Dans un précédent tutoriel, je vous ai montré comment intégrer AWeber manuellement sur votre blog.
Dans ce nouveaux tutoriel, je vous montrerais comment le faire avec OptinMonster. Pour ceux qui ne savent pas, OptinMonster est un plugin premium WordPress qui vous permettra de créer des formulaires d’abonnements sous-forme de pop-up.
Nous avons déjà rédigé un tutoriel sur ce dernier, si vous souhaitez comprendre comment il fonctionne, vous pouvez y faire un tour.
Mais, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Parmi les fonctionnalités d’OptinMonster, il vous permet en effet de créer facilement des formulaires qui sont liés à vos listes AWeber et c’est justement ce que je vous montrerais dans ce tutoriel.
Avant tout chose, vous devez savoir qu’il vous faudra avoir une licence d’OptinMonster afin de pouvoir l’utiliser.
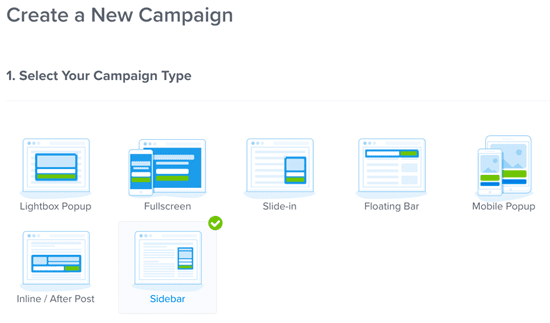
Une fois connecté à OptinMonster, vous devez cliquer sur le bouton Create a New Campaign Type pour démarrer. Cela vous amènera à l’écran de création de nouvelles campagnes.
 Vous pouvez choisir parmi l’un des nombreux types de campagnes de conversion disponible telles que les pop-up, les superpositions en plein écran, les diapositives, les barres flottantes ou même un widget sur la barre latérale.
Vous pouvez choisir parmi l’un des nombreux types de campagnes de conversion disponible telles que les pop-up, les superpositions en plein écran, les diapositives, les barres flottantes ou même un widget sur la barre latérale.
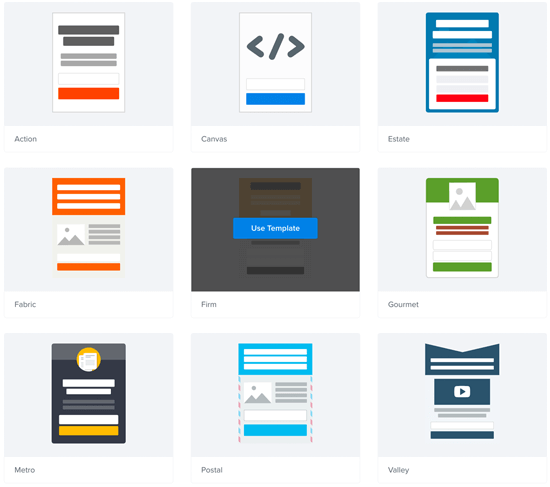
Une fois que vous avez sélectionné votre type de campagne, vous recevrez une grande variété de modèles de campagne.
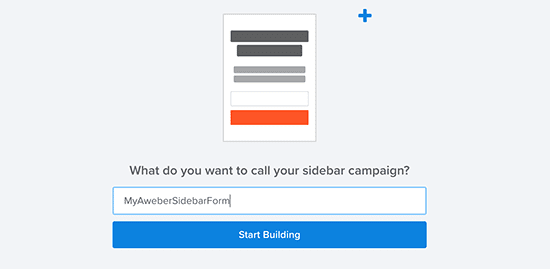
Après avoir sélectionné le modèle, vous devrez fournir un nom pour cette campagne. Vous pouvez entrer n’importe quel nom et cliquer sur le bouton « Start building ».
Cela lancera l’interface de création d’OptinMonster. Vous verrez l’aperçu en temps réel de votre formulaire sur la droite. Vous pouvez simplement pointer et cliquer sur n’importe quel élément sur le formulaire pour l’éditer ou le modifier.
