Souhaitez-vous créer une Marketplace en utilisant WordPress ?
Les Marketplaces permettent à vos utilisateurs d’acheter et de vendre des articles en créant leurs propres mini-boutiques sur votre site Web de e-Commerce . Dans ce tutoriel, nous allons vous montrer comment créer facilement une Marketplace en utilisant WordPress.
Mais avant de vous lancer, prenez la peine de jeter un coup d’œil sur Comment installer un thème WordPress
Ensuite, mettons-nous au travail !
De quoi avez-vous besoin pour démarrer ?
Vous devez d’abord vous assurer que vous utilisez la bonne plateforme et nous vous conseillons d’utiliser WordPress.
Vous pouvez utiliser WordPress de deux façons : WordPress.com vs WordPress.org. L’un est un service d’hébergement de blog limité tandis que l’autre est connu comme WordPress auto-hébergé dont vous avez probablement entendu parler.
Nous vous recommandons d’utiliser WordPress.org car il vous donne la liberté et l’accès à toutes les fonctionnalités de WordPress.
Pour lancer une Marketplace en utilisant WordPress auto-hébergé, vous aurez besoin de ce qui suit :
- Un nom de domaine (par exemple, blogpascher.com)
- Un compte d’hébergement Web (C’est ici que sont stockés les fichiers de votre site Web)
- Un certificat SSL (Pour accepter en toute sécurité les paiements en ligne)
- WooCommerce (l’extension eCommerce sur WordPress)
- Des extensions pour la Marketplace
La configuration complète peut prendre jusqu’à 40 minutes, et nous vous guiderons à chaque étape, une par une.
Prêt ? Commençons.
Étape 1. Configuration de votre plateforme d’e-Commerce
La première étape consiste à acheter un nom de domaine et un compte d’hébergement Web. Vous n’avez pas seulement besoin d’un hébergement Web, mais vous aurez besoin d’un service spécialisé dans l’hébergement WooCommerce car c’est le logiciel que nous utiliserons comme notre plateforme d’e-Commerce.
Découvrez également Comment corriger l’erreur WordPress « Impossible d’écrire sur le disque »
Typiquement, un nom de domaine coûte 14,99$/an, l’hébergement Web 7,99$/mois, et le certificat SSL 69,99$/an.
Cela peut sembler énorme si vous commencez.
Une fois que vous avez acheté l’hébergement, suivez notre tutoriel étape par étape sur comment créer une boutique en ligne avec WooCommerce pour obtenir des instructions d’installation complètes.
Vous devriez avoir un site web WordPress avec WooCommerce installé. Cependant, par défaut, WooCommerce suppose que votre site Web est un site Web à fournisseur unique, il n’est donc pas possible pour d’autres utilisateurs d’ajouter leurs propres produits sur ce dernier.
Changeons cela.
Étape 2. Transformez votre site web WooCommerce en une Marketplace
Vous devez d’abord installer et activer le plugin WC Vendors. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress .
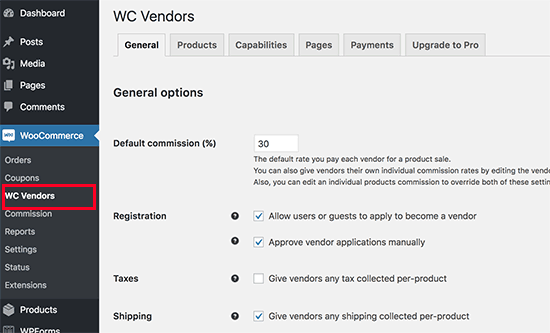
Lors de l’activation, rendez-vous sur la page WooCommerce »WC Vendors pour configurer les paramètres de la Marketplace.

Sur cet écran, vous devez définir un taux de commission que vous paierez à chaque fournisseur. Ce taux peut être remplacé pour les produits individuels ou les fournisseurs.
Les paramètres par défaut de la page fonctionnent pour la plupart des sites web, mais vous pourrez les consulter et les modifier au besoin.
Découvrez aussi Comment mettre à jour XAMPP sans perdre WordPress
N’oubliez pas de cliquer sur le bouton «Enregistrer les modifications générales» pour sauvegarder vos paramètres.
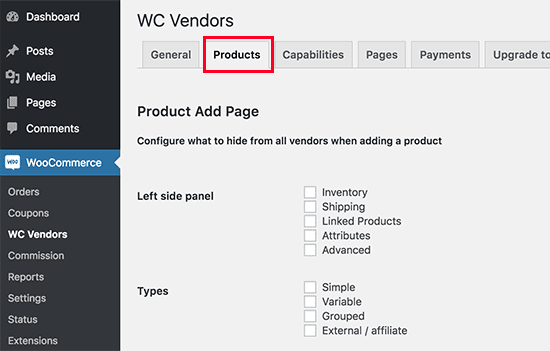
Ensuite, vous devez passer à la page Products. Sur cet écran, vous pouvez choisir les éléments à masquer aux fournisseurs lorsqu’ils ajoutent un produit.

