Envie de créer une newsletter Mailchimp ? Voici le guide en français.
La communication et le marketing sont à la base de tout succès sur internet. Et la crédibilité ne se construit pas toujours dès le premier contact. Avoir une newsletter permet juste de regrouper ces 2 piliers de tout succès financier sur le Web.
Pour ce faire, vous pouvez utiliser un autorépondeur professionnel. L’autorépondeur n’est pas seulement destiné à la promotion des services et produits, il vous permet également de promouvoir vos contenus et documents.
Il existe de nombreux outils professionnels sur internet et tous (ou presque) présentent le même inconvénient : ils sont en anglais. C’est d’ailleurs le cas avec les deux autorépondeurs les plus utilisés au monde : MailChimp et AWeber. Ce qui encourage de nombreux entrepreneurs Web débutants et francophones à choisir des solutions comme SG Autorépondeur qui lui, est totalement en français.
C’est donc la langue qui est un obstacle au choix d’un des 2 autorépondeurs mentionnés ci-dessus n’est-ce pas ? Ne vous en faites plus car nous avons décidé de créer des tutoriels pour chacun de ces outils.
Si vous utilisez AWeber pour votre newsletter, alors n’hésitez pas à lire notre tutoriel complet en français sur AWeber.
Sinon, voici un guide complet en français sur MailChimp.
Dans ce tutoriel, vous découvrirez :
- Comment créer un compte MailChimp
- Comment créer un formulaire de capture email
- Comment intégrer un formulaire de capture sur WordPress
- Comment gérer des listes sur MailChimp.com
- Comment créer une campagne Email sur MailChimp
- Comment suivre les statistiques de vos campagnes
Alors, commençons si vous le voulez bien.
Comment créer un compte MailChimp
Pour avoir un système de newsletter, nous vous proposons d’utiliser MailChimp, pour des raisons que nous expliquons dans l’article : Pourquoi créer une newsletter avec Aweber ou MailChimp et non WordPress.
La première chose à faire est donc d’accéder à la plateforme MailChimp et de créer un compte en cliquant sur bouton « Sign Up Free »
Vous serez redirigé vers une page sur laquelle il vous sera demandé d’entrer votre adresse mail (Email), votre nom d’utilisateur (Username) et votre mot de passe (Password).
 Une fois l’inscription terminée, activez votre compte en cliquant sur le lien envoyé dans votre boite mail.
Une fois l’inscription terminée, activez votre compte en cliquant sur le lien envoyé dans votre boite mail.
 En cliquant sur « Activate account » (Activer mon compte), vous serez redirigé vers une page sur laquelle il vous sera demandé d’entrer les informations sur vous où l’entreprise que vous représentez. Vous pourrez également ajouter un avatar.
En cliquant sur « Activate account » (Activer mon compte), vous serez redirigé vers une page sur laquelle il vous sera demandé d’entrer les informations sur vous où l’entreprise que vous représentez. Vous pourrez également ajouter un avatar.
 Une fois que vous avez correctement renseigné les informations demandées, vous cliquez sur « Save And Get Started« . En cliquant dessus, vous accéderez à votre tableau de bord MailChimp.
Une fois que vous avez correctement renseigné les informations demandées, vous cliquez sur « Save And Get Started« . En cliquant dessus, vous accéderez à votre tableau de bord MailChimp.
Pour commencer, nous allons créer une liste.
Découvrez pour aller plus loin Comment utiliser Contact Form pour développer votre liste d’abonnés
Comment créer un formulaire de capture email
C’est dans cette liste que nous enregistrons les différents contacts (adresses emails). Pour cela, vous devez cliquer sur « Create« comme sur l’image qui suit :
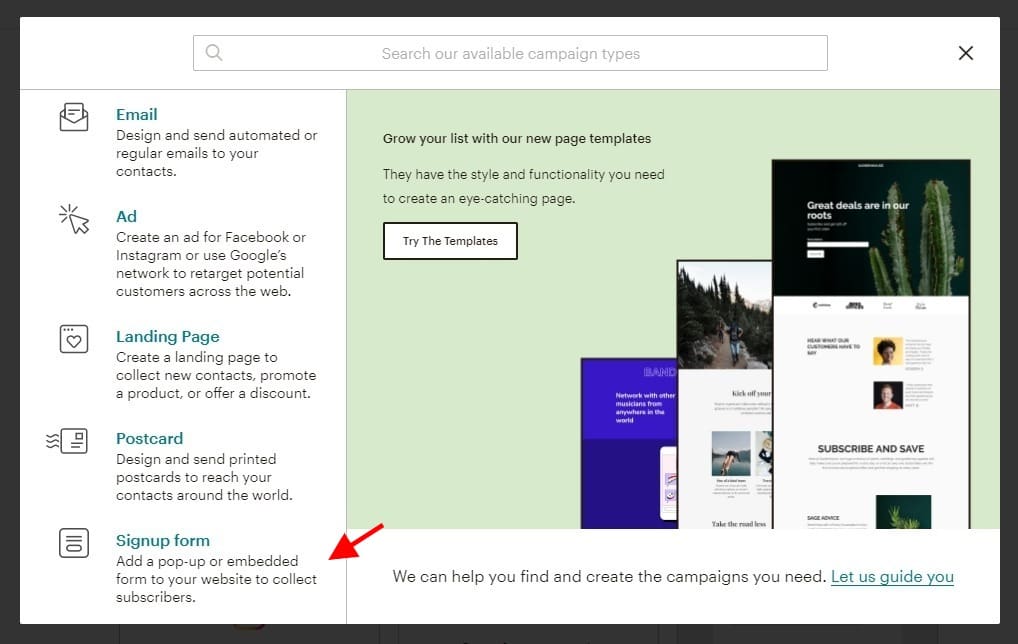
 Une fois que vous avez cliqué sur « Create« , une fenêtre s’affichera où vous pourrez opérer un choix sur l’action à entreprendre.
Une fois que vous avez cliqué sur « Create« , une fenêtre s’affichera où vous pourrez opérer un choix sur l’action à entreprendre.
Pour accéder à la page de création de formulaire de capture, cliquez sur le bouton en haut à droite de la page « Signup Form« , tel qu’indiqué sur l’image qui suit :
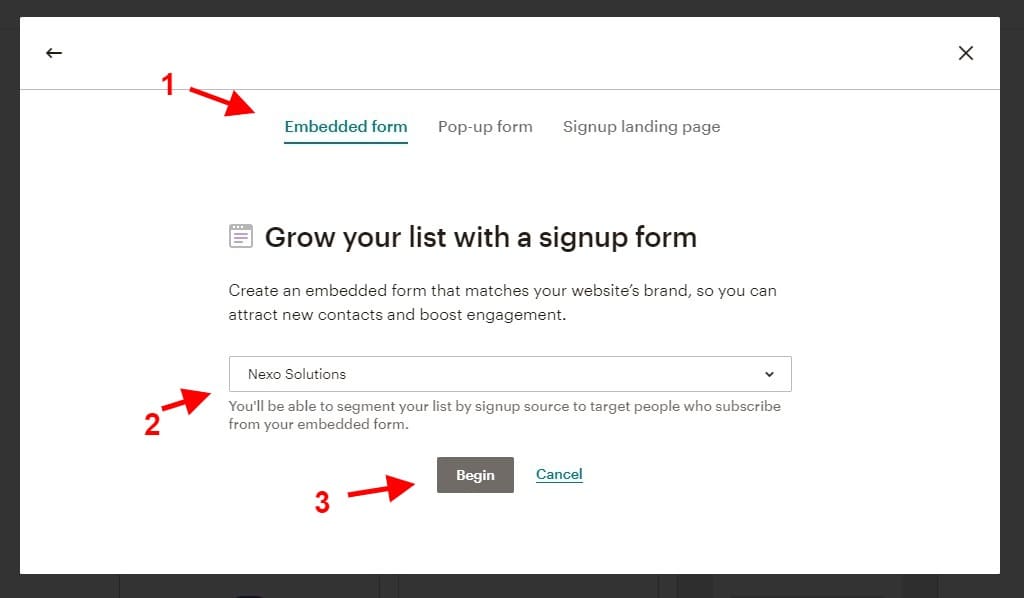
Vous devrez ensuite configurer le formulaire. La première étape est de configurer le formulaire en choisissant le type de formulaire que vous souhaitez utiliser.
Par défaut, vous aurez une liste disponible. Vous pouvez la sélectionner et cliquer sur « Begin ». L’interface qui suivra vous permettra de personnaliser le formulaire.
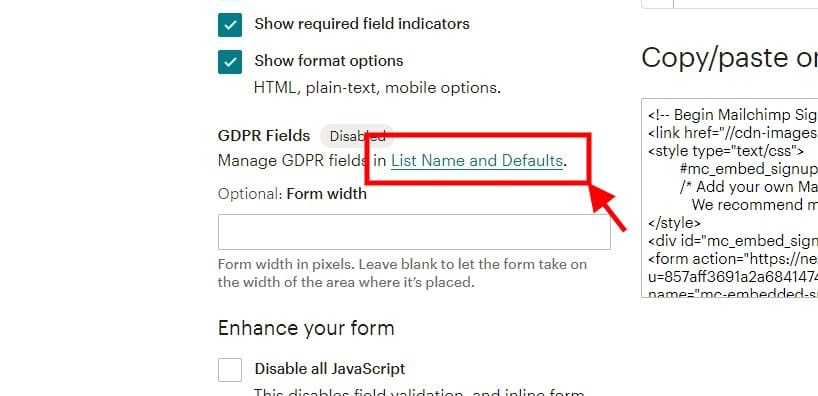
Nous allons configurer quelques options sur le formulaire, notamment l’adresse email utilisée pour tous les emails envoyés aux abonnés de la liste. Pour cela, vous devez cliquer sur « GDPR Fields » :
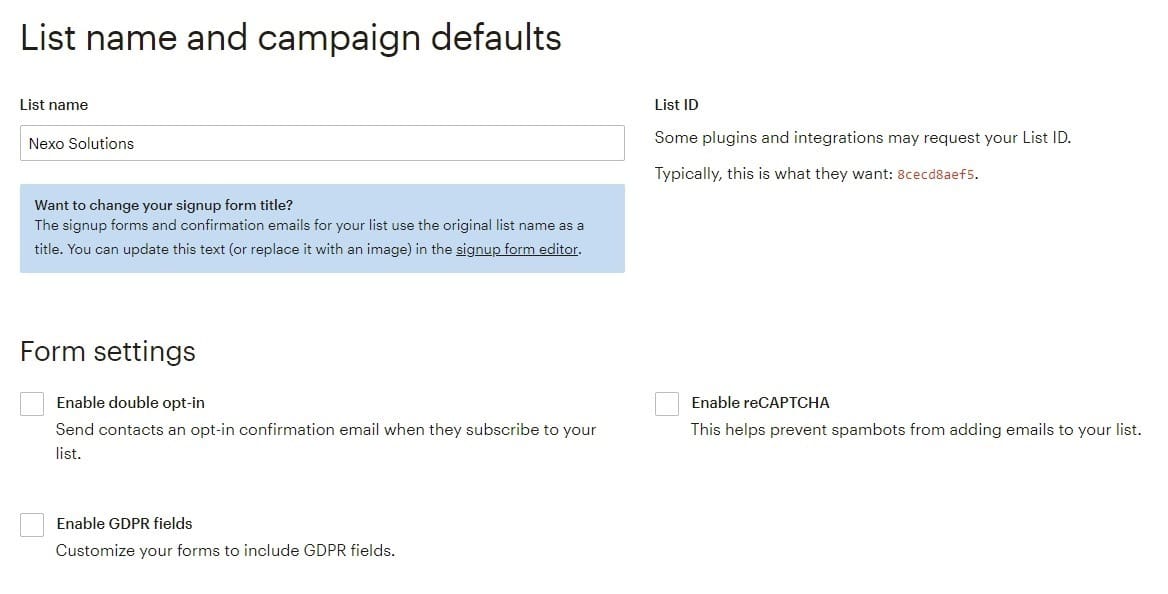
Vous pouvez à présent créer votre liste, notamment en définissant :
- un nom (List Name)
- l’adresse email de l’expéditeur (Default « from » email)
- le nom de l’expéditeur (Default « from » name) qui peut être votre nom ou celui de votre entreprise
- Un rappel d’inscription (Remind people how they got on your list)
- le nom de votre organisation (Company/Organisation)
- votre adresse (Address), votre ville (City)
- votre code postal ou Zip (Zip/postal Code)
- votre pays (country) et votre numéro de téléphone(phone).
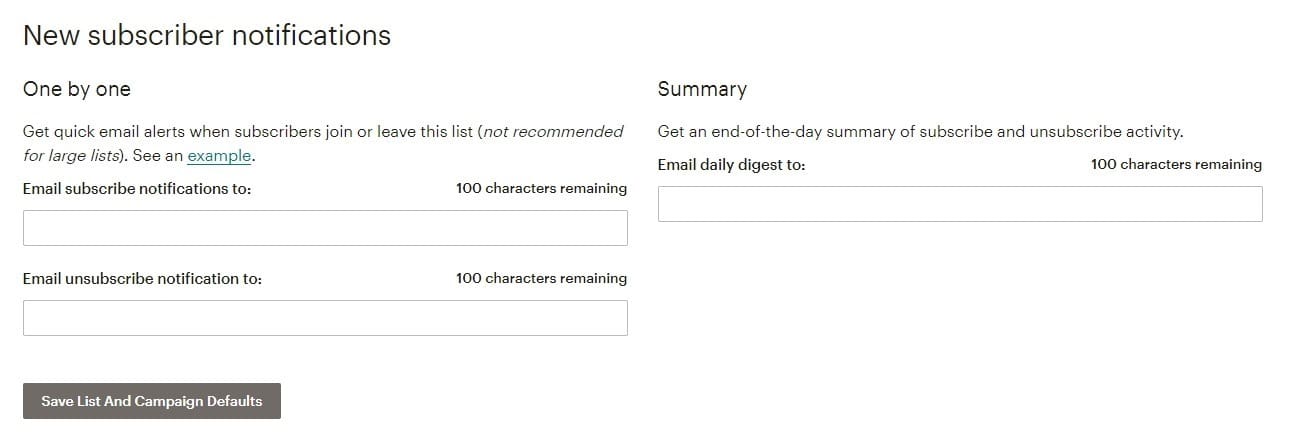
Pour les autres informations, elles sont optionnelles. Cependant, il sera intéressant de configurer comment vous souhaitez être notifié sur les nouveaux abonnements.
Découvrez aussi notre liste de 5 plugins WordPress pour créer des formulaires d’abonnement sur votre blog
 Vous pouvez choisir toutes les options, mais attendez vous à voir votre boite email se remplir de messages. Lorsque c’est fait, vous pouvez cliquer sur « Save List And campaign Default« .
Vous pouvez choisir toutes les options, mais attendez vous à voir votre boite email se remplir de messages. Lorsque c’est fait, vous pouvez cliquer sur « Save List And campaign Default« .
Si aucune erreur ne survient, votre liste sera disponible et vous accéderez à une page sur laquelle vous pourrez voir vos différents abonnés. Pour l’instant, vous n’en avez pas encore. Car pour avoir un abonné, il faut créer un formulaire d’abonnement (ou ajouter/importer des adresses emails).
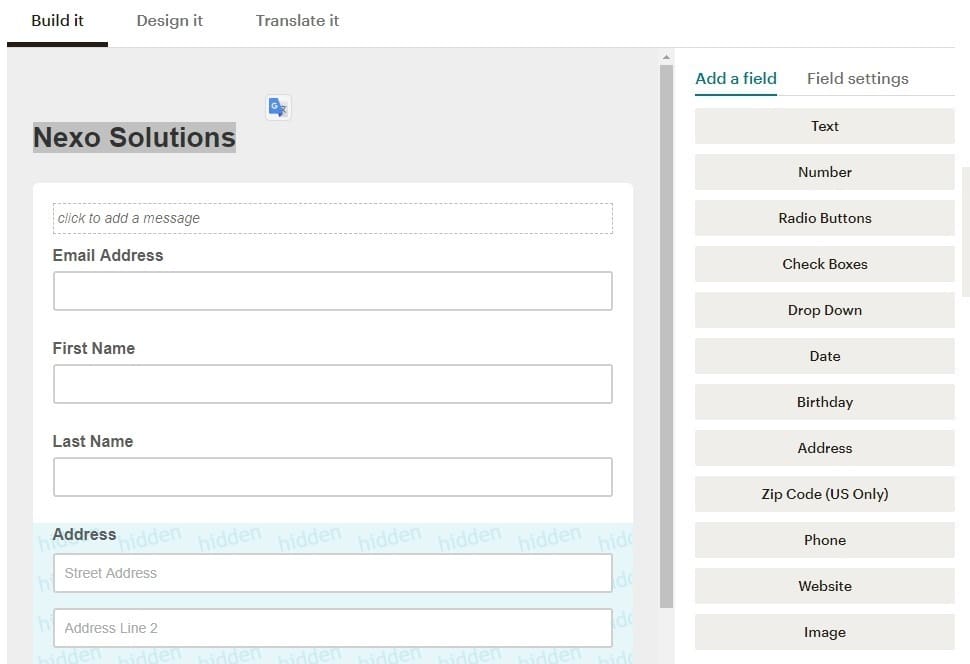
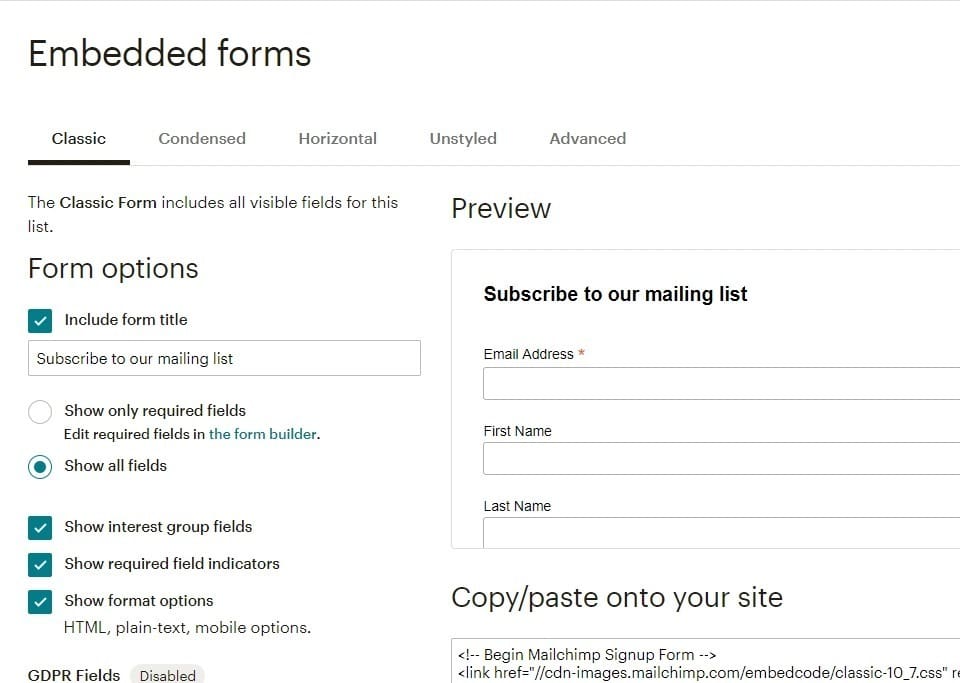
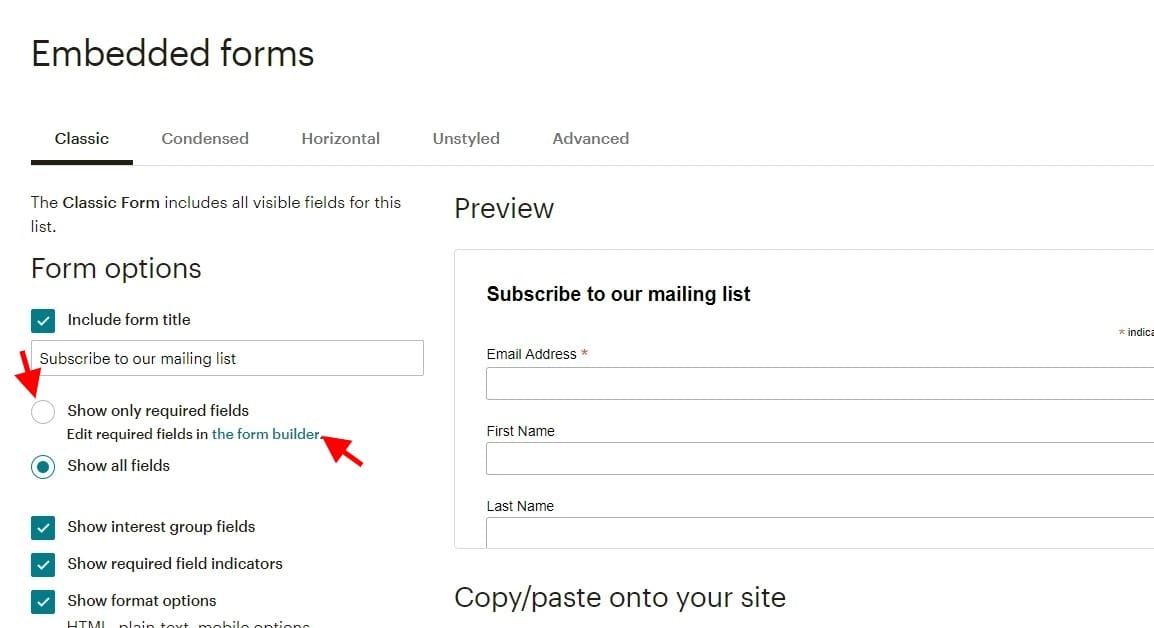
Puisque le formulaire a déjà été configuré plus haut, je vous montrerais comment personnaliser les champs du formulaire d’abonnement. Vous devez savoir que par défaut quelques champs sont disponibles. Dans l’interface de personnalisation du formulaire, vous pouvez choisir d’afficher uniquement les champs requis et personnaliser quels champs sont requis :
Ceci vous amènera à l’interface de personnalisation du formulaire, c’est une sorte de form builder.
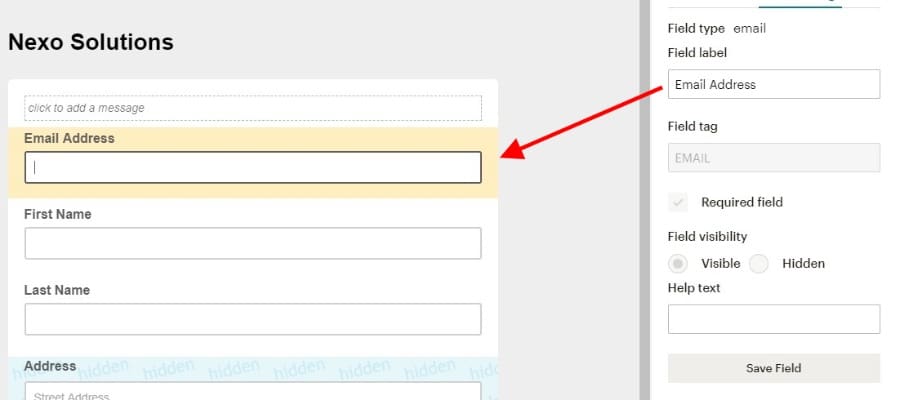
 Les champs disponibles par défaut sont suffisants pour créer un formulaire d’abonnement. Pour ajouter de nouveaux champs, vous pouvez sélectionner un champ dans la colonne de droite (encadrée en bleu), en cliquant sur un champ, vous pourrez accéder aux options avancées du champ (Field Settings).
Les champs disponibles par défaut sont suffisants pour créer un formulaire d’abonnement. Pour ajouter de nouveaux champs, vous pouvez sélectionner un champ dans la colonne de droite (encadrée en bleu), en cliquant sur un champ, vous pourrez accéder aux options avancées du champ (Field Settings).
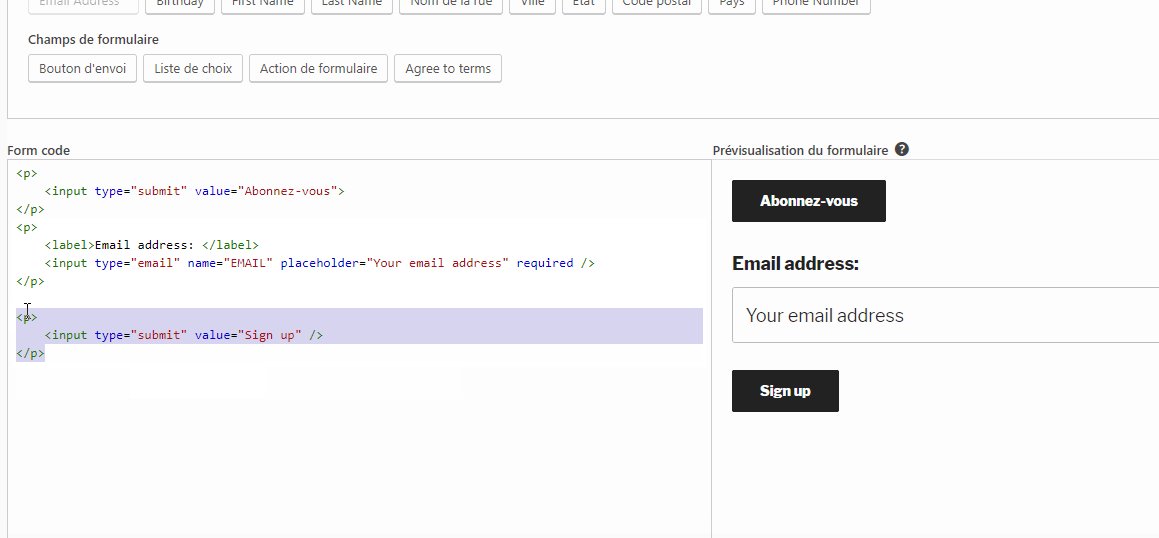
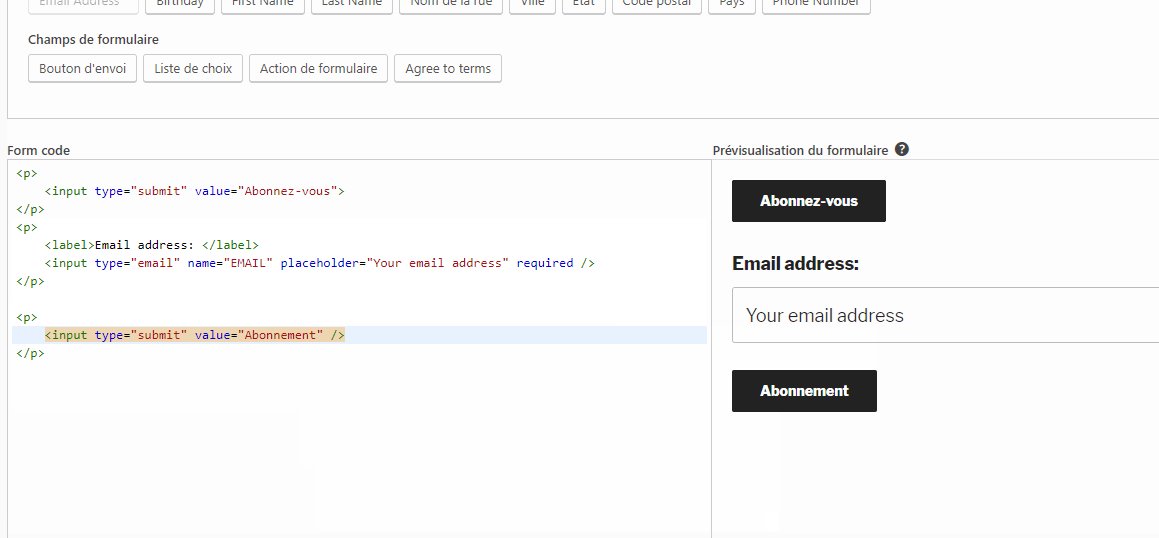
Mais pour l’instant, nous n’avons pas besoin d’ajouter de nouveaux champs, les différents champs disponibles sont suffisants. Nous procéderons donc à la traduction de ces champs (étant donné qu’ils sont en anglais). La première traduction sera effectuée sur chaque titre des champs, ensuite sur les différents messages affichés lorsqu’un utilisateur envoi des données via le formulaire.
Pour modifier chaque titre de champ, cliquez sur chacun d’eux. Les options de ces champs seront disponibles sur la droite.
Vous pourrez effectuer cette modification avec les autres champs.
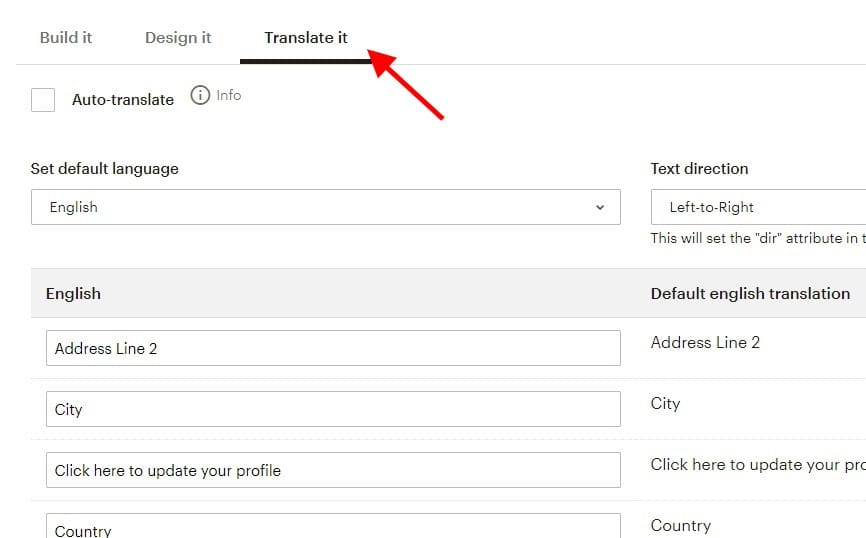
Cliquez sur « Translate it » pour modifier la langue par défaut utilisée sur ce formulaire. Ensuite, sélectionnez la langue du formulaire sur le menu déroulant (Nous avons choisi « Français » dans ce tutoriel).
Maintenant que notre formulaire est disponible, nous allons intégrer ce dernier sur notre blog WordPress.
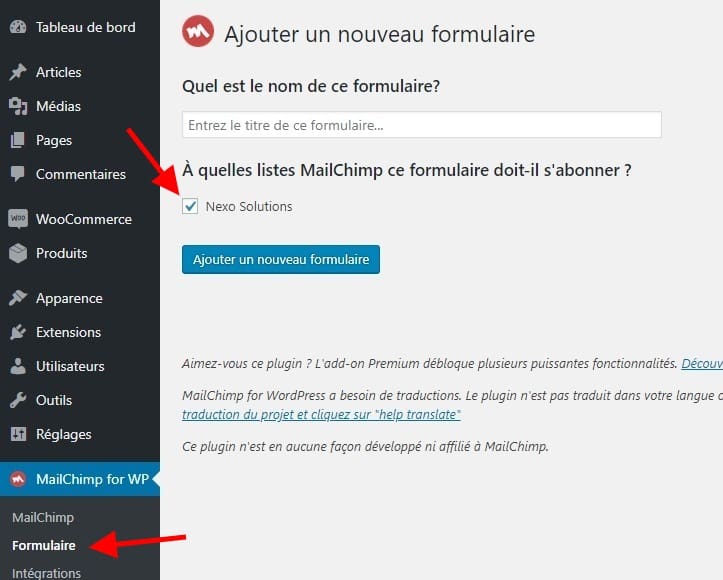
Nous n’utiliserons pas l’option « Embedded Forms » pour intégrer ce formulaire à WordPress pour la simple raison que le plugin chargé d’intégrer ce formulaire ne fonctionne pas correctement. Nous utiliserons donc un autre plugin.
Comment intégrer un formulaire de capture sur WordPress
Pour intégrer un formulaire d’abonnement sur WordPress, nous installerons le plugin MailChimp For WP.
Installez et activez MailChimp For WP
MailChimp for WP est un plugin gratuit sur WordPress.org, téléchargez-le et installez-le sur votre blog. C’est avec ce plugin que la connexion entre votre blog WordPress et MailChimp sera établie. Une fois que vous aurez installé ce dernier, vous remarquerez un nouveau menu disponible tout en bas à gauche : MailChimp for WP. Pour aller plus loin, découvrez notre guide étape par étape sur l’installation d’un plugin
Comment ajouter la clé de l’API MailChimp
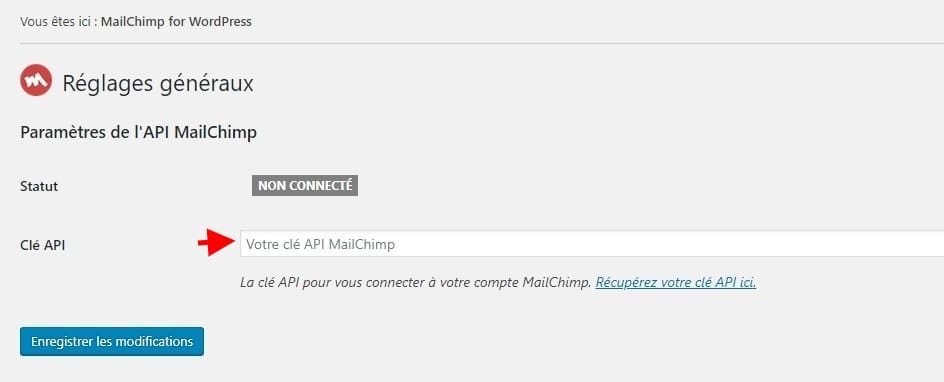
En accédant à la page de configuration du plugin (MailChimp for WP >>MailChimp Settings), il vous sera demandé d’entrer la clé secrète pour l’API MailChimp. Tant que vous n’avez pas entré la clé (secrète), votre blog ne sera pas connecté à MailChimp.com.
Après avoir saisi votre clé secrète, vous pourrez être en mesure d’accéder aux différents formulaires créés sur MailChimp. Tant que la clé secrète n’est pas valide, le texte « Not Connected » sera toujours visible, pour dire (Pas Connecté).
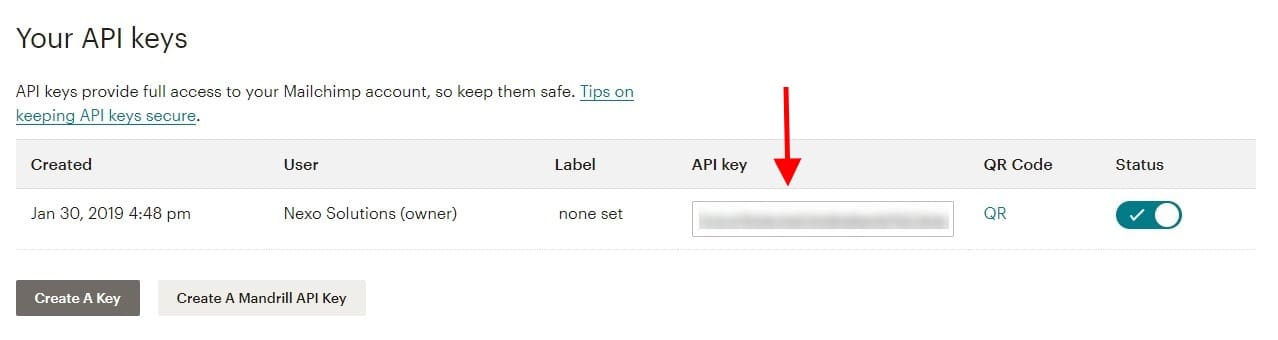
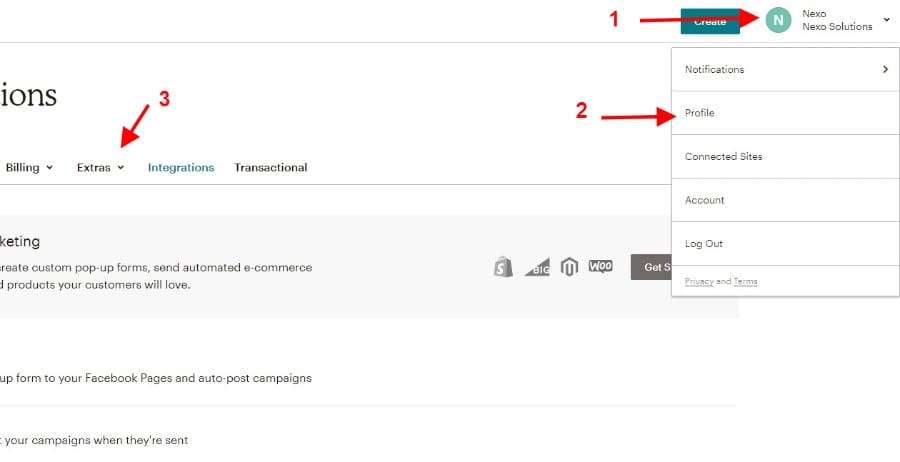
Pour récupérer votre clé secrète, cliquez sur le lien « Get Your API Keys Here ». Vous serez redirigé vers la page de connexion si vous n’êtes pas connecté ou directement vers la page de la clé de l’API MailChimp.
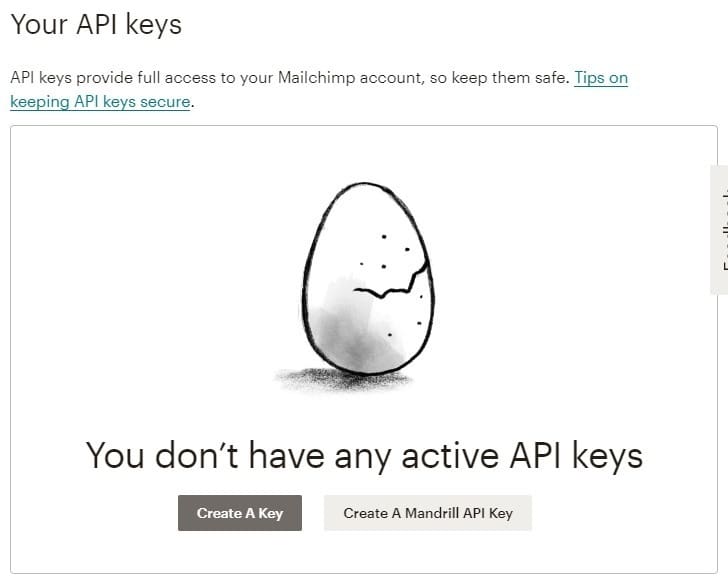
Vous pouvez désormais créer votre clé API.
Sur la section « Your API Keys », vous pourrez créer votre nouvelle clé en cliquant sur le bouton « Create Key ». Ceci générera une nouvelle clé que vous pourrez copier. Copiez le texte de la colonne « API Key »

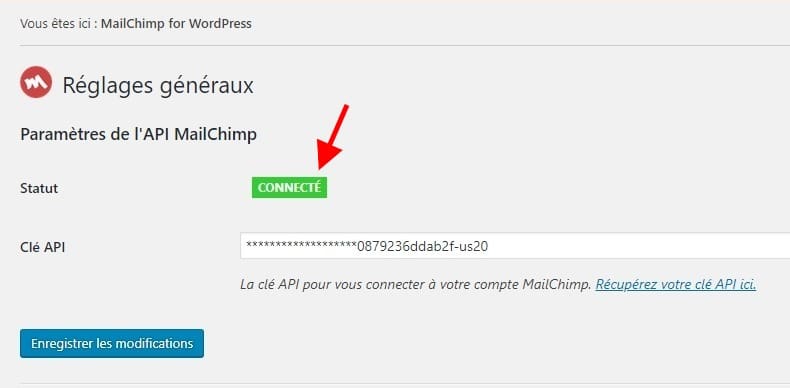
Et revenez sur la fenêtre de votre tableau de bord WordPress, ensuite collez la clé, sur le champ mentionné plus haut sur votre tableau de bord et enregistrez vos modifications.
Une fois que ce sera fait, vous pourrez voir que votre blog est désormais connecté à MailChimp (si la clé est correcte), mais aussi vous pourrez voir les différentes listes créées sur MailChimp.
Remarque : si vous ajoutez une nouvelle liste sur MailChimp.com, elle ne sera pas automatiquement ajoutée sur votre tableau de bord. Il vous faudra alors cliquer sur « Renew MailChimp Lists » pour rafraîchir la liste.
Comment ajouter le formulaire sur une page ou un widget
Lorsque vous êtes déjà connecté sur MailChimp, vous avez la possibilité de récupérer les différentes listes qui ont été créées. Le plugin « MailChimp for WP » les rendra accessibles grâce à un shortcode. Pour cela, accédez au menu « form » (sous-menu du lien « MailChimp For WP » sur votre tableau de bord).
Sur la section « Required form Settings », cochez la liste ou les listes que vous souhaitez utiliser. Dans notre cas, étant donné que nous avons crée une seule liste, nous allons l’utiliser.
Cette liste se nomme « S’abonner aux tutoriels sur BlogPasCher ».
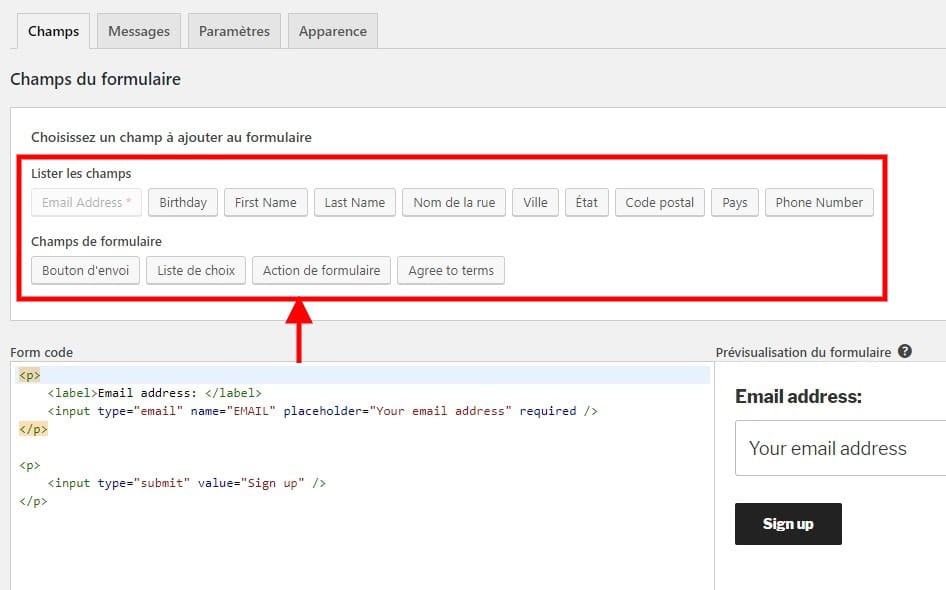
Plus bas, vous verrez une boîte méta « Add a new Field », qui vous permettra d’ajouter les différents champs du formulaire de votre liste sur l’éditeur visuel situé à gauche. En principe, cet éditeur visuel propose déjà des champs disponibles par défaut. Veuillez supprimer le contenu de l’éditeur, car nous allons créer un nouveau formulaire personnalisé.
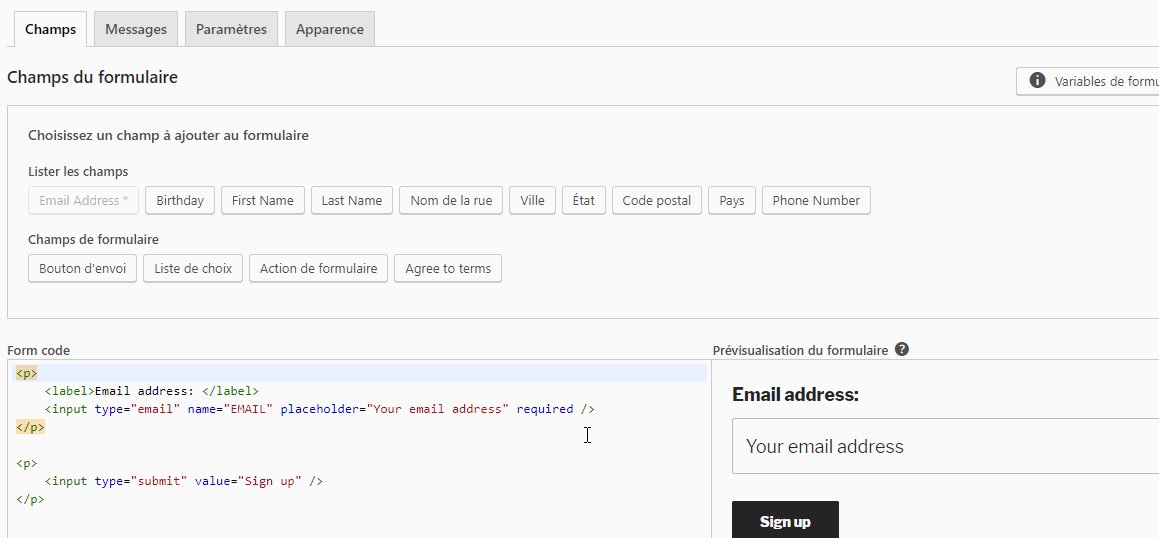
Après avoir supprimé le contenu, nous allons commencer par créer un nouveau champ personnalisé en sélectionnant un sur la première option (menu déroulant) de la méta-boxe « Add a new Field ».
La grande option « MailChimp merge Fields » rassemble les différents champs des formulaires de nos listes (dans ce tuto, de la liste « S’abonner aux tutoriels sur BlogPasCher »). tous les champs avec un (*) à la fin sont obligatoires, c’est-à-dire que l’utilisateur devra nécessairement les remplir.
Lorsque vous sélectionnez un champ, de nouvelles options s’affichent plus bas, notamment :
- label : texte visible par l’utilisateur
- placeholder : texte affiché sur le champ par défaut qui sert d’exemple ou d’indication
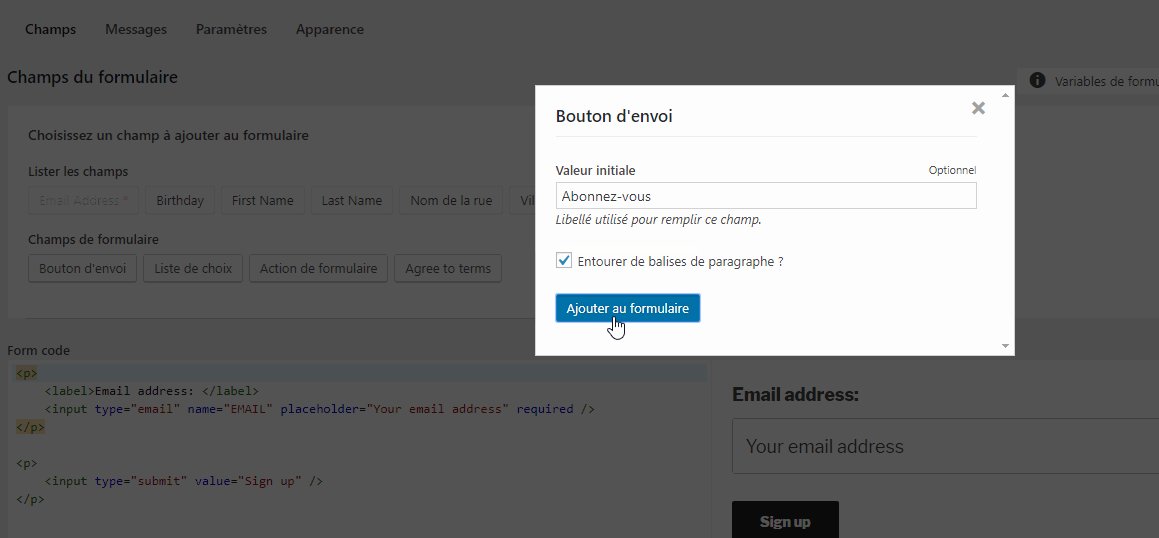
- Initial value : valeur par défaut du champ (différent du « placeholder »)
- Wrap in paragraph (<p>) tags: pour envelopper chaque champ dans la balise « p ». (seuls les développeurs HTML peuvent savoir de quoi il s’agit)
- Add to Form: qui permet d’ajouter le champ sur le formulaire
- Et enfin le champ contenant le code généré
Remarque : Pour les labels, vous pourrez les traduire vous-mêmes, puisqu’ils sont en anglais.
Après avoir sélectionné un champ (et effectué vos modifications sur le « label » et le « placeholder » surtout), copiez le code du champ « Generated HTML » et collez-le sur l’éditeur visuel situé à gauche, ou cliquez sur le bouton « add to form ».
Vous pourrez effectuer cette tâche pour chaque champ que vous souhaitez ajouter à partir de l’option de sélection des champs disponibles sur « Add a new Field ». N’oubliez pas d’ajouter le champ « Submit button » toujours sur la même option en fin d’édition, car il s’agit du bouton de soumission du formulaire.
Lorsque vous aurez terminé, votre formulaire sera prêt. Copiez le shortcode disponible juste avant le bouton d’enregistrement des modifications. C’est généralement « [mc4wp_form] », et enregistrez vos modifications.
Les autres options
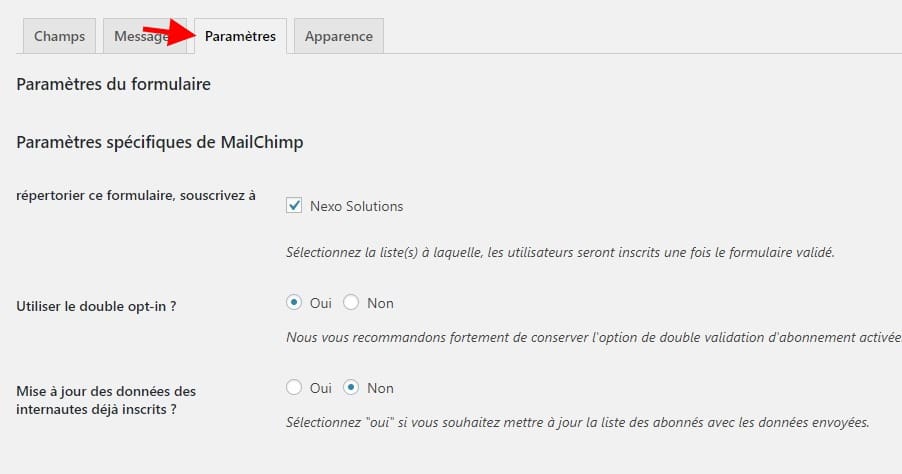
Avant de tester votre nouveau formulaire, je vais vous parler de quelques options qui peuvent vous aider.
Dans la section « MailChimp Settings », juste après la section « Required Form Settings », vous pouvez décider de demander aux utilisateurs de confirmer leurs adresses emails (double-option). Ceci vous évitera d’avoir de fausses adresses emails dans votre newsletter. La valeur par défaut c’est « oui ».
Monétiser votre blog grace un de ces 4 plugins WordPress de gestion d’annonces publicitaires
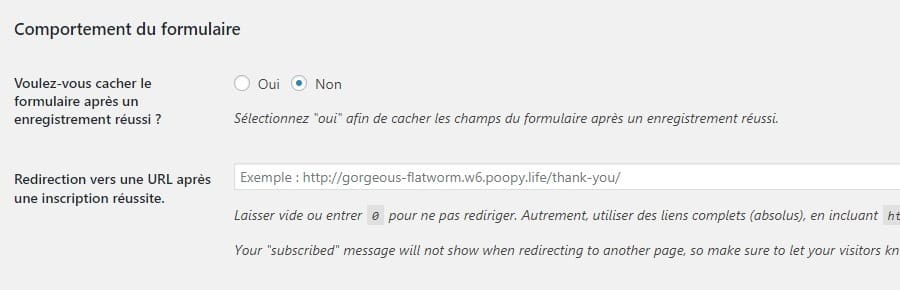
La section suivante (Comportement du formulaire) vous permet de :
- masquer le formulaire, une fois qu’il a été soumis.
- d’entrer une URL de redirection après la soumission du formulaire.
Lorsque vous aurez terminé, enregistrez vos modifications.
Consultez aussi notre liste recommandée de 10 plugins WordPress pour améliorer le trafic d’un blog
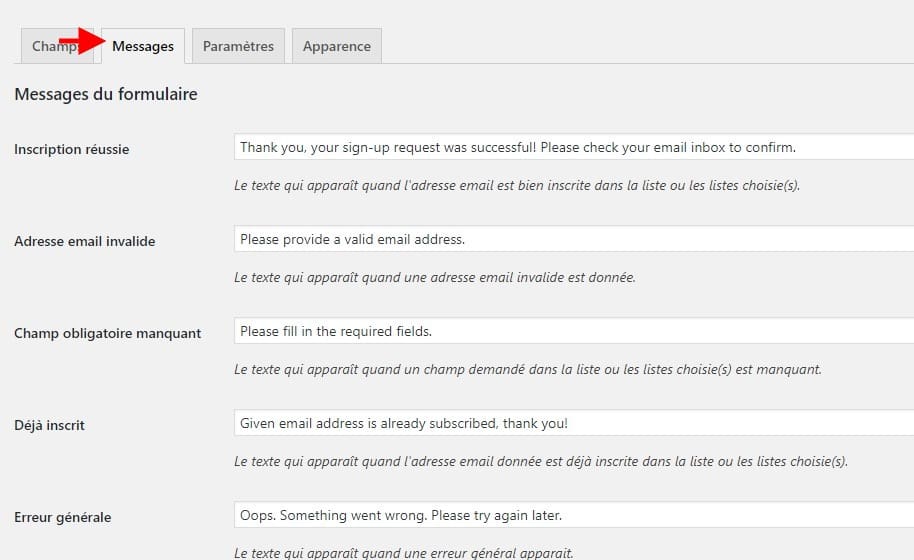
Pour modifier les messages affichés après les actions des utilisateurs, vous devez cliquer sur l’onglet message. Cet onglet vous permettra notamment de :
- Le message de réussite (Success Message)
- Le message d’erreur (General Error Message)
- Lorsqu’une adresse mail n’est pas valide (Invalid Email Adresse Message)
- Lorsqu’une adresse a déjà été ajoutée à la liste (Already Subscribed Message)
Comment afficher le formulaire sur une page
Pour cela, rien de plus simple. Copiez le shortcode du formulaire (voir plus haut) puis, créez une nouvelle page et ajoutez-le. Publiez la page et consultez-la !
Le formulaire de capture email devrait normalement s’afficher.
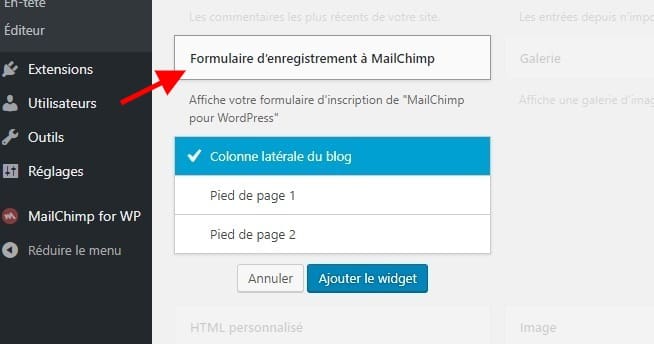
Vous pouvez également afficher ce formulaire sur un widget. En effet, le plugin MailChimp for WP possède un widget que vous pouvez ajouter aux différentes colonnes latérales (sidebars) de votre blog.
À ce niveau, l’essentiel est fait. Vous pouvez maintenant commencer à administrer votre liste et créer des campagnes.
Remarque : si vous avez également créé un formulaire sur votre blog en suivant ce tutoriel, vous pouvez simuler un abonnement en entrant une adresse email à laquelle vous avez accès afin de voir si le processus fonctionne correctement.
Comment gérer des listes sur MailChimp.com
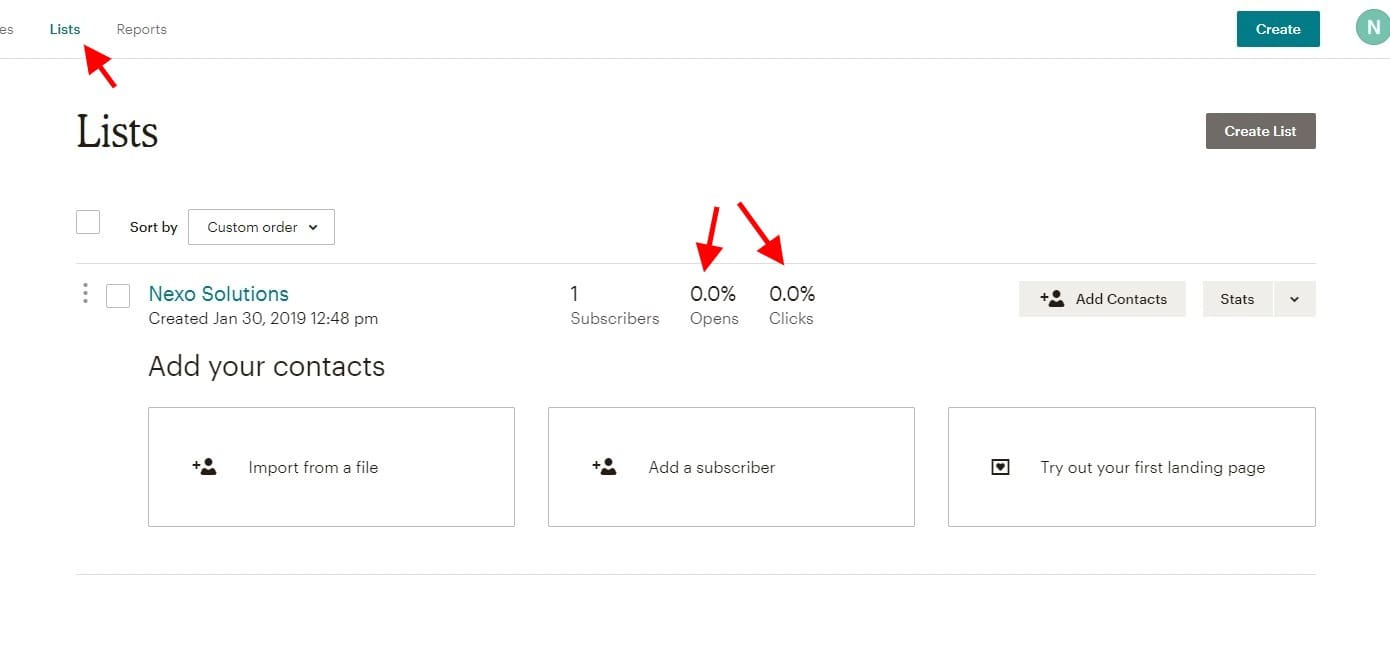
Une fois de plus, connectez-vous à MailChimp. Ensuite, sur le menu latéral gauche, cliquez sur le lien « Lists ». Vous pourrez y voir toutes les listes que vous avez créées, ainsi que les différentes informations sur le nombre d’abonnés que vous possédez déjà.
Les 3 flèches groupées pointent sur le nombre d’abonnés d’une liste, le pourcentage des abonnés de cette liste ayant ouvert une de vos campagnes, et le pourcentage d’abonnés de cette liste qui ont cliqué sur un ou plusieurs liens.
En cliquant sur le nom d’une liste, vous accéderez à la page d’administration de cette dernière. Vous connaissez probablement cette page puisque nous y étions déjà.
Découvrez nos 6 plugins WordPress pour améliorer votre système de facturation
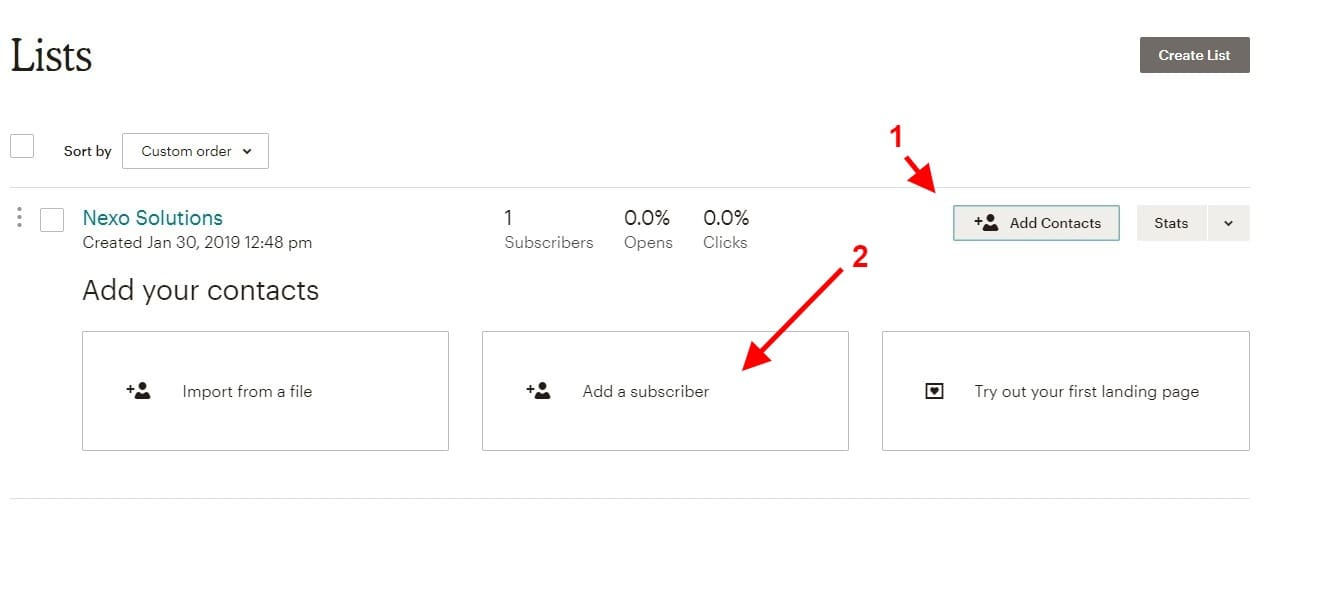
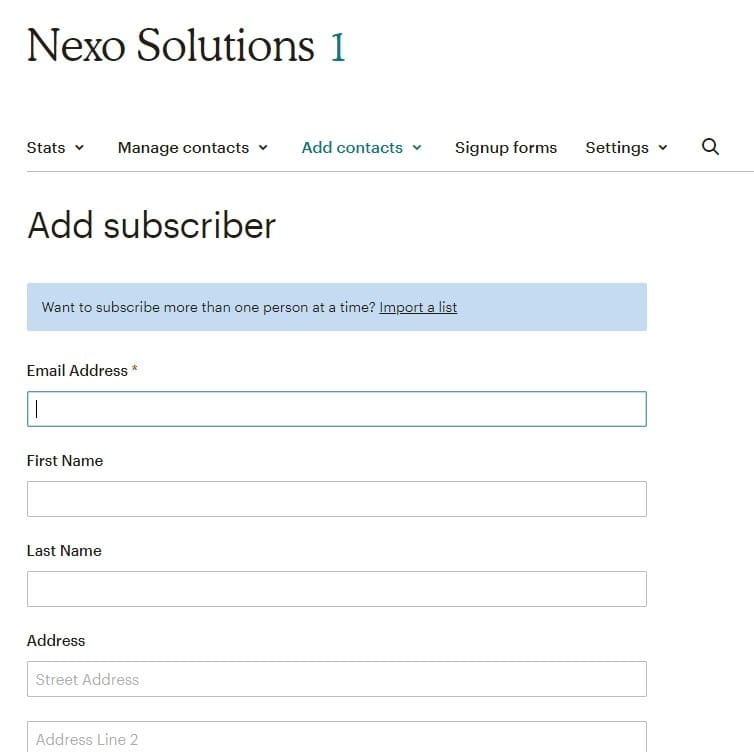
 A présent, nous allons ajouter manuellement des abonnés en cliquant sur le menu « Add Subscribers » situé plus haut. Pour cela, cliquez sur « Add Subscriber ». Vous arriverez sur une page sur laquelle vous pourrez ajouter :
A présent, nous allons ajouter manuellement des abonnés en cliquant sur le menu « Add Subscribers » situé plus haut. Pour cela, cliquez sur « Add Subscriber ». Vous arriverez sur une page sur laquelle vous pourrez ajouter :
- L’adresse mail (Email Address)
- Le nom de l’abonné (First Name)
- Son prénom (Last Name)
Cochez ensuite la case: « J’ai reçu la permission de cette personne pour l’ajouter à ma newsletter ».
Lorsque vous avez terminé, cliquez sur « Subscribe ».
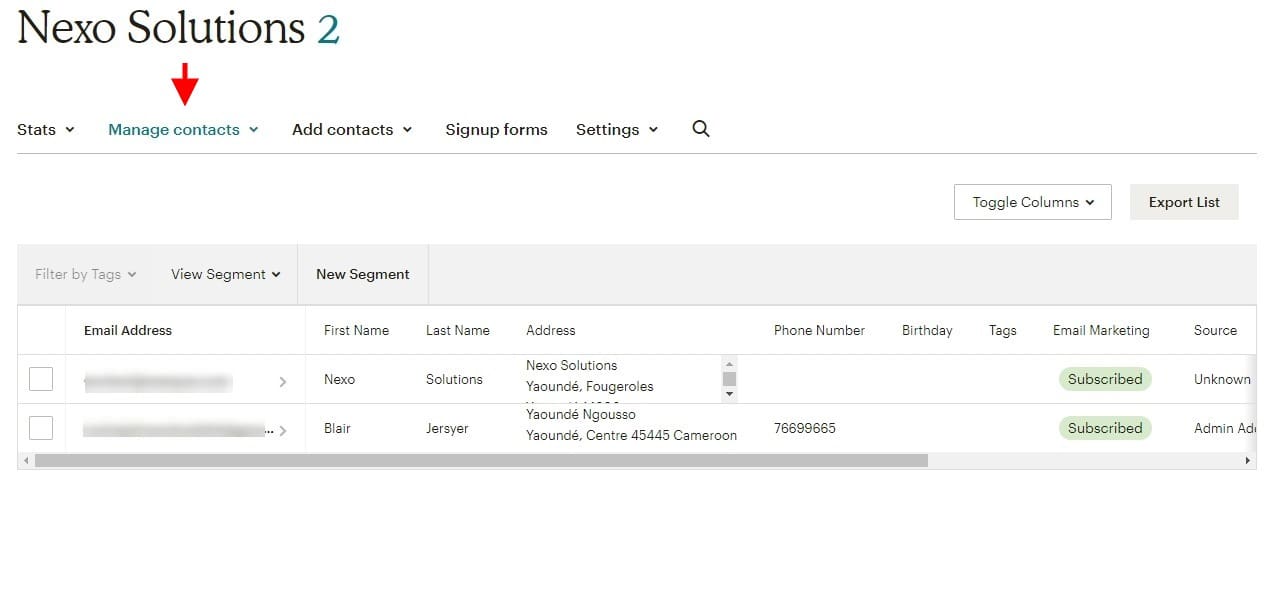
 Lorsque vous avez des abonnés, la page s’affichera ainsi :
Lorsque vous avez des abonnés, la page s’affichera ainsi :
 Comment créer une campagne Email sur MailChimp
Comment créer une campagne Email sur MailChimp
Maintenant que nous avons une liste d’abonnés, il ne nous manque plus qu’à créer des campagnes.
 C’est ici que vous pouvez créer des campagnes que vous enverrez automatiquement à vos abonnés aux heures que vous aurez déterminé ou directement après la publication d’un nouveau contenu sur votre blog (site web). Pour cela, sur votre menu gauche, cliquez sur le menu « Campaigns ».
C’est ici que vous pouvez créer des campagnes que vous enverrez automatiquement à vos abonnés aux heures que vous aurez déterminé ou directement après la publication d’un nouveau contenu sur votre blog (site web). Pour cela, sur votre menu gauche, cliquez sur le menu « Campaigns ».
Vous pouvez constater que vous ne possédez aucune campagne pour l’instant. Cliquez donc sur « Create a campaign » pour en créer une.
Allez plus loin avec nos 5 choses à savoir pour créer des newsletters intéressantes
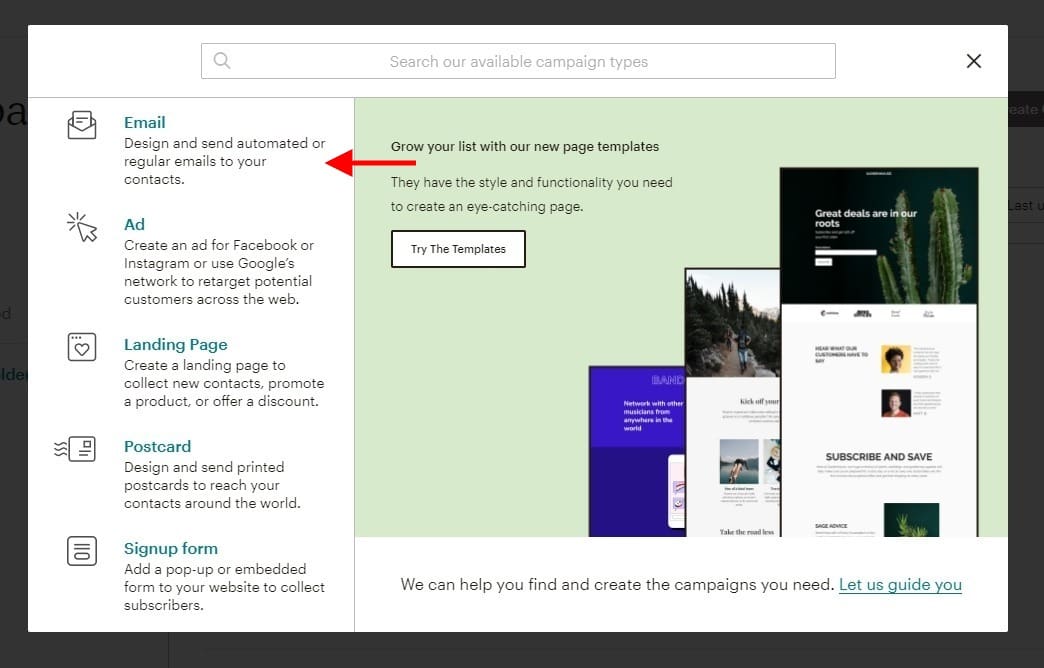
 Plusieurs options vous sont offertes. Nous allons créer un email, donc cliquez sur Email.
Plusieurs options vous sont offertes. Nous allons créer un email, donc cliquez sur Email.
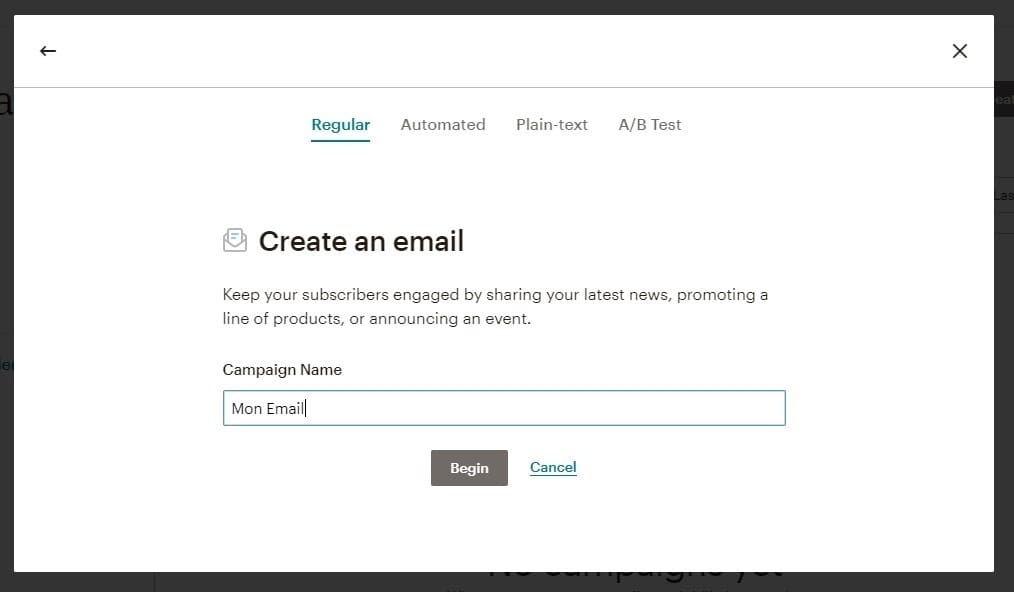
Ensuite, vous serez invité à choisir le type d’email que vous souhaitez créer, nous allons choisir la première (regular ol‘ Campaign) pour ce tutoriel et fournir un nom.
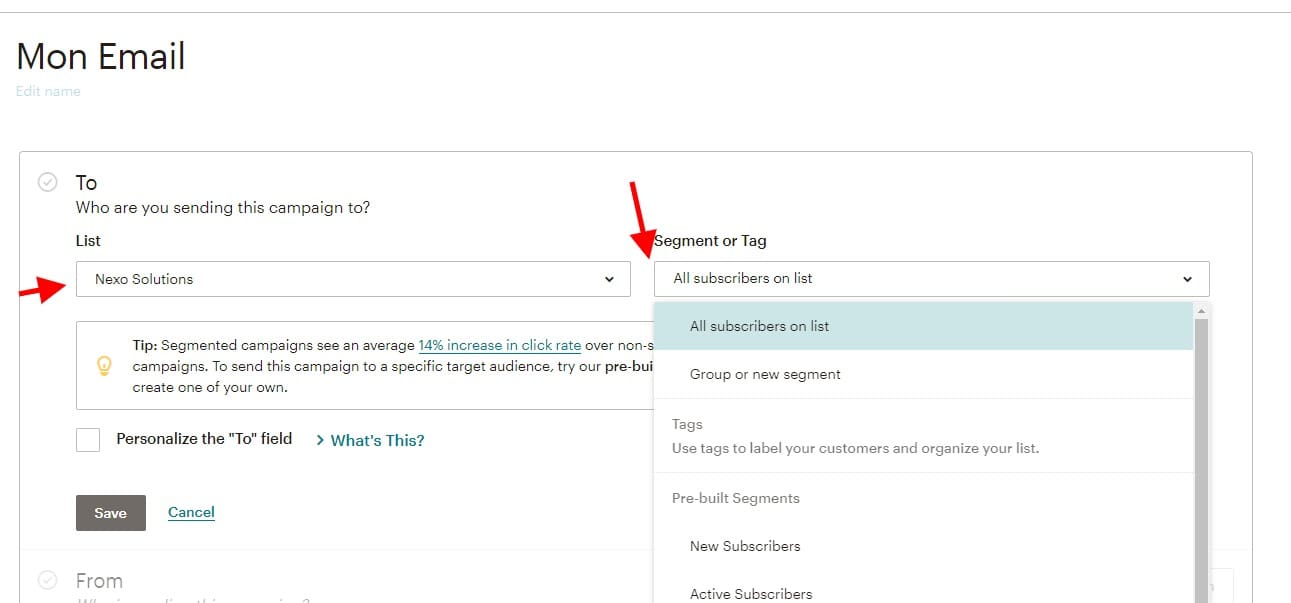
1. Comment configurer la liste qui recevra la campagne
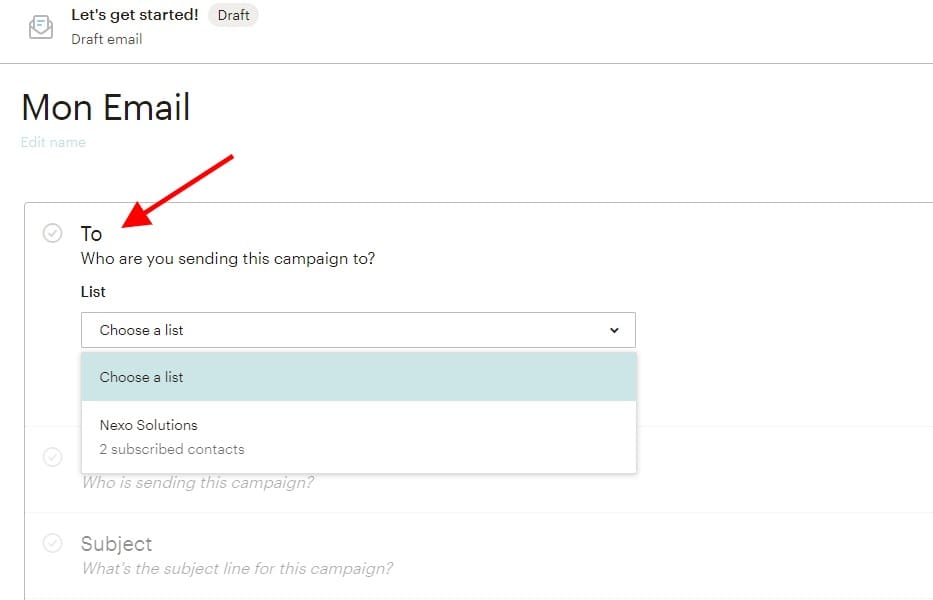
 Il vous sera demandé sur cette nouvelle page de choisir la liste à utiliser pour envoyer votre campagne. Cliquez sur une liste et il vous sera demandé d’envoyer la campagne à :
Il vous sera demandé sur cette nouvelle page de choisir la liste à utiliser pour envoyer votre campagne. Cliquez sur une liste et il vous sera demandé d’envoyer la campagne à :
- toute la liste (Send to entire list)
- un segment sauvegardé (Send to saved segment)
- un nouveau segment (Send to a new segment)
Ajoutez des adresses pour créer un segment (Paste emails to build a segment)
Nous allons bien évidemment choisir la première option (à toute la liste). Cliquez donc sur « Next »
Découvrez aussi Comment ajouter un moniteur de requêtes sur WordPress
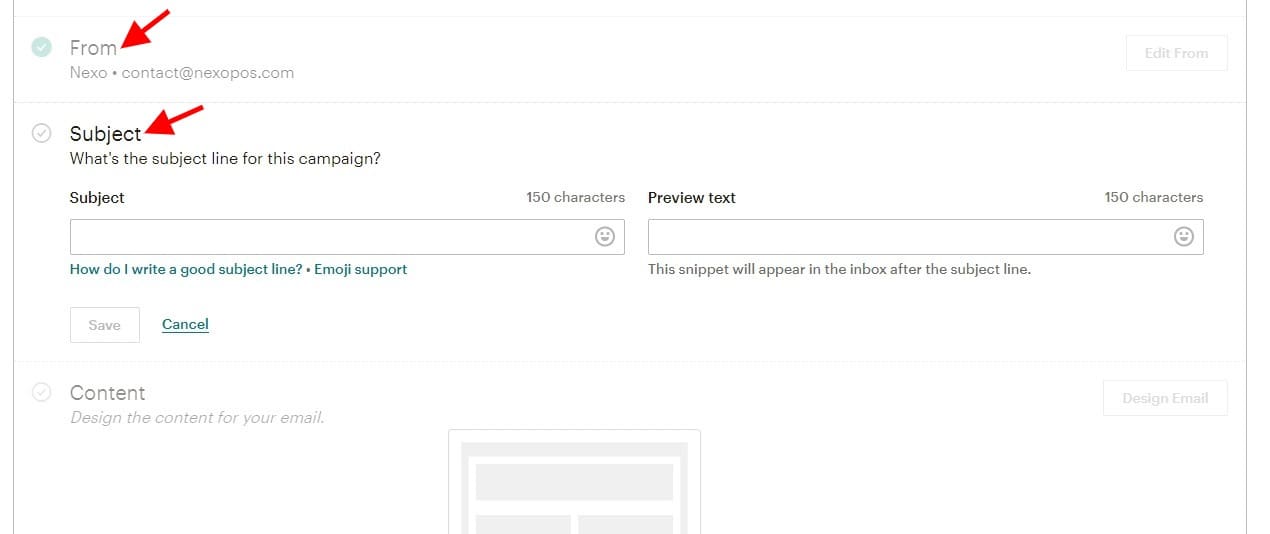
2. Comment configurer les détails d’une campagne
Une fois sur la nouvelle page, vous devez fournir les informations ci-dessous:
- Le nom (Name your campaign)
- Le sujet de l’email envoyé (Email Subject)
- L’auteur du mail (From Name)
- L’adresse de l’auteur du mail (From email Address). Pour cette dernière, il vous faudra confirmer votre adresse mail.
Les autres options sur la droite ne vous seront pas utiles, autant laisser la configuration par défaut.
 Le « tracking » (Suivi) :
Le « tracking » (Suivi) :
Cette option vous permet de savoir combien de personnes ont ouvert votre campagne, combien de clics ont été générés (Track Clicks), et vous pouvez même activer l’option Google Analytics link tracking. Pour cela, il vous faudra avoir Google Analytics sur votre site web, donc je ne vous recommande pas de cocher cette case. Pour les autres options, je vous recommande de laisser les configurations par défaut (N‘y touchez pas!).
Les réseaux sociaux :
Vous pouvez vous connecter à votre compte Twitter et Facebook et poster automatiquement sur ces réseaux chaque fois qu’une nouvelle campagne est envoyée. Rien ne vous oblige à le faire.
Lisez aussi notre article sur Comment écrire une introduction d’article irrésistible
Plus d’options :
Vous n’avez pas besoin de modifier ces dernières options, mais je vais vous dire en quoi elles consistent.
- Auto-convert video : cette fonctionnalité scannera vos mails pour rechercher un éventuel contenu vidéo qu’il convertira, afin que ce dernier s’affiche correctement.
- Authenticate campaign : permet de rendre votre campagne légale, ceci évitera à vos campagnes d’arriver dans les spams. Par défaut, cette option est activée.
Une fois que c’est fait, cliquez sur « Next » pour choisir un template.
3. Comment choisir un template email pour votre campagne
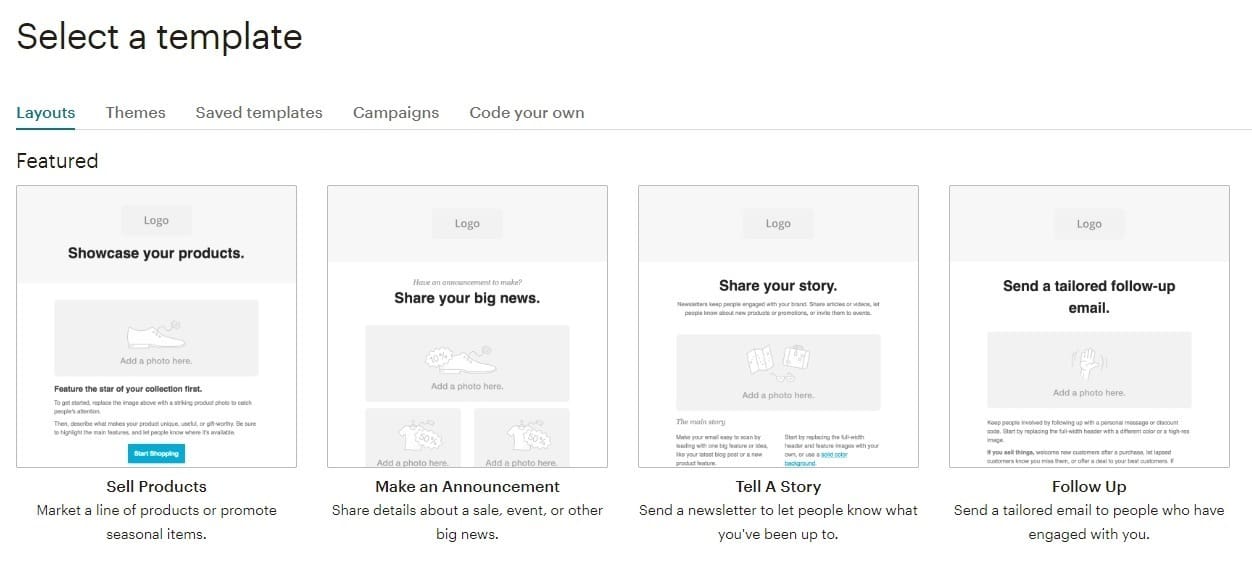
MailChimp offre des dizaines de templates email. Cliquez sur un de ces derniers pour avoir un aperçu ou pour faire une simulation sur SmartPhone.
 Remarque : vous avez la possibilité
Remarque : vous avez la possibilité
- de choisir un thème spécifique (les thèmes sont plus beaux) sur le menu horizontal, en choisissant « thème », juste après « basic »
- d’utiliser un template que vous avez modifié et sauvegardé (saved templates)
- d’utiliser des templates ou des thèmes que vous avez récemment envoyés (recently sent)
- de créer votre propre template (Create your own).
Apprenez aussi en consultant notre tutoriel Comment afficher ou bloquer des adresses IP sur WordPress
 4. Comment personnaliser un template
4. Comment personnaliser un template
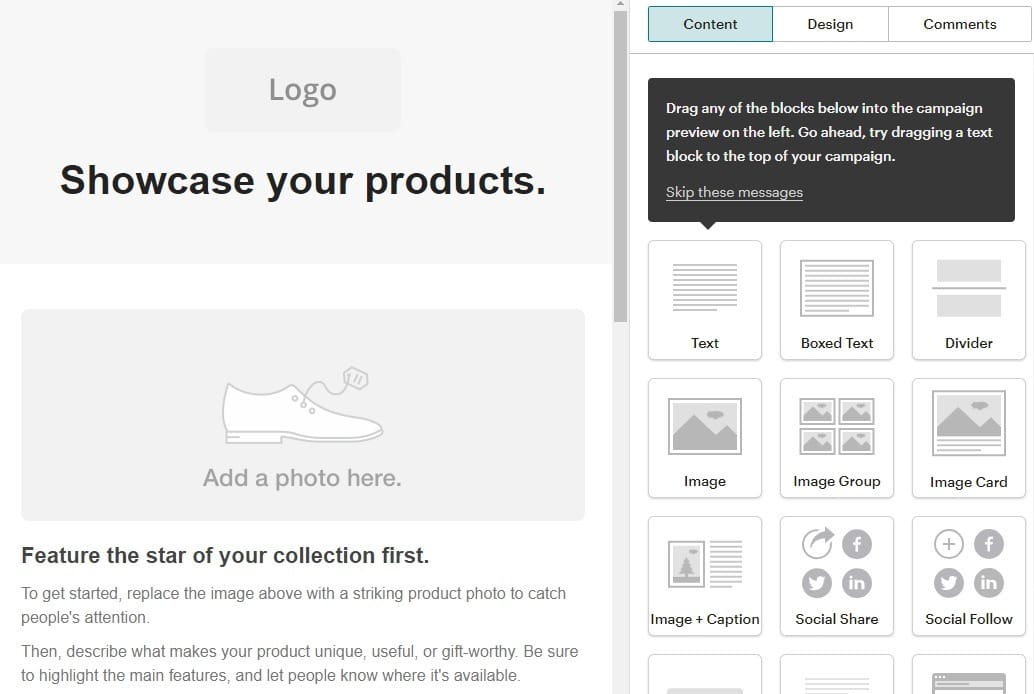
Après avoir choisi votre template (celui que je vous ai demandé de choisir), vous serez redirigé vers une page de personnalisation. Vous l’avez certainement remarqué, le template est complètement en anglais.
Lisez aussi notre article sur les 10 plugins WordPress pour créer un formulaire de contact
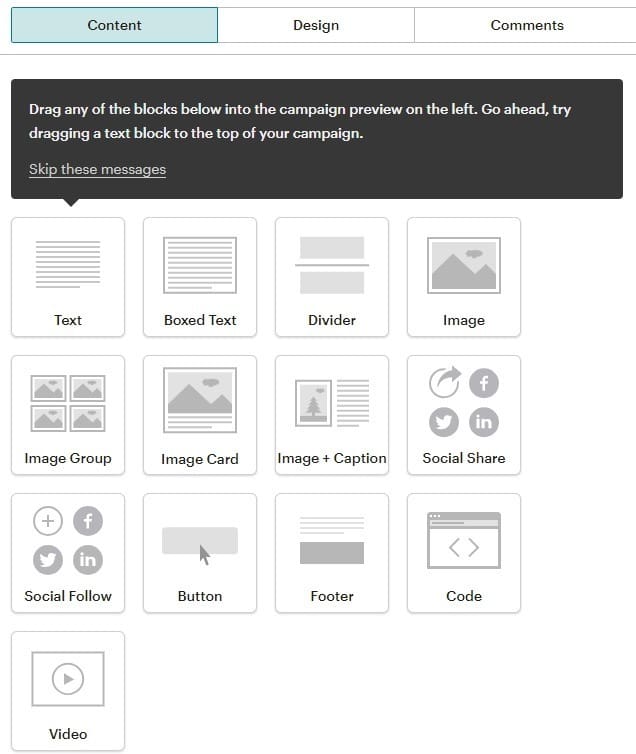
Donc je vous montrerais comment ajouter des images, ajouter et modifier des éléments. L’interface de personnalisation des templates est divisée en deux parties.
La première à gauche, est une prévisualisation de votre template à son état actuel, à droite vous retrouverez les différents éléments (images, texte, ligne de séparation, images groupées, etc.) que vous pouvez ajouter à votre template.
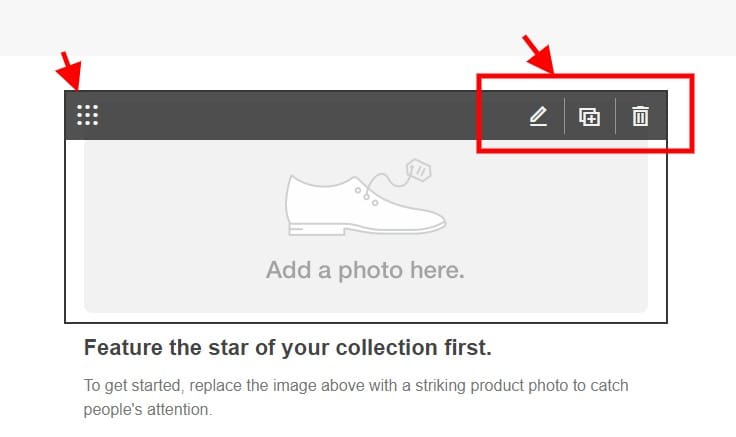
Faites défiler le curseur sur la prévisualisation et vous remarquerez qu’une sorte de fenêtre sombre entoure chaque élément.
 La flèche gauche pointe sur la fonctionnalité qui permet de déplacer un élément vers votre template.
La flèche gauche pointe sur la fonctionnalité qui permet de déplacer un élément vers votre template.
Les 3 autres flèches groupées permettent successivement (de la gauche vers la droite) de modifier, dupliquer ou de supprimer l’élément (vous devez confirmer votre action en cliquant sur Delete).
Découvrez notre sélection de 8 plugins WordPress pour optimiser la vitesse d’un site web
Modifier un élément
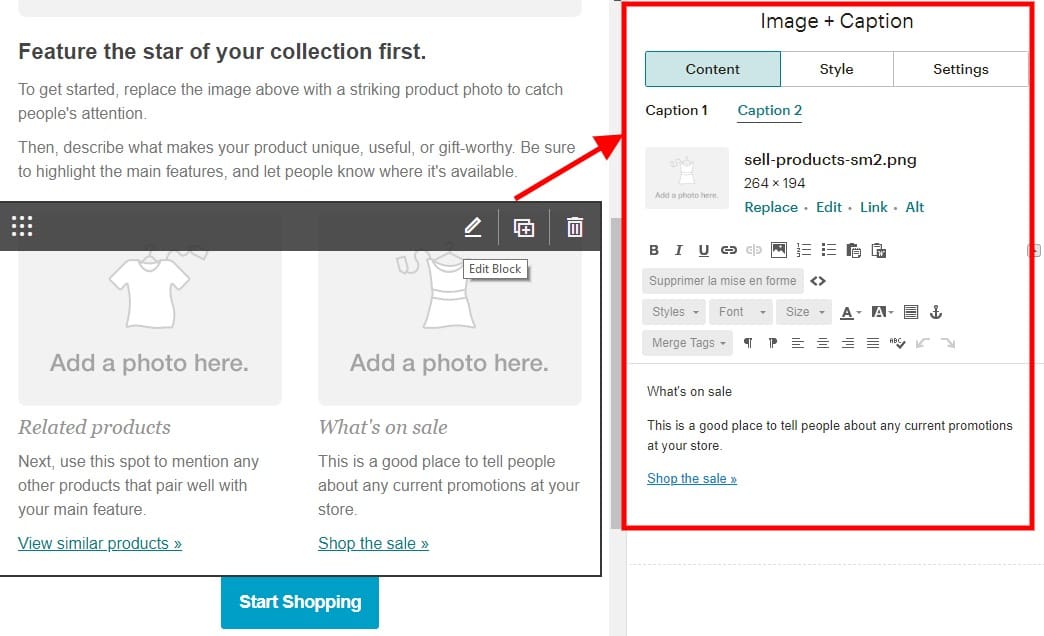
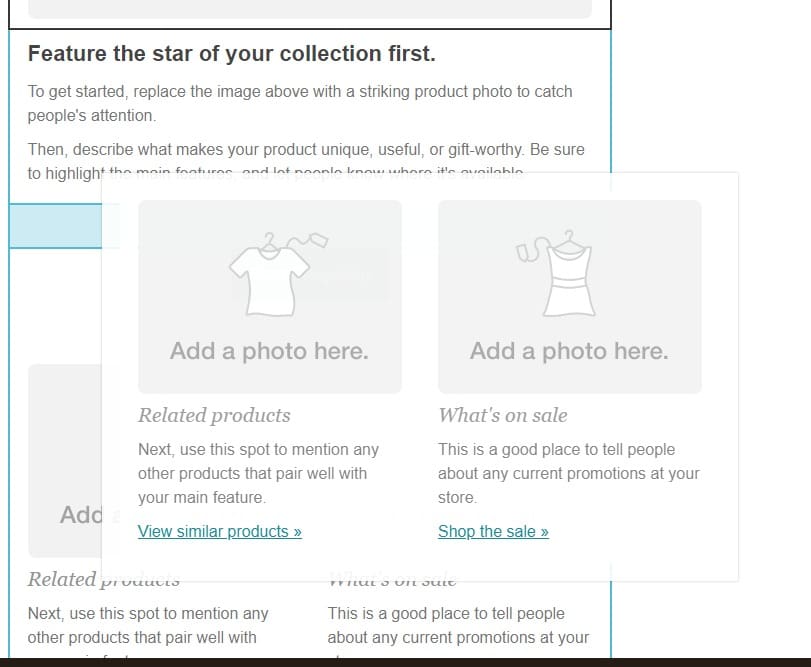
Nous allons choisir le second élément et le modifier. En cliquant sur le bouton de modification, vous remarquerez que la zone des différents éléments disponibles affichera les options de l’élément que nous avons décidé de modifier.
Faites aussi un tour dans notre liste de 12 thèmes WordPress pour créer un site web de politicien
Vous remarquerez également qu’il y a un éditeur visuel, vous pourrez donc faire une belle mise en forme. Après avoir modifié vos éléments, n’oubliez pas d’enregistrer les modifications en cliquant sur « Saved & Close » plus bas.
 En ce qui concerne les images, vous pouvez directement déposer les images (Glisser & Déposer) sur les zones appropriées, ou envoyer une en cliquant sur « Browse »
En ce qui concerne les images, vous pouvez directement déposer les images (Glisser & Déposer) sur les zones appropriées, ou envoyer une en cliquant sur « Browse »
 En déposant l’image, elle sera envoyée et une fois l’envoi terminé, elle sera automatiquement affichée. Pour ajouter un nouvel élément sur votre template, assurez-vous principalement d’avoir terminé de modifier un élément en le sauvegardant (Save & Close), ensuite sélectionnez un élément dans la liste des éléments disponibles.
En déposant l’image, elle sera envoyée et une fois l’envoi terminé, elle sera automatiquement affichée. Pour ajouter un nouvel élément sur votre template, assurez-vous principalement d’avoir terminé de modifier un élément en le sauvegardant (Save & Close), ensuite sélectionnez un élément dans la liste des éléments disponibles.
Apprenez aussi Comment compresser et redimensionner les images sur WordPress
 Vous pouvez glisser et déposer ces éléments sur votre template, et y apporter une modification comme je vous l’ai expliqué plus haut.
Vous pouvez glisser et déposer ces éléments sur votre template, et y apporter une modification comme je vous l’ai expliqué plus haut.
Rentabilisez votre blog en utilisant l’un des 10 plugins WordPress de cette liste pour gérer la publicité sur votre blog
Après avoir terminé votre campagne, cliquez sur « next », tout en bas à droite pour continuer.
5. Valider et envoyer la campagne
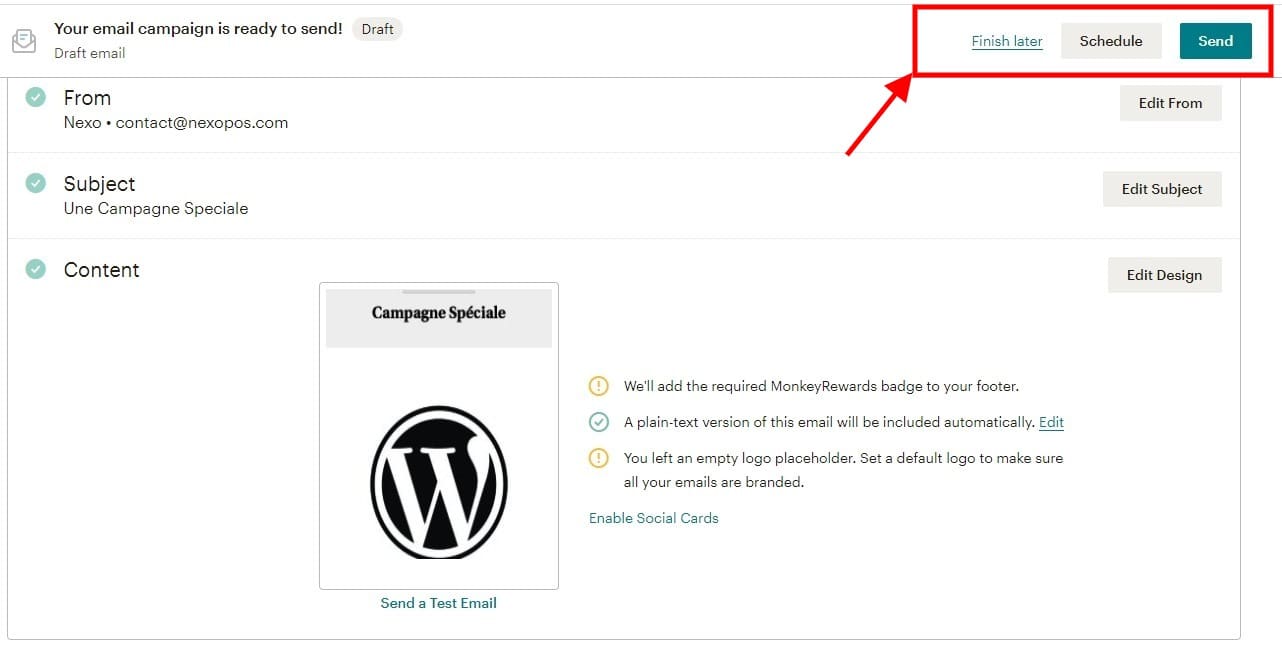
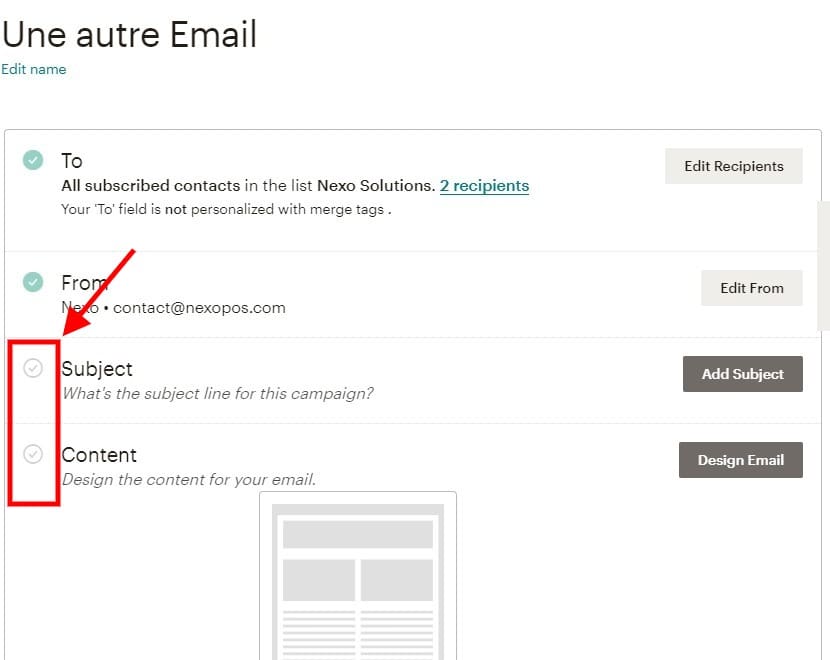
Avant d’envoyer votre campagne, une liste des objectifs s’affichera, elle permet de vérifier que tous les aspects de votre campagne ont été effectivement remplis. La liste d’objectifs vous indique (de haut en bas) :
- La liste choisie qui recevra la campagne
- Le sujet de votre campagne
- L’adresse mail (e-mail) qui envoie la campagne (adresse mail qui doit être validée).
- Tracking (lorsque vous avez activé les fonctionnalités de suivi)
- La version simplifiée de la campagne (pour des fournisseurs d’adresses mails qui ne prennent pas en considération les emails personnalisés)
- L’en-tête (toujours dans la modification du template)
- Et le lien d’affiliation (toujours actif)
Lorsqu’un point est précédé d’un cercle rouge avec une croix dessus (erreur), cela veut dire qu’un point important n’a pas été résolu. Pour résoudre le problème, vous pouvez cliquer sur « resolve » sur la même ligne. Les points ayant une erreur vous empêcheront d’envoyer votre campagne. Ils sont donc à corriger.
Découvrez aussi dans ce tutoriel Comment créer un catalogue de produits sur un blog WordPress
Lorsque votre campagne ne possède aucune erreur, vous pouvez l’envoyer directement à votre liste (Send), ou programmer l’envoi (Schedule).
 En cliquant sur « Schedule », vous pourrez programmer la date d’expédition de la campagne.
En cliquant sur « Schedule », vous pourrez programmer la date d’expédition de la campagne.
Comment suivre les statistiques de vos campagnes
C’est le dernier point de ce tutoriel (vous avez tenu bon).
Maintenant que nous avons créé, programmé ou envoyé directement nos campagnes, il est temps de consulter leurs statistiques (c’est ce à quoi sert la fonctionnalité du suivi), afin de savoir combien de personnes les ont ouvertes et/ou ont cliqué sur un lien.
Consultez aussi notre liste de 7 plugins WordPress pour prendre en main la typographie de votre blog
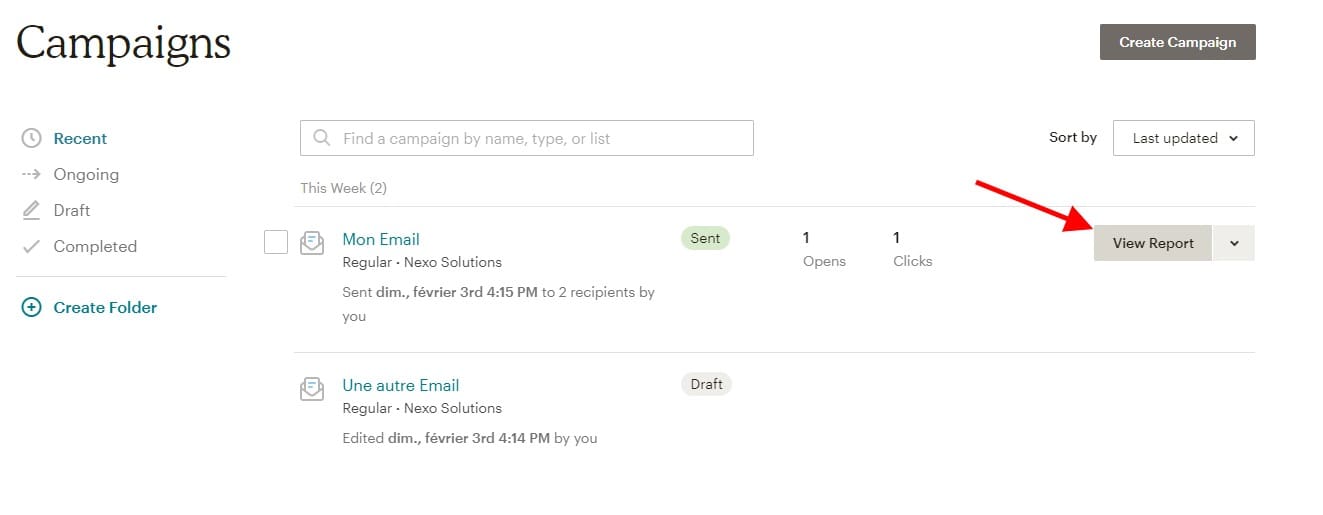
Pour accéder aux statistiques, vous devez revenir à l’accueil de vos campagnes, cliquez sur « View Report » situé sur la même ligne de la campagne pour laquelle vous souhaitez voir les statistiques.
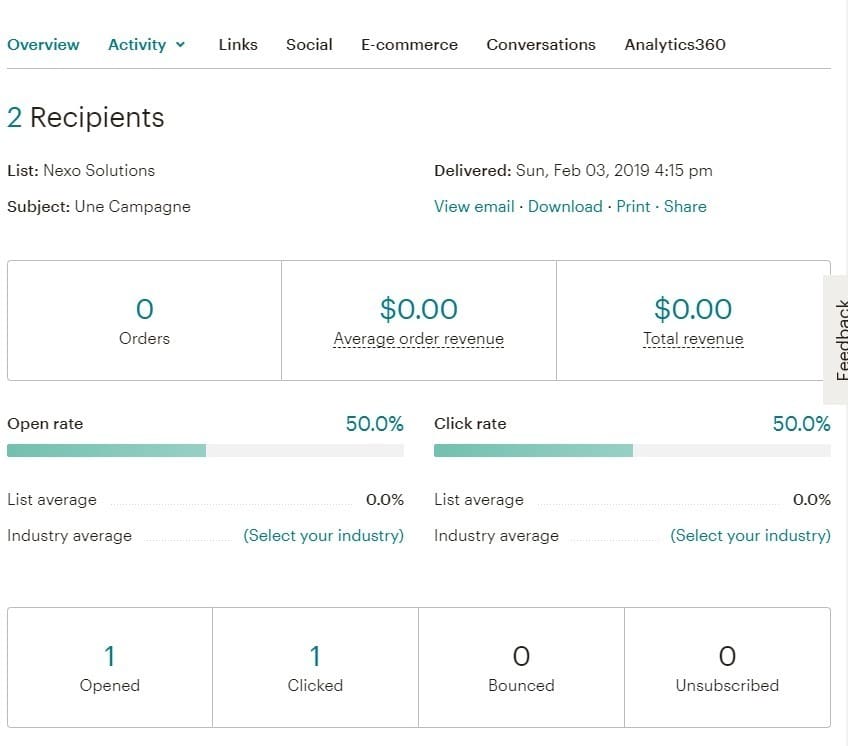
 Sur cette nouvelle page, vous verrez un grand nombre d’informations, je vous expliquerai uniquement ce qui pourra vous intéresser.
Sur cette nouvelle page, vous verrez un grand nombre d’informations, je vous expliquerai uniquement ce qui pourra vous intéresser.
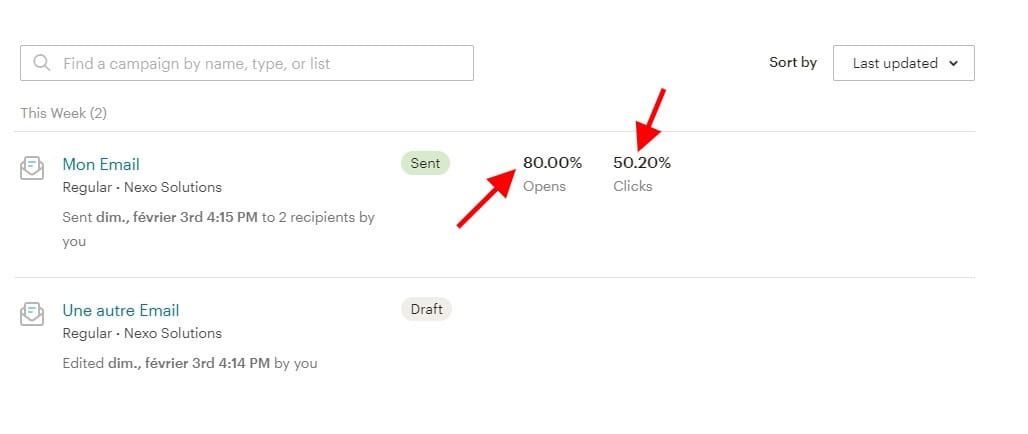
 Tout en haut, vous verrez le nombre de personnes qui ont effectivement reçu votre campagne. Sur la même image, nous avons mis en évidence plus bas, le nombre de personnes qui ont (de gauche à droite) : ouvert, cliqué sur un lien, rebondi (ouvert sans cliquer), et celles qui se sont désabonnées.
Tout en haut, vous verrez le nombre de personnes qui ont effectivement reçu votre campagne. Sur la même image, nous avons mis en évidence plus bas, le nombre de personnes qui ont (de gauche à droite) : ouvert, cliqué sur un lien, rebondi (ouvert sans cliquer), et celles qui se sont désabonnées.
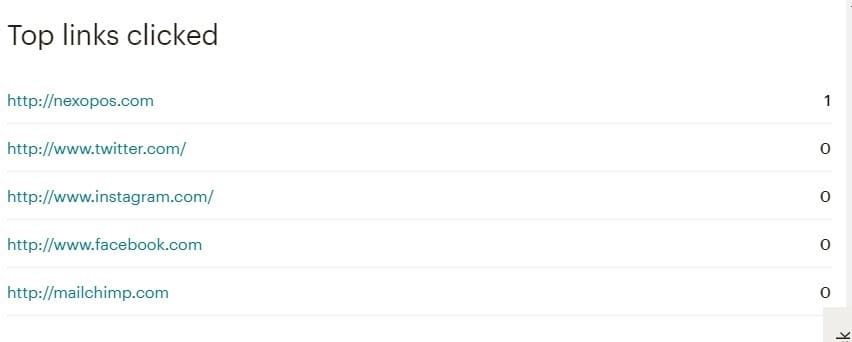
 Vous pouvez voir plus bas, les liens qui ont été les plus cliqués dans votre campagne, et les abonnés qui ont ouvert votre message. Plus bas encore, vous verrez l’emplacement géographique des personnes qui ont ouvert votre campagne.
Vous pouvez voir plus bas, les liens qui ont été les plus cliqués dans votre campagne, et les abonnés qui ont ouvert votre message. Plus bas encore, vous verrez l’emplacement géographique des personnes qui ont ouvert votre campagne.
Besoin d’aller plus loin ?
BlogPasCher vous recommande les templates email ci-dessous pour améliorer le design de vos messages.
- Orchards – Conversion-Driven Responsive Emails
- Haldr – HTML Email Template + Builder 2.0
- Gomail – 17 Email Templates Set + Kbuilder 1.2
Avant de nous quitter
Il y a des fonctionnalités que vous ne pourrez pas utiliser sur un compte gratuit, il vous faudra nécessairement passer à un compte premium.
Voilà, c’est tout pour ce tutoriel en français consacré à MailChimp, nous espérons qu’il vous aidera à créer votre newsletter. Si comme des centaines de milliers d’utilisateurs à travers le monde vous voulez créer gratuitement votre compte, cliquez ici.
Rappel : Le tutoriel complet en français sur AWeber est déjà disponible, vous pouvez le consulter ici.
N’hésitez pas à le partager ou à laisser un commentaire.
…































Bonjour,
Je ne trouve pas Comment mettre un pop up mailchimp sur son site wordpress?
Faut il une extension en particulier pour copier le code embeded ?
Merci d’avance pour votre aide
Bonjour,
Oui cela peut se faire à l’aide un plugin WordPress dédié à Mailchimp.
Bonjour,
J’ai suivi votre tutoriel concernant mailchimp mais malheureusement cela ne semble pas fonctionner chez mon hébergeur qui est Free.fr dans wordpress j’ai l’erreur « Error connecting to Mailchimp: 0 cURL error 28: connect() timed out! » avec le lien suivant « https://kb.mc4wp.com/solving-connectivity-issues/#utm_source=wp-plugin&utm_medium=mailchimp-for-wp&utm_campaign=settings-notice » pour avoir des informations en cas de problème mais je ne trouve pas de réponse sur ce lien. Savez vous comment corriger cette erreur ou avez vous un conseil à me donner pour un site héberger chez Free sous wordpress.
Merci d’avance pour votre réponse.
Bonjour iPapy,
Malheureusement, je ne peux vous aider car je n’ai pas encore testé Mailchimp sur un Hébergement web de Free. Désolé.
Merci beaucoup pour cet article très clair !
De rien.
Bonjour !
J’ai acheté il y a plus d’un an le thème Cheerup qui a déjà Mailchimp intégré. Je n’ai pas accès à la procédure que vous expliquez ici, il faut seulement que j’ajoute un url (MailChimp Form Submit URL) dans ma section widgets. Où puis-je trouver cet url ?
Bonsoir,
Désolé mais nous ne pouvons pas assurer l’assistance technique d’un thème WordPress. Cet article est limité au tutoriel sur Mailchimp
Bonjour,
merci pour cet article et votre blog en general est utile est sympa.
Je souhaite vous demander plus d’info pour le design de la case « s’inscrire a la newsletter » sur une page d’acceuil d’un site e-commerce par exemple.
Est-ce que Mailchimp offre la possiblite de personnaliser cette case ? si oui ou puis-je avoir des exemples ?
J’ai actuellement MailPoet mais le choix est limite il me semble ?
Merci
Bonjour Hugo,
Malheureusement, nous ne pouvons pas répondre à toutes les questions liées à Mailchimp. Je vous invite à contacter leur équipe.
Bonjour
je souhaiterais si il est possible de créer un welcome mail sur mailchimp ou il faut absolument upgrader son compte gratuit vers un compte payant ?
Merci 🙂
PS: Le tuto mailchimp est très bien fait
Bonjour,
Je vous invite à contacter le support de mailchimp svp. Vous aurez la meilleure réponse.
Bonjour,
Merci pour ce tuto!
Moi aussi j’ai une question: une fois que nous avons envoyé la newsletter, est il possible de la modifier? En effet, la newsletter n’est plus dans mes « templates » mais dans mes « campaigns » et je n’arrive pas à trouver le moyen pour la modifier (dans mon cas, j’aimerai renvoyer le même document mais en changeant le texte du Français à l’anglais pour l’envoyer à l’international).
Merci d’avance!!
Bonsoir,
Il faut absolument tout modifier avant d’envoyer la campagne.
Bonjour!
Je suis malheureusement bloquée à l’étape du plugin Mailchimp for WP. Malgré le fait que j’aie créé une liste dans mon compte Mailchimp, le plugin ne la détecte pas. J’ai essayé d’en créer une nouvelle et de cliquer sur «renew…» mais il n’y a toujours aucune liste qui apparaît.
Merci d’avance pour votre aide 🙂
Anne-Marie
Bonjour,
Avez-vous essayé de regarder du côté le l’API ?
Bonjour,
Je cherche à insérer un champs personnalisé dans un template sur Mailchimp (un champ qui est différent à chaque destinataire, comme d’inscrire son nom et prénom en tête de texte par exemple).
Merci à vous pour votre aide, et Bien cordialement.
Emmanuelle
Bonjour, lorsque vous dites champ personnalisé qui change selon le destinataire, pouvez-vous être plus précis ?
Bonjour,
Est-il possible de créer des landing page depuis mailchimp ?
Pardot ( outil marketing salesforce) propose cette solution mais je souhaite utiliser mailchimp sinon quelle solution me conseillez vous ?
Merci
Pour les landing, vous pouvez utiliser Optimizepress.
Bonjour,
Est-il possible de récupérer l’emailing réalisé avec Mailchimp en pdf pour l’intégrer à un blog ?
Merci pour votre réponse.
Jamais testé désolé.
bonjour je ne peux pus me connecter a mon compte mailchimp car changemnt de numéro de tel et l activation est encore avec mon ancien numéro comment je peux récuperer mon compte
Bonjour,
L’idéal serait de les contacter car nous ne pouvons pas assurer l maintenance de MailChimp
Bonjour,
J’ai importé une petite liste d’emails (avec l’accord de tous), j’ai envoyé ma campagne à cette liste, cependant j’ai oublié d’insérer une adresse mail dans la liste…
Est-ce possible d’ajouter l’adresse mail dans la liste initiale et ré-envoyer le mail uniquement à cette personne?
Merci beaucoup
Bonjour,
Je ne pense pas (sauf si je me trompe après) que cela fonctionne ainsi. Il n’est pas possible d’exclure des emails durant l’envoi d’une campagne. La seule solution selon moi, c’est de créer une liste séparée ou vous pourrez envoyer les mails à ceux qui ne l’ont pas reçu.
Bonjour et merci pour la solution peut être apportée à ma question.
J’ai créé un compte avec mon adresse mail personnelle. Je voudrais changer le NOM du compte et je n’ai pas trouvé comment faire et si c’est possible d’ailleurs… A bientôt.
Bonjour,
Pouvez-vous reformuler votre question s’il vous plaît ?
Bonjour,
je vais reformuler la question. Alors vous avez crée un compte sur MailChimp, et vous souhaitez changer le nom de votre compte. Je pense que vous devez contacter l’équipe MailChimp, mais très rarement ce type de requêtes aboutissent.
Merci.
Bonjour,
vous êtes-vous assuré que les informations de la version test sont similaire à celles envoyées en version production ?
Il peut y avoir un défaut de balisage dans la version production. Essayez d’envoyer un même contenu dans la version test et production.
Bonjour,
merci à tous les 2 pour votre retour.
j’ai trouvé la solution par moi-même: les dimensions de l’image figurant dans mon bandeau décalaient le tout lors de l’envoi en version réelle. je ne sais pas pourquoi ça marchait en test, mais en modifiant les dimensions tout est rentré dans l’ordre…
voilà!
merci pour le blog et le support.
Marie
Bonjour Marie et merci pour le retour.
Bonjour,
merci pour toutes ces précieuses info sur mailchimp.
j’ai un problème:j’ai utilisé un template à 2 colonnes qui est nickel en version test mais lors de l’envoi réel, la colonne de gauche glisse sous la colonne de droite… c’est horrible!!
est ce que quelqu’un a une idée et surtout une solution?
merci!!
Marie
Bonjour Marie,
Pouvez-vous partager une capture d’écran ?
Hi,
Great post !
Il y a juste une chose que j’aimerai pouvoir faire, peut-être auriez-vous la réponse.
Chez moi, seul l’email est obligatoire et j’aimerai quand un utilisateur s’abonne le rediriger vers la page soit de confirmation mailchimp soit vers la page d’abonnement complète où du coup l’email est pré-renseigné et j’ai le champ « prénom » en plus. Sauriez-vous comment faire ?
Thanks,
Bonjour Marine,
Utilisez-vous un plugin pour afficher vos formulaires de capture email avec MailChimp ?
Bonjour, oui, j’utilise Mailchimp for wordpress.
Bonsoir,
Souhaitez-vous rendre un autre champ obligatoire ? autre que le champ de l’email ?
Non, par nécessairement. ça dépendra comment cela est possible. Si vous me dites que ce que je souhaite faire demande un autre champ obligatoire. Alors je le ferai. Merci de votre retour.
Bonjour Marine,
Votre requête demande beaucoup d’attention, je vous invite à contacter notre service client sur la page d’accueil. Nous allons rapidement vous aider à résoudre ce problème.
Merci.
Bonjour,
Je souhaite personnaliser la newsletter grâce à la fonction « merge tags » qui est sensé me proposer « first name » mais il n’apparaît pas. J’ai juste la proposition « list name » Est-ce normal?
Merci beaucoup pour votre retour
Bien cordialement,
Virginie
Bonjour Virginie,
Nous ne pouvons malheureusement pas assurer le support complet de mailchimp. Je vous recommande de faire une petite recherche sur internet ou de contacter leur assistance.
Thierry
Bonjour,
Je cherche le moyen de déposer sur mon site web (wordpress), un lien vers la dernière newsletter. Sur les tutos de mailchimp, ils demandent de télécharger « web browser » pour passer la news en .pdf. Je ne veux pas de ce logiciel sur mon ordi. Comment faire alors?
Merci d’avance de votre aide.
Margot
Bonjour Margo,
Désolé mais nous notre aide se limite malheureusement à ce tutoriel. Nous ne pouvons pas en plus, chercher et recommander d’autres plugins.
Bonjour Margo,
Désolé mais notre aide se limite à ce tutoriel, nous ne pouvons pas, en plus, faire des recherches d’outils pour les lecteurs. Désolé.
Bonjour,
Votre tutoriel est vraiment très bien fait. Pour ma part j’en recherche un détaillant comment créer et intégrer un formulaire Mailchimp pour « capturer » des e-mails sur une landing page faite avec strikingly. Je ne sais pas ou trouver ça!
Bonjour Frederic, Désolé mais nous n’avons pas encore testé l’intégration de Mailchimp à Strikinly. Désolé.
Bonjour,
J’aurais besoin d’un petit éclaircissement, concernant les campagnes MailChimp :
Comment fait on pour personnaliser le nom des contact d’une liste à qui la campagne est envoyée au sein de cette même campagne? J’entends par là que par exemple, dans un « Header » de ma campagne se trouve le nom de la personne à qui la campagne est adressée « Bonjour Thierry… » et ceci généré automatiquement.
Merci d’avance pour votre réponse, j’espère avoir été clair !
Bonne soirée à tous
Bonjour Guillaume,
Oui c’est possible, vous devez juste mettre : « Bonjour (la classe ou shortcode si vous voulez) et cela sera remplacé automatiquement par le nom du destinataire.
Cordialement,
Thierry
Merci pour la réponse Thierry!
C’est à dire? Il faut ajouter un bloc de texte en haut de page avec un mot dans lequel serait écrit « Bonjour (quel est ce code s’il il s’agit, sur une liste de 100 personnes du nom de la-dite personne concernée par le mail ?) »
Merci beaucoup
Bonsoir Guillaume,
Ici tu trouveras quelques tutoriels : https://kb.mailchimp.com/video-index
https://fast.wistia.net/embed/iframe/4eof2yo3vj?popover=true
Bonsoir,
Merci pour ce tuto très détaillé !
Je rencontre toutefois quelques soucis, je n’arrive pas à ajouter un message comme par exemple » N’hésitez pas à vous abonnez afin de recevoir mes derniers articles! » avant le champs « E-mail » et le bouton Subscribe. Comment faire ?
Merci beaucoup 🙂
Ah mince et j’oublie, comment ajouter un champ « Inscrivez-vous à notre newsletter » dans les commentaires de mes articles comme c’est le cas dans votre formulaire de commentaire ?
Merci
Bonsoir Laura,
Désolé, mais nous assistance sur Mailchimp se limite malheureusement à ce tutoriel gratuit, nous ne pouvons pas assurer le support de cet outil désolé.
Bonjour,
Ce n’est pas grave. J’ai finalement réussi 🙂
Par contre, je n’ai pas compris comment fait-on pour mettre nos articles wordpress dans notre newsletter à envoyer.
Belle journée
Cela est impossible avec les comptes gratuits. Vous devez utiliser un compte payant pour configurer une newsletter de votre blog à Mailchimp.
Bonjour,
J’ ai bien suivi votre tutoriel sur mailchimp, mon problème est que je fais un formulaire d’inscription avec Thrive Leads, ok mail chimp enregistre les « news suscribers » mais les personnes qui s’inscrivent ne recoivent pas la confirmation d’abonnement?
Bonjour,
Désolé pour cette réponse tardive. En fait, c’est à vous de configurer le double-optin et le message de bienvenue.
Bonjour,
Merci pour vos infos. J’ai créé ma newsletter et j’ai un message d’erreur avant l’envoi :
Default text content
We noticed some placeholder text in your message. Specifically, we still see “Use this area to offer a short preview” in one of your blocks.. Click Resolve to edit or remove the placeholder text.
Resolve
Pourriez-vous m’aider à résoudre ce problème ?
Merci par avance !
Bonjour,
Désolé, mais nous ne pouvons malheureusement pas assurer l’assistance technique de MailChimp, notre aide ici se limite au tutoriel.
Bonjour,
En me rendant compte que mes newsletter faites avec Mailchimp arrivaient dans “promotion” pour les personnes utilisant Gmail, j’ai tenté la manipulation de faire glisser le mail, et de répondre oui à la question afin que le prochain mail arrive dans “principale”.
Cependant, les newsletter de mailchimp ne sont pas envoyés directement avec l’adresse mail comme expéditeur. La question est la suivante : “Appliquer cette modification aux futurs messages de 601fa04344971f66e3327b95e.86457.list-id.mcsv.net ?”. Cette suite varie à chaque envoie et empêche l’enregistrement de l’expéditeur (puisqu’il n’est pas toujours le même)
Auriez-vous une solution à me proposer ? Je n’ai pas trouvé de possibilité pour que mon adresse mail soit bien l’expéditeur réel de la newsletter… c-à-d que mes abonnés puissent faire déplacer, et répondre oui à la question « appliquer cette modif aux futurs messages de …@gmail.com »
En vous remerciant d’avance !
Bonjour Florian,
Désolé pour la réponse tardive. Concernant votre demande, nous ne pouvons malheureusement pas assurer le support de MailChimp. Nous pouvons donner de petites astuces.
Désolé
Bonjour,
Votre tutoriel m’a beaucoup aidée pour prendre en main Mailchimp.
Cependant après l’envoi de ma dernière campagne, je me suis rendue compte que le nom s’affichant dans la boîte mail de mes destinataires était « Administrateur » et non pas le nom d ma société. Je ne trouve pas comment changer cela.
Pourriez-vous m’aider ?
Bonjour,
POuvez-vous partager quelques captures d’écran?
Bonjour,
Merci pour votre tuto !
J’ai néanmoins un petit soucis.
J’ai ajouté une de mes adresses mail pour tester les abonnements, et dans le message d’abonnement figure mon adresse postale, en guise de signature j’ai l’impression.
Une idée ?
Merci et bonne continuation !
Bonsoir,
Je crois qu’il faut juste la supprimer en allant dans la signature de l’email.
Bonjour,
Vous pouvez modifier le template de votre campagne et vous assurer que la signature ne s’affiche pas.
Bonjour,
Merci beaucoup pour cet article qui m’a bien aidé dans ma création de newsletter. Cependant je rencontre un problème que je n’arrive pas à résoudre : quand je m’envoie la newsletter pour faire un test, les images ne s’affichent pas dans mon gmail.
Comment faire pour résoudre le problème, svp ?
Merci d’avance 🙂
S.
Bonsoir,
Avez-vous regardé si vous avez autorisé l’affichage des images dans votre boîte email?
Bonjour tout le monde,
Je voudrais savoir si il était possible d’utiliser un seul compte mailchimp pour plusieurs sites wordpress différents. Est on obligé de créer un compte mailchimp pour chaque site wordpress.
Merci de vos réponses
Bonjour,
Désolé pour la réponse tardive, nous avions des conférences.
