Comment personnaliser le CSS de votre site web WordPress ? Découvrez-le dans cet article.
Peu importe le thème WordPress que vous choisissez pour votre site web, il y aura d’autres sites internet qui utiliseront ce dernier. Et même malgré les nombreuses options de personnalisation offertes par de nombreux thèmes WordPress de nos jours, vous pouvez rendre votre site web encore plus unique.
Pour vraiment toucher l’aspect visuel de votre thème WordPress, vous devez aller au-delà de la personnalisation standard offerte par les options ou paramètres d’un thème WordPress. La personnalisation CSS de votre blog WordPress vous permettra de modifier l’apparence de votre site web pour rendre ce dernier vraiment unique.
Ce tutoriel se penchera sur la diversité des méthodes qui vous sont offertes pour personnaliser votre site web avec le CSS, la création et la personnalisation des thèmes enfants, en utilisant des plugins intégrés du Customizer de WordPress et des plugins WordPress de CSS.
Mais avant de vous lancer, prenez la peine de jeter un coup d’œil sur Comment installer un thème WordPress, Combien de plugins faut-il installer sur WordPress.
Ensuite découvrons ensemble notre liste.
CSS : Les principes de base et comment WordPress les utilise
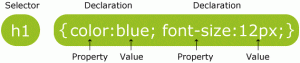
Tout d’abord : CSS signifie Cascading Style Sheets, qui n’est d’avantage pas plus claire que le sigle. Donc, nous allons le décomposer.
Une feuille de style est un document décrivant les styles (tels que la police, les couleurs, etc.) à utiliser pour la présentation d’un autre document. Dans notre cas, nous sommes en présence d’un style des pages Web.
La partie «cascading» du nom fait partie de ce qui le rend vraiment puissant. Les pages Web peuvent être conçues avec de multiples feuilles de style, comme une chute d’eau en cascade, avec la feuille inférieure en ajoutant ou en remplaçant les styles d’un niveau supérieur. Ceci est important, car de la façon dont vous ajouterez vos styles, ceux-ci écraseront les modifications originales.

Aussi simplement que cela puisse paraître, le CSS peut être utilisé pour modifier à peu près tout l’aspect d’une page Web (y compris la mise en page, les couleurs, les polices, et même des animations).
Apprenez à gérer vos notifications en découvrant Comment gérer les notifications email sur WordPress
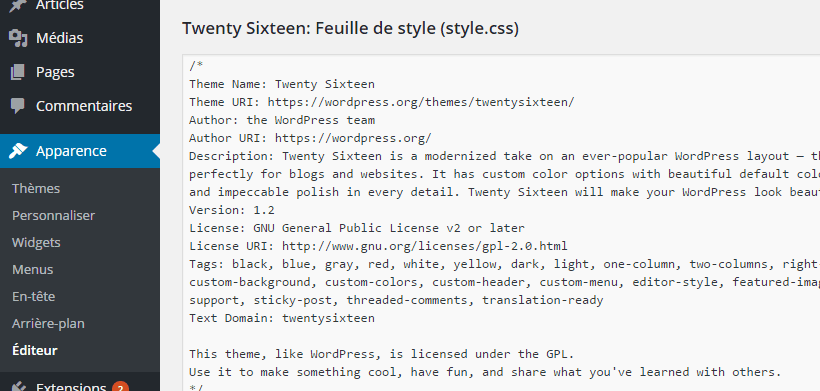
La plupart des thèmes WordPress utilisent un code CSS disponible dans un fichier appelé style.css. Si vous ouvrez ce fichier, vous verrez une liste complète des règles de style pour votre thème WordPress. Quoi que vous fassiez, ne modifiez pas ce fichier ! Les mises à jour écraseront vos modifications.
Il existe plusieurs façons d’ajouter un code CSS personnalisé à votre thème WordPress afin que vos changements survivent à une mise à jour du thème WordPress.
Comment personnaliser votre site web WordPress avec le CSS
Maintenant que vous comprenez mieux ce qu’est le CSS et comment les thèmes WordPress les utilisent, nous allons jeter un coup d’œil aux options que vous pouvez utiliser pour personnaliser votre blog WordPress, et nous allons discuter sur les avantages et les inconvénients de chaque méthode.

