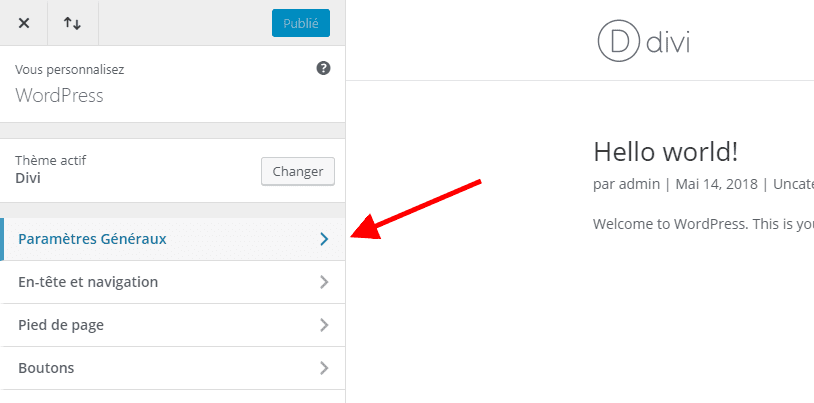
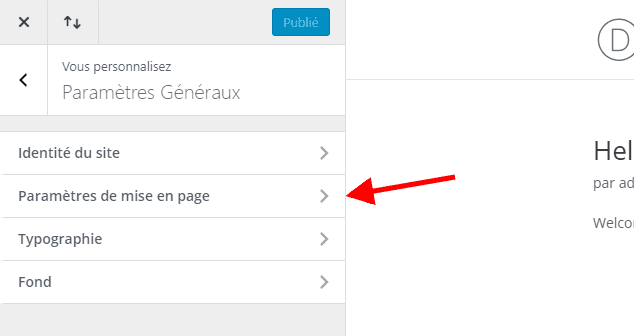
Pour commencer à personnaliser la mise en page et la typographie de votre site Web, vous devez d’abord accéder au Customizer de thèmes en cliquant sur le lien Divi > Theme Customizer sur votre tableau de bord WordPress. Cela lancera le personnaliseur. Recherchez ensuite le panneau « Paramètres généraux ». Cliquez sur le panneau pour ouvrir les paramètres appropriés et commencer à personnaliser. Dans le panneau « Paramètres généraux », vous remarquerez trois sections: Paramètres de mise en page, Typographie et Arrière-plan.

Paramètres de mise en page
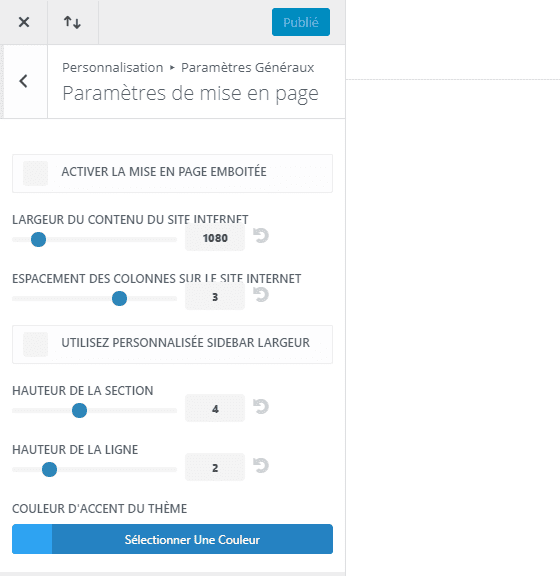
Le panneau de disposition vous permet d’ajuster diverses options de dimensionnement et d’espacement pour votre site Web. Ici, vous pouvez augmenter ou réduire l’espacement entre les colonnes, les lignes et les sections et ajuster la taille de votre barre latérale. Vous pouvez également activer le mode « Mise en page en boîte » depuis ce panneau.

Activer la mise en page emboitée
Vous pouvez ici modifier votre site en un format de boîte qui encadre le contenu de votre site et expose un arrière-plan pouvant être personnalisé.
Largeur du contenu du site web
C’est ici que vous pouvez définir la largeur maximale de votre section de contenu. Puisque votre contenu est sur une mise en page réactive, il s’ajustera à des tailles plus petites mais ne s’étendra pas plus que la largeur maximale définie ici.
La valeur par défaut est 1080px. C’est une bonne largeur pour la plupart des ordinateurs portables et de bureau standard.
Espacement des colonnes sur le site internet
La largeur de la gouttière correspond à la quantité d’espace horizontal (marge) entre les colonnes de chaque ligne.
Les valeurs facultatives pour la largeur de la gouttière sont comprises entre 1 et 4.
1 représente la marge zéro entre les colonnes.
2 représente une marge de 3% entre les colonnes.
3 représente une marge de 5,5% entre les colonnes.
4 représente une marge de 8% entre les colonnes.

