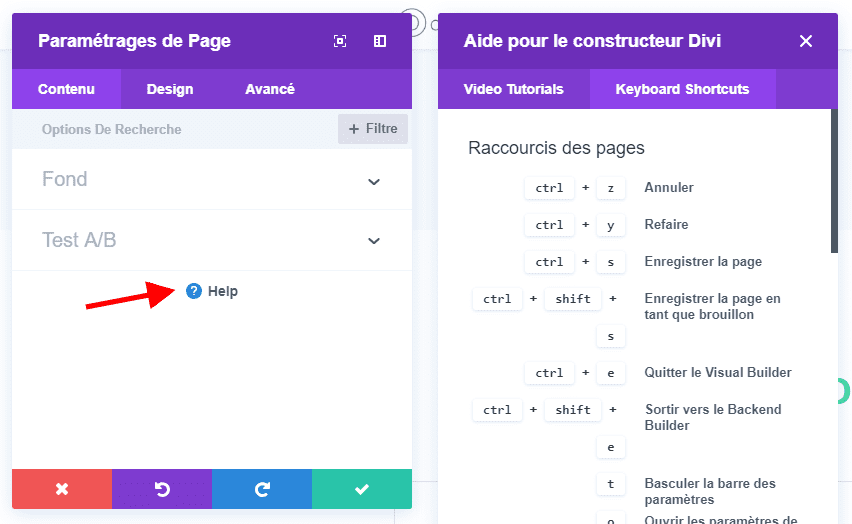
Divi Builder a une tonne de raccourcis clavier très utiles, mais les mémoriser tous peut être un défi au début. C’est pourquoi a été crée l’aide Divi Builder, qui affiche une liste complète des raccourcis clavier disponibles. Pour accéder à l’aide de Divi Builder, appuyez simplement sur la touche « ? » À tout moment lors de la création d’un site sur Visual Builder.
Raccourcis Visual Builder
Les raccourcis clavier suivants sont disponibles lorsque Visual Builder est actif.
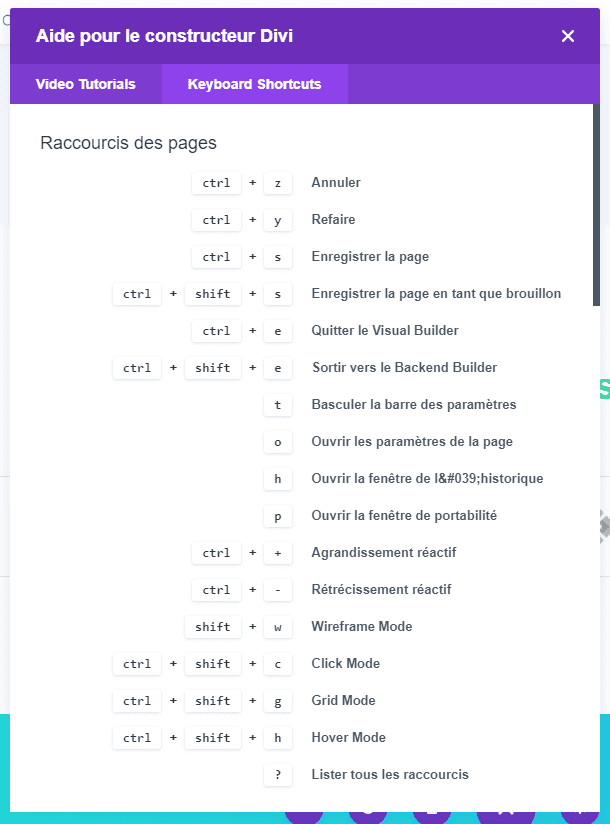
Raccourcis de page
- Annuler: Ctrl+Z
- Refaire: Ctrl+ Y/ Cmd+ Shift+Z
- Enregistrer la page: Ctrl+S
- Enregistrer la page en tant que brouillon: Ctrl+ Shift+S
- Quitter Visual Builder: Ctrl+E
- Exit To Backend Builder: Ctrl+ Shift+E
- Aperçu réactif Zoom-in: Ctrl++
- Aperçu réactif Zoom-Out: Ctrl+-
- Toggle Settings Bar: T
- Ouvrir les paramètres de la page Modal: O
- Histoire ouverte Modal: H
- Portabilité ouverte Modal: P
- Liste tous les raccourcis: ?

Raccourcis de l’éditeur en ligne
- Éditeur de sortie: Esc
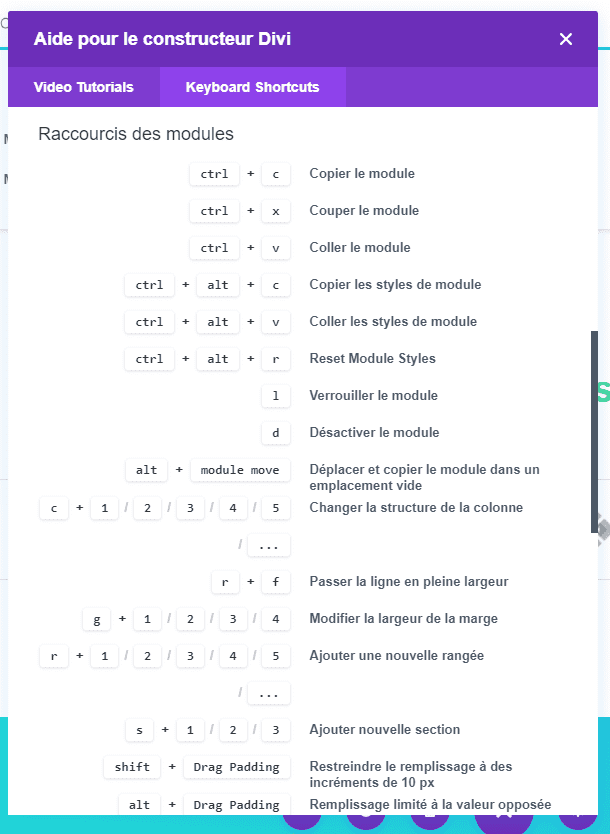
Raccourcis du module
- Module de copie: Ctrl+C
- Cut Module: Ctrl+X
- Coller Module: Ctrl+V
- Paramètres de conception du module de copie: Alt+ Ctrl+C
- Coller les paramètres de conception du module: Alt+ Ctrl+V
- Désactiver le module: D
- Module de verrouillage: L
- Ajuster le rembourrage de 10px: Shift+Drag
- Réglage du rembourrage miroir: Shift+ Alt+Drag
- Ajuster le rembourrage au côté opposé: Alt+Drag
- Module de copie + DragAlt + Module Move
- Modifier la structure de la colonne C+ 1/ 2/ 3/4
- Faire une ligne pleine largeur: R+F
- Changer la largeur de gouttière: G+ 1/ 2/ 3/4
- Augmenter le rembourrage des lignes: R+Left/Right/Up/Down
- Augmenter le rembourrage des lignes de 10px: Shift+ R+Left/Right/Up/Down
- Diminution du rembourrage des lignes: Alt+ R+Left/Right/Up/Down
- Ajouter une nouvelle ligne: R+ 1/ 2/ 3/4
- Augmenter le rembourrage de la section: S+Left/Right/Up/Down
- Augmenter le rembourrage de 10px: Shift+ S+Left/Right/Up/Down
- Diminuer Rembourrage Section: Alt+ S+Left/Right/Up/Down
- Ajouter une nouvelle section: S+ 1/ 2/3
- Paramètres du module ouvert: Double Clicksur le module.

Raccourcis modaux
- Fermer: Esc
- Annuler: Ctrl+Z
- Refaire: Ctrl+ Y/ Cmd+ Shift+Z
- Sauvegarder les modifications: Enter
- Commutateurs Shift+Tab
- Toggle Modal Expand: Ctrl+Enter
- Toggle Modal Snap: Ctrl+ Left Arrow/Right Arrow
Raccourcis du générateur de backend
Les raccourcis clavier suivants sont disponibles lorsque le Backend Builder est actif.
Raccourcis de page
- Enregistrer la page: Ctrl+S
- Enregistrer la page en tant que brouillon: Ctrl+ Shift+S
- Annuler: Ctrl+Z
- Refaire: Ctrl+ Shift+Z
- Histoire ouverte: H
- Portabilité ouverte: P
- Ouvrir les paramètres de la page: O
Raccourcis du module
- Cut Module: Ctrl+X
- Module de copie: Ctrl+C
- Coller Module: Ctrl+V
- Module de copie + DragAlt + Module Move
- Désactiver le module: D
- Module de verrouillage: L
- Modifier la structure de la colonne C+ 1/ 2/ 3/4
- Ajouter une nouvelle ligne: R+ 1/ 2/ 3/4
- Ajouter une nouvelle section: S+ 1/ 2/3
- Paramètres du module ouvert: Double-cliquez sur le module.
Raccourcis modaux
- Fermer: Esc
- Sauvegarder les modifications: Enter
- Onglets de commutation: Shift+Tab
- Module d’aperçu: Ctrl+P
C’est tout pour ces raccourcis sur Divi Builder, j’espère qu’ils vous permettront de travailler beaucoup plus rapidement.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi