C’est confirmé, l’éditeur Gutenberg sera bel et bien l’éditeur d’article par défaut de WordPress. J’ai pu tester ce dernier et je me suis rapidement rendu compte que beaucoup d’utilisateurs seront perdu avec ce nouvel éditeur, d’où la raison de ce tutoriel. Nous allons donc ensemble parcourir les bases de l’éditeur Gutenberg et couvrir quelques points avancés.
Avant de commencer
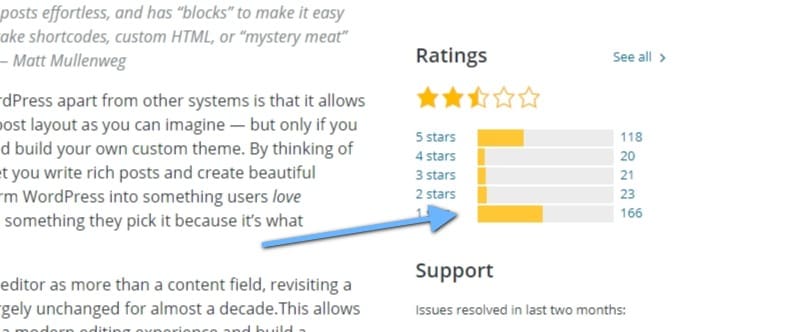
Si vous n’avez pas la possibilité d’installer la version 5.0 de WordPress (qui est toujours en cours de développement), vous pouvez d’ores et déjà télécharger Gutenberg et le tester sur votre version de WordPress (je recommence un environnement expérimentale). J’avoue cependant être unpeu surpris lorsqu’en regardant les notes attribuées à ce nouvel éditeur, plus de ma moitié des utilisateurs on donné une note de 1/5.

Je ne vais pas m’arrêté sur ça et tester pour me faire une idée.
Présentation de l’interface
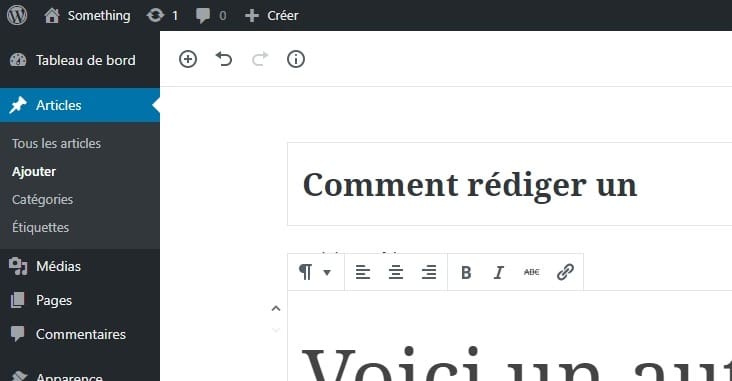
Pour utiliser Gutenberg, vous devez rédiger un article (évidemment), comme vous l’avez fait dans le passé, c’est à dire « Articles > Ajouter« .

Ce que je remarque d’entré de jeu, c’est que l’éditeur à beaucoup misé sur l’absence de distraction et à exploité toute la largeur de la page.

Même s’il faut reconnaitre qu’il y a des marges en trop sur Gutenberg, le fond blanc je pense, est une couleur qui entraîne moins de distraction. Vous remarquerez que Gutenberg ressemble beaucoup à l’éditeur d’article sur Calypso (WordPress.com).

Emplacement des éléments
Section de sauvegarde
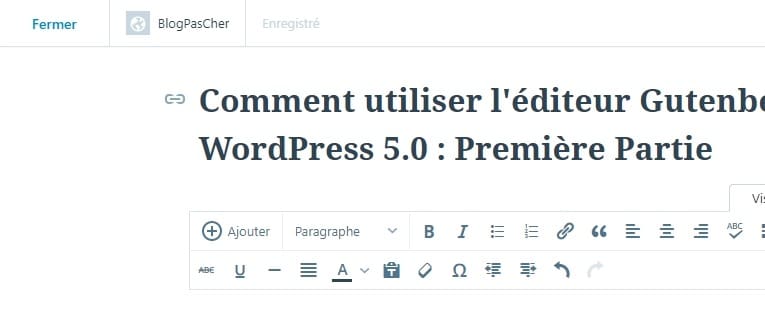
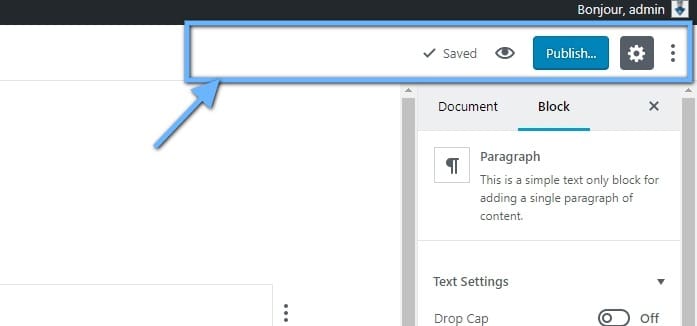
La mise à page à énormément changé. La zone de sauvegarde des articles se trouve désormais tout en haut. Il s’agit plutôt d’une section d’accès rapide au bouton de sauvegarde.

