Souhaitez-vous trouver les meilleures en-têtes pour inspirer votre conception ?
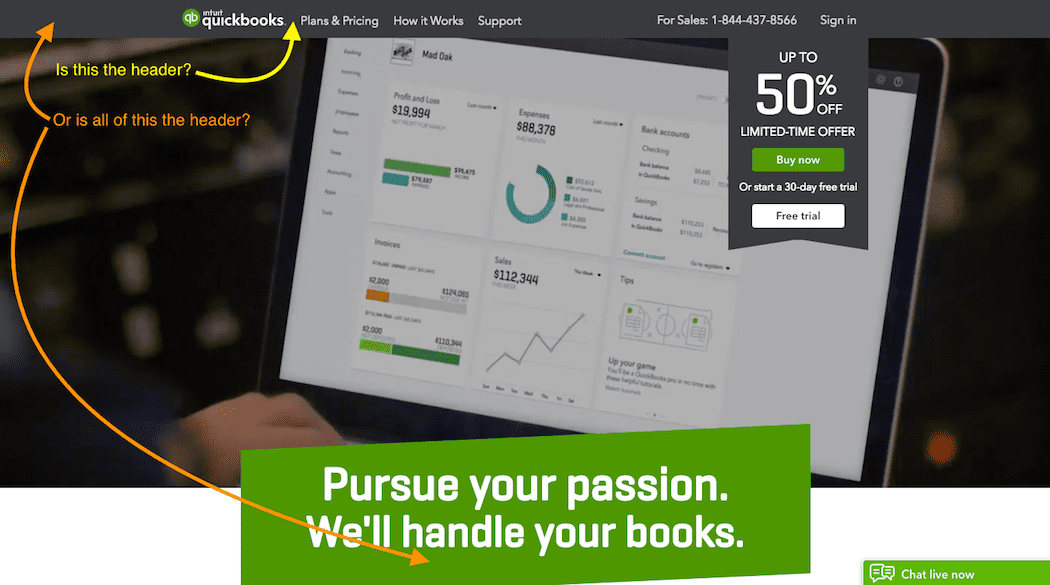
Dans le passé, une « en-tête » dans le web design désignait en général la bande toujours présente en haut des sites Web qui contient le logo, la barre de navigation, et peut-être certaines coordonnées et la barre de recherche. De nos jours, une « en-tête » se réfère plus souvent à l’ensemble de l’espace au-dessus de la page d’accueil.
Améliorez la qualité de vos pages en découvrant Comment améliorer les pages de mauvaise qualité d’un blog
À moins que quelqu’un ait trouvé votre site web grâce à un blog de partage sur les médias sociaux ou d’un renvoi sur un autre site web , il y a de fortes chances qu’ils y par le biais de la page d’accueil. Et la première chose qu’ils verront c’est certainement votre en-tête.
En concevant un site Web dans le but de répondre aux attentes des visiteurs et améliorer le confort en rendant l’expérience un peu plus prévisible, vous pouvez effectivement améliorer les taux de clics et de conversion.
Maintenant, pensez à cet espace d’en-tête sur cette page d’accueil.
La plupart des gens comptent sur les pages d’accueil pour leur donner une vue d’ensemble de ce qu’une entreprise ou un site Web peut faire, ce qui signifie que vous ne supporteriez pas de perdre cette occasion de répondre à cette attente. Bien sûr, la conception de l’en-tête de la page d’accueil peut être unique selon votre marque, mais les éléments qui y sont trouvés, ne devraient pas vraiment l’être. Les visiteurs s’attendent à ce que le défilement ne soit pas nécessaire afin de savoir ce que fera un site web pour eux. Essentiellement, votre en-tête doit être une histoire de 10 secondes s’avérant avoir une valeur pour vos visiteurs.
Alors, qu’allez-vous faire avec cet espace pour captiver l’intérêt de vos visiteurs ?
Nous allons parler de certaines tendances dans la conception d’en-tête en 2017, comment faire usage de ce bien immobilier très visible et jetez un œil à quelques exemples intéressants d’en-têtes.
5 tendances d’en-tête
Ce n’est pas comme si vos visiteurs ne sont pas conscients de leur capacité de défiler vers le bas d’une page ou de cliquer à travers une navigation afin d’en savoir plus sur votre site web. Mais pourquoi devraient-ils être obligés de faire ça ? Il y a assez de place dans l’en-tête pour afficher le message succinct qui leur dit ce qu’il faut savoir. Et si 50 mots ou moins ne sont pas suffisants, ce n’est pas forcément le reste du document qui en dira plus.
Avant toute chose, l’en-tête de la page d’accueil peut faire ou défaire les premières impressions de vos visiteurs.
