Besoin de compresser des images ou encore envie de redimensionner des images sur WordPress ? Dans ce tutoriel, nous vous montrerons comment compresser et redimensionner les images ou encore sur WordPress
Avoir de bonnes images correctes peut être délicat quand il s’agit d’améliorer les performances d’un site web WordPress. À tel point que nous avons eu quelques abonnés, qui nous ont toujours demandé comment compresser et redimensionner correctement les images.
C’est un aspect important dans l’optimisation de votre site web, par lequel nous devons tous passer. Si vous nous suivez depuis un bon bout, vous avez déjà sûrement entendu parlé du plugin Hummingbird de WPMUDEV.
C’est un plugin qui peut vous permettre de réduire la taille d’une image de 75%, ce qui est considérable.
Donc, dans ce tutoriel, je vais vous expliquer comment redimensionner manuellement vos images dans votre tableau de bord et dans votre thème WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un thème WordPress et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Pourquoi devez-vous redimensionner et compresser vos images ?
Il s’agit d’une suggestion que vous propose Hummingbird. Cette suggestion signifie que vous utilisez une image téléchargée sur votre blog WordPress où la taille est supérieure par rapport à ce qui est utilisé dans votre thème.
Cela se produit souvent lorsqu’il y a une erreur avec le thème WordPress que vous utilisez et que les images plus grandes ne sont pas automatiquement recadrées aux dimensions prévues. Au lieu de cela, elles sont redimensionnées pour s’adapter.
Allez plus loin en découvrant Pourquoi devez-vous commencer à optimiser votre blog WordPress par les images
Cela signifie que lorsqu’un visiteur charge la page avec l’image surdimensionnée dans son navigateur, la taille originale de l’image est chargée, puis elle est redimensionnée pour s’adapter aux dimensions spécifiées dans votre thème WordPress.
Cette étape supplémentaire et soudaine de redimensionnement des images plus grandes nécessite des requêtes et des ressources supplémentaires du serveur pour la charger sur une page.
Découvrez aussi nos 10 plugins WordPress pour générer du trafic sur votre blog
Le résultat est une vitesse de page plus lente, un score inférieur sur Hummingbird, d’où la recommandation de compresser et de redimensionner les images.
Bien que WP Smush Pro peut résoudre automatiquement la recommandation de compresser une image, ce n’est pas le cas avec la suggestion « compresser et redimensionner« . Pour ce dernier, vous devez effectuer manuellement le changement et il existe plusieurs façons de le faire :
- Modifiez le fichier functions de votre thème WordPress et les fichiers de modèle
- Recadrer l’image à la taille prévue dans la bibliothèque multimédia
- Ajuster les paramètres multimédias
Ci-dessous, vous trouverez plus de détails sur la façon de redimensionner vos images avec ces méthodes.
Enregistrement des tailles d’images de votre thème WordPress
Pour résoudre ce problème dans votre thème, vous devez vous assurer que les images sont correctement enregistrées. Pour plus d’informations sur la façon de procéder, lisez notre tutoriel sur le redimensionnement d’image pour votre thème.
Si vous préférez ne pas toucher de code, vous pouvez notifier l’auteur de votre thème WordPress et leur demander de faire les changements nécessaires pour vous. Une fois le correctif terminé, vous pouvez mettre à jour votre thème WordPress pour ajouter les modifications sur votre site Internet.
Mise à niveau de vos images dans WordPress
Bien que vous attendiez que le développeur de votre thème WordPress corrige ce problème, vous pouvez essayer d’autres méthodes manuelles de redimensionnement d’images que nous vous proposons ci-dessous.
Réduire les images dans la bibliothèque multimédia
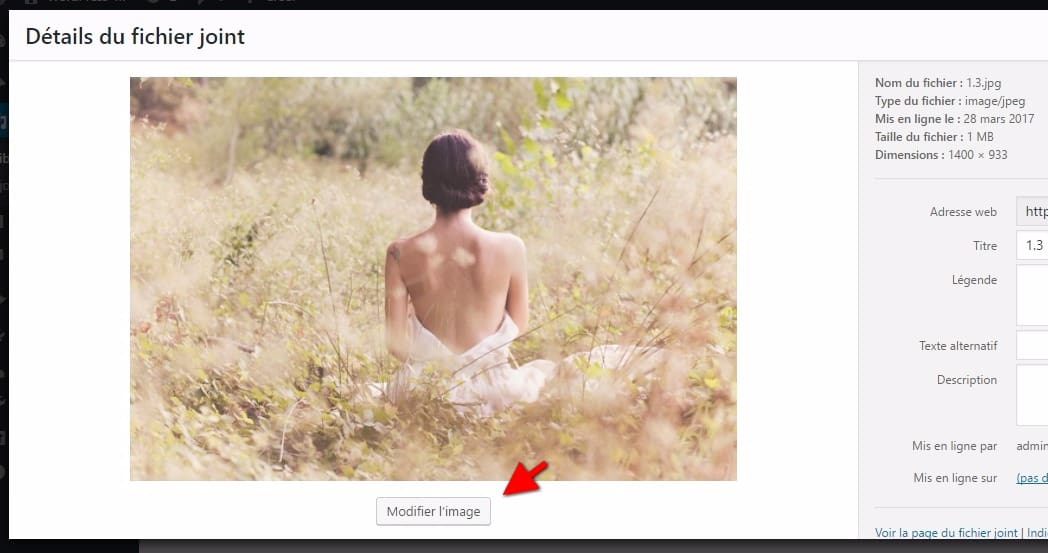
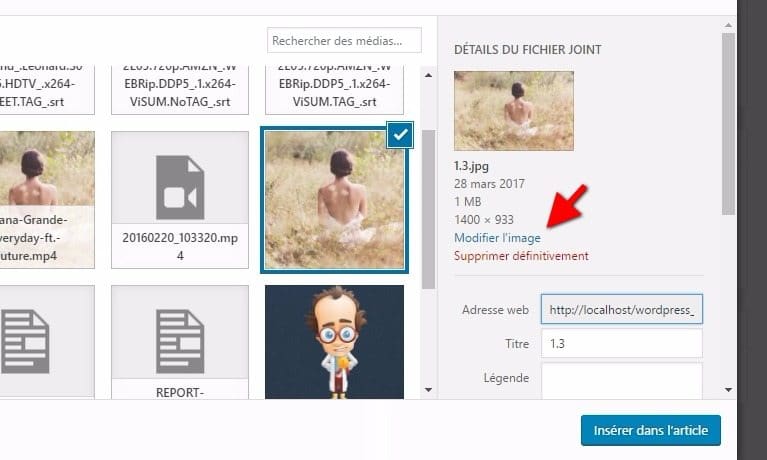
Pour recadrer une image manuellement, accédez à « Média> Bibliothèque » et sélectionnez en cliquant sur l’image que vous voulez recadrer. Ensuite, cliquez sur le bouton Modifier l’image pour ouvrir l’interface d’édition.
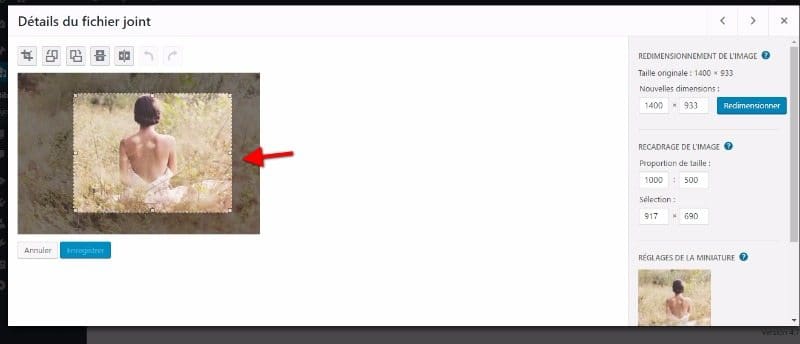
Recadrer l’image au besoin en utilisant les options correspondantes à droite. Gardez à l’esprit que si vous réduisez l’image pour correspondre à la largeur dont vous avez besoin, la hauteur peut être plus courte ou plus longue que la taille définie par votre thème WordPress en fonction des dimensions de l’image originale.
Vous pouvez aussi utiliser l’un des 6 plugins WordPress de retouche d’images que vous découvrirez en consultant ce lien
Si vous choisissez d’agrandir votre image, elle reste en proportion appropriée par rapport à l’image originale. D’autre part, si vous décidez de recadrer votre image, il se peut qu’il ne s’agisse pas nécessairement de l’éditer proportionnellement en fonction des dimensions que vous choisissez.
Vous pouvez soit redimensionner votre image en tapant la largeur et la hauteur souhaitées, puis en cliquant sur le bouton « Redimensionner » ou si vous préférez recadrer votre image, vous pouvez le faire en cliquant et en faisant glisser votre souris sur l’image et en sélectionnant la zone souhaitée. Ensuite, relâchez le clic de la souris pour révéler votre sélection.
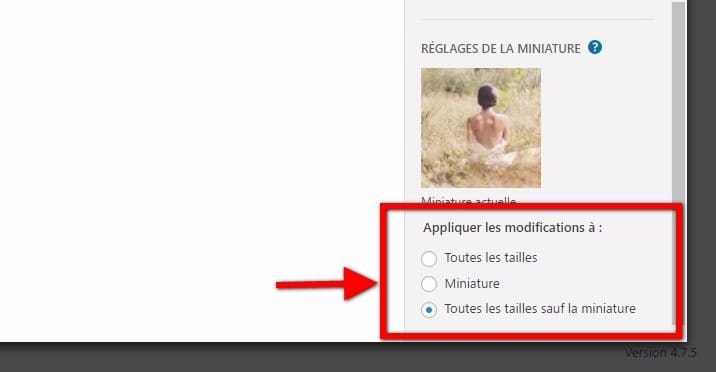
Une fois que c’est fait, n’oubliez pas de cliquer sur « Enregistrer». Vous pouvez aussi appliquer les réglages à toutes les tailles.
Cette option de modification de la taille des images est aussi disponible depuis la médiathèque.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Bpchat
Bpchat est une extension WordPress de BuddyPress qui met en place un système de chat sur votre blog ou site web WordPress.
Une fois que ce plugin est installé sur n’importe quel blog, forum, communauté, répertoire, site web de e-commerce ou site web social BuddyPress, tous les utilisateurs connectés peuvent automatiquement discuter instantanément.
Ce plugin WordPress met également en place un moyen facile de chatter en ligne, qui ressemble un peu à ce que propose Facebook.
Télécharger | Démo | Hébergement Web
2. Click to WhatsApp Chat
Le plugin WordPress Click to WhatsApp Chat permet aux clients WordPress de se connecter facilement avec le propriétaire du site web ou le support client en utilisant son compte WhatsApp. 
Juste un clic sur le compte WhatsApp et il sera directement dirigé sur le compte WhatsApp mobile avec un message par défaut. Et si le client est sur ordinateur de bureau ou portable, il sera redirigé vers WhatsApp Web.
Découvrez également nos 10 plugins WordPress pour masquer un contenu premium sur votre blog
Ce plugin nécessite le numéro et l’heure et le jour de WhatsApp, que le propriétaire du site internet ou l’équipe d’assistance utilisera pour discuter. Le bouton de discussion peut être ajouté sur la page de détails du produit WooCommerce, qui est directement liée à ce produit.
Télécharger | Démo | Hébergement Web
3. WooCommerce Extra Product Options
WooCommerce Extra Product Options est une extension WordPress qui vous permettra de créer des options supplémentaires sur les produits, grâce à la prise en charge de la logique conditionnelle. Vous aurez également la possibilité de créer des formulaires, de convertir les listes déroulantes des attributs en bouton radio et autres.
Parmi ses fonctionnalités on retrouvera entre autre : la prise en charge de plusieurs types de champs, la configuration des prix en fonction des champs sélectionnés, le constructeur visuel des champs du formulaire, le support des shortcodes, la possibilité d’activer ses options pour des rôles spécifiques, le choix entre l’augmentation sur les prix fixes ou en pourcentage, l’importation/exportation vers d’autres formulaires, la possibilité de masquer ou d’afficher les prix, le support de la logique conditionnelle sur les champs et les sections dans le constructeur de formulaire, la compatibilité avec plusieurs plugins et extensions e-Commerce, une documentation détaillée, et bien plus …
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 8 plugins WordPress pour créer un mega menu sur votre blog
- 8 plugins WordPress pour ajouter des grilles de prix sur votre blog
- 8 plugins WordPress pour ajouter des espaces publicitaires sur votre blog
- Comment changer le côté de la barre latérale sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère que vous arriverez à modifier, redimensionner et à compresser vos images. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…







Bonjour. Est-il possible de réduire le champ du logo sur mon site Web? (wordpress)
C’est trop haut. Je le veux plus bas.
Oui c’est possible. Tout dépend du thème WordPress que vous utilisez.