Récemment, un lecteur nous a demandé comment copier et coller du texte dans WordPress sans causer de problèmes de mise en forme ?
Souvent, lorsque vous copiez et collez du contenu à partir d’une application de bureau ou d’une page Web, vous finissez par coller aussi la mise en forme non désirée. Elle ne correspond pas aux polices et aux couleurs de votre thème WordPress qui désormais semble tout simplement étrange.
Dans cet article, nous partagerons ensemble comment copier et coller facilement dans WordPress sans aucune mise en forme et styles indésirables.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Comprendre la méthode du copier coller dans WordPress
La méthode du Copier coller signifie copier du texte d’un endroit à l’autre sans avoir besoin de taper à nouveau le tout.
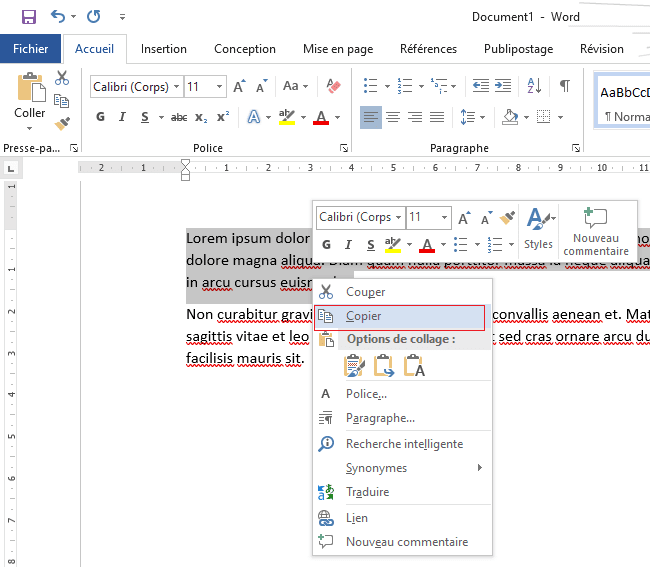
Pour copier du texte à partir d’un document ou d’une page Web, vous devez le mettre en surbrillance à l’aide de votre souris. Ensuite, il suffit de cliquer avec le bouton droit et sélectionnez ‘Copier’ dans le menu. Vous pouvez également utiliser le raccourci clavier Ctrl+C (Command+C sur un Mac) pour copier le texte mis en surbrillance.

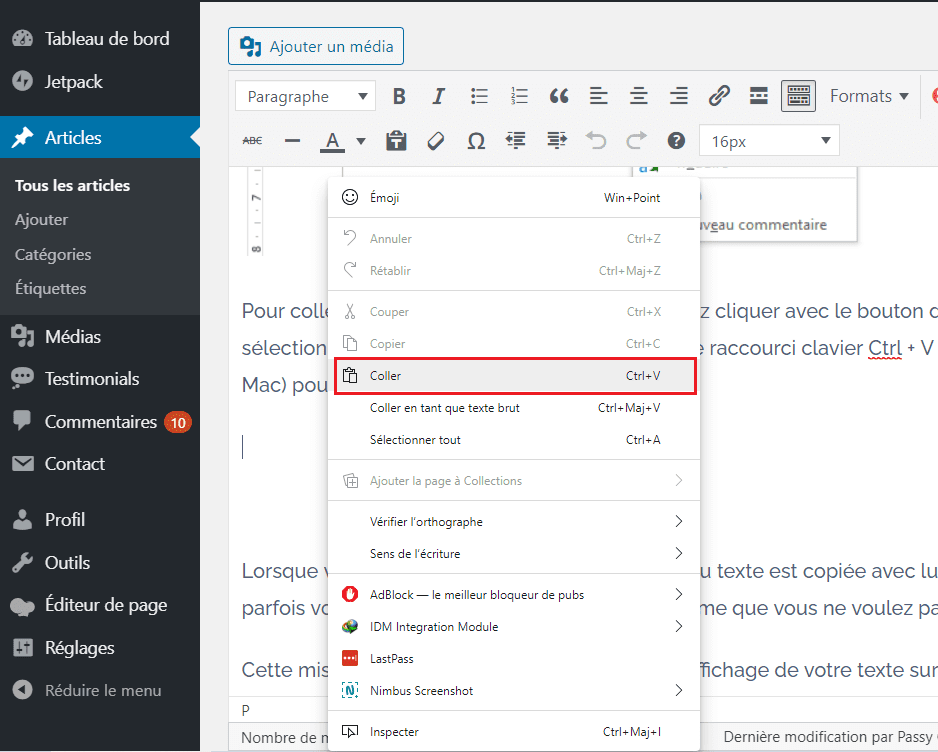
Pour coller du texte dans WordPress, vous pouvez cliquer avec le bouton droit de la souris et sélectionner «Coller» dans le menu. Ou utilisez le raccourci clavier Ctrl + V (Commande + V sur un Mac) pour coller le texte copié :

Lorsque vous copiez du texte, la mise en forme du texte est copiée avec lui. Le problème est que parfois vous vous retrouverez avec la mise en forme que vous ne voulez pas.