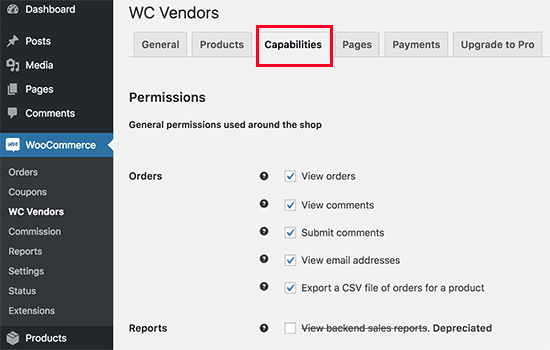
WC Vendors vous permet de configurer les fonctionnalités et les autorisations du fournisseur. Rendez-vous sur l’onglet Capabilities de WC Vendors.

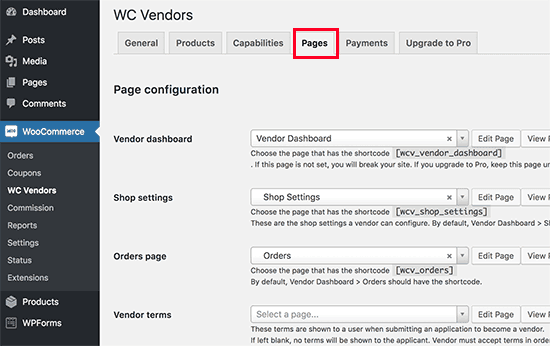
L’étape suivante sur la page des paramètres WC Vendors consiste à configurer les pages.
Consultez notre liste de 6 plugins WordPress pour assurer la conformité GDPR de votre blog
Le plugin crée automatiquement les pages à utiliser pour le tableau de bord du fournisseur, les paramètres de la boutique et la page des commandes. Vous pouvez utiliser une page différente si vous le souhaitez en utilisant les shortcodes affichés en dessous de chaque page.
Une page qui n’est pas créée automatiquement par le plugin est la page des conditions. Ce sont les conditions qu’un fournisseur doit accepter lors de la soumission de leur demande.
Voici aussi pour vous nos 10 plugins WordPress premium pour gérer les commentaires sur votre blog
Pour créer une page de conditions, vous pouvez simplement créer une nouvelle page dans WordPress et ajouter les conditions en texte clair décrivant ce que les vendeurs peuvent vendre, comment ils seront payés, comment régler les différends, etc…
Votre site web a-t-il besoin d’un page de conditions de service ? Découvrez-le en consultant cet article
Une fois que vous avez créé une page de conditions, vous pouvez revenir à cette section et sélectionner votre nouvelle page ici.
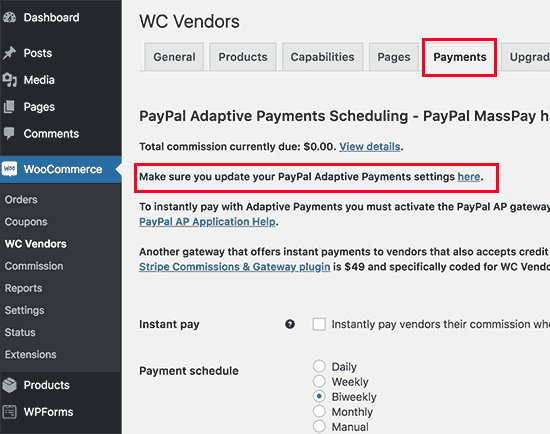
Le dernier élément sur la page des paramètres des fournisseurs de WC est le plus important, les paiements. Par défaut, WC Vendors utilise PayPal Adaptive Payments pour payer les fournisseurs.
Découvrez aussi nos 10 plugins WordPress pour gérer les paiements PayPal sur son Blog
Vous verrez un lien pour configurer PayPal Adaptive Payments. Après l’avoir configuré, vous pourrez choisir quand vous voulez payer les fournisseurs.

Maintenant que WC Vendors est configuré, configurons WooCommerce pour un environnement multi-vendeurs.
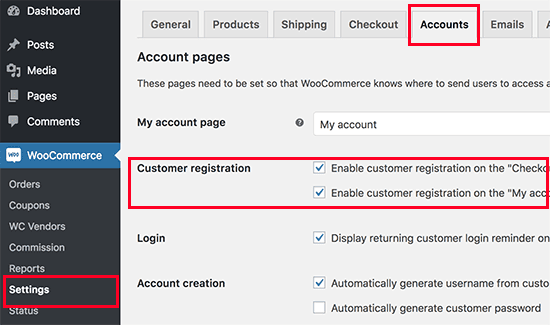
Étape 3. Activer la gestion de compte dans WooCommerce
Vous devez d’abord visiter le menu WooCommerce et cliquer sur l’onglet « Accounts« . De là, vous devez cocher les cases en regard de l’option d’enregistrement du client.

N’oubliez pas de sauvegarder vos modifications.
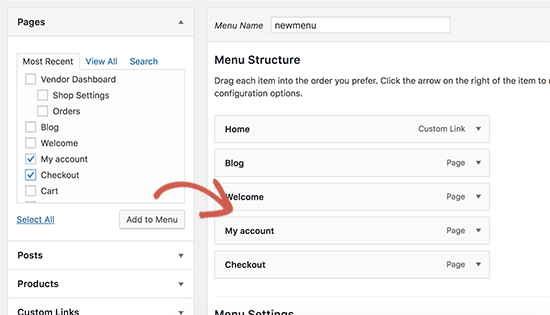
Étape 4. Configuration des menus de navigation
Maintenant que votre configuration de la Marketplace multi-fournisseurs est terminée. Il est temps de permettre à vos utilisateurs de trouver facilement leur chemin sur votre site Web.
Découvrez Comment ajouter un menu de navigation sur une page WordPress
Pour le faire, vous devez visiter la page Apparence »Menus . Ensuite, ajouter vos pages My account et Checkout au menu de navigation.

N’oubliez pas de cliquer sur le bouton «Enregistrer le menu» pour sauvegarder vos modifications.
Si vous n’avez pas de page My account, créez simplement une nouvelle page dans WordPress et ajoutez le shortcode dans l’éditeur de publication.
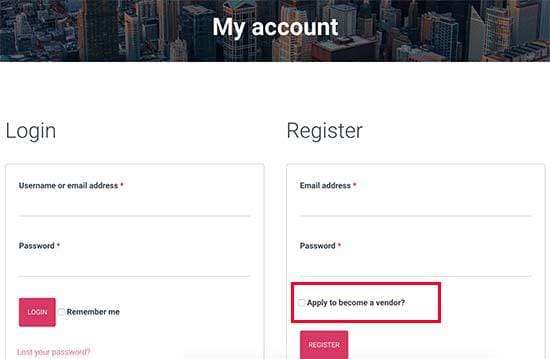
Se connecter
S’inscrire
Étape 5. Test du site Web de votre Marketplace
Votre Marketplace est maintenant prête à être testée. Vous pouvez visiter votre site Web dans une nouvelle fenêtre de navigateur et créer un nouveau compte en cliquant sur le lien My Account au dessus de la page.

De là, les clients et les fournisseurs pourront se connecter à leurs comptes et créer un nouveau compte.

Une fois que les utilisateurs auront créés un nouveau compte, vous recevrez une notification par e-mail.
Découvrez aussi notre guide complet pour créer une newsletter avec le plugin MailChimp
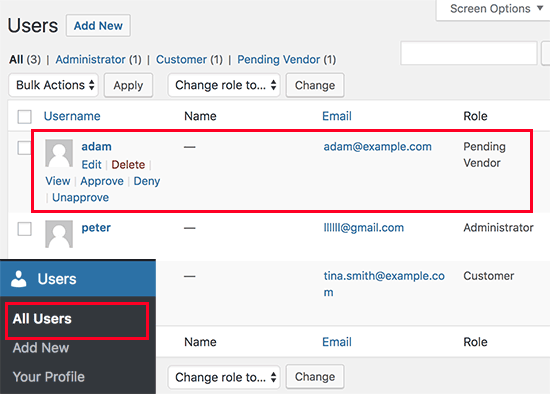
Vous pouvez également afficher les nouvelles demandes d’inscription en accédant à la page Utilisateurs »Tous les utilisateurs. Vous verrez toutes les nouvelles demandes comme «fournisseur en attente», et vous pourrez approuver ou refuser ces dernières en cliquant sur le lien sous leur nom d’utilisateur.
Allez plus loin en découvrant nos 8 plugins WordPress pour gérer les rôles et les utilisateurs

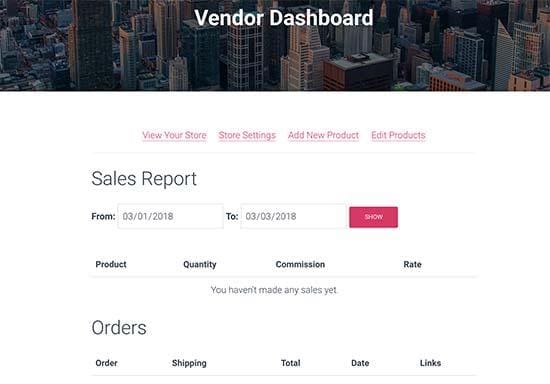
Une fois approuvés, ces fournisseurs peuvent se connecter à leurs comptes et ajouter leurs produits en consultant leur tableau de bord. Ils peuvent également consulter leurs commandes et leurs rapports de vente.
La première chose que vos fournisseurs doivent faire est de configurer les paramètres de leur boutique en cliquant sur le lien « Paramètres du magasin« .

Ils devront fournir leur adresse e-mail PayPal pour recevoir les paiements. Après cela, ils peuvent entrer le nom et la description de leur boutique.
Découvrez aussi les Arnaques Paypal : Comment les reconnaître ?
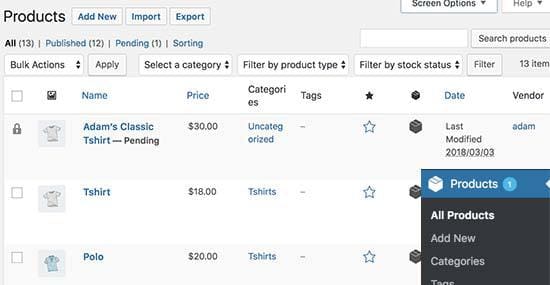
Une fois qu’un fournisseur a ajouté un nouveau produit, vous recevez un e-mail de notification et une icône en regard du menu « Produits« . Vous pouvez ensuite modifier un produit, l’approuver ou le supprimer.

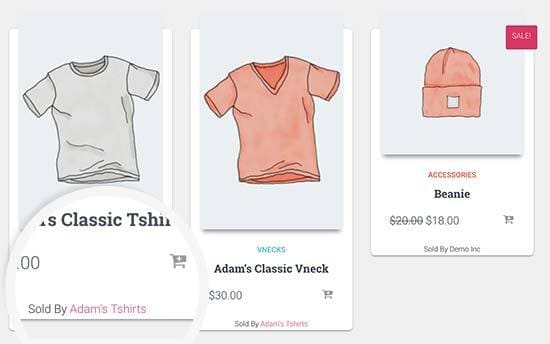
Votre page boutique en ligne affichera clairement le nom de la boutique qui a vendu un produit

Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Comment Designer
Comment Word Designer est un plugin WordPress premium qui vous aidera à changer la mise en page du look de votre section commentaires et celle de votre formulaire de soumission de ces derniers.
Vous pourrez y ajouter des champs textes ou numériques, des boutons radio, case à cocher, sélecteurs, et uploader de fichiers. Les champs, par défaut et personnalisés, sont ré-organisables.
Découvrez Comment masquer les titres de vos articles et pages sur WordPress
Ce plugin WordPress entièrement responsive et compatible avec le RTL permet également aux utilisateurs de modifier leur commentaire. Ce plugin rendra donc votre section commentaires plus efficace. Dans l’ensemble, c’est un plugin facile à utiliser qui fonctionne parfaitement avec la dernière version de WordPress.
Télécharger | Démo | Hébergement Web
2. SmartADV
Smart ADV injectera vos publicités (bannière, vidéo, HTML, texte, audio, code spécifique, etc.) dans des infobulles et des popups illimités. La révolution de Smart ADV est son analyseur de densité des mots clés.
Il n’injectera dans une page que des annonces inhérentes, calculant tous les mots clés du contenu que vous avez écrit et choisissant l’annonce la plus appropriée.
Lire aussi 10 plugins WooCommerce pour personnaliser l’apparence de vos produits
Ses fonctionnalités sont entre autres : le support des Popups et Tooltip HTML, une bibliothèque de modèles de prêts à l‘emploi, 13 styles prédéfinis d’infobulles, 2 effets de fondu d’entrée du Popup, et bien d’autres.
Télécharger | Démo | Hébergement Web
3. Portfolio
Portfolio – Grid masonry portfolio filter est un plugin WordPress de portfolio facile à utiliser, responsive, filtrable, et qui offre un large éventail d’options de personnalisation.
Ses principales fonctionnalités sont : 5 modèles de galerie, de magnifiques options typographiques, le support de plusieurs navigateurs, une documentation détaillée, la prise en charge de Elementor Page Builder et autres.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment ajouter des cartes interactives à votre site web WordPress
- Comment ajouter un système de vote sur votre site web WordPress
- Comment ajouter des catégories au menu de votre blog WordPress
- 6 plugins WordPress pour améliorer l’interaction sociale de votre blog
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à créer une marketplace sur WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…




Bonjour
Je n’ai pas toutes les options de configuration que vous avez. Est la version pro de wc vendor que vous utilisez?
Merci d’avance
Elodie
Bonjour Elodie,
Non c’est la version gratuite. Mais je crois que vous avez la version récente, donc certaines options n’y sont plus.
Modifié avec les nouvelles mises à jour. Autres méthodes Avons-nous la chance de faire l’intégration du marché ?