Il peut y avoir des moments où vous aimeriez intégrer un fichier PDF dans votre publication ou page :
- Un auteur de livre peut vouloir donner aux lecteurs une copie gratuite.
- Pour ajouter des catalogues de produits sur votre site Web.
- Pour partager vos créations en format PDF avec vos clients.
- Vous pouvez diriger une agence de voyage et que vous souhaitez afficher l’itinéraire des forfaits touristiques.
Mais il y a un problème !
Bien que WordPress vous permette d’intégrer des audios, des vidéos et bien sûr, des images, il n’est pas possible d’intégrer des fichiers PDF dans vos articles et pages. Cette fonctionnalité n’est pas disponible à ce jour, peut-être qu’elle sera ajouté à l’avenir.
Si vous souhaitez ajouter un fichier PDF, vous pouvez télécharger le fichier à l’aide de l’option Ajouter un média, l’insérer et le lien vers ce fichier sera ajouté à votre page. Et vos visiteurs pourront le télécharger ou voir le fichier dans le navigateur Web en quittant votre site Web.
Mais que faire si vous voulez intégrer des fichiers PDF dans vos articles et laisser vos visiteurs le voir sans quitter votre site Web ? Y a-t-il une solution à cela ?
La réponse courte est OUI.
Donc, dans ce post, nous vous montrerons comment vous pouvez intégrer un fichier PDF dans votre articles WordPress ou pages. Avant de commencer, vous aurez besoin probablement de créer un document PDF bien formaté et soigné à l’aide d’un éditeur PDF. Ensuite, vous serez prêt à l’ajouter dans vos articles avec ou sans utiliser un plugin.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Comment ajouter un fichier PDF avec un plugin
Il y a beaucoup de plugins que vous pouvez utiliser pour ajouter un fichier PDF à votre article WordPress.
Cependant, nous allons utiliser le plugin WordPress PDF Embedder. Il s’agit d’un plugin WordPress gratuit qui est disponible dans le répertoire WordPress de Plugin. La meilleure chose à propos de ce plugin est qu’il utilise le javascript pour faire son travail et non pas un service tiers ou iframes.
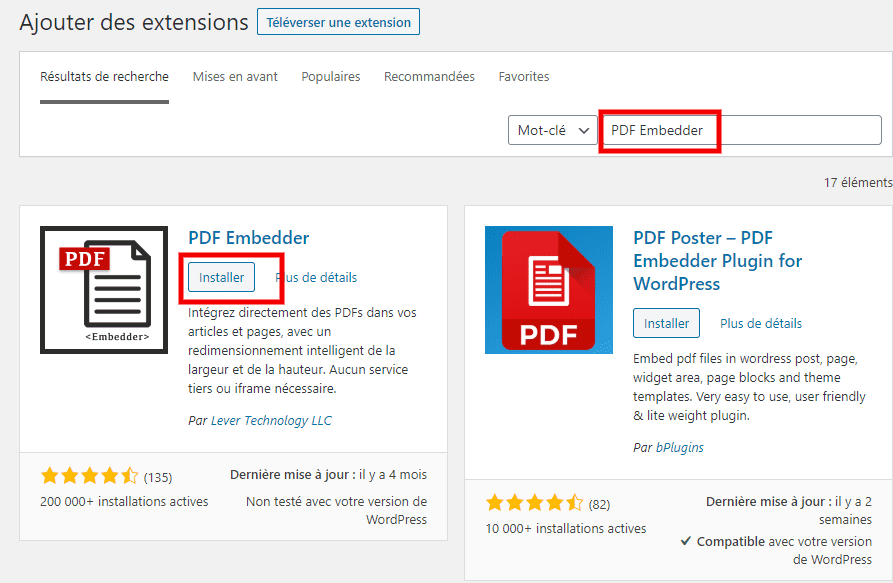
Étape 1 : Installer le plugin PDF Embedder
Connectez-vous à votre tableau de bord WordPress et accédez au menu Extensions> Ajouter Recherchez PDF Embedder dans la zone de recherche. Une fois que vous avez trouvé le plugin, il suffit de l’installer et de l’activer. Vous pouvez découvrir aussi notre guide étape par étape sur comment installer un plugin WordPress.

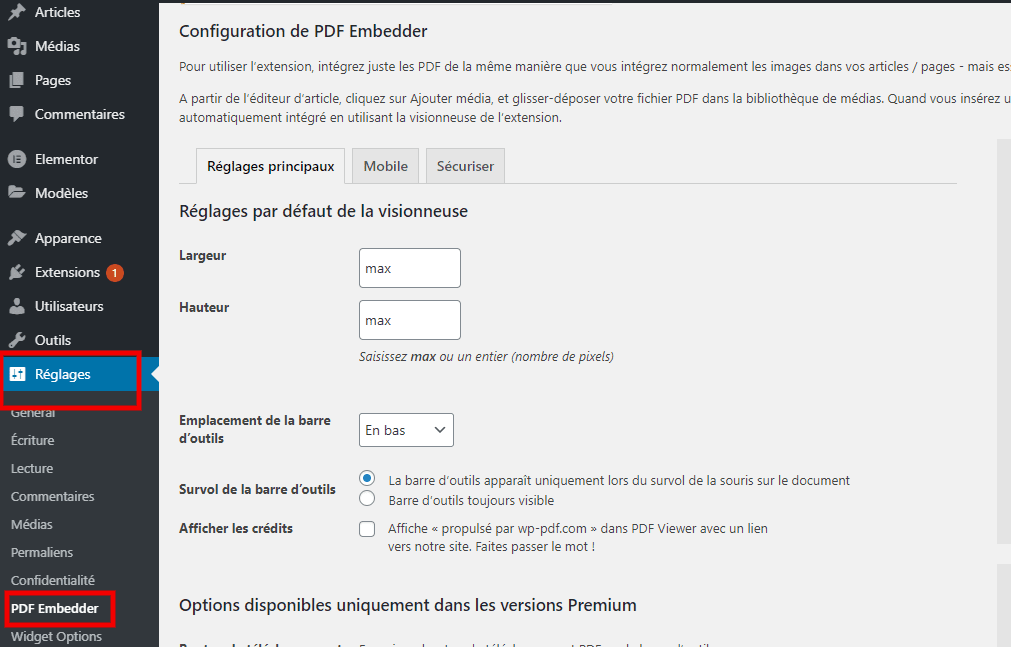
Étape 2 : configurer le plugin
Bien que vous puissiez commencer à intégrer vos fichiers PDF une fois que vous avez installé ce plugin, vous pouvez d’abord modifier les paramètres pour donner une apparence moderne à ces derniers. Pour cela, allez sur Réglages > Embedder PDF de la barre latérale gauche de votre tableau de bord WordPress.

La version gratuite de ce plugin vous permet de modifier ce qui suit :
- Largeur et hauteur – Vous pouvez modifier la largeur et la hauteur de la visionneuse PDF. Il accepte les valeurs entier (en pixels) ou max (100% de largeur).
- Emplacement de la barre d’outils – La barre d’outils de cette visionneuse PDF permet à votre audience de zoomer ou de revenir et d’aller à la page suivante ou précédente. Vous pouvez placer la barre d’outils en haut, en bas ou les deux.
- Survoler la barre d’outils – Vous pouvez sélectionner si vous souhaitez que la barre d’outils soit visible uniquement au survol du document par la souris.
Maintenant, ce sont les paramètres universels. Mais que faire si vous voulez modifier les paramètres d’un fichier spécifique ? Eh bien, vous pouvez le faire avec l’aide de shortcodes. Voici un exemple :
[pdf-embedder url="https://yoursite.com/wp-content/uploads/2019/01/April.pdf » width="500 » toolbar'"top » toolbarfixed"on"]
Dans l’exemple ci-dessus, la largeur est définie sur 500px, l’emplacement de la barre d’outils est défini sur le dessus et la barre d’outils sera fixe. Vous pouvez également définir la barre d’outils sur le bas et la barre d’outils fixe à la fin.
Ce plugin dispose également d’une version premium qui offre des fonctionnalités comme le bouton de téléchargement, les compteurs de vues et de téléchargement, le défilement continu des pages, et les liens ouverts dans une nouvelle fenêtre.
Étape 3 :Intégrer le fichier PDF dans votre article ou page
Une fois que vous avez terminé avec les paramètres, vous pouvez commencer à faire le travail. Maintenant, que vous utilisiez l’éditeur classique ou l’éditeur Gutenberg, vous pouvez facilement utiliser ce plugin pour obtenir le résultat souhaité.
Si vous utilisez l’éditeur classique, l’intégration d’un fichier PDF est similaire à ce que vous feriez pour une image ou une vidéo.
Tout d’abord, créez une nouvelle publication ou ouvrez une publication existante, puis cliquez sur le bouton Ajouter un média.Téléverser votre fichier PDF, cliquez sur Insérer dans le bouton de publication, et un code court sera ajouté à votre publication.

C’est tout – vous pouvez désormais prévisualiser votre article pour vérifier si ce plugin fonctionne correctement ou non.
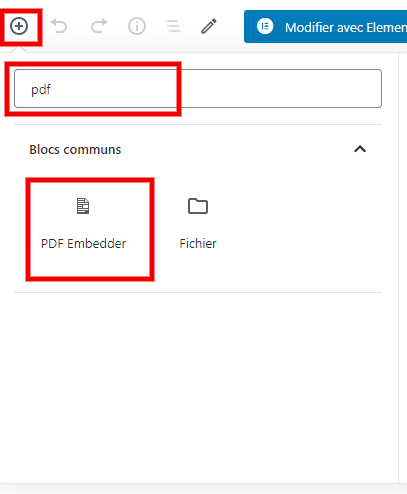
Qu’en est-il Gutenberg Editor ? Eh bien, le plugin PDF Embedder est livré avec un bloc spécifique. Créez donc une nouvelle publication et cliquez sur l’icône Ajouter un bloc. Ensuite, recherchez le bloc EMBedder PDF et sélectionnez-le.

Enfin, cliquez sur le bloc pour sélectionner (ou télécharger) votre fichier PDF et votre travail est terminé.
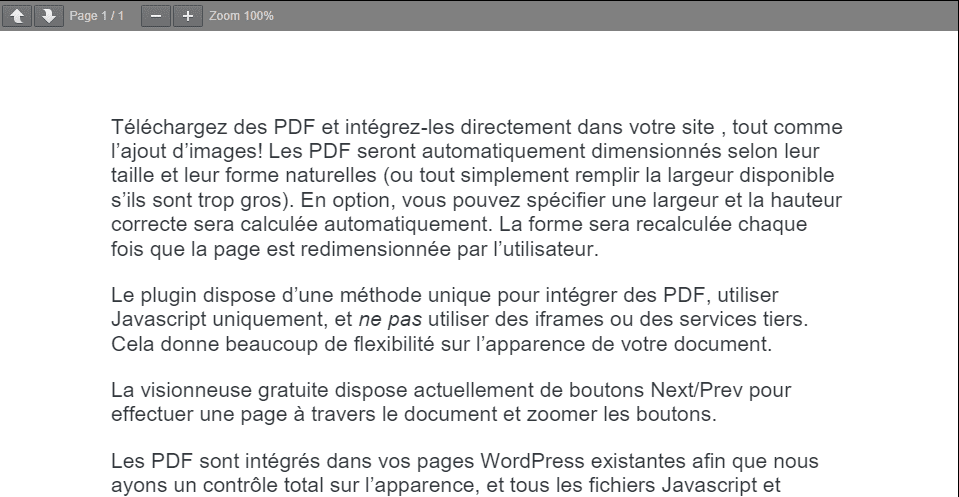
Voici le résultat final, quel que soit l’éditeur que vous utilisez :
Quelques plugins populaires de visionneuse PDF
Bien que le plugin WordPress PDF Embedder fasse un bon travail, il est toujours bon d’avoir quelques alternatives. Permettez-moi donc maintenant de partager quelques plugins WordPress premium de visionneuse PDF, dans aucun ordre particulier :
1. DK PDF Generator
La création de versions PDF de vos publications et le partage de celles-ci dans des communautés de partage peuvent constituer une excellente option de gestion du trafic.
Le plugin WordPress premium DK PDF Generator vous permet de choisir facilement des pages, des publications ainsi que les types personnalisés de publication qui pourront être partagés ou téléchargés en tant que PDF.
Consultez notre article sur les 30 choses à faire sur les articles de votre blog après leur publication
Grâce à ces derniers, vous pourrez même ajouter une couverture et une table des matières (avec des liens interactifs) à votre fichier PDF.
Télécharger | Démo | Hébergement Web
2. PDF Product Catalog for WooCommerce
C’est un plugin WordPress premium de WooCommerce très utile, qui vous aidera à télécharger au format PDF et en un seul clic la liste complète de produits de votre boutique en ligne.
Ce plugin est livré avec cinq modèles de PDF par défaut, mais vous pourrez créer les vôtres en fonction de vos besoins avec du simple HTML et CSS.
Lisez aussi nos 9 plugins WordPress pour gérer votre catalogue de produits
Il vous fournit également une option de création et d’insertion de shortcode afin d’ajouter des boutons de téléchargement de PDF sur n’importe quel article ou page.
Télécharger | Démo | Hébergement Web
3. WordPress social sharing and print page post to pdf plugin
Ce plugin WordPress premium fait partir des plugins WordPress de partage social exclusifs, les plus simples, et optimisés avec de superbes fonctionnalités que vous verrez en consultant sa démo. Il offre de nombreuses fonctionnalités telles que le partage complet d’un article de blog ou page Web sur tout réseau social, et le téléchargement de ces derniers au format PDF.
Avec ce plugin WordPress vous aurez la possibilité de rediriger facilement les visiteurs du site Web vers vos comptes de réseaux sociaux et augmenter votre présence sur ces derniers.
Télécharger | Démo | Hébergement Web
Comment ajouter un fichier PDF sans plugin
Eh bien, si vous êtes l’un de ceux qui sont toujours à la recherche de solutions sans plugin, alors cette section est pour vous. Nous pouvons certainement ajouter un fichier PDF dans les articles WordPress et les pages sans installer encore un autre plugin.
L’idée est simple : vous devez téléverser votre fichier PDF sur votre compte Google Drive, puis utiliser le code iframe pour intégrer ce fichier dans votre site web. Bien que cette méthode soit sécurisée, le seul problème est qu’elle utilise des iframes.
Étape 1 : Accédez à Google Drive et connectez-vous à votre compte (il vous suffit de vous inscrire à un compte Gmail pour obtenir gratuitement 15 Go d’espace ).
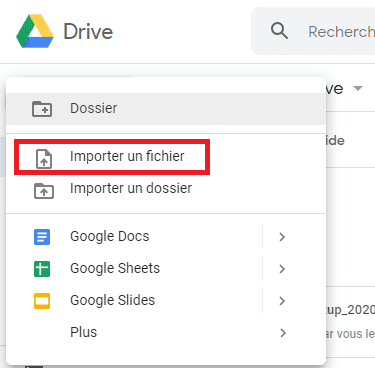
Étape 2 : Téléverser le fichier PDF que vous souhaitez intégrer dans votre article WordPress. Pour le faire, cliquez sur Nouveau sur la barre latérale gauche de votre compte Google Drive, cliquez sur Importer un fichier et téléverser le fichier à partir de votre ordinateur.

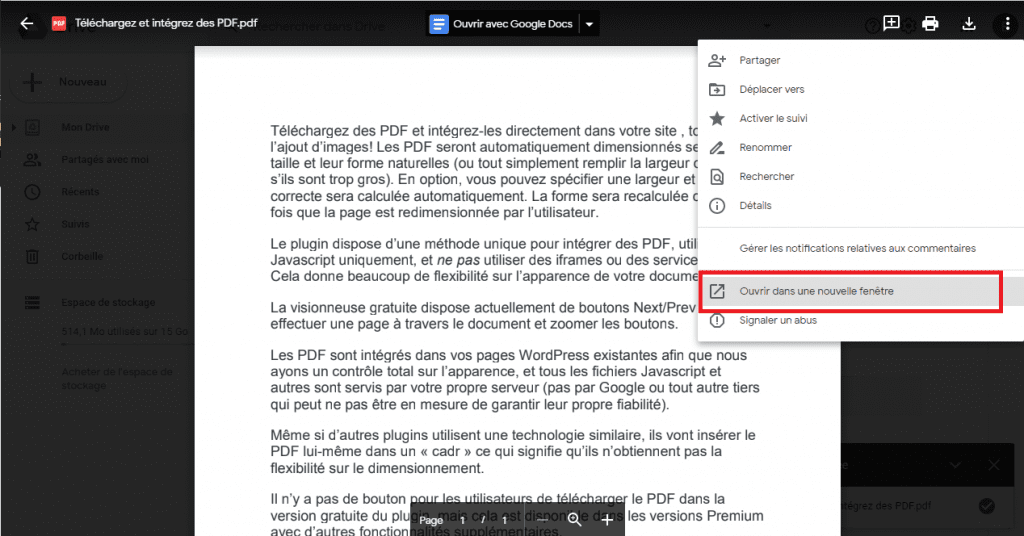
Étape 3 : Une fois que le fichier est téléchargé sur votre google drive, double cliquez dessus pour prévisualiser le fichier. Maintenant, cliquez sur les 3 points verticaux (Plus d’actions) présents dans le coin supérieur droit et sélectionnez Ouvrir dans une nouvelle fenêtre.

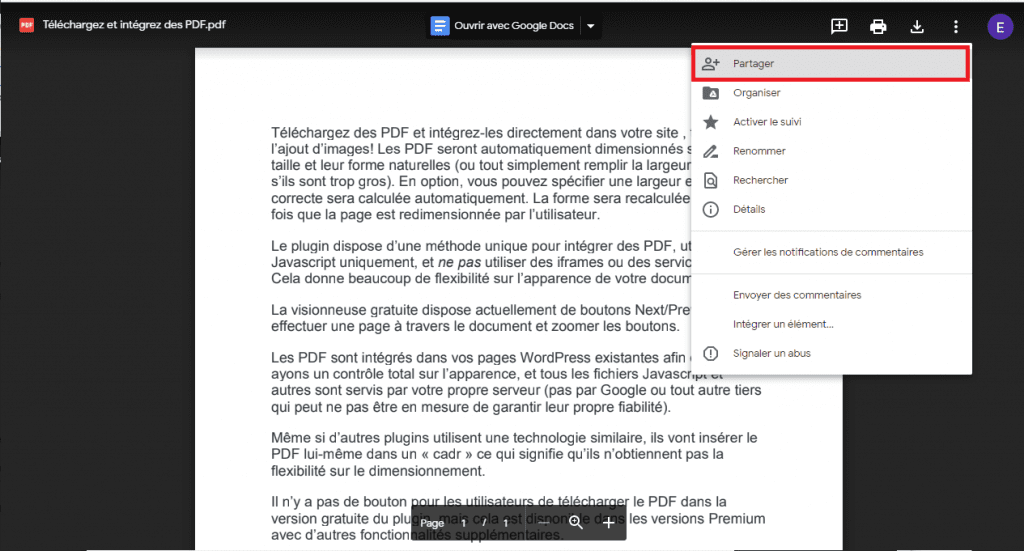
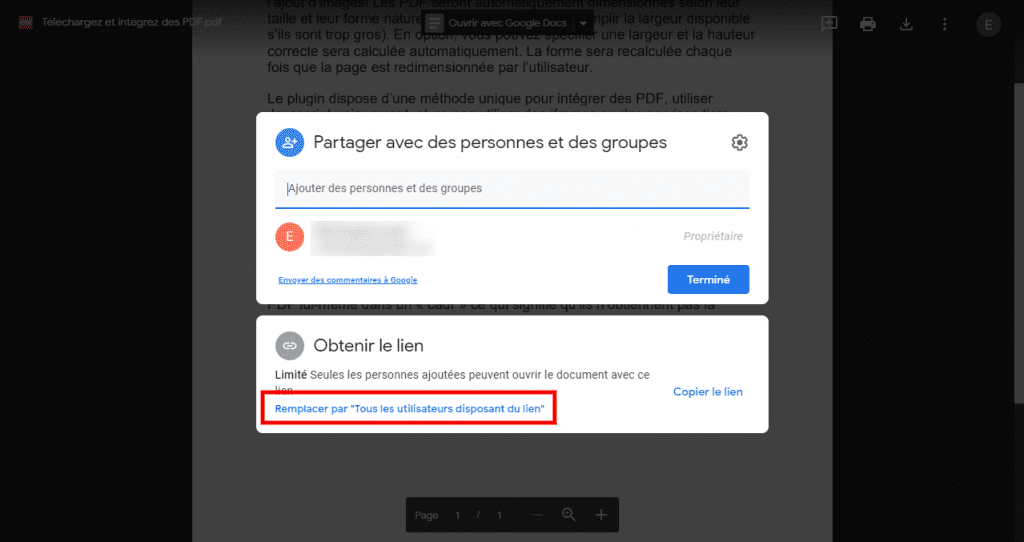
Étape 4 : Dans la nouvelle fenêtre, cliquez sur Plus d’actions (les 3 points verticaux dans le coin supérieur droit) et cliquez sur Partager.