Lire aussi : Comment fonctionne le copyright sur votre site Web WordPress
Cette mise en forme non désirée peut affecter l’affichage de votre texte sur d’autres appareils.
Certains utilisateurs de WordPress choisissent d’éviter de copier et coller tout. Au lieu de cela, ils rédigent leurs articles directement dans leur site web WordPress.
Toutefois, vous pouvez préférer rédiger à l’aide d’un outil distinct, tel que Microsoft Word ou Google Docs. Cela vous permet de travailler hors connexion et peut faciliter le partage de votre travail pour les commentaires et les révisions avant la publication.
Découvrez également Pourquoi et comment organiser des événements virtuels sur WordPress
Il est également important d’éviter d’ajouter une mise en forme inutile, car elle a un impact sur la taille de votre page, ce qui signifie une vitesse plus lente du site web.
C’est pourquoi nous avons créé ce guide ultime sur la manière de copier correctement et coller du texte dans WordPress.
Comment copier et coller de Word à WordPress (Éditeur de bloc)
Copier du texte de Microsoft Word à WordPress est assez simple.
Lire également Quelques astuces WordPress pour améliorer l’indexation de votre blog
Pendant des années, WordPress vous a permis de copier directement du texte riche (formaté) à partir de documents Word dans l’éditeur. C’est un grand avantage si vous aimez écrire et mettre en forme vos articles dans Microsoft Word.
La copie de votre article de Word à WordPress vous permet de conserver des éléments comme des en-têtes, du texte gras et italique, des liens et des listes. Il se débarrassera de toutes les options de style comme les couleurs, l’espacement, etc…
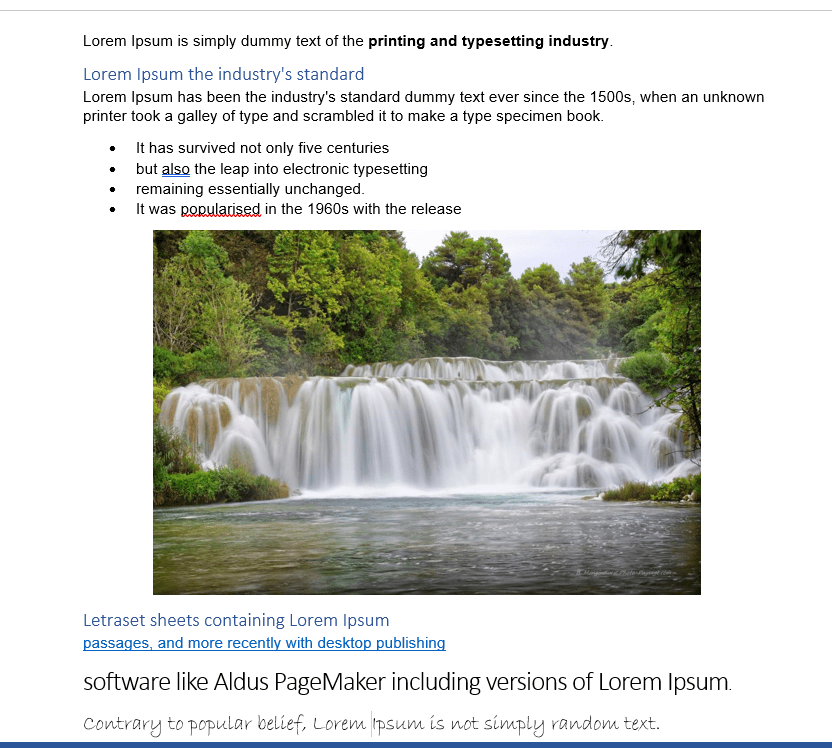
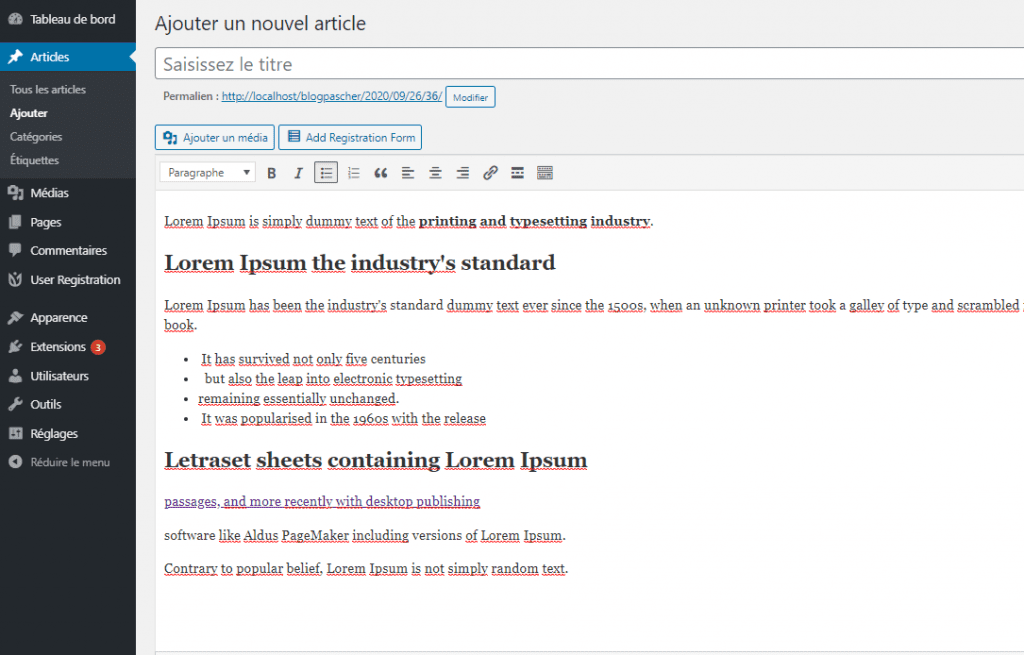
Voici un document que nous allons copier de Word dans WordPress :

Ce document est formaté en deux sections et possède du texte gras, en italique, une liste à puces ainsi qu’un lien.
Nous allons simplement copier tout le contenu du document Word et le coller à l’intérieur de l’éditeur de bloc WordPress.

Notez qu’une certaine mise en forme n’a pas été copiée. L’image a été laissée de côté, mais WordPress a créé un bloc d’image au bon endroit.
A lire également Comment intégrer des fichiers PDF dans WordPress
Conseil : Utilisez toujours les « styles de titre » dans Word pour créer vos sous-titres. Ne mettez pas en surbrillance le texte et augmentez manuellement la taille de la police.
Comment copier et coller de Google Docs à WordPress (Éditeur de bloc)
Google Docs est un outil de traitement de texte très populaire. Tout comme avec Word, il est facile de copier et de coller à partir de Google Docs dans l’éditeur de bloc WordPress.
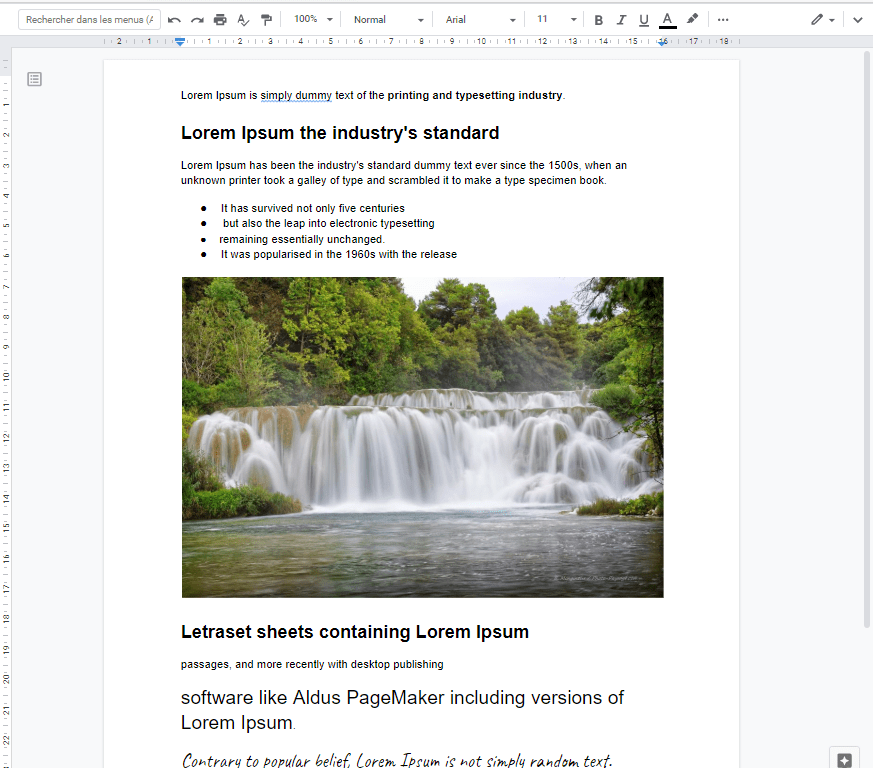
Voici notre texte dans Google Docs. Il est identique à celui que nous avons utilisé dans Word, ci-dessus.

Lorsque nous copions et passons le texte de Google Docs à WordPress, encore une fois, WordPress a formaté le texte correctement.
Cette fois, l’image a également été téléchargée sur WordPress.

Copier et coller dans l’éditeur classique
Avez-vous toujours des problèmes et erreurs de mise en forme après avoir copié et collé du texte dans WordPress ? Alors, vous utilisez probablement l’éditeur classique.
Découvrez aussi Quelques plugins WordPress pour engager les visiteurs
L’éditeur classique gère bien les documents Word et ne devrait pas ajouter de code inutile. Cependant, il ne fait pas un si bon travail avec le texte copié à partir de Google Docs.
Voici à quoi ressemble notre texte de Google Docs lors de son coller dans l’éditeur classique :

Les en-têtes, le lien, le texte en gras et le texte en italique ont tous l’air corrects.
Toutefois, une mise en forme supplémentaire inutile a été ajoutée et n’est pas visible.
Comment vérifier et corriger les erreurs de mise en forme du copier-coller
Jetons un coup d’œil à la façon de consulter et de corriger les erreurs de mise en forme maintenant.
Tout le texte de vos articles WordPress est formaté à l’aide du HTML (langage de balisage hypertexte). Les balises HTML entourent les mots qui sont formatés d’une manière particulière.
Par exemple, le texte en gras dans les articles WordPress ressemble à ceci dans le code HTML :
Ceci est un <strong>en gras</strong> dans cette phrase.
Les mots « en gras » apparaîtront en gras.
Pour rechercher et corriger les erreurs de mise en forme après le copier et le coller, vous devez vérifier le code HTML de votre article.
Vérification du code HTML dans l’éditeur de blocs
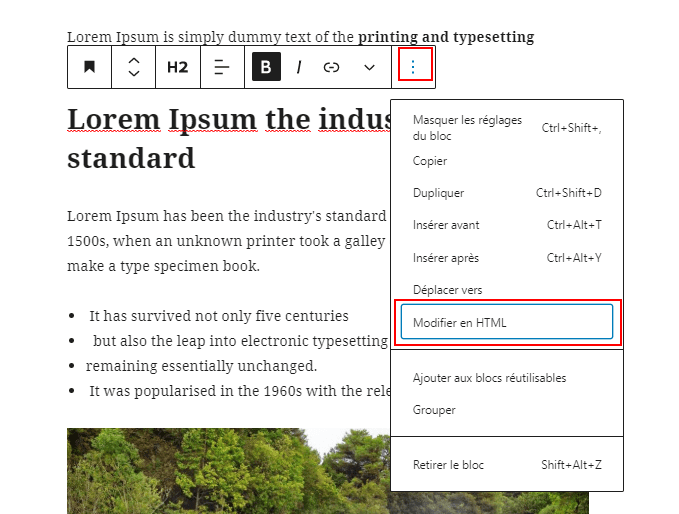
Dans l’éditeur de blocs, il est facile d’afficher le code HTML de n’importe quel bloc. Tout d’abord, cliquez sur le bloc. Ensuite, cliquez sur les trois points verticaux à droite du menu du bloc.
Vous verrez un menu déroulant. Ici, il vous suffit de cliquer sur l’option ‘Modifier en tant que HTML‘ :

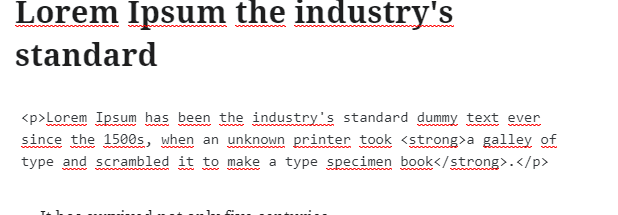
Vous verrez désormais le code HTML du bloc. Avec l’éditeur de blocs, vous devez normalement constater qu’aucune mise en forme indésirable n’a été ajoutée.
Ici, le paragraphe commence correctement par la balise d’ouverture et se termine par la balise de fermeture. <p></p>
La phrase en gras est également correcte. Elle commence avec une balise d’ouverture et se termine avec une balise de fermeture.<strong></strong>

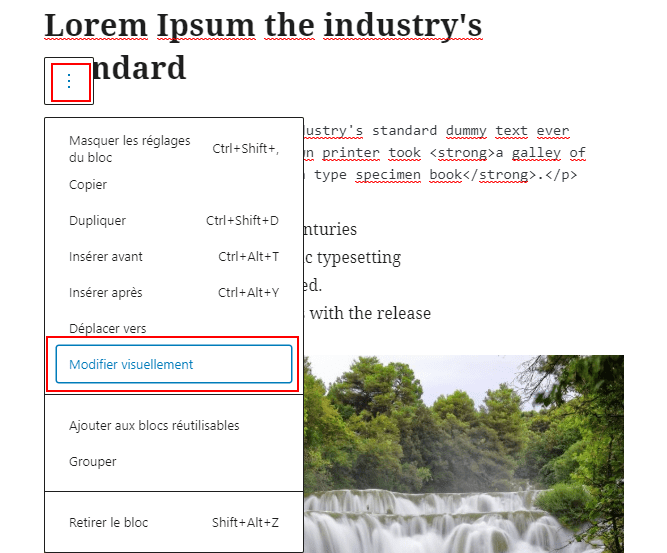
Pour revenir à la vue normale de votre bloc, il suffit de cliquer à nouveau sur les trois points verticaux. Ensuite, allez-y et sélectionnez l’option ‘Modifier visuellement‘.

Vérification du code HTML dans l’éditeur classique
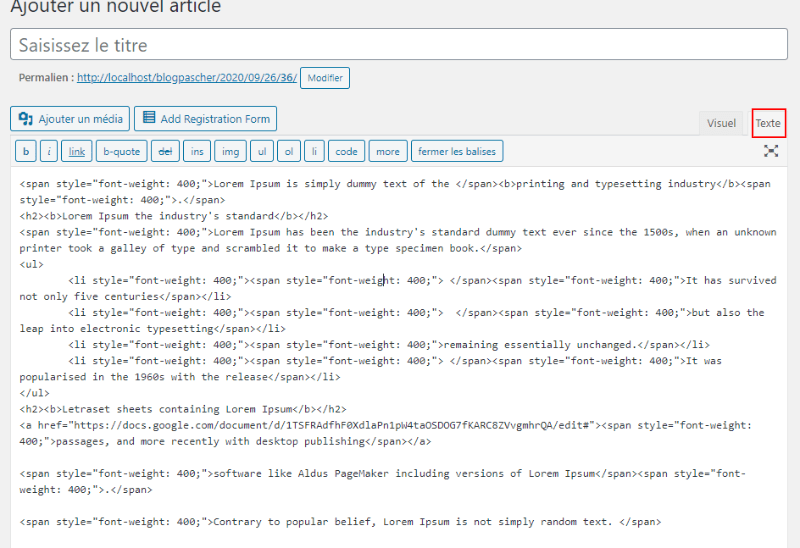
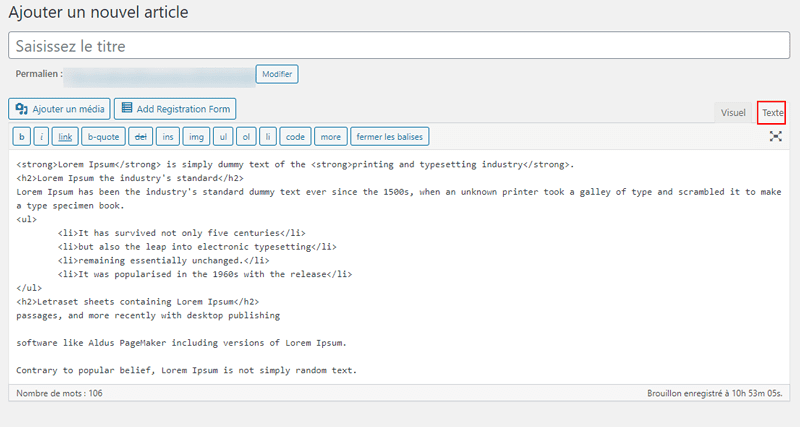
Dans l’éditeur classique, il est facile d’afficher le code HTML d’un article en cliquant sur l’onglet « Texte » en haut de la zone contenant le texte de la publication. Il s’agit du code HTML pour notre article copié à partir de Google Docs :

Les balises d’envergure ici sont extra, code inutile.
En comparaison, voici le code produit lors de la copie de Word au lieu de Google Docs dans l’éditeur classique. Il n’y a pas de balises de mise en forme inutiles et les balises en gras et en italique ont été correctement rendues.

Si vous avez copié votre publication à partir de Google Docs , vous devrez passer par le code HTML et corriger manuellement la mise en forme.
Pour accélérer le processus, vous devez d’abord copier et coller le code HTML dans un éditeur de texte.
Copier et coller du texte brut
Le texte brut est du texte sans mise en forme. Pour éviter toute possibilité de mise en forme incorrecte, vous pouvez préférer copier et coller du texte brut.
C’est également une option très utile si vous copiez une section de texte à partir d’un autre site Web. Par exemple, vous pouvez inclure une citation de quelqu’un d’autre dans votre contenu.
Copier et Coller du texte brut dans l’éditeur de blocs
L’éditeur de blocs WordPress n’a pas de bouton ou d’option pour coller du texte brut. Cependant, il est facile de le faire vous-même.
La méthode la plus rapide consiste à utiliser le raccourci clavier Ctrl+Maj+V (PC) ou Command+Shift+V (Mac) pour coller votre texte. Cela collera automatiquement au format texte brut.
Alternativement, certains navigateurs offrent la possibilité de coller en texte brut. Si vous utilisez Google Chrome, cliquez simplement sur le bouton droit et sélectionnez l’option « Coller comme texte brut »
Ces deux méthodes fonctionneront pour coller du texte brut dans un seul bloc de paragraphe.
Conseil Pro : Copier, coller et cloner des sites Web WordPress entiers
Bien que le guide du débutant ci-dessus vous montre la base du copier coller, WordPress offre également de nombreuses fonctionnalités avancées de copie, collage et de clonage.
Il existe également un moyen de créer une page WordPress en double en un seul clic.
Si vous utilisez l’éditeur de blocs, vous pouvez également créer des blocs réutilisables que vous pourrez utiliser sur plusieurs publications.
D’autres plugins WordPress premium supplémentaires
Découvrez aussi d’autres plugins WordPress premium qui permettent d’optimiser les performances de votre blog ou site web WordPress.
1. Foodify
Foodify est le moyen le plus rapide et facile offert aux clients pour commander de la nourriture dans une boutique. Il est entièrement responsive et inclut des fonctionnalités supplémentaires comme l’image, l’option de recherche, les informations sur le produits. 
Il ajoute aussi au panier des boutons pour améliorer l’expérience utilisateur. Cette extension de WooCommerce est une solution de commande rapide, complète, qui peut être ajoutée à n’importe quel site web WooCommerce.
Voici pour vous 5 plugins WordPress pour optimiser les descriptions de catégories et étiquettes
Elle a l’avantage d’être très flexible et compatible avec de nombreux plugins existants dans le répertoire WordPress.
2. Image Zoom Pan
Ce plugin vous permet d’ajouter facilement une fonction de zoom panoramique pour les images sur votre blog WordPress via un shortcode. Vous pouvez par exemple l’intégrer dans votre article ou votre page.
Comme fonctionnalités, vous disposerez entre autres : le zoom panoramique sur une image unique ou une galerie avec des images illimitées, la position de la barre de commande peut être en haut, à droite, en bas et à gauche, le fond du contenant peut être sombre, léger et rien de tout ça; l’aperçu en direct dans le tableau de bord, l’exemple de zoom panoramique multiple sur la même page, etc.
Découvrez aussi nos 5 plugins WordPress premium de Shortcodes
Télécharger | Démo | Hébergement Web
3. Slider Pro
La solution Slider Pro vous offre une plateforme tout-en-un pour vous aider à créer et à modifier des diapositives ou sliders qui plairont non seulement aux blogueurs, mais également à ceux qui ne font pas que publier des articles.
Ce plugin WordPress premium évite les fantaisies inutiles, qui sont souvent un obstacle pour les utilisateurs qui sont à la recherche des informations dont ils ont besoin. De plus, il se concentre sur la simplicité et la performance, tout en offrant un large éventail de possibilités de personnalisation.
Découvrez aussi Comment créer un diaporama avec Slider Revolution sur WordPress
Sa gestion des Urls sur la barre de recherche du navigateur est l’une des fonctionnalités qui nous a marqué sur ce dernier. Comme son nom l’indique, c’est la solution professionnelle dont vous avez besoin.
Lire aussi nos 5 plugins WordPress pour créer des foires aux questions sur un blog
Ses fonctionnalités sont : le chargement optimisé des images, la personnalisation facile, des animations fluides, plusieurs mises en page et plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Blogueurs : voici 3 leçons que vous pouvez tirer de mes erreurs
- 9 plugins WordPress pour optimiser le zoom sur les images
- Comment améliorer la structure des permaliens de WordPress
- 10 plugins WooCommerce pour créer une tarification dynamique
Conclusion
Voilà ! C’est tout pour notre article qui vous montre comment copier et coller du texte dans WordPress sans problèmes de mise en forme. De petits détails comme celui-ci peuvent vous aider à être plus productif.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée. Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…