A l’issue de notre travail, vous serez en mesure de déterminer quelle méthode correspond à votre thème WordPress.
Option n ° 1 : Personnaliser le CSS en utilisant un thème enfant
Si vous utilisez un thème enfant afin de personnaliser votre code CSS, les mises à jour des thèmes dont nous avons parlé avant ne sera plus un problème. Une mise à jour d’un thème WordPress aura une incidence sur le thème «parent», laissant les changements sur votre thème enfant intactes. De nombreux développeurs de thèmes WordPress comprennent l’utilité d’un thème enfant.
Découvrez Quand et comment installer WordPress dans un sous-répertoire
La création d’un thème enfant est assez simple. Il consiste à créer un dossier sur votre hébergement web qui comprend un fichier style.css qui répertorie le thème parent comme modèle, et importe fichier style.css du thème parent (vous souvenez-vous de la signification de «cascading» des feuilles de style ?).
Le codex de WordPress dispose de plus d’informations sur la création des thèmes enfants.

Une fois que vous avez créé votre thème enfant et que vous l’avez correctement activé, vous pouvez commencer à personnaliser votre thème WordPress. La façon la plus rapide sera de modifier votre fichier style.css, qui peut être consulté de deux façons.
Consultez cet article pour découvrir Comment compresser vos fichiers CSS, HTML et Javascript
La première consiste à utiliser l’éditeur inclus dans le tableau de bord de WordPress, en cliquant sur Apparence> Editeur. L’éditeur affiche une liste de fichiers sur la droite disponible dans le thème (Seuls les fichiers populaires sont affichés). Votre fichier style.css sera tout en bas de la liste, et en cliquant sur l’option Feuille de style votre fichier style.css se chargera.
Vous pouvez ajouter vos modifications sur cet emplacement et sauvegarder la modification.

L’autre façon d’accéder à votre fichier style.css (celle que nous recommandons) consiste à parcourir les fichiers dans votre hébergement web via un client FTP ou un gestionnaire de fichiers. Le dossier du thème enfant que vous avez créé sera dans le dossier « wp-content>themes« . Vous pourrez utiliser un éditeur de texte pour modifier le fichier style.css.
Option n ° 2: Personnaliser le CSS depuis le Customizer
Depuis WordPress 4.7, les utilisateurs peuvent ajouter du CSS personnalisé directement à partir de la zone d’administration WordPress. C’est super-facile, et vous seriez en mesure de voir vos changements avec un aperçu en temps réel.

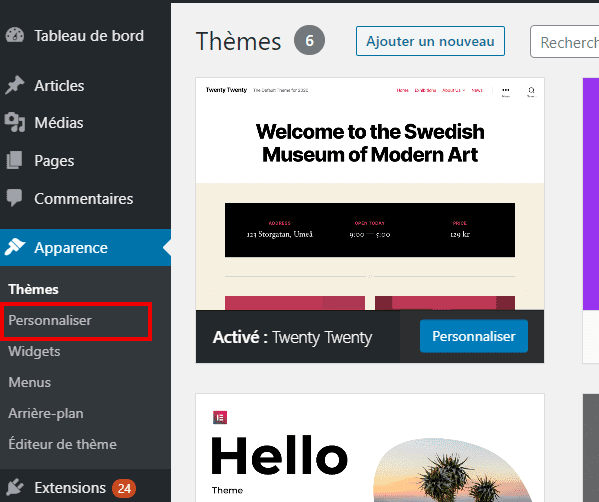
Tout d’abord, vous devez vous diriger vers la page Thèmes » Personnaliser.

Cela lancera l’interface de personnalisation de thème WordPress.
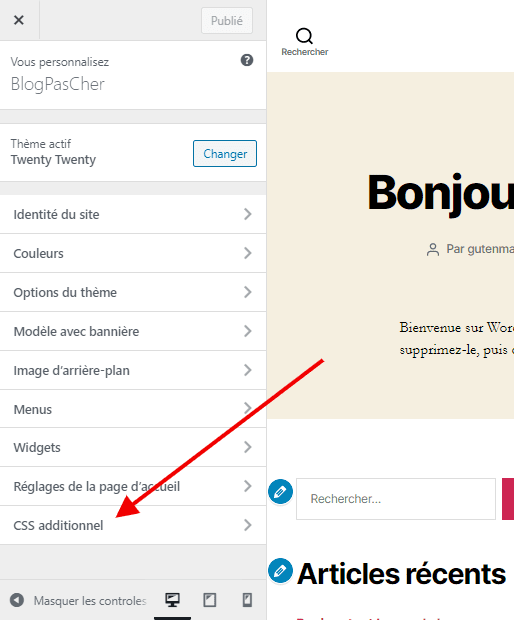
Vous verrez l’aperçu en temps réel de votre site web à droite avec un tas d’options sur le volet gauche. Cliquez sur l’onglet CSS Additionnel sur le volet gauche.