Découvrez Pourquoi créer une newsletter avec AWeber ou MailChimp (et pas WordPress)
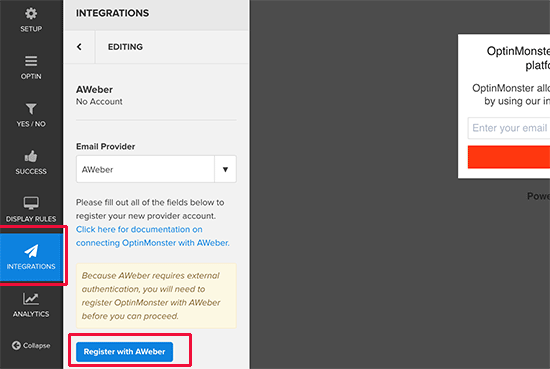
Une fois que vous avez terminé de personnaliser votre formulaire, vous devez cliquer sur l’onglet « Integrations », puis cliquer sur « New Integration ». Ensuite, il vous sera demandé de sélectionner votre fournisseur de services de courrier électronique. Vous devez sélectionner AWeber, puis cliquez sur le bouton « Register with AWeber ».
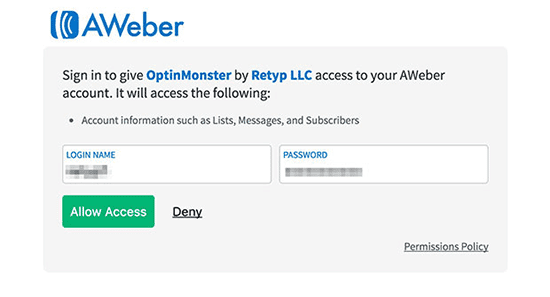
Cela affichera une fenêtre contextuelle où AWeber vous demandera de vous connecter. Entrez simplement votre nom d’utilisateur et votre mot de passe AWeber et cliquez sur le bouton « Allow Access » (Autoriser l’accès).
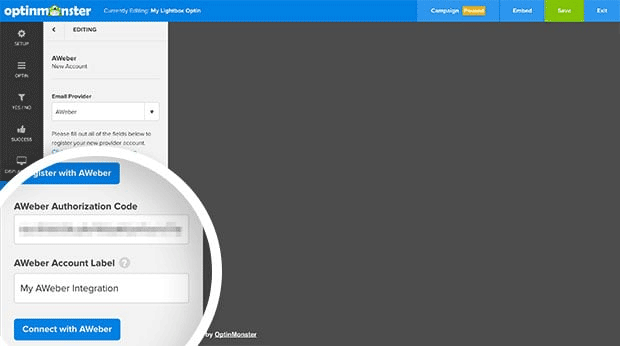
 AWeber vous fournira maintenant un code d’autorisation à copier et coller dans le générateur d’OptinMonster. Vous devez également fournir une étiquette pour cette intégration AWeber qui sera utilisée par vous.
AWeber vous fournira maintenant un code d’autorisation à copier et coller dans le générateur d’OptinMonster. Vous devez également fournir une étiquette pour cette intégration AWeber qui sera utilisée par vous.
Maintenant que vous avez créé votre formulaire, vous êtes prêt à l’afficher sur votre site web.
Allez-y et installez/activez le plugin « OptinMonster » sur votre site web WordPress. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Ce plugin agit comme un connecteur entre votre site web et votre compte OptinMonster.
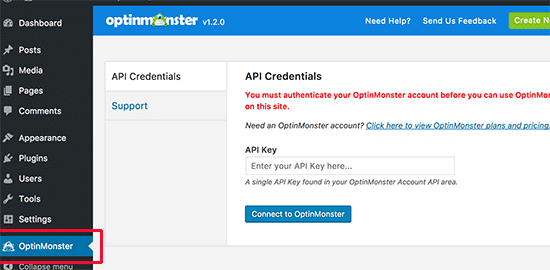
Lors de l’activation, le plugin ajoutera un nouvel élément de menu intitulé «OptinMonster» sur votre barre latérale WordPress. En cliquant dessus, cela vous mènera à la page de paramètres du plugin où vous devrez entrer votre clé d’OptinMonster.
Vous pouvez obtenir cette information de votre compte sur le site Web d’OptinMonster.
Après avoir entré votre clé API, cliquez sur le bouton « Connect to OptinMonster ». Le plugin connectera votre site web WordPress à votre compte OptinMonster.
Voici pour vous le top 9 des meilleurs plugins WordPress pour gérer les paiements PayPal sur son Blog
Dans votre onglet Optins, vous serez en mesure de voir votre optin nouvellement créé. Si vous ne le voyez pas, cliquez sur le bouton Actualiser les optins pour recharger ces derniers.
Votre Optin sera désactivé par défaut. Tout d’abord, vous devez cliquer sur le lien « Go Live » ci-dessous pour le rendre disponible sur votre site web WordPress.
