Vous venez de commencer à utiliser AWeber et souhaitez installer le widget du formulaire AWeber sur WordPress ? AWeber est l’un des services de marketing par courrier électronique les plus populaires utilisés par de nombreux utilisateurs et spécialistes du marketing WordPress à travers le monde. Pour ceux qui ne savent ne pas encore, créer une liste d’abonnés par email est l’une des premières choses qu’un bloggueur doit faire lorsqu’il débute. Nous avons déjà rédigé un tutoriel sur AWeber, dessus nous expliquons comment la plateforme fonctionne et comment faire une intégration basique sur votre blog WordPress.
Dans ce tutoriel, nous vous montrerons comment ajouter facilement le widget du formulaire Web AWeber sur WordPress.
 Il existe de nombreuses façons d’ajouter un formulaire d’inscription de messagerie AWeber sur votre site WordPress. Dans cette série de tutoriels, nous allons couvrir trois façons différentes et partager les avantages et les inconvénients de chacun.
Il existe de nombreuses façons d’ajouter un formulaire d’inscription de messagerie AWeber sur votre site WordPress. Dans cette série de tutoriels, nous allons couvrir trois façons différentes et partager les avantages et les inconvénients de chacun.
Méthode 1: Ajout d’un formulaire Web Basic AWeber dans WordPress
AWeber est livré avec un générateur de formulaire Web intégré. Il est limité dans ses options, mais si vous voulez juste un formulaire Web rapide et facile, cela fonctionnerait pour vous.
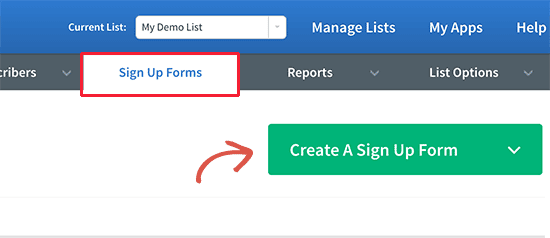
D’abord, vous devez visiter votre tableau de bord AWeber et cliquer sur les formulaires d’inscription. Ensuite, cliquez sur le bouton « Créer un nouveau formulaire d’inscription ».
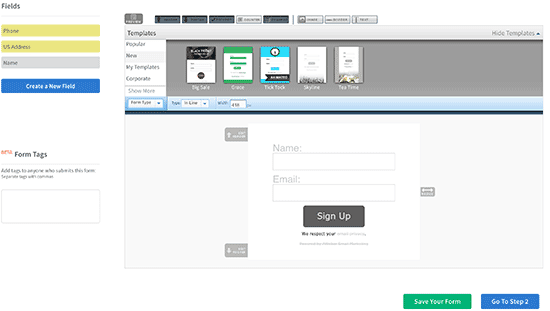
Cela va lancer l’assistant de création d’inscription AWeber. Il est livré avec quelques modèles prêts à l’emploi que vous pouvez utiliser. Vous pouvez également ajouter des champs supplémentaires à partir de la colonne de gauche au besoin.
Ensuite, cliquez sur le bouton « Go to step 2 ».
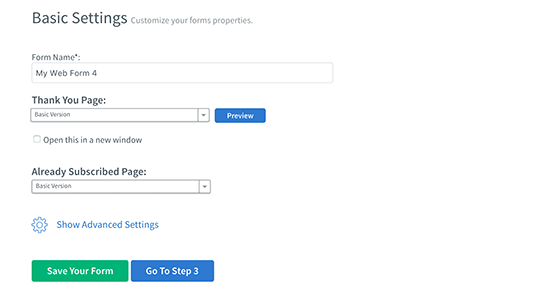
Cela vous amènera à la page de configuration du formulaire. Ici, vous pouvez fournir un nom à votre formulaire, choisir une page de remerciement et une page pour ceux qui sont déjà inscrits.
 Une fois que vous avez terminé, cliquez sur le bouton « Go to Step 3 ».
Une fois que vous avez terminé, cliquez sur le bouton « Go to Step 3 ».
Sur la page suivante, vous devez cliquer sur le bouton « I’ll install my form ». Vous recevrez deux types de code que vous pouvez copier. Allez-y et copiez le code JavaScript.
Ensuite, dirigez-vous vers le tableau de bord du site WordPress et accédez à la page « Apparence > Widgets ».
Vous devez ajouter un widget à votre barre latérale WordPress.
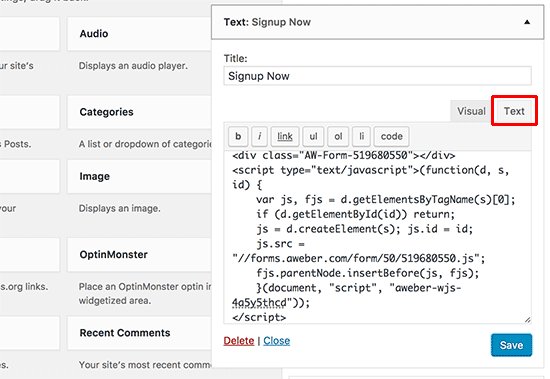
Le widget de texte WordPress par défaut a une option visuelle et textuelle. Vous devez cliquer sur l’éditeur « Texte » et coller le code à l’intérieur.
N’oubliez pas de cliquer sur le bouton « Enregistrer » pour stocker les paramètres de votre widget.
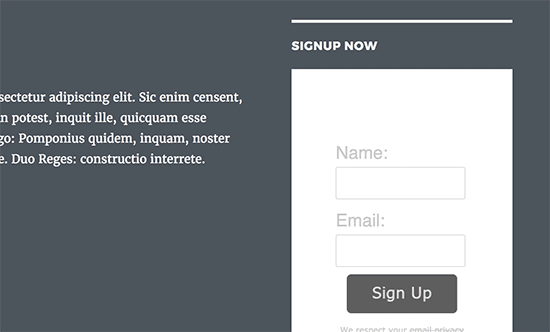
Vous pouvez maintenant visiter votre site Web pour voir votre formulaire d’inscription de messagerie AWeber en action.
Vous pouvez effectuer toute personnalisation que vous souhaitez utiliser en utilisant du CSS. Si vous ne connaissez pas le CSS, vous pouvez utiliser le plugin CSS Hero.
C’est tout pour ce premier épisode, dans un second, nous allons vous montrer comment intégrer Aweber sur OptinMonster.