Souhaitez-vous afficher un menu de navigation sur vos articles et pages WordPress ?
Généralement, votre thème WordPress propose une zone de navigation où les menus sont affichés.
Mais, dans ce tutoriel, je vous montrerais comment afficher un menu de navigation sur vos articles et pages WordPress.
Si vous n’avez jamais installer WordPress découvrez Comment installer un blog WordPress en 7 étapes

Pourquoi ajouter un menu de navigation sur des pages et articles WordPress ?
L’interface des menus de WordPress fournissent un moyen rapide de structurer des menus. Vous pouvez créer autant de menu que vous le souhaitez depuis votre tableau de bord WordPress, et les organiser comme bon vous semble.
Que faire si l’on souhaite afficher un menu uniquement dans une page ou un article WordPress ? Dans ce cas, vous aurez besoin de créer manuellement des liens, ce qui n’est pas aussi évident à gérer.
Comment ajouter des menus sur des articles et pages WordPress
Tout ce que vous avez besoin de faire, c’est d’installer le plugin « Shortcode Menu ». Pour plus de détails, vous pouvez consulter notre guide sur comment installer un plugin WordPress.
Avant de commencer à utiliser le plugin, vous aurez besoin de créer des menus de navigation dans la section « Apparence > Menus ».
Vous pouvez aussi consulter notre guide sur la création de menus WordPress.
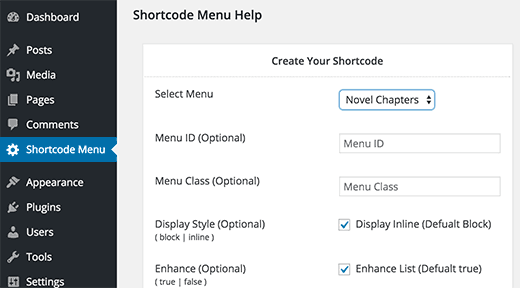
Une fois que vous aurez installé le plugin, vous aurez besoin de cliquer sur Shortcode Menu disponible sur le menu latéral gauche de votre tableau de bord. Vous accéderez à une page où vous pourrez générer le shortcode du menu.
Vous devez donc en premier sélectionner le menu que vous souhaitez utiliser. Sélectionnez le menu dans la liste déroulante « Select Menu ». Vous aurez également la possibilité d’ajouter une classe et un identifiant pour votre menu.
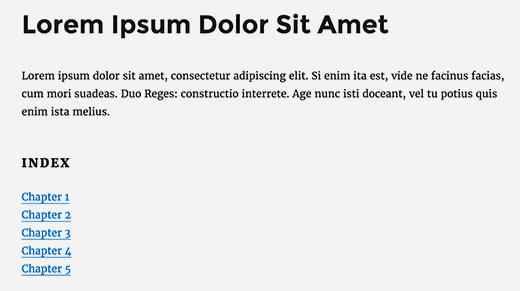
Ce que vous devez faire ensuite, c’est de choisir le style d’affichage du menu. Par défaut, votre menu s’affichera sous forme de bloc, mais vous pouvez changer cela en un affichage en ligne (horizontal).
Vous pouvez aussi changer la couleur du menu dans la section « Design your menu on the fly ».
En passant, nous vous invitons aussi à découvrir nos 10 plugins WordPress premium pour créer des menus
Ce plugin vous permet de sélectionner l’arrière-plan, la couleur au survol et la couleur des ancres.
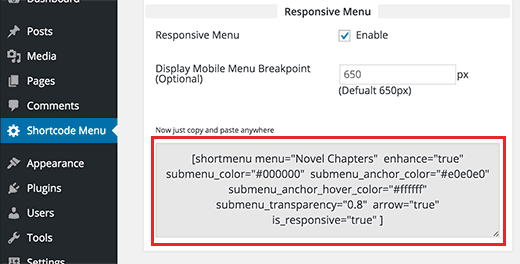
Tout en bas du générateur, vous retrouverez le shortcode qui correspond aux options que vous avez définies. Vous aurez donc tout simplement à ajouter ce shortcode dans une page ou un article de votre choix. Vous pouvez même afficher ce menu dans un widget.
Le plugin ajoute un style basique acceptable. Mais si vous souhaitez le personnaliser, vous aurez besoin de faire quelques modifications CSS.
Dans la seconde colonne des paramètres du plugin, vous retrouverez des portions de code CSS. Vous pouvez les utiliser comme point de départ pour vos personnalisations CSS. Vous pourrez donc l’ajouter sur votre thème enfant, ou utiliser le plugin « Simple Custom CSS ».
Si vous n’êtes pas familier au code CSS, vous pouvez essayer le plugin WordPress CSS Hero.
Mais à contrario, si vous avez besoin d’options premium.
Nous vous proposons aussi 3 plugins WordPress premium dédié à cette tâche.
1. Hero Menu
Ce plugin vous permet de créer un menu WordPress personnalisé en quelques étapes assez faciles. Il vous permet notamment de créer facilement et de façon intuitive un menu WordPress élégant et professionnel, un megamenu complexe riche en fonctionnalités, et bien plus.
En termes de fonctionnalités il propose entre autres : parfaitement fonctionnel sur PC, tablette et smartphone, facile à utiliser, contenu personnalisable, CSS personnalisé pour ajouter vos propres styles de menu, concepteur de megamenu, navigateurs pris en charge: Chrome, Firefox, Safari, Opera, IE9 et plus.
Télécharger | Démo | Hébergement Web
2. WP Floating Menu Pro
WP Floating Menu Pro est un plugin WordPress intelligent qui vous permet d’améliorer la gestion de votre site web grâce à un module de navigation Onepage et de nombreux autres sticky menus. Utilisez ce plugin pour créer une navigation Onepage sur n’importe quel thème WordPress.
Il suffit de définir les sections sur votre site Web et de créer un menu de navigation à une page en quelques minutes. WP Floating Menu Pro vous donne la possibilité de créer des menus de navigation de façon illimitée. Vous pouvez choisir parmi 13 magnifiques modèles ou alors personnaliser vous-même votre menu.
Télécharger | Démo | Hébergement Web
3. Slick Menu
Slick Menu n’est pas qu’un plugin de menu pour WordPress. Il peut être utilisé pour créer plusieurs niveaux de menus de façon illimitée, ainsi que des barres latérales avec un contenu riche, plusieurs options de styles et des effets animés.
Chaque niveau de menu est personnalisable avec des couleurs d’arrière-plan, des images, des vidéos, des polices personnalisées, et bien plus. Ce plugin est complètement responsive et dispose de plus de 45 animations pour les éléments du menu.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous aideront à créer des menus sur votre site web.
- Comment créer un menu responsive pour mobiles sur WordPress
- 8 plugins WordPress pour créer un megamenu sur votre blog
- Comment mettre à jour automatiquement les menus sur WordPress
- 5 plugins WordPress pour créer des mises en page personnalisées
Conclusion
Voila ! C’est tout pour ce tutoriel. J’espère qu’il vous permettra d’afficher des menus sur vos pages et articles WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…