Souhaitez-vous créer un menu responsive sur votre blog WordPress ?
Les utilisateurs mobiles sont plus nombreux que ceux d'ordinateur de bureau de nos jours. L’ajout d'un menu responsive pour mobile rend plus facile la navigation des utilisateurs sur votre site web.
Dans ce tutoriel, nous allons vous montrer comment créer facilement un menu responsive sur WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Combien de plugins il faut installer sur WordPress. et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.

Il s’agira ici d'aller en profondeur en vous montrant à la fois la méthode avec un plugin pour les débutants et la méthode de codage pour les utilisateurs avancés.
Première méthode : Créer un menu mobile avec un plugin WordPress
Cette méthode est plus facile et recommandée pour les débutants car elle ne nécessite aucune compétence particulière en codage.
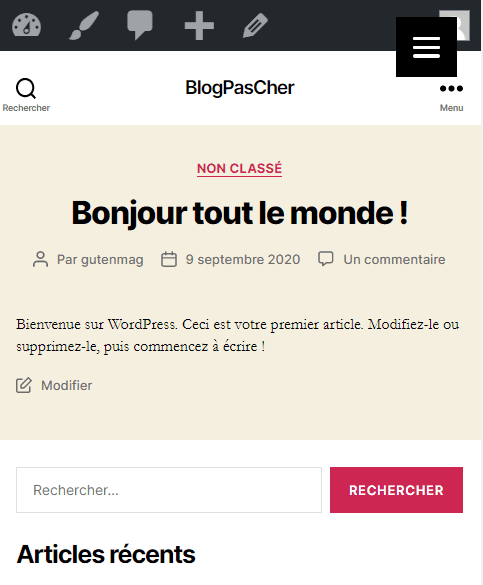
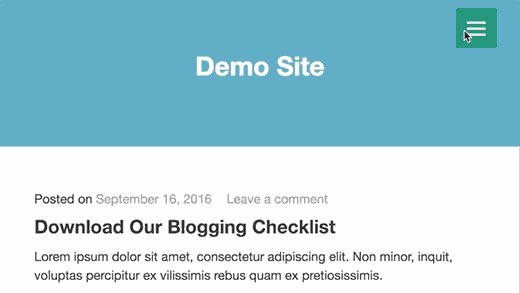
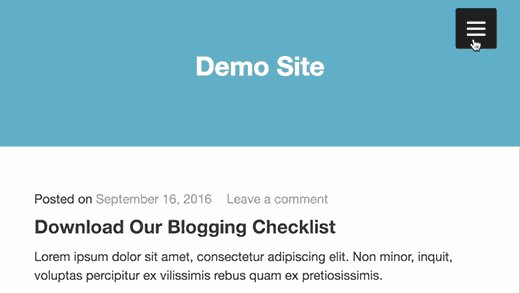
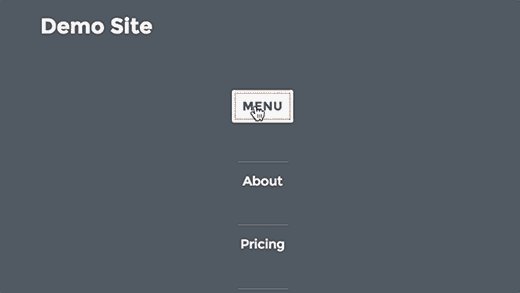
Dans cette méthode, nous allons créer un menu (avec une icône hamburger) qui glisse sur l'écran mobile.

La première chose que vous devez faire est d'installer et d'activer le plugin WordPress Responsive Menu . Pour plus de détails, consultez notre guide sur la façon d'installer un plugin WordPress .
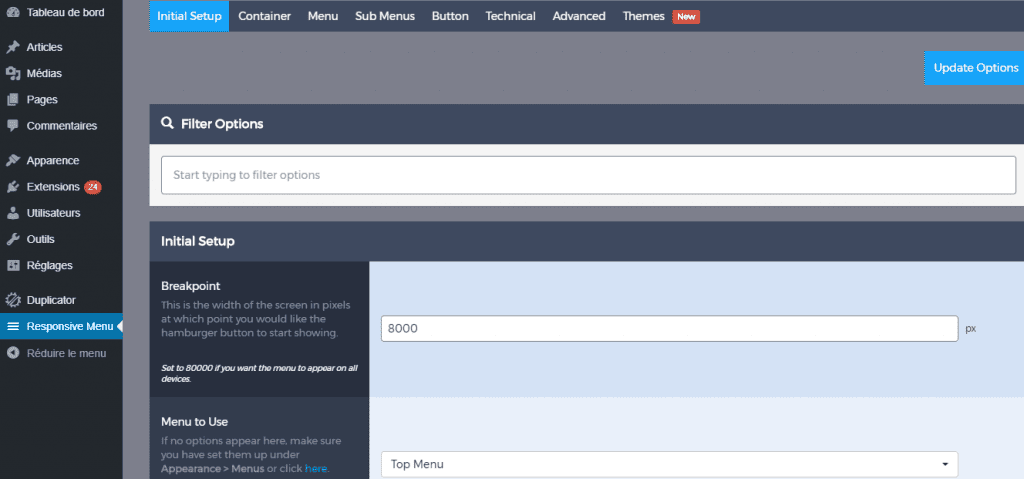
Après l’activation du plugin, ce dernier ajoutera un nouvel élément sur le menu, intitulé « Responsive Menu ». En cliquant dessus, vous accéderez à la page des réglages du plugin WordPress.

Vous devez d'abord entrer la taille à partir de laquelle le menu pour mobile devra s’afficher. La valeur par défaut est 800 px, ce qui devrait fonctionner pour la plupart des sites Web.
Après cela, vous devez sélectionner le menu que vous souhaitez utiliser sur mobile.
La dernière option sur l'écran vous permet de fournir une classe CSS pour votre menu. Cela permettra au plugin de cacher votre menu non responsive sur les petits écrans.
N’oubliez pas de cliquer sur bouton « Update Options » pour enregistrer vos réglages.
Nous vous proposons aussi de découvrir nos 10 plugins WordPress pour créer des menus sur votre blog
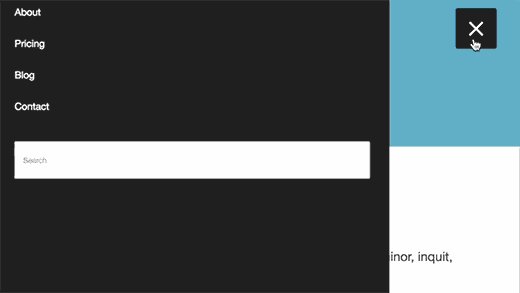
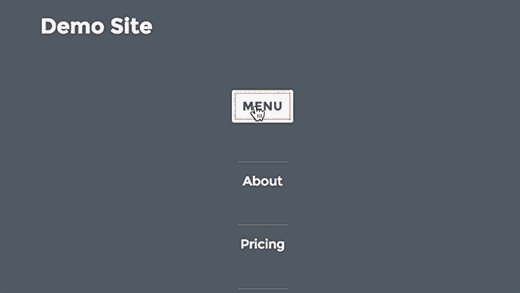
Vous pouvez maintenant visiter votre site web et redimensionner l'écran de votre navigateur pour voir le menu responsive en action.

Le plugin « Responsive Menu » propose de nombreuses autres options qui vous permettent de modifier le comportement et l'apparence de votre menu responsive. Vous pouvez explorer ces options sur la page des paramètres du plugin et l’ajuster au besoin.
Méthode 2 : Comment ajouter un menu mobile manuellement
Une des méthodes plus couramment utilisée pour afficher un menu sur les écrans mobiles est d’utiliser l'effet de levier.
Cette méthode vous oblige à ajouter un code personnalisé à vos fichiers WordPress.
Dans un de nos précédents tutoriels, nous vous montrons comment créer un plugin WordPress.
Vous devez d'abord ouvrir un éditeur de texte comme le bloc-notes et collez ce code.
( function() {
var nav = document.getElementById( 'site-navigation' ), button, menu;
if ( ! nav ) {
return;
}
button = nav.getElementsByTagName( 'button' )[0];
menu = nav.getElementsByTagName( 'ul' )[0];
if ( ! button ) {
return;
}
// Hide button if menu is missing or empty.
if ( ! menu || ! menu.childNodes.length ) {
button.style.display = 'none';
return;
}
button.onclick = function() {
if ( -1 === menu.className.indexOf( 'nav-menu' ) ) {
menu.className = 'nav-menu';
}
if ( -1 !== button.className.indexOf( 'toggled-on' ) ) {
button.className = button.className.replace( ' toggled-on', '' );
menu.className = menu.className.replace( ' toggled-on', '' );
} else {
button.className += ' toggled-on';
menu.className += ' toggled-on';
}
};
} )(jQuery);
Maintenant, vous devez enregistrer ce fichier avec pour nom « navigation.js » sur votre bureau.
Ensuite, vous devez ouvrir un client FTP pour télécharger ce fichier vers l’emplacement « /wp-content/themes/votre-theme/js/ » sur votre site web WordPress.
Remplacez l’expression « votre-theme » avec le nom du dossier de votre thème WordPress actuel. Si votre répertoire de thème n'a pas de dossier js, alors vous devez en créer.
Après avoir téléchargé le fichier JavaScript, l'étape suivante consiste à vous assurer que votre site web WordPress chargera les fichiers JavaScript. Vous devrez ajouter le code suivant au fichier « functions.php » de votre thème WordPress.
Découvrez d'autre chose Que vous pouvez faire avec le fichier functions.php ?
wp_enqueue_script( 'bpc_togglemenu', get_template_directory_uri() . '/js/navigation.js', array('jquery'), '20160909', true );
Maintenant, nous devons ajouter le menu de navigation dans notre thème WordPress. Habituellement le menu de navigation est ajouté dans le fichier « header.php » de votre thème WordPress.
<nav id="site-navigation" class="main-navigation" role="navigation">
<button class="menu-toggle">Menu</button>
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?>
</nav>
Nous supposons que l'emplacement du menu défini par votre thème WordPress est appelé « primary ». Dans le cas contraire, utilisez l'emplacement défini par votre thème WordPress.
La dernière étape consiste à ajouter du CSS pour que notre menu utilise les classes CSS droite pour basculer lorsqu'il est affiché sur les appareils mobiles.
/* Navigation Menu */
.main-navigation {
margin-top: 24px;
margin-top: 1.714285714rem;
text-align: center;
}
.main-navigation li {
margin-top: 24px;
margin-top: 1.714285714rem;
font-size: 12px;
font-size: 0.857142857rem;
line-height: 1.42857143;
}
.main-navigation a {
color: #5e5e5e;
}
.main-navigation a:hover,
.main-navigation a:focus {
color: #21759b;
}
.main-navigation ul.nav-menu,
.main-navigation div.nav-menu > ul {
display: none;
}
.main-navigation ul.nav-menu.toggled-on,
.menu-toggle {
display: inline-block;
}
// CSS to use on mobile devices
@media screen and (min-width: 600px) {
.main-navigation ul.nav-menu,
.main-navigation div.nav-menu > ul {
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
display: inline-block !important;
text-align: left;
width: 100%;
}
.main-navigation ul {
margin: 0;
text-indent: 0;
}
.main-navigation li a,
.main-navigation li {
display: inline-block;
text-decoration: none;
}
.main-navigation li a {
border-bottom: 0;
color: #6a6a6a;
line-height: 3.692307692;
text-transform: uppercase;
white-space: nowrap;
}
.main-navigation li a:hover,
.main-navigation li a:focus {
color: #000;
}
.main-navigation li {
margin: 0 40px 0 0;
margin: 0 2.857142857rem 0 0;
position: relative;
}
.main-navigation li ul {
margin: 0;
padding: 0;
position: absolute;
top: 100%;
z-index: 1;
height: 1px;
width: 1px;
overflow: hidden;
clip: rect(1px, 1px, 1px, 1px);
}
.main-navigation li ul ul {
top: 0;
left: 100%;
}
.main-navigation ul li:hover > ul,
.main-navigation ul li:focus > ul,
.main-navigation .focus > ul {
border-left: 0;
clip: inherit;
overflow: inherit;
height: inherit;
width: inherit;
}
.main-navigation li ul li a {
background: #efefef;
border-bottom: 1px solid #ededed;
display: block;
font-size: 11px;
font-size: 0.785714286rem;
line-height: 2.181818182;
padding: 8px 10px;
padding: 0.571428571rem 0.714285714rem;
width: 180px;
width: 12.85714286rem;
white-space: normal;
}
.main-navigation li ul li a:hover,
.main-navigation li ul li a:focus {
background: #e3e3e3;
color: #444;
}
.main-navigation .current-menu-item > a,
.main-navigation .current-menu-ancestor > a,
.main-navigation .current_page_item > a,
.main-navigation .current_page_ancestor > a {
color: #636363;
font-weight: bold;
}
.menu-toggle {
display: none;
}
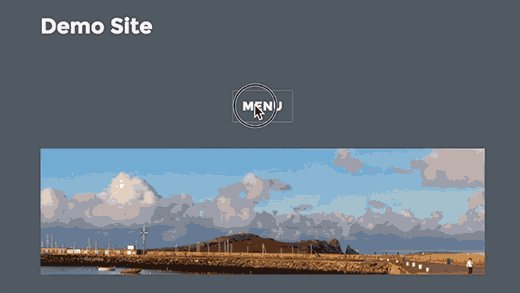
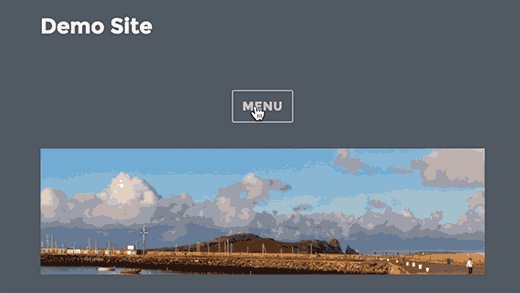
}Vous pouvez maintenant visiter votre site web et redimensionner l'écran de votre navigateur pour voir si votre menu responsive bascule.

Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. UberMenu
UberMenu est un plugin WordPress dédié à la création d'un megamenu hautement personnalisable, responsive, et accessible aux utilisateurs. Il est fonctionnel après son installation, sans besoin de configuration particulière.

C'est un plugin simple d'utilisation, toutefois assez puissant pour créer des configurations de méga menus hautement personnalisables et créatives.
Consultez également nos 9 plugins WordPress pour créer des grilles de prix sur un blog
Vous y trouverez entre autres : 3 modèles de menu, la mise en page entièrement responsive, la compatibilité avec les appareils mobiles (iPhone, iPad, Android), le support du tactile, etc...
Télécharger | Démo | Hébergement Web
2. LMM
Liquida Mega Menu encore appelé LMM est un plugin WordPress conçu pour les utilisateurs et les développeurs. Il possède une interface simple et intuitive, intégrée au tableau de bord WP, vous permettant de créer et de personnaliser une quantité illimitée de méga menus, et ce sans aucune compétence en programmation.

Il est livré avec des douzaines de fonctionnalités, que ce soit pour les utilisateurs réguliers ou avancés. Comme fonctionnalités, il propose entre autre : l'intégration automatique et manuelle, le support du multisite, la prise en charge des thèmes enfants, le style complètement personnalisable pour les menus, l'emplacements de menu personnalisables, le sticky menu, etc...
Télécharger | Démo | Hébergement Web
3. 8Degree Fly Menu
8Degree Fly Menu est un plugin WordPress premium qui permet d'ajouter un menu canvas sur votre site internet, afin de lui donner un look qui met en valeur et de manière simple vos informations. Il utilise la fonction de menu WordPress par défaut pour créer ses menus.

Vous pourrez donc ajouter des éléments supplémentaires aux éléments du menu par défaut, tels que les icônes, des slogans de menus, un en-tête de pseudo-regroupement et une description longue.
A lire aussi : 10 plugins WordPress pour optimiser barres latérales et entêtes collantes
Il est également livré avec un éditeur WYSIWYG pour vous aider à saisir de manière conviviale votre longue description, Avec cet éditeur vous pourrez aussi utiliser des shortcodes.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment renommer les images sur un blog WordPress
- Comment créer un menu flottant sur WordPress
- 8 plugins WordPress pour créer un megamenu sur votre blog
- Quelques conseils pour créer des menus modernes pour votre blog
- 6 plugins WordPress pour gérer les catégories et sous-catégories sur votre blog
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer un menu pour les utilisateurs mobiles. N'hésitez pas à partager l'astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
...
bonjour
merci pour vos informations
je n’arrive pas à trouver « une classe CSS pour votre menu ». j’ai trouvé la feuille de style css mais je ne ne sais pas ce qu’il faut copier et coller
merci d’avance pour votre aide
bon week end
michel
Bonjour,
Avez-vous une capture d’écran ?