Comment faciliter l’impression du contenu de votre blog ? Découvrez-le en cliquant sur ce lien
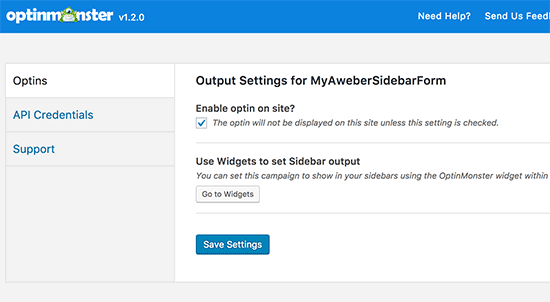
Après cela, vous devez cliquer sur le lien « Output Settings » pour configurer les options d’affichage du formulaire.
Sur l’écran suivant, assurez-vous que l‘option « Enable Optin on site ? » soit cochée, puis cliquez sur le bouton « Go To widgets ».
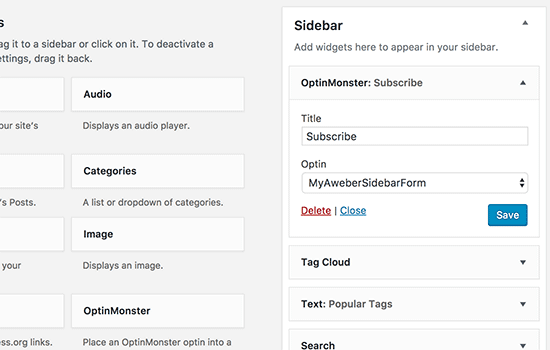
Cela vous amènera à la page « Apparence > Widgets » où vous pouvez ajouter le widget OptinMonster à votre barre latérale WordPress.
Sélectionnez votre formulaire Aweber dans le menu déroulant et cliquez sur le bouton « Enregistrer » pour sauvegarder les paramètres de votre widget.
Consultez aussi notre guide sur Comment afficher des blocs d’annonces sur WordPress
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la connexion à votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. ChimpMate Pro
Chimpmate est le plugin WordPress premium de Pop-up de MailChimp, qui vous aidera à convertir vos lecteurs en abonnés. Il a été conçu pour augmenter votre liste d’emails sans irriter les visiteurs, avec des pop-ups ennuyeux.
Il est entièrement personnalisable et vous maîtriserez quand et où afficher les pop-ups. Ses autres fonctionnalité sont : il fonctionne parfaitement sur plusieurs navigateurs et possède plusieurs options de planification, une mise en page entièrement personnalisable, un support client réactif, l’intégration parfaite avec WooCommerce, un excellente gestion du cache, l’intégration parfaite avec plusieurs thèmes WordPress, le support du multilingue grâce au plugin WPML, et beaucoup plus.
Télécharger | Démo | Hébergement Web
2. User Avatar
WP User Avatar Pro est un plugin WordPress premium de création d’avatar. Il permettra de configurer des images de profil sur tout site Internet WordPress.
![]()
Ce plugin WordPress fonctionne avec WooCommerce, bbPress, BuddyPress et supporte parfaitement le multisite.
Découvrez simplement Comment gérer les URLs des images de votre blog WordPress
De plus, il vous permettra de stocker les fichiers d’avatar sur Dropbox, Amazon S3, Media Manager ou un dossier personnalisé.
Télécharger | Démo | Hébergement Web
3. Ninja Kick
Ninja Kick est un plugin WordPress premium de formulaire de contact qui permet à vos visiteurs d’afficher instantanément le formulaire de contact sans attendre le chargement complet de la page de contact.
Ce plugin WordPress est livré avec 3 thèmes géniaux, une barre dédiée au partage sur les réseaux sociaux, l’intégration de Mailchimp et une personnalisation poussée de son look. Il utilise les transitions CSS modernes, à une mise en page qui réagit aux changements de taille d’écran et il fonctionne bien sur les appareils mobiles et réagit au parfaitement au tactile.
Donc, si vous recherchez une solution WordPress plus universelle pour créer un panneau coulissant avec de magnifiques effets n’hésitez pas à jeter un coup d’œil à ce plugin WordPress.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 7 plugins WordPress pour créer une FAQ sur votre site Web
- 7 plugins WordPress pour optimiser la mise en cache d’un site web
- 10 plugins WordPress pour créer des menus
- 6 plugins WordPress pour ajouter l’auto-complétion sur vos formulaires
Conclusion
Voila ! C’est tout pour ce tutoriel. Vous pouvez maintenant visiter votre site Web pour voir votre formulaire d’inscription AWeber en action. Si vous avez un quelconque souci ou des suggestions en la matière, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…