Nous tu n’est pas obligé de créer un compte mailchimp pour chaque site. Un site suffit largement. Par contre, il faudra créer des listes différentes.
Bonjour,
Avez-vous déjà testé SendinBlue? La plateforme est disponible en français et a créé un plugin pour WordPress, qui permet de créer des formulaires d’inscription double opt-in: http://www.sendinblue.com.
Et bien sur vous avez la possibilité de souscrire à une offre gratuite, sans limitation de contacts importés, à différence de MailChimp 🙂
Bonsoir Alexandra,
Je validerai le lien cette fois, mais à cause du fait que plusieurs personnes de cette société utilisent notre site pour essayer de faire la pub, je ne pourrais plus malheureusement accepter les liens de ce site après cette validation.
Et pour les autres, je vous recommande un excellent plugin nommé : MyMail Newsletter vendu sur Codecanyon. C’est celui que nous utilisons depuis.
Bonjour, comment on peut ajouter une personnalisation avec le nom.
ajouter par ex « Monsieur » ou « Madame » Machin que j’ai sur ma liste importée ?
Merci
Avez-vous ajouté les variable proposées par MailChimp?
C’est assez facile à faire.
Ok, j’ai réussi
Merci
Bonjour,
Merci pour votre tuto !
Je suis sur wordpress. J’ai paramétré mailchimp et installé mailchimp for WP, installé le widget (pour ma part : une image qui renvoie vers le formulaire sur un nouvel onglet). Par contre, lorsque je fais le test avec des adresses mails auxquelles j’ai accès, je ne reçois jamais le mail de confirmation… (j’ai pourtant coché double-optim). Qu’est-ce que j’aurai pû oublier ?
Merci d’avance…!
Bonsoir,
J’espère que Hervé vous permettra (dans sa réponse) d’y voir un peu plus clair car j’ai moi-même essayé sans recevoir d’email de confirmation. C’est lui qui a finalement réglé le souci.
Cependant, j’aimerais vous demander : Avez-vous vérifié que le double-optin est bien configuré sur votre compte MailChimp?
Bonjour,
J’avoue que MailChimp n’est pas assez évident à prendre en main, mais une fois que vous savez l’utiliser, vous n’aurez plus de problème.
Dans votre cas, je vous donnerai une liste de chose à vérifier car, la source du problème peut être multiple :
– Assurez-vous que l’adresse email « reply-to » est correcte et vérifiée
– Avez-vous effectivement configuré MailChimp for WordPress (le voyant « connected » doit s’afficher dans les réglages)
– La clé de l’API est-elle correcte ?
Essayez de résoudre successivement ces différentes questions. Si le problème persiste, vous pouvez contacter le service client, nous nous chargerons de vous aider dans les plus bref délais.
Bonjour, votre tuto est très clair. Facile à suivre.
Personnellement, je trouve mailchimp plutôt compliqué quand on veut simplement envoyer une newsletter mensuelle à quelques centaines d’adresses mail = envoi d’un simple PDF (de la newsletter créée soit-même en amont et pas dans MailChimp…). Le contexte n’étant absolument pas marketing (pas de campagnes) mais purement informatif. Il n’y aurait pas plus simple pour ça ? Merci.
Bonjour Anne,
Je vous recommande le plugin MyMail Newsletter. C’est celui que nous utilisons pour notre newsletter.
Cordialement,
Thierry
Bonjour Thierry. Merci pour cette réponse rapide et pour le tuyau. Je vais voir ça. Depuis, j’ai essayé YMLP (Your Mailing List Provider) et je dois dire avoir été séduite par sa grande simplicité et sa bonne fonctionnalité. En plus, il est tout en français (ce qui est rare). Comme c’est pour la rentrée, je vais tester celui dont vous me parlez et je trancherai. À bientôt.
Merci pour le retour.
Tout simplement ! Un énorme merci pour ce tuto super bien détaillé!
Merci beaucoup.
Andry
Merci Andy,
De rien.
Bonjour,
A propos du Final « Welcome » Email, on peut modifier From; Reply-to; Subject.
Mais en dessous du Subject, se trouve une zone de texte indiquant :
Voici une copie de l’information que vous nous avez soumise pour vos archives…
Adresse email:
Prénom:
Si vous ne désirez plus recevoir nos emails vous pouvez vous:
Peut-on modifier cette zone de texte ? Je n’y suis pas arrivée.
Sinon, avec un compte gratuit, peut-on envoyer un email « bienvenue » automatique ?
Utilisez-vous Mandrill en complément de Mailchimp ?
Bonjour,
Désolé pour la réponse tardive.
Tout d’abord, nous utilisons MailChimp accessoirement. Car notre principal autorépondeur est un plugin WordPress que vous pouvez trouver sur codecanyon.net. Il se nomme « Mymail Newsletter » . Avec lui, vous pouvez oublier tous les autres services comme MailChimp, Aweber, SG autorépondeur et autres. En plus il est complètement en français.
En ce qui concerne MailChimp et le message du pieds de page, oui cette section peut être modifiée. Cependant, nous ne pouvons pas assurer un support complet car tout ce que nous pouvions dire malheureusement se limité au tutoriel.
Cordialement,
Thierry
Bonjour,
En autorépondeur, j’ai Rapidmailer (plugin WordPress) et Aweber.
J’essaye Mailchimp, à cause d’Aweber qui fait des caractères bizarres.
Mailchimp n’est pas difficile mais son approche étant différente, cela le rend un peu complexe.
Bonsoir Rachel,
Je vous recommande le plugin suivant: Mymail Newsletter que vous pouvez trouver sur Codecanyon.net
Bonjour,
au moment de la rédaction du tutoriel, il ne m’a pas été permis de constaté une telle modification sur de ces informations, mais je pense que cela est bien faisable puisqu’il est possible de modifier le pied de page des emails.
Lorsque vous dites un message de bienvenue, faites-vous référence a un email qui est envoyé lorsqu’un utilisateur s’abonne ? Si c’est le cas oui..
J’utilise les deux MailChimp et Mandrill, mais Mandrill est destiné aux utilisateurs qui souhaitent avoir beaucoup plus de flexibilité dans leurs newsletters.
Bonjour,
Message de bienvenue, c’est le terme qu’emploie Mailchimp dans la configuration de sa liste, c’est le message qui est envoyé en automatique pour signaler aux gens qu’ils sont bien inscrits sur la liste.
J’ai remarqué que l’on peut modifier une petite partie de ce message, il y a une partie non modifiable.
Suis habituée à Aweber (les Follows Up et les Broadcats). Mailchimp (avec ses templates et Campagnes) c’est une façon différente de travailler, cela perturbe un peu.
Mandrill, j’ai voulu essayer, suis arrivée à transférer un template Mailchimp vers Mandrill, mais après j’ai du mal.
Vais continuer d’essayer de découvrir Mailchimp.
OK. Je vous souhaite de trouver la solution à votre souci. Mais parfois, il faut prendre la version payante pour activer certaines fonctionnalités.
Bonjour, j’aimerai savoir comment définir l’image qui apparaitra sur les pages facebook lors de son autopost sur facebook ?? Merci pour ce tuto 😉
Bonjour,
En principe c’est l’image à la une.
Merci pour cette réponse, c’est le portrait ? on ne peux pas choisir une autre photo ?
Bonjour,
il faut ajouter cette balise sur votre page, avec le lien vers l’image que vous souhaitez utiliser remplacez la propriété http par le lien vers l’image de votre choix sur votre blog ou ailleurs.
Bonjour,
Je suis sur le point de « schedule » ma newsletter, mais il y a 1 croix rouge sur la partie « en-tête », et il dise comme quoi j’ai quitté le contenu en-tête par défaut non modifié. Je ne sais pas comment résoudre ce problème, je n’arrive pas envoyer ni programmer l’envoi. Merci de répondre à ma question, svp ; )
Bonjour,
Je croyais avoir répondu à cette question, mais je constate que c’est pas le cas. Je disais de contacter MailChimp en attendant que nous trouvions une solution.
Malheureusement, nous ne pouvons pas assurer le support de cet autorépondeur.
Bonjour,
Il semble que vous n’ayez pas tout enregistré avant la conception de la newsletter, lorsque je parle de tout, il s’agit des éléments comme une email vérifié ou d’autres détails (éléments faisant partie de l’en-tête).
rebonjour tout d’abord merci pour votre reponse ! je suis perdu ! <lorsque des lecteurs s'inscrive sur la newsletter ils ne recoivent pas mes articles !! Je n ai pas fait de campagne est ce que ce serait le problème ? je dois avouer que je en comprend pas trop a quoi elle sert et ce qu'il faut mettre dedans ! Merci de votre d'avance pour votre aide et je vous demande pardon pour vous faire perdre votre temps
Je te recommande d’utiliser l’outil proposé par Jetpack. Il est facile à utiliser et tes lecteurs recevront automatiquement une réponse dans leur boîte email.
Bonjour,
il va de soi que s’il n’y a pas de newsletter, alors les abonnés ne peuvent rien recevoir.
Si vous ne s’avez pas à quoi servent les newsletter, je vous recommande de lire ce tutoriel avec beaucoup d’attention.
merci
Merci de votre réponse.
C’est ce que j’ai fait, si j’obtiens une réponse, je la posterai ici.
A bientôt
Merci Olivier !
Sinon, Hervé cherchera une solution également de son côté. 😉
bonjour, tout d’abord merci pour votre travail très minutieux ! J ai une question peut etre bete mais est ce obligé de faire une campagne pour que les lecteurs recoivent la newsletter ? Et est ce comme sur blogger les articles arrivent tous en fin de journée ou peut on paramétrer pour chaque article et paramétrer l h ? Merci pour votre patience
Bonjour Willow,
Il faut au moins utiliser un formulaire comme celui proposé sur JetPack. Mais oui il faut un formulaire d’inscription.
Bonjour,
oui, vous devez faire une newsletter pour permettre à vos utilisateurs de recevoir vos articles. Je n’ai pas utilisé blogger, mais oui c’est paramétrable.
Bonjour,
Merci pour ce tuto, vraiment très bien fait, bravo.
J’ai suivi le tuto notamment pour la mise en place du Widget avec le formulaire.
Cela marche très bien.
Par contre comme à chaque fois que je fait une modif je vérifie le W3C validator, il me dit que le code comporte une erreur (2 en fait).
J’ai essayé de différente manière et toujours les même erreurs.
Line 190, Column 82:
Attribute required is only allowed when the input type is checkbox, date, datetime, datetime-local, e-mail, file, month, number, password, radio, search, tel, text, time, url, or week.
…
Line 190, Column 82: Attribute placeholder is only allowed when the input type is e-mail, number, password, search, tel, text, or url.
…
J’ai essayé de trouver sur google comment résoudre cela je n’ai rien trouvé de probant, ou alors en anglais (ce qui n’est pas mon fort).
Avez vous déjà eu a résoudre ce type de problème ?
Personnellement, Non.
Mais je crois qu’en parrallèle, il faudrait contacter l’équipe de Mailchimp.
Amicalement,
Non
Bonjour Olivier,
Vous ne devrez pas vous déranger avec tout cela. Dans la plupart des cas, aucun de vos abonnés ne regardera votre code source pour savoir si oui ou non il devrait continuer à être un de vos abonnés.
En réalité beaucoup de site web ne respectent pas forcement toutes les normes Facebook et Google en premier remportent très souvent la palme d’or dans le domaine.
Aussi vous n’avez pas un contrôle sur le Code HTML pour prétendre le corriger, et même si vous soumettez le problème à MailChimp, en réalité personne ne s’en occupera, pour la simple raison que cela n’empêche pas au service de bien fonctionner.
Bonjour Hervé.
Merci pour ta réponse.
C’est mon coté perfectionniste, j’aime bien comprendre lol.
Mais comme tu le dis, cela ne peut être parfait et le lus important c’est que cela fonctionne.
Encore merci et bravo.
Merci également 😉
Bonjour,
Cela a mis du temps mais Mailchimp m’a envoyé les confirmations d’inscriptions que j’attendais. Je les ai eu le lendemain. Donc ça marche ! Merci pour votre tuto et vos aides.
Cordialement
Bonjour Joseph,
Content de l’entendre. C’est très apprécié 😉
Bonjour,
J’ai suivi votre tutoriel pour pouvoir installer le pluging Maichimp for wp afin que les visiteurs de mon blog puisse s’inscrire à la newsletter. J’ai réussi à afficher le formulaire mais en faisant un test je n’arrive pas à inscrire une adresse mail. C’est à dire je ne reçois pas de demande de confirmation de l’adresse de la part de Mailchimp.
Selon vous qu’est ce qui empêche l’inscription ?
Merci pour votre réponse
Bonjour Joseph,
Désolé pour la réponse tardive…
Pourrais-je avoir le lien du site ou celui de la page sur laquelle le formulaire mailchimp est installé?
Bonjour,
Avez-vous essayé d’activer l’option « Double Opt-in » ?
Est-il possible d’insérer manuellement dans une list une campaign avec une date anterieur à la date actuelle ?
Bonjour,
Pouvez-vous reformuler votre question? Car j’ai du mal à vous suivre. 🙁
Bonjour,
Pour commencer, ce sont les listes qui sont ajoutés aux campagnes, et il est impossible de modifier une campagne une fois que celle-ci est lancée. Vous pouvez toutes fois copier la campagne en cours et ajouter une liste de votre choix.
Bonjour,
Est-il possible dans MailChimp de personnaliser des champs dans le corps de l’emailing en fonction du destinataire.
Exemple : modifier un numéro de téléphone en fonction du destinataire
Cordialement,
Bonjour gandon,
En principe OUI. Mais il faut introduire ce champs lors de la création du formulaire de capture email sur MailChimp.
amicalement,
Bonjour,
Est ce que les abonnés à une liste, recevront automatiquement les derniers articles publiés ? ou dois je coché un paramètre pour l’autorisé?
Cordialement,
sam
Bonjour Sam,
Hervé qui est l’un des spécialistes WordPress chez BlogPasCher vous répondra sous peu. 😉
Bonjour,
En effet, les abonnés à une liste recevront automatiquement vos articles.
Bonsoir,
Merci pour ce retour.
Bonsoir,
J’ai un blog blogger et je voulais savoir si je peux créer une newsletter intégrée à mon blog, soit avec mailchimp, soit avec Aweber. Actuellement, j’utilise feedburner, mais depuis quelques jours il m’annonce que j’ai 0 abonné…et mes newsletters ne sont plus envoyées. Je ne sais plus quoi faire.
Merci pour votre aide!
Bonjour Christine,
Normalement, oui vous pouvez intégrer MailChimp à Blogger. Cependant, je suis incapable de vous comment procéder car pour l’instant, notre domaine de compétence se limite à WordPress que je vous recommande vivement.
Aweber marche parfaitement également.
Bonjour,
S’il est vrai que notre compétence est exclusivement réservée à WordPress, cela ne nous empêche pas d’aborder d’autres sujets tout aussi intéressant, et votre préoccupation est intéressante.
D’ici Janvier, je vous promet de faire un tutoriel assez bien expliqué sur l’intégration de mailChimp sur Blogger.
Bonne Année à vous.
Bonjour et merci pour ce tutoriel très clair.
QUESTION : est-il possible d’utiliser Mailchimp pour publier des articles directement depuis WordPrres. J’ai + de 1000 abonnés et WordPress ou mon serveur, bloque mes envois hebdo
Merci pour tout
Cordialement
Pascal
Bonsoir,
Tu pourrais être précis stp? Mais je te confirme déjà qu’avec un compte payant tu peux envoyer automatiquement ta newsletter via MailChimp.
Bonjour,
Si vous souhaitez publier des articles sur votre blog depuis une boite email, je vous invite à lire ce tutoriel https://blogpascher.com/plugins-wordpress/comment-publier-vos-articles-par-email-sur-wordpress
En outre, comme il a été dit par Thierry, vous pouvez envoyer une newsletter avec vos articles en utilisant MailChimp, Aweber ou Mandrill https://blogpascher.com/plugins-wordpress/mon-blog-wordpress-nenvoie-plus-demail-comment-corriger-cette-erreur
Si aucune de ces solutions ne vous convient, vous devez être nous fournir plus d’information.
Super tuto, merci ! Du coup ma première newsletter vient de partir ! 🙂
Bonjour Nath,
Merci également du retour.
J’attends le tutoriel Aweber mais s’il est aussi bien fait que celui-ci ce sera un succès qui pourrait bien me décider
jean
Bonjour Jean,
Bienvenue sur BlogPasCher ! La bonne nouvelle c’est que le tutoriel sur AWeber est lui aussi disponible et vous pouvez le trouver ici : https://blogpascher.com/formation-tutoriel-aweber-en-francais-le-guide-complet
Je crois d’ailleurs que nous allons mettre cet article à jour en y insérant le lien vers le tutoriel Aweber.
Bonsoir
Je découvre votre tuto très pratique pour qui ne connait rien à l’utilisation de cet autorépondeur. Merci car il très complet pour l’installation de mailchimp.
Je l’ai suivi à la lettre ce qui est très facilitant pour moi. Je n’ai qu’un petit souci : après avoir affiché le formulaire de capture sur un widget, je n’arrive pas à éliminer la mention du shortcode saisi avant le bouton d’enregistrement des modifications.
Comment faire pour qu’il disparaisse s’il vous plait ?
Bien cordialement
Lou
Bonsoir Lou,
Le problème ne se pose pas au niveau du widget, puisque ce dernier n’est pas personnalisable (MailChimp SignUp form), vous devez accéder à nouveau à l’interface « mailChimp For WP >> Forms », vérifiez si votre formulaire d’abonnement ne contient aucun code superflu.
Je serai toutefois ravi de voir le blog sur lequel vous effectuez vos tests, pour vous apporter plus d’assistance.
En effet, Marie le tuto sur Aweber sera bientôt disponible.
Bonjour
Je n utilise pas mailchimp mais votre tutoriel est vraiment bien fait. J attends celui d aweber !
Merci pour vos articles toujours tres instructifs.
Bien a vous
Bonjour Marie,
Merci également pour votre fidélité et surtout, vos contributions à travers les commentaires. Oui, le tuto sur AWeber c’est pour très bientôt (ce mois).
salut tout le monde
j’ai testé aweber et mailchimp, mailchimp est mieux mais pour envoyer en france j’utilise aussi sarbacane qui est tout en francais et les mails arrivent mieux quand on cible des clients francais.