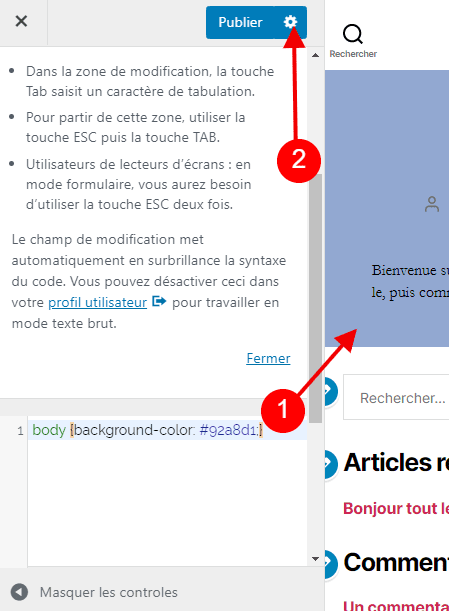
L’onglet glissera pour vous montrer une zone simple où vous pourrez ajouter votre CSS personnalisé. Dès que vous ajoutez une règle CSS valide, vous pourrez la voir appliquée sur le volet aperçu en temps réel de votre site Web.

Vous pouvez continuer à ajouter du code CSS personnalisé, jusqu’à ce que vous soyez satisfait de son apparence sur votre site web. N’oubliez pas de cliquer sur le bouton « Enregistrer et publier » en haut lorsque vous avez terminé.
Remarque : Tout CSS personnalisé que vous ajoutez à l’aide du Customizer n’est disponible qu’avec ce thème WordPress particulier. Si vous souhaitez l’utiliser avec d’autres thèmes, alors vous aurez besoin de copier et coller dans votre nouveau thème en utilisant la même méthode.
Option n ° 3 : Personnaliser le CSS en utilisant un plugin
L’avantage d’utiliser un plugin pour la personnalisation CSS est que vous gardez le plugin même si vous faites un changement de thème WordPress. Cela a ses compromis, car les styles ne peuvent pas bien s’afficher sur tous les thèmes WordPress.
Voici quelques plugins :
1. Custom CSS in Jetpack (Free)
Le plugin WordPress Jetpack est installé sur plus d’un million de sites web WordPress, et probablement le vôtre également. Il apporte des fonctionnalités disponibles sur WordPress.com pour les sites web auto-hébergés, et propose également un module pour la personnalisation CSS.

Une fois que le module est activé dans le tableau de bord Jetpack, un éditeur CSS personnalisé sera disponible, permettant de personnaliser votre thème WordPress sans créer un thème enfant. Vous accédez à l’éditeur en suivant ce chemin « Apparence > Modifier le CSS« .
2. Simple Custom CSS (Free)
Si au contraire vous voulez une option autonome, Simple Custom CSS est un bon choix. Ce plugin gratuit, utilisé sur plus de 200.000 sites Web avec une cote de 4,9 étoiles, va certainement vous aider à personnaliser votre blog WordPress CSS.

Ce plugin ne nécessite aucune configuration, il suffit juste d’installer et d’activer le plugin. Pour modifier votre code CSS, accédez à « Apparence> Custom CSS« dans le tableau de bord WordPress. Appliquez vos modifications CSS dans la zone de texte et une fois que c’est fait, sauvegardez vos réglages.
3. CSS Hero (à partir de $14 par an)
La dernière option du plugin WordPress que nous examinons aujourd’hui est un plugin WordPress premium appelé CSS Hero. À partir de 14 $ par année pour un seul site web, ce plugin vous permet de personnaliser votre thème WordPress en utilisant une interface intuitive.

Conçu pour fonctionner au mieux avec des dizaines de thèmes WordPress compatibles , CSS Hero vous donne un contrôle total sur tous les éléments de votre thème WordPress. Pour les thèmes qui ne sont pas sur leur liste, vous pouvez utiliser le mode Rocket pour activer la personnalisation de CSS Hero.
CSS Hero supprime la nécessité de comprendre la syntaxe de CSS en simplifiant l’interaction avec le code via une interface, et ceci vaut pour les animations et les transitions. Vous pouvez également prévisualiser vos modifications en temps réel, et revenir à une version précédente.
Découvrir Comment déplacer les commentaires d’un article vers un autre sur WordPress
Si vous voulez modifier complètement le CSS de votre blog WordPress, mais ne souhaitez pas apprendre le CSS, CSS Hero est une excellente option pour la personnalisation de votre site web, en particulier si vous utilisez un de leurs thèmes WordPress.
Alors que vous savez que le contenu est important, vous souhaiterez cependant que votre site web se démarque des autres, même si vous utilisez un thème WordPress populaire. Avec le CSS, vous pouvez personnaliser le design de votre site web afin qu’il soit complètement unique.
Allez plus loin en découvrant Comment autoriser des utilisateurs à modifier certaines pages
Il y a donc plusieurs façons de personnaliser le CSS de votre thème WordPress :
- un thème enfant.
- le Customizer.
- un plugin CSS.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Adning Advertising
WP PRO Advertising System est un plugin WordPress de gestion de publicité, qui propose 18 emplacements stratégiques pour vous aider à afficher des publicités sur votre site Web. Il possède également une section de statistiques détaillées à partir de laquelle vous pourrez voir le rendement de chaque annonce.

Cette fonctionnalité est cruciale car elle vous aidera à améliorer votre campagne et à maximiser vos profits. Ce plugin WordPress Adsense est également livré avec une fonctionnalité unique appelée annonces en arrière-plan. Elle vous permet d’afficher des annonces en tant qu’arrière-plan de votre contenu.
De plus, comme il est compatible avec les plugins tels que WPBakery et Slider Revolution, vous pourrez afficher vos annonces sous forme de sliders ou les placer n’importe où sur votre site internet.
Télécharger | Démo | Hébergement Web
2. WP Media File Manager
WP Media File Manager est un plugin WordPress qui permet d’organiser facilement la bibliothèque multimédia dans une forme de hiérarchie, à l’aide de la fonctionnalité Drag and Drop. C’est l’un des plugins WordPress les plus puissants du gestionnaire de fichiers sur CodeCanyon. Vous n’aurez même pas besoin de créer des dossiers manuellement.

Ce plugin WordPress permet de mettre en ligne des milliers de fichiers du gestionnaire de fichiers de votre PC sur le site Web en copiant automatiquement la hiérarchie du dossier source. Si vous souhaitez avoir le même fichier dans différents dossiers, sachez que vous disposez désormais d’une véritable bibliothèque multimédias qui fournit cette fonctionnalité.
Adieu les problèmes de téléchargement des types de fichiers spécifiques, désormais vous n’aurez qu’à installer ce plugin WordPress et de laisser ce dernier vous accompagner dans la gestion de vos fichiers .
Télécharger | Démo | Hébergement Web
3. Hero Menu
Hero Menu est un plugin WordPress de mega menu. Et bien qu’il ne fasse pas grand chose d’héroïque, il propose toutes les fonctionnalités nécessaires pour juste 19$. Un peu comme Mega Main Menu, c’est un plugin qui fait également partir des produits mis en avant sur CodeCanyon et il a à son actif près de 4500 ventes en ce moment.

Dans la section des fonctionnalités, vous vous rendrez rapidement compte qu’il est assez facile de créer un megamenu. Le processus ne prend que quelques étapes. Mais en plus, vous remarquerez que le plugin est compatible avec WooCommerce, propose un design responsive et une interface « drag and drop » pour créer les menus.
Le constructeur de menu améliore l’utilisation du plugin, et simplifie considérablement le travail de l’acheteur. L’intégration de l’interface utilisateur est également un excellent travail et cette dernière se comporte parfaitement avec d’autres plugins.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment protéger un formulaire par un mot de passe sur WordPress
- Comment créer de belles transitions de pages sur WordPress
- Comment utiliser l’API REST de WordPress
- Comment associer votre site web WordPress à Telegram
- Comment nettoyer WordPress en quelques étapes
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que ce tutoriel vous a montré comment personnaliser le CSS de votre site web WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…
Bonjour,
J’aimerai vous faire connaître le plugin Anym Live Editor qui permet une édition complète du CSS ou du SCSS et du Javascript depuis n’importe quelle page WordPress, et qui offre un rendu en direct des modifications apportées ! En plus le plugin est équipé d’une panoplie d’outils permettant d’interagir avec la page que l’on souhaite modifier, et fonctionne comme n’importe quel IDE ordinaire (style Sublime text), mais cette fois, dédié à votre site WordPress.