Comment créer un site web Privé sur WordPress ?
Comment rendre le contenu de son blog Privé ?
Voilà 2 questions que se posent de nombreux blogueurs tous les jours.
Un blog à principalement vocation à être accessible à tous. Cependant, il y a des situations dans lesquelles vous souhaiterez rendre votre blog totalement privé. Nous avons d’ailleurs reçu plusieurs demandes qui vont dans ce sens. 
Certains utilisateurs cherchaient à savoir s’il était possible de protéger le contenu de leur blog (portfolio familial) du référencement et des visiteurs inconnus.
Si vous souhaitez aussi rendre votre blog complètement privé, alors vous êtes au bon endroit.
Complétez vos connaissances en consultant aussi ces 8 plugins WordPress pour protéger votre site web par un mot de passe
Dans ce tutoriel, nous vous montrerons comment le faire assez facilement. Nous vous montrerons également comment créer un article privé (protégé par un mot de passe) pour ceux qui souhaitent créer une rubrique privée dans un blog public.
Qui a et quand a-t-on besoin d’un blog privé
- Un blog privé est utile pour le partage restreint d’un contenu personnel, il peut s’agir de vos événements familiaux, des photos de mariage, des photos de bébé, avec des amis et la famille, etc.
- Un blog privé peut être utilisé comme votre propre journal public ou intime
- Des personnes travaillant sur des projets peuvent collaborer sur un blog privé
- Un site Web qui n’est pas encore tout à fait au point peut être privé
- Un site web d’un établissement scolaire peut être privé et accessible uniquement aux étudiants inscrits
Comment rendre un blog partiellement privé
Que voulons nous dire par blog partiellement privé ? Il s’agit ici de blog dont certaines parties de son contenu sont masqués et uniquement disponible sur certaines conditions. Pour y arriver, nous allons utiliser le plugin « Private Content« , qui vous permet de circonscrire la portion du contenu qui doit être masqué.
Ce plugin met à votre disposition un shortcode qui accepte certains paramètres qui sont assez détaillés sur la description du plugin. Voici toutefois les paramètres les plus utiles et leur description :
- role: vous permet de restreindre un contenu à des utilisateurs ayant un rôle précis. Exemple [private role= »admin »]Contenu protégé[/private]
- container: permet d’envelopper le contenu dans une balise précise. Exemple [private container= »div »]Contenu protégé[/private]
- recipient: permet de restreindre le contenu à un utilisateur précis. Ce paramètre accepte les noms d’utilisateurs. Exemple [private recipient= »john »]Contenu protégé[/private]
Sur la page du plugin, vous trouverez une liste complète des paramètres et leur utilité.
Comment rendre son blog complètement privé
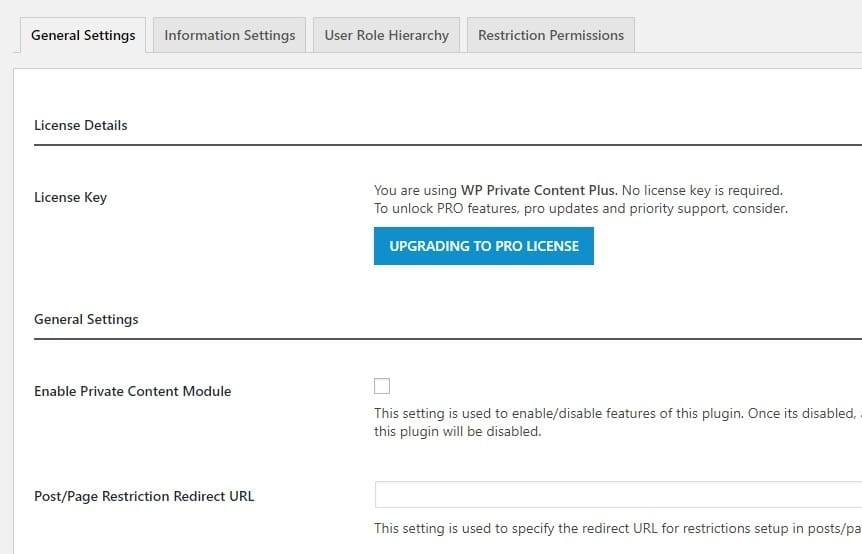
La première chose que vous devez faire est d’installer et d’activer le plugin WP Private Content Plus. Après activation, vous devez accéder à l’interface « Private Content Settings > Private content settings » pour configurer le plugin.
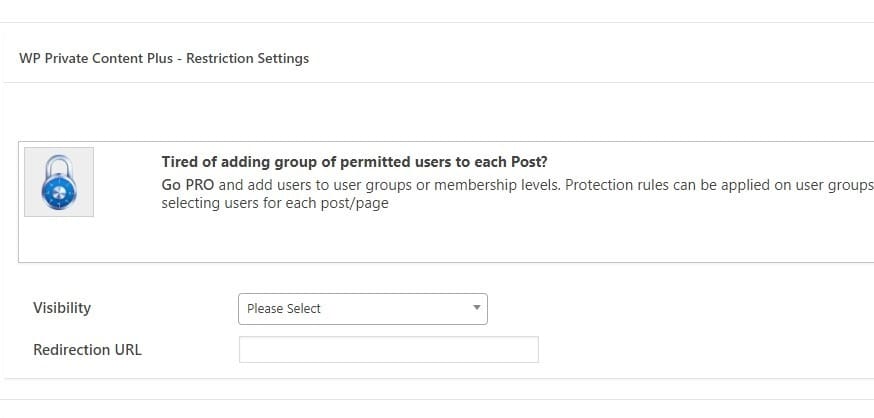
Vous devez savoir qu’il existe une version premium du plugin qui propose beaucoup plus de fonctionnalités. Les fonctionnalités de base du plugin vous permettent de mettre sur pied une restriction de base qui pourra être suffisante pour la plupart des blogs.
Vous devez donc commencer par restreindre le contenu en cliquant sur « Enable Private Content Module« .
Vous pouvez également rediriger tous les utilisateurs qui ne correspondent pas à certains critères vers une URL précise de votre choix, que vous ajouterez sur le champ « Post/page Restriction Redirect URL« .
Tout ce que vous aurez ensuite à faire, c’est de protéger les articles en les modifiants.
Comment créer des articles privés sur WordPress
WordPress propose une fonctionnalité intégrée qui vous permet de publier des articles et pages privées protégées par un mot de passe. Et voici ce que vous devez faire pour créer un article ou une page privé.
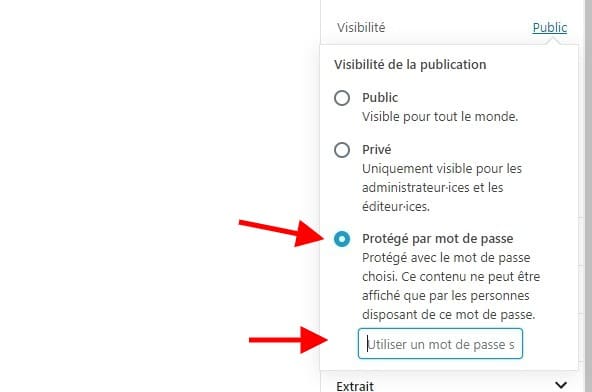
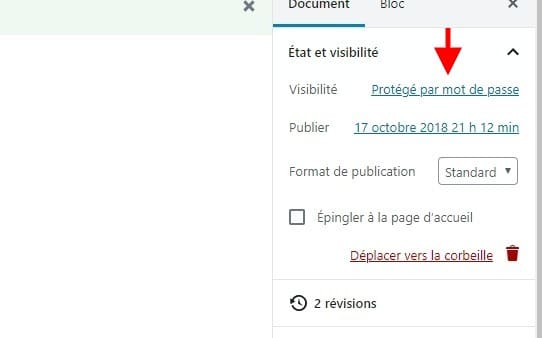
Vous devez commencer par créer un nouvel article sur WordPress ou modifier un déjà existant. Sur l’écran de l’éditeur de contenu, allez sur visibilité (à droite de l’écran), qui est une option sur la section « publier ». Cliquez sur le lien « Modifier« suivant la visibilité (Par défaut la valeur vaut « Public »).
Si vous utilisez l’éditeur Gutenberg, vous trouverez cette option également sur la sidebar droite de votre tableau de bord.
En cliquant dessus, vous aurez immédiatement la possibilité de définir le mot de passe pour votre article. Vous aurez toujours la possibilité de basculer vers le mode normal en cliquant sur « Protégé par un mot de passe« .
Pour accéder à l’article en question, les utilisateurs devront entrer le mot de passe exact pour afficher l’article.
Découvrez aussi Comment rédiger (écrire) du contenu de qualité les jours où vous vous sentez lourd et distrait
Remarque : Gardez à l’esprit que les utilisateurs ayant le rôle d’éditeur ou d’administrateur pourront afficher le mot de passe protégé en accédant au tableau de bord. Toutefois, si vous êtes le seul administrateur sur votre site web, alors vous n’avez pas besoin de vous inquiéter à ce sujet.
Maintenant, découvrez des plugins WordPress premium qui vous aideront à protéger votre boutique en ligne.
1. WooCommerce Password Protected Products, Categories or Shop
Ce plugin WordPress vous permet de protéger par mot de passe l’ensemble de votre site Web, une section de votre boutique en ligne, des catégories spécifiques, des produits ou des pages. Vous pourrez créer un mot de passe, masquer le contenu souhaité au public et le partager à des personnes spécifiques.
Vous pourrez également choisir de faire afficher les pages protégées par mot de passe dans les résultats des moteurs de recherche en permettant à ces derniers d’analyser ces pages.
Ses fonctionnalités sont entre autres : la protection par mot de passe d’une section ou de tout votre site web, la possibilité de créer plusieurs mots de passe par une importation de ces derniers pour créer différentes règles d’accès à votre site internet, la personnalisation de l’arrière-plan de la page de protection par mot de passe, et bien plus.
Télécharger | Démo | Hébergement Web
2. Product Password Protector
Il s’agit d’un plugin WooCommerce assez simple qui peut être utilisé pour activer la protection par mot de passe pour vos produits (général ou individuel pour chaque produit). Ainsi, si l’administrateur autorise la protection par mot de passe pour certains produits, l’utilisateur sera invité à entrer le mot de passe du produit pour l’acheter.
Ses fonctionnalités sont : la facilité d’utilisation via le tableau de bord, l’activation ou la désactivation de la protection par mot de passe de vos produits, la compatibilité avec la plupart des navigateurs, aucun codage requis.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées :
BlogPasCher vous recommande d’autres plugins WordPress si vous aussi vous souhaitez créer un site internet privé :
- UserPro – User Profiles with Social Login
- WooCommerce Membership
- WP Membership
- SUMO Memberships – WooCommerce Membership System
- Ultimate Membership Pro WordPress Plugin
- ARMember – Complete WordPress Membership System
- PrivateContent – Multilevel Content Plugin
- Subscriptio – WooCommerce Subscriptions
- Yiths Membership
Conclusion
Voila ! Nous espérons que cet article vous aidera à protéger vos articles et pages avec un mot de passe sur votre site web WordPress. C’est un excellent moyen de partager votre contenu avec un nombre restreint de personnes.
Cependant, ce n’est pas la seule solution pour y arriver et si vous en avez que vous souhaitez proposer, n’hésitez pas à le faire dans la section des commentaires. Surtout, n’oubliez pas de partager cet article avec vos amis sur les réseaux sociaux.
…






Bonjour,
Existe-t-il un plugin permettant à l’utilisateur connecté de changer son mot de passe ?
Oui tous les plugins de membership permettent de le faire. Paid Membership par exemple.
Bonjour,
Nous utilisons wp dans notre entreprise pour gérer notre intranet depuis son lancement et nous avons depuis peu installé le plug-in SiteOrigin pour une refonte du design (création de nouvelle pages etc…).
Nous avons un espace protégé par mot de passe pour certains documents mais nous rencontrons depuis la publication de nos nouvelles pages avec ce type de protection, un gros problème d’affichage: le champs « mot de passe » est superposé à la barre de notre menu et ne permet pas de cliquer dessus afin d’y entrer le mot de passe. Aucun n’accès n’est donc possible.
Je cherche à modifier cette page « automatique » (celle où l’utilisateur doit juste taper le mot de passe avant d’accéder à la page de contenu) : Comment et ou puis-je procéder pour se faire ?
Merci d’avance pour votre réponse.
Bonjour,
Avez-vous contacter le développeur du plugin ?
Oui nous avons contacté le développeur et nous sommes à ce jour, sans réponse de sa part.
Je suis étonné de trouver ce blog. Je voulais vous remercier d’avoir publié ce chef-d’œuvre. J’ai vraiment apprécié chaque partie de celui-ci. Je vous ai ajouté pour voir plus de nouvelles choses sur ce site.
Bonjour,
J’ai mis un blog WordPress en place en demandant à ce qu’il soit privé, et je souhaite que mes proches et amis y aient accès. Or je viens de voir sur le site WordPress que je ne peux envoyer d’invitation qu’ à 10 personnes, c’est bien ça ? Comment faire car j’ai plus de 10 personnes à qui je voulais l’envoyer ?
Merci pour votre réponse dès que possible car c’est assez urgent,
Cordialement
Bonsoir,
Pouvez-vous préciser ce que vous souhaitez faire exactement SVP ? Car j’ai un peu du mal à vous suivre.
Bonjour,
Merci pour votre tutoriel. Sur mon site wp, j’ai créé une page en accès avec mot de passe selon vos conseils et ça marche correctement. Cependant, j’ai autorisé les commentaires et ils s’affichent sans le mot de page sur la page ? Comment faire pour que les commentaires ne s’affichent que lorsqu’on a renseigné le mot de passe, comme pour la page ? D’avance merci pour vos conseils.
Michelle
Bonjour,
je n’ai pas trouvé un plugin qui fait le travail, mais vous pouvez (si vous savez ce que vous faites), entourer la section des commentaires de cette condition php
<?php
if ( !post_password_required() ) {
echo 'protected stuff';
}
?>
Ce que je cherche de mon côté est d’avoir des ‘Landing Pages’ qui soient privées sans qu’on ait à utiliser un mot de passe, est-ce possible?
Ma situation: je travaille sur un projet mutli-compagnies. L’information est confidentielle, mais nous voulons rendre certaines informations accessible à l’ensemble des employés des diverses compagnies via des hyperliens dans des bulletins envoyés par courriel. Je ne veux pas que cette information soit trouvable en recherche sur l’internet, la seule façon d’y accéder est avec le lien fourni à l’employé. Est-ce complètement irréaliste ou je ne sais juste pas comment le faire?
Merci
Bonjour,
alors dans ce cas, vous allez devoir indiquer au plugin de référencement que vous ne souhaitez pas que la page en question soit référencée par les moteurs de recherche.
Bonjour,
Tout d’abord merci pour votre article qui m’a beaucoup aidé.
J’ai tout de même une question, la visibilité grâce a un mot de passe pour consulter un article correspond à mes attentes.
Cependant, il n’y a pas de message d’erreur lorsque l’utilisateur se trompe de mot de passe, pas génial…
Est-il possible d’en rajouter un ? Faut il que je rajoute un message en brut dans le code ?
Merci d’avance
Bonjour Eugénie,
Personnellement, je vous recommanderai d’utiliser un plugin pour le faire. Car les solutions intégrées à WordPress sont souvent limitées. Paid membership pro est un bon plugin gratuit pour créer est site protégé par mot de passe.
Vous trouverez une liste complète ici : https://blogpascher.com/plugins-wordpress/10-plugins-wordpress-pour-creer-un-espace-membres-et-proteger-votre-contenu
OK je vais essayer.
Merci pour votre réponse rapide 😉
En effet, il n’existe pas de solution pratique. Il y a des codes unpeu partout sur le net, mais je ne peux pas garantir de leur fiabilité.
Voici un thread sur le forum de WordPress.org qui permettrait de résoudre le problème.
https://wordpress.org/support/topic/howto-add-an-error-message-to-password-protected-pages
Bonjour,
Je suis souhaite mettre un article « événement » protégé avec un mot de passe. Du coup, suite aux divers tutos, j’ai bien validé l’option « avec mot de passe » dans visibilité, cliqué sur « ok » et « mettre à jour l’article ». Mais quand j’arrive sur le site de la première page avec l’ensemble des articles on me dit bien que l’accès est protégé mais je peux quand même cliquer sur le bouton « voir + » et ainsi rentrer dans la page de l’article et voir tout son contenu. J’ai essayé la méthode de changer de navigateur, etc… mais cela ne marche pas. Comment puis-je faire ?
Voici la page d’accès : https://pole-moveo.org/ (article tout en bas de page)
Voici la page de l’article « événement » : https://pole-moveo.org/evenements/workshop-go-international/
Merci d’avance,
Diane
Bonsoir,
En fait, et à moins que je ne me trompe, je crois que vous avez accès à ces pages protégées de votre site internet ou blog parce que vous êtes déjà connecté en tant qu’admin sur le même navigateur. Veuillez essayer de vérifier la protection de vos pages sur un navigateur sur lequel vous n’êtes pas connecté.
Quel plugin utilisez-vous pour rendre votre site privé ?
Thierry
Bonjour diane.
En réalité Loevenbruck, les articles protégés par un mots de passe restent visible sur l’accueil du blog. Ce que vous devez faire, c’est de masquer les articles WordPress de l’accueil du blog. Tout ce que vous devez faire, suivre ce tutoriel que nous avons rédigé plus tôt.
https://blogpascher.com/plugins-wordpress/comment-masquer-un-article-sur-la-page-daccueil
Bonne chance à vous.
Bonjour,
J’ai créer un article protégé par mot de passe, tout fonctionne correctement, il est protégé pas de soucis de ce côté là. En revanche, le mot de passe est gardé en mémoire et n’est demandé qu’au premier accès à l’article. Y a-t-il une solution pour qu’il soit demandé à chaque fois que l’on revient dessus?
Cet article est une galerie de photo privée et je ne souhaiterai pas que quelqu’un y ayant accès depuis un ordi public ou partagé puisse laisser la possibilité d’y accéder à une autre personne.
Merci d’avance pour votre aide et votre réponse!
Bonjour,
Désolé pour la réponse tardive. Vous avez besoin d’un plugin spécialisé comme Wishlist member et bien d’autres. Ces solutions professionnelles permettent de protéger efficacement le contenu de votre site internet.
Bonjour,
Je trouve votre blog très intéressant, et pratique ! et cet article peut m’être d’une grande aide.
Je ne suis peut-être pas tout à fait dans la bonne rubrique mais j’aimerais obtenir une réponse à une question très importante pour moi.
Je suis en train de créer une boutique en ligne avec woocommerce.
La création de la boutique traîne un peu.
Impatiente, je souhaite créer un blog pour pouvoir commencer à forger mon audience.
Sur woocommerce, nous avons bloqué les moteurs de recherche.
Est-il possible de créer un blog indépendamment de woocommerce ?
Et comment faire ?
Je vous remercie par avance pour votre aide.
Bonjour,
Si j’ai bien compris votre question alors je dirai que oui, vous pouvez créer un blog séparément. mais dans ce cas, WooCommerce ne doit pas être installé sur le même site. Tanst que c’est le cas, alors le réglage s’appliquera à tout le site.
Mais vous pouvez également désactiver le référencement des pages de façon individuelle. Tout dépend du thème et des plugins utilisés.
Cordialement,
Thierry
Bonjour,
j’ajouterai que pour vous pouvez demandé qu’une page spécifique ne soit pas reférencée, en ajoutant le code suivant dans votre fichier robots.txt
User-agent: *
Disallow: /adresse-de-votre-page.html
Merci pour vos conseils !
Encore du pratique et du concret.
Je garde le code mais je me rends compte que cela est plus compliqué qu’il n’y paraît.
Merci encore et bonne journée à vous !
Bonne journée à vous également.
Bjr
j ai bien validé l option « avec mot de pass » mais cela ne fonctionne pas. L’accès a la page se fait sans pblm.
http://www.recmontpellier/lillyor
Une idée? merci
Bonjour,
Désolé pour la réponse tardive, nous sommes hyper occupés cette semaine. Concernant votre souci, avez-vous essayé de vous connecter sur un autre navigateur ? Car si vous êtes sur le même en tant qu’admin, c’est normal que vous y accédiez sans problèmes.
La possibilité de mettre un mot de passe ne marche pas sur la page des articles.
On peut simplement mettre des mots de passe sur les articles.
(dans la version gratuite).
Bonjour,
je ne comprend pas bien votre préoccupation.
Merci
Bonjour,
le souci quand on emploie les mauvais termes, il n’y a pas de page d’articles mais des catégories, il veut privatiser une catégorie,
il y a un souci dans les images, à la hauteur de la nomination des images, on ne met pas d’accent !
comment-rendre-un-article-privé.png
png bon pour une image qui a du transparent, sinon utiliser jpg
Bonjour Hervé,
Je t’avoue que j’ai du mal à comprendre ton commentaire.