Comment masquer les titres des articles et pages sur WordPress ?
Si vous avez utilisé WordPress pendant un certain temps, vous savez probablement que chaque page de votre site Web affiche un titre. Et soyons honnêtes, parfois les titres peuvent être un véritable danger pour vous.
Si vous n’avez jamais installer un blog découvrez ici Comment installer un blog WordPress en 7 étapes,
Mais, si vous l’avez déjà fait, vous savez certainement que de nombreux thèmes WordPress vous permettent de « masquer » le titre d’un article et de le remplacer par une bannière accrocheuse qui attirera instantanément l’attention de vos visiteurs.

Vous pouvez utiliser un logiciel graphique comme Photoshop ou Canva pour ajouter un graphique ou ajouter un texte superposé sur une image. Ensuite, vous irez vers votre site Web et devrez utiliser les paramètres de votre thème WordPress pour insérer votre nouveau graphique comme titre de cette page particulière.
Dans certains cas, cela peut être utile d’ajouter un élément visuel attrayant. Mais, vous devrez minimiser quoi que ce soit et tout ce qui pourrait être considéré comme une distraction.
Découvrez aussi en consultant Comment créer des titres qui attirent sur WordPress
Un bon exemple où vous devrez appliquer ceci est la création d’une Landing Page, une page qui ne devrait avoir rien d’autre que votre offre et un formulaire d’abonnement.
Un autre exemple où vous ne souhaitez pas afficher un titre, c’est lorsque vous créez une page d’accueil statique.
Comment masquer les titres des pages sur WordPress
En ce qui concerne la méthode manuelle de suppression des titres de page, vous avez quelques options. La première et la plus évidente est d’omettre le titre.
La première et la plus évidente est d’omettre de saisir le titre de la page lorsque vous créez une nouvelle page. Mais, ce n’est pas recommandé, sans parler du fait que ce ne soit pas du tout intuitif . Par conséquent, lorsque vous avez besoin de trouver une page spécifique plus tard, vous mettrez plus de temps à la reconnaître sans titre.
Un autre inconvénient évident de cette méthode est que vous auriez besoin de créer manuellement le permalien pour éviter que WordPress ne génère automatiquement ce permaliens pour vous. Donc, à moins que vous ne deviez cacher un titre sur une page spécifique, il est préférable d’éviter cette méthode.
Comment masquer des titres avec un code
Si vous n’avez pas peur de modifier vos fichiers, une méthode simple consiste à modifier le fichier functions.php de votre thème WordPress.
Pour commencer, accédez à votre tableau de bord et ensuite accédez à « Apparence> Editeur ». Par défaut, votre feuille de style se charge en premier, mais si vous regardez à droite, vous verrez le reste des fichiers qui composent votre thème. Allez-y et cliquez sur le fichier « functions.php ». Une fois qu’il charge, collez le bout de code suivant.
function ala_hidetitle_class($classes) {
if ( is_page() ) :
$classes[] = 'hidetitle';
return $classes;
endif;
return $classes;
}
add_filter('post_class', 'ala_hidetitle_class');
Mettez à jour le fichier.
L’étape suivante consiste à ajouter ce qui suit à votre feuille de style. Toujours dans l’éditeur, cliquez sur le fichier « style.css » pour le charger.
Au fond de celui-ci, ajoutez les lignes suivantes :
.hidetitle .entry-title {
display:none;
}
En bref, voici ce qui se passe dans les coulisses. Le code que nous avons ajouté à notre fichier « functions.php » ajoute une class « .hidetitle » supplémentaire à la fonction post_class () uniquement lorsqu’une seule page est affichée. Gardez à l’esprit que cela ne fonctionnera que si votre thème WordPress est compatible avec les classes des articles. (les thèmes correctement codés le font). Toutefois, ce code par lui-même ne fait rien. Les lignes ajoutées à la feuille de style cachent en fait le titre de la page elle-même.
Découvrez ce Que vous pouvez faire avec le fichier functions.php ?
Il convient de noter que cette méthode fonctionnera pour des thèmes enfants, les framework populaires et la plupart des thèmes WordPress autonomes. Si votre thème WordPress utilise une autre classe pour le titre de la page, vous devrez remplacer « .entry-titre » avec la classe correspondante.
Vous pouvez facilement savoir quelle classe CSS utilise votre thème WordPress pour les titres, en ouvrant votre navigateur, et en survolant le titre de la page. Ensuite, faites un clic droit dessus et sélectionnez « Inspecter l’élément ».
Votre navigateur se divisera et vous verrez la source de la page mettant en évidence le code source où vous pouvez voir la classe CSS utilisée par votre thème WordPress. Dans ce cas, remplacez « .entry-titre » avec la classe utilisée par votre thème WordPress.
Je vous invite aussi à Découvrir Comment nettoyer le cache de votre blog WordPress et améliorer les performances de ce dernier.
Cette méthode ne cache que le titre de la page, mais le titre de la page lui-même est encore visible pour les moteurs de recherche ce qui n’a pas d’impact négatif sur votre référencement. Si vous voulez supprimer complètement les titres de page de votre thème, vous devez modifier tous les fichiers contenant la boucle. Cela inclut les fichiers d’édition comme « index.php », « archive.php » et « single.php ».
Comment masquer les titres avec un plugin
Si la pensée d’écrire du code vous fait peur, alors vous pouvez opter pour un plugin WordPress. Cette méthode est également recommandée si vous avez besoin de cacher les titres de page sur certaines pages spécifiques.
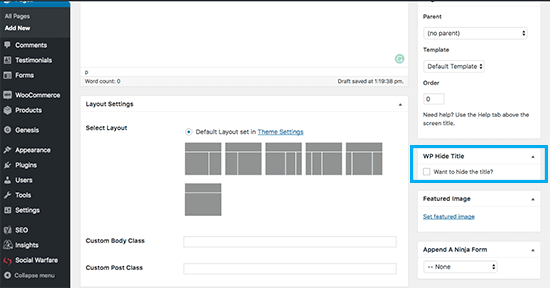
Le plugin que nous allons utiliser est appelé « WP Hide TItle » et il est disponible gratuitement sur le répertoire de plugin WordPress. C’est un plugin très léger qui ajoute une simple case à cocher dans votre éditeur de pages et qui vous permet de masquer le titre de la page.
Mais, pourquoi ne pas consulter en passant Le Guide des meilleurs plugins WordPress à installer sur votre blog
Il fonctionne également avec les articles, donc si pour une raison quelconque vous souhaitez supprimer des titres des articles, vous pouvez le faire facilement avec WP Hide Title.
Désormais, grâce à ce tutoriel, vous aurez la possibilité de masquer le titre des pages sur WordPress, mais aussi celui des articles.
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous aideront à booster les performances de votre site web et de sécuriser ce dernier.
1. WPBakery Page Builder
WPBakery Page Builder, anciennement connu sous le nom de Visual Composer, est un autre constructeur de pages premium et extrêmement populaire. Une grande partie de cette popularité provient du fait que WPBakery Page Builder est livré avec près de 99% des thèmes WordPress de ThemeForest. Mais il n’en reste pas moins qu’il est utilisé sur un très grand nombre de sites web.
<
p style= »text-align: justify »>
A l’instar de Divi Builder, WPBakery Page Builder vous permet à la fois une édition visuelle et une édition dans le back-end. Comparé à quelque chose comme Elementor ou Divi Builder, les options de style de WPBakery Page Builder sont un peu limitées. Vous avez un bon contrôle sur les lignes, mais les options de style pour les éléments individuels sont un peu plus limitées.
Si vous souhaitez utiliser votre propre CSS, vous pourrez ajouter une classe ou un identifiant CSS personnalisé à des éléments individuels, ou vous pourrez ajouter des styles réels au niveau de la page.
Je ne suis pas sûr que WPBakery Page Builder possède des fonctionnalités uniques particulièrement remarquables. Mais ce qu’il a, c’est une énorme communauté d’extensions. Comme Divi Builder, WPBakery Page Builder laisse derrière lui une multitude de shortcodes dans votre contenu si vous le désactivez. Découvrir le tutoriel
Télécharger | Démo | Hébergement Web
2. Elementor
Lancé à l’origine en 2016, le plugin WordPress Elementor est l’un des plus jeunes constructeurs de pages de cette liste. Malgré son démarrage tardif, Elementor a rapidement accumulé plus de 1 000 000 d’installations actives sur WordPress.org, ce qui en fait l’un des constructeurs de pages WordPress les plus populaires.
<
p style= »text-align: justify »>
Ce qui fait sa réputation est son interface visuelle fluide, ses différentes options de style et d’autres fonctionnalités puissantes telles que la création complète de thèmes WordPress.
Son interface est divisée en deux parties principales, avec une troisième zone pour certains paramètres. La version gratuite, d’Elementor propose 28 widgets gratuits. La version Pro apporte environ 30 autres widgets, soit un total de 58 widgets dans la version Pro. La version gratuite comprend environ 40 modèles gratuits, alors que la version Pro apporte des centaines de modèles supplémentaires.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Pour pousser plus loin, nous vous proposons quelques ressources qui vous permettront d’optimiser à souhait votre blog.
- 10 plugins WordPress essentiels à installer sur votre blog
- Comment configurer les livraisons sur WooCommerce
- Comment ajouter une légende sur une image depuis Gutenberg
- Comment écrire une introduction d’article irrésistible
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de masquer facilement le titre des pages de votre site web WordPress.
Nous vous invitons aussi à consulter nos ressources si vous êtes un blogueur débutant. Mais, nous vous exhortons à partager cet article sur vos différents réseaux sociaux.
Si vous avez des suggestions ou des remarques, elles seront les bienvenues.
…


Depuis une semaine mon blog n apparaît plus sur mon iPad quand j appuie sur l appli wordpress. Pas de souci quand je me connecte d un autre support mais on voyage à vélo et le plus pratique pour moi est d utiliser ma tablette. Quoi faire ? Merci de votre aide.
Olha só isso » $ classes » $ da variável separado.
Aqui invés de title, título com acento, e none em portugues… aff moço faz isso não « .hidetitle .entry-título {display: nenhuma; } »
Obrigado pela precisão Wellington
Rapaz vc disse q no artigo « Se você não tem medo de modificar seus arquivos ». Depois de usarem esse seu código todos q usaram depois disso irão ter ao ver o tamanho do erro q vai gerar, pq os únicos q irão tentar usar isso serão leigos do assunto. Você lendo um post em algum site no idioma inglês provavelmente, ai mandou o google traduzir, pegou esse código copiou
esquecendo de voltar pro idioma original e colou aqui, pou que mancada velho..