Récemment, un de nos lecteurs nous a demandé comment changer le côté de la barre latérale d’un thème WordPress ?
Nous recevons généralement cette question des utilisateurs qui veulent changer l’emplacement de leur barre latérale de gauche à droite ou de droite à gauche.
Dans ce tutoriel, nous allons vous montrer comment changer l’emplacement de la barre latérale sur WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.

Pourquoi changer l’emplacement de la sidebar sur WordPress ?
Les experts de l’utilisabilité pensent que les gens numérisent les pages de gauche à droite. Ils recommandent de mettre le contenu important sur la gauche afin que les utilisateurs voient ce contenu en premier. Toutefois, cela pourrait être inversé si votre site web est en une langue RTL (droite à gauche).
Découvrez si votre blog WordPress doit-il avoir des sidebars
De nombreux sites web sur WordPress utilisent la mise en page typique aux blogs avec deux colonnes. Une pour le contenu, et l’autre colonne pour la barre latérale.
Si vous débutez avec les sites web, alors vous devriez sélectionner un thème WordPress qui a une barre latérale sur votre emplacement préféré.
De nombreux thèmes WordPress proposent des options pour changer le côté de la barre latérale dans les paramètres de ce dernier. Toutefois, si votre thème WordPress n’a pas cette option, vous devrez changer de côté de la barre latérale manuellement. Allez plus loin en découvrant comment supprimer la sidebar sur WordPress
Cela dit, nous allons jeter un coup d’œil sur la méthode que vous devez employer pour facilement changer le côté de la barre latérale de WordPress en utilisant du CSS.
La modification de la barre latérale avec du CSS
Avant d’apporter des modifications à votre thème WordPress, vous devez d’abord envisager la création d’un thème enfant. En utilisant un thème enfant, vous serez en mesure de mettre à jour votre thème parent sans perdre vos modifications.
Découvrez Comment afficher une barre latérale différente pour chaque article sur WordPress
Deuxièmement, vous devez toujours créer une sauvegarde de votre site web WordPress lorsque vous apportez des modifications en temps réel sur votre thème actif.
Vous aurez besoin d’un client FTP pour modifier les fichiers du thème WordPress. Consultez le guide sur comment utiliser le FTP.
Connectez-vous à votre site web WordPress en utilisant le client FTP et accédez au dossier des thèmes. Il est généralement situé à:
/votresite/wp-content/themes/votre-theme-dossier/
Maintenant, vous devez télécharger et ouvrir le fichier stylesheet principal de votre thème WordPress dans un éditeur de texte comme Bloc – notes. Ce fichier est appelé style.css, et il se trouve dans le répertoire racine de votre thème WordPress.
Découvrez comment gérer les fichiers et les dossiers WordPress
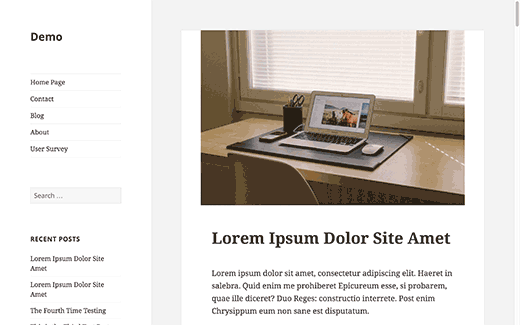
Dans ce fichier, recherchez la classe CSS de votre barre latérale. Généralement cette classe est « sidebar ». Dans cet exemple, nous utilisons le thème par défaut de WordPress « twenty fifteen » qui a cette classe pour la barre latérale :
.sidebar {
float: left;
margin-right: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
Comme vous pouvez le voir la barre latérale flotte vers la gauche avec une marge de -100%. Nous allons changer le flottement vers la droite :
.sidebar {
float: right;
margin-left: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
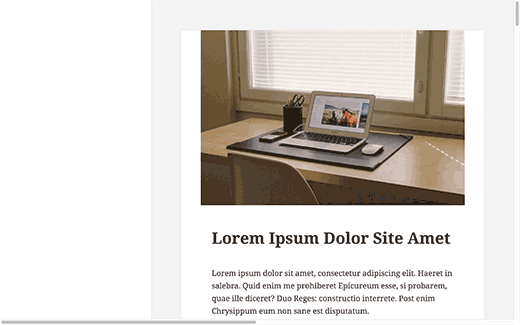
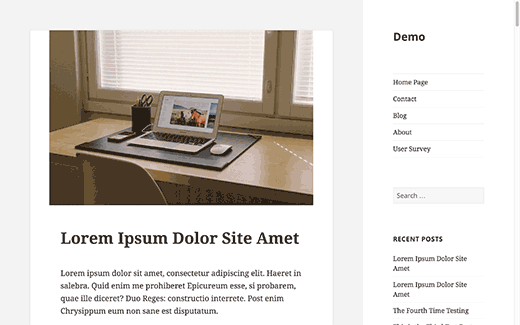
Enregistrez vos modifications et téléchargez le fichier style.css sur votre site Web en utilisant un client FTP. Maintenant, si vous visitez votre site web, il ressemblera à ceci:
En effet, nous avons déplacé la barre latérale, mais nous n’avons pas déplacé la zone de contenu. « Twenty Fifteen » utilise ce CSS pour définir la position de la zone du contenu.
.site-content {
display: block;
float: left;
margin-left: 29.4118%;
width: 70.5882%;
}
Nous allons le changer pour déplacer le contenu vers la droite. Comme il suit :
.site-content {
display: block;
float: left;
margin-right: 29.4118%;
width: 70.5882%;
}
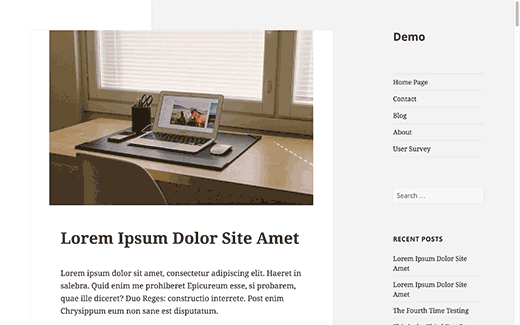
Voici à quoi votre site web ressemblera après l’application de ce code CSS.
Comme vous pouvez le voir nous avons changé l’emplacement de la zone de contenu et de la sidebar. Cependant, il y a encore un bloc blanc sur la gauche.
Allez plus loin en découvrant comment gérer les fichiers et les dossiers WordPress
Vous rencontrerez souvent ces erreurs lorsque vous travaillerez avec le CSS. Il faudra un certain travail de détective pour comprendre ce qui cause cela et comment le régler.
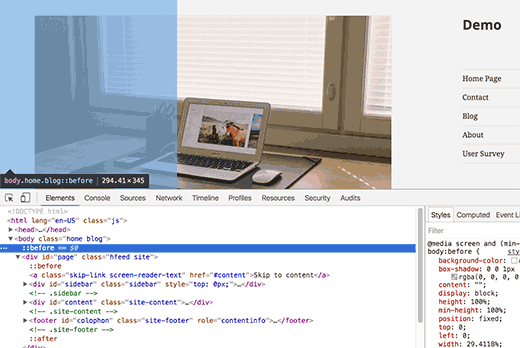
Utilisez l’outil « Inspecteur » de votre navigateur pour regarder le code source. Pointez votre souris dans la région touchée dans le navigateur, cliquez avec le bouton droit et sélectionnez « Inspecteur » dans le menu du navigateur.
Lorsque vous déplacez votre souris dans la vue du code source, vous remarquerez les zones qu’il affecte mis en évidence dans l’aperçu en temps réel. Dans le volet droit, vous serez en mesure de voir le CSS utilisé pour cet élément sélectionné.
Découvrez nos 5 plugins WordPress pour éditer visuellement le CSS sur votre blog
Donc le CSS correspondant à l’élément mis en surbrillance doit être réajusté.
@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
left: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
Ce code CSS ajoute un bloc vide de 29,4118% de largeur et une largeur de 100% à la partie supérieure gauche. Voici comment nous allons le déplacer vers la droite.
@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
right: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
Après l’enregistrement et le téléchargement de la feuille de style sur le serveur, voici à quoi ressemblera votre site web.
Travailler avec le CSS peut être source de confusion pour les débutants. Si vous ne voulez pas faire tout le travail manuel, alors vous pouvez essayer le plugin WordPress CSS Hero. Il vous permet d’éditer du CSS sans écrire de code, et il fonctionne avec chaque thème WordPress.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Zxeion
Zxeion est un puissant plugin WordPress premium chargé d’améliorer la sécurité de votre site Web. Ce plugin contient une collection d’outils de protection et de sécurité qui permettront de protéger votre site Web, contre d’éventuelles attaques.
Son système de protection en temps réel vous aidera à déterminer les menaces sur votre site web, et à les bloquer, sans que vous n’ayez à faire quoi que ce soit.
Découvrez aussi nos 7 plugins pour booster vos sidebars sur WordPress
Ses fonctionnalités sont : la protection en temps réel, l’excellent support client, les mises à jour régulières, un bloqueur d’adresse IP, l’excellente documentation, l’interface moderne et professionnelle, un support client dédié et autres
Télécharger | Démo | Hébergement Web
2. Slaido
Slaido est un plugin WordPress premium qui vous permet de choisir parmi près de 320 modèles de sliders responsive et d’importer un parmi ces derniers dans votre site Internet en tout juste quelques clics. C’est un pack complet de templates, parfaits pour Slider Revolution. Donc vous devrez d’abord installer ce dernier pour utiliser pleinement ce plugin WordPress
Ses principales fonctionnalités sont : une mise en page responsive de ses sliders, la facilité d’importation ou d’exportation des sliders, des mises à jour régulières, un support client disponible 24/7, des animation fluides et très cool, la disponibilité des tutoriels vidéo pour une prise en main rapide, le support des Google Fonts, et bien d’autres.
Télécharger | Démo | Hébergement Web
3. Contact Us Form
Contact Us Form est un plugin WordPress premium responsive et un outil simple mais riche en options de personnalisation qui permet d’afficher un formulaire clair et encourageant, sur lequel vos visiteurs pourront vous contacter en y laissant leur message.
Vous aurez la possibilité de définir les champs nécessaires, de choisir le meilleur agencement des champs et de le personnaliser entièrement pour inciter vos clients ou vos visiteurs à laisser leurs suggestions ou messages.
Nous vous invitons aussi à lire : 10 plugins WordPress pour créer et gérer un site web de restaurant
Configurez juste l’adresse e-mail sur laquelle vous souhaitez recevoir les messages et utilisez ce dernier pour développer votre entreprise dans la direction la plus rentable.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment trouver l’URL (lien) de connexion de votre blog WordPress
- Comment créer une zone super hero ayant un texte animé
- Comment personnaliser le CSS de votre site web WordPress
- Comment ajouter des catégories au menu de votre blog WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons qu’il vous aidera à changer le côté de la barre latérale de votre blog WordPress. N’hésitez pas à partager cet article avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…