Il n’y a pas si longtemps, je vous ai montré comment créer un blog privé sur WordPress.
Maintenant, je vais aller un peu plus loin et vous montrer comment créer un magasin WooCommerce entièrement privé. C’est-à-dire, restreint d’accès à certains utilisateurs.
Pour ce faire, nous allons utiliser un plugin appelé WooCommerce Private Store de Barn2 Media.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Pourquoi créer une boutique en ligne privé ?
Eh bien, si vous essayez d’être le prochain Amazon, alors oui, il est plutôt contre-productif de cacher votre magasin au grand public.
Mais il y a beaucoup de raisons légitimes pour lesquelles vous pourriez avoir envie de créer un magasin WooCommerce privé.
Voici les cas où cette fonctionnalité peut être utile :
- Magasins de gros – de nombreux magasins de gros ne veulent pas que leur stock (ou prix) soit accessible au grand public.
- Magasins réservés aux membres – si votre boutique en ligne WooCommerce est réservée aux membres enregistrés, vous ne souhaitez peut-être pas que le public puisse voir vos produits.
Optimiser la popularité de vos produits en découvrant Comment ajouter une boutique WooCommerce sur Facebook
Je suis sûr que vous pouvez probablement imaginer quelques situations uniques par vous-même, également.
Comment WooCommerce Private Store vous aide à cacher votre magasin
Comme beaucoup d’autres plugins WooCommerce de Barn2 Media, plutôt que d’essayer d’offrir un tas de fonctions différentes, WooCommerce Private Store se concentre sur une chose vraiment bien. 
Dans ce cas, cette « chose » transforme toute votre boutique en ligne en un véritable magasin WooCommerce privé. Cela signifie que tout sera caché à la fois aux utilisateurs non autorisés et aux regards indiscrets des moteurs de recherche.
Découvrez Comment bloquer un utilisateur sur WP sans fermer son compte
Alors, comment les utilisateurs accéderont-ils à votre magasin ? Eh bien, vous pouvez utiliser deux méthodes différentes:
- Formulaire de connexion WooCommerce – avec cette méthode, les utilisateurs devront entrer un mot de passe. Une fois qu’ils ont entré le mot de passe , toute la boutique en ligne sera déverrouillée pendant une période que vous pourrez spécifier ( pas besoin de ressaisir le mot de passe plusieurs fois ).
- Débloquer pour les utilisateurs connectés – avec cette méthode, le magasin sera automatiquement déverrouillé pour tous les utilisateurs qui sont connectés à votre site web WordPress. Les utilisateurs non connectés ne verront que les parties non-WooCommerce de votre site Web. C’est parfait pour accrocher votre magasin à un plugin d’espace membre, ou quelque chose de similaire.
Découvrez Comment compresser et redimensionner les images sur WordPress
Ce qui est bien, c’est qu’en plus de protéger les pages de votre boutique en ligne (listes de produits, paiement, etc.), WooCommerce Private Store protège également:
- Les liens du menu de navigation
- La barre latérale des widgets
Et cela supprimera également votre magasin de :
- Résultats de la recherche
- Sitemaps XML
Dans l’ensemble, il est très important de s’assurer que les personnes non autorisées ou les moteurs de recherche n’ont accès à aucune partie de votre magasin.
Comment utiliser WooCommerce Private Store – Un regard pratique
OK, maintenant vous connaissez les fonctionnalités. Mais comment toutes ces fonctionnalités sont-elles réellement réunies pour vous aider à créer un magasin WooCommerce privé ?
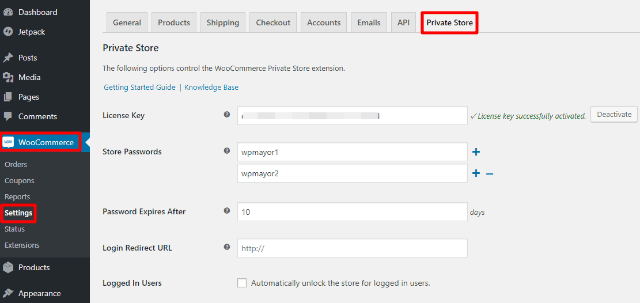
La première chose à faire est bien évidemment d’installer et d’activer le plugin WordPress. Une fois que vous avez installé et activé le plugin, il n’y a qu’une seule page de paramètres à compléter en accédant à WooCommerce → Paramètres → Private Store .
Dans la section supérieure, vous pouvez:
- Entrez le (s) mot de passe (s) pour déverrouiller votre boutique en ligne. Si vous le souhaitez, vous pouvez ajouter plusieurs mots de passe en cliquant sur l’icône +.
- Choisissez combien de jours le magasin doit rester déverrouillé après qu’un utilisateur entre le mot de passe.
- Entrez une page (facultative) pour rediriger les utilisateurs après qu’ils ont entré le mot de passe.
- Choisissez si vous souhaitez ou non déverrouiller automatiquement la boutique en ligne pour les utilisateurs connectés.
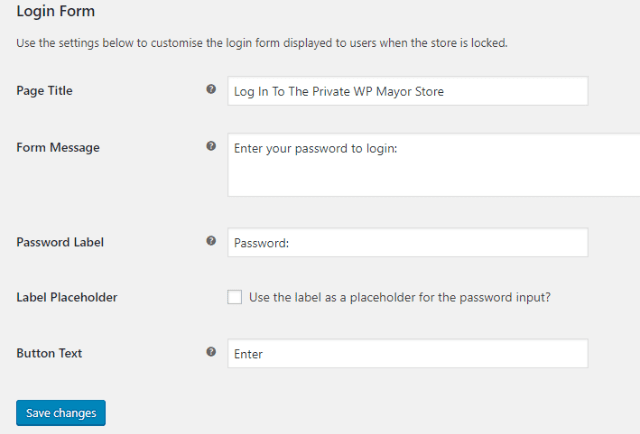
En dessous de ces paramètres, vous pouvez également configurer le formulaire de connexion en utilisant les différentes options :
Pour ajouter un formulaire de connexion, tout ce que vous devez faire est d’utiliser le shortcode [store_login] ( sans les espaces ).
Découvrez aussi en cliquant sur ce lien Comment intégrer un calendrier Google à votre site web WordPress
Par défaut, le plugin récupérera des informations des paramètres que vous venez d’entrer. Mais si vous envisagez d’afficher un formulaire de connexion à plusieurs endroits, vous pouvez modifier le shortcode sur une base individuelle avec l’un des trois paramètres inclus :
- message – vous permet de personnaliser le message affiché au-dessus du formulaire de connexion.
- unlocked_message – vous permet de personnaliser le message qui s’affiche après qu’un utilisateur ait entré le mot de passe.
- visit_store – vous permet de personnaliser l’incitation à l’action affichée après la saisie du mot de passe par l’utilisateur (en supposant que vous ne redirigiez pas déjà les utilisateurs vers une page personnalisée )
Apprenez aussi en cliquant sur le lien Comment contrôler le stock de votre boutique en ligne WooCommerce
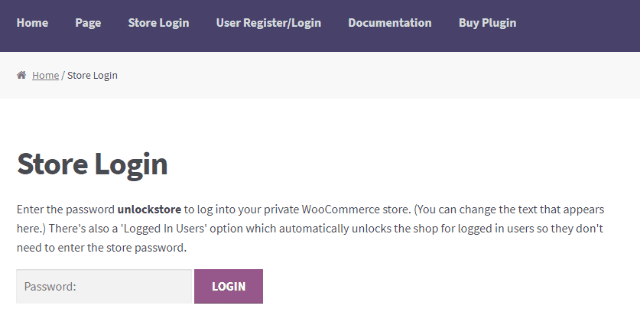
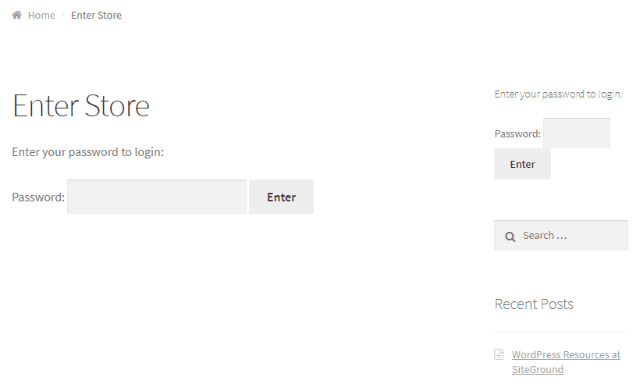
Voici à quoi ressemble le shortcode brut dans le cadre d’une page ou d’un widget utilisant le style par défaut du thème WordPress gratuit Storefront :
Parce que vous créez le formulaire avec un shortcode, vous devriez également pouvoir l’utiliser dans un constructeur visuel de pages tel que WPBakery.
Et vous pouvez également utiliser votre propre style CSS pour personnaliser l’aspect du formulaire.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Gravity Forms Star Rating FieldStar Rating Field
Ajoutez facilement un formulaire d’évaluation par étoiles (ou pouces vers le haut, les cœurs, les visages souriants, etc.) grâce au plugin WordPress Gravity Forms.
Choisissez parmi 14 différents styles d’évaluation et définissez des options de configuration pour votre champ de notation. Donc, si vous utilisez déjà le plugin WordPress Gravity Forms, vous devrez songer à utiliser Gravity Forms Star Rating FieldStar Rating Field.
Consultez également nos 10 plugins WordPress pour masquer un contenu premium sur votre blog
Ses fonctionnalités sont entre autres : la personnalisation et l’affichage de la note actuelle au survol de la souris, l’affichage de l’aide sur infobulle et plus.
Télécharger | Démo | Hébergement Web
2. Algori Emojis
Le plugin WordPress Algori Emojis vous permet d’ajouter facilement de beaux émojis à votre site Web. Donnez de la personnalité à vos mots et séduisez les visiteurs de votre site web avec des milliers d’emojis incroyables.
Si vous n’êtes pas très doués en emoji et n’avez pas beaucoup de connaissances sur ce que chaque emoji représente, alors Algori Emojis est le plugin idéal pour vous, car il vous apprendra exactement ce que chaque emoji signifie.
Découvrez les 5 lois sur la propriété intellectuelle que tout blogueur doit connaître
Ce plugin emoji vous montre des émoticônes, des autocollants, des smileys, ainsi que leurs noms et définitions, pour que vous sachiez toujours ce que vous ajoutez à vos mots pour mieux exprimer vos émotions et vos idées.
Télécharger | Démo | Hébergement Web
3. Automatic Download
Automatic Download est un plugin WordPress qui vous permet de joindre n’importe quel fichier à vos articles (y compris les types personnalisés) et à vos pages. 
Une fois que vos visiteurs auront ouverts ces publications / pages dans leur navigateur, le fichier sera automatiquement téléchargé. C’est une fonctionnalité vraiment intéressante pour tous les sites Web de téléchargement de contenu numérique.
Lire aussi nos 8 plugins WordPress pour créer un megamenu sur votre blog
Ses principales fonctionnalités sont : la possibilité de télécharger un contenu dès l’ouverture de la page ou de l’article, la configuration d’un délai avant le début du téléchargement, l’intégration d’une bibliothèque de médias, le support des types personnalisés de posts, la prise en charge du multilingue et d’autres.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment afficher des actualités sur WordPress dans un slider vertical
- Comment afficher les articles récents d’une catégorie spécifique
- Comment renommer les images sur un blog WordPress
- Comment réparer l’erreur de connectivité sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons qu’il vous aidera à créer une boutique en ligne privée. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…
Salut!
Le message semble être obsolète. Woocomerce n’a plus cette option de boutique privée, du moins pas directement comme dans l’image du post.
Salut! Très complet et intéressant le post. J’étudie actuellement la possibilité d’avoir un magasin privé avec woocommerce, dans lequel les utilisateurs de logueados sont les seuls à pouvoir voir le prix des produits et passer des commandes. Je souhaite que les utilisateurs « standard » puissent accéder au catalogue de produits pour les voir mais sans connaître le prix ni passer de commande. Comment pourrais-je le faire? Est-ce que cela permet « Private Store »? Merci