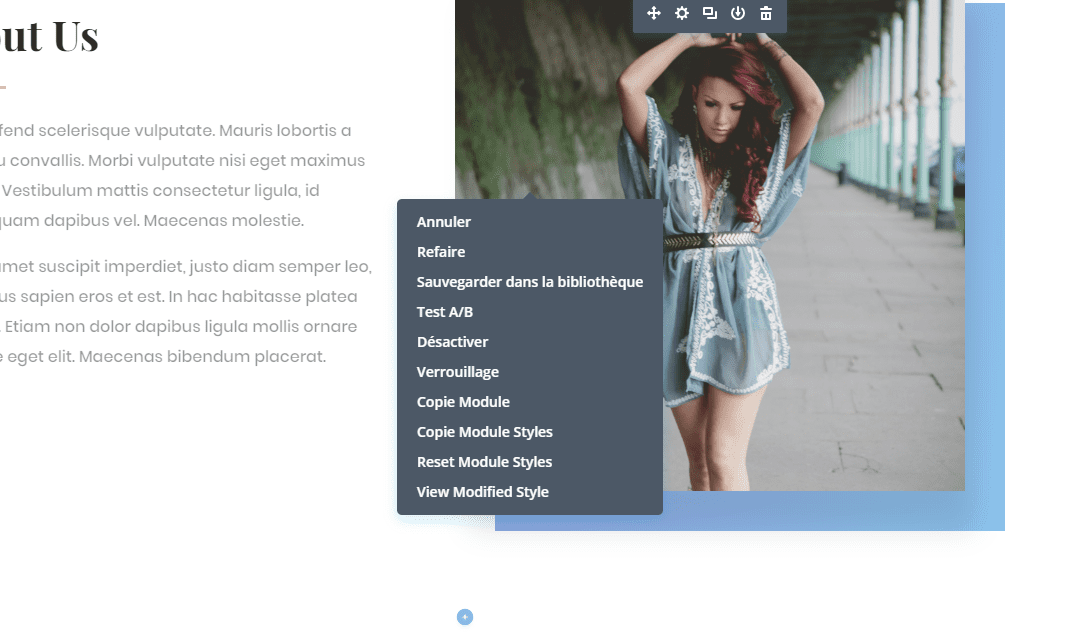
Chaque fois que vous faites un clic droit sur quelque chose avec Divi Builder, que ce soit un module, ligne ou section, vous obtiendrez une liste des différentes actions qui peuvent être effectuées. Ces actions incluent: Annuler, Rétablir, Enregistrer dans la bibliothèque, Désactiver, Verrouiller et Copier-coller.
Vous connaissez peut-être déjà beaucoup de ces fonctions car elles sont assez courantes. C’est pourquoi elles ont été ajoutées aux commandes du clic droit pour votre commodité ! De cette façon, vous n’avez pas besoin de fouiller dans les paramètres du module pour accéder aux fonctionnalités les plus utilisées. Certaines fonctions, toutefois, sont propres au clic droit et ne sont disponibles que lorsque vous cliquez avec le bouton droit de la souris. Ceux-ci comprennent: Copier, Coller et Verrouiller.

Annuler & Rétablir
Toute action que vous effectuez dans Divi Builder peut être annulée et toute action annulée peut également être ré-effectuée. Les commandes Annuler et Rétablir (qui sont également disponibles à l’aide du bouton Historique de modification situé dans les contrôles de la page principale situés en bas de l’interface du générateur visuel) peuvent également être accessibles en cliquant avec le bouton droit de la souris.
Enregistrer dans la bibliothèque
L’option pour enregistrer un élément dans la bibliothèque Divi a été ajoutée aux commandes de clic droit de Divi pour plus de commodité. Grâce à cette fonctionnalité, vous pouvez enregistrer des éléments dans la bibliothèque sans avoir à ouvrir la boîte de paramètres correspondante.
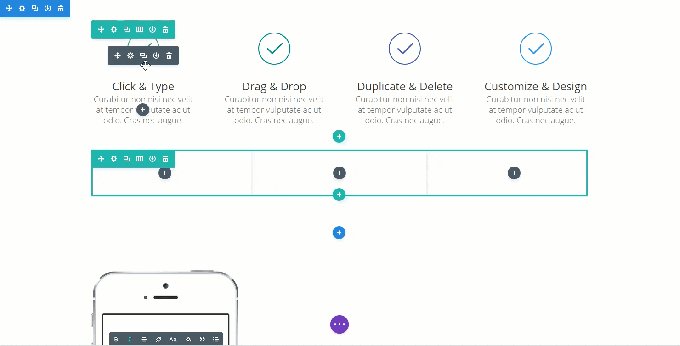
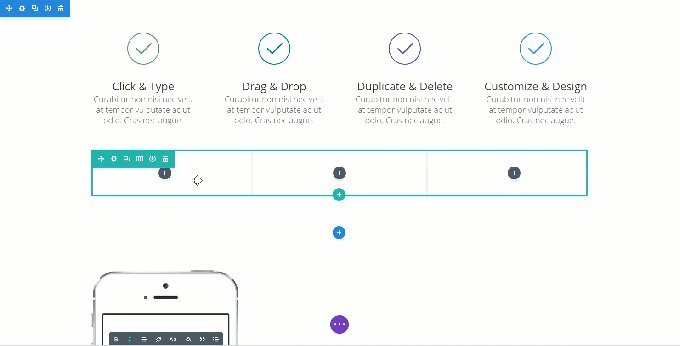
Désactiver
Tout module, ligne ou section peut être désactivé. Une fois qu’un élément est désactivé, il semblera se fondre dans l’arrière-plan. Cette opacité réduite est destinée à indiquer que l’élément est désactivé mais vous permet néanmoins de le voir et de le modifier lorsque le générateur Divi est activé. Lorsque cette action a été enregistrée et que le générateur visuel a été fermé, l’élément désactivé disparaît complètement.
La désactivation est un excellent moyen de supprimer des éléments de la vue sans les supprimer dans le générateur. Ils peuvent ensuite être réactivés à l’avenir.

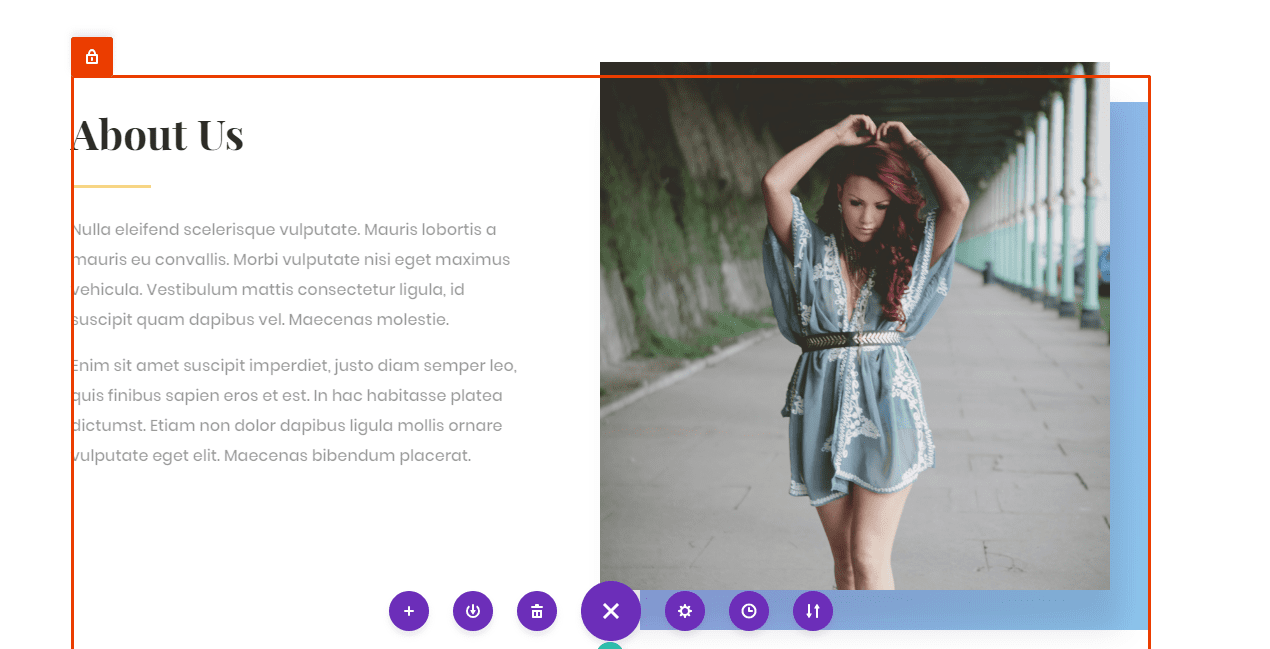
Vérrouiller
Le verrouillage est une fonction uniquement disponible via les contrôles de clic droit de Divi. Une fois qu’un élément a été verrouillé, il ne peut plus être déplacé, modifié ou supprimé tant qu’il n’a pas été déverrouillé. Seuls les utilisateurs dotés du rôle d’administrateur peuvent verrouiller et déverrouiller des éléments. Cela signifie que vous pouvez attribuer à vos clients un rôle moindre, tel que l’éditeur, et qu’ils ne pourront modifier aucun élément verrouillé. C’est un excellent moyen de contrôler ce que vos clients peuvent et ne peuvent pas modifier. Souvent, vous souhaiterez peut-être tout verrouiller, sauf pour les modules de texte, par exemple, ce qui permettrait à votre client de modifier son contenu, mais ne lui permettrait pas d’ajuster les paramètres de modules plus avancés.

Copier & coller
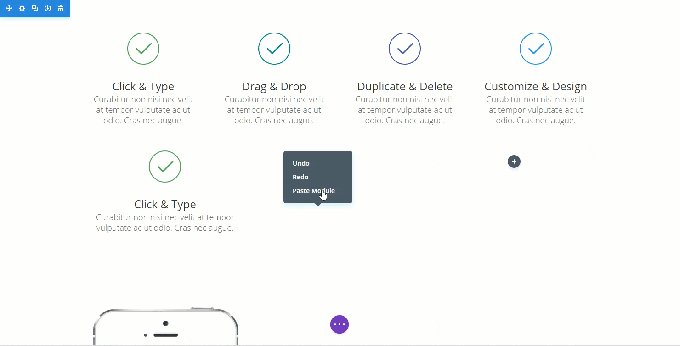
Avec les contrôles de clic droit de Divi, vous pouvez copier un module, une ligne ou une section d’une zone puis la coller dans une autre zone. Vous pouvez même copier et coller uniquement le style d’un élément et le copier sur un autre élément du même type. Par exemple, si vous avez quatre blubs d’affilés, vous pouvez en créer un comme vous le souhaitez, puis simplement copier-coller le style de ce texte sur les autres. Ces fonctions de copier-coller vous permettront d’économiser beaucoup de temps et de répétitions ennuyeuses !

C’est tout pour ce tutoriel, j’espère qu’il vous permettra de comprendre comment le bouton droit fonctionne sur divi.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi