Très récemment à la demande d’un client, j’ai recherché un plugin qui permet d’afficher des actualités dans un slider vertical. J’ai trouvé sa demande assez curieuse, mais lorsque je suis tombé sur ce plugin, j’ai compris tout son intérêt, et je viens vous proposer également cette alternative.
Dans ce tutoriel, je vous montrerais comment afficher des actualités dans un slider vertical. Si un point que je soulève échappe à votre compréhension, n’hésitez pas à nous le faire savoir.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Comment installer le plugin « Vertical News Scroller »
La première chose à faire est bien évidemment d’installer et d’activer le plugin depuis votre tableau de bord. Mais vous pouvez également télécharger le plugin sous forme de fichier zip. et l’installer via le FTP.
Comment ajouter une nouvelle actualité
Après l’activation du plugin, vous remarquerez un nouveau menu « Manage Scrolling News » sur votre tableau de bord. Cliquez dessus afin d’accéder à la page des réglages.
Sur cette nouvelle page, qui est une sorte de format de publication personnalisée (Custom Post Type), vous y verrez toutes les différentes actualités que vous avez créées. Pour l’instant, aucune actualité n’est disponible. Donc je vous invite à cliquer sur le bouton « Add new » pour créer une nouvelle actualité.
Une fois sur cette nouvelle page, vous remarquerez que cette dernière offre plusieurs sections différentes qui vous permettent de définir :
- Le titre de l’actualité « News title »
- L’url vers une page « News Url »
- Le contenu de l’actualité « News Content »
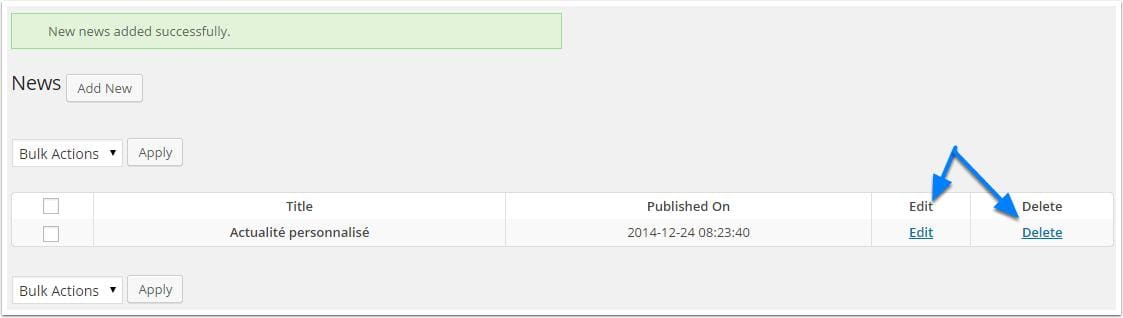
Une fois que c’est fait, cliquez sur « Save Changes » pour enregistrer l’actualité. Désormais, sur la page d’accueil du plugin, vous verrez les différentes actualités. Depuis cette page également, vous pourrez administrer ces actualités en cliquant sur « Delete » pour supprimer ou « Edit » pour modifier.
Comment afficher le slider d’actualité sur votre blog
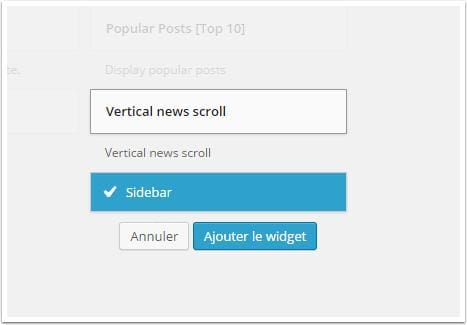
Pour le faire, vous devez accéder à l’emplacement « Apparence >> Widgets » pour ajouter le widget « Vertical News Scroll »
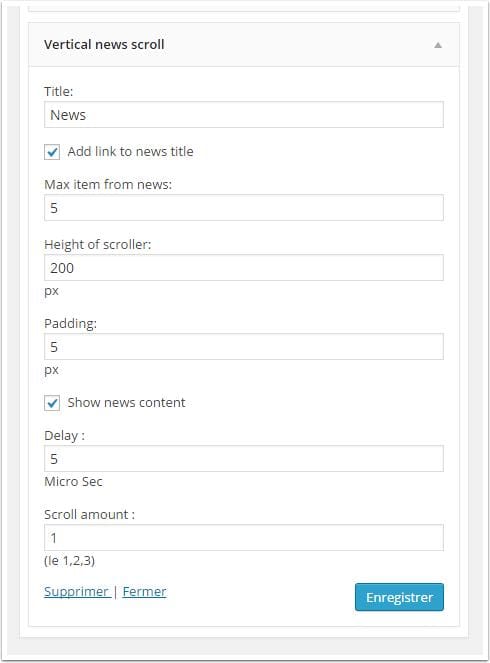
En ajoutant ce widget à l’une des sections de votre blog, vous remarquerez que ce widget possède plusieurs options qui vous permettent de définir :
- Le titre
- Définir le nombre d’actualité à afficher « Max item from news »
- La hauteur du slider « Height of slider »
- Sa marge intérieur « Padding »
- L’affichage ou non du contenu des actualités
- Le délai avant le défilement automatique
- Le nombre d’actualités affichées par défilement.
Découvrez nos 8 plugins pour ajouter des widgets à votre tableau de bord
Ajoutez ce widget à l’une des sections de votre blog. Une fois que c’est fait, vous pouvez consulter votre blog, afin de voir comment le plugin s’affiche.
Avant de nous quitter
Vous devez savoir qu’il existe une version premium du plugin, qui ne coûte que 16$ et ajoute de nouvelles améliorations. Vous pouvez consulter la démo du plugin en question enfin de voir comment ce dernier s’affiche.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Facebook Live Chat
Facebook Live Chat est un plugin WordPress qui vous permet de créer facilement sur votre site web une messagerie instantanée. Les visiteurs pourront ainsi discuter avec vous via votre compte Facebook Messenger.
C’est un moyen simple d’offrir une assistance à vos visiteurs ou clients, de rester en contact avec ces derniers, de transformer les visiteurs en clients et de discuter avec eux à tout moment enfin d’augmenter les ventes et créer le meilleur climat de confiance.
Télécharger | Démo | Hébergement Web
2. Responsive Styled Google Maps
Responsive Styled Google Maps est un générateur de cartes Google Maps facile à utiliser, qui propose des cartes responsive pour votre site web.
De plus, ce plugin WordPress permet d’insérer plusieurs marqueurs sur la même carte, ou encore plusieurs cartes sur une page. Comme fonctionnalités, vous y retrouverez entre autres.
Découvrez également notre article sur les 6 plugins WordPress pour ajouter une calculatrice sur un blog
Un générateur de shortcodes, la mise en page 100% responsive et compatible avec les appareils mobiles, le support des barres latérales, les articles, les pages et les types personnalisés de publications, la création de plusieurs marqueurs, 10 icônes de marqueur et bien plus encore…
Télécharger | Démo | Hébergement Web
3. Testimonials Slider
Le plugin WordPress Testimonial Slider est un outil simple qui permet d’afficher de la manière la plus vive et la plus attrayante les témoignages de vos clients sur votre site Web.

Vous aurez la possibilité de l’utiliser pour recueillir n’importe quel type de témoignage accompagné du nom de l’auteur, de la photo de ce dernier, du logo de la société et même une adresse URL du site Web du client.
Cette présentation augmentera la crédibilité de votre produit ou de vos services en même temps que l’expérience utilisateur. Utilisez donc ce plugin WordPress et renforcez votre réputation avec des témoignages réels et sincères.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment intégrer un calendrier Google à votre site WordPress
- Comment réparer l’erreur de connectivité sur WordPress
- Comment renommer les images sur un blog WordPress
- Comment nettoyer WordPress en quelques étapes
Conclusion
Voilà ! C’est tout pour ce tutoriel sur l’affichage d’un slider vertical d’actualité sur votre blog. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…