Les avis de droits d’auteurs sont partout sur le Web, et vous pouvez les trouver au bas de la plupart des sites Web et des applications. Cependant, si vous n’avez aucune expérience avec les droits d’auteur, il peut être difficile de savoir comment les utiliser pour protéger votre site. En effet, l’ajout d’un droit d’auteur est souvent une tâche instinctive pour de nombreux propriétaires de sites.
La bonne nouvelle est que vous n’avez pas besoin d’un avocat pour protéger votre site WordPress. Avec vos droits d’auteur en place, vous serez en mesure de protéger votre contenu contre les voleurs, et d’arrêter l’utilisation non autorisée. Dans ce tutoriel, nous allons parler des avantages de la protection de votre site Web et vous apprendre comment y remédier.
Mettons-nous au travail !
Pourquoi devriez-vous protéger vos droits d’auteurs
Lorsque vous protégez quelque chose que vous avez créé, vous avez le droit de choisir comment vous pouvez l’utiliser et dans quelles circonstances. Les droits d’auteur servent également de preuve de propriété puisque, dans de nombreux cas, vous devez les enregistrer devant une autorité.
Les droits d’auteur d’un site Web signifie essentiellement que vous pouvez revendiquer la propriété de son contenu, y compris du texte et des graphiques. Voici deux raisons pour lesquelles c’est une bonne idée:
- Il vous fournit une base légale pour protéger votre contenu. Avec un droit d’auteur en place, il devient plus facile d’appliquer une action en justice si quelqu’un publie votre contenu sans autorisation.
- Il agit comme une preuve de propriété. Si vous protégez votre site Web, vous obtenez une preuve que vous possédez son contenu. Encore une fois, cela rend plus facile d’intenter une action en justice dans certains cas.
Cependant, quand il s’agit de sites Web, vous ne pouvez pas protéger tous les aspects. Par exemple, alors que vous pouvez protéger le texte de vos articles de blog, cela ne s’étend pas aux liens. De même, vous ne pouvez pas protéger la mise en page de votre site ou son nom de domaine (dans la grande majorité des cas).
Ce que vous pouvez protéger est le texte de votre site Web et toutes les images originales que vous avez créées pour cela. La meilleure partie est, en vertu de la loi américaine, vous n’avez pas besoin d’enregistrer votre site Web pour obtenir un copyright officiellement. Dès qu’il est en ligne, il est considéré comme votre propriété et son contenu est protégé. Cependant, vous pouvez également l’enregistrer devant le US Copyright Office si vous voulez un enregistrement en place pour protéger votre propriété avec (nous en reparlerons plus tard).
D’un point de vue pratique, cela signifie que vous pouvez ajouter un avis de droit d’auteur sur votre site Web dès sa mise en ligne, et il sera valide. Parlons de la façon de le faire !
Comment protéger votre site WordPress (en 2 étapes)
Dans cette section, nous allons couvrir deux étapes simples pour protéger votre site Web en utilisant un droit d’auteur. Pour la première étape, nous allons vous apprendre à ajouter un avis de droit d’auteur sur votre site en utilisant Divi. Ensuite, nous parlerons de la façon d’enregistrer le droit d’auteur aux États-Unis si vous voulez la protection supplémentaire. Bien que cette dernière étape ne soit pas strictement nécessaire, elle peut en valoir la peine si vous avez l’intention de monétiser votre site Web. Allons-y !
Étape # 1: Ajouter un avis de copyright à vos pages en utilisant Divi
Si vous utilisez Divi, vous remarquerez que vos pages contiennent un pied de page similaire à celui-ci:

Vous pouvez facilement modifier le texte et le remplacer par votre propre avis de droit d’auteur, par exemple:

Pour une notice de droit d’auteur, il suffit d’inclure quatre éléments maximum. Il s’agit du symbole de copyright (©), une plage de dates couvrant la création du site et l’année en cours, l’auteur, la société ou le nom du site, ainsi qu’une déclaration de droits. Cependant, dans la pratique, les gens abandonnent souvent certains de ces éléments. À notre avis, Copyright © 2018 John Doe est tout aussi valide que d’autres notes.
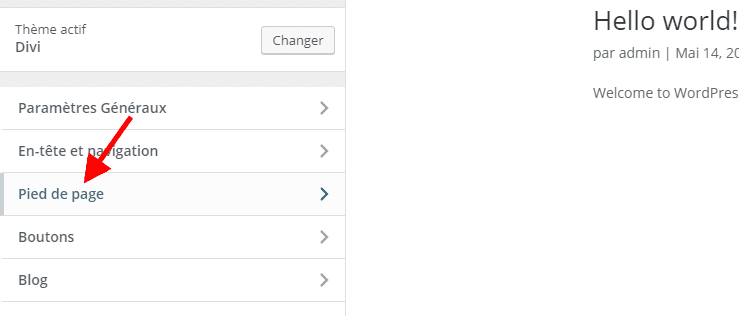
Les éléments les plus essentiels sont le symbole du droit d’auteur, la date (s) et votre nom. Discutons comment configurer votre avis de copyright en utilisant Divi. Tout d’abord, connectez-vous à votre tableau de bord WordPress et dirigez-vous vers l’ onglet Apparence> Personnalisateur . Une fois ouvert, recherchez l’ option Pied de page dans le menu à gauche:

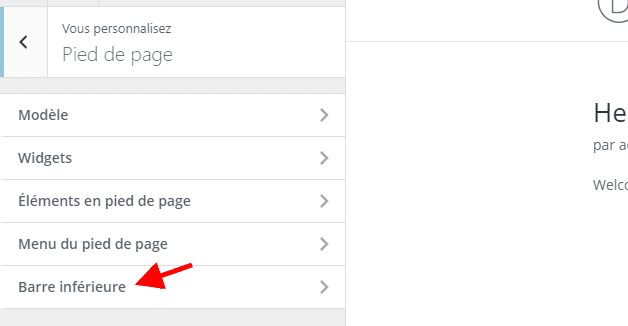
Divi vous permet de modifier plusieurs éléments de votre pied de page. Celui que nous cherchons, dans ce cas, est la barre inférieure :

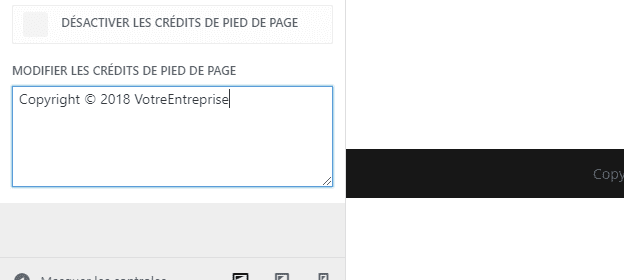
Un nouveau menu apparaîtra, où vous pourrez choisir les couleurs d’arrière-plan et de texte, ainsi que changer la taille de votre police et de vos icônes sociales. Il y a aussi un champ de lecture des crédits de pied de page . C’est (bien sûr) où vous devez taper votre nouvelle notice de copyright, qui remplacera le texte Divi par défaut:

Une fois que vous êtes satisfait de l’apparence de votre avis de droit d’auteur, enregistrez les modifications dans votre pied de page et vous êtes prêt à partir. Si vous souhaitez savoir comment former le symbole ©, vous devez maintenir la touche ALT et taper 0169 sur le clavier numérique, ensuite lachez ALT. Ceci marche sur Windows 10.
Étape # 2: Enregistrez votre copyright avec les autorités compétentes
Comme nous l’avons mentionné précédemment, le moment où votre site Web est mis en ligne est considéré comme votre travail – du moins aux États-Unis. Vous n’avez pas besoin d’enregistrer un droit d’auteur officiel, mais cela peut être un investissement valable puisqu’il devient plus facile de prouver que le contenu de votre site vous appartient.
Le processus d’enregistrement d’un droit d’auteur variera en fonction du pays dans lequel vous vous trouvez, bien sûr. En ce qui concerne les États-Unis, vous pouvez enregistrer un droit d’auteur de votre maison. Voici comment le processus se déroule:
- Allez sur le site Web US Copyright Office et recherchez l’option de lecture Register copyright .
- Choisissez l’option Other numeric content parmi celles proposées par le site Web (cela inclut les programmes informatiques, les bases de données, les blogs et les sites Web en général).
- Remplissez et soumettez un formulaire comprenant des informations sur qui détient les droits d’auteur et votre site Web.
- Payer des frais de dépôt de 55 $.
- Attendez que le US Copyright Office examine votre demande.
Gardez à l’esprit que l’enregistrement d’un droit d’auteur auprès du US Copyright Office peut parfois prendre des mois. Si vous êtes préoccupé par la protection de votre propriété intellectuelle et que vous pensez que votre site Web est peut-être en danger, vous voudrez peut-être prendre une longueur d’avance sur le processus d’inscription. Une fois votre demande approuvée, vous aurez plus de tranquillité d’esprit, et vous devriez avoir plus de facilité si vous devez envoyer des notifications de retrait ou intenter une action en justice pour protéger le contenu de votre site.
Conclusion
Il y a une raison pour laquelle la plupart des sites choisissent d’inclure des avis de droits d’auteur sur leurs pages. Bien que votre site soit techniquement protégé par des droits d’auteur dès sa mise en ligne, un avis peut aider à dissuader les éventuels voleurs. De plus, si vous faites un effort supplémentaire et que vous enregistrez vos droits d’auteur, vous devriez avoir plus de facilité à obtenir des notifications de retrait.
En ce qui concerne l’ajout d’avis de droits d’auteur sur vos pages, Divi rend le processus assez simple. Tout ce que vous avez à faire est de modifier votre pied de page et d’ajouter un simple avis d’une ligne, ce qui ne devrait pas prendre plus de quelques minutes.
[vc_row center_row= »yes »][vc_column width= »1/2″][vcex_button target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#18b69d » custom_hover_background= »#118d7a » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LE THÈME DIVI [/vcex_button][/vc_column][vc_column width= »1/2″][vcex_button url= »https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=23065&url=40632&tid1=tutoriels » target= »blank » layout= »expanded » align= »center » font_family= »Raleway » font_weight= »700″ style= »flat » custom_background= »#c4226e » custom_hover_background= »#8d184f » custom_color= »#ffffff » custom_hover_color= »#ffffff » icon_right= »fa fa-download »]TÉLÉCHARGER LES TEMPLATES DIVI[/vcex_button][/vc_column][/vc_row]
Autres tutoriels Divi
- 5 sites pour restaurant qui utilisent Divi comme thème
- Comment ajouter un texte sur un produit WooCommerce de Divi
- Comment modifier la couleur des menu entre les pages de Divi
- Comment personnaliser les grilles d’un blog avec Divi
- Comment utiliser l’éditeur de rôle de Divi sur WordPress
- Comment créer un slider en plein écran de Divi
- Comment modifier la couleur des menus entre les pages de Divi
- Des fonctionnalités que vous ignorez probablement de Divi
- Comment utiliser Divi Builder sur WordPress
- Comment utiliser le module de défilement de vidéos de Divi
- Comment utiliser le module Bascule de Divi Builder
- Comment ajouter un module de témoignage sur Divi Builder
- Comment utiliser le module de texte de Divi
- Comment créer un slider sur Divi
- Comment éditer un rôle d’utilisateur de Divi
- Comment utiliser le module Social Media de Divi
- Comment utiliser le module boutique sur le thème WordPress Divi
- Comment utiliser le module sidebar de Divi
- Comment utiliser le module des tableaux de prix de Divi
- Comment utiliser le module de titre des publications de Divi
- Comment ajouter un module vidéo de Divi
- Comment utiliser le module de navigation entre articles
- Comment utiliser le module de recherche de Divi
- Comment utiliser le module portefeuille de Divi
- Comment utiliser le module personne sur Divi Builder
- Comment utiliser le module portefeuille avec filtre de Divi
- Comment utiliser le module slider pleine largeur
- Comment utiliser le module Image de Divi Builder
- Comment utiliser le module de navigation pleine largeur de Divi Builder
- Comment utiliser le module galerie d’images
- Comment utiliser le module Carte Pleine largeur de Divi Builder
- Comment utiliser le module portfeuille pleine largeur de Divi
- Comment utiliser le module en-tête pleine largeur de Divi
- Comment utiliser le module compteur de Divi
- Comment utiliser le slider d’articles sur Divi Builder
- Comment utiliser le module Email Optin de Divi