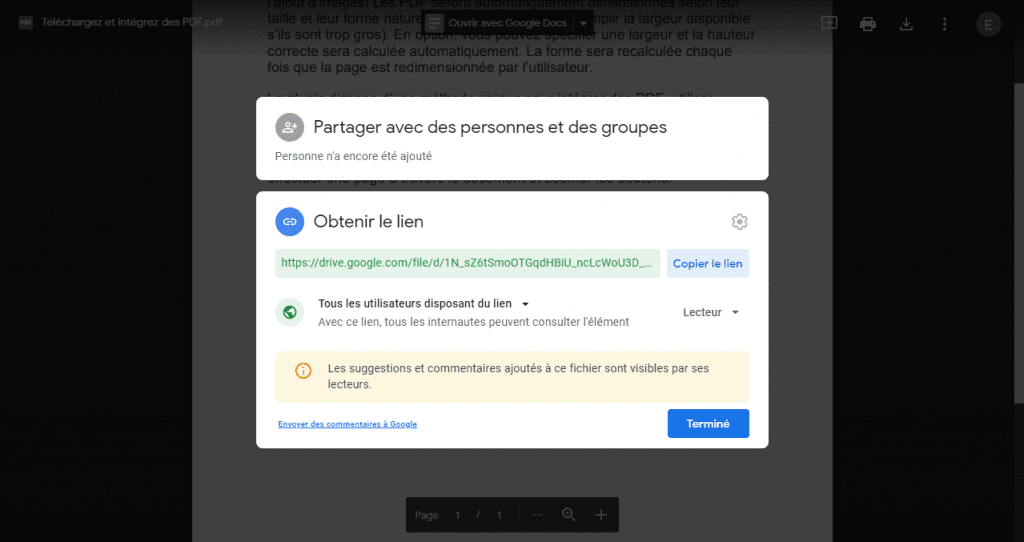
Étape 5 : Un pop-up appelé «Partager avec des personnes et des groupes» et «Obtenir un lien» s’ouvrira. Cliquez ici sur Modifier à toute personne avec le lien dans la section «Obtenir un lien». Cela permet de s’assurer que toute personne ayant le lien de fichier PDF peut l’afficher. Si vous ne le faites pas, le fichier restera privé et ne sera pas visible pour votre audience de site Web.

Vous devriez voir la confirmation suivante :

Une fois que c’est fait, cliquez sur Terminé.
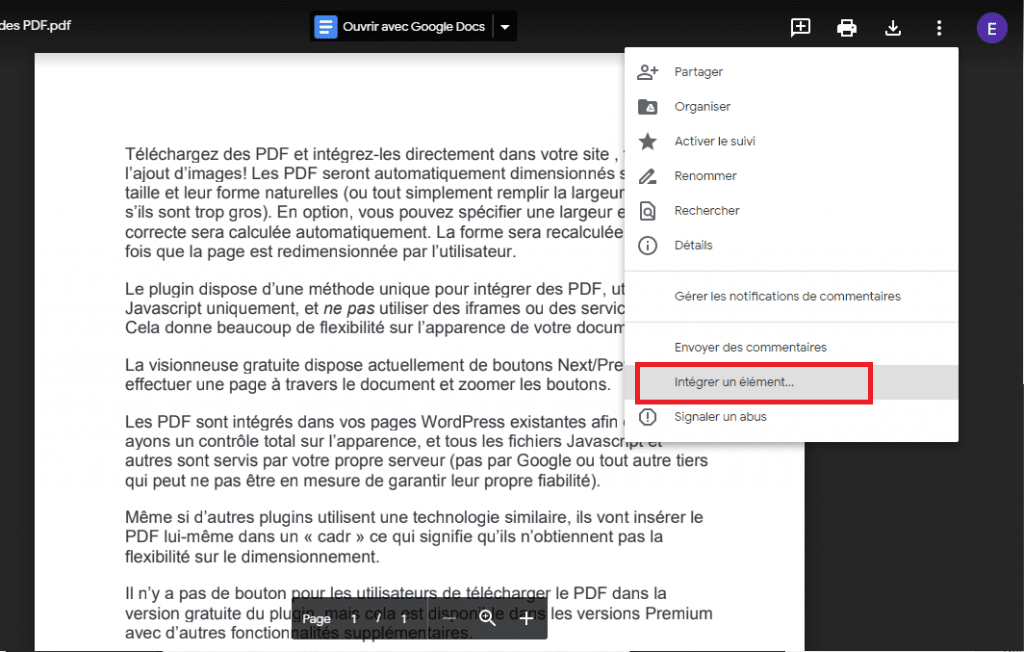
Étape 6 : Il est maintenant temps d’obtenir le code d’intégration que nous allons utiliser dans notre post. Pour obtenir cela, cliquez à nouveau sur Plus d’actions, sélectionnez Intégrer un élément.

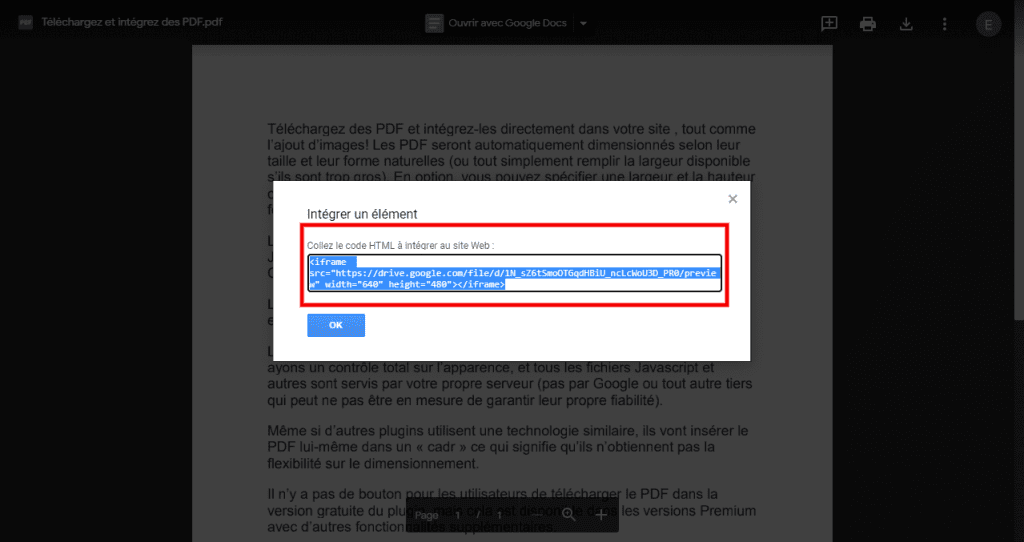
Étape 7 : Cela vous ouvrira une fenêtre contextuelle qui vous permet de copier le code iframe.

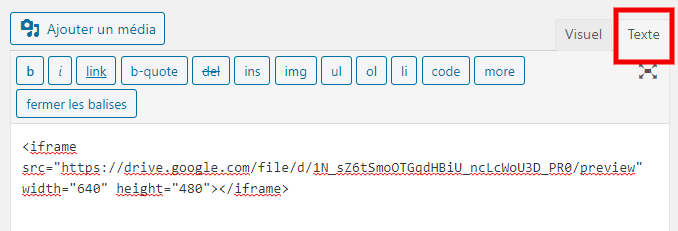
Étape 8 : Allez sur votre tableau de bord WordPress et créez ou modifiez la publication ou la page où vous souhaitez intégrer le fichier PDF. Si vous utilisez l’éditeur classique, il suffit d’aller sur l’onglet Texte et coller le code :

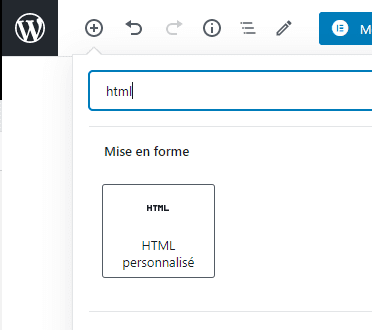
Pour l’éditeur Gutenberg, vous devez ajouter un nouveau bloc, rechercher html personnalisé, et enfin, ajouter le code iframe dans le bloc HTML personnalisé :

Étape 9 : C’est tout : maintenant prévisualiser votre publication ou page pour vérifier votre fichier PDF.
Résumé
WordPress vous permet de joindre vos fichiers PDF, mais pas de les intégrer. Cependant, ce tutoriel résout ce problème. Il montre comment vous pouvez intégrer vos fichiers PDF dans vos articles ou pages, tout comme vos images et vidéos, avec ou sans utiliser un plugin WordPress.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Backup And Restore
Backup And Restore est un plugin WordPress premium qui vous aidera à planifier les sauvegardes de votre site Web vers un serveur local ou sur différents serveurs clouds tels que Dropbox, Google Drive et Amazon S3. Vous aurez donc la possibilité de restaurer seulement en un clic, tout votre site web, y compris la base de données à partir des points de restauration existants.
Le téléchargement de votre site internet, de la base de données et de toutes vos sauvegardes sera également possible. Ce plugin vous aidera aussi à gérer les processus de sauvegarde et de restauration d’une manière simple, sécurisée et fiable.
Ses fonctionnalités sont entre autres : la sauvegarde complète du site web, la sauvegarde sur Amazon S3, Google Drive, Dropbox, le gestionnaire d’espace disque, l’auto suppression des anciennes sauvegardes, la restauration complète de votre site web, le support du multisite, etc…
Télécharger | Démo | Hébergement Web
2. Yellow Pencil : Visual CSS Style Editor
Yellow Pencil est un éditeur visuel de style que vous pouvez utiliser avec n’importe quel thème pour personnaliser votre site Web en quelques minutes (polices, couleurs, animations et plus…).
Ce plugin WordPress premium va créer des styles CSS en arrière-plan pendant que vous jouez avec les couleurs comme s’il s’agissait d’un jeu. Il a été conçu aussi bien pour les débutants que pour les utilisateurs expérimentés.
Découvrez aussi nos 5 plugins WordPress pour afficher des notifications
Aucune connaissance en codage n’est requise. Toutefois, le plugin WordPress dispose d’un bon éditeur de CSS pour ceux qui aiment coder. Vous pouvez coder en live avec cet éditeur et personnaliser votre CSS.
Télécharger | Démo | Hébergement Web
3. Quack Chat Live Chat System
Quack Chat est une extension WordPress premium qui s’intègre facilement à votre site web et offre une interface conviviale pour vos clients. Il s’agit d’un chat en ligne qui peut être utilisé à partir de n’importe quel ordinateur ou appareil mobile.
Comme fonctionnalités il offre entre autre : le support des notifications instantanées via des messages ou des e-mails, un système de notification audible, l’archivage automatique (historique) des chats, un panneau de configuration convivial, une fenêtre de chat personnalisable, un message de salutation automatique et personnalisable, le support du défilement automatique sur la page du chat etc…
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment ajouter le Drip Content sur un site Web WordPress
- Comment effacer une mise en cache sur WordPress
- 10 plugins WordPress WooCommerce à utiliser sur votre blog
- 6 plugins WordPress pour convertir les devises sur un blog
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à intégrer des fichiers PDF dans WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…