Utiliser largeur sidebar personnalisée
Cela définit la largeur de la barre latérale par défaut pour votre thème. Cela s’applique à toutes les pages de votre thème qui ont une barre latérale et qui ne sont pas créées avec Divi Builder.
Hauteur de la section & de la ligne
Ces options ajustent la quantité d’espacement vertical (remplissage supérieur et inférieur) pour chaque section et chaque ligne.
Couleur d’accent du thème
Avant de commencer à modifier les couleurs de vos autres éléments, vous devez d’abord changer cela. Une fois que vous le changez, enregistrez et publiez vos paramètres et actualisez votre page. Maintenant, le thème Accent Color mis à jour devrait avoir rempli automatiquement d’autres éléments.
Typographie
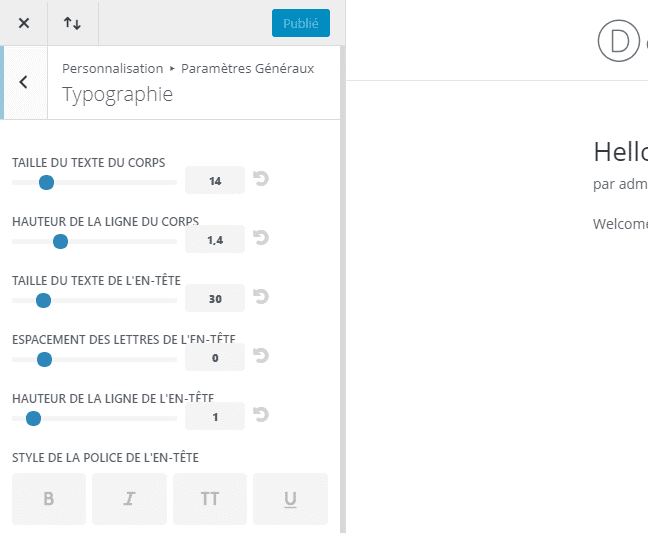
Le panneau de typographie est l’endroit où vous pouvez ajuster l’apparence par défaut du texte sur l’ensemble de votre site Web. Vous pouvez ajuster la taille de votre police de caractères et de vos en-têtes, ce qui sera répercuté dans toutes les zones du site proportionnellement. Vous pouvez ajuster leurs couleurs ainsi que la hauteur de ligne, l’espacement des lettres et les styles de police. Enfin, vous pouvez également choisir parmi des dizaines de polices à appliquer à chacune.

Taille du texte du corps
Cela modifie le corps du texte par défaut pour votre thème. La taille par défaut est 14px.
Hauteur de la ligne du corps
La hauteur de ligne de chaque ligne de texte.
Taille du texte de l’en-tête
Divi vous permet de définir la taille de texte par défaut de votre en-tête ici. Cela affecte les éléments de Divi comme les titres du module d’en-tête Fullwidth.
Espace des lettres de l’en-tête
L’espacement des lettres ajuste l’espace horizontal entre les lettres. La valeur d’espacement des lettres d’en-tête affecte tous les niveaux d’en-tête (h1, h2, h3, h4, h5, h6), les guillemets et les titres de diapositives.
Hauteur de la ligne de l’en-tête
Tout comme pour la valeur d’espacement des lettres, la valeur de hauteur de ligne d’en-tête affecte tous les niveaux d’en-tête (h1, h2, h3, h4, h5, h6), les guillemets et les titres de diapositives.
Style de police
Utilisez ces options pour modifier le style de police de vos en-têtes.
Police du corps et de l’en-tête
La police par défaut dans Divi est Open Sans, mais Divi a presque une centaine de polices à choisir ! Profitez de ces polices intégrées et testez celles qui conviennent le mieux à votre thème.
Couleur des liens du corps
La couleur du lien du corps est héritée par la couleur d’accent de votre thème. Mais vous pouvez toujours le changer ici.
Couleur des textes du corps
Ici, vous pouvez changer la couleur du texte de votre corps.
Couleur du texte de l’en-tête
Ici, vous pouvez changer la couleur de vos en-têtes.
Fond
Le panneau d’arrière-plan vous permet d’ajuster la couleur d’arrière-plan de votre thème, ainsi que de télécharger une image d’arrière-plan personnalisée et d’ajuster son positionnement sur la page. Les images d’arrière-plan et les couleurs fonctionnent parfaitement lorsqu’elles sont associées au paramètre Mise en forme en boîte du panneau Mises en page mentionné précédemment.

C’est tout pour ce tutoriel, j’espère qu’il vous permettra de mieux ajuster la police et la mise en page du thème Divi.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi