Nous pouvons maintenant entamer les choses sérieuses. La création de slider sur Slider Revolution peut être assez fastidieuse au départ. Vous perdrez vos repères, car vous souhaiterez savoir où se trouve tel ou tel élément.
Vous arriverez à bout de Slider Revolution en pratiquant avec habitude et en lisant aussi ce tutoriel.
Durant nos précédents tutoriels, nous avons découvert comment :
- Télécharger et installer Slider Revolution
- Comment comprendre l’interface d’accueil de Slider Revolution
- Comment configurer un Diaporama sur Slider Revolution
Et maintenant que nous avons configuré notre slider, nous allons créer les « slides » du « slider ».
Comment prendre en main l’éditeur de « Slides »
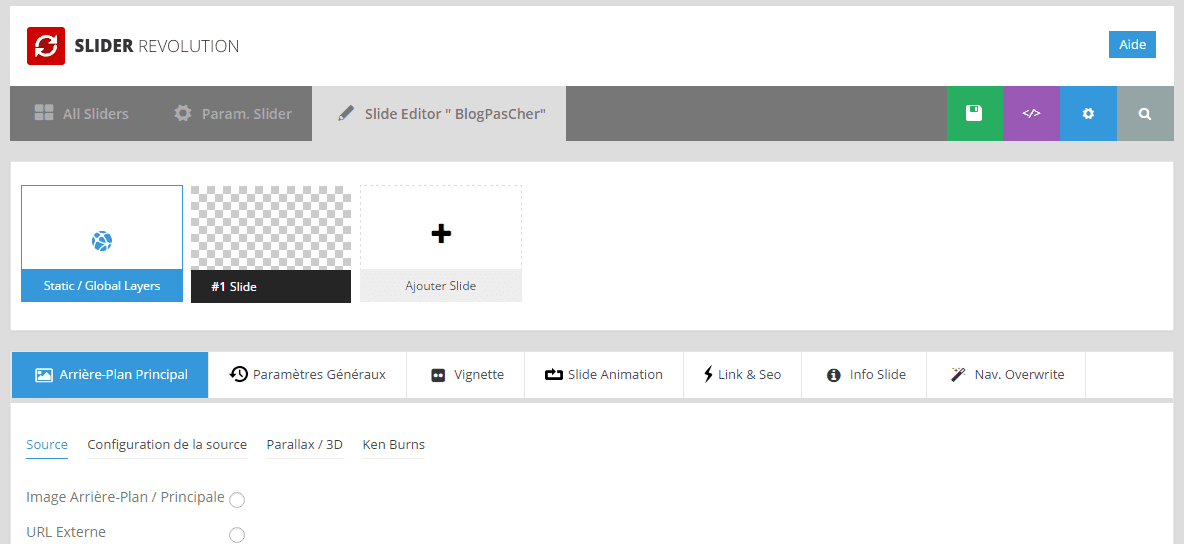
En principe, après avoir sauvegardé les configurations d’un slider, vous accédez à une nouvelle interface qui vous présente l’éditeur de « slides ».
Vous remarquerez tout en haut la même barre d’outils qui vous permet de revenir vers la liste des « sliders ou diapositives», vers les paramètres du slider et l’aperçu du slider entre autres.
Découvrez aussi nos 10 plugins WordPress qui vous permettent d’évaluer les articles de votre Blog
Tout en bas, nous avons une nouvelle section qui nous permet de voir, les calques globaux, les différents « slides » et le bouton d’ajout d’un nouveau « slide ».
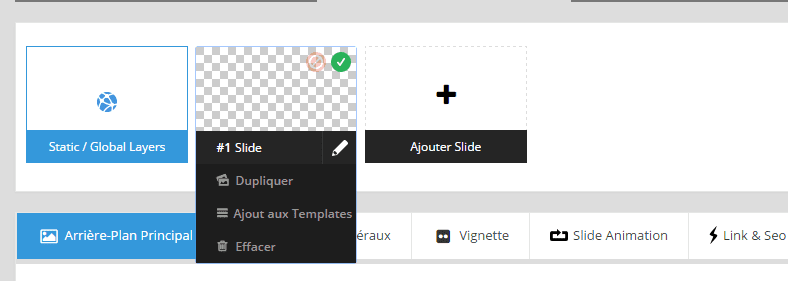
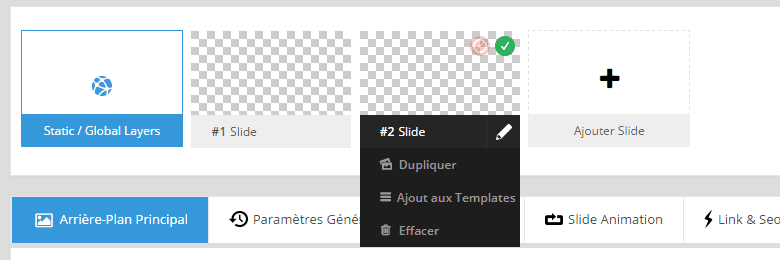
En survolant le bouton d’un slide, vous remarquerez que de nouvelles options s’affichent. Ces options sont assez claires et faciles à comprendre (dupliquer, ajouter au template afin de le réutiliser plus tard et supprimer le slide).

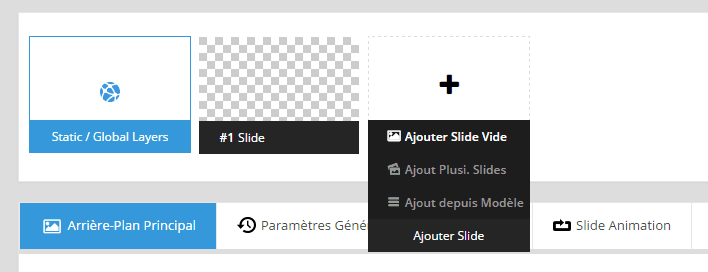
En survolant le bouton d’ajout de slide, vous remarquerez d’autres options qui vous permettent d’ajouter un slide vide, d’ajouter plusieurs slides, d’ajouter un slide depuis un template (modèle).
Actuellement, vous êtes sur le slide 1, c’est la raison pour laquelle, ce dernier est mis en surbrillance sur la liste des slides. Si vous créez un nouveau slide, ce dernier sera mis en surbrillance à la place du premier slide.
Slider Revolution à ce niveau est un véritable tableau de bord. Si je vous explique tout, vous ne comprendrez plus grand-chose, je vais donc éviter de parler des fonctionnalités qui pourront prêter à confusion et qui ne sont pas indispensables.
Lire notre article sur les 6 plugins WordPress de compression d’images pour votre Blog
Lorsque vous avez sélectionnez un slide, vous pouvez commencer l’édition dans la section qui suit. Cette section se compose de plusieurs onglets (7) qui vous donnent accès à diverses fonctionnalités.
Comment ajouter une image d’arrière-plan dans une scène
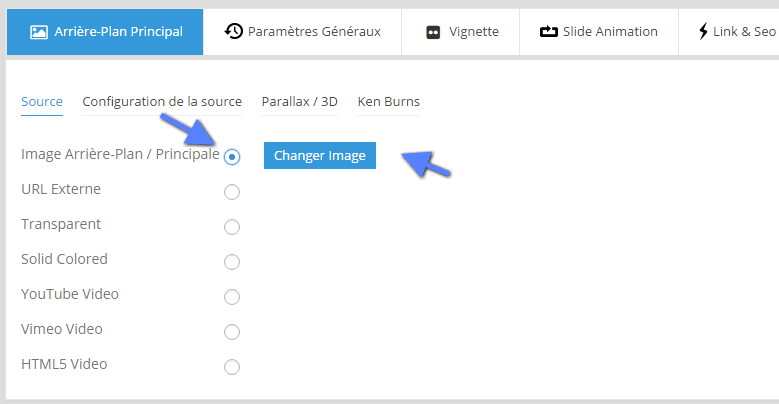
La première chose que vous souhaiterez faire en premier, c’est d’ajouter un arrière-plan à notre slide. Ici vous avez le choix entre : Une image d’arrière-plan (de votre médiathèque), une URL externe qui pointe vers une image, un fond transparent qui utilisera la couleur proposé par le thème WordPress, une couleur fixe, une vidéo Youtube, Viméo ou HTML5. Nous allons choisir un arrière-plan « image ».
Vous pourrez trouver de nombreuses images gratuites sur le Web. Faites juste une recherche sur Google.
Lorsque vous ajoutez une image, cela s’applique immédiatement dans la prévisualisation du slide et dans la « scène ».
Comment ajouter un élément dans une scène
Maintenant que nous avons une scène bien décorée, nous allons ajouter un élément. Chaque élément que vous ajouterez dans une scène est considéré comme un calque ou layer (en anglais). Cette fonctionnalité de calque vous aidera croyez moi.
Pour ajouter un élément à la scène, survolez « Add Layer ».
Vous remarquerez que vous pouvez ajouter plusieurs éléments différents notamment : les texte/HTML, les images, audio, video, un bouton, une forme, un objet et importer un élément.
Nous allons commencer par ajouter une image transparente de Snoopy le petit chiot.
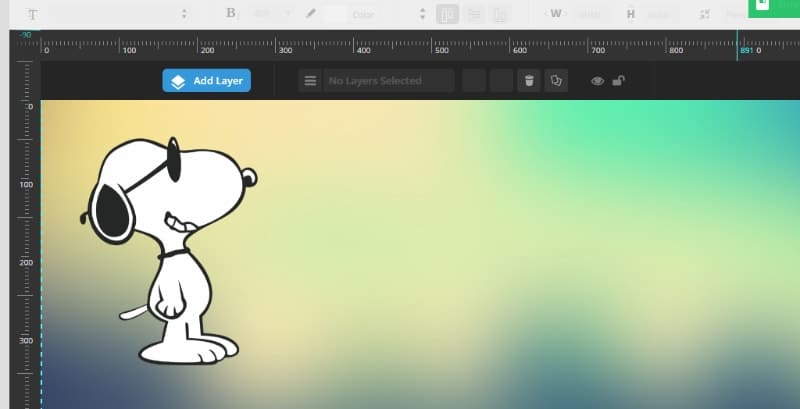
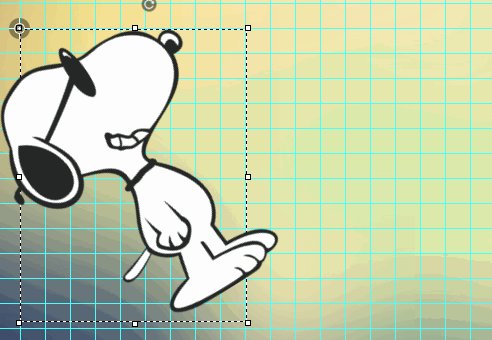
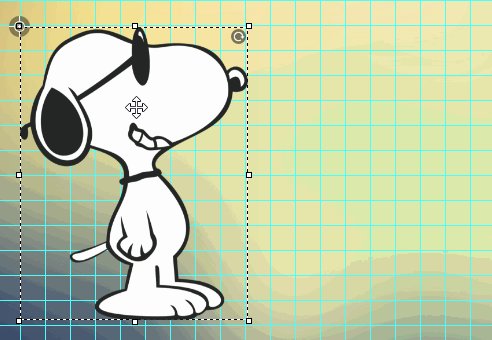
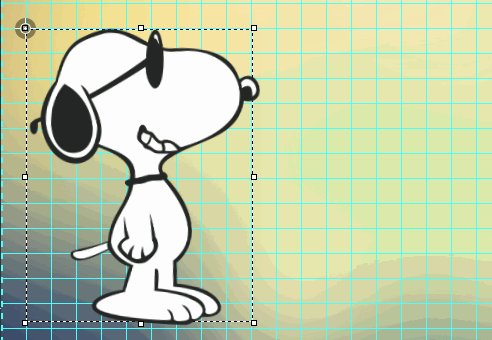
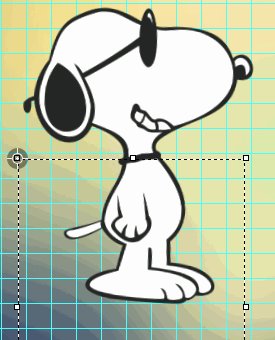
Ensuite, ajoutez cette image dans la scène, et vous devrez avoir quelque chose comme-ceci :
Vous remarquerez qu’aux quatre coins de l’image se trouvent de petits carrés. Ces carrés nous permettent de redimensionner les images, puisqu’en l’occurrence Snoopy occupe beaucoup d’espace.
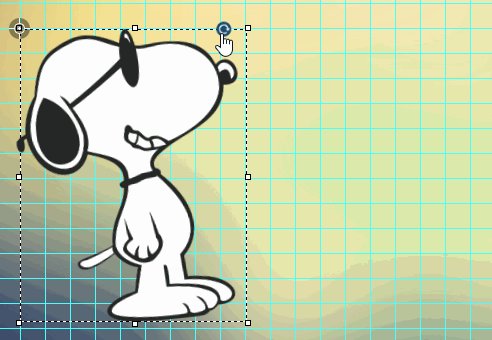
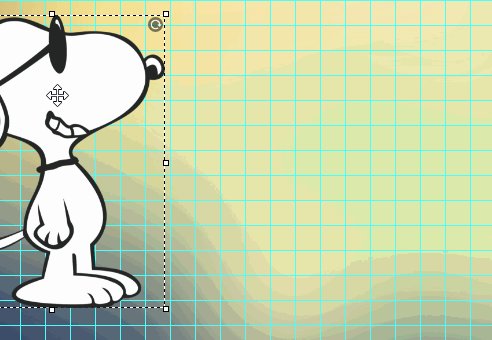
Le redimensionnement se fait par « Glissez-déposez ». Pour redimensionner en gardant les proportions, maintenez la touche « Maj » de votre clavier tout en redimensionnant.
Consultez aussi nos 10 plugins WordPress qui feront de vous un meilleur Blogueur
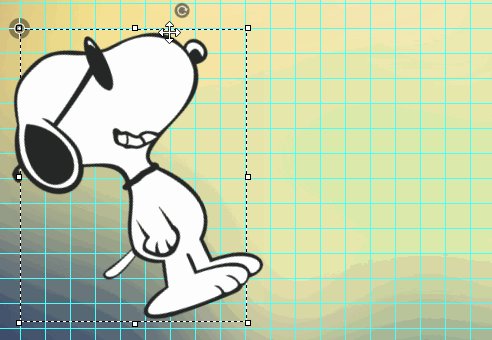
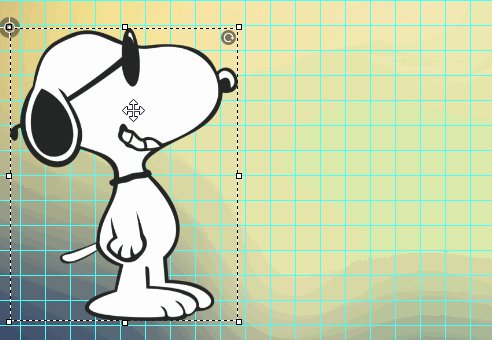
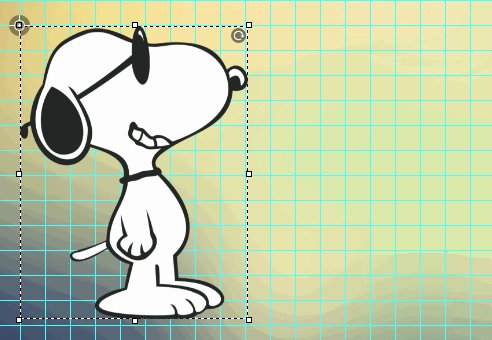
Maintenant Snoopy ressemble à ceci, c’est plus convenable. Vous pouvez également retourner une image en utilisant le voyant situé en haut à droite de chaque image comme ceci :
Comment bien positionner des éléments avec la grille d’aide
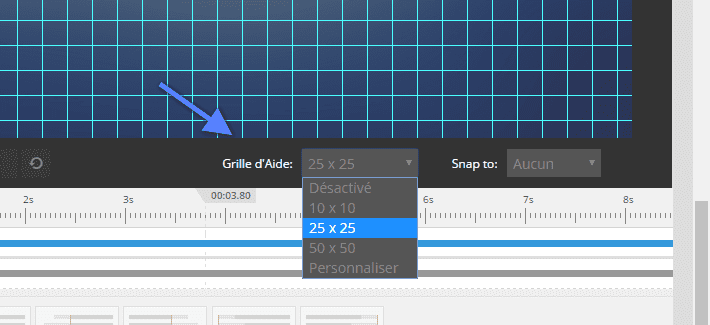
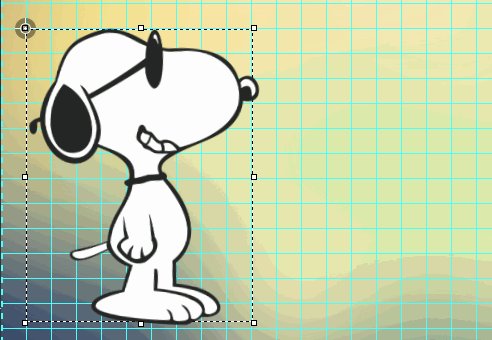
La grille d’aide est un élément précieux qui aide à mieux positionner les éléments. Vous pourrez activer la grille d’aide tout en bas à gauche de la scène.
Cette grille dispose de carreaux avec des tailles différentes, plus la taille est petite, plus vous serez précis dans le placement d’élément.
Comment ajouter des animations
Il existe 3 types d’animations sur Slider Revolution : des animations d’entrée, des animations pendant (l’existence de l’élément dans la scène) et les animations de fin.
Consultez aussi nos 6 plugins WordPress de compression d’images pour votre Blog
Pour ajouter une animation à un élément, vous devez d’abord le sélectionner en cliquant dessus (lorsqu’un élément est sélectionné il est encadré d’une ligne à pointillé avec des coins redimensionnables).
Cliquez donc sur Snoopy, remontez plus haut sur la page et cliquez sur l’onglet « Animation ».
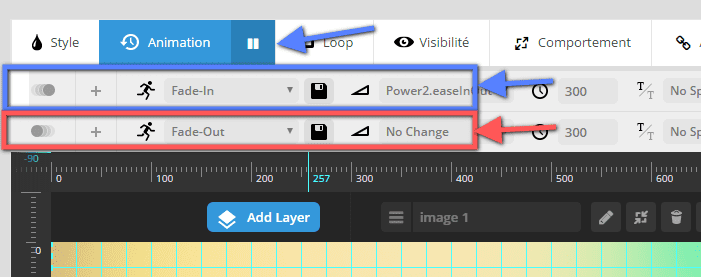
Dans l’image précédente, j’ai encadré en bleu les animations d’entrée et en rouge les animations de sortie.
Pour changer une animation, cliquez sur la liste déroulante qui situé après l’icône du bonhomme qui court.
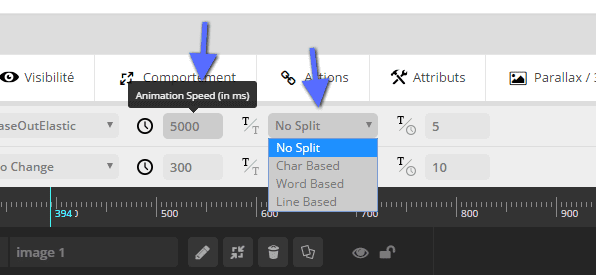
Vous avez alors une large variété d’animation à votre disposition. Je vous laisse le soin de choisir l’animation que vous souhaitez définir pour l’entrée d’un élément. Pour ma part, j’ai choisi « easeOutElastic », pour avoir ce résultat :
Voici pour vous nos 4 plugins WordPress pour booster le pieds de page de votre blog
Plus à gauche, vous pouvez déterminer la durée de l’animation et le mode d’animation que vous devez laisser sur « No split », car les autres options s’appliquent uniquement aux textes et non les images.
Lire aussi Comment masquer les titres des articles et pages WordPress
Maintenant, je voudrais faire flotter Snoopy, pour cela, accédez à « Loop » et sur l’option déroulante, choisissez « Wave ». Maintenant Snoopy flotte :
Comment configurer la visibilité des éléments
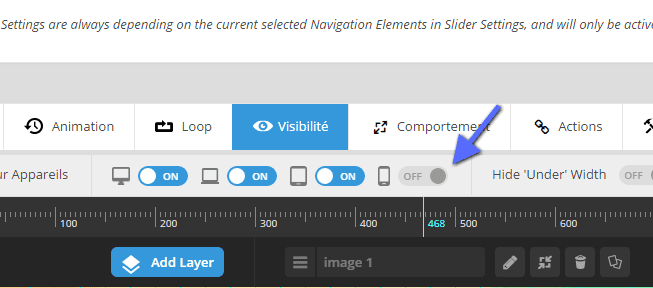
Mon Snoopy flotte, mais je ne souhaite pas qu’il soit visible sur mobile. Alors cliquez sur « Visibilité » et sur l’icône du Smartphone, assurez-vous qu’elle est désactivée :
Comment régler le comportement des éléments
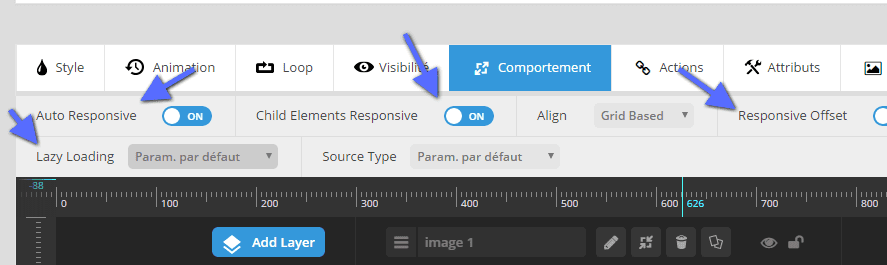
Pour optimiser le chargement du slider, vous pourrez vouloir différer le chargement des images. Ceci se fait dans l’onglet « Comportement », avec l’option « Lazy Loading ». Vous pouvez même aussi forcer le caractère responsive des éléments.
Comment créer des déclencheurs personnalisés sur un élément
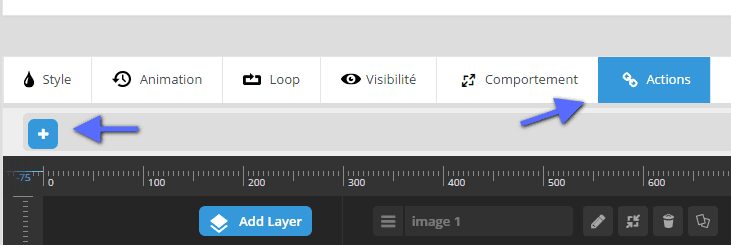
Les actions vous permettent d’associer des déclencheurs à des actions spécifiques. Pour ajouter un déclencheur, cliquez sur l’onglet « Actions » ensuite sur le bouton « + ».
Il existe 3 types de déclencheurs :
- Le clic, qui est le fait de cliquer avec la souris
- L’entrée de la souris au-dessus de l’élément
- La sortie de la souris au-dessus de l’élément
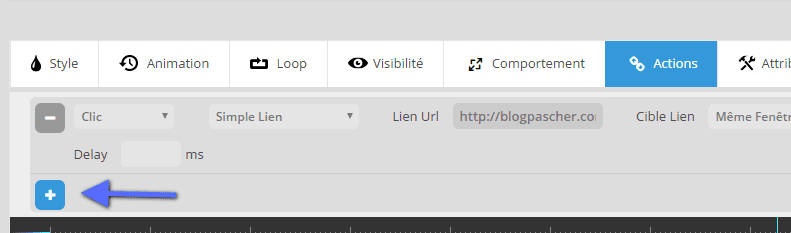
La liste des actions est assez longue. Vous pourrez par exemple rediriger un utilisateur qui clique sur Snoopy vers une autre page en choisissant l’action « Simple Lien », ce qui fera apparaître de nouvelles options.
Découvrez aussi nos 10 plugins WordPress premium de Booking et Réservation
Comment utiliser la « TimeLine » de Slider Revolution
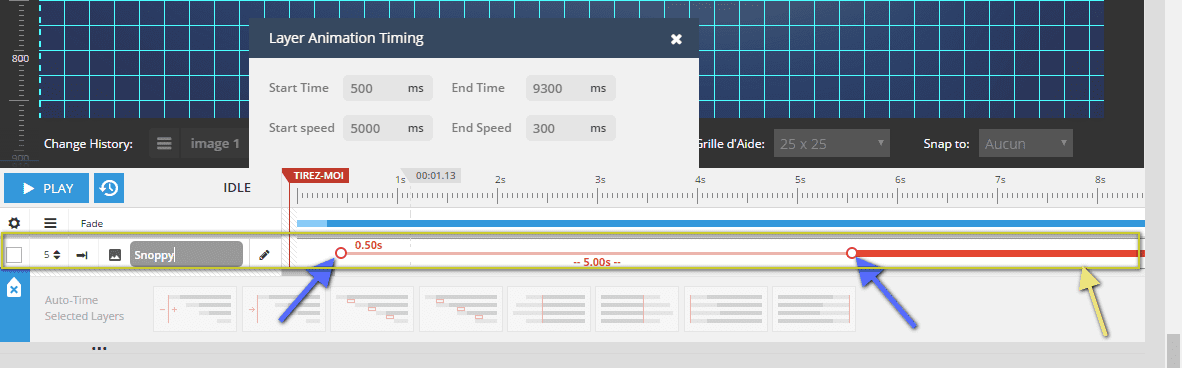
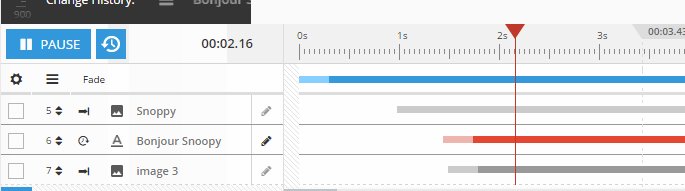
Slider Revolution propose tout en bas une interface de gestion de temps. Cette interface vous permet de voir où débute l’animation d’un élément et où elle se termine.
Sur l’image précédente, vous remarquerez deux flèches bleue. La première à gauche indique le début de l’animation d’entrée d’un élément et la seconde indique la fin de l’animation d’entrée. La couleur foncée rouge indique la durée de vie de l’élément dans la scène.
Lire aussi Comment ajouter un compte à rebours sur votre blog WordPress
Vous retrouverez une fin également similaire à l’autre extrémité d’une durée (animation d’entrée, durée de vie et animation de fin).
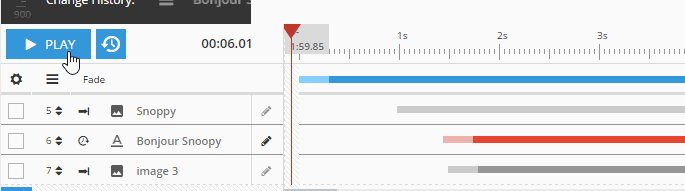
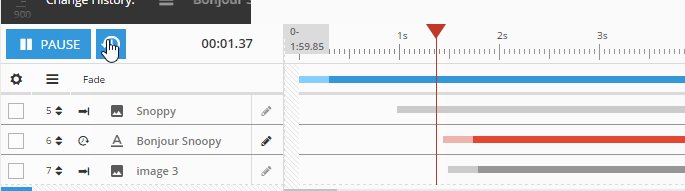
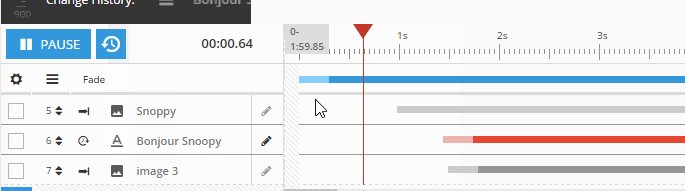
Avec la « timeline », vous pourrez contrôler quel élément s’affiche avant et quel élément disparaît en premier. C’est un outil très pratique que vous devez maîtriser pour faire de bonne animation.
La timeline aussi dispose d’un lecteur que vous pouvez activer pour prévisualiser le « slide ».
Jusque-là, je vous ai donné des bases pour créer un slide. Maintenant, sauvegardez votre slider et lancez la prévisualisation.
C’est tout pour ce tutoriel, dans un prochain, nous allons parler de l’affichage d’un slider sur un article et de quelques opérations avancées.
Découvrez aussi quelques thèmes et plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Disk Audio
Disk Audio est un autre plugin WordPress qui vous aidera à afficher un lecteur audio directement sur votre site Web en appuyant juste sur un bouton. La mise en page du lecteur audio est complètement responsive, de sorte que les utilisateurs mobiles pourront profiter de ses fonctionnalités sans aucun problème.
En plus, il propose de nombreuses options de personnalisation dont on citera entre autres les jeux de couleurs, les apparences, les images d’arrière-plan et l’opacité. Il possède plusieurs options pour le contrôler par clavier et il vous permet aussi d’afficher votre playlist avec une barre de défilement réglable.
Lire aussi : 10 plugins WordPress pour améliorer la recherche sur votre blog
Vous pourrez également intégrer des liens de téléchargement sur le lecteur de musique pour montrer aux utilisateurs où ils pourront aller acheter la piste en cours de lecture sur votre site Web.
Télécharger | Démo | Hébergement Web
2. Event Booking Pro
Il s’agit d’un autre plugin WordPress 100% responsive, facile à personnaliser et dédié à la gestion des réservations sur tout site Web, qui propose ses services dans les domaines de l’événementiel.
Ses fonctionnalités principales sont entre autres : la personnalisation du texte, de la couleur, des bordures et autres, le support de PayPal, la gestion des codes promos et coupons, le support de Google Maps, le support de la gestion d’e-mails, le support des shortcodes, le panneau de configuration intuitif, la création facile des événements, le contrôle total sur l’apparence, etc…
Télécharger | Démo | Hébergement Web
3. Social Share & Locker Pro
L’extension Social Share & Locker Pro a été conçue pour aider votre site web à être plus visible sur les réseaux sociaux. En seulement quelques clics, vous pourrez soit définir la position de vos icônes sociales, soit verrouiller votre contenu en exigeant un partage sur l’un des réseaux sociaux proposés par vous.
Vous disposez de 10 thèmes prédéfinis et cela devrait couvrir les souhaits les plus courants. Tous ses thèmes sont Retina et fonctionnent à merveille.
30 choses à faire sur les articles de votre blog après leur publication Découvrez-les en consultant cet article.
En outre, avec Social Share & Locker Pro, vous pourrez afficher le nom complet des réseaux sociaux ou uniquement l’icône. Cela dépendra de votre design, de l’espace disponible, ou de vos souhaits.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment devenir un blogueur à succès et gagner de l’argent avec WordPress
- Comment intégrer les formulaires Google sur WordPress
- Comment créer une politique de confidentialité sur WordPress
- 6 plugins WordPress pour assurer la conformité RGPD d’un blog
Conclusion
Voila ! C’est tout pour ce guide. Nous espérons que ce tutoriel vous a donné les bases de la création d’un diaporama avec Slider Revolution sur un blog ou site web WordPress. Si vous avez des questions, suggestions ou des remarques, laissez-les dans notre section commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
…





























Bonjour,
Je souhaite ajouter une image d’ar sur un slider, je vais dans ar plan, comme source je sélectionne image Arrière plan/ Principal mais je n’ai pas le bouton bleu « changer image » du coup je ne comprends pas comment sélectionner l’image souhaité pour l’afficher en trame de mon slider…avez-vous une idée?
Merci
Walter