Le bouton avec l’icône de réglage vous permet de fermer le volet situé en dessous. Les boutons qui nous permettaient de basculer entre l’éditeur visuel et l’éditeur de texte est désormais situé sur le même volet à l’extrémité droite. Pour prévisualiser l’article, vous devez cliquer sur l’œil situé avant le bouton « Publish… ».

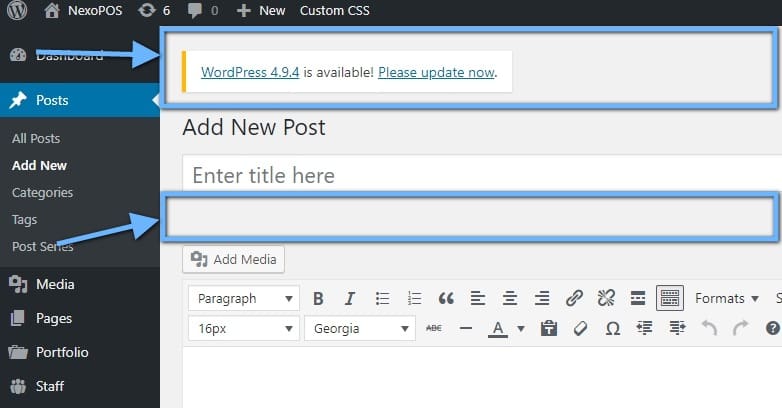
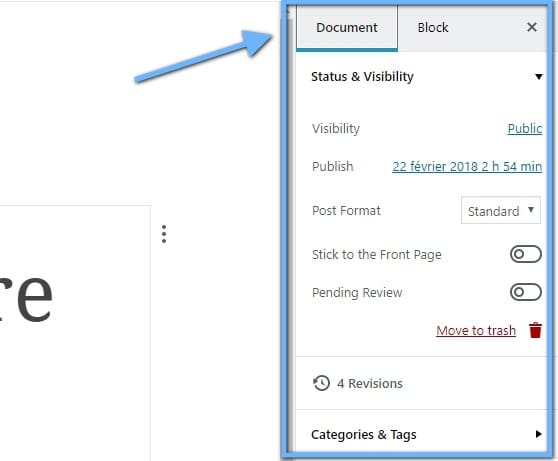
La section de sélection de l’image à la une des catégories et de la visibilité de l’article se trouve sur la droite comme d’habitude. Vous devez-vous assurer que l’onglet « Document » est sélectionné.

Section des blocs
C’est l’innovation qu’apporte Gutenberg. Vous devez savoir que désormais, tout paragraphe sur Gutenberg doit être considéré comme un bloc. Les blocs ont cette possibilité d’être ajustable singulièrement, mais également ils peuvent être déplacé facilement sur tout le document.
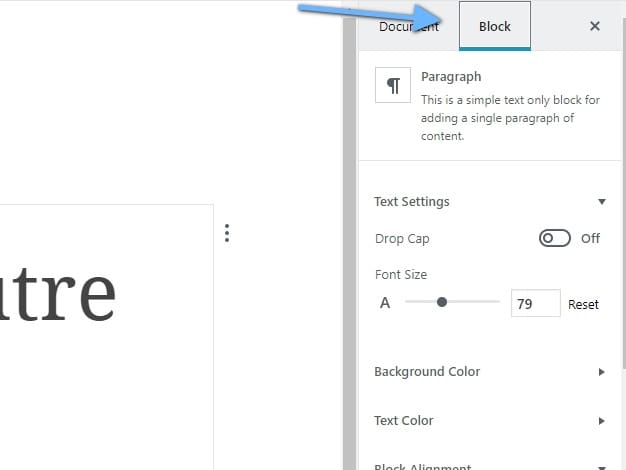
Lorsque vous avez mis le curseur sur votre paragraphe, pour accéder aux fonctionnalités du bloc sélectionné, vous devez cliquer sur l’onglet bloc situé à droite.

Avec ces réglages, vous pourrez par exemple définir une couleur d’arrière-plan qui s’applique uniquement au bloc ainsi que modifier la taille de la police du bloc. Je trouve cela plutôt pratique.
Options de mises en forme
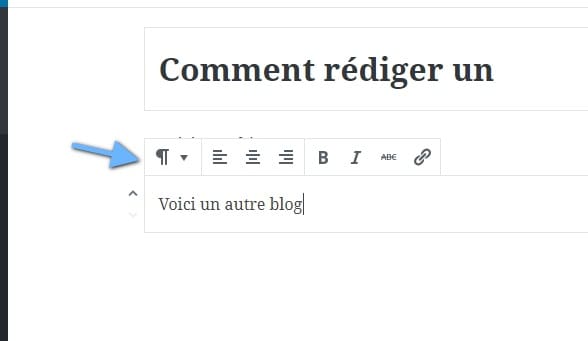
La mise en forme apparaîtra au-dessus de chaque bloc.

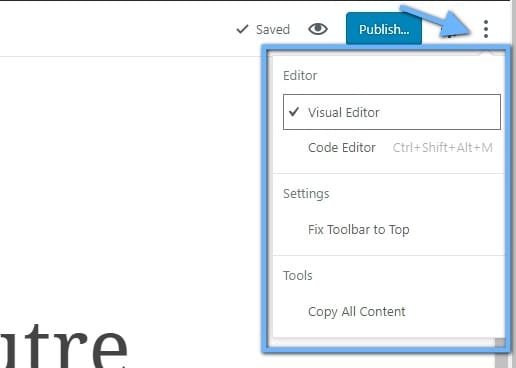
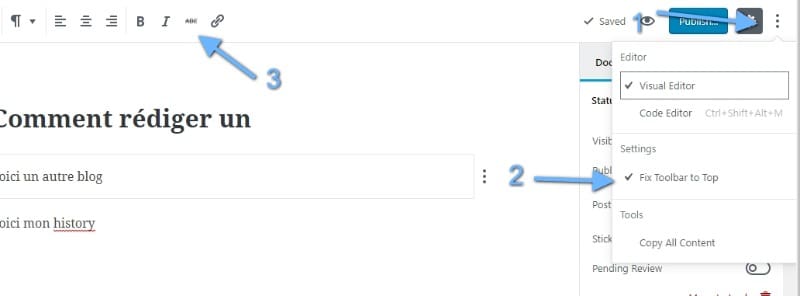
Vous allez également afficher les options de mise en page tout en haut en cliquant sur l’Option de l’éditeur ensuite en cliquant sur « Fixer la barre d’outil tout en haut ».

Comment ajouter des blocs personnalisés
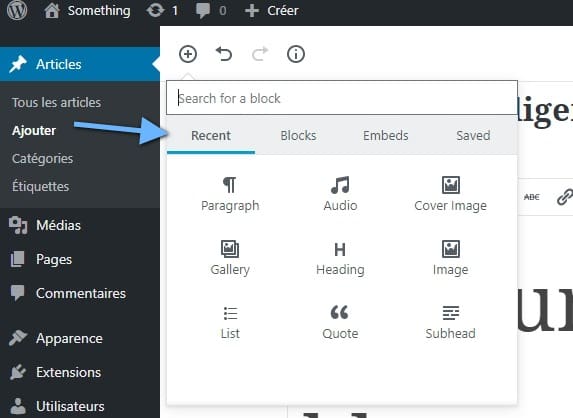
Vous n’êtes pas limité à l’utilisation du bloc paragraphe. Pour ajouter d’autres blocs, vous devez cliquer sur l’icône + situé tout en haut à gauche.

Cela vous permet d’accéder aux différents blocs disponibles. C’est d’ailleurs à cet emplacement que vous pourrez accéder aux différents blocs que proposeront les thèmes et les plugins. Vous aurez même la possibilité de sauvegarder vos propres blocs personnalisés. Je pense que cela facilitera la tâche d’édition d’articles similaires.
C’est tout pour ce tutoriel, nous allons continuer dans un prochain en mettant en pratique tout ce que l’on à observé dans ce tutoriel.