Si vous avez du mal à trouver un moyen pour introduire votre site web sur cet emplacement, peut-être vous trouverez de l’inspiration dans les tendances du design d’en-tête suivant de 2017 :
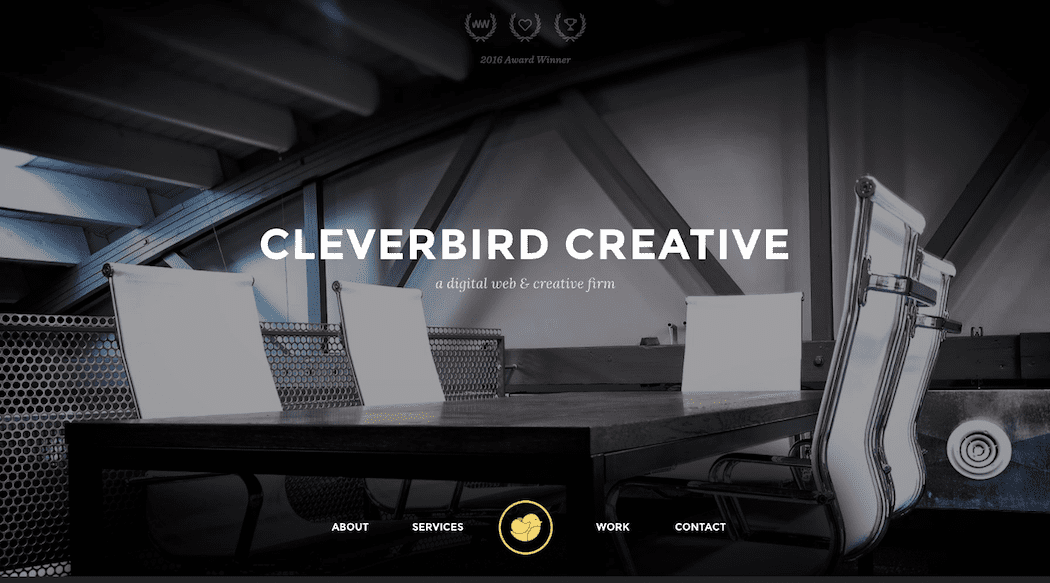
1. Image de héros surdimensionné
Grâce au style modulaire de conception de sites web afin d’être réactif, la plupart des dessins sont maintenant divisés en sections et blocs distincts. Ce style de design arrive à se fondre correctement à ces images de pleine largeur qui peuplent les nombreux sites Web.
Consultez aussi : Comment créer une page pleine largeur sur WordPress
Prenons par exemple le site Web de Cleverbird Creative . Il utilise une image singulière et frappante superposée avec un texte simple pour accueillir les visiteurs. Il n’y a pas d’erreurs à ce qu’ils voient ici : simplifié de beauté.
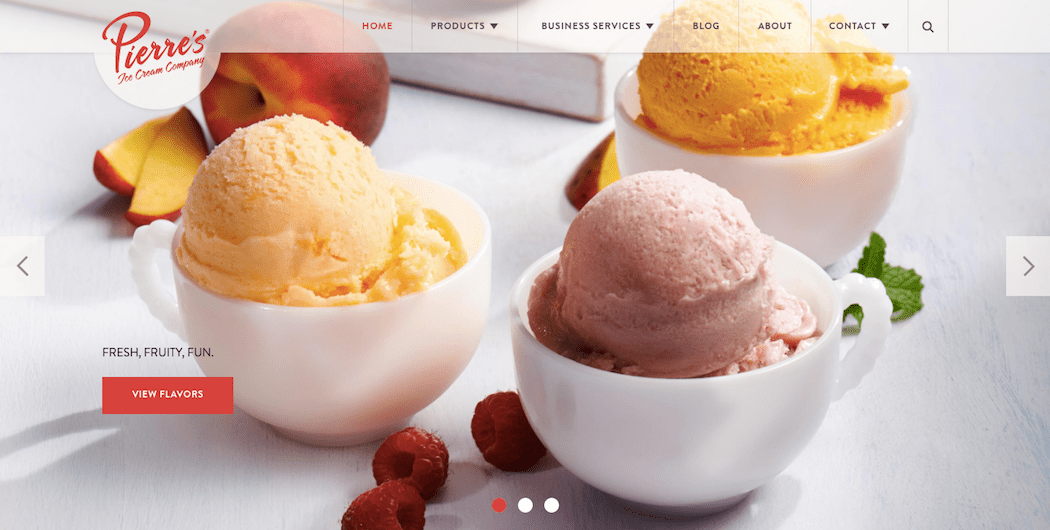
2. Slider d’image
Je pense qu’il fut un temps, pas trop loin dans le passé, lorsque beaucoup d’entre nous considérait le slider comme un élément viable du design. Beaucoup de designers ont donc fait un excellent travail en les utilisant dans les en-têtes.
Il y a des images coulissantes qui défilent automatiquement avec des images de haute résolution et d’autres qui demandent aux visiteurs de prendre le contrôle de cette expérience eux-mêmes.
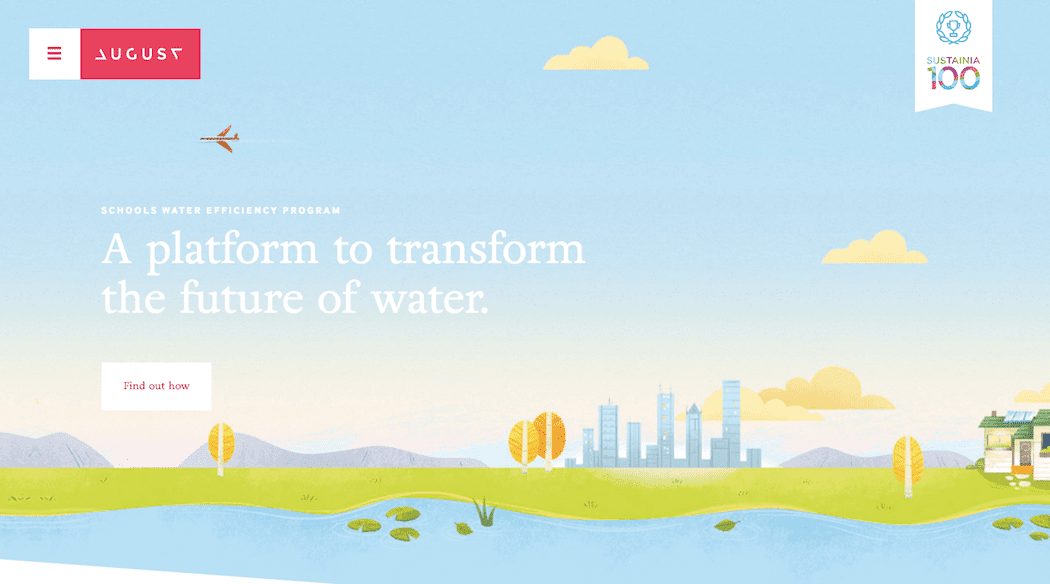
3. Utilisation d’animation parallaxe
Le défilement parallaxe est encore en croissance forte et l’en-tête s’est avérée être l’endroit idéal pour afficher ce genre de visuel d’« illusion » sur la conception web. Ce que vous verrez plus récemment, cependant, est le concepteur donnant un effet parallaxe pour faire défiler une bordure transitoire, probablement pour surprendre les visiteurs avec le résultat inattendu.
4. Arrière-plan vidéo
Les arrière-plans vidéo sont une autre de ces tendances récentes qui fonctionne vraiment mieux lorsqu’elle est appliquée à l’en-tête de la page d’accueil. Celui du site web « 28 » fait un excellent travail de mettre l’ambiance pour le site Web du restaurant, exhibant des vidéos de l’avant et de l’arrière de l’établissement de restauration.
Découvrez aussi : Ajouter des arrière-plans vidéo sur WordPress: avantages et inconvénients
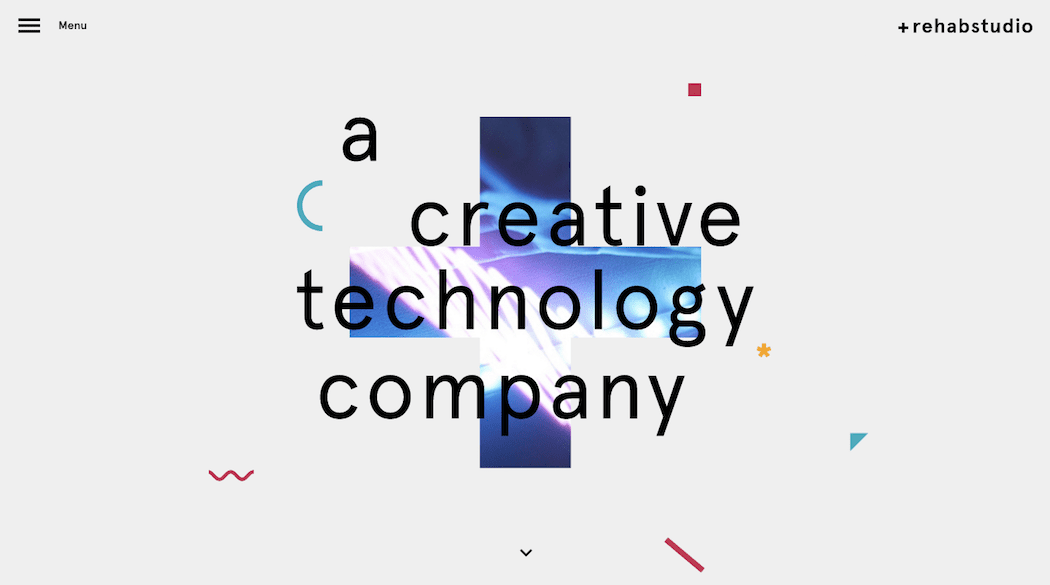
5. Navigation masquée
Bien qu’on puisse faire valoir que le menu hamburger appartienne aux sites web lus sur des appareils mobiles (comme prévus initialement), il faut dire cependant que dans le cadre d’une navigation minimaliste plusieurs sites web en font souvent usage. Le site web +rehabstudio est un bel exemple de cela. En rentrant la navigation peut être visible, votre attention immédiate est attirée sur les visuels passionnants avec le symbole plus… et puis vous vous rendez compte qu’il y a des petites touches d’animation qui l’entourent.
Lisez aussi : Comment donner du style à vos menus de navigation
C’est tout pour ces différentes sources d’inspiration. Qu’en pensez-vous ?
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
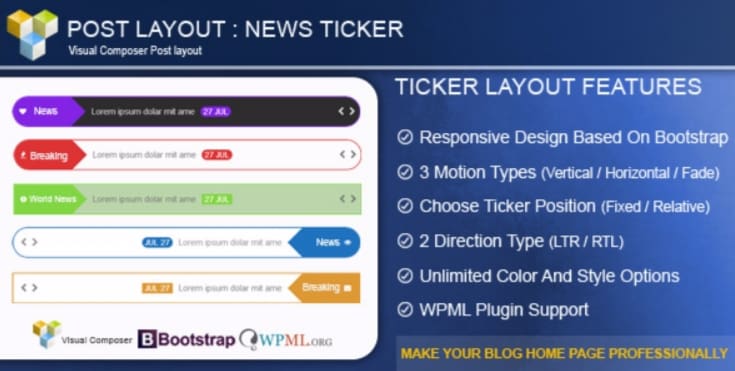
1. Post Layout : News Ticker
Cet addon WordPress premium de Visual Composer permettra d’améliorer votre site WordPress en lui offrant la possibilité de faire des annonces urgentes ou importantes sur votre site Internet. C’est une extension qui sera sans doute idéale pour des sites Web de magazine. 
Ses principales fonctionnalités sont entre autres :
3 types de défilement des annonces, le support de 3 emplacements où vous pourrez placer vos annonces, la possibilité de masquer ou d’afficher l’image à la une, la personnalisation des sources d’annonces, une mise en page entièrement personnalisable et responsive, le support du multilingue, etc…
Télécharger | Démo | Hébergement Web
2. Smush It
WP Smush est un plugin WordPress populaire de compression d’image. Il compresse automatiquement les images lors du téléchargement et peut également être utilisé pour compresser et optimiser des images déjà existantes.

Vous pourrez également définir une résolution d’image maximale et vos images seront réduites à des tailles plus raisonnables tout en étant compressées. La version gratuite de ce plugin ne vous oblige pas à créer un compte pour utiliser le serveur de compression de l’entreprise éditrice.
N’hésitez pas à consultez les 7 plugins WordPress pour optimiser le référencement des images de votre site web
La fonction d’optimisation en masse vous permettra aussi d’optimiser jusqu’à 50 images à la fois, et vous pourrez ré-exécuter l’optimiseur en bloc pour compresser plus d’images.
Télécharger | Démo | Hébergement Web
3. FAQPlus
FAQPlus est sûrement l’un des plugins WordPress premium de FAQ qui en termes de fonctionnalités est le mieux fourni de cette liste. La quantité de personnalisations qu’il met à votre disposition est impressionnante.
Parmi ses fonctionnalités vous trouverez qu’il prend en charge le plugin Visual Composer. Il est entièrement responsive et compatible avec plusieurs navigateurs. Il propose différents types de FAQ notamment : les FAQs au format questions et réponses.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 10 thèmes WordPress multipurpose pour créer tout site web
- 9 plugins Easy Digital Downloads pour gérer des téléchargements numériques
- Comment garder vos visiteurs plus longtemps sur votre site web
- Comment optimiser vos images et améliorer votre référencement
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de personnaliser votre conception web en vous inspirant de ces 5 en-têtes.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux. Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…