Si vous utilisez un service tel que Google Maps, il vous suffit de choisir un emplacement et d’intégrer la carte sur votre site Web. Cependant, vous ne pouvez pas modifier les cartes à la volée, et vos collègues non plus – ce qui est souvent nécessaire pour les projets collaboratifs.
C’est là qu’interviennent les cartes interactives. Elles vous permettent de placer des marqueurs mobiles que tous les membres de votre équipe peuvent modifier.
Dans ce tutoriel, nous allons parler de quand ce type de carte est pratique. De plus, nous allons vous montrer comment les ajouter de deux façons à WordPress.
Mais avant de vous lancer, prenez la peine de jeter un coup d’œil sur Comment installer un thème WordPress, Combien de plugins faut-il installer sur WordPress.
Ensuite, mettons-nous au travail !
C’est quoi une carte interactive (et quand l’utiliser ?)
L’ajout d’une carte à un site Web est assez simple. Des outils tels que Google Maps vous permettent d’intégrer des cartes dans vos pages en quelques minutes. L’avantage de cette approche est que les visiteurs peuvent se déplacer dans les cartes, zoomer, dézoomer, etc…
Ces types de cartes sont plus interactives que de simples images, mais elles ne vous permettent pas d’apporter des modifications une fois que vous les avez ajoutées à votre site Web.
D’un autre côté, les cartes interactives vous permettent (et dans certains cas, vos collègues) d’ajouter de nouveaux marqueurs, icônes, textes et plus encore. Imaginez, par exemple, que vous planifiez une rencontre pour les membres de votre site Web. Vous pouvez configurer une carte avec plusieurs broches pour suggérer des emplacements.
Découvrez en passant nos 5 plugins WordPress pour ajouter la géolocalisation sur votre Blog
Vous pouvez également utiliser une carte interactive pour que vos utilisateurs puissent partager leurs emplacements ou se diriger vers des endroits qu’ils souhaitent visiter. Pour être plus précis, ce sont des applications de niche. Cependant, les cartes interactives peuvent être utiles dans une grande variété de situations.
De plus, elles ne sont pas nécessairement plus difficiles à ajouter que leurs homologues.
Comment ajouter des cartes interactives à votre site WordPress
Quand il s’agit de cartes interactives, vous pouvez soit en intégrer une sur votre site Web ou utiliser un plugin pour vous aider à le faire. La première approche est plus simple, mais les plugins contiennent souvent beaucoup plus de fonctionnalités, comme vous pouvez vous y attendre. Passons en revue l’approche du plugin pour montrer quelles sont ces fonctionnalités.
1. Utilisez le plugin Maps Marker Pro
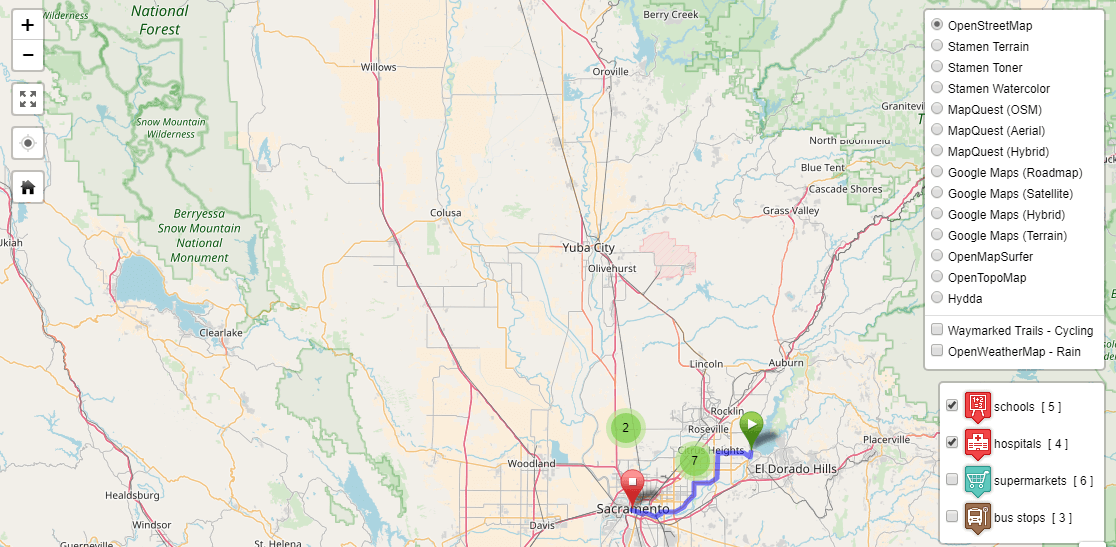
Le plugin Maps Marker Pro est une solution premium unique pour ajouter des cartes sur WordPress. Il propose des dizaines de fonctionnalités avancées, telles que celles qui vous permettent d’afficher des cartes de plusieurs services, et d’ajouter un nombre pratiquement illimité de marqueurs à vos cartes et de les classer. De plus, les visiteurs peuvent filtrer les types de marqueurs qu’ils veulent voir sur vos cartes.
Autres choses amusantes que vous pouvez faire en utilisant ce plugin est l’ajout d’informations de distance et d’itinéraire entre les marqueurs. Vous pouvez même partager votre propre emplacement en temps réel grâce à la carte de votre site Web, si vous êtes enclin à le faire. Configurer le plugin peut prendre un peu de temps, compte tenu de la richesse des fonctionnalités qu’il offre.
Cependant, ce n’est pas aussi difficile que vous pourriez l’imaginer.
Pour commencer, configurez et activez le plugin comme vous le feriez pour n’importe quel autre. Si vous êtes débutant sur WordPress découvrez Comment installer un plugin dans WordPress
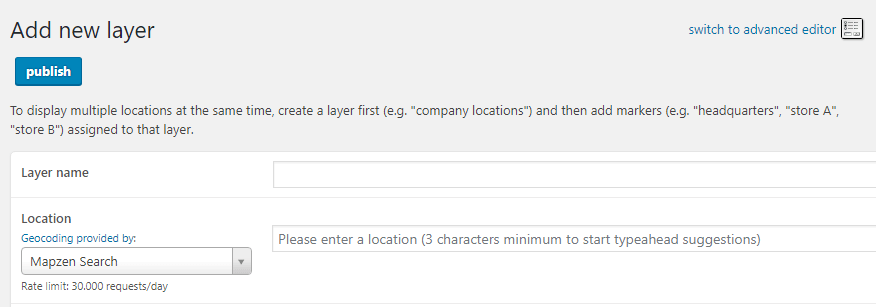
Une fois que le plugin est prêt, vous devez ajouter une nouvelle carte ou couche, ce que vous pouvez faire à partir de l’onglet Maps Marker Pro> Ajouter un nouveau layer. Ici, définissez un nom que vous pouvez reconnaître pour votre calque et entrez l’emplacement que vous voulez qu’il affiche, comme vous le feriez avec n’importe quel autre outil en ligne de cartographie :
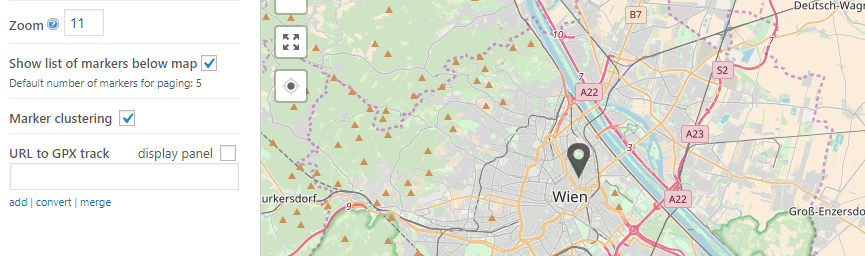
Maintenant, vous pouvez ajuster la taille et le niveau de zoom que vous voulez définir par défaut, en utilisant le menu de gauche. Il y a aussi une option appelée Marker clustering , qui affichera une icône avec le nombre de marqueurs dans une zone si vous zoomez trop loin, comme dans l’exemple ci-dessous :
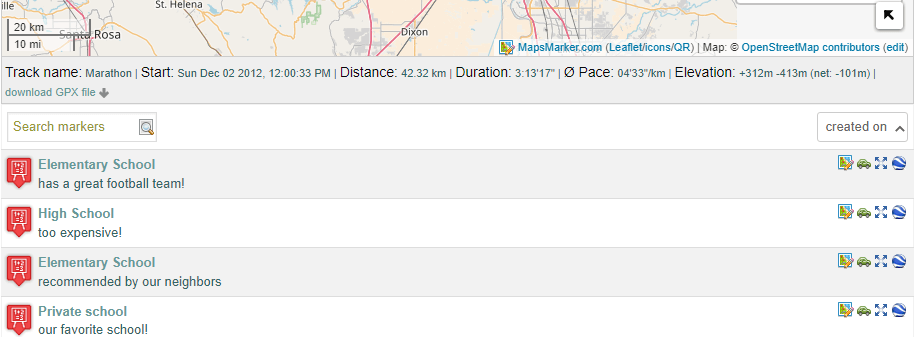
L’option Search Markers, par contre est assez explicite. Elle peut être utile si vous souhaitez inclure des informations supplémentaires sur vos marqueurs :
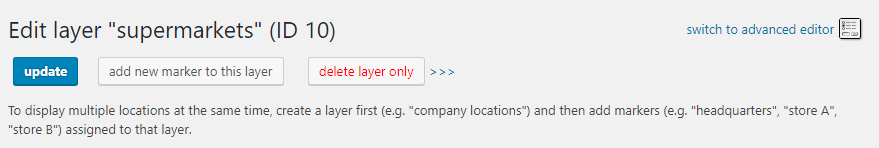
Maintenant, faites défiler vers le bas et recherchez l’option « Add new marker on this layer« . Sur l’écran suivant, vous pourrez définir un nom et un emplacement pour votre marqueur, en utilisant la même carte que la précédente.
Découvrez aussi Comment compresser et redimensionner les images sur WordPress
Vous pouvez également choisir une icône et définir un texte contextuel pour votre marqueur. Cela apparaîtra lorsque les visiteurs cliqueront sur le marqueur lui-même, ou le sélectionneront dans une liste si vous avez choisi de l’inclure.
Dans tous les cas, n’oubliez pas d’appuyer sur le bouton Publier lorsque vous avez terminé. Après avoir ajouté quelques marqueurs, votre couche initiale devrait ressembler à ceci:
Lorsque vous êtes prêt à ajouter votre nouvelle carte interactive à l’une de vos pages, vous devez utiliser un shortcode. Faites défiler vers le haut de l’ onglet Edit layer et recherchez son ID correspondant :
Maintenant, placez le shortcode [mapsmarker layer = « X »] dans votre article ou votre page. N’oubliez pas de remplacer l’espace réservé X par l’ID de votre « layer » à l’avance, cependant.
Votre carte devrait maintenant être opérationnelle sur votre site Web ! Plus important encore, vous ou toute autre personne de votre équipe pouvez la modifier et ajouter de nouveaux marqueurs à tout moment, sans quitter votre tableau de bord.
2. A l’aide de la fonctionnalité Built-In Embed de Google Map
Google Maps n’a pas vraiment besoin d’une introduction – c’est un service qui vous permet d’extraire des cartes du monde entier pour partager des lieux avec d’autres personnes, trouver des adresses et même partager où vous êtes. En ce qui concerne les sites Web, vous pouvez intégrer Google Maps dans vos pages de multiples façons. 
Cependant, la plupart des cartes offrent des quantités limitées d’interactivité. Elles vous permettent de naviguer à travers elles, de zoomer, de sortir et de changer votre vue, mais pas plus.
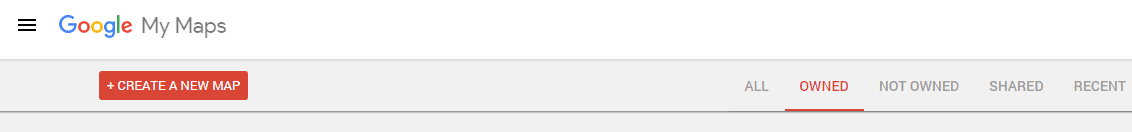
Le fait est que Google Maps offre beaucoup plus de fonctionnalités que la simple cartographie. Par exemple, vous pouvez également ajouter plusieurs marqueurs, mesurer des distances et inclure des directions dans vos cartes. Pour essayer ces fonctionnalités, accédez à Google My Maps et cliquez sur le bouton + Create A New Map :
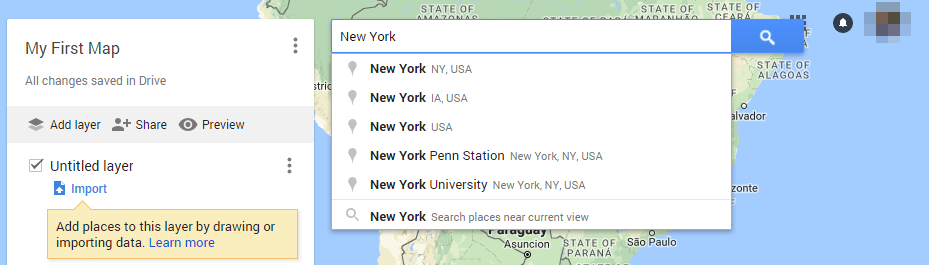
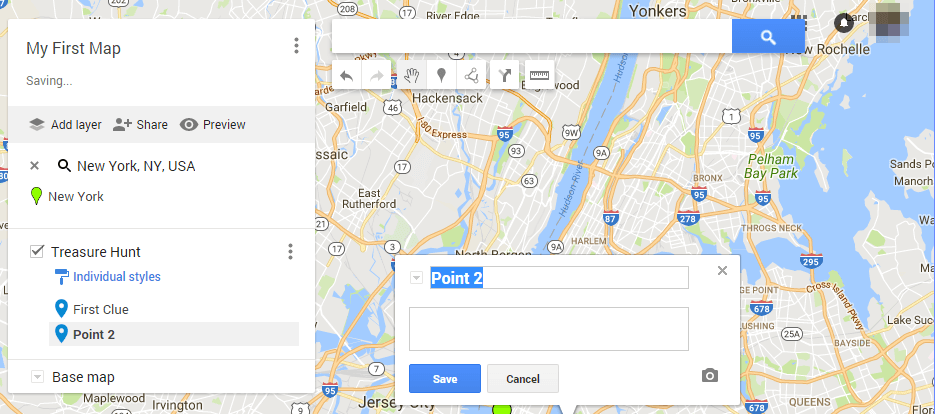
Sur l’écran suivant, définissez un titre pour votre carte et sa première couche, sur laquelle nous allons nous appuyer. Trouvez maintenant l’emplacement que vous souhaitez partager en utilisant la barre de recherche de Google Map en haut de l’écran :
Lorsque vous effectuez un zoom avant, vous pouvez utiliser le symbole du marqueur en haut de l’écran pour commencer à mettre en surbrillance les emplacements sur votre carte. Cliquez simplement sur l’endroit où vous souhaitez placer votre marqueur, puis définissez un nom et une icône pour celui-ci :

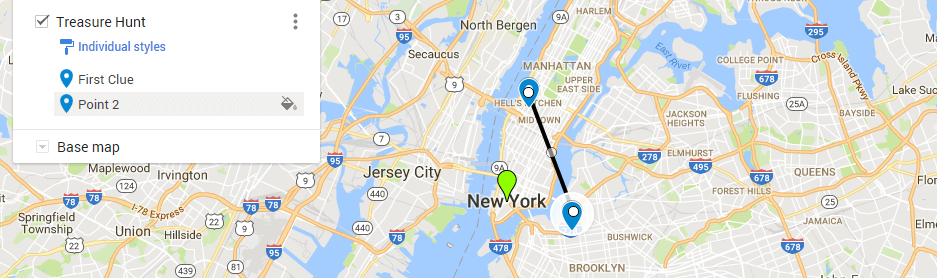
Une fois que vous avez plusieurs marqueurs, vous pouvez tracer des lignes entre eux pour afficher les distances :
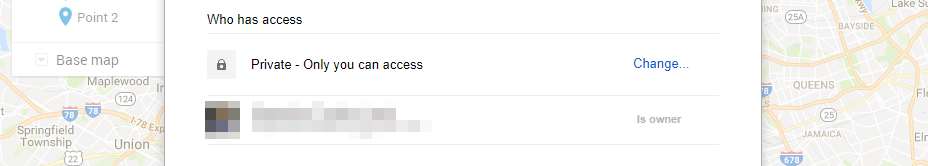
Lorsque votre carte est prête, cliquez sur le bouton Partager dans le menu à gauche. Là, modifiez les paramètres d’accès de privé à public :
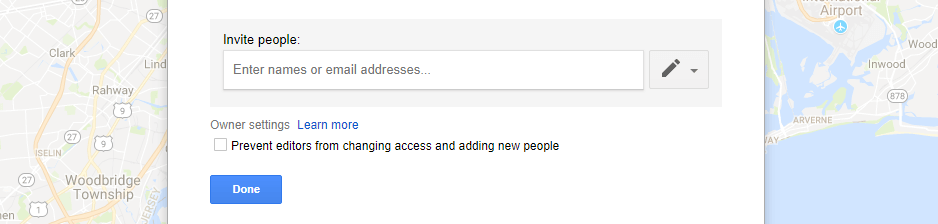
Vous pouvez également inviter des membres de l’équipe à utiliser leurs e-mails, afin qu’ils puissent accéder immédiatement à la map :
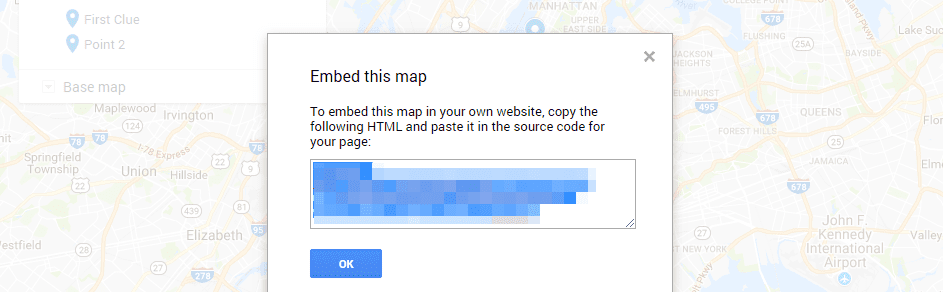
Dans tous les cas, vous devez toujours intégrer votre nouvelle carte sur votre site Web. Vous pouvez le faire en cliquant sur l’icône à trois points à côté du titre de votre carte et en cliquant sur l’option Embed this map :
 Maintenant, vous pouvez copier et coller le code d’intégration sur vos pages. Votre nouvelle carte apparaîtra partout où vous la placez. De plus, vos collègues pourront l’éditer et ajouter de nouveaux marqueurs via Google Maps si nécessaire.
Maintenant, vous pouvez copier et coller le code d’intégration sur vos pages. Votre nouvelle carte apparaîtra partout où vous la placez. De plus, vos collègues pourront l’éditer et ajouter de nouveaux marqueurs via Google Maps si nécessaire.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Ultimate Math Captcha
Ultimate Math Captcha est un plugin WordPress premium de captcha efficace à 100%. Il permet d’ajouter un captcha mathématique sur les formulaires WordPress de connexion, d’enregistrement, de récupération du mot de passe, des commentaires, de WooCommerce, de Easy Digital Downloads et aux formulaires de bbPress.
Ses fonctionnalités sont entre autres : l’installation et la configuration faciles, l’ajout de captcha sur de nombreux formulaires, le support de multiple Math captcha sur la même page, la personnalisation des messages d’erreur, et beaucoup d’autres.
Télécharger | Démo | Hébergement Web
2. PayPal Standard Payment Gateway for Ninja Forms
PayPal Standard Gateway for Ninja Forms vous permet de créer des formulaires qui s’intègrent parfaitement avec la passerelle de paiement PayPal. Vous pourrez créer des formulaires de commande personnalisés et recevoir des paiements en utilisant les comptes standards Paypal.
Ses principales fonctionnalités sont : l’intégration facile et rapide, l’intégration IPN, la possibilité d’activer/désactiver la passerelle PayPal sur des formulaires individuels, le support des paiements réguliers, etc..
Télécharger | Démo | Hébergement Web
3. Gravity Forms – List & Edit
Avec ce plugin WordPress premium, il est possible de modifier ou de supprimer des entrées soumises dans les formulaires de votre site web. Une caractéristique qui manque énormément au plugin Gravity Forms, ce pourquoi cette extension a été créée.
Parmi ses fonctionnalités on citera entre autres : la modification et sauvegarde des données enregistrées, la suppression des données saisies, la modification et Suppression des articles déjà publiés, l’intégration parfaite avec les plugins jQuery Datatables et Gravity-Forms, le support de la logique conditionnel, simple et rapide à installer, et beaucoup plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Vos images ne s’affichent pas avec le SSL ? Voici la solution
- Comment ajouter un widget à l’en-tête de votre blog WordPress
- Comment compresser et redimensionner les images sur WordPress
- Comment présenter et partager des PDF sur WordPress ?
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer des cartes